Eelmises Photoshopi õpetuses vaatasime, kuidas teksti sisse paigutada üks pilt. Seekord asume asju kaugemale ja õpime, kuidas mitu pilti teksti paigutada. See on populaarne efekt, mida kasutatakse sageli reklaamides ja reklaammaterjalides, kuid millel on ka palju nalja, et lihtsalt omaette mängida. Võtame sõna ja asetame iga üksiku tähe sisse erineva pildi. Seda on väga lihtne teha ja suur osa sellest on lihtsalt lihtne kordamine.
Kasutan mõnda pilti, mille NASA head inimesed on vabalt kättesaadavaks teinud, lisaks fonti, mis on ka veebis vabalt saadaval, kuid nagu alati, pole siinne lõpptulemus see, mis oluline. Asi on õppimises, kuidas see tehtud saab, et saaksite kasutada samu tehnikaid oma ideede ellu viimiseks. Seda öeldes on ta tulemus, mille nimel ma selle õpetuse nimel töötan:

Lõpptulemus.
Alustame!
1. samm. Avage pilt, mida soovite kasutada taustpildina
Esimene asi, mida peame tegema, on avada meie esialgne pilt, seda me kasutame taustana. Muidugi ei pea te tingimata pilti kasutama. Teil võib olla ühevärviline taust, gradient, muster - mis iganes teile meeldib. Ma lihtsalt kasutan pilti ja siin on üks, mida ma kasutan:

Algne pilt, mida kasutatakse taustana.
2. samm: valige Photoshopi tüüpriist
Valige tööriistade palettilt Tüübi tööriist või vajutage selle valimiseks lihtsalt klaviatuuril T-tähte:

Valige tüüp Tööriist.
3. samm: valige suvandiribal oma font
Kui valitud on Type Type Tool, minge ekraani ülaosas suvandiribal üles ja valige oma font. Võite kasutada fonti, mis annab teile selle efekti jaoks paksud tähed, vastasel juhul on nende sees olevate piltide nägemine raske. Ärge muretsege praegu fondi suuruse pärast, kuna saame seda vajadusel hiljem hõlpsalt muuta. Kasutan fonti nimega "Mathmos Original", sci-fi fonti, mille ma tasuta alla laadisin 1001 tasuta fondist:

Valige oma font ekraani ülaosas oleval suvandiribal.
4. samm: määrake oma teksti värv selliseks, mida te oma pildi ees näete
Enne kui hakkame tippima, veenduge, et meie teksti värv oleks midagi, mida me näeme. Minu pilt on enamasti must ja vaikimisi on minu teksti värv seatud ka mustale, mis muudab selle nägemise natuke keerukaks, seetõttu kavatsen selle muuta mõneks muuks. Selleks klõpsan suvandiribal värvilist proovi:

Muutke oma teksti värvi, klõpsates suvandiribal värviriistul (kui valitud on Type Type Tool).
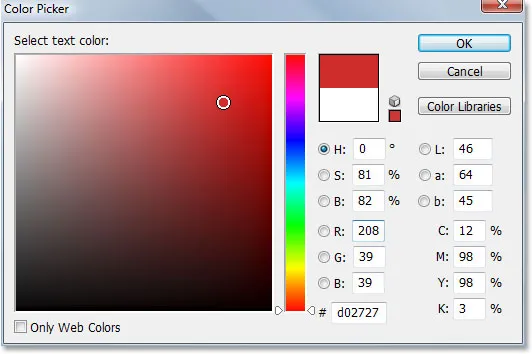
Siis valin Photoshopi värvivalijast mõne muu värvi. Pole tähtis, millise värvi valite, kuna te ei näe seda enam, kui täidame teksti piltidega, nii et ärge kulutage oma otsusele liiga palju aega. Valin punase tooni:

Valge värvi valimine Photoshopis värvivalija seast.
Uue värvi aktsepteerimiseks ja värvilisest valijast väljumiseks klõpsake nuppu OK. Värvimuster suvandiribal muutub nüüd teie valitud värvi kuvamiseks. Minu puhul on see punane:

Värvimustril suvandiribal on uue teksti värvi kuvamiseks muudatused.
5. samm. Sisestage oma sõna esimene täht
Erineva pildi lisamiseks sõna iga tähe sisse peame töötama iga tähega eraldi, nii et loome oma sõna üks täht korraga. Nii ilmub iga täht kihtide paletti oma kihil. Klõpsake umbes seal, kus soovite, et teie esimene täht dokumendis ilmuks, ja tippige see täht. Ma hakkan kasutama sõna "RUUM" ja kuna sõna esimene täht on "S", siis kirjutan "S" (ma tean, see on kõik väga keeruline kraam):

Sisestage oma sõna esimene täht.
Kui olete lõpetanud, klõpsake teksti kinnitamiseks suvandiribal linnukesel.

