
Sissejuhatus tarkvara Photoshop
- See on graafika- ja pilditöötlustarkvara, see tarkvara saab teie pilti redigeerida pigem rasterkujul kui vektorkujul. Seda tarkvara kasutatakse mitte ainult piltide redigeerimiseks, vaid ka kogu digitaalse kunsti loomiseks. See tarkvara saab redigeerida ja luua pilte mitmekihilisena ning toetada maskeerimist ja alfakompostimist. See pakub ka mitmeid värvirežiime, nagu RGB, CMYK, CIELAB, punktvärv ja kakstoon. PhotoShop loob ja redigeerib oma dokumenti ainult.PSD ja.PSB failivormingutes.
- Enne 2002. aasta oktoobrit põhines Photoshopi nimetamine versiooninumbritel. Kuid pärast Creative Suite'i kaubamärgi kasutuselevõttu tähistatakse iga uue versiooni nime CS-ga ja näiteks arvu, näiteks Photoshopi kaheksas versioon nimetati CS-ks ja üheksandat versiooni CS2-ks. Nii et meil on versioon CS-st CS6-ni. Pärast loova pilvebrändingu juurutamist 2013. aasta juunis antakse iga uue versiooni nimele CC ja aasta. Meil on versioon Photoshop CC-st Photoshop CC 2019. Igal uuel versioonil on eelmise versiooniga võrreldes mõned lisafunktsioonid. Photoshopi praegune versioon on Photoshop Mix.
- Photoshopis on palju funktsioone, nagu pliiatsi tööriist, kloonitempli tööriist, kuju tööriistad, mõõtmis- ja navigeerimisriistad, valiku tööriist, kärpimine, viilutamine, teisaldamine, telk, lasso, võlukepp, kustutuskumm, videotöötlus, 3D väljapressimine, mobiilne integratsioon, kaamera töötlemata, 3D-printimisriist, värvi asendamise tööriist jne.
Kuidas luua metallist tekstiefekti Photoshopis?
Kuid siin on meie tähelepanu keskpunktiks metalli teksti efekti selgitamine Photoshopis. Allpool on toodud juhised, mida Photoshopis metallteksti efekti loomiseks järgida:
1. samm: looge uus dokument, klõpsates Photoshopi ikooni.

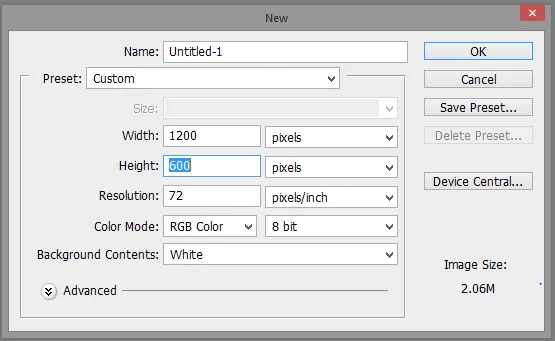
2. samm: looge uus dokument, klõpsates vasakus ülanurgas oleval failivalikul. Ilmub dialoogiboks, kus saab dialoogiboksist valida uue failisuvandi. Ilmub hüpikaken, et valida režiim laius, kõrgus, eraldusvõime ja värv vastavalt teie vajadustele. Hoidke taustal sisu valge.

3. samm: vajutage klaviatuuril D. See lähtestab esiplaani ja taustavärvi vajaduse korral vaikeseadeks, mis muudab taustavärvi mustaks. Pärast seda vajutage taustaklahvi mustaks saamiseks klahvi Alt + Backspace.

