Selles Photoshop Effectsi õpetuses vaatleme, kuidas lisada fotole värvilisi valgusvooge. Olete ilmselt näinud neid kergeid triipe, mida kasutatakse reklaamides kõige jaoks, alates šampoonist kuni mobiiltelefonideni, ja tegelikult kasutati neid viimati Sprinti ja Samsungi uue mobiiltelefoni lahedas reklaamis. Nende loomine on sama lihtne kui tee Photoshop Pen Pen Tool abil raja joonistamine ja seejärel tee pintsliga silitamine, kasutades tegeliku värvi- ja valgusefekti lisamiseks paari lihtsat kihtstiili. See kõik on üsna lihtne, kuid kui te pole kunagi pliiatsi tööriista varem kasutanud või te pole kindel, kuidas teid joonistada, võiksite kõigepealt tutvuda meie juhendajaga Valikute tegemine pliiatsi tööriistaga, kus ma katan kõik, mida vajate teab pliiatsi abil joonistamise ja redigeerimise võimalusi.
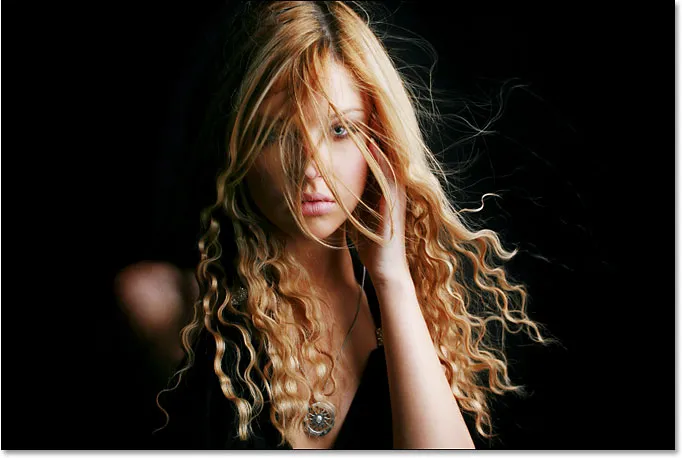
Siin on pilt, millega ma selles õpetuses töötan:

Algne pilt.
Ja kuidas see pärast meie kergete triipude lisamist välja näeb:

Lõpptulemus.
1. samm: lisage uus tühi kiht
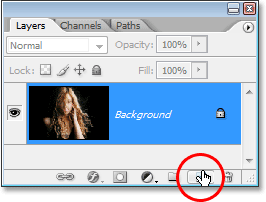
Lisame oma kerged triibud nende eraldi kihile, nii et esimene asi, mida peame tegema, on lisada uus tühi kiht meie dokumendile. Selleks klõpsake kihtide paleti allosas ikooni Uus kiht:

Klõpsates ikooni "Uus kiht".
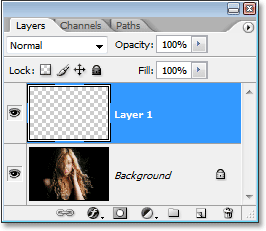
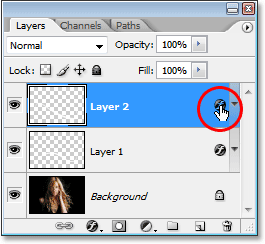
See lisab meie taustkihi kohale uue tühja kihi, mida Photoshop nimetab "1. kihiks":

Taustakihi kohale ilmub uus kiht.
2. samm: valige pliiatsi tööriist
Nagu ma alguses mainisin, loome oma kerged triibud, joonistades rajad ja seejärel raputades neid harjaga. Radade joonistamiseks on meil vaja pliiatsi tööriista, nii et valige see tööriistade palettilt. Klahvi otsetee valimiseks võite vajutada ka tähte P:

Valige pliiatsi tööriist.
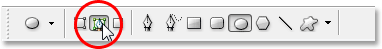
3. samm: valige suvandiribal suvand "Paths"
Photoshop annab meile kolm erinevat asja, mida me saame Pen-tööriista abil teha. Saame seda kasutada vektoripõhiste kujundite joonistamiseks, selle abil saame joonistada teid (mida me tahame teha) ja pikslipõhiseid kujundeid joonistada. Valime nende kolme valiku vahel, klõpsates ekraani ülaosas oleval suvandiribal nende ikoonidele. Näete kolme väikest ruudukujulist ikooni, mis on rühmitatud suvandiriba vasakus servas. Klõpsake keskel asuvat ikooni, mis on valik Teed:

Klõpsake suvandiribal ikoone "Paths".
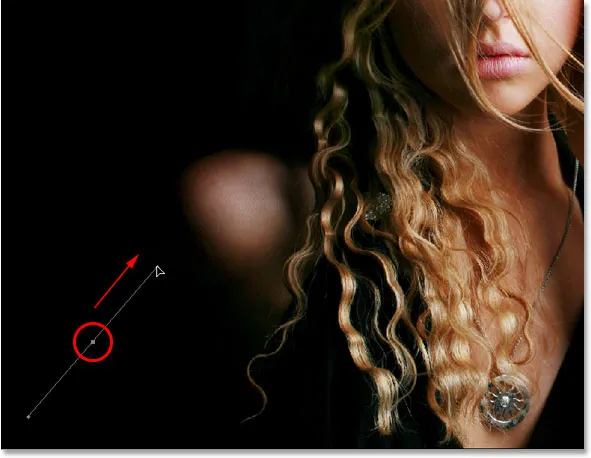
4. samm: joonistage rada sinna, kuhu soovite, et ilmuks esimene valgusvihku
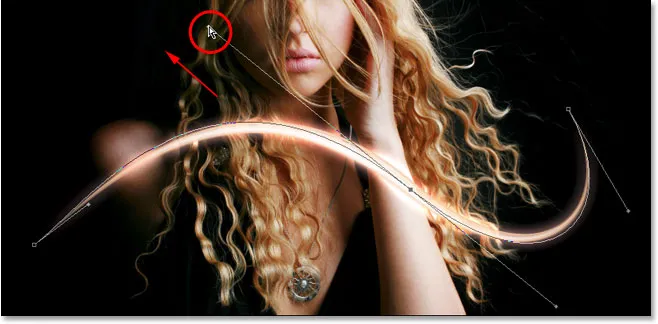
Kui pliiatsi tööriist on valitud ja suvandiribal valitud suvand Paths, oleme valmis oma esimese tee joonistama. Soovin, et mu kerged triibud ilmuksid foto alumisse ossa, kuskil naise õlgade ja kaela piirkonda, nii et sinna joonistan oma esimese tee. Valgusviiri huvitavamaks muutmiseks peate oma teele lisama mitu kõverat. Alustuseks klõpsake oma esimese kinnituspunkti lisamiseks kuskil pildi vasakus alanurgas, seejärel lohistan suunakäepidemed suunas, mida ma tahan, et mu rada järgiks. Vaadake uuesti esmalt meie teemat Valikute tegemine pliiatsi tööriistaga, kui see, mida ma just ütlesin, pole teile mõtet:

Klõpsake dokumendis ankurduspunkti lisamiseks ja lohistage siis suunepidemed.
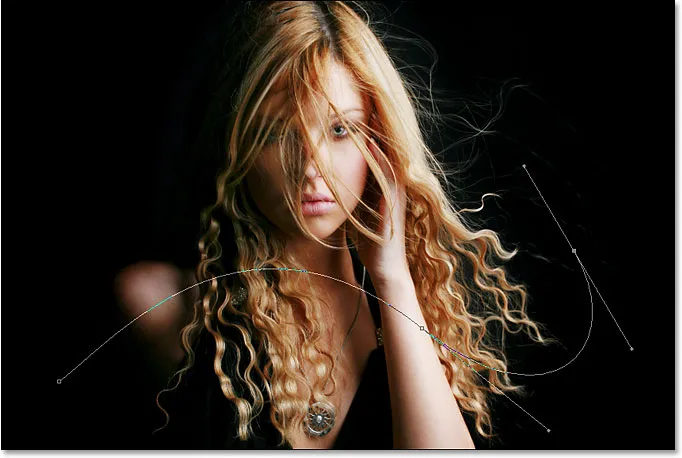
Jätkan ülejäänud oma esimese tee joonistamist, klõpsates ja lohistades veel paar korda pliiatsi tööriistaga, et ülejäänud oma raja segmente lisada. Minu esimene tee kulgeb vasakult paremale üle naise õlgade ja kaela piirkonna:

Esimene tee on nüüd pilti lisatud.
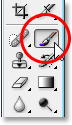
5. samm: valige pintslitööriist
Nüüd, kui oleme oma esimese tee joonistanud, on järgmine samm selle harjaga löömine. Selleks vajame Photoshopi pintslitööriista, nii et valige see tööriistade palettist või vajutage lihtsalt klaviatuuril B-tähte:

Valige pintslitööriist.
6. samm: valige pintsel "40 näidisega näpunäidet"
Photoshopiga on kaasas mitu pintslit, mis sobiksid hästi meie valgusvöötme efekti jaoks, kuid pärast mõne neist proovimist olen leidnud ühe, mis mulle kõige paremini meeldib. Selle valimiseks peame avama pintslite paleti. Pintslite paleti kuvamiseks on mitu erinevat viisi ja üks neist on klõpsata ekraani ülaosas suvandiribal pintslite paleti lülitamise ikoonil:

Klõpsake pintslite paleti lülitamise ikooni, et kuvada pintslite palett.
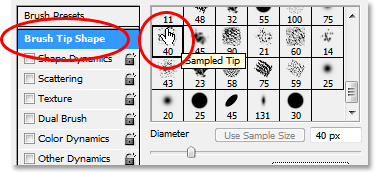
Kui kuvatakse pintslite palett, klõpsake paleti vasakus ülanurgas olevaid sõnu Brush Tip Shape. Seejärel kerige paremal paremal asuval pintsliotsikute valimisnupul loendi allosas allapoole ja valige harja 40 Sampled Tip. See ütleb lihtsalt eelvaates "40", kuid kui teil on Photoshopi eelistustes lubatud tööriista näpunäited, näete hiire pintsli kohal hõljumisel sõnu "Valitud näpunäide":

Klõpsake vasakus ülanurgas sõnu "Brush Tip Shape", seejärel klõpsake valikualal pintslit "40 Sampled Tip".
7. samm: vähendage "vahed" 1% -ni
Pintslite paleti allosas, otse harja eelvaateala kohal, näete valikut Spacing. Kui maalite Photoshopis pintsliga, kuigi tavaliselt näib, nagu maaliksite ühte pidevat tõmmet, siis Photoshop tegeleb sellega pildi uuesti ja uuesti pintsliotsaga tembeldamisega. Kui "templid" on piisavalt lähestikku, ilmuvad need pideva löögina.
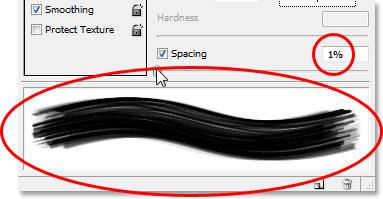
Suvand Spacing määrab vahekauguse, kui kaugele templid ilmuvad, ja vaikimisi on selle pintsli "40 proovivõtte näpunäide" väärtuseks 30%. See on meie efekti jaoks liiga palju ruumi. Kasutage liuguri abil Tühikute summa lõpuni langetamist kuni 1%. Kui vaatate harja eelvaate ala pärast vahekauguse summa vähendamist 1% -ni, näete, et harja kuvatakse nüüd ühe pideva löögina:

Harja käigu välimuse tasandamiseks langetage "Tühimiku vahe" 1% -ni.
8. samm: määrake pintsli suuruse regulaator väärtusele "Pliiatsi rõhk"
Kui sirutaksime oma harjaga praegu teed, ei näeks kerge triibuefekt eriti hea välja, sest hari paistab kogu tee ulatuses täpselt sama suurusega. Peame harja mõlemast otsast ahenema, et luua illusioon, et valgusvööt algab tegelikult ühest otsast ja lõpeb teisest. Selleks peame ütlema Photoshopile, et simuleerida meie jaoks pliiatsi survet, justkui joonistaksime pliiatsi tabletiga.
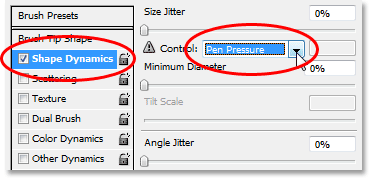
Klõpsake otse pintslite paleti vasakul küljel, otse "Pintsliotsiku kuju" all olevatele sõnadele Shape Dynamics. Klõpsake kindlasti sõnadel, mitte ainult sõnadest vasakul asuvas ruudus. Märkeruutu klõpsamine võimaldab Shape Dynamics suvandeid, kuid ei luba meil neid muuta. Valikutele juurdepääsu saamiseks peame klõpsama sõnadel endil. Kui olete sõnadel klõpsanud, näete paleti paremal servas Shape Dynamics suvandeid. Ülaosas näete liugribaga sõnu "Size Jitter" ja otse liugriba all on suvand Juhtimine. Siit saame otsustada, kuidas oma harja suurust kontrollida. Soovime, et Photoshop simuleeriks pliiatsi rõhku, nii et valige rippmenüüst Juhtimine pliiatsi rõhk:

Klõpsake otse vasakul olevaid sõnu "Shape Dynamics", seejärel seadke paremal olev suvand "Control" väärtusele "Pen Pressure".
Praegu öeldakse Photoshopile, et kõik, mida oleme teinud, tahame kontrollida oma pintsli suurust vastavalt pliiatsi rõhule, kuid mis siis, kui teil pole tegelikult pliiatsi tableti? Kui teil pole arvutiga ühendatud, näete sõna "Control" vasakul väikest hoiatusikooni, mis ütleb teile, et vaja on pliiatsi tahvelarvutit, kuid ärge selle pärast muretsege. Hetke pärast ütleme Photoshopile, et simuleerida meie jaoks pliiatsi survet, nii et selle efekti jaoks pole vahet, kas teil on pliiatsi tablett või mitte.
9. samm: määrake esiplaani värv valgeks
Meil on pintsel valmis minema. Nüüd peame vaid valima värvi, millega tahame värvida. Tahame maalida valgega, mis tähendab, et meil on vaja, et meie esiplaani värv oleks valge. Vajutage klaviatuuril täht D, et veenduda, kas esiplaani ja taustavärvid lähtestatakse vaikeseadeteks, esiplaani värviks on must ja taustavärviks valge. Seejärel vajutage nende vahetamiseks täht X, muutes teie esiplaani värvi valgeks:

Esiplaani ja taustavärvid on paletis Tööriistad. Valge on nüüd esiplaani värv.
10. samm: salvestage oma tee
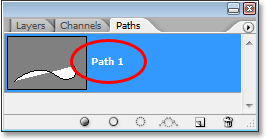
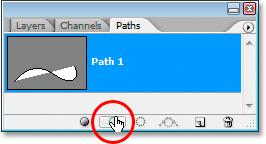
Meil on oma tee, pintsel ja esiplaani värv on valge. Oleme valmis looma oma esimese valgusvihu! Lülitage üle Photoshop'i teede palett, mille leiate rühmitamiseks kihtide ja kanalite palettidesse. Näete loendis oma rada, mis kannab praegu nime "Töötee", koos vasakpoolse raja eelvaatega, sarnaselt sellele, kuidas kihte kuvatakse kihtide paletis koos nimega paremal ja eelvaatealaga vasakule. Kui loote uue tee, nimetab Photoshop selle automaatselt tööteeks, mis tähendab, et see on ajutine. Kui te ei salvesta teed enne uue joonistamist, asendab uus tee varasema ja olete selle kaotanud. Paljudel juhtudel pole see probleem, kuid salvestage oma tee igaks juhuks, kui tahame selle juurde hiljem tagasi pöörduda.
Tee salvestamiseks peame kõik ümber nimetama. Topeltklõpsake lihtsalt nime "Work Path" ja Photoshop ilmub dialoogiboks Save Path, kus soovitatud nimi "Path 1" on teile juba sisestatud. Dialoogiboksist väljumiseks klõpsake nuppu OK ja Photoshop nimetab tee ümber "Path 1". Tee on nüüd salvestatud:

Radade palett, mis näitab teed, on nüüd salvestatud ja nimetatud ümber 1. teeks.
11. samm: lööge teed harjaga
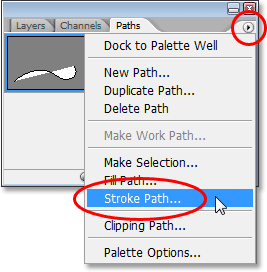
Loome oma esimese valgusvihu. Klõpsake Paths paleti paremas ülanurgas asuvat väikest, paremale suunatud noolt, mis avab Paths paleti lendmenüü, seejärel valige suvandite loendist Stroke Path:

Valige lendmenüüst „Stroke Path”.
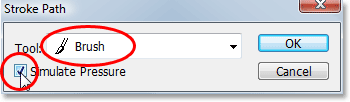
See avab dialoogiboksi Stroke Path. Tahame selle harja abil teed sirutada, nii et veenduge, et tööriistavalik on seatud väärtusele Pintsel. Seejärel öelge Photoshopile, et ta simuleeriks meie jaoks pliiatsi survet. Klõpsake märkeruutu vasakul sõnadest Simuleerige rõhku:

Seadke suvandi "Tööriist" väärtuseks "Pintsel" ja veenduge, et valitud oleks "Simuleeri rõhku".
Dialoogiboksist väljumiseks klõpsake nuppu OK ja Photoshop tõmbab harjaga teed, luues meie esimese valgusvööndi. Pange tähele, kuidas harjakäik mõlemast otsast kitseneb tänu sellele, et suvand "Rõhku simuleerida":

Pilt pärast tee harjaga silitamist.
Kui arvate, et teie harja löök on liiga paks või liiga kitsas, vajutage löögi tühistamiseks lihtsalt Ctrl-Z (Win) / Command-Z (Mac), seejärel muutke harja suuremaks või väiksemaks, vajutades vasakut või paremat sulguklahvi klaviatuuril. Vasakpoolne sulgklahv muudab harja väiksemaks ja parem sulgklahv muudab selle suuremaks. Proovige uuesti, kui olete harja suuruse muutnud.
Oleme lisanud oma esimese valgusvöötme, kuid see ei tundu praegu kuigi kerge vööt. See näeb välja nagu väljamõeldud valge harja löök, mis see täpselt on. Selleks, et see näeks rohkem välja nagu kerge vööt, peame lisama mõned värvi- ja särafektid ning selleks kasutame paar lihtsat kihtstiili.
12. samm: lisage välise kuma kiht
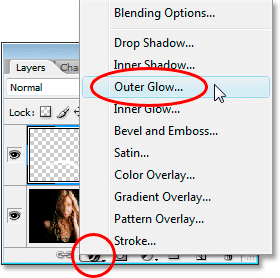
Lülitage tagasi oma kihtide paleti juurde. Näete oma valget harja lööki jaotise "1. kiht" eelvaates. Klõpsake kihtide paleti allosas ikooni Kihustiilid ja valige kuvatava kihtstiilide loendist Outer Glow:

Lisage kihtide paleti kihi stiil "Outer Glow".
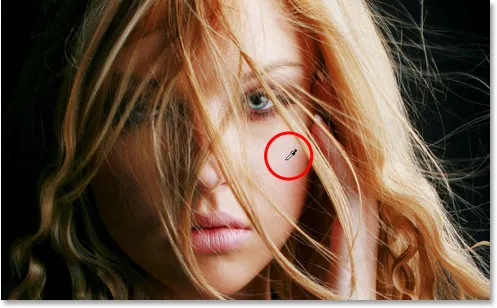
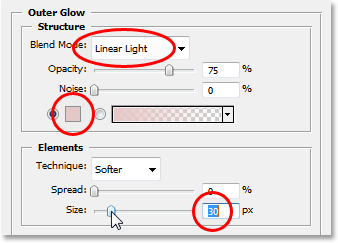
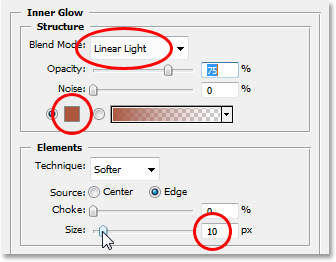
See avab Photoshopi dialoogiboksi Layer Style, mis on seatud keskmises veerus olevateks Outer Glow säteteks. Muutke ülaosas suvand Blend Mode suvandiks Linear Light, mis annab meile palju intensiivsema sära kui see, mida me tavaliselt saaksime. Seejärel valige oma sära värv, klõpsates väikesel värvilaual otse sõna "Müra" all. See avab Photoshopi värvivalija. Võite valida oma värvi värvivalijast või soovi korral proovida värvi otse pildilt. Värvi proovimiseks liigutage hiirekursor lihtsalt pildi kohal. Näete, et teie hiireikoon muutub Eyedropperi ikooniks. Liigutage silmatilk üle värvi, mida soovite proovida, seejärel klõpsake selle proovimiseks. Proovin naise naha heledat piirkonda, mida kasutada välise sära värvina:

Vali pildilt värv, mida kasutada välise sära värvina.
Kui olete oma värvi valinud, klõpsake värvivalijast väljumiseks nuppu OK. Lõpuks suurendage välise sära suurust umbes 30 pikslini. Võimalik, et peate selle summa suurendama või vähendama, sõltuvalt pildi suurusest ja eraldusvõimest:

Muutke segu sära, värvi ja välise sära suurust.
Ärge väljuge dialoogiboksist Kihustiil ainult siis, kui meil on veel üks kihtstiil lisada. Siit saate vaadata, kuidas mu hele vööt pärast välise sära lisamist siiani välja näeb:

Pilt pärast välimise sära kandmist valgusvöötmele.
13. samm: lisage kihi stiil "sisemine kuma"
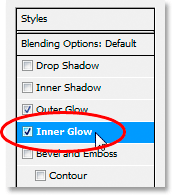
Lisasime välimise kuma kihi stiili meie valgusvöötmele. Nüüd lisame sisemise sära stiili. Kui dialoogiboks Kihustiil on endiselt avatud, klõpsake dialoogiboksi vasakul küljel, otse "Outer Glow" all olevatel sõnadel Inner Glow:

Valige dialoogiboksi Kihustiil vasakul "Inner Glow".
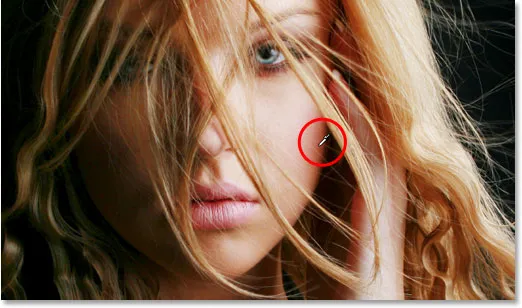
Dialoogiboksi keskmises veerus kuvatakse sisemise sära suvandid. Veelkord muutke ülaosas suvand Blend Mode suvandiks Linear Light. Seejärel klõpsake sõna "Müra" all oleval värvirühmal ja valige kas värvivalijast värv või proovige värvi otse pildilt, nagu ma tegin välimise sära korral. Proovin naise naha tumedamat piirkonda oma sisemise sära värvi osas:

Proovide võtmine tumedamast nahavärvist, mida kasutada sisemise sära värvina.
Kui olete oma sisemise sära värvi valinud, klõpsake värvilisest valijast väljumiseks nuppu OK. Lõpuks suurendage oma sisemise sära suurust umbes 10 pikslini. Nagu välise sära puhul, võib juhtuda, et peate sõltuvalt pildi suurusest ja eraldusvõimest natuke selle väärtusega ringi mängima:

Muutke segu sära, värvi ja sisemise sära suurust.
Kui olete lõpetanud dialoogiboksis Kiht stiil, klõpsake nuppu OK. Teie valgusvööt peaks nüüd intensiivselt särama:

Hele vööt ilmub nüüd ereda, värvilise säraga.
See õhuke tume joon, mida me oma valgusvööndi keskel näeme, on tee. Ärge muretsege, seda pole olemas, kui oleme valmis.
14. samm: muutke rada, et luua sellest väike variant
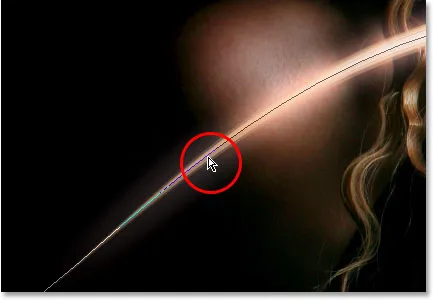
Teeme oma valgusvoo veidi huvitavamaks, lisades sellele veel paar riba. Saame seda hõlpsalt teha, lihtsalt redigeerides oma rada, et sellest pisut väikseid variatsioone luua, ja siis silitades iga variatsiooni oma pintsliga. Lülitage tagasi oma teede paleti juurde, et saaksime oma rada muuta. Seejärel hoidke all klahvi Ctrl (Win) / Command (Mac) ja liigutage hiirekursorit otse tee mis tahes osa kohal. Niipea kui see on üle tee, näete, et kursor muutub valgeks kursoriks, mis tähendab, et teil on nüüd ajutine juurdepääs Photoshopi otsese valiku tööriistale, mis on tööriist, mida peame oma tee redigeerimiseks:

Hoidke all nuppu Ctrl (Win) / "Command" (Mac) ja liigutage hiirekursorit otse tee kohale, et otsese valiku tööriistale (valge osuti) ajutiselt juurde pääseda.
Klõpsake sellel tee valimiseks otsese valiku tööriistaga, seejärel tehke teele pisut väiksemaid muudatusi, et luua pisut erinev rada. Teekonna kõverate kohandamiseks võite ankurduspunkti pisut teistsugusesse kohta lohistada või liigutada suunakäepidemeid või isegi lohistada teesegmendi pisut teistsugusesse asukohta. Ärge lihtsalt puudutage tee kummaski otsas olevaid kinnituspunkte, kuna soovime, et kõik meie loodud variatsioonid algaksid ja lõppeksid täpselt samas kohas. Nii et peale nende kahe kinnituspunkti saab ülejäänud teed redigeerida mis tahes viisil. Me ei otsi suuri muudatusi selles tees. Kõik, mida vajame, on väikesed muudatused.
Siin olen pisut muutnud oma tee kahte põhilist kõverat, lohistades kahte suunda käepidemeid, mis ulatuvad mu keskmisest kinnituspunktist välja. Saate näha, kuidas tee kõverad ei vasta enam täpselt esimese valgusvihu kõverale:

Ankurpunktide, suuna käepidemete või teesegmentide liigutamise abil saate algteekonda pisut muuta.
Nüüd võime selle tee variatsiooni oma harjaga läbi lüüa. Kuid enne kui me seda teeme, tahame seekord tõenäoliselt kasutada pisut väiksemat pintslit, nii et vajutage harja natuke väiksemaks, siis vajutage paar korda klaviatuuri vasakut sulgklahvi.
Meie tee variatsiooni silumiseks pole vaja vaeva näha, kui valisite teede paleti väljaulatuvast menüüst valiku „Stroke Path”, nagu me eelmisel korral tegime. Klõpsake lihtsalt paleti allosas olekut Stroke Path (Stroke Path):

Klõpsake teede paleti allosas asuvat ikooni "Stroke Path".
Photoshop lööb uue tee, mille oma pintsliga lõime. Kuna töötame endiselt sama kihiga kihtide paletis, rakendatakse välise kuma ja sisemise kuma stiilid automaatselt meie uuele valgusvibule:

Uut rada on nüüd harjaga silutud ja kihistiilid rakendatakse sellele automaatselt.
15. samm: looge paar rohkem teevariante ja lööge neid pintsliga
Korda eelmist sammu veel üks või kaks korda, et tekiks rohkem teekonna variatsioone ja lööks igaüks harjaga. Proovige harja suurust iga kord vasak- ja parempoolse sulguklahvi abil muuta, et valgusvööndile veelgi rohkem huvi pakkuda. Kui teile just lisatud harja löök ei meeldi, vajutage selle tühistamiseks lihtsalt klahve Ctrl + Z (Win) / Command + Z (Mac), redigeerige tee uuesti ja proovige uuesti.
Kui soovite näha, kuidas teie valgusvööt välja näeb, ilma et tee oleks teie vaadet blokeerinud, klõpsake lihtsalt asukohta Teede paleti raja all oleval tühjal alal. See tühistab tee valiku ja peidab selle vaate eest. Tee uuesti nägemiseks klõpsake sellel palett Paths. Teie tee peab olema nähtav igal ajal, kui soovite seda oma pintsliga lüüa. Kui tee pole nähtav, muutuvad teede paleti allosas olevad ikoonid halliks ja pole saadaval.
Siin on minu pilt pärast seda, kui olen oma rada veel paar korda redigeerinud ja iga uue tee variatsiooni pintsliga silitanud. Kuna töötame endiselt sama kihi, 1. kihi, kihtide paletis, rakendatakse välise kuma ja sisemise kuma kihi stiile automaatselt iga uue pintslitõmbe korral. Ma olen oma tee peitnud vaate eest, et saaksime hõlpsamini näha, kuidas valgusvööt nüüd välja näeb koos kõigi selle erinevate variatsioonidega:

Esimene kerge riba pärast mõne variatsiooni lisamist sellele.
16. samm: kopeerige kihtstiilid 1. kihil
Ja koos sellega oleme loonud oma esimese valgusvihu! Tõenäoliselt soovite lisada oma fotole veel vähemalt ühe pildi ja see on hea mõte asetada iga valgusvoog oma kihile, kuid mõnda tööd, mida peame tegema, saame kopeerimisega kärpida. kihtstiilid, mida oleme juba oma esimesele valgusvibule rakendanud, ja kleepime need lihtsalt igale uuele loodud kihile. Lülitage tagasi oma kihtide paleti juurde. Teil peaks ikka olema 1. kiht valitud. Minge ekraani ülaosas menüüsse Kihi, valige Kihistiil ja seejärel Kopeeri kihistiil:

Kui valitud on 1. kiht, minge jaotisse Kiht> Kihi stiil> Kopeeri kihi stiil.
17. samm: lisage uus tühi kiht
Uue tühja kihi lisamiseks klõpsake kihtide paleti allosas ikooni Uus kiht. Photoshop lisab uue kihi "1. kihi" kohale ja nimetab selle automaatselt "2. kihiks":

Lisage 1. kihi kohale uus tühi kiht.
18. samm: kleepige kihtstiilid uuele kihile
Kui uus kiht on valitud, minge tagasi ekraani ülaosas olevasse kihimenüüsse, valige veelkord kihi stiil ja valige seekord Kleebi kihi stiili kleepimine:

Minge jaotisse Kiht> Kihi stiil> Kleebi kihi stiil.
"Kihi 1" välise kuma ja sisemise kuma stiilid lisatakse nüüd kattekihti 2 ja neid rakendatakse automaatselt järgmisele meie loodavale valgusvibule!
19. samm: lisage veel üks kerge riba
Kui uus kiht on lisatud ja kihtstiilid kihist "1. kiht" on juba uuele kihile rakendatud, saame hõlpsalt luua teise valgusvoo. Lihtsalt joonistage pliiatsi tööriista abil uus tee, salvestage see, kui soovite, nimetades selle ümber 2. teeks (või mis iganes soovite seda nimetada), ja tõmmake see tee harjaga läbi. Kui olete peamise valgusvööndi loonud, hoidke Ctrl (Win) / Command (Mac) all, et pääseda otsevaliku tööriistale juurde ja redigeerida teed, liigutades ankurduspunkte, suuna käepidemeid ja / või raja segmente, et luua mõned väikesed variatsioonid ja harjutage iga variatsiooni harjaga, kasutades iga kord erinevat harja suurust.
Minu tulemus on pärast fotole teise valgusvihu lisamist järgmine tulemus:

Pilt pärast teise valgusvibu lisamist.
Kui te ei soovi, et mõlemad heledad triibud oleksid sama värvi, saate värve hõlpsalt kihtide stiilide redigeerimise abil hõlpsalt muuta. Ütleme nii, et tahan, et mu teine valgusvööt oleks teist värvi. Kihtstiilide redigeerimiseks on vaja vaid topeltklõpsake ikooni Layer Style, mis asub "2. kiht" paremas servas:

Selle kihi kihtstiilide muutmiseks topeltklõpsake ikooni Layer Style.
See avab minu jaoks dialoogiboksi Kihi stiil. Kõik, mida ma peaksin tegema, on klõpsata dialoogiboksi vasakus servas olevatele sõnadele Outer Glow, mis avab keskmises veerus Outer Glow suvandid, seejärel klõpsake värvilist laadi ja valige värvitoonist uus värv. Valija või valides pildilt erinevat värvi. Värvivalijast väljumiseks klõpsake nuppu OK, seejärel klõpsake sisemise hõõgumise suvandite saamiseks vasakul olevaid sõnu Inner Glow. Klõpsake värvirühmal, valige uus värv, klõpsake värvivalijast väljumiseks nuppu OK, seejärel klõpsake dialoogiboksis Kihustiil väljumiseks nuppu OK. Kihtide stiilide redigeerimise kaudu saate redigeerida heledate triipude värve igal ajal, kui soovite.
Siin on minu lõpptulemus pärast kihistiilide redigeerimist jaotises "2. kiht" ja teise valgusvööndi värvi muutmist, kasutades värve, mille valisin naise juustest:

Lõpptulemus.
Ja seal see meil on! Nii saate Photoshopiga pilti lisada värvilisi heledaid triipe! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!