Selles Photoshop Basics õpetuses õpime, kuidas luua huvitavaid tekstipaigutusi, kasutades kohandatud kujundeid tekstiraamidena ! Teisisõnu, me joonistame kuju, kasutades ühte Photoshopiga kaasasolevatest kohandatud kujunditest, kuid selle asemel, et täita kuju värviga nagu tavaliselt, täidame selle tekstiga!
Siin on näide efektist, mida õpime looma. Taustapilt (ilma tekstita) on saadaval Fotolia pilditeegis. Muidugi võite soovi korral kasutada mõnda muud pilti või lihtsalt luua uue valge taustal töötava Photoshopi dokumendi, mida saaksite järgides kasutada:
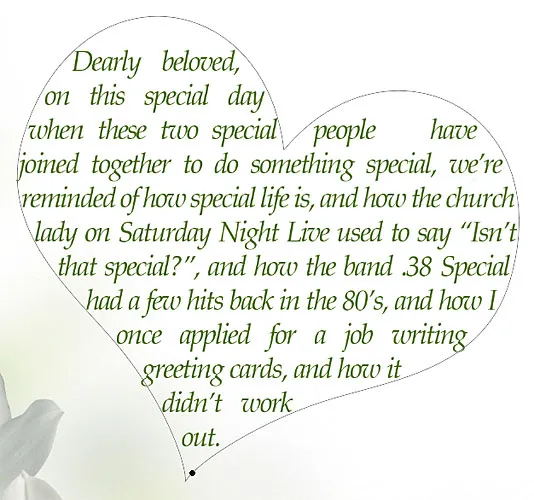
 Südame kuju, veidi pööratud ja tekstiga täidetud.
Südame kuju, veidi pööratud ja tekstiga täidetud.
Alustame!
1. samm: valige kohandatud kuju tööriist
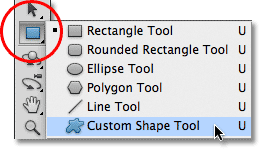
Valige paneelil Tööriistad Photoshopi kohandatud kuju tööriist . Vaikimisi on see peidus ristküliku tööriista taga, nii et klõpsake ristküliku tööriista ikooni ja hoidke hiirenuppu sekundit või kaks all, kuni ilmub lendmenüü, kus kuvatakse muude selles piirkonnas saadaolevate tööriistade loend, seejärel valige Kohandatud kuju tööriist loendist:
 Klõpsake ja hoidke all ristküliku tööriista, seejärel valige menüüst kohandatud kuju tööriist.
Klõpsake ja hoidke all ristküliku tööriista, seejärel valige menüüst kohandatud kuju tööriist.
2. samm: valige kuju
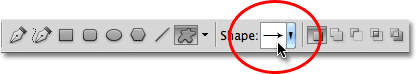
Kui valitud kohandatud kuju tööriist on valitud, klõpsake ekraani ülaosas oleval suvandiribal kuju eelvaate pisipiltil :
 Eelvaate pisipilt kuvab praegu valitud kuju.
Eelvaate pisipilt kuvab praegu valitud kuju.
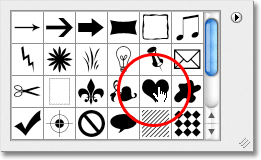
See avab Photoshopi kujuvalija, mis kuvab väikeste pisipiltidena kõigist kohandatud kujunditest, mille hulgast me valida võime. Kuju valimiseks klõpsake lihtsalt selle pisipiltil. Ma valin südame kuju. Kui olete kuju valinud, vajutage kuju valija sulgemiseks nuppu Enter (Win) / Return (Mac):
 Südame kuju valimiseks klõpsates selle pisipildil.
Südame kuju valimiseks klõpsates selle pisipildil.
3. samm: valige suvand „Paths“
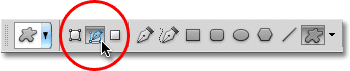
Valikute riba vasakpoolses vasakus servas on kolm ikooni, millest igaüks tähistab erinevat tüüpi kuju, mille saame joonistada. Photoshop annab meile võimaluse joonistada tavalisi kujundeid, teid või pikslipõhiseid kujundeid. Kuju kasutamiseks oma teksti konteinerisse tahame joonistada tee, mis on põhimõtteliselt kuju kontuur. Asetame oma teksti kontuuri. Klõpsake kolme ikooni keskel, et valida suvand Paths :
 Klõpsake suvandit Paths (kolme ikooni keskel).
Klõpsake suvandit Paths (kolme ikooni keskel).
4. samm: joonistage oma kuju
Kui suvandite ribal on valitud suvand Paths, klõpsake dokumendi sees ja lohistage oma kuju välja. Näete, et teie kuju lohistades on õhuke kontuur. Kujutise sundimiseks hoidke selle algse väljanägemise ajal joonistamise ajal all Shift- klahvi. Kui teil on vaja kuju joonistades seda ümber paigutada, hoidke tühikuklahvi all, lohistage kuju dokumendis sinna, kuhu vajate, vabastage seejärel tühikariba ja jätkake lohistamist. Siin olen joonistanud oma südame kuju pildi ülemisse paremasse ossa:
 Klõpsake ja lohistage oma kuju dokumendis välja. See kuvatakse kontuurina.
Klõpsake ja lohistage oma kuju dokumendis välja. See kuvatakse kontuurina.
5. samm: raja ümberkujundamine, pööramine või liigutamine (valikuline)
Kui peate rada (kuju kontuuri) ümber kujundama või pöörama või teistsugusesse kohta teisaldama, on lihtsaim viis seda teha, minnes ekraani ülaosas menüüribal menüüsse Redigeerimine ja valides Vaba Muutke rada . Sama käsu kiireks valimiseks kiirklahvi abil võite vajutada ka Ctrl + T (Win) / Command + T (Mac).
 Minge jaotisse Redigeerimine> Vaba teisenduse tee.
Minge jaotisse Redigeerimine> Vaba teisenduse tee.
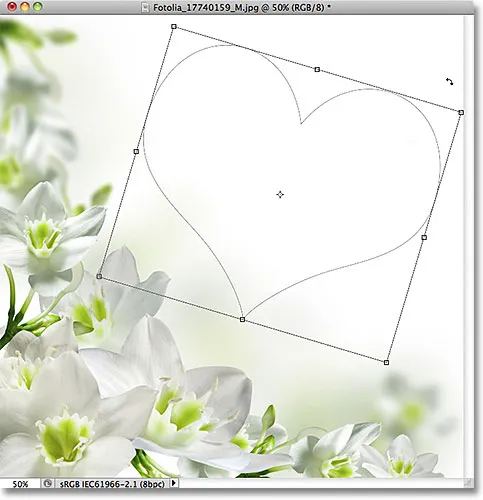
See asetab Free Transform Pathi käepidemed ja piirdekarbi kuju ümber. Selle ümberkujundamiseks klõpsake lihtsalt mõnel käepidemel (väikesed ruudud) piirdekarbi ümber ja lohistage neid. Kuju suuruse muutmiseks hoidke all Shift- klahvi ja lohistage mõnda neljast nurga käepidemest . Selle pööramiseks liigutage kursorit ükskõik kuhu väljaspool piiramiskasti ja klõpsake siis hiirega ja lohistage seda. Kujundi teisaldamiseks klõpsake lõpuks kuskil piirdekasti sees ja lohistage.
Ma kavatsen oma südame kuju veidi pöörata, nii et vasakpoolsest küljest allapoole jääv kõver voolab paremini lillede paigutusega:
 Kuju pööramine tasuta teisenduse raja abil.
Kuju pööramine tasuta teisenduse raja abil.
Kui olete muudatustega nõustunud ja väljunud käsust Vaba teisenduse tee, vajutage sisestusklahvi (Win) / Return (Mac).
 Kontuur paistab nüüd olevat pööratud.
Kontuur paistab nüüd olevat pööratud.
6. samm: valige tüüp Tööriist
Nüüd, kui meil on oma tee, oleme valmis oma teksti lisama! Valige paneelil Tööriistad tüüp Tööriist:
 Valige tüüp Tööriist.
Valige tüüp Tööriist.
7. samm: valige oma font
Valige suvandiribal font, mida soovite oma teksti jaoks kasutada. Oma kujunduse jaoks kasutan Palatino Italic seadet 12 pt:
 Valige suvandiribalt oma font.
Valige suvandiribalt oma font.
Teksti jaoks värvi valimiseks klõpsan suvandiribal värvilahendusel :
 Teksti jaoks värvi valimiseks klõpsake värvilahendusel.
Teksti jaoks värvi valimiseks klõpsake värvilahendusel.
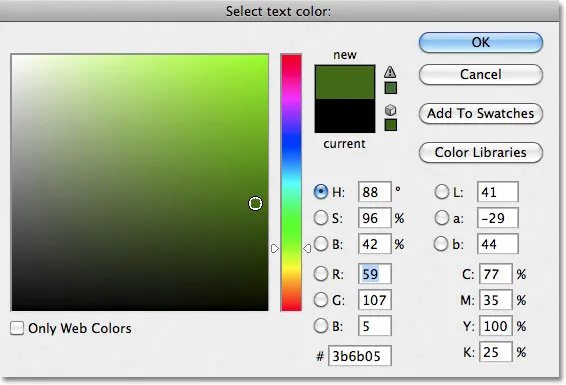
See avab Photoshopi värvivalija . Valin värvivalijast tumerohelise, et see vastaks minu pildil olevate lillede värvile. Kui olete värvi valinud, klõpsake värvilise valija sulgemiseks nuppu OK:
 Valige oma teksti värv värvivalijast.
Valige oma teksti värv värvivalijast.
8. samm: avage lõikepaneel
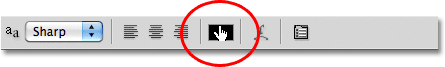
Klõpsake märkide ja lõikude paneeli lülitusikoonil värviriba paremal valikuribal:
 Lülitusikoon avaneb ja sulgeb märkide ja lõikude paneelid.
Lülitusikoon avaneb ja sulgeb märkide ja lõikude paneelid.
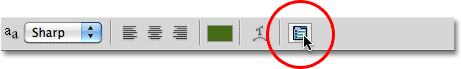
See avab Photoshopi märkide ja lõikude paneelid, mis on vaikimisi peidetud. Valige paneel Lõige, klõpsates paneelirühma ülaosas selle nime vahekaardil:
 Klõpsake vahekaarti Lõige.
Klõpsake vahekaarti Lõige.
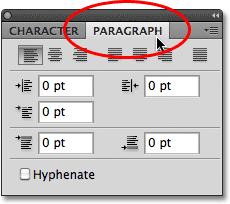
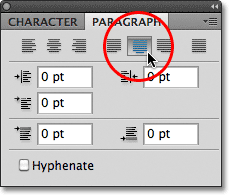
9. samm: valige suvand „Põhjendage tsentreeritud”
Kui lõikepaneel on nüüd avatud, klõpsake selle valimiseks suvandil Põhjenda keskelt . See hõlbustab teksti, mille lisame, kogu kuju laiuse täitmist. Kui olete lõpetanud, klõpsake märkide ja lõikude paneelide peitmiseks uuesti suvandiriba lülitusikoonil, kuna meil pole neid enam vaja:
 Valige suvand „Põhjenda keskelt“.
Valige suvand „Põhjenda keskelt“.
10. samm: lisage oma tekst
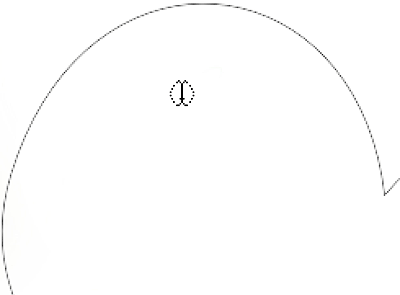
Praegu jääb üle vaid meie teksti lisamine. Liigutage tüüp-tööriista kursorit kuju ükskõik kuhu. Kursori ikooni ümber kuvatakse punktiirne ellips, mis on Photoshopi viis meile öelda, et hakkame oma teksti teele lisama:
 Kursori ikooni ümber kuvatakse punktiirjooneline ellips, kui liigutate seda kuju sees.
Kursori ikooni ümber kuvatakse punktiirjooneline ellips, kui liigutate seda kuju sees.
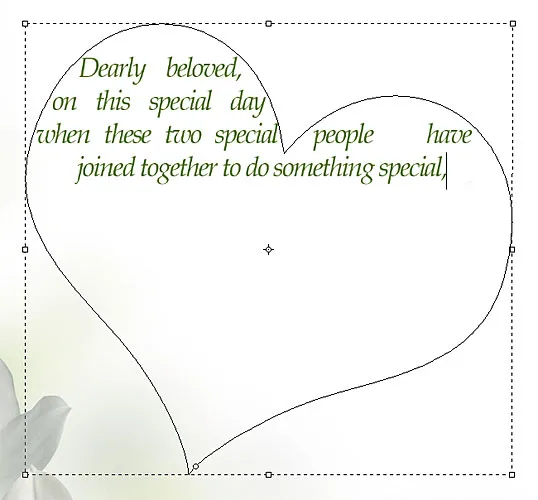
Klõpsake mis tahes kuju sees ja alustage teksti tippimist. Trükkimise ajal näete, et tekst on piiratud raja sees olevale alale:
 Tippimise ajal jääb tekst kuju piiridesse.
Tippimise ajal jääb tekst kuju piiridesse.
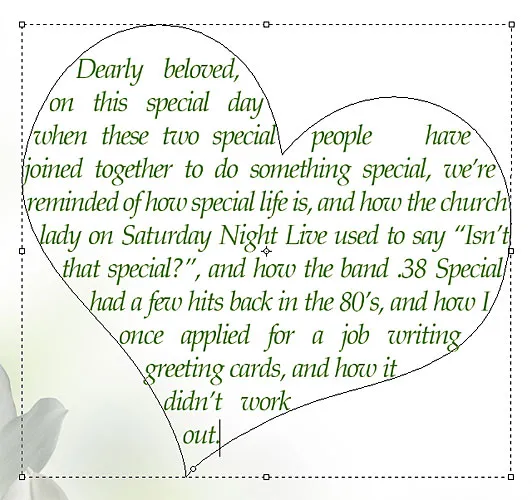
Jätkake täiendava teksti lisamist, kuni olete kuju kuju täitnud:
 Kuju on nüüd tekstiga täidetud.
Kuju on nüüd tekstiga täidetud.
11. samm: tekstiga nõustumiseks klõpsake linnukesel
Kui olete teksti lisamise lõpetanud, klõpsake selle kinnitamiseks ja Photoshopi teksti redigeerimise režiimist väljumiseks suvandiribal asuvat linnukest .
 Teksti aktsepteerimiseks klõpsake linnukesel.
Teksti aktsepteerimiseks klõpsake linnukesel.
Tekst on nüüd lisatud ja see täidab kenasti kujuosa, kuid selle ümber võib siiski näha raja piirjooni:
 Tee ümber tekst jääb nähtavaks.
Tee ümber tekst jääb nähtavaks.
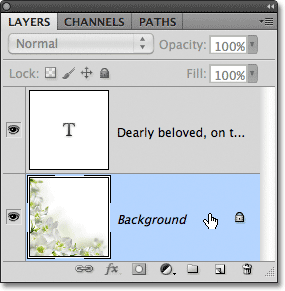
Teekonnajoone peitmiseks klõpsake paneelil Kihid lihtsalt mõnel teisel kihil. Minu puhul sisaldab minu dokument ainult kahte kihti - minu teksti hoidvat kihti Tüüp (mis on praegu valitud) ja selle all olevat taustakihti, mis hoiab minu taustpilti, seega klõpsates selle valimiseks taustakihil:
 Tee on nähtav, kui tekstikiht on aktiivne. Selle peitmiseks valige mõni teine kiht.
Tee on nähtav, kui tekstikiht on aktiivne. Selle peitmiseks valige mõni teine kiht.
Ja sellega olemegi valmis! Minu lisatud tekst ei pruugi võita mingeid kirjandusauhindu, kuid nägime, kui lihtne on kasutada Photoshopi kohandatud kujundeid teksti mahutitena:
 Lõpptulemus.
Lõpptulemus.