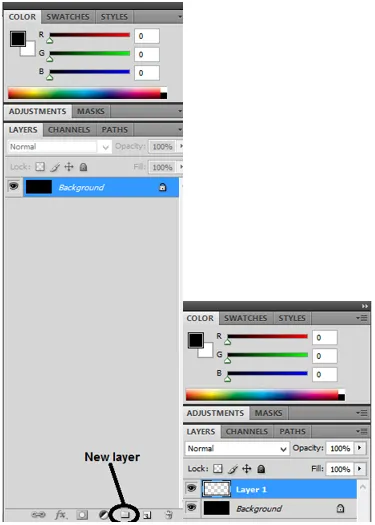
4. samm: lisage nüüd üks tühi kiht, klõpsates ekraani vasakus alanurgas uue kihi suvandil (teine ikoon). See lisab ühe tühja kihi taustkihi nime kohale kui 1. kiht.

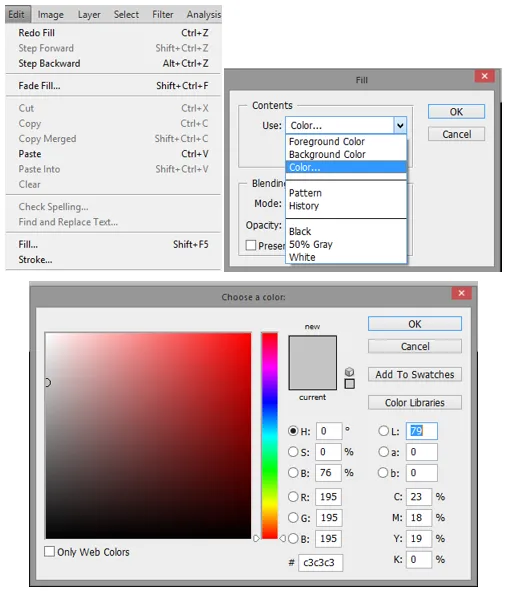
5. samm: nüüd peame täitma 1. kihi halli värviga. Selleks klõpsake ekraani vasakus ülanurgas suvandil Redigeerimine. Seejärel valige kuvatavas aknas suvand Fill. Samuti võime otseteena vajutada tõstuklahvi Shift + F5. Ilmub hüpikaken, mis küsib kasutajalt soovitud värvi. Klõpsake suvandil Värv, siis ilmub suulae. Tippige halli värvi RGB-kood 195 195, 195 ja klõpsake siis nuppu OK. 1. kiht täidetakse halli värviga.

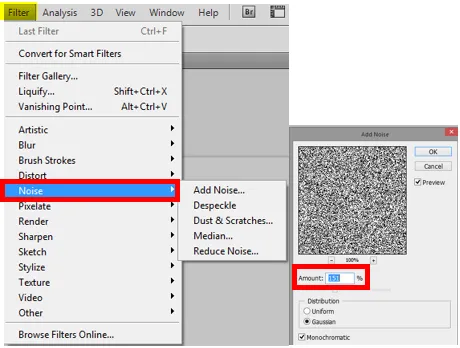
6. samm: nüüd on järgmine samm müra lisamine. Selleks klõpsake tööriistaribal menüüd Filtter ja valige seejärel suvand Müra> Lisa müra. Valige Summa 151%, et dokumenteerida palju müra. Veenduge, et jaotumine peaks olema Gaussi keeles ja kas märgistatud on ka Monokromaatne, seejärel klõpsake nuppu OK.

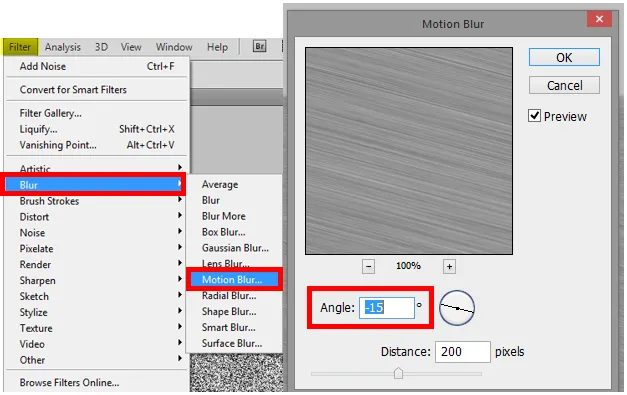
7. samm: pildi tekstuuri saamiseks peame tegema Motion Blur'i. Selleks klõpsake valikul Filter> Blur> Motion Blur. Valige nurk vastavalt oma vajadusele vahemikus -10 kuni -20% ja vahemaa 200 pikslit. Hägususe kasutamine annab harjatud metalli efekti, nagu allpool näidatud.


