
Sissejuhatus JavaFX-i teksti
Mõnikord tuleb JavaFX-is tekst esitada rakenduse kasutajaliideses. Selleks pakub JavaFX-i raamatukogu klassi javafx.scene.text.Text. Seetõttu tuleb see klass teksti koostamise korral kiirendada. Selle omadusi saab muuta, kasutades erinevaid meetodeid. Süntaksit, atribuute ja JavaFX Teksti juurutamise programmi arutatakse järgmistes osades.
Süntaks:
Initsialiseerimise süntaks on:
Text t = new Text();
t.setText("Hello !! This is my syntax");
JavaFX teksti konstruktorid
Allpool on saadaval kolm konstruktorit. Nemad on:
- Tekst (): luuakse tühi tekstinäide.
- Tekst (topelt x, topelt y, stringi tekst ): koordinaadid x ja y, mis sisaldavad antud stringi, luuakse tekstinäide.
- Tekst (stringi tekst ): antud stringi abil luuakse tekstinäide.
JavaFX teksti omadused
Allpool on toodud mitu atribuuti, need on:
- setBoundsType (TextBoundsType v): omadus, mis on objektitüüp ja mis aitab kindlaks määrata teksti piiride arvutamist.
- setLineSpacing (topelt s): joonte vahele seatakse vertikaalne tühik s.
- setFont (fondi väärtus): Selle fondi seadistatakse teksti font.
- setText (stringi väärtus): kuvatav tekstistring seadistatakse selle meetodi abil.
- setX (topeltväärtus): see meetod määrab teksti x koordinaadi.
- setY (topeltväärtus): Selle meetodiga määratakse teksti y-koordinaat.
- setStrikeThrough (tõeväärtus): Kuvatav tekst kriipsutatakse selle meetodi abil reaga.
- setTextOrigin (VPos väärtus): määrab kohalikus koordinaatsüsteemis teksti koordinaatsüsteemi lähtepunkti.
- setWrappingWidth (kahekordne väärtus): Selle meetodi abil seatakse teksti laiuse piir, millest alates tekst tuleb mähkida.
- setFontSmoothingType (väärtus FontSmoothingType): Selle meetodi abil seatakse fondi jaoks mainitud sujuvusviis .
- setTextAlignment (väärtus TextAlignment väärtus): määrab horisontaalse teksti joonduse.
- setUnderLine (tõeväärtus): Kuvatav tekst on selle meetodi abil alla joonitud.
- getFont (): Fondi vara väärtus tagastatakse.
- getText (): teksti vara väärtus tagastatakse.
- getLineSpacing (): LineSpacingi vara väärtus tagastatakse.
- getWrappingWidth (): WrappingWidth atribuudi väärtus tagastatakse.
- getTextOrigin (): teksti Origin vara väärtus tagastatakse.
- getTextAlignment (): teksti joondamise atribuudi väärtus tagastatakse.
- getFontSmoothingType (): fontSmoothingType atribuudi väärtus tagastatakse.
- isStrikethrough (): läbi kriipsutatud vara väärtus tagastatakse.
- isUnderline (): allajoonitud vara väärtus tagastatakse.
- toString (): antud tekstiobjekti stringi esitus tagastatakse.
Programm JavaFX teksti rakendamiseks
Vaatame nüüd mõnda JavaFX-tekstide programmeerimisnäiteid.
Näide nr 1 - programm lihtsa teksti kuvamiseks.
Kood:
//Java program to display a simple text
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
//Create a Group object
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 400, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Väljund:
Koodi käivitamisel kuvatakse väljundina tekst.

Näide 2 - Java-programm kohandatud fondi kuvamiseks.
Kood:
//Java program to display customized font
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
t.setFont(Font.font("Times New Roman", FontWeight.BOLD, FontPosture.REGULAR, 45));
//Create a Group object ; vbox can also be created in this step
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 700, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Väljund:
Siin kuvatakse tekst kasutaja määratud fondi, fondi suuruse jms abil.

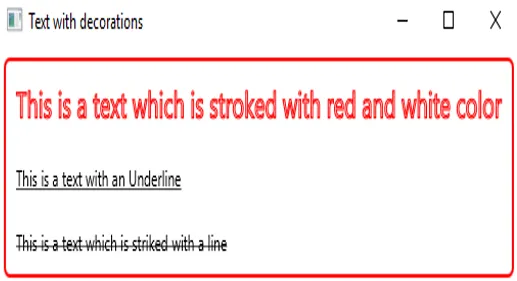
Näide nr 3 - programm erinevate stiilidega tekstide kuvamiseks.
Kood:
//Java program to display texts with several styles
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//child class that inherits Application class
public class JavaFXTextExample extends Application
(
public static void main(String() args)
(
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s)
(
// Create the text 1
Text tx1 = new Text("This is a text which is stroked with red and white color");
//set text color
tx1.setStroke(Color.RED);
tx1.setFill(Color.WHITE);
//set text font size
tx1.setFont(new Font(20));
// Create the text 2
Text tx2 = new Text("This is a text with an Underline");
//set underline
tx2.setUnderline(true);
// Create the text 3
Text tx3 = new Text("This is a text which is striked with a line");
tx3.setStrikethrough(true);
// Create VBox
VBox vb = new VBox();
// Add the Text to the VBox
vb.getChildren().addAll(tx1, tx2, tx3);
// Set Spacing as 30 px
vb.setSpacing(20);
// Set the Styles of the VBox
vb.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: red;");
// Create Scene
Scene sc = new Scene(vb);
// Add scene to the Stage s
s.setScene(sc);
// Set the title for the Stage
s.setTitle("Text with decorations");
// Display the Stage
s.show();
)
)
Väljund:
Ilmub 3 tekstiga dialoogiboks - üks, mis on silitatud ja värviline, teine, millel on allajoon ja viimane, mis on löödud.

Järeldus
JavaFX-is olevaid tekste kasutatakse teksti loomiseks, eriti rakenduse kasutajaliidestes. JavaFX-tekst on kiirendatud klassist javafx.scene.text.Text. JavaFX teksti atribuudid, konstruktorid, süntaks ja rakendamine on selles dokumendis selgelt käsitletud.
Soovitatavad artiklid
See on JavaFX teksti juhend. Siin käsitleme JavaFX-tekstide programmeerimisnäiteid koos omaduste, süntaksi ja konstruktoritega. Lisateavet leiate ka meie muudest seotud artiklitest -
- JavaFX-i rakendused
- JavaFX-diagrammid
- JavaFX silt
- JFrame Java
- Kuidas luua JavaFX-joonediagrammi?
- JavaFXis HBoxi 15 parimat meetodit
- Kuidas luua JavaFX-is ruut näidetega?
- JavaFX värvi loomise erinevad meetodid