
Erinevus SASS-i ja CSS-i vahel
Sass süstemaatiliselt vinge stiililehtede jaoks on CSS-i eeltöötleja. See on CSS-i täiend, mida kasutatakse põhikeelele jõu ja stiili lisamiseks. See julgustab teid lisama tegureid, väljakujunenud põhimõtteid, sisemist importi, segude kasutamist, pärandit ja see on ainult jäämäe tipp, kõik CSS-i keeleliselt hea struktuuriga. CSS või Cascading Style Sheets on stiililehe keel. Seda kasutatakse sellises keeles nagu HTML koostatud aruande sissejuhatuse kujutamiseks. CSS on veebi, HTMLi ja JavaScripti alustalauuendus.
Uurime üksikasjalikumalt SASS vs CSSi kohta:
- Sass on ühtlasem ja murrangulisem CSS-i laiendusmurre, mis kujutab plaadistamise stiili kenasti ja põhimõtteliselt. Erakordselt kasulik on tegeleda tohutute mallidega, hoides need tõhusad ja käivitades kiiresti vähe malle.
- Sassi kavandas esmakordselt Hampton Catlin ja lõi Natalie Weizenbaum 2006. aastal. Pärast selle parendust jätkavad Natalie Weizenbaum ja Chris Eppstein selle aluseks olevat varianti ja laiendavad Sassi Sasscriptiga, mis on Sassi failides kasutatav sirgjooneline skriptikeel.
- CSS on mõeldud sissejuhatuse ja sisu, sealhulgas kujunduse, värvitoonide ja fondide eraldamiseks. See jaotus võib parandada sisu juurdepääsetavust, anda suurema sissejuhatuse atribuutide puhul suurema kohanemisvõime ja kontrolli, võimaldada erinevatel lehtedel jagada vorminguid, osutades asjakohasele CSS-ile teises CSS-dokumendis, ja vähendada abisisu mitmetahulist olemust ja koondamist.
- Sass tähistab suuremat hulka esiletõstmisi ja võimalusi, kui mõni muu CSS-i laiendusmurre. Sass Core'i meeskond on teinud pidevat tööd nii sammu pidamiseks kui ka edasiseks püsimiseks.
- Enne CSS-i sisaldus HTML-i märgistuses umbes iga HTML-i kirje esitusviis. Kõik tekstistiili varjundid, alusstiilid, komponentide paigutused, narmad ja suurused peavad olema HTML-is selgesõnaliselt kujutatud korduvalt kui üks kord. CSS annab loojatele võimaluse teisaldada palju neid andmeid teise dokumenti, malli, tuues HTML-i oluliselt vähem keerukaks.
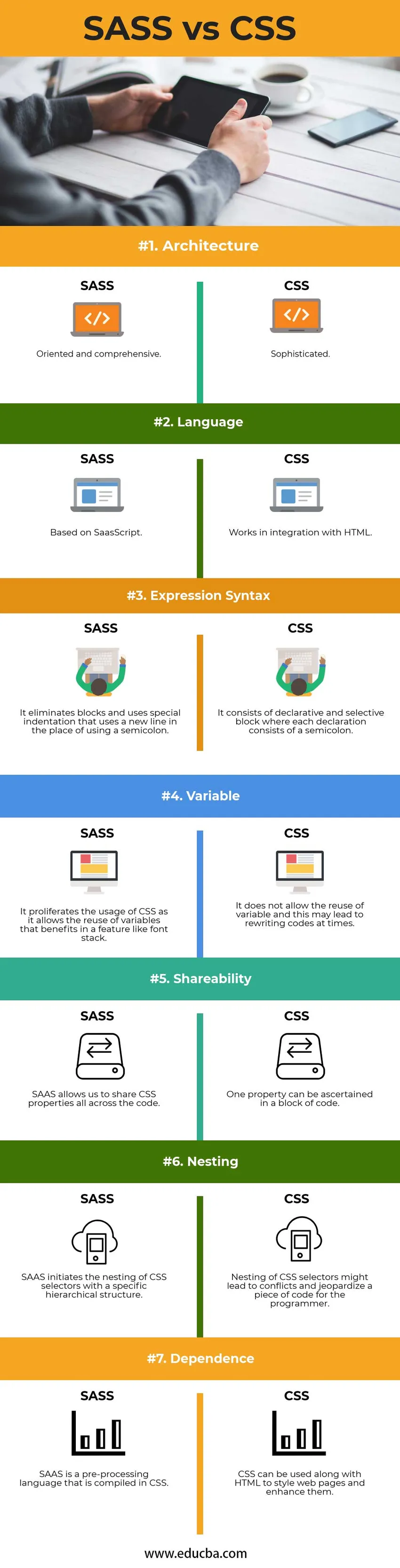
SASS-i ja CSS-i (infograafika) võrdlus ühest otsast teise
Allpool on toodud 7 peamist erinevust SASS vs CSS vahel: 
Peamised erinevused SASS-i ja CSS-i vahel
Nii SASS vs CSS on turul populaarsed valikud; arutame mõnda olulist erinevust SASS-i ja CSS-i vahel:
- SASS on CSS-i eeltöötleja, mis muudab selle CSS-ist põhimõtteliselt eristamatuks.
- Eeltöötlejana tehakse Sassis kood ja hiljem koondatakse kood CSS-i.
- SASS-i põhieesmärk on suurendada praktilisust, kuna mallid muutuvad üha suuremaks ja mõtlemapanevamaks.