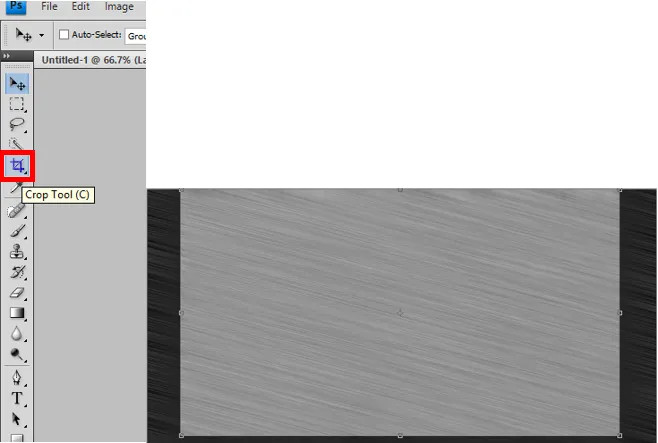
8. samm: Motion Blur ei suuda pilte servade ümber hägustada, nagu ülal näidatud. Selle eemaldamiseks peame pildi servad kärpima. Valige selle jaoks kärpimistööriist ja klõpsake siis vasakus ülanurgas, kust algab pildi hea osa. Seejärel lohistage hiirt paremasse alumisse nurka, kus lõpeb pildi hea osa. Klõpsake nuppu OK.


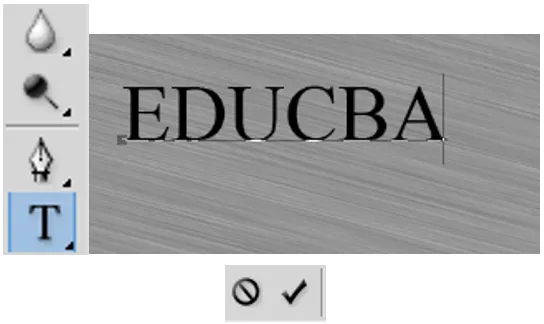
9. samm: nüüd on järgmine ülesanne pildi lisamine teksti. Valige selle jaoks tööriist T ja valige siis soovitud font. Pärast seda tippige tekst soovitud kohta. Pärast teksti kirjutamist klõpsake tekstikasti vasakus nurgas asuvat linnukest.

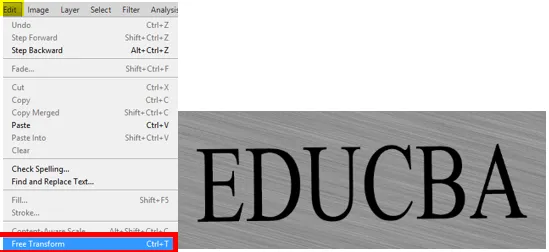
10. samm: tekst võib ekraanil kuvamiseks olla liiga väike. Fondi suuruse suurendamiseks valige redigeerimismenüüst tasuta teisendustööriist. Teksti suuruse muutmiseks hoidke all tõstuklahvi ja lohistage suvalist nurka, hoides kuvasuhte samaks. Teksti teisaldamiseks klõpsake kuskil piirdekasti sees ja lohistage seda. Pärast teksti redigeerimist vajutage sisestusklahvi.