Esitage tekst, klõpsates suvandiribal linnukesel.
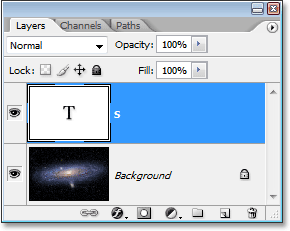
Kui vaatame oma kihtide paletti, näeme, et nüüd on meil kaks kihti - põhjas olev taustkiht, mis sisaldab kõike, mida te oma taustana kasutate, ja meie sõna esimene täht oma kohal asuval kihil:

Kihtide palett Photoshopis, mis näitab taustkihti ja tähte enda kohal oleval kihil.
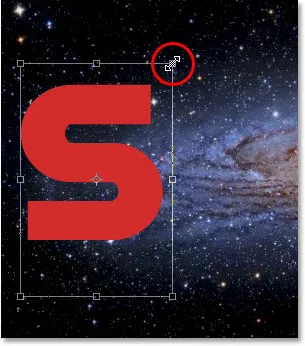
6. samm: muutke kirja suurust ja muutke seda, kui seda on vaja tasuta teisenduse korral
Kui, nagu mina, peate tähe suurust muutma ja paremasse kohta paigutama, vajutage klahve Ctrl + T (Win) / Command + T (Mac), et kuvada Photoshopi tasuta teisenduse kast ja käsitseda tähte ümber. Hoidke all Shift-klahvi ja lohistage selle suuruse muutmiseks mõnda nurga käepidet. Shift all hoides väldite seda, et lohistades tahtmatult tähe ilmet moonutaks. Samuti võite hoida all klahvi Alt (Win) / Option (Mac), et käskida Photoshopil muuta suurust selle keskmest, mis on sageli abiks.
Tähe teisaldamiseks klõpsake kasti Free Transform ükskõik kus ja lohistage täht sinna, kuhu vajate. Lihtsalt ärge klõpsake väikese sümboli sümbolit otse selle keskel, vastasel juhul liigutate sihtmärgi sümbolit, mitte tähte. Tähe suuruse muutmisel pidage meeles, kui palju teisi tähti peate lisama, et te ei muudaks tähte liiga suureks:

Kasutage Photoshopi käsu Free Transform abil suuruse muutmist ja vajadusel ümber paigutamist.
Kui olete lõpetanud, vajutage muutmise aktsepteerimiseks ja käsust Vaba muundamine väljumiseks sisestusklahvi (Win) / Return (Mac).
7. samm: lisage insult kirja ümber (valikuline)
Sõltuvalt piltidest, mida paigutate oma tähtede sisse, samuti kasutatavast taustast, võib valmistamise korral olla keeruline tähtede kuju välja kujundada. Asjade loetavuse tagamiseks lisan oma kirjadele valge tõmbe. Ma võisin oodata lõpuni, et lisada kõigi tähtede ümber tõmbetuul, kuid kuna ma juba tean, mida ma teha tahan, hoian kokku aega, lisades selle selle esimese tähe juurde. Nii et kui ma hakkan looma ülejäänud kirju, tehes sellest esimesest koopiaid, kopeeritakse see koos sellega.
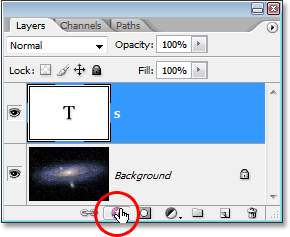
Löögi lisamiseks klõpsake kihtide paleti allosas ikooni Kihustiilid:

Klõpsake ikoonil Layer Styles.
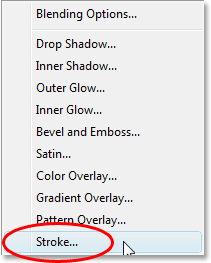
Seejärel valige kuvatava kihtstiilide loendi alt alt Stroke:

Valige kihtstiilide loendist "Stroke".
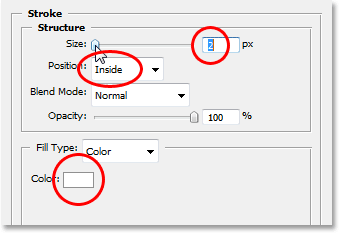
See avab Photoshopi kihi stiili dialoogiboksi, mis on seatud keskmises veerus oleku Stroke sätetele. Esimene asi, mida ma kavatsen teha, on vähendada löögi suurust 2 pikslini. Kui töötate suure eraldusvõimega, soovite tõenäoliselt seada löögi suuruse suuremaks. Samuti hakkan muutma löögi asukohta sisemiseks. Lõpuks seab Photoshop vaikimisi löökide värvuse punaseks, mis pole mõtet. Ma soovin, et mu löögivärv oleks valge, nii et klõpsan värvitüübilt paremal valikust Värv, mis jällegi avab Photoshopi värvivalija, ja muutan käsu värvi valgeks:

Rakenduse Photoshop dialoogiboksis Kihi stiil valiku Stroke valikud.
Kui olete lõpetanud, klõpsake tähe rakendamiseks ja dialoogiboksist väljumiseks nuppu OK. Siin näeme minu valget lööki tähe "S" korral:

Kirja ümbritseb nüüd õhuke valge löök.
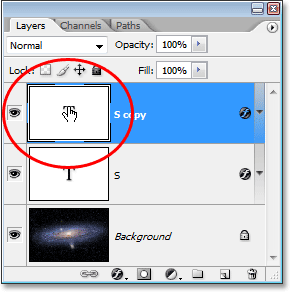
8. samm: kopeerige tüüp kiht
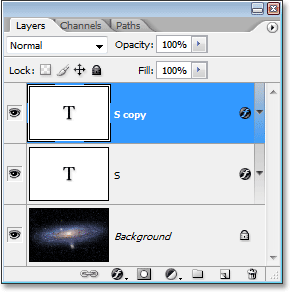
Enne kui panen oma kirja sisse pildi, lõpetan ülejäänud sõnade lisamise, et luua oma täielik sõna. Teise tähe loomiseks tuleb lihtsalt vajutada Ctrl + J (Win) / Command + J (Mac), et oma Tüüp kihti dubleerida. Näib, et minu dokumendiaknas pole midagi juhtunud, kuid kui ma vaatan kihtide paletti, näen, et mul on nüüd oma algne tüüpkiht, mis sisaldab tähte "S", ja selle koopia, mis sisaldab ka praegu seda kirja "S" selle kohal:

Tüüpkihi koopia tegemiseks vajutage "Ctrl + J" (Win) / "Command + J" (Mac).
9. samm: teisaldage teine täht oma kohale
Algsest kirjast koopia tegemise teel oleme loonud oma teise tähe. Muidugi on praegu paar probleemi. Esiteks, mõlemad tähed istuvad otse üksteise peal ja nad on ka täpselt sama tähega seatud. Hoolitseme esimese probleemi eest, liigutades teise tähe oma kohale. Selleks vajame teisaldamise tööriista. Nüüd saate tööriistade paletist valida Teisalda tööriista, kuid see on viis tunniga maksmise teenimiseks. Siin on käepärane trikk. Ajutiselt tööriista Teisalda mõnele muule tööriistale (välja arvatud käsitööriist) lülitamiseks hoidke lihtsalt all Ctrl (Win) / Command (Mac) klahvi. See võimaldab teil kiiresti liikuda tööriistale, ilma et peaksite seda valima. Seejärel hoidke all klahvi "Alt / Valik" ja hoidke all tõstuklahvi, et liigutusi horisontaalses reas tõmmata ja lohistage teist tähte paremale, kuni see on paigas:

Kasutage teisaldamise tööriista, et teine täht oma kohale lohistada.
10. samm: muutke kiri
Nüüd peame kirja ise muutma. Selleks topeltklõpsake otse kihi tüübi pisipiltil kihtide paletis:

Topeltklõpsake kihi Tüüp pisipiltil.
See tõstab tähe dokumendiaknas esile:

See täht on nüüd esile tõstetud.
Muutke täht oma sõna teiseks täheks. Kuna minu sõna on "RUUM", siis sisestan oma klaviatuuril tähe "P":

Muutke täht oma sõna teiseks täheks.
Kui olete lõpetanud, klõpsake muudatuste kinnitamiseks ja teksti redigeerimise režiimist väljumiseks veel kord suvandiribal asuvat linnukest.

