
CSS-i fondi atribuutide sissejuhatus
CSS-i fondi atribuudid annavad ülevaate CSS-i fondi omadustest. Kaskaadlaadilehed, rohkem tuntud kui CSS, on lihtne kujunduskeel, mille eesmärk on muuta lihtsamaks veebilehtede koostamine. CSS tegeleb veebilehe väljanägemise ja kogemisega. CSS-i abil saate juhtida värvi tekstiga, fontide stiili, lõikude vahelist jaotust, veergude suurust ja esitust, kasutatavaid taustpilte või värve, paigutusstiile, kuvatavaid variante lisaks mitmele muule efektile ka mitut seadet ning ekraanisuurusi. CSS on hõlpsasti arusaadav ja haarata, kuid see annab siiski HTML-dokumendi demonstreerimise tõhusa kontrolli. Enamasti kombineeritakse CSS tavaliselt märgistuskeeltega HTML või lihtsalt XHTML.
- CSS viitab kaskaadlaadilehtedele.
- CSS tuvastab, kuidas HTML-elemente tuleks kuvada ekraanil, paberil ja koosneda ka meediumitest.
- CSS säästab palju tööd. See võib juhtida mitme veebilehe paigutust korraga.
- Välised stiililehed hoitakse CSS-failides.
Selgitage erinevaid CSS-i fondi atribuute
Allpool on toodud erinevad CSS-i fondi omadused:
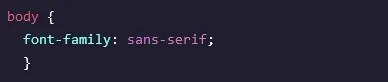
Font Collection: CSS-is saate valida fondi, mida soovite konkreetse elemendi teksti jaoks kasutada, määrates font-family atribuudi stiilireegliga, kuid enne kui uurime font-family üksikasju, peame mõistma kuidas kasutada fontinimesid, kuna veebilehe loomisel ei tea me alati, mida meie kasutaja veebilehe kuvamiseks kasutab.

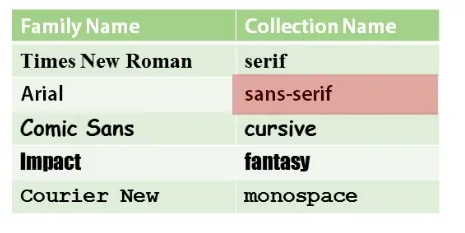
Määratlege standardite CSS-is viis fontide kategooriat
- Neist kategooriatest esimene on serif-fontide kategooriad. Sellesse kategooriasse sobiva konkreetse fondi näideteks on Times või Times New Roman, aga ka Baskerville, Century ja Schoolbook

- Need on konkreetsed fontinimed, näiteks Baskerville, Century ja Kooliraamat; need on fondinimed, mida võite näha ripploendis tekstiprotsessoris fondi valimisel, kuna tekstiprotsessor teab täpselt, mis teie arvutisse on installitud. Kuid CSS-i puhul kuuluksid kõik need fondid serif-fontide kategooriasse.

- Samuti on olemas sans-serif-fontide komplekt ja sellesse kategooriasse kuuluv populaarne font on Arial. Kui te ei tea, serif, nii et tähe lõpus on väikesed read, muudavad need tähed pisut väljamõeldud ja kaunistuseks. Näete erinevust allpool olevate R-tähtede vahel.

- Vasakul asuv R on Arial, mis on sans-serif, sõna otseses mõttes ilma kaunistusteta, paremal olev R on Times New Roman ja see sisaldab mõnda täiendavat väikest lööki siin ja seal. Üldiselt on inimestel sans-serif-fonte hõlpsam lugeda LCD- ja LED-ekraanil.

- Seal on ka kategooriaid kursiivsete fondide jaoks, mis näevad välja nagu käsitsi kirjutatud tähed ja fantaasiafondid, mis võivad välja nägema ükskõik mida, kuid enamik disainilahendusi ei kavatse neid fonte eriti kasutada, kuna neid võib olla raske lugeda ja ka natuke ettearvamatu.

- Lõpuks on olemas kategooria ühe paigutusega fondide jaoks. Need on fondid, mis annavad iga tähega võrdsed vahed, ja see on tõenäoliselt font, mida soovite kasutada oma CSS-i loomisel kasutatavas tekstiredaktoris, ja ka font, mida soovite veebilehel koodi kuvamiseks kasutada veebileht.
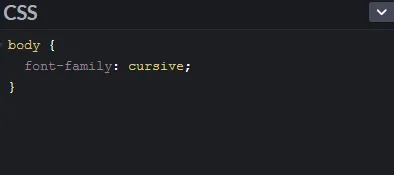
Tulemused veebibrauseris:


Väljund:
 Tulemused veebibrauseris:
Tulemused veebibrauseris:


Väljund:

Tulemused veebibrauseris:


Väljund:

Tulemused veebibrauseris:


Väljund:

Tulemused veebibrauseris:


Väljund:

Font Perekonnad
Selgituse all kuvatakse fontide perekonnad:
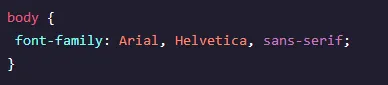
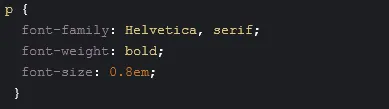
- Paljud CSS-i kujundused määravad font-perekonna atribuudi konkreetse fondi nimele, näiteks Arial. Siiski on alati võimalus, et konkreetne font meeldib Arialile, et see pole antud kasutaja süsteemis saadaval. Ja see on üks põhjus, miks saate komadega eraldatud loendis määrata nii palju fonte, kui soovite, ja brauser kasutab esimest, mis sobib.