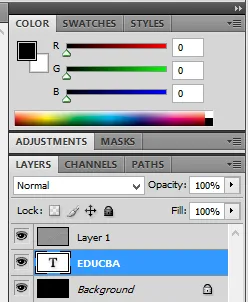
11. samm: liigutage nüüd tekstuurikiht tekstuurikihi alla. Selleks klõpsake kihtide paneelil teksti kihti ja lohistage seda allapoole.

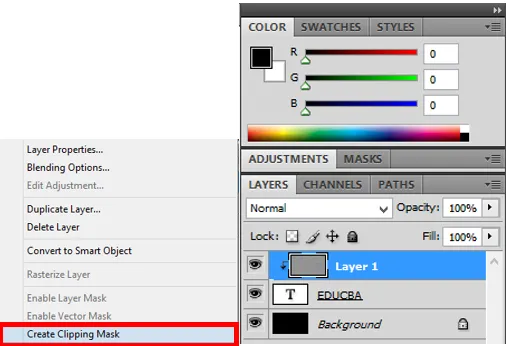
12. samm: tehke kiht1 tekstikihi lõikamismaskiks. Selleks tehke paremklõps 1. kihil ja valige menüüribalt lõikusmask. Valige see Kiht 1 on nüüd tekstikihile klambritud, nagu allpool näidatud. Saame kontrollida, kas hall värv on ainult teksti sees.


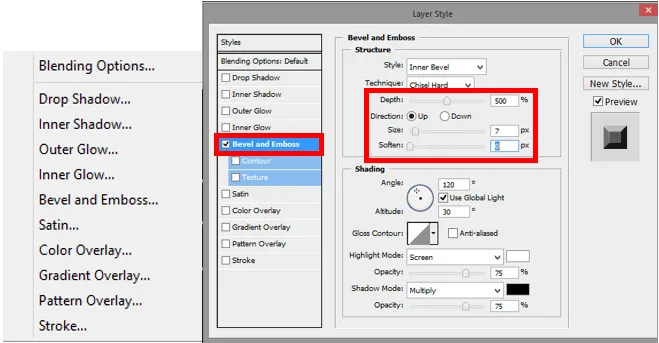
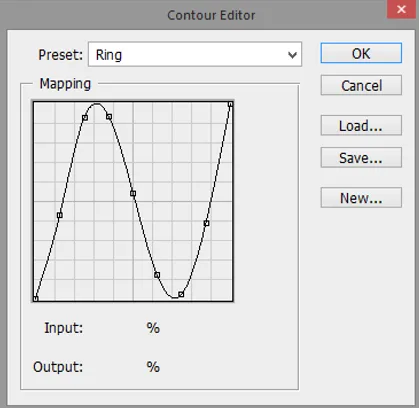
13. samm. Peame lisama Bevel- ja Emboss-kihi stiili. Selleks valige teksti kiht ja klõpsake nuppu,  kihtstiili lisamiseks. Ilmub dialoogiboks, valige kastist Bevel and Emboss. Ilmub hüpik, mille jaoks valitakse stiil nagu Siseviil, tehnika nagu Peitel kõva, sügavus 500% ja suurus 7 pikslit. Nüüd klõpsake klaasi kontuuril ja muutke selle stiili rõngana. Märgistage anti-aliased variant. Selle käsu lõpetamiseks klõpsake nuppu OK.
kihtstiili lisamiseks. Ilmub dialoogiboks, valige kastist Bevel and Emboss. Ilmub hüpik, mille jaoks valitakse stiil nagu Siseviil, tehnika nagu Peitel kõva, sügavus 500% ja suurus 7 pikslit. Nüüd klõpsake klaasi kontuuril ja muutke selle stiili rõngana. Märgistage anti-aliased variant. Selle käsu lõpetamiseks klõpsake nuppu OK.



