
Sissejuhatus HTML-i tabelite loomisse
Tabel on üks kõige kasulikumaid konstruktsioone. Tabelid asuvad kogu veebirakenduses. Tabeli peamine eesmärk on see, et neid kasutatakse teabe struktureerimiseks ja veebilehel oleva teabe struktureerimiseks. HTML-tabel on tabelipõhine lehe paigutus. Tabelid ei tohiks olla küljendusabiteks. Selles artiklis käsitleme HTML-i tabelite loomist.
HTML-tabel
-
silti kasutatakse tabeli loomiseks.
- HTML-is käsitletakse tabelit ridade rühmana, mis sisaldab iga rakurühma.
- Veerge võib olla mitu.
- HTML-tabeleid tuleks kasutada ainult tabeliandmete jaoks, kuid neid kasutatakse ka paigutuse veebilehtede loomiseks.
- Kui ehitame HTML-tabeleid ilma brauseris stiilide või atribuutideta, kuvatakse see ilma ääristeta.
- Tabelisilt:
- Nende siltide vahele kirjutatav sisu kuvatakse tabelis.
Sildid, mida kasutatakse HTML-is
Allpool on toodud mõned tabelis kasutatud sildid.
1
Silt -
silti kasutatakse HTML-i tabeli rea määratlemiseks. - alustame rea algusega
rea sildi ja seejärel ehitage rida, luues iga lahtri, ja kui oleme lõpetanud kõik rea lahtrid, siis sulgeme rea lõppeva rea sildiga .- Reasilt:
2
Silt silti kasutatakse HTML-tabeli lahtri andmete määratlemiseks. - Loome iga lahtri koos algusse lahtrimärgendiga
ja seejärel lisage lahtrisse sisu või andmed ja sulgege lahter lõppeva lahtrisildiga .- Lahtri silt:
3
Silt silti kasutatakse HTML-tabeli päise lahtri määratlemiseks. - Tabeli päise lahtrit kasutatakse teabe saamiseks veeru ülejäänud lahtrite kohta.
- Päise silt:
- Tavaliselt asetatakse see lahtrite ülaossa.
4. Silt
- Silti kasutatakse tabeli taustavärvi täpsustamiseks.
Süntaks:
- Värvinime jaoks saame otse anda tausta värvinime. Näiteks võime täpsustada
- Heksa_numbri jaoks peame määrama tausta kuueteistkümnendsüsteemi. Näiteks
- Rgb_number jaoks peame määrama tausta rgb (punane, roheline, sinine) koodi. Näiteks
- Kui pakume väärtuste rgb_number väärtuseks 255, on taustvärvi väljund valge.
5. Silt
- Märgendit kasutatakse tabeli pealdise esitamiseks.
- See pannakse või kasutatakse kohe pärast
silt.
- Vaikimisi on tabeli pealdis tabeli kohal joondatud keskele.
- Pealdise silt:
6. Rakkude laiendamine
- Kaardistamine pole midagi muud kui kahe või enama tabelis külgneva lahtri ühendamine.
- See koosneb veerust ja reast.
- Col col span: atribuut col span täpsustab veergude arvu, mida tabeli lahter peaks katma.
- See võtab alati täisarvu.
- Ridade vahemik: atribuut ridade vahemik täpsustab ridade arvu, mida tabeli lahter peaks katma.
- See võtab alati täisarvu.
7. Silt
- määratleb ridade komplekti, mis määratleb tabeli veergude pea.
Süntaks:
8 Silt
-
silti kasutatakse HTML-i tabeli keha sisu rühmitamiseks.
- Tabelid võivad mõnes tabelis sisaldada rohkem kui ühte korpust, teisel juhul võib tabel sisaldada ainult ühte korpust, sel juhul tabelit saab eemaldada.
- Ühe kehaga tabelites on kaudne keha.
- Süntaks:
9. Silt
- Silt sisaldab jaluse või kokkuvõtet kajastavaid ridu.
- Süntaks:
10. Silt
- Tabeli veerud saab grupeerida koos elemendiga.
- Iga plokis deklareeritud element määratleb rühma atribuudi span abil, mis näitab rühma kuuluvate veergude arvu.
- See on kasulik stiilide rakendamiseks kõigi veergude jaoks, mitte iga rea või lahtri kordamiseks.
- Süntaks:
HTML-koodide näited
Näide 1
1. Tabel:
Süntaks:

Väljund:

- Selles näites oleme loonud kolme reaga tabeli. Nagu väljundist võib järeldada, et see ei sisalda piire. Nii et kui loome tabeli ilma CSS-ita või ei kasuta ühtegi stiili, kuvatakse selle väljund ilma ääristeta.
Näide 2

Väljund:

- Selles näites näeme, et oleme oma väljundile piiri andnud, andes piiri atribuudi stiiliosas ja kasutades seda tabelimärgendina.
2
Silt ja Silt Süntaks:
……..Näide:

Väljund:

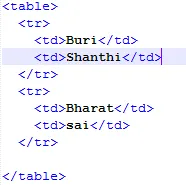
- Selles näites lõime lihtsalt kaks rida
ja andmed sisestatakse kasutades silt. 3
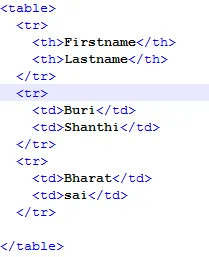
Silt: Süntaks:
Näide:

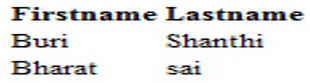
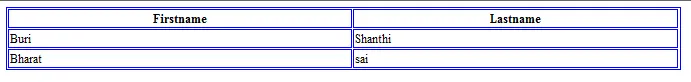
Väljund:

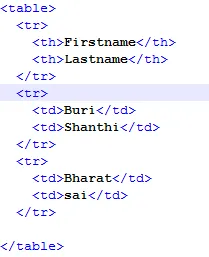
- Selles näites võime jälgida eesnime ja perekonnanime teistega paksus kirjas, kuna need kuulutatakse lahtrite päisteks, kasutades
silt. 4
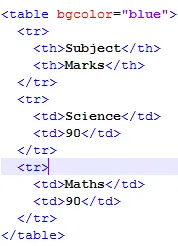
Süntaks:
table bgcolor = “color_name|hex_number|rgb_number”> ;Näide:

Väljund:

5
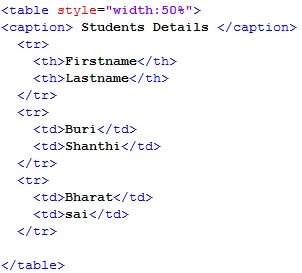
Süntaks:
Näide:

Väljund:

- Selles näites lisasime õpilase üksikasjadena tabelisse pealdise pealdise sildi abil.
6. Col Span ja Row Span
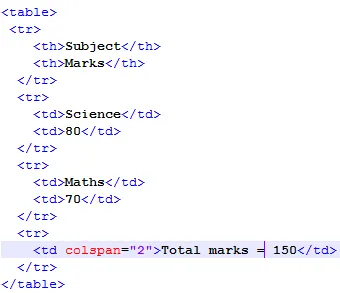
Col Spani süntaks:
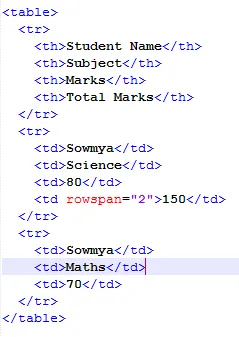
Ridalaiuste süntaks:
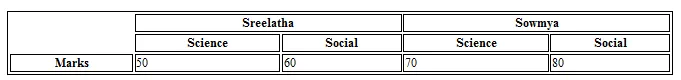
Näide Col Spani kohta:

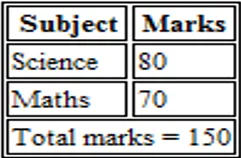
Väljund:

Näide reavahe kohta:

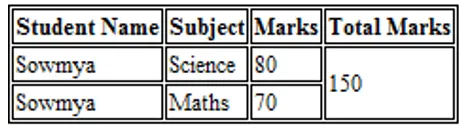
Väljund:

7
Süntaks:
8
Süntaks:
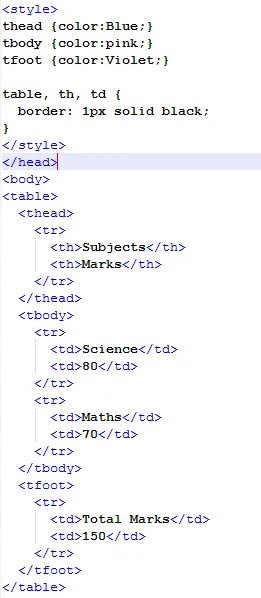
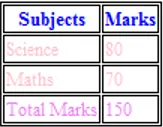
9
Süntaks:
Näide:

Väljund:

10. Kollarühm
Süntaks:
Näide:

Väljund:

Järeldus - HTML-i tabelite loomine
HTML-is kasutades
sildi abil saame luua mitu tabelit ja isegi ridu ja veerge grupeerida. Saame CSS-i abil isegi laudade rohkem kujundada.
Soovitatavad artiklid
See on HTML-is tabelite loomise juhend. Siin arutatakse, kuidas luua HTML-iga tabel koos näidetega ja kuidas kasutada HTML-silte. Võite vaadata ka meie teisi soovitatud artikleid -
- HTML-tekstiredaktorid
- HTML-vorminguelemendid
- HTML-pildi sildid
- HTML-atribuudid
- HTML-raamid
- HTML-plokid
- Seadistage HTML-is taustavärv näitega
- Selles näites võime jälgida eesnime ja perekonnanime teistega paksus kirjas, kuna need kuulutatakse lahtrite päisteks, kasutades
- Tabelid võivad mõnes tabelis sisaldada rohkem kui ühte korpust, teisel juhul võib tabel sisaldada ainult ühte korpust, sel juhul tabelit saab eemaldada.
- Heksa_numbri jaoks peame määrama tausta kuueteistkümnendsüsteemi. Näiteks
- Loome iga lahtri koos algusse lahtrimärgendiga
- alustame rea algusega