Nagu ülaltoodud ekraanipildil on, on meil esimene valik, teine valik ja kui kumbki neist fondidest pole saadaval, siis pöördume tagasi üldise sans-serifi juurde, sest isegi kui brauseril pole ühtegi muud fonti, mida ta peab pakkuma selle kategooria vaikimisi font. Muidugi tõstatab see küsimuse, milliseid fonte on veebidisaini jaoks ohutu kasutada. Üldiselt ei saa Arial, Verdana, Times ja Courier valesti minna, kuid siin on toodud ka nimekiri muudest fontidest, mis on tavaliselt saadaval mitmel platvormil.
- Helvetica on tavaline font, mida näete paljudel stiililehtedel, kuid Helvetica pole Windowsis saadaval. Windows pakub selle asemel Arialit.

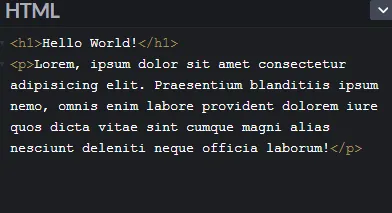
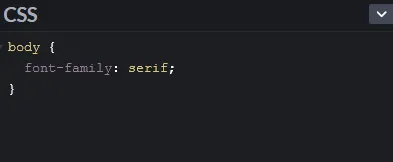
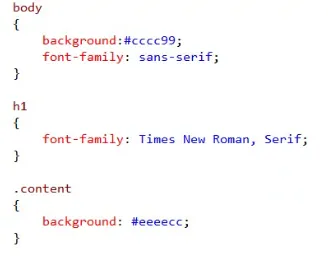
- Fondiperekond on üks neist omadustest, mis on päritud. Nii et kui me seame selle kehatasandile, siis selle lõigu lõigud ja divs ning ankrud võtavad vaikimisi selle fondi perekonna, kui me seda ei alista. Nii näiteks pärib see päis siin, see h1 silt, fondiperekonda kehalt, kuid see ei pea nii olema.

Väljund:

Võib öelda, et h1 jaoks peaks fontide perekond olema Times New Roman, Serif ja kui veebilehti värskendatakse, on muudatus kajastatud.
Fondi suurus ja stiilid
Allpool üksikasjad fondi suuruse ja stiilide kohta:
- Fontide teine omadus, mida soovite kontrollida, on suurus ja suuruse määramisel peate esmalt valima absoluutsete või suhteliste ühikute vahel.

- Absoluutseid suurusi määratletakse tavaliselt pikslites ja pikslid võimaldavad teil fondi suurust väga täpselt kontrollida.

- Suhtelised ühikud, näiteks protsendimäärad või märksõnad, suuremad või väiksemad või ems, võimaldavad teil määrata fondi suuruse mõne lähtejoone põhjal, nii et 2em oleks kaks korda suurem kui algtase ja 0. 8em oleks 80% lähtejoonest. Paljud inimesed kasutavad täna ems-i fontide suhtelise suuruse määramiseks. Üks põhjus on suhteline suurus, mis võimaldab kasutajal teksti oma brauseri abil skaleerida ja seda võiks ta soovida teha, kuna teksti on neil raske näha. Suhtelised suurused võimaldavad sellel töötada.
Tulemused veebibrauseris:

Väljund:

- Mõned muud fondi atribuudid, mida saate seada, on kirjastiil kaldkirjas fondi sundimiseks või fondi kaal, et muuta font paksuks. Ja font-variant atribuut toob sisse kirjatüüpi, mis kasutab ainult suuri tähti.
Tulemused veebibrauseris:

Väljund:

- Esimene asi, mida me teha tahame, on selle h1 elemendi pisut süveneda. See peab olema element h1, kuna see on selle lehe peamine päis, kuid meie vaatepunkti jaoks on see natuke liiga suur. Lubage mul seada fondi suuruseks 1, 2ems. See viib selle natuke alla, sest tavaliselt on h1-märgend tunduvalt üle 1, 2 jem. Järgmine küsimus, mida soovime käsitleda, on siin koodide loetelu. Me tahame, et see oleks ühekosmose font ja selle saavutamiseks on paar erinevat soovi. Allpool toodud koodi jaoks.
Tulemused veebibrauseris:


Väljund:

Tulemused veebibrauseris:

Väljund:

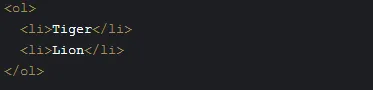
Siinkohal tahame kasutada eelsilti, mis tähendab, et see on vormindatud tekst ja ärge proovige sellega manipuleerida.
Tulemused veebibrauseris:


Väljund:

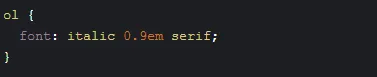
See on kirjastiili lühendatud omadused. Nagu font-stiilis kaldkiri, font-size 0.9em ja font-pere serif;
Tulemused veebibrauseris:

Väljund:

Järeldus
Kuidas määrata fonte CSS-iga ja kuidas eristada konkreetset fonti nagu Arial ja veebifondide üldisi kategooriaid nagu serif ja sans-serif. Samuti haldame fondi suuruse muutmist ning suhteliste suuruste ja absoluutsuuruste plusse ja miinuseid. Lõpuks kasutame fontide omadusi ja õpime fontide laadimisel fonte laadima.
Soovitatavad artiklid
See on olnud CSS-i fondi atribuutide juhend. Siin oleme arutanud erinevaid CSS-i fontide atribuute ja viit font-kategooriat standardse CSS-is koos brauseri tulemuste ja väljunditega. võite lisateabe saamiseks külastada ka meie muud soovitatud artiklit -
- Mis on CSS?
- CSS-i sissejuhatus
- Karjäär CSS-is
- CSS eelised