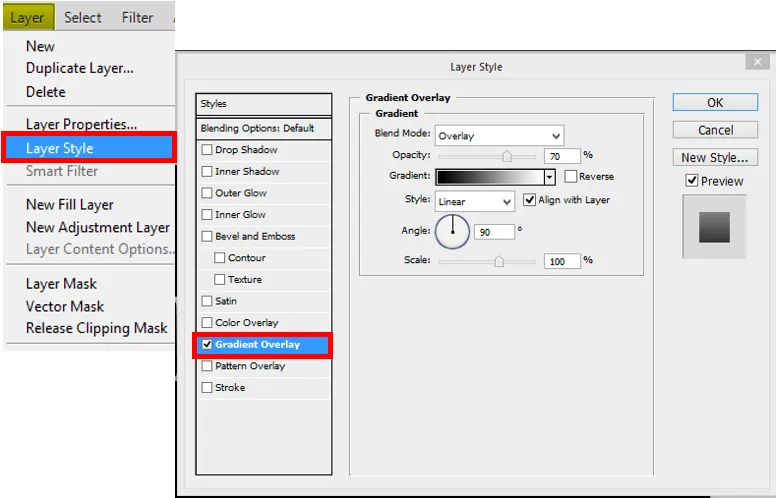
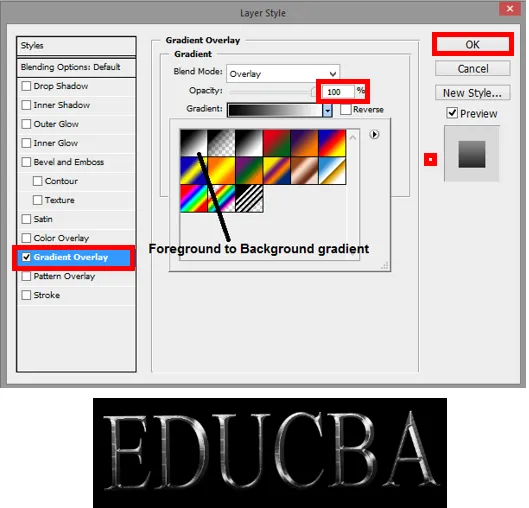
14. samm: järgmine samm on pildi lisamine Gradient Overlay Layer Style-i. Nüüd valige kihi menüü tööriistaribal Gradient Overlay Style. Ilmub hüpik, mis küsib kasutajalt segurežiimi, läbipaistmatuse, gradiendi, stiili, nurga ja skaala kohta. Vaikimisi valige õige gradient vastavalt praegustele esiplaanile ja taustvärvidele, kuid kui mõni muu gradient on valitud, siis valige õige värv. Valige suvand Blend Mode režiimiks Overlay ja Opacity 70%. See lisab teksti esialgse valgusefekti. Klõpsake nuppu OK. Efekt on nüüd lisatud pildile.


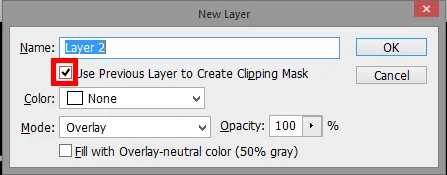
15. samm. Järgmisena peame lisama uue kihtide segurežiimi ülekatte. Selleks klõpsake Layer1 ja hoidke all ALT klahvi. Seejärel valige uus kihi suvand, ilmub hüpik, mis küsib värvi, režiimi ja läbipaistmatuse kohta. Märkige valik suvandil, kasutage eelmist kihti kärpimismaski, ülekatte režiimi ja läbipaistmatuse 100% loomiseks. Klõpsake nuppu OK, ilmub uus kiht.