Muudatusega nõustumiseks klõpsake suvandiribal linnukest.
11. samm: lisage järelejäänud kirjad
Ülejäänud tähtede lisamiseks ja sõna lõpetamiseks korrake samme 8-10. Tähtede vahekauguse korrigeerimiseks kasutage tööriista Teisalda, kuni teil on kõik soovitud viisil. Siin on minu lõpetatud sõna:

Oma sõna lõpetamiseks korrake eelmist kolme sammu.
Pange tähele, et valge algustäht, mille lisasin oma algtähele, lisati automaatselt sõna igale tähele, kuna iga täht on sisuliselt esimese koopia. Ja kui ma nüüd vaatan oma kihtide paletti, näen, et sõna kõik tähed asuvad eraldi kihis, mis muudab pildi paigutamise eraldi igasse eraldi:

Kihtide palett Photoshopis, mis näitab iga tähte omal kihil.
12. samm: valige esimene kiht kihtide palett
Nüüd, kui meil on sõna iga tähega eraldi kihis, saame hakata pilte tähtede sisse paigutama. Alustame esimese tähega, mis minu puhul on "S". Selle valimiseks klõpsake kihil palett kiht. Saate teada, et see on valitud, kuna see on sinisega esile tõstetud:

Valige kihtide paletis esimese tähe kiht.
13. samm: avage pilt, mille soovite kirja sees asetada
Kui kiht on valitud, avage pilt, mille soovite paigutada esimese tähe sisse. Kui pildi avamisel ilmub see ühes Photoshopi täisekraanirežiimist, vajutage klaviatuuril täht F, kuni pilt ilmub dokumendiaknasse. Siin on pilt, mida ma kasutan (päikesefoto saidilt sungazer.net):

Avage pilt, mille soovite paigutada oma esimese tähe sisse. Foto krediit: sungazer.net
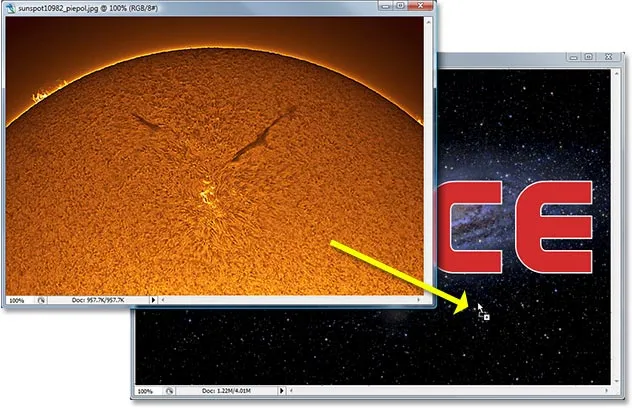
14. samm: lohistage pilt põhidokumenti
Kui pilt on avatud oma dokumendiaknas, klõpsake lihtsalt pildi mis tahes kohas ja lohistage see põhidokumenti:

Klõpsake pildi sees ja lohistage see põhidokumenti.
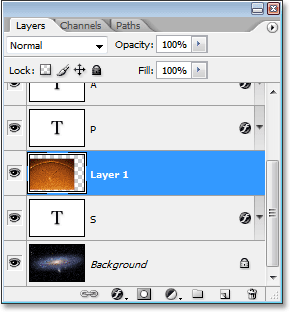
Kui vaatame nüüd kihtide paletti, näeme, et Photoshop on pildi paigutanud oma kihile otse sõna esimese tähe kohale:

Kihtide palett, mis näitab pilti, mis kuvatakse nüüd "1. kihil" otse sõna esimese tähe kohal.
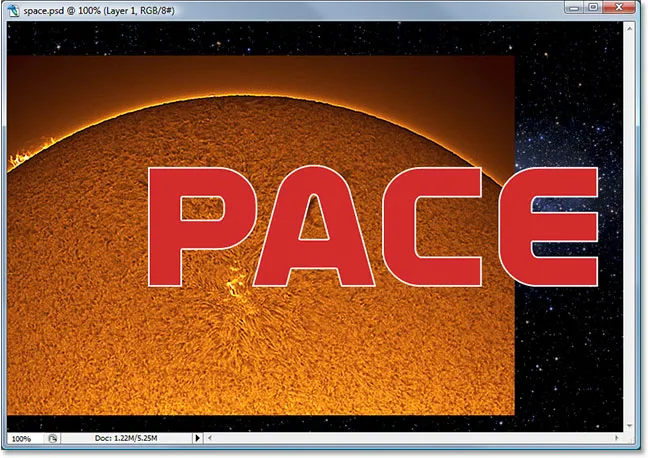
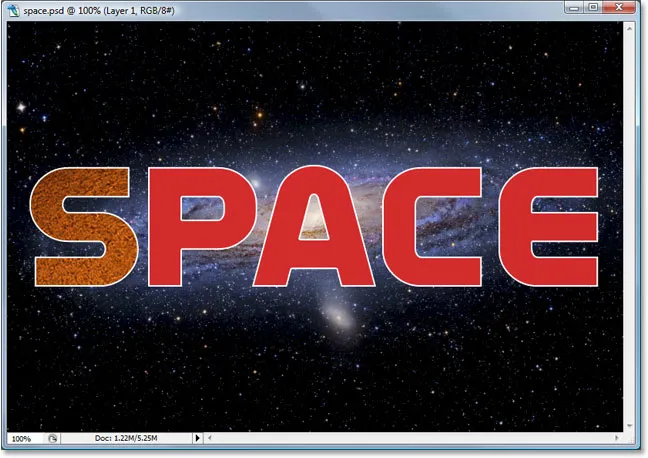
Ja kui me vaatame oma põhidokumenti, näeme nii pilti, mis blokeerib esitähte kui ka suurt osa taustast:

Põhidokument, mis näitab teist pilti, blokeerib nüüd esitähte ja osa taustpilti.
15. samm: looge lõikamismask
Kujutise paigutamiseks otse tähe sisse või vähemalt selle näitamiseks nii, nagu oleksime seda teinud, kasutame klambrimaski. Tähest saab selle kohal oleva pildi mask, mis tähendab, et pildi ainus osa, mis jääb nähtavaks, on ala, mis asub otse tähe kohal. Ülejäänud pilt peidetakse, luues illusiooni, et pilt on tegelikult kirja sees!
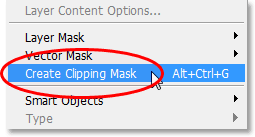
Lõikemaski loomiseks veenduge, et pildi kiht ("Kiht 1") oleks valitud kihtide paletist, siis minge ekraani ülaosas menüüsse Kihi.

Valige "Layer" menüüst "Create Clipping Mask".
Võite kasutada ka kiirklahvi Alt + Ctrl + G (Win) / Option + Command + G (Mac). Mõlemal juhul "kleebitakse" pilt tähe kuju külge. Kui vaatame uuesti kihtide paletti, näeme, et "Kiht 1" kuvatakse paremale taandudes väikese noolega, mis osutab selle all asuvale tüübikihile ja mis ütleb meile, et oleme oma lõikemaski edukalt loonud:

Kihtide palett Photoshopis, mis näitab, et kiht 1 on "kärbitud" selle all oleva tüübi kihiga.
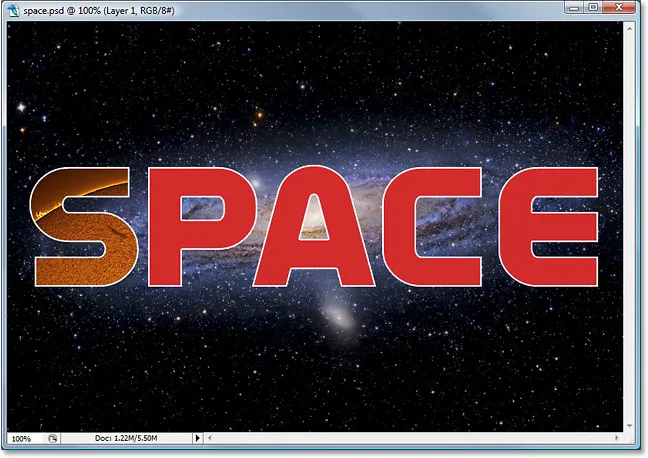
Ja kui vaadata oma põhidokumenti, näeme seda piisavalt kindlalt, näib pilt nüüd justkui tähe sees:

Pilt kuvatakse nüüd sõna esimese tähe sees.
16. samm: muutke pildi suurust ja asetage see kirja sisse
Esimese tähe sees on meie esimene pilt. Kõik, mida peame nüüd tegema, on selle suuruse muutmine ja ümberpaigutamine, nii et see näeks välja selline, nagu me tahame. Selleks, kui "Kiht 1" on endiselt valitud, vajutage klahve Ctrl + T (Win) / Command + T (Mac), et avada kasti Photoshop Free Transform ja käepidemed pildi ümber. Kasti Vaba teisendus ja käepidemed ilmuvad kogu pildi ümber, ehkki pildi ainus osa, mida näete, on see, mida tähe sees kuvatakse.
Kui te ei näe mõnda Free Transform käepidet, kuna need ulatuvad väljaspool dokumendiaknas kuvatavat ala, vajutage Ctrl + 0 (Win) / Command + 0 (Mac), et ekraanile kõik mahuks. Seejärel lohistage pildi suuruse muutmiseks lihtsalt mõnda nurga käepidet. Kujutise proportsioonide piiramiseks hoidke all tõstuklahvi, lohistades lohistades, ja hoidke all klahvi Alt (Win) / Option (Mac), et muuta pildi keskpunkti suurust, kui see lihtsustab. Liigutage pilti tähe sees, klõpsates ja lohistades kasti Free Transform ükskõik kuhu:

Tähe sees oleva pildi teisaldamiseks ja suuruse muutmiseks kasutage funktsiooni Free Transform.
Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac), et muudatustega nõustuda ja väljuda käsust Free Transform. Siin on minu pilt tööga, mis on minu esimese tähega lõpule jõudnud:

Esimene täht on tehtud.
17. samm: korrake samu samme teiste tähtedega
Ülejäänud tähtedesse piltide paigutamiseks korrake lihtsalt samu samme, mida kasutasime algustähega. Kõigepealt valige kiht kihtide palett. Seejärel avage pilt, mille soovite tähe sisse paigutada, vajutades vajadusel paar korda klaviatuuril F, kuni pilt ilmub oma dokumendiaknasse. Klõpsake pildi mis tahes kohas ja lohistage see põhidokumenti. Pilt kuvatakse teie valitud kihi kohal oma kihil. Kujutise otse tähe sisse asetamiseks looge kärpimismask, seejärel viige asjad lõpule, kasutades rakendust Free Transform, et muuta pildi sees suurust ja vajadusel ümber paigutada. See kõik on lihtsalt samade sammude korramine, kasutades iga tähe jaoks erinevaid pilte, kuni olete valmis!
Ma lähen edasi ja panen allesjäänud tähtede sisse pilte, kasutades äsja visandatud samme. Minu kihtide paletist näeme nüüd, et igal tähel on eraldi pilt otse selle kohal asuval kihil ja iga pilt on "kärbitud" tähe kujuga:

Kihtide palett näitab eraldi pilti kihil, mis asub otse iga tähe kohal. Iga tähte kasutatakse selle kohal oleva pildi kärpimismaskina.
Pärast minu lõpliku efekti vaatamist tundus, et valge kiri tähtede ümber näis iseenesest pisut igav, eriti kosmosekujunduse puhul. Et aidata oma kirjadel neile rohkem ulmelisust anda, olen nende ümber lisanud välise kuma kihi stiili, kasutades helesinist / lillat värvi, mis sarnaneb taustal tiirleva galaktikaga. Ma ei viitsi välise kihi kihi stiili lisamise samme kirjeldada, kuna see pole selle õpetuse objekt ja te ei pruugi seda vajada ega soovi seda oma kujundusega kasutada. Olen ka pildi sõna ümber kärbinud, et efektile oleks rohkem fookust. Siin on minu lõpptulemus:

Lõpptulemus.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!