Selles Photoshopi õpetuses õpime, kuidas luua Photoshopi tekstimähise efekti, keerates ära teksti mähkimisfunktsiooni, mida tavaliselt leiate lehepaigutusprogrammist, võimaldades meil teksti mähkida objektide ümber. Photoshop võib olla maailma populaarseim ja võimsaim pildiredaktor, kuid see ei vasta teksti kasutamisel päris sellistele programmidele nagu InDesign või isegi Illustrator (kuigi Photoshop pakub rohkem tekstiga seotud valikuid, kui tavaliselt arvatakse oodata leiate fototöötluseks loodud programmist).
Photoshop ei sisalda tegelikku teksti mähkimisfunktsiooni, kuid see annab meile võimaluse kasutada teed oma teksti konteinerina ja nagu sellest õpetusest teada saame, saame seda kasutada objektide ümber teksti mähimiseks. See pole päris nii hea ega intuitiivne, kui omaks teksti tegeliku mähkimise funktsiooni, kuid töötab.
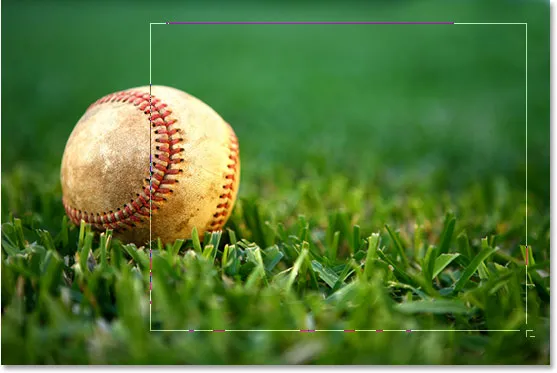
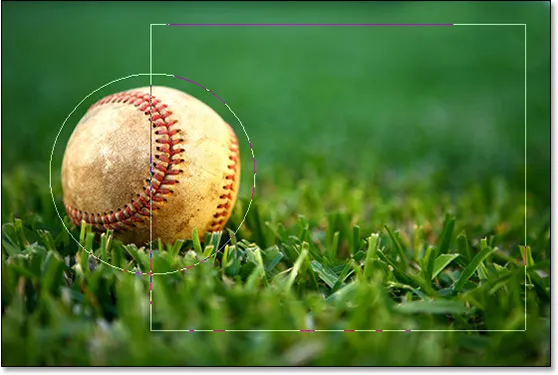
Siin on mul pilt rohust lebavast pesapallist:

Algne pilt.
Tahan sellele pildile natuke teksti lisada ja soovin, et see tekst ümbritseks pesapalli. Nagu ma ütlesin, pole Photoshopis ametlikku "teksti mähkimise" võimalust, kuid tänu radadele ja Photoshopi võimalusele kasutada seda teksti konteinerina, on see lihtne.
Alustame!
1. samm: valige ristküliku tööriist
Kuna me kavatseme oma teksti konteinerina kasutada teed, on meil enne oma teksti lisamist vaja seda rada! Ma kavatsen ristkülikukujulise raja loomiseks kasutada Photoshopi ristküliku tööriista (mitte segi ajada ristkülikukujulise telje tööriistaga), millest saab minu tekstimahuti põhikuju. Valin ristküliku tööriista tööriistapaleti alt:

Valige Photoshopi ristküliku tööriist.
Selle kiireks valimiseks võiksin vajutada ka klaviatuuril U.
2. samm. Valige suvandiribal suvand "Paths"
Photoshop annab meile kolm moodust ristküliku tööriista ja selle muude kujuriistade kasutamiseks. Neid saab kasutada vektorkujude joonistamiseks, lihtsate teede joonistamiseks (mida me siin teeme) ja pikslipõhiste kujundite joonistamiseks. Nende kolme valiku vahel saate valida, klõpsates ekraani ülaosas oleval suvandiribal vastaval ikoonil. Tahan ristkülikukujulise raja joonistamiseks kasutada ristkülikutööriista, nii et klõpsaksin suvandiribal ikooni Paths (Rajad), mis on kolme keskel olev ikoon (vasakul olev on vektor kujundid ja paremal olev on pikslipõhiste kujundite joonistamiseks):

Kui ristküliku tööriist on valitud, klõpsake suvandiribal üles ikooni "Paths".
3. samm: tõmmake ristkülikukujuline rada välja
Kui minu ristkülikutööriist on valitud ja radade joonistamiseks valitud, lohistan lihtsalt ristkülikukujulise raja välja, samamoodi nagu lohistaksin valiku ristkülikukujulise tööriista abil ja see tee saab konteineriks minu tekst:

Tõmmake ristkülikukujuline tee ristkülikutööriista abil välja.
Nagu ülaltoodud pildil näeme, kulgeb minu tee praegu otse läbi pesapalli, mis ei aita mind eriti siis, kui ma tegelikult tahan, et minu tekst keerleks pesapalli paremas servas, mitte ei voolaks sellest üle ülaosas. Ma vajan oma tee ümber kujundamise viisi, nii et tee ise mähiks palli ümber. Teeme seda järgmisena.
4. samm: valige ellipside tööriist
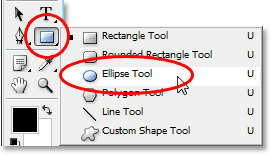
Photoshopis saab raja ümber kujundada mitmel viisil, kuid sel juhul on lihtsaim viis, kuna pall on ümmargune, kasutada Photoshopi Ellipse Tool-i, et lahutada osa rajast kuuli ümber. Selleks valin oma ellipsi tööriista, mis vaikimisi peidab end tööriistade paletis ristküliku tööriista taha, nii et ma pean klõpsama ristküliku tööriistal, hoidma hiirenuppu sekundi või kaks all ja seejärel valige ilmuvas väljalenduvas menüüs Ellipse Tool:

Valige paletist Tööriistad Photoshopi Ellipse Tool.
5. samm: määrake ellipsi tööriist režiimile "Lahuta"
Kui valitud ellipsi tööriist kuvatakse suvandiribal, näete neljast ikoonist koosnevat rühma, mis näevad välja ruutudena, mis on erineval viisil ühendatud. Need neli ikooni tähistavad nelja võimalust, mis määravad, kuidas teie valitud tee käitub. Soovime vasakult teist, see on ikoon Subtract from path area. Ma valin sellel klõpsamise:

Selle valimiseks klõpsake ikoonil „Lahuta tee piirkonnast”.
Kui see suvand on valitud, kui ma lohistan elliptilise kujuga tee ellipsi tööriistaga välja, mida ma mõne aja pärast teen, lahutatakse uuest raja mis tahes osa, mis kattub minu algselt ristkülikukujulise rajaga, algsest rajast. Vaatame, mida ma mõtlen. Ma lohistan pesapalli ümber elliptilise tee. Enne alustamist näen kursorit tähelepanelikult vaadates selle paremas alanurgas väikest miinusmärki ("-"), andes teada, et olen režiimis "Lahutamine":

Väike miinusmärk ("-") kursori paremas alanurgas näitab, et praegu on valitud suvand "Lahuta tee piirkonnast".
Režiimile "Lahutamine" pääsete juurde ka lihtsalt enne, kui alustate oma tee lohistamist, hoides all klahvi Alt (Win) / Valik, mis on natuke kiirem kui suvandiribal suvandi valimine (saate Alt / suvandi vabastada klahvi kohe pärast oma tee lohistamist). Ma lähen edasi ja lohistan raja ümber pesapalli. Kui mul on vaja lohistamise ajal oma rada ümber paigutada, mida ma peaaegu alati tegema pean, siis saan hoida tühikuklahvi all ja liikuda hiirega ekraanil selle ümber, et seda ümber paigutada, seejärel vabastada tühikuklahv ja jätkata lohistamist tee. Siin on pilt, mille pesapall ümbritseb teist rada:

Lohistage elliptilise raja ümber pesapalli, kasutades ellipsi tööriista olekus "Lahuta".
Paistab, et mul on sellel hetkel kujutisel kaks eraldi rada - ristkülikukujuline ja elliptiline. Kuid ainus aktiivne rada on algne ristkülikukujuline rada, mis pole nüüd päris nii ristkülikukujuline, sest kuigi Photoshop ei anna meile tegelikult toimuva kohta visuaalseid vihjeid, lahutab elliptiline tee nüüd (või "lõikab välja", kui soovite)
pesapalli ümber oleva ristkülikukujulise raja osa. Et seda oleks hõlpsam näha, olen alloleval pildil täitnud allesjäänud aktiivse tee ala. See on ala, kus minu tekst ilmub. Pange tähele, kuidas ristkülikukujuline rada mähkub nüüd kenasti ümber pesapalli, mis tähendab, et ka minu tekst hakkab seda ümbritsema:

Täidetud ala tähistab aktiivse tee ala pärast selle osa lahutamist, kui ellipsi tööriist on seatud väärtusele "Lahuta".
Nüüd, kui meil on oma tee paigas, lisame oma teksti.
6. samm: lisage oma tekst
Nüüd on vaja ainult lisada oma tekst ja selleks on mul vaja Photoshopi tüüpriista, nii et valin selle tööriistade palettilt:

Valige tüüp Tööriist.
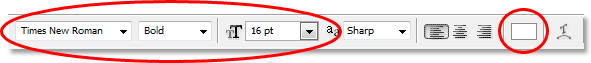
Tüübi tööriistale pääsesin ka kiiresti, vajutades klaviatuuril T. Seejärel, kui valitud Tüübi tööriist on, lähen üles ekraani ülaservas olevale suvandiribale ja valin oma fondi, fondi suuruse ja teksti värvi. Hoian siin asjad lihtsaks ja lähen Times New Roman Boldi suurusega 16pt, mu teksti värv on valge:

Fondi suvandite valimine suvandiribal.
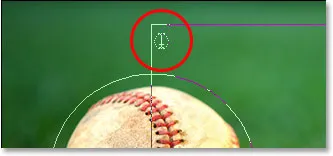
Loodud tee kasutamiseks oma teksti konteinerisse on vaja vaid viia kursor kuhu tahes aktiivse tee piirkonnas. Kui ma seda teen, muutub minu tüüpi tööriista kursor ümmarguse punktiirjoone ümber punktiirjoonega elliptiliseks kontuuriks, mis näitab, et kui te siin klõpsan ja hakkan tippima, saab teest minu teksti konteiner:

Tüübi tööriistaikoon näitab nüüd punktiirjoonelist elliptilist kontuuri, mis ütleb mulle, et lisan oma teksti teele.
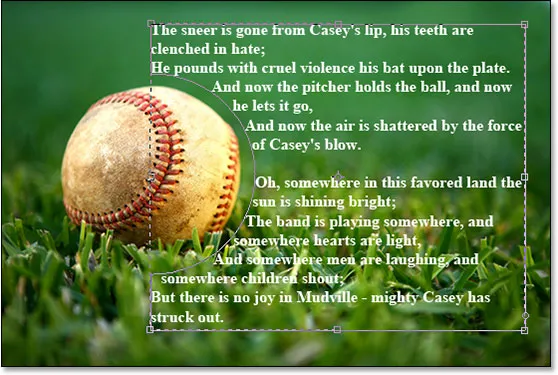
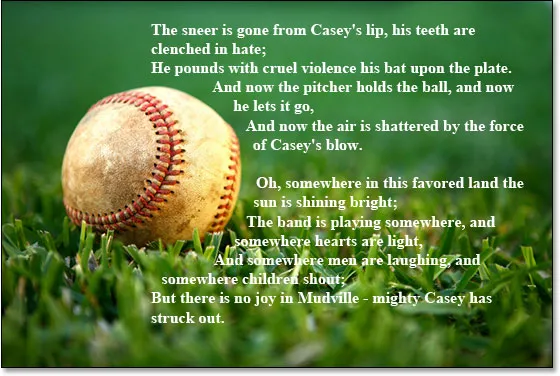
Mul on juba lõikelauale salvestatud tekst, mille kopeerisin Ernest Lawrence Thayeri kuulsa pesapalli luuletuse "Casey At The Bat" lõpust, mis minu arvates sobis selle pildi jaoks, et see tekst oma pildile lisada, Klõpsan lihtsalt raja sisemusse ja kasutan siis tee sisemusse kleepimiseks klaviatuuri otseteed Ctrl + V (Win) / Command + V (Mac). Nagu näeme, ei jää tekst mitte ainult teele, vaid see ümbritseb kenasti ka pesapalli:

Photoshop kasutab teksti sisestamiseks aktiivset teed, põhjustades teksti ümbermineku vasakul asuva pesapalli ümber.
Teksti vastuvõtmiseks ja teksti redigeerimise režiimist väljumiseks klõpsake valikute ribal linnukest:

Teksti aktsepteerimiseks klõpsake suvandiribal linnukest.
Lõpuks, selleks, et varjata teed, nii et see pole minu pildil enam nähtav, klõpsan lihtsalt kihil Taust kiht kihtide paletti:

Klõpsates taustkihti, et peita pildi piirjooned.
Kui minu teejooned ei riku enam minu pilti, on siin minu lõpptulemus:

Lõplik tulemus "võlts tekstiümbris".
Kuhu edasi minna …
Ja seal see meil on! See on põhitõed, kuidas võltsida Photoshopis leheküljepaigutusprogrammi funktsiooni "teksti mähis"! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!