Selles Photoshopi tekstiefektide õpetuses loome mõne väljalülitatava teksti. Selle all mõtlen ma seda, et vaatame, kuidas kasutada ühte Photoshopi huvitavamat kujuvarianti üksteisega kattuvate kirjaosade välja löömiseks! Muidugi ei saa te kujundivalikuid kasutada ainult siis, kui töötate kujudega, nii et näeme, kuidas teisendada tekst kuju, mis avab meile laheda loomise jaoks palju rohkem võimalusi tekstiefektid.
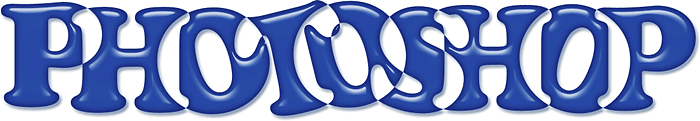
Siin on näide tulemusest, mille poole püüdleme:

Lõplik "koputama" teksti efekt.
Alustame!
1. samm: looge uus tühi dokument
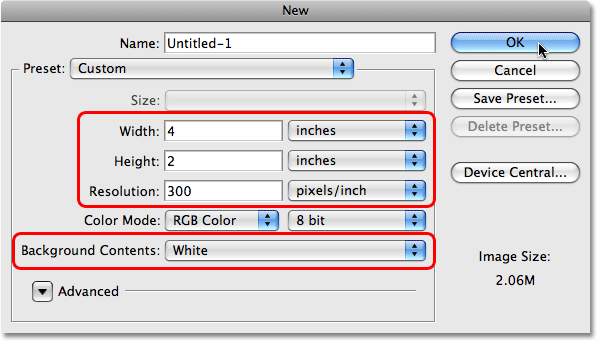
Esmalt looge uus Photoshopi dokument, minnes kasvõi ekraani ülaosas menüüsse File ja valides New või vajutades kiirklahvi Ctrl + N (Win) / Command + N (Mac). Mõlemal juhul kuvatakse Photoshopi dialoogiboks Uus dokument . Sisestage dokumendi jaoks vajalikud mõõtmed. Selle õpetuse jaoks, kui soovite seda jälgida, sisestan oma laiuse jaoks 4 tolli, kõrguse jaoks 2 tolli ja eraldusvõime väärtuse 300 pikslit tolli kohta . Samuti määran oma tausta sisuks valge, mis täidab minu uue dokumendi tausta valgega. Kui olete lõpetanud, klõpsake dialoogiboksi paremas ülanurgas nuppu OK, et sellest väljuda. Teie uus dokument ilmub ekraanile:

Dialoogiboksi Uus dokument abil saate luua uue Photoshopi dokumendi.
2. samm: valige tüüp Tööriist
Uue loodud dokumendiga saame hakata oma efekti kallal töötama. Kuna see on tekstiefekt, vajame natuke teksti ja selleks vajame Photoshop Type Too l. Haara see tööriistade palettilt või vajutage otsetee valimiseks lihtsalt klaviatuuril T- tähte:

Valige tüüp Tööriist.
3. samm: valige font
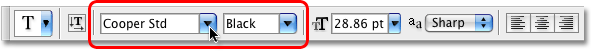
Kui tüüp Type on valitud, muutub ekraani ülaosas olev suvandiriba, et kuvada konkreetselt tüübi tööriista valikud. Valikute riba vasakus servas on koht, kus saame fonti valida. Valige font, mida soovite efekti jaoks kasutada. Fontide valik sõltub sellest, millised fondid olete arvutisse installinud. See efekt toimib kõige paremini suurte paksude tähtedega fontide puhul, nii et valin Cooper Std . Ärge muretsege praegu fondi suuruse pärast:

Valige suvandiribalt font.
4. samm: valige teksti värv
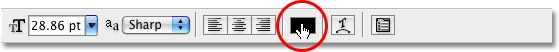
Järgmisena peame valima oma teksti värvi. Kui liigute suvandiribal paremale veelgi paremale, leiate värvilahenduse . See värvimuster näitab teile praegu valitud teksti värvi. Teksti värvi muutmiseks klõpsake lihtsalt värvilahendusel:

Värvimuster näitab praegust teksti värvi. Klõpsake värvi muutmiseks värvilahendusel.
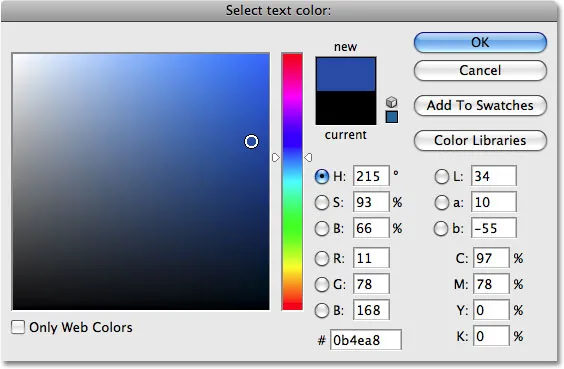
See avab Photoshopi värvivalija . Valige teksti värv. Ma valin keskmise sinise tooni. Kui olete lõpetanud, klõpsake värvilisest valijast väljumiseks nuppu OK ja näete, et suvandiribal olev värviline värvus on teie valitud värvi muutnud:

Valige oma teksti värv värvivalijast.
5. samm: lisage oma tekst
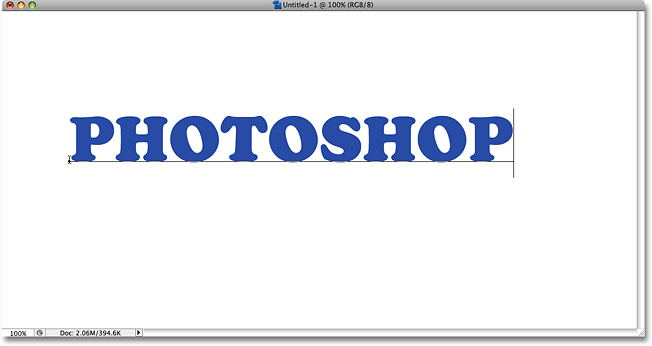
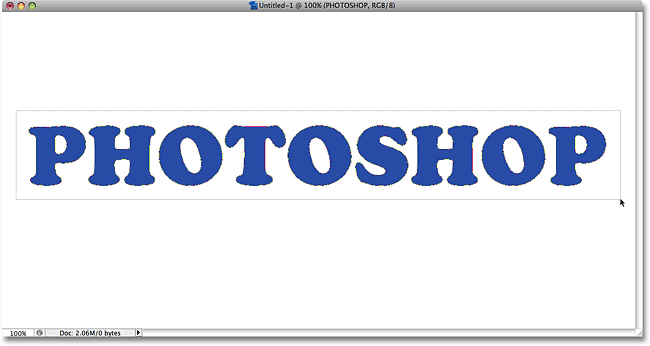
Tippimistööriista, kõigi valitud teksti fondi ja värvi korral klõpsake dokumendi sees ja lisage oma tekst. Ma kirjutan sõna "PHOTOSHOP", kõik trükitähtedega:

Lisage oma tekst dokumendile.
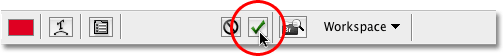
Kui olete teksti lisanud, klõpsake selle kinnitamiseks ja teksti redigeerimise režiimist väljumiseks suvandiribal asuvat linnukest .

Teksti aktsepteerimiseks klõpsake suvandiribal linnukest.
6. samm: muutke teksti suurust, kui seda on vaja tasuta teisenduse abil
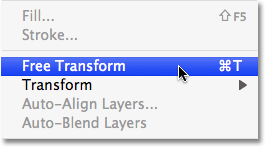
Kui peate oma teksti või mõlemat suurust muutma või teisaldama, minge ekraani ülaosas menüüsse Redigeerimine ja valige Vaba teisendamine . Kui soovite kiiremini pääseda käsku Vaba teisendus, vajutage Ctrl + T (Win) / Command + T (Mac):

Minge jaotisse Redigeerimine> Vaba teisendus.
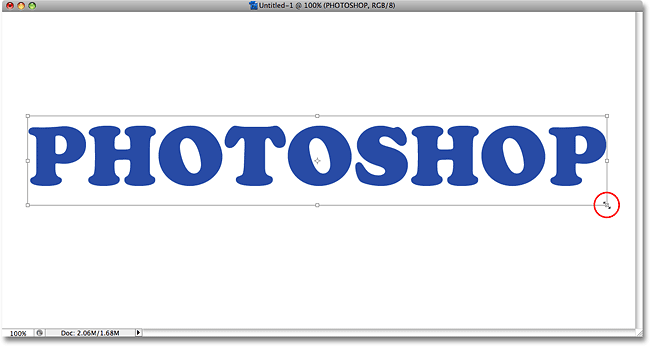
Näete kasti Free Transform ja käepidemed ilmuvad dokumendis teie teksti ümber. Teksti suuruse muutmiseks hoidke all Shift- klahvi, mis piirab teksti suuruse muutmist selle suuruse muutmisel, seejärel klõpsake suvalist nurgakäepidet (väikesed ruudud) ja lohistage käepidet sissepoole või väljapoole sõltuvalt sellest, kas vajate teksti suurendamiseks või väiksemaks muutmiseks. Teksti teisaldamiseks klõpsake kasti Free Transform mis tahes kohas ja lohistage tekst uude kohta. Ma teen oma teksti pisut suuremaks, lohistades paremas alanurgas olevat käepidet väljapoole:

Vajutage rakenduse Free Transform abil vajadusel teksti suuruse muutmist ja teisaldamist.
Kui olete lõpetanud, vajutage muutmise aktsepteerimiseks ja käsust Vaba muundamine väljumiseks sisestusklahvi (Win) / Return (Mac).
7. samm: teisendage tekst kujuks
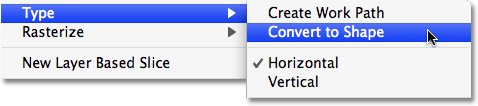
Veenduge, et teil oleks kõik õigesti kirjutatud, sest praegusel hetkel peame oma teksti kuju muutma. Kui see on kujuks muudetud, ei saa seda enam redigeerida, nii et kontrollige veel kord, et pole teinud ühtegi viga. Teksti kujuks teisendamiseks minge ekraani ülaosas menüüsse Kihi, valige Tüüp ja valige Konverteeri kuju :

Valige Kiht> Tüüp> Teisenda kujuks.
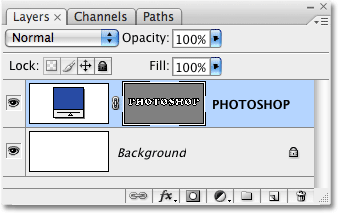
Kui vaatame nüüd kihtide paletti, näeme, et meie tekstikiht on muutunud kujukihiks . Vaatamata sellele, et tekst näeb endiselt välja nagu dokumendis olev tekst, on tähed nüüd üksikute kujunditega, mis tähendab, et saame nüüd nendega töötada samamoodi, nagu võiksime töötada Photoshopis mis tahes muu kujuga:

Nüüd kuvatakse tekst kihi paletis kuju kihina.
8. samm: valige tee valimise tööriist
Peame valima kõik oma tähed (kujundid) korraga. Võite arvata, et võiksime kasutada ristkülikukujulist telgiriista, kuid kuna me töötame kujudega, vajame tegelikult teistsugust valiku tööriista - tee valimise tööriista . Haara see tööriistade palettilt või vajutage klaviatuuril A- tähte, et seda otsetee abil valida:

Valige tee valimise tööriist.
9. samm: lohistage valik ümber kogu sõna
Kõigi tähtede korraga valimiseks klõpsake lihtsalt ja lohistage kogu sõna ümber valiku kast, nagu teeksite ristkülikukujulise telje tööriista. Lohistamisel kuvatakse õhuke punktiirjooneline kontuur:

Path Selection Tool abil lohistage valik kogu sõna ümber.
Kui olete kogu sõna valikuga ümbritsetud, vabastage hiirenupp. Ristkülikukujuline valiku kontuur kaob ja näete, et iga üksiku tähe ümber on nüüd kontuur, väikeste ruutudega (nn kinnituspunktidena), mis asuvad tähtede ümber erinevates kohtades:

Kõik tähed (kujundid) on nüüd valitud.
Kui soovite lisateavet teede ja ankurduspunktide kohta töötamise kohta Photoshopis, kirjeldan neid üksikasjalikult meie populaarses õpetuses Valikute tegemine pliiatsi tööriistaga, mille leiate veebisaidi jaotisest Photoshopi põhitõed .
10. samm: valige suvand "Välista kattuvad kujuga alad"
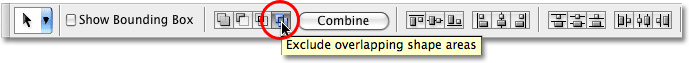
Kui kõik meie tähtkujud on nüüd valitud, minge ekraani ülaservas olevale suvandiribale. Vasakul pool näete nelja ikooni seeriat, millest igaüks näitab erinevat ruutude kombinatsiooni. Need ikoonid tähistavad erinevaid võimalusi, kuidas meie kujundid saavad üksteisega suhelda. Seda, mida selle efekti jaoks soovime, on parempoolses servas - variant Välista kattuvate kujudega alade välistamine . Selle valimiseks klõpsake ikooni. Kui teil on Photoshopi eelistustes lubatud tööriista näpunäited, näete ikooni kohal hõljutades valiku nime:

Valige suvandiribal suvand "Välista kattuvad kujupiirkonnad".
11. samm: tühistage tähtede valik
Hetke pärast lohistame üksikud tähed üksteise peale nii, et kujundid kattuksid. Äsja suvandiribal valitud suvand kaob kattuvad alad. Enne kui seda teha, peame kõigepealt tühistama tähtede valiku, vastasel juhul kui proovime mõnda neist lohistada, lohistame need kõik korraga. Tähtede valiku tühistamiseks klõpsake lihtsalt dokumendi mis tahes tühjal alal. Näete, et kõik kinnituspunktid kaovad tähtede ümber, öeldes meile, et kujundeid enam ei valita. Võite küll tähtede ümber visandada, kuid ärge selle pärast praegu muretsege. Eemaldame selle, kui oleme lõpetanud:

Tähtede valiku tühistamiseks klõpsake dokumendi mis tahes tühjal alal.
12. samm: lohistage tähti kokku, nii et need kattuvad
See on lõbus osa. Kui tee valimise tööriist on endiselt valitud, klõpsake sõna teisel tähel ja lohistage seda vasakule, kuni osa tähest kattub sõna esimese tähega. Nagu maagia, kaob kattev ala vaatest:

Kahe tähekuju vahel kattuv ala kaob.
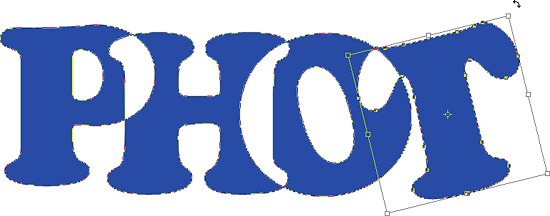
Jätkake iga tähe lohistamist vasakule, kuni osa sellest kattub eelmise tähega. Lisandunud sordi saamiseks proovige mõnda tähte pöörata käsuga Vaba teisendamine . Klõpsake lihtsalt valimiseks Path Selection Toolil täht, seejärel vajutage Ctrl + T (Win) / Command + T (Mac), et kiiresti kuvada kast Free Transform ja käepide tähe ümber. Liigutage kursor ükskõik kus väljaspool kasti Vaba teisendus ja klõpsake tähe pööramiseks nuppu ja lohistage seda. Pööran siin T-tähte vasakule.

Kahe tähekuju vahel kattuv ala kaob.
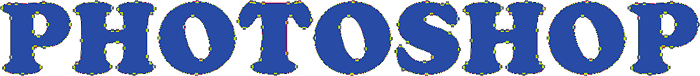
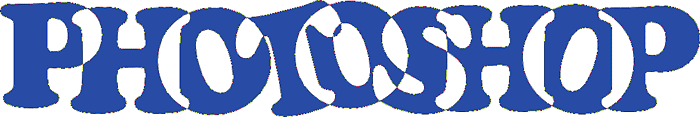
Kui olete tähe pööramise lõpetanud, vajutage teisenduse aktsepteerimiseks sisestusklahvi (Win) / Return (Mac). Jätkake iga tähe kattumist, kuni jõuate sõna lõppu. Teie lõpptulemus peaks välja nägema umbes selline:

Sõna kõik tähed kattuvad nüüd üksteisega.
13. samm: eemaldage vektorimaski valik, et eemaldada tekst kogu tekstist
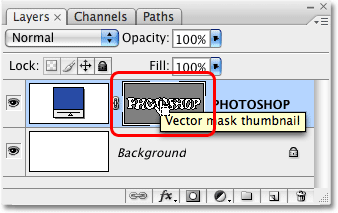
Teksti ümber olev kontuur muudab asjad üsna karmiks, nii et lähme sellest lahti ja puhastame asjad ära. Kontuur on nähtav seetõttu, et meil on praegu kuju kihis valitud vektormask . Kui vaatame kihtide kihtide kuju kihti, näeme, et see sisaldab paar pisipilti. Paremal olev pisipilt on vektormaski pisipilt, mis, nagu näete seda vaadates, sisaldab meie tähtede kujundeid. Kui vaatate tähelepanelikult, näete pisipildi ümber valget esiletõstetud äärist. See tähendab, et meil on praegu vektormask valitud. Selle tühistamiseks klõpsake otse pisipiltil:

Klõpsake vektormaski pisipildil vektormaski valimise tühistamiseks ja kontuuri eemaldamiseks kogu tekstist.
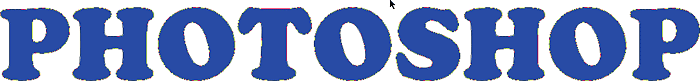
Esiletõstetud serv kaob kihtide paleti pisipildi küljest ja kontuur kaob kogu meie tekstist, võimaldades meil näha, milline meie lõplik efekt tegelikult välja näeb:

Lõplik "koputama" teksti efekt.
Efekti jaoks veelgi suurema huvi lisamiseks katsetage kihistiilidega . Näiteks siin on tulemus, milleni ma jõudsin, rakendades samu kihistiile, mida kasutasin Fun, Easy Gel Text Effect õpetamisel, mille leiate koos meie ülejäänud tekstiefektide õpetustega:

Sama efekt pärast kihistiilidega katsetamist.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!