Selles Photoshopi õpetuses õpime, kuidas luua illusioon, et üksikut fotot kuvatakse vertikaalsete paneelide sarjana. See võib tunduda keeruline, kuid nagu näeme, on selle loomine tegelikult väga lihtne, enamiku toimingute puhul on tegemist lihtsa kordusega.
Õpiku see versioon on täielikult ümber kirjutatud ja Photoshop CS6 jaoks värskendatud ning ühildub ka Photoshop CC (Creative Cloud) versiooniga. Kui kasutate Photoshop CS5 või vanemat, siis tasub tutvuda vertikaalsete fotopaneelide efekti algõpetusega.
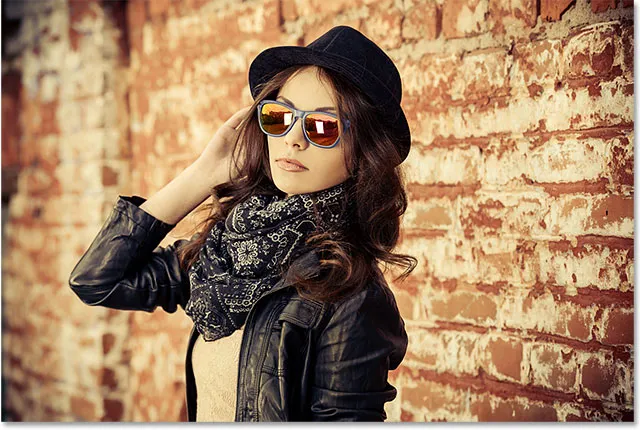
Siin on pilt, mida ma kasutan (naine nahktagi fotol firmalt Shutterstock):

Algne pilt.
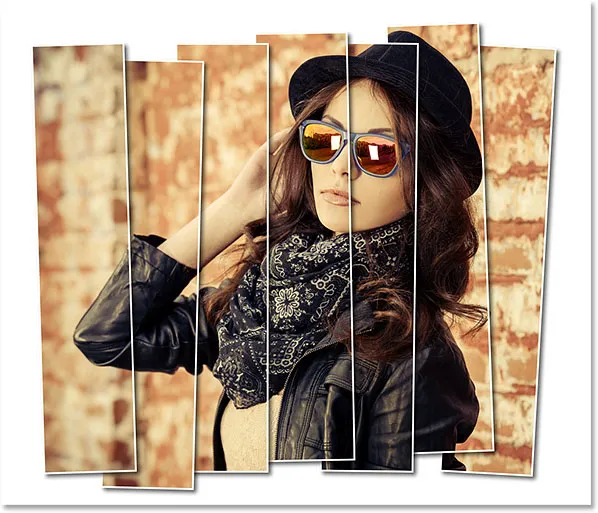
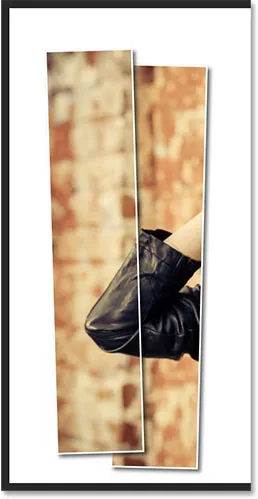
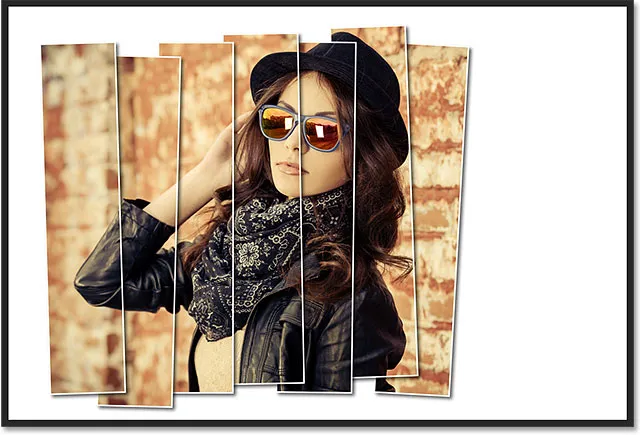
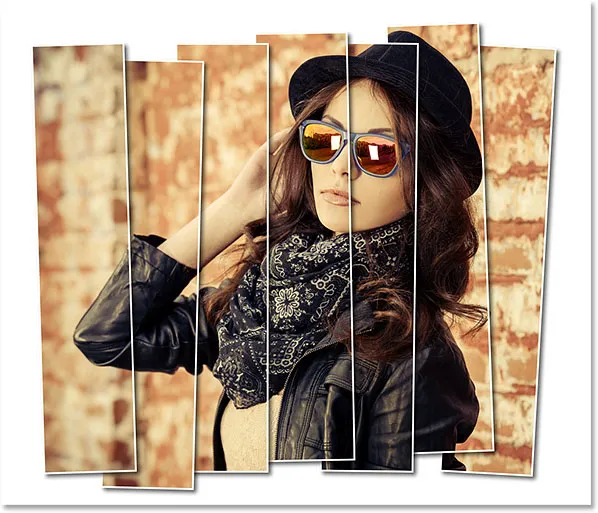
Ja siin näeb välja viimane "fotopaneelide" efekt:

Lõpptulemus.
Kuidas luua vertikaalseid fotopaneele
1. samm: lisage valge värviline täitekiht
Photoshopis äsja avatud pildi abil alustame valge täidise kihi lisamisega. Kasutame seda kihti efekti taustana. Klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :

Klõpsake ikoonil Uus täidis või Reguleerimise kiht.
Valige kuvatava täitmis- ja reguleerimiskihtide loendi ülaosast Lausvärv:

Täisvärvi täitekihi valimine.
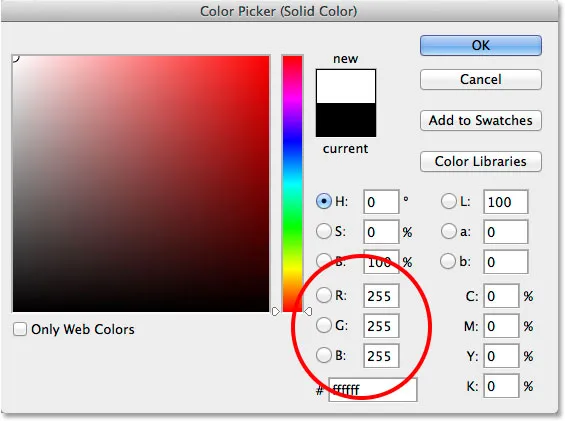
Photoshop hüpikaknad avavad värvivalija, et saaksime valida täitekihi värvi. Ma lähen oma taustaga valgeks . Üks võimalus värvivalijas värvi valimiseks on R, G ja B väärtuste sisestamine 255 :

Valge valimine värvivalijas.
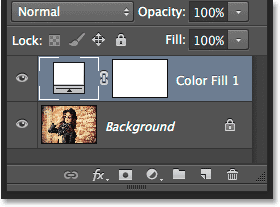
Värvivalija sulgemiseks klõpsake nuppu OK. Teie dokument kuvatakse valgega täidetuna, blokeerides pildi ajutiselt kuvamise. Kihtide paneelil vaadates näeme taustakihil pildi kohal istumas uut lausvärvi täitekihti (nimega "Color Fill 1"):

Kihtide paneel, mis näitab pildi kohal täitmiskihti.
2. samm: lülitage välja ühevärviline täitekiht
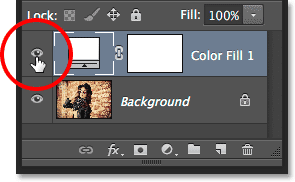
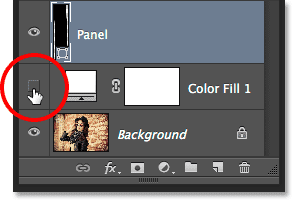
Me ei pea veel lausvärvi täitekihti veel nägema ja tegelikult läheb see teele ainult siis, kui jätame selle sisse, nii et lülitame selle ajutiselt välja. Selleks klõpsake kihtