Selles Photoshopi tekstiefektide õpetuses õpime, kuidas luua oma tekstiga "kulunud ja rebenenud" efekt.
Selle efekti saavutame järgmiselt:

Lõpptulemus.
Alustame!
1. samm: avage uus Photoshopi dokument
Alustan sellest, et avada ekraani ülaosas menüü File (Fail ) ja valida uue Photoshopi dokumendi loomiseks New …. Valin eelseatud suuruse 640x480 ja siis klõpsan nuppu OK, et Photoshop looks minu jaoks uue dokumendi:

Looge uus Photoshopi dokument, kasutades eelhäälestatud suurust 640x480. Võite kasutada mis tahes suurust, mis teile meeldib.
2. samm: täitke taustakiht mustaga
Esiplaani värviks musta määramiseks vajutage klaviatuuril D. Seejärel kasutage taustkihti mustaga täitmiseks klaviatuuri otseteed Alt + Backspace (Win) / Option + Delete (Mac):

Tausta täitmiseks mustaga vajutage "Alt + Backspace" (Win) / "Option + Delete" (Mac).
3. samm: määrake esiplaani värv valgeks ja lisage oma tekst
Esiplaani ja taustvärvide vahetamiseks vajutage seekord klaviatuuril X, nii et valge saab teie esiplaani värviks. Seejärel haarake tüüp Type tööriistade palettilt või vajutage klaviatuuril T :

Valige tüüp Type tööriistade palettilt või vajutage klaviatuuril "T".
Seejärel valige valitud tööriista Type abil ekraani ülaosas oleval suvandiribal oma font üles ja lisage oma tekst. Ma kasutan oma fondi jaoks mõju "Impact" ja kirjutan sõna "FEAR". Siis vajutan Ctrl + T (Win) / Command + T (Mac), et kuvada Photoshop Free Transform kasti ja käsitleda minu teksti ümber ning hoida all klahve Shift + Alt (Win) / Shift + Option (Mac), I ' Lohistan nurga käepideme välja, et minu teksti suurust muuta ja suuremaks muuta. Shift-klahvi all hoidmine piirab lohistatava teksti proportsioone ja klahvi Alt / Option hoidmine sunnib teksti keskelt muutma. Siin on minu tekst pärast selle suuruse muutmist:

Lisage oma tekst ja muutke vajadusel käsku Vaba teisendamine.
4. samm: rasterdage teksti
Peame teksti sellel hetkel piksliteks teisendama, nii et kui olete oma tekstiga rahul, minge ekraani ülaosas menüüsse Kihi, valige Rasterize ja valige Type . Teie tekst ei paista dokumendiaknas teistmoodi, kuid kui vaatate kihtide palett kihti Tüüp, näete, et see on nüüd muutunud tavaliseks kihiks:

Pärast teksti rasterdamist muutub see kihtide paleti tavaliseks kihiks.
5. samm: tehke esimese tähe kaudu sakiline valik, seejärel valige ülejäänud sõna
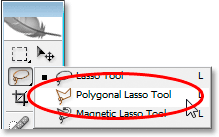
Haara oma tööriistast Palett tööriist Polygonal Lasso . See on peidus Lasso tööriista taga, nii et klõpsake lihtsalt ja hoidke hiirt Lasso tööriista ikooni all ja valige ilmuvast lendmenüüst tööriist Polygonal Lasso:

Valige palettast Tööriistad hulknurkne Lasso.
Seejärel, kui tööriist Polygonal Lasso on valitud, tehke sakiline valik esimese tähe kaudu ülalt alla. Pange tähele, et ma ei öelnud, et lohistage valikut, ja see on sellepärast, et te ei lohista tööriistaga Polügooniline Lasso. Teil jääb vaid klõpsata hiirega üks kord dokumendi sees, seejärel vabastada hiirenupp ja liigutada hiirt, et rida luua. Klõpsake uuesti, liigutage hiirt uuesti. Klõpsake, liigutage, klõpsake, liigutage ja nii edasi. Looge kindlasti tähe kaudu sakiline joon, mitte sirge, kuna see on meie esimene rebenemispunkt.
Kui olete oma sakilise joonega tähe läbi teinud, lõpetage oma valik, klõpsates ja liigutades hiirt ülejäänud sõna ümber valimisrea paremal, nii et lõppkokkuvõttes jääb teie valitud sõna terveks, välja arvatud esimese vasaku osa kiri, nagu mul siin on:

Valige sakiline esikülg ülalt alla, seejärel lisage ülejäänud sõna, mis jääb teie sakilisest joonest paremale.
6. samm: lõigake valik uuele kihile
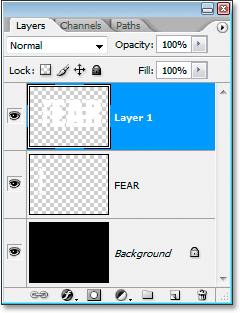
Kui olete oma valikuga rahul, vajutage klahvikombinatsiooni Ctrl + Shift + J (Win) / Command + Shift + J (Mac), et lõigata valik uuele kihile. Te ei näe dokumendiaknas veel palju juhtumisi, kuid oma kihtide paletis näete, et nüüd on teie valik uuel kihil ja selle all olevale algsele teksti kihile jääb ainus sõna osa esimese tähe vasakpoolne osa, mida ei valitud:

Valiku uuele kihile kärpimiseks vajutage "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac).
7. samm: pöörake tähti, kasutades käsku Vaba teisendus
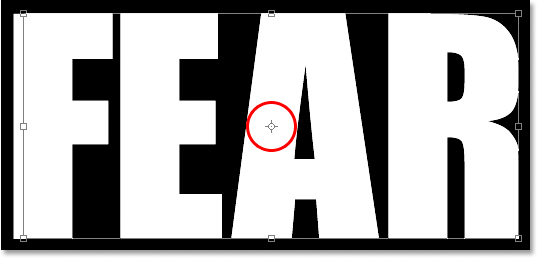
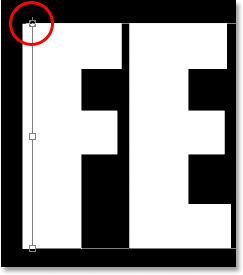
Me loome oma esimese pisikese teksti. Kui uus kiht on valitud kihtide paletti, vajutage klahve Ctrl + T (Win) / Command + T (Mac), et kuvada ruut Vaba teisendus ja käepide tähtede ümber (miinus esimese tähe vasakpoolne külg, mis asub kiht allpool). Vaadake kasti Free Transform keskele ja näete väikest sihtmärgiikooni:

Sihtikoon kasti Free Transform keskel.
Pisara tekkimiseks pöörame teksti pisut ja see sihtikoon tähistab kohta, kus kõik ümber pöörleb. Me ei taha, et tähed pöörleksid keskpunkti ümber. Soovime, et nad pöörleksid vasakpoolsest ülanurgast, nii et selle parandamiseks klõpsake lihtsalt hiirega sihtmärgi ikooni ja lohistage see üles vasakpoolsesse ülanurka. See klõpsab oma nurgale lähenedes oma kohale:

Klõpsake ja lohistage sihtmärgiikoon kasti Free Transform vasakusse ülanurka.
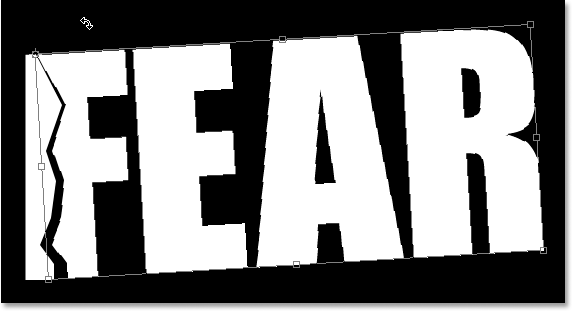
Kui olete sihtmärgi ikooni uude asukohta lohistanud, liigutage hiirt lihtsalt ruutust Vaba teisendus väljaspool, seejärel klõpsake ja lohistage hiirt üles või vasakule, et pöörata tähti vastupäeva, luues esimese tähe kaudu rebimise Ma teen siin:

Tähtede pööramiseks klõpsake ja lohistage hiirt väljast Vaba teisendus.
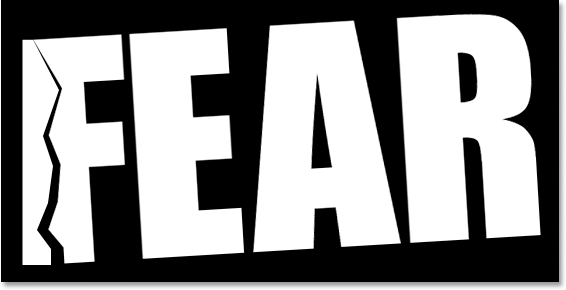
Vajutage sisestusklahvi või naasmist, kui olete rahul pisaraga, mille olete loodud, et ümberkujundamine vastu võtta. Siin on minu senine tekst kena suure pisaraga läbi tähe "F":

Tähel "F" on nüüd läbi selle suur pisar.
8. samm: tehke teise tähe kaudu sakiline valik, seejärel valige ülejäänud sõna
Kui tööriist Polygonal Lasso on endiselt valitud, tehke veel üks sakiline valik, seekord läbi teise tähe, seejärel lisage oma valikusse ülejäänud sõna sakilisest joonest paremal:

Valige teise tähe kaudu sakiline valik, seejärel lisage ülejäänud sõna sakilise joonega paremale jäävasse sõna.
9. samm: lõigake valik uuele kihile
Valiku loomiseks vajutage klahvi Ctrl + Shift + J (Win) / Command + Shift + J (Mac), et lõigata valik uuele kihile:

Vajutage "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac), et valik uuesti uuele kihile lõigata.
10. samm: pöörake tähti, kasutades käsku Vaba teisendus
Pöörame uue kihi sisu veel kord ümber, nii et vajutage nuppu Ctrl + T (Win) / Command + T (Mac), et kuvada kast Free Transform ja käepidemed. Seekord lohistage keskmist sihtmärgi ikooni vasakpoolsesse alumisse nurka, et saaksime tähti pöörata vasakult altpoolt:

Klõpsake ja lohistage sihtmärgiikooni vasakpoolsesse alanurka.
Seejärel liigutage hiirt ükskõik kus väljaspool kasti Free Transform ja klõpsake tähtede päripäeva pööramiseks ja lohistage seda alla või paremale, luues teise tähe kaudu pisara:

Pöörake tähti seekord päripäeva, et teisest tähest läbi rebida.
Vajutage sisestuse kinnitamiseks sisestusklahvi (Win) / Return (Mac). Siin on minu tekst pärast teise tähe rebimist:

Nüüd on tekstis esimese ja teise tähe läbi pisarad.
11. samm: korrake seda protsessi ülejäänud kirjade jaoks
Korrake samu samme ka ülejäänud tähtedega. Esmalt tehke polügoonse Lasso tööriista abil tähe kaudu sakiline valik, seejärel lisage ülejäänud sõna sakilisest joonest paremale jääv sõna. Valiku uuele kihile kärpimiseks vajutage Ctrl + Shift + J (Win) / Command + Shift + J (Mac). Seejärel vajutage kasti Free Transform ja käepidemeid Ctrl + T (Win) / Command + T (Mac). Lohistage keskpunktikooni kas vasakusse ülanurka või vasakusse ülanurka, et sellest kohast pöörata, seejärel klõpsake kihi sisu pööramiseks ja lohistage kuskil väljaspool kasti Free Transform.
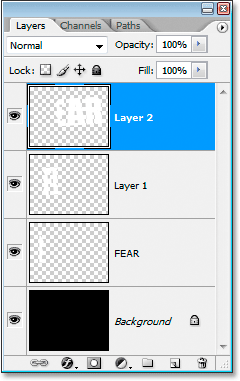
Siin on minu sõna "FEAR" pärast ülejäänud kahe tähe läbi mu pisarate loomist. Pöörasin vasakult ülalt "A" ja vasakult alt "R":

Tekst pärast kõigi nelja tähe pisarate loomist.
12. samm: ühendage kõik tekstikihid üheks
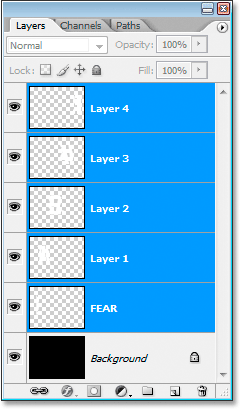
Valige kõik oma tekstikihid kihtide paletis, klõpsates kõigepealt pealmisel kihil selle valimiseks ja seejärel Shift klõpsates algsel tekstikihil otse taustakihi kohal. See valib kõik teie teksti kihid korraga:

Klõpsake pealmist kihti ja seejärel Shift ja klõpsake taustkihi kohal oleval algsel tekstikihil, et valida kõik tekstikihid korraga.
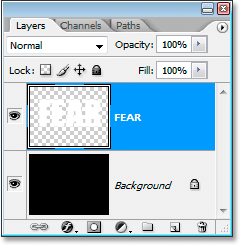
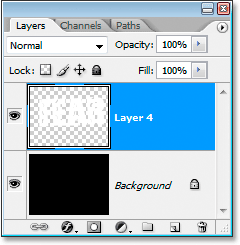
Kui kõik teie tekstikihid on valitud, vajutage Ctrl + E (Win) / Command + E (Mac), et liita need kõik üheks kihiks. Kihide paletis peaks nüüd olema ainult kaks kihti:

Vajutage "Ctrl + E" (Win) / "Command + E" (Mac), et liita kõik tekstikihid ühe kihina.
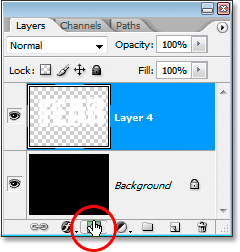
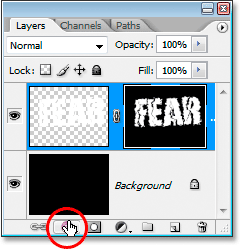
13. samm: lisage uuele ühendatud kihile kihtmask
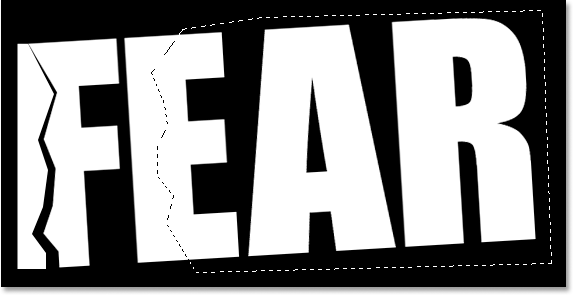
Lisame uuele ühendatud kihile kihtmaski, kuid enne kui seda teete, hoidke all klahvi Ctrl (Win) / käsklus ja klõpsake otse kihtide paletti ühendatud kihi pisipildil, et kiiresti valida tekst dokumendist Aken:

Valige kogu tekst, hoides all klahve "Ctrl" (Win) / "Command" (Mac) ja klõpsates kihtide paletis ühendatud kihi pisipilti.
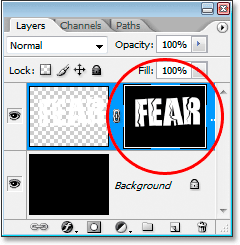
Näete valikut teksti ümber. Kui teie tekst on nüüd valitud, klõpsake kihtide paleti allosas ikooni Lisa kihtmask:

Kui tekst on valitud, klõpsake ühildatud tekstikihile kihtmaski lisamiseks ikooni "Lisa kihtmask".
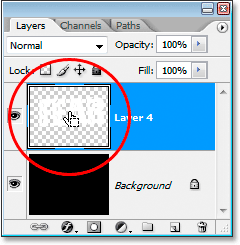
Kihimask ilmub liimitud tekstikihi pisipildist kihtide paletist paremale, tekst kuvatakse valgena ja kogu selle ümber asuv tühi ala mustana:

Kihtmask ilmub ühendatud kihi pisipildist paremal.
14. samm: kandke kihtmaskile filtrit "Pritsimine"
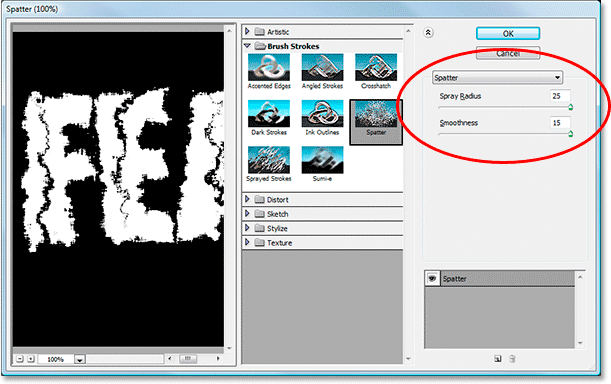
Vaatame sellele oma teksti kena välimuse, kasutades filtrit "Pritsimine". Selleks, kui kihtmask on valitud, minge ekraani ülaservas olevasse menüüsse Filtter, valige Brush Strokes ja seejärel Spatter, mis avab Photoshopi tohutu Filter Galerii, mis on seatud Pritsimissuvanditele (punasega ümber paremal):

Valige Filtri galerii, mis on seatud suvandile Pritsimine, minge filtrisse> Pintslilöögid> Pritsmed.
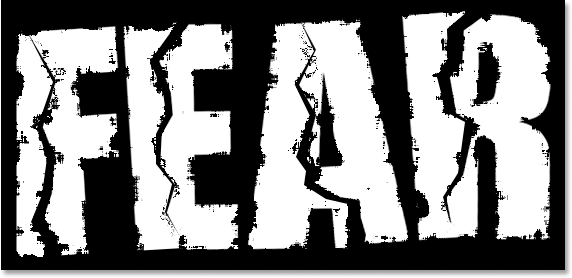
Pritsimisfiltril on ainult kaks võimalust: pihustamise raadius ja sujuvus . Mängige mõlema liuguri abil vabalt ringi, et näha, millised sätted teie teksti jaoks kõige paremini sobivad. Seda saate vaadata suures eelvaateaknas, mis asub filtrigalerii vasakul. Lihtsalt läksin ja lohistasin mõlemad liugvardad lõpuni paremale, et seada mõlema valiku maksimaalsed väärtused 25 pritsimisraadiuse ja 15 sujuvuse jaoks, mis annab mulle soovitud efekti:

Tekst pärast filtri "Pritsimine" rakendamist.
15. samm: efekti lõpuleviimiseks rakendage tekstile insult
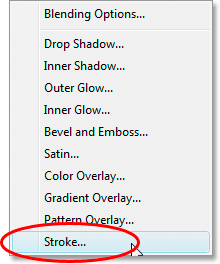
Asjade lõpuleviimiseks lisan oma teksti juurde käigu. Kui minu tekstikiht on valitud, klõpsan kihtide paleti allosas ikooni Layer Styles :

Klõpsake kihtide paleti allosas ikooni Kihustiilid.
Siis valin ilmuvast loendist Stroke :

Valige kihtstiilide loendist "Stroke".
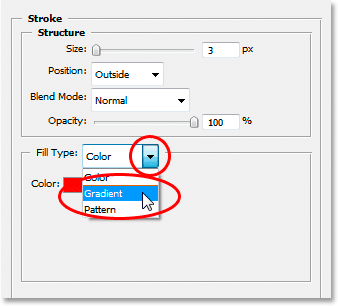
See avab dialoogiboksi Kihi stiil, mis on seatud keskmises veerus oleku Stroke sätetele. Vaikimisi kasutab Photoshop löögi jaoks ühtlast värvi, kuid ma kavatsen selle asemel kasutada gradienti. Selle muutmiseks klõpsake suvandist Fill Type paremal asuvat allapoole osutavat noolt ja valige siis loendist Gradient :

Muutke käsu "Täitmise tüüp" väärtusest "Värv" väärtuseks "Gradient".
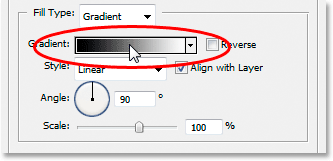
Fill Type suvandid muutuvad siis gradiendi suvanditeks. Kui soovite avada Photoshopi gradiendiredaktori, klõpsake gradiendi eelvaatealal, et valida gradiendi jaoks uued värvid:

Gradiendi redaktori kuvamiseks klõpsake gradiendi eelvaatealal.
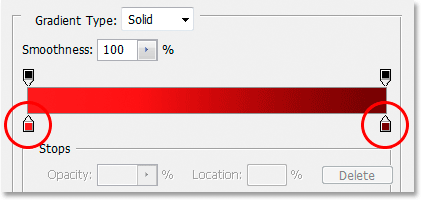
Kui kuvatakse Gradiendi redigeerija, topeltklõpsake Gradient Editori keskel asuva gradiendi eelvaate riba vasakpoolses vasakus servas asuvat musta värvi markerit, mis avab värvivalija ja valige erkpunane värv. Värvivalijast väljumiseks klõpsake nuppu OK, seejärel topeltklõpsake valgete värvide markerit, mis asub gradiendi eelvaate riba paremas alanurgas. Värvivalija ilmub uuesti. Valige seekord tumepunane värv ja seejärel klõpsake nuppu OK, et uuesti värvivalijast väljuda. Allpool on minu värvid:

Valige gradientist vasakul oleva värvi jaoks erkpunane ja paremal asuva värvi jaoks tumepunane.
Gradiendi redigeerijast väljumiseks klõpsake nuppu OK, seejärel klõpsake nuppu OK, et väljuda dialoogiboksist Kihi stiil välja, et lisada tekst teksti (pole vaja insuldi suvandites muid muudatusi teha) ja oletegi valmis! Siin on minu lõplik "kulunud ja rebenenud" tekstiefekt, kasutades minu gradiendilööki:

Teksti efekti lõpptulemus.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!