
Sissejuhatus vormidesse reaktoris
Kuna teame, et vormid on veebirakenduse oluline osa, on seetõttu vaja teada reageerida vormide kujundamist. Selles artiklis näeme, millised on erinevat tüüpi reageerimisvormid, nende süntaks ja mõned näited reageerimisvormide kohta.
Siin on põhiline reageerivate vormide süntaks,
Süntaks:
class FormClassName extends React.Component (
constructor(props) (
super(props);
// handle initialization activities
)
handleChangeEvents(event) (
//handle change events
)
handleSubmitevents(event) (
// handle submit events
)
render() (
return (
Name:
);
)
)
Ülaltoodud süntaks näitab, kuidas vorm reageerimiseks luuakse. See nõuab rea laiendava klassi loomist. Komponendil ja renderdusmeetodil on vormimärk. Nagu näeme, sisaldab renderdus vormimärgendit, milles meil on teksti kuvamiseks silt, millele järgneb HTML-i sarnane sisestustüübisilt. Siin oleme täpsustanud sündmuste esitamise ja sündmuste muutmise vastavalt nupul ja tekstil.
Vormide tüübid Reaktis
Põhimõtteliselt on reageerimisel kahte tüüpi vorme. Nemad on,
1. Juhitav sisend
Reaktsioonivorm loetakse kontrollitavaks, kui renderdamise eest vastutav reageeriv komponent kontrollib ka vormi käitumist järgnevatel sisenditel. See tähendab, et alati, kui väärtused teatavad muutustest, salvestab komponent muudetud väärtuse oma olekusse. Vaatame näidet,
Kood:
import React, ( Component ) from 'react';
class ControlledForm extends Component (
constructor () (
this.state = (
username: ''
)
)
changeEventHandler = event => (
this.setState((
username: event.target.value
));
)
render () (
return (
name="username"
value=(this.state.username)
onChange=(this.changeEventHandler)
/>
);
)
)
export default ControlledForm;
Ülaltoodud näites iga kord, kui kasutajanimi muutub, kutsutakse muudatuste käitleja ja selle värskendatud väärtus salvestatakse olekusse. Seetõttu saab kontrollitud vormi kasutada kinnituste rakendamiseks, nupu keelamiseks, kuni tekstiväli sisaldab teksti jne.
2. Kontrollimata vormid
Kontrollimata vormid sarnanevad HTML-vormidega. See ei kasuta ühtegi kuulajat. See oli vajalik välja väärtuse saamiseks vajalikul ajal, näiteks nupuvajutusega. Nõutavat väärtust loetakse vormi elementidega seotud viite abil. Nii määratletakse viide,
Kood:
Ülaltoodud väärtust valueref kasutatakse välja väärtuse lugemiseks,
this.refs.valueref.value
Ülaltoodud arutelu põhjal on meil selge arusaam kontrollitud ja kontrollimata reageerimisvormidest.
Vormide näited Reaktis
Allpool on toodud mõned näited
Näide nr 1
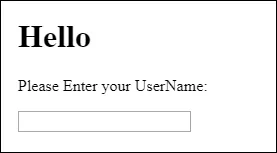
Asjade alustamiseks kasutame oma vormis lihtsat tekstivälja. Siin on kood, mis näitab kasutajanime sisestamiseks tekstivälja.
Kood:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
render() (
return (
Hello
Sisestage oma kasutajanimi
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
Väljund:

Näide 2
Nüüd käsitleme veel ühte näidet, mis näitab, kuidas tekstivälja kasutatakse koos edastamisnupuga ja kuidas käsutada nupuvajutusega seotud sündmusi. Allpool toodud koodil on,
Kood:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = ( username: '' );
)
submitmyeventHandler = (myevent) => (
alert("You are submitting " + this.state.username);
)
changeEventHandler = (myevent) => (
this.setState((username: myevent.target.value));
)
render() (
return (
Hello (this.state.username)
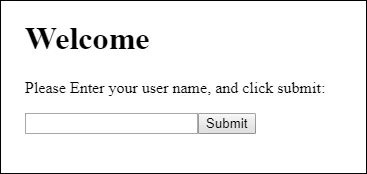
Sisestage oma kasutajanimi ja klõpsake nuppu Esita:
onChange = (this.changeEventHandler)
/>
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
Väljund:

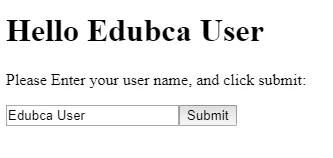
Kasutajanime sisestamisel käivitatakse kuulajad ja päis muutub dünaamiliselt.

Pärast esitamisnupul klõpsamist käivitatakse edastamise sündmus ja kuvatakse allpool lisatud hoiatusteade,

Näide 3
Selles näites näeme, kuidas vormis kasutatakse mitut välja. Siin on meil eesnime ja perekonnanime sisestamiseks kaks välja. Oleme teksti muutmise korral dünaamiliselt muutnud sündmuste käitlejat, muutes nende vastavaid väärtusi.
Kood:
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
import React from 'react';
import ReactDOM from 'react-dom';
class TestForm extends React.Component (
constructor(props) (
super(props);
this.state = (
firstName: '',
lastName: null,
);
)
changeEventHandler = (event) => (
let nam = event.target.name;
let val = event.target.value;
this.setState(((nam): val));
)
render() (
return (
Welcome (this.state.firstName) (this.state.lastName)
Sisestage eesnimi:
nimi = 'eesnimi'
onChange = (this.changeEventHandler)
/>
Sisestage perekonnanimi:
nimi = 'lastName'
onChange = (this.changeEventHandler)
/>
);
)
)
ReactDOM.render (, document.getElementById ('root'));
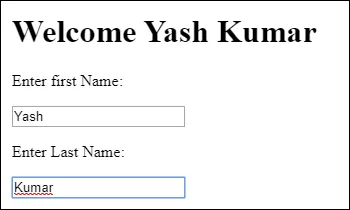
Allpool lisatud väljund näitab ees- ja perekonnanime sisestamiseks kahte tekstivälja. Ees- ja perekonnanime sisu muutumisel muudetakse ülal asetatud päist.
Väljund:

Järeldus
Ülaltoodud arutelu käigus on meil selge arusaam reageerimise vormidest. Lisaks ülaltoodud näidetele saame vormidele vastavalt meie vajadustele pakkuda ka rohkem kohandamisi. Vorm on oluline reageerimiskomponent ja on mõeldud korduvkasutatavaks.
Soovitatavad artiklid
See on juhend Vormide kohta Reaktis. Siin käsitleme reageerimisvormide sissejuhatust ja tüüpe koos näidete ja koodide rakendamisega. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- Erinevus ReactJS ja Angular2 vahel
- 5 parimat Javascripti raamistikku
- WinForms'i intervjuuküsimused (põhiline, edasijõudnutele)
- Reaktiiv natiiv vs reageerimine
- Erinevate JavaScripti sündmuste juhend