- Mõlemad on oma olemuselt CSS, kuid SASS töötlemata konfiguratsioonis, mis tuleks koguda (soojendada) viimasesse brauseriga loetavasse CSS-i.
- Väikeste ettevõtjate jaoks võib SASS olla asjatu liialdus, kuid ulatuslike tegevuste jaoks säästab SASS teile märkimisväärsel hulgal aega selle alusvormis ja edaspidisel toel. See võimaldab teil kasutada faktoreid, et kiiresti muuta värve, teksti mõõtmeid, polsterdust ja nii edasi, et sel hetkel saaksite ettevalmistuse või asustamiseks kogu muutujat kasutava CSS-i.
- SASS / SCSS on CSS-i täiend, mis lisab sellele ülivõimsust, muutes selle väärtuslikumaks, kasumlikumaks ja moodustab stabiilse koodi. Neid nimetatakse lisaks CSS-eeltöötlejateks.
- SASS-i süntaks on väga sarnane rubiiniga.
- Kasutame CSS-is traksid.
- SASS-is traksid ei kasutata.
- SASS on CSS-i eeltöötlemise murre. SASSi koostamisel peate selle integreerima standardsesse CSS-i, et programm saaks selle renderdada. Võite kasutada näiteks rakendust Codekit või tellimisriista, näiteks Grunt.
- Eelnevalt ettevalmistatud CSS-i koostamine Sassi abil võimaldab Sassi funktsioone, nagu näiteks mixins ja sisselõigetega CSS, kasutada tavalise CSS-i läheduses. See on väga lahe ja kiirendab teie eesruumi täiustamist väga kiiresti.
- Kui kasutate CSS-i, ei pea te HTML-i sildi atribuute paratamatult komponeerima. Hoidke lihtsalt ühendust ühe sildi CSS-i reegliga ja rakendage seda kõigil sildi sündmustel. Seega tähendab vähem kood kiiremat allalaadimisaega.
- Ainuüksi CSS võib olla lõbus, kuid mallid muutuvad suuremaks, keerukamaks ja neid on raskem hoida. See on koht, kus eeltöötleja saab aidata. SASS annab võimaluse kasutada esiletõstetud teemasid, mida CSS-is veel pole, nagu näiteks tegurid, setitamine, mixins, pärand ja muud nutikad käsitlused, mis muudavad CSS-i koostamise veel kord lõbusaks.
SASS vs CSS võrdlustabel
Vaatame SASS-i ja CSS-i ülemist võrdlust -
| SASS-i ja CSS-i võrdluse alus |
SASS |
CSS |
| Arhitektuur | Orienteeritud ja põhjalik | Keerukas |
| Keel | Põhineb SaasScriptil. | Toimib integreerituna HTML-iga. |
| Väljenduse süntaks | See kõrvaldab plokid ja kasutab spetsiaalset taanet, mis semikooloni asemel kasutab uut rida. | See koosneb deklaratiivsest ja valikulisest plokist, kus iga deklaratsioon koosneb semikoolonist. |
| Muutuv | See vohab CSS-i kasutamist, kuna võimaldab muutujaid taaskasutada, millest on kasu sellises funktsioonis nagu fondi virn. | See ei luba muutuja taaskasutamist ja see võib mõnikord põhjustada koodide ümberkirjutamist. |
| Jagatavus | SAAS võimaldab meil jagada CSS-i atribuute kogu koodis. | Koodi saab tuvastada ühe omaduse. |
| Pesitsevad | SAAS algatab kindla hierarhilise struktuuriga CSS-selektorite pesitsemise. | CSS-i valijate pesitsemine võib põhjustada konflikte ja seada programmeerija jaoks ohtu kooditüki. |
| Sõltuvus | SAAS on eeltöötluskeel, mis kompileeritakse CSS-is. | CSS-i saab kasutada koos HTML-iga veebilehtede stiilimiseks ja täiustamiseks. |
Järeldus - SASS vs CSS
SASS on CSS-i eeltöötleja, mis annab teile võimaluse kasutada faktoreid, teaduslikku tegevust, segude, ringide, mahutavuse, impordi ja muid huvitavaid funktsioone, mis muudavad CSS-i koostamise märkimisväärselt suuremaks. Mõnes mõttes võite kaaluda SASS-i mallide laiendusmurret, kuna see laiendab standardset CSS-i atribuute, tutvustades olulise programmeerimiskeele eeliseid. Niisiis, SASS paneb teie koodi kokku ja annab CSS-i saagi, mille programm selle saab. SAA-l on kaasas kaks erinevat keelestruktuuri: SASS ise ja kõige kasutatavam SCSS. SCSS-i keelestruktuur on CSS-i täiuslik, nii et peate lihtsalt .cs-kirje ka .scss ümber nimetama. Võite CSS-i üks kord koostada ja seejärel sama lehte arvukatel HTML-lehtedel uuesti kasutada. Saate iseloomustada iga HTML-i komponendi stiili ja rakendada seda sama arvu veebilehtedel, kui vaja. CSS-il on märkimisväärselt ulatuslikum omaduste klaster kui HTML-il, nii et erinevalt HTML-i omadustest saate oma HTML-i lehele vaadata ilmselt paremini.
Soovitatavad artiklid
See on juhend SASS vs CSS peamiste erinevuste kohta. Siin käsitleme ka SASS vs CSS peamisi erinevusi infograafika ja võrdlustabeliga. Võite lisateabe saamiseks vaadata ka järgmisi artikleid -
- CSS vs CSS3 | Peamised erinevused
- HTML vs CSS võrdlus
- SASS vs SCSS
- HTML vs JavaScript