
Mis on HTML?
HTML tähistab hüperteksti märgistuskeelt, mis on eelnevalt määratletud elementide kogum, mida tuntakse ka siltidena ja mis annavad brauserile teada selle sisu ja kuidas seda sisu kuvada. See tähendab, et võin võtta tühja tekstifaili, lisada mõned HTML-sildid ja brauser teab, kuidas minu veebilehte kuvada.
Mis on silt?
Silt on juhis, mis annab brauserile teada, kuidas see peaks teatud sisu ekraanil kuvama. Mõnikord võivad arendajad osutada siltidele kui elementidele. Siin on näide, mis sildil on mingi tekst sees.

Seda silti nimetatakse päisesildiks. Sildi nime h annab meile ja brauserile teada, et töötame päisesildiga. H-le järgnev näitab kasutatava päise suurust. Sel juhul on 1 suurim vaiketekst, mis teil brauseris kuvada võib. Selle sildi väljund brauseris kuvab Tere maailm!

Mis on atribuut?
Atribuut on lisaväärtus, millega saab silti konfigureerida või millega saab silti käitumist kohandada. Siin on suurepärane näide siltide väljanägemise kohta koos lisatud atribuudiga
Lisage pitsa

Atribuudi id väärtus võib olla ükskõik, mida soovite, et see oleks, ehkki sellel ei saa olla tühikut. Teine atribuut on klassi atribuut. Klassi atribuudil võib olla mitu väärtust, mis võivad olla mis iganes soovite.
Globaalne atribuut
Globaalset atribuuti saab seada kõigile siltidele. Vaatame üle neli kõige sagedamini kasutatavat globaalset atribuuti.
- id: esimene on atribuut id. See ei lisa silti visuaalselt. Seda kasutatakse enamasti JavaScripti ja stiili jaoks koos CSS-iga (Cascading Style Sheets). ID atribuudi väärtus peab sellel lehel olema kordumatu. See tähendab, et kahel sildil ei tohi ID-s olla sama väärtust
- klass: klassi atribuut sarnaneb id-sildiga, kuid atribuudi väärtust saab antud lehel mitu korda korrata. Leiate neid enamasti CSS-i ja mõnikord ka JavaScripti abil.
- stiil: stiilset atribuuti kasutatakse CSS-i jaoks. Võimalusel tuleks seda vältida.
- pealkiri: pealkiri pakub sildi identifikaatorit või sortide näpunäidet. Kui hiir on hõljunud sildi kohal, kus pealkiri on kuvatud.
Näiteks
Tere tulemast!

Blokeerimistaseme element vs tekstisisene element
Järgmised on elemendi Blokeeri tase ja Siseelement atribuudid.
Blokeerimistaseme element
- Võtab nende põhikonteineri kogu laiuse.
Inline element
- Võtab praeguse ruumi, mis on olemas.

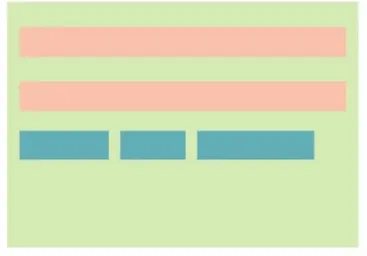
Siin on põhiline illustratsioon.
See roheline ala tähistab põhikonteinerit. Meie puhul on see brauseriaken. Brauseri laius, meie vanemärgend, on ploki tasemel elemendi laius.
Need roosad alad tähistavad meie ploki tasemel elemente või silte. Nagu näete, võtavad nad kogu põhikonteineri laiuse. See tähendab, et kõik sildid peavad algama järgmisel real.
Need järgmised kolm sinist ala on sildiga sildid. Nagu näete, asuvad need üksteise kõrval, võttes enda alla ainult vajaliku laiuse, mis on vajalik nende sisu jaoks. See on mõistlikum, kui näeme neid silte toimimas
Erinevad HTML-i põhisildid
Õppige erinevad HTML-sildid.
1) silt - DOCTYPE

DOCTYPE ütleb brauserile, millist faili avatakse. Kuna me kodeerime HTML5-s. HTML5 on HTML-i märgistuskeele uusim versioon, meie DOCTYPE on äärmiselt lihtne. Pange tähele, et sulgurit pole.
DOCTYPE on täpselt nagu tavaline silt ja algab sulguga ning seejärel paneme hüüumärki ja kirjutame siis DOCTYPE. Meil on ruumi ja siis kirjutame html. See silt räägib põhimõtteliselt brauserist, hei, neid dokumente tuleb HTML-is esitada.
2) silt - html

HTML-silt, mida nimetatakse ka juurelemendiks, järgib silti DOCTYPE. Sellel sildil võivad olla tavalised globaalsed atribuudid pluss atribuut, mida nimetatakse manifestiks. HTML-silti saab HTML-lehel kasutada ainult üks kord.
Kõik HTML-iga seotud on selle sildi sees pesastatud. See tähendab, et kõik meie sildid asuvad HTML-siltide avamise ja sulgemise vahel.
3) silt - pea

Peasilt annab üldteavet kuvatava veebilehe kohta. Peasildi sisse on lisatud individuaalne märgend, mis annab brauserile teada teatud eripära, näiteks lehe pealkiri, lehe autor ja muu selline teave.
Midagi selle peasilti veebilehel ei kuvata. Osa teavet kuvatakse tegelikus brauserirakenduses, näiteks vahekaardi pealkiri. Selle sildi jaoks on saadaval standardsed globaalsed atribuudid.
4) silt - keha



Kehasilt annab brauserile teada, mida lehel kuvada. Kere sees on silt, kuhu paigutame kogu meie sisu, näiteks sildid ja teksti. Kõik kehasildi sisse pandud asjad kuvatakse veebilehel.
Kehasilt paigutatakse peasildi järel HTML-sildi sisse. Lehel on ainult üks kehasilt. Kehasildil võivad olla standardsed globaalsed atribuudid.
5) silt - span

Meie esimene silt on span silt. See silt on üldine, integreeritud konteiner. See tähendab, et sellel pole vaikestiili seostatud. Sooviksite seda silti kasutada, kui peaksite rühmitama tekste, mida soovite koos tekstis hoida.
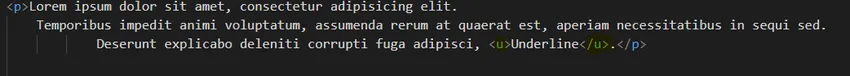
6) silt - lk

Lõikesilti või p-silti kasutatakse siis, kui soovite teksti lõiku koos hoida. See element on plokktaseme element, mis tähendab, et see võtab enda emakonteineri laiuse. Ideaalne kasutamine oleks siis, kui teil on kuvamiseks palju teksti. Selle konkreetse elemendi jaoks on lubatud ainult globaalsed atribuudid.
7) silt - div

Jaotussilt ehk üldtuntud kui div silt on üldine plokkmahuti. See tähendab, et saate oma saidi osa moodustamiseks grupeerida palju silte. See silt on globaalsed atribuudid.
8) silt - alam


Alammärgise silt või alam silt lubab järgmise olla tavalise tekstirea all. See on element, mis kasutab globaalseid atribuute. Täiuslik näide kasutamisest oleks see, et H2O-s näeksid 2 vähe.
Näide: H20
9) silt - sup


Üldsilt või sup-silt, mis on tekstisisene element, võimaldab tekstil olla tavalise tekstirea kohal. Näitena võiks tuua matemaatikavõrrandi käsitlemise. Pange tähele, et 2 on selle võrrandi ülejäänud tekstist kõrgem.
Näide: E = mc 2
See on globaalne atribuut.
10) silt - u


- U tähistab allajoonimist. See kriipsutab alla avatud ja suletud siltide teksti. See on inline element ja globaalne atribuut.
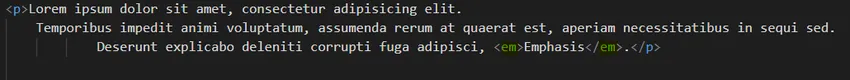
11) silt - em


Em silt tähistab rõhuasetust. Sel juhul paneb mis tahes teksti rõhutamise mõte tekst kaldkirja või kaldu. Seda tekstisisest elementi kasutatakse siis, kui soovite oma teksti osadele teatud rõhku avaldada. See on globaalne atribuut.
12) Silt - tugev


Kui soovite kunagi teksti mis tahes paksuks muuta, kasutage tugevat silti. See tekstisilt on paigutatud teksti ümber, mille soovite paksus kirjas muuta. Täpselt nagu rõhumärk. Tugev märgend annab teie veebisaidi tekstile täiendava tähtsuse.
13) silt - br


BR silt seisab pausi ajal. On mõned sildid, mis ei vaja sulgevat silti. See pole ei blokeeriv ega sisemine element. See on globaalne atribuut.
14) Silt - hr


Hr-silt ei vaja selle lõpetamiseks ka sulgevat silti. Hr-silt, mis tähistab horisontaalset reeglit, loob veebilehele rea. See on ploki taseme element. See on globaalne atribuut.
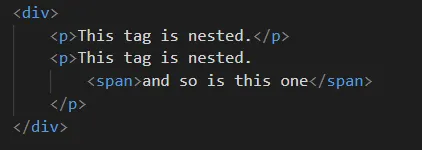
Pesastatud elemendid / sildid
- Pesastavad sildid
- Kui üks silt asub teise sildi sees
Näide

16) silt - li

Loendielemendi jaoks mõeldud li-silt on silt, mis pesastatakse. Li-sildi sisse paneksite igat tüüpi sisu, mis on nimekiri.
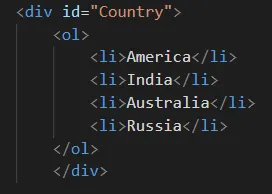
17) silt - ol


Ol-silt, mis tähistab tellitud nimekirja, on pesastatud li-sildi konteiner. Neid kahte silti, li või ol, ei näe te kunagi iseenesest. Kuna see on tellimuste loend, mis tähendab, et loendi iga üksuse kõrval on väärtus.
Vaikimisi kasutab loend numbreid.
Atribuudid
Globaalne, vastupidine, algus, tüüp (a, A, I, i)
18) silt - ul


Ul-silt või järjestamata loend on pesastatud li-sildi konteiner nagu ka ol-silt. Kuid erinevalt ol-sildist, mis kuvab numbriväärtuse kõigi loendis olevate üksuste kõrval, pakub see ul-silt lihtsalt loendis olevate üksuste kõrval täpitähti.
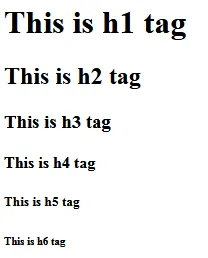
19) Silt - h1, h2, h3, h4, h5, h6


Päise silte on kokku kuus. Mõlemal on oma number, mis algab numbritega 1 kuni 6. H1-silt ja kõik muud päisesildid kirjeldavad lühidalt tekstiosa või sisu. Need sildid on globaalsed atribuudid.
20) silt - a
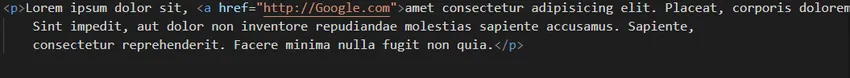
Silt ehk ankrusilt on populaarne silt, kuna see loob linke veebisaidi teistele lehtedele ja see võib luua linke ka muudele veebisaitidele. Silt on tekstisisene element ja lisaks sellega seotud globaalsetele atribuutidele on hulgaliselt atribuute.
Tere, Maailm!
Üks lisaatribuut, mida mainime, on href. See tähistab hüperteksti viidet. Peaasi on meeles pidada, et href on atribuut, kuhu pakume tee, et saaksime linkida teisele lehele või teisele veebisaidile.
Atribuut, href. Ja me tahame alati panna oma lõpu sildi. Linkige tagasi veebisaidile Google.com.

Väljund

21) silt - img
IMG-silt või pildisilt annab meile võimaluse kuvada oma lehel pilte.
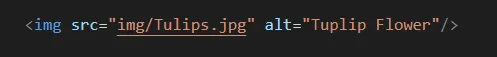
Nüüd märkate siin toodud näites, et pildisildil pole sulgevat silti. See on üks peotäis silte. Kuid erinevalt br sildist ja hr sildist tähistame selle sildi lõppu kaldkriipsuga. Mõni võib seda tegelikult nimetada sulgeva sildi kirjutamise lühikeseks viisiks.
Atribuut src ja alt. Nõutav on src või lähteatribuut, nagu näete näites.
Nüüd on selle atribuudi väärtus tee foto juurde, mida me sooviksime kuvada. Tee võib olla kas absoluutne või suhteline tee. Teine atribuut on alt atribuut. See tähistab alternatiivi. Alt väärtus peaks fotot kirjeldama. Alt teksti kuvatakse brauseris nagu allpool. 

Järeldus - põhilised HTML-sildid
HTML on sõna otseses mõttes hämmastavalt tohutu valdkond, mida arvatakse omavat. Kui teil on õnnestunud seda nii palju saada, ehkki olete palju enam kui suurepäraselt võimeline evolutsiooniväge kasutama. Peate olema palju turvalisem jaotama veebilehe nende elementideks ja pärast seda HTMLi ja CSS-iga seotud koodi.
Soovitatavad artiklid
See on juhend HTML-i põhiliste siltide jaoks. Siin arutame ka Mis on silt? ja erinevad HTML-i põhisildid koos atribuudi tähendusega ?. Võite lisateabe saamiseks vaadata ka järgmisi artikleid -
- Sissejuhatus HTML-i
- Õppige XHTML-i kontseptsiooni
- Mis on HTML-i atribuudid?
- HTML-i rakendused
- HTML-loendistiilide tutvustus
- HTML-raamid
- HTML-plokid