
Veebi kujundamise tööriistade algajatele mõeldud juhend
Kas soovite kujundada oma veebisaiti? Või soovite teha karjääri veebi kujundamise tööriistade abil? Noh, see ei saa olema lihtne. Enda veebisaidi kujundamine võtab aega, kannatlikkust ja palju rasket tööd. Ehkki ühest artiklist ei piisa kõigi veebiarendusriistadeks saamiseks vajalike oskuste, tööriistade ja tehnoloogia omistamiseks, aitab see konkreetne juhend teil õiges suunas liikuda. Kui olete teadnud tee, mida vajate, peate sihtkohta jõudmiseks pidevalt arenema ja õppima.
See juhend on mõeldud neile, kellel pole ametlikku tausta ega haridust veebidisaini tööriistade alal. Kuni teate arvuti kasutamise põhitõdesid, peaksite saama selle juhendi sisu üsna hästi jälgida. Kuid pidage meeles, et veebi kujundamise tööriistad on üsna tipptasemel teema. Võite alustada põhitõdedest, kuid peate omandama palju oskusi ja teadmisi, näiteks inimeste suhtlus veebisaitide kujundamisega, värviteooria ja muidugi selliste keelte nagu CSS ja HTML kodeerimine. Võimalik, et peate õppima ka JavaScripti ja muid programmeerimiskeeli. Siis on veel otsimootori optimeerimine, sisuhaldussüsteemid ja nii edasi.
Alustame lähemalt mõne veebi kujundamise tööriista kontseptsiooni tutvumisest:
Kasutajakogemuse veebidisaini tööriistad
Kasutajakogemuse kujundamine, mida nimetatakse ka UX- või UI-kujunduseks, seisneb põhimõtteliselt teadmises, kuidas inimesed teie veebisaidi kujundamist vaatavad, nendega suhelda saavad ja kuidas neid kasutada ning kuidas neid teadmisi veebisaidi paremaks kujundamiseks kasutada. Sellega on seotud palju tööd ja palju on ka katse-eksituse meetodeid. Veebisaidi kujundamise ja suhtlemise viis võib erineda teiste omast. Veebi kujundamise tööriistad võivad teile täiesti mõistlikud olla, kuid võivad teisi segadusse ajada.
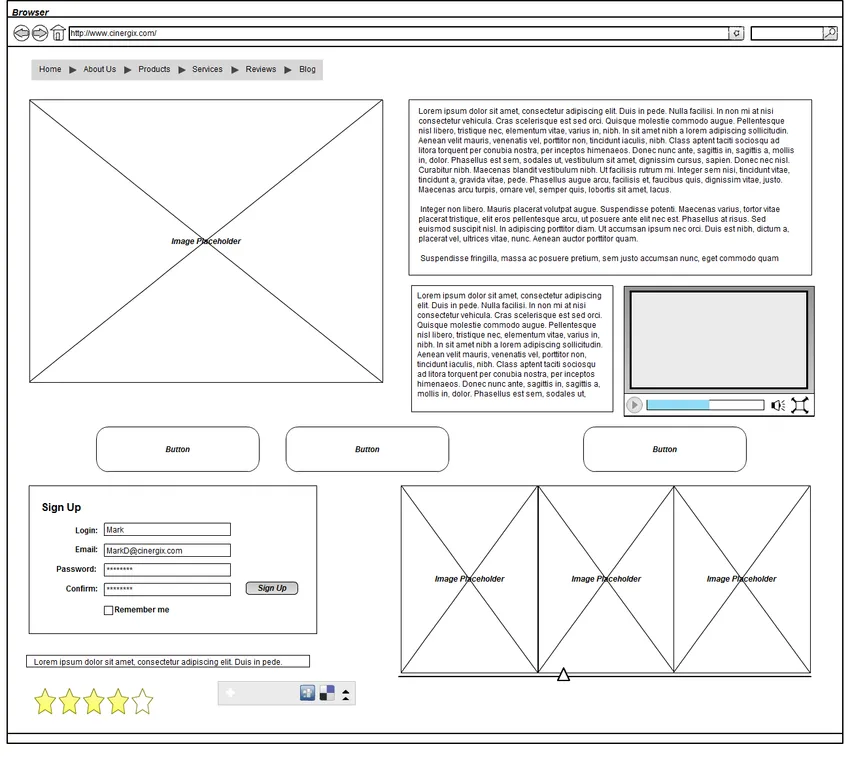
Kui õpite tundma kasutajakogemuse kujundamist, on hea mõte alustada lugemist ka traadiga raamimise kohta - töötlemise käigus, mille käigus visandate väga lihtsad veebidisaini tööriistade paigutuse ideed. Visandid ja kontseptsioonid on üsna töötlemata, nii et võite kasutada vana head pliiatsi ja paberit või tähestikku. Seejärel saate üle minna tahvelarvutile või töölauale, kui teie veebidisaini tööriistade paigutuse ideed muutuvad üksikasjalikumaks. See protsess määrab nullist alates, kuidas teie veebisaidi kujundamine töötab.
Esteetiliste oskuste õppimine
Mõni inimene keskendub enne esteetika õppimist kõigepealt koodide õppimisele, kuid kasulikum võib olla esteetika teoreetiliste bittide katmine enne käte kodeerimist. Esteetika võib ju osutuda üsna keerukaks. Maitsearvestust ei toimu; see, mis teile hea välja näeb, võib olla teistele meeletu. Fondid, mis näivad kogu teie veebisaidi teemaga hästi töötavat, võivad teistele tunduda imelikud ja lausa ekslikud. Kõik on subjektiivne, kuid selle kõige jaoks on olemas teadus. Kui suudate selle teaduse lahti harutada ja omandada esteetika põhireeglid, saate enamiku probleemidest, mis on seotud selle veebidisaini tööriistade selle osaga seotud.
1. Tüpograafia

Pildid ja videod muutuvad võrgus raevukaks, kuid tekst jääb ja jääb alati veebisaidi kujundamise suurimaks osaks. Internet on seotud sõnadega ja kuidas muuta need hämmastavaks ja ilusaks. Hea teksti kirjutamine on kirjutaja enda otsustada, kuid selle hea väljanägemine sõltub tüpograafiast. Tüpograafia ei tähenda siiski ainult fondi valimist. Samuti on oluline valida sobiv kirjasuurus ja tüüp ning korraldada see nii, et see oleks teie veebisaidi külastajatele loetav, sõltumata sellest, millist brauserit nad kasutavad. See puudutab ka visuaalse hierarhia loomist pealkirjade, pealkirjade ja sisu vahel.
Kui olete tundnud tüpograafiareegleid, on aeg valida veebisaidi kujundamiseks sobivad fondid. Võite leida palju tasuta ja eriti Google Web Fonts võib selles suurepäraseks tööriistaks olla. Veebi kujundamise tööriistades valivad paljud disainerid Google'i fonte, kuna neid saab manustada otse veebisaidi kujundamisse. Võite Internetis leida isegi suurepäraseid Google Font-kombinatsioone või kasutada oma veebikombinaatorite sidumiseks ja eelvaatamiseks oma veebikombinaatorit.
Mõnel juhul peate võib-olla manustama fonte ise, mis pole nii mugav. Kui soovite õppida ise fonte manustama, peate õppima mõnda CSS-i ja HTML-i kodeerimist.
2. Värviteooria

Värviteooria on midagi enamat kui lihtsalt erinevate värvide tehniliste nimede õppimine. Tegelikult käsitletakse värvikombinatsioone ja seda, kuidas erinevad värvid võivad inimese emotsioonidele erinevalt mõjuda. Värviteooria on tegelik teadus ja sellel võib olla suur mõju teie veebisaidi kujundamise kasutatavusele ja kasutajakogemusele. Näiteks poleks veebilehe tekst väga nähtav, kui selle värv oleks liiga lähedal tausta värvile. Ekraani pimendamine, nägemispuudega ja halvasti konfigureeritud ekraanid võivad väljakutseid täiendada.
3. HTML

Kui olete teada saanud veebidisaini tööriistade esteetika ja teooria, on aeg käsi puhtaks teha ja õppida mõnda kodeerimist, alustades kõige põhilisemast keelest: hüperteksti märgistuskeelest või HTML-ist. Iga veebisaidi kujundaja kasutab kunagi HTML-i, mis annab veebibrauserile teada, kas ta otsib videot, linki, pilti või teksti.
Järgmine keel, mida peate õppima, on kaskaadlaadilehed või CSS, mis muudab teie veebisaidi kujundamise hea välimuse. See ütleb brauserile teksti font ja erinevate elementide värvid. See võib määratleda ka veebisaidi kujundamise kujunduse, nuppude ilme, erinevate elementide suuruse ja isegi animatsioonid.