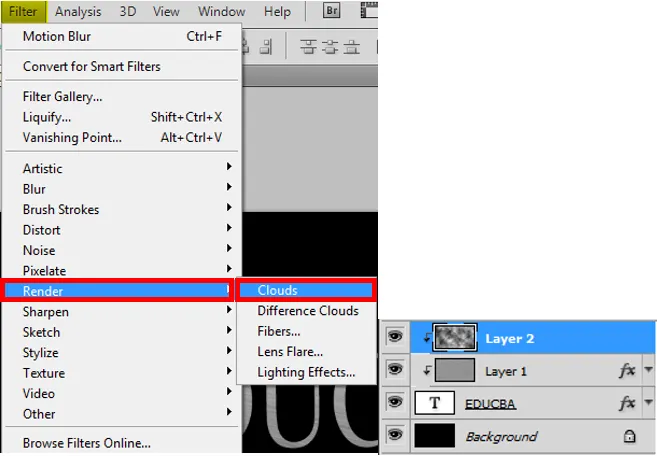
16. samm: metalliefektile saame lisada mõned juhuslikud esiletõstmised ja varjud. Selleks valige Filter> Render> Pilved. See loob palju heledaid ja tumedaid piirkondi.

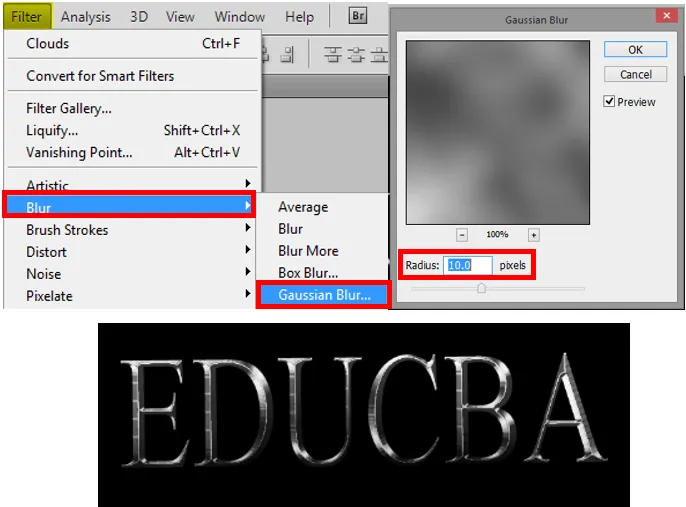
17. samm: eelmises etapis loodud pilved tuleb siluda, nii et need oleksid paremini esile tõstetud ja varjutatud. Seda saab teha selle hägustamiseks. Selleks klõpsake valikul Filter> Hägusus> Gaussi hägusus. Ilmub hüpik, mille pikslite väärtus on 10. Seejärel klõpsake OK. Uus ilme ilmub, nagu allpool näidatud.

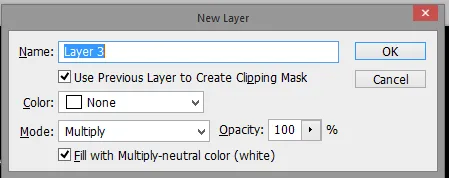
18. samm: nüüd peame segurežiimi korrutamiseks lisama uue kihikomplekti. Selleks toimige samamoodi nagu 14. juhises. Avage uuesti ALT-klahv ja klõpsake nuppu Lisa uus kiht. Valige käsk Kasuta eelmist kihti, kui soovite luua lõikamismaski, režiim korrutage ja märkige ruut Täitke neutraalse korduvvärviga (valge). Klõpsake nuppu OK.

19. samm: pildi lisamiseks pisut kohmakust peame sellele lisama mustust või kriimustusi. Seda saab teha, lisades sellele müra. Müra lisamiseks toimige samade sammudega nagu 6. samm. Lõplik pilt ilmub nagu allpool näidatud.

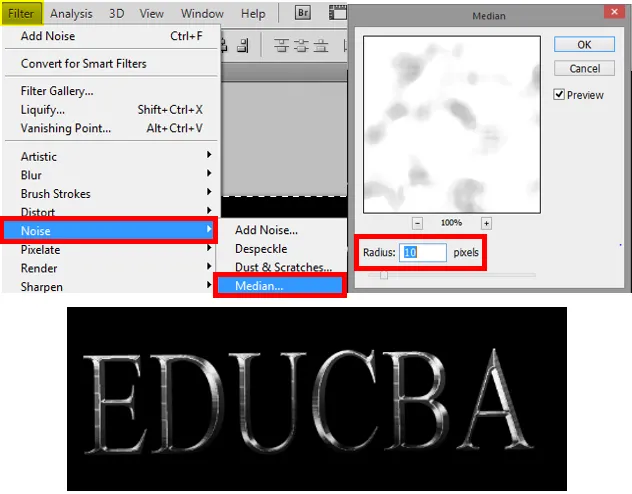
20. samm: vaadake pilti, mis on mustuse ja kriimustuste kujul, nüüd peame rakendama mediaanfiltrit. Selle rakendamiseks klõpsake valikul Filter> Müra> Keskmine. Ilmub hüpik, mis palub raadiust reguleerida. Proovige reguleerimiseks lohistada kursorit raadiuse alaossa. Väärtus umbes 10 annab häid efekte. Klõpsake nuppu OK. Lõplik pilt ilmub järgmiselt.

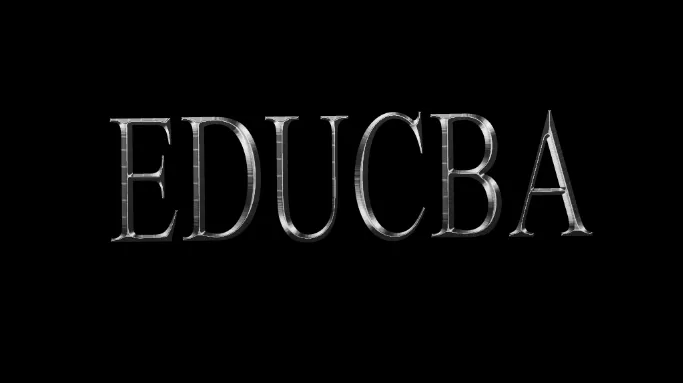
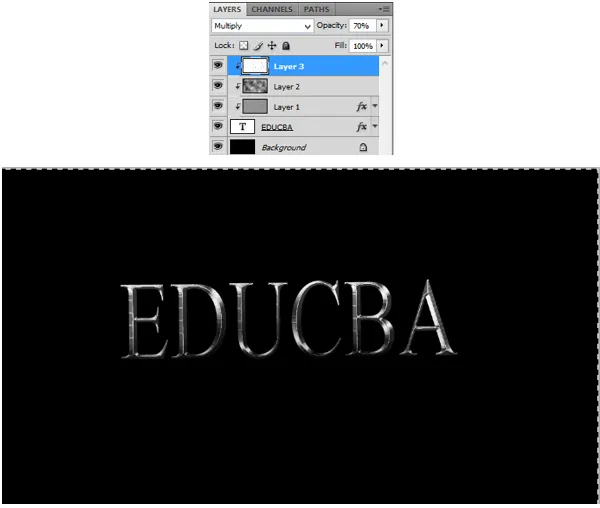
21. samm: kui mustuse ja kriimustuste mõju tundub liiga tume, saame selle kohandamiseks kihi läbipaistmatust muuta. Praegu on läbipaistmatus reguleeritud 70% -ni, nagu on näidatud alloleval pildil. Lõplik pilt näeb välja nagu allpool.

Ülal on sammud, mida peame järgima Photoshopis metallteksti efekti loomisel.
Soovitatavad artiklid
See on juhend metalli tekstiefekti kohta Photoshopis. Siin käsitleme samm-sammult protsessi, mille käigus luuakse metalhopteksti efekt Photoshopis. Lisateavet leiate ka meie muudest seotud artiklitest -
- Milleks täpselt plaastritööriista kasutatakse?
- Kuidas kujundada logo Adobe Illustratoris?
- Mis on logo animatsioon järelmõjudes?
- Sissejuhatus järelmõjude taustal
- Hägusus illustraatoris
- Tekst järelmõjudes
- 4 parimat videotöötlusprogrammi tööstuses