HTML-i ja CSS-i on tegelikult üsna lihtne kätte saada, kuid need on ulatuslikud ja neid saab mitmel viisil kasutada ainulaadsete veebikujundamise oskuste loomiseks. Nende tõhusa kasutamise õppimine võtab aega ja harjutamist.
4. JavaScript
JavaScripti õppimine on valikuline asi, kuid see võib olla tohutu boonus. See on programmeerimiskeel, mis suudab veebisisu manipuleerida viisil, mida ei saa teha ainult CSS-i või HTML-i kaudu. Kuid see pole tingimata vajalik iga veebisaidi kujundamiseks ja sellest on pisut raskem aru saada kui HTML või CSS. Sellest hoolimata on see väga kasulik ja oluline tehnoloogia, mida kasutatakse veebidisaini oskustes. Saate seda kasutada väljamõeldud elementide (nt slaidiseansside) lisamiseks või uue sisu sisse kutsumiseks ilma, et peaksite lehte uuesti laadima. See võib parandada veebisaidi kasutatavuse kujundamist.
Vajalike tööriistade hankimine
Veebi kujundamise oskused nõuavad teatud tööriistu, protsesse ja töövooge, ehkki teatud segu jaoks on keeruline kinni pidada. Igal inimesel on oma lemmiktööriistad ja on ka neid, kes kaitseksid oma valikuid metsiku lojaalsusega. Jättes selle intensiivse lojaalsuse kõrvale, on alati hea mõte end uute asjade kujundamise asemel katsetada uute veebikujundamise oskustega.
Kunagi pole hea mõte lukustada end piiratud arvul tööriistadesse ja nendega liiga mugavalt sisse minna. Katsetage uute tööriistadega ja hoidke oma mõte värske. Alustuseks vaatame siiski tasuta.
- Kõik suuremad brauserid
Suuremad brauserid - Mozilla Firefox, Google Chrome ja Microsoft Internet Explorer - töötavad omal unikaalsel viisil ja saavad sama veebilehte kuvada erineval viisil. Peate nägema, kuidas teie veebisait välja näeb kõigis neis suuremates brauserites, ja veenduge, et üheski neist pole suuri probleeme. Veebisaidi paigutus on üldiselt suuremate brauserite osas üsna ühtlane tänu nende võimekuse paranemisele, kuid kõigi elementide kohta ei saa seda sama öelda. Hea veebi kujundamise oskuse võti on katsetamine mitmes keskkonnas.
Samuti tuleb kasutada mobiilibrausereid, ehkki piirduksite ainult praegu omatavate seadmetega. Sellegipoolest on enamikul suurematel brauseritel sarnased võimalused. Chrome on kõige levinum mobiilibrauser, kuid Mozilla töötab iOS-i jaoks mõeldud Firefoxi mobiiliversiooniga. Opera ja Opera Mini on ka muud levinud alternatiivid.
- Traadi raamimise tööriistad
Traadi raamimiseks võite kasutada tavalist pliiatsi ja paberit või mõnda joonistusrakendust. Oluline on, et teil oleks midagi ühekordselt kasutatavat ja platvorm jämedate ideede visandamiseks, et neid veelgi täpsustada.

- Rakenduste joonistamine
Kui olete hakanud oma koodi põhjal tõelisi traatraame valmistama, on aeg hankida endale traadiga raamimise rakendus. Google Draw from Drive on hea valik, kuna sellel on kõik põhikujud ning aktiivsed koostöö- ja jagamisfunktsioonid juhuks, kui soovite töötada või saada kelleltki teiselt abi. See on ka veebipõhine ja saate umbes 15 GB vaba ruumi. Kui töötate siiski tahvelarvutiga, peate leidma alternatiivi.
- Koodiredaktor
HTML-i ja CSS-i saab kodeerida nii põhiliseks nagu Notepad. Kõik, mida vajate, on tekstiredaktor, kuid mitte tekstitöötlusprogramm nagu Microsoft Word. Kooditoimetajad on sisuliselt tekstiredaktorid, millele on lisatud funktsioone, et muuta programmide ja veebisaitide kodeerimine lihtsamaks.

Neid on palju ja kõige parem on siin katsetada ning mitte piirduda vaid ühega. Algajatele on hea võimalus alustamiseks kasutada sulgudesid. See on stabiilne ja tasuta ning töötab Linuxis, Macis ja Windowsis. Sulgud on mõeldud ka spetsiaalselt neile, kes loovad ja veebidisaini oskuste veebisaite brauseris.
- Pildiredaktor
Tekst moodustab suurema osa veebisaidi sisust, kuid ka pildid moodustavad suurema osa kogemusest ning peate oma veebisaidi jaoks looma ja redigeerima ikoone, logosid, fotosid ja muid pilte. Veelkord, võtmeks on katsete jätkamine erinevate programmidega. Nende toimetajate eest peate maksma, kuid nende testimiseks on saadaval tasuta prooviversioonid. Alustuseks on GIMP, Photoshop, Paint.Net, CorelDraw ja muud Corel.

- Kohalik server
See on valikuline, kuid hea mõte on installida arvutisse veebiserver. Veebiserver on mõeldud peamiselt selleks, et võimaldada inimestel pääseda juurde kogu teie veebisaidile või selle osadele. Kohalik server jääb Internetist suletuks, kui teil pole tõesti kiiret Interneti-ühendust ja võimsat arvutit. Selle asemel saate serveri lihtsalt üles seada, et jäljendada, kuidas asjad veebis toimivad. Kohalikult installitud serveriga töötamise õppimine võib ka failide tegelikule serverisse üleslaadimisel palju aega kokku hoida. Algajatele on XAMPP hea võimalus kohaliku serveri seadistamiseks. Seda saab installida Linuxi, Maci või Windowsi jaoks.
Sammud veebisaidi kujundamisel
Nüüd, kui teil on vajalikud tööriistad, oskused ja teadmised, on aeg vaadata kiiresti veebi kujundamise oskuste protsessi:
- Sisu sisse toomine
Veebisaidi sisu loomine erineb veebi kujundamise oskuste protsessist. Sisu peate ise kirjutama või selle oma kliendilt hankima. Samuti võite palgata fotograafi või copywriteri või valida häid stock pilte. Igal juhul peate kogu sisu, sealhulgas teksti ja pildid, olema korrastatud ja kasutamiseks valmis.
Kui teil on kogu sisu olemas, on aeg kõik korraldada. Mis toimub avalehel ja muudel lehtedel ning kuidas need lehed on ühendatud? Need küsimused on olulised struktuurilise organisatsiooni loomisel, mis määrab teie saidi navigeerimise, failide korralduse ja muud aspektid.
Traadi raamimine on hea protsess, mida siin järgida. Alustage ühekordse kasutusega traatraamidega ja hoidke asju lihtsamana. See on kiire protsess ja iga lehe täitmiseks ei tohiks kuluda rohkem kui pool tundi. Kui olete ühekordselt kasutatava traadi raamimise protsessi lõpetanud, tehke üksikasjalikumad versioonid. Kaasake võimalikult palju tegelikku sisu ja lisage üksikuid elemente, näiteks nuppe ja vorme. Jätkake täiendava määratluse lisamist. Kui teil on palju sama tüüpi lehti, tehke lihtsalt iga tüüpi leht.
Soovitatavad kursused
- Java hibernate kursus
- Professionaalne Java kevadkursus
- Professionaalne WordPressi koolitus
- Professionaalne Ruby kursus
- Kodeerimine
Nüüd on aeg kätte saada oma kodeerimismüts ja käivitada oma tekstiredaktor. Siin on oluline hoida koodi tippimist seni, kuni olete lõpliku väljundiga rahul. Sulgude tekstiredaktoril on selle jaoks suurepärane funktsioon: nupp Reaalaja eelvaade. See avab Google Chrome'i brauseriakna, mida värskendatakse koodis tehtud muudatustega. Selle protsessi ajal muudate oma brauseri suurust mitu korda, et näha, kuidas veebisait erinevas suuruses välja näeb. Kirjavigu tehakse ja seal tehakse katse-eksituse meetodit.
- Testimine
Kui põhikood on paigas, on aeg alustada veebisaidi testimist kõigis suuremates töölaua- ja mobiilibrauserites ning hakata vead parandama. Ärge muretsege väikeste ebakõlade pärast; peamine on muuta kasutajakogemus positiivseks sõltumata brauserist. Kasutajal peaks olema võimalik navigeerida saidil, nagu soovite, ja jõuda tegevusele kutsumiseni.
Soovitatavad artiklid
See on olnud juhend karjääri tegemiseks veebidisaini tööriistadest? Noh, see ei saa olema lihtne. Need on järgmised veebilingi tööriistadega seotud välislingid.
- HTML5 ja Flash - 8 parimat funktsiooni
- JavaScripti veebiarenduse tööriistad ja 4 parimat eelist
- 2016. aasta kümme parimat veebikujunduse suundumust, mida peate teadma
- 5 Veebisaidi seadistamise vead, millest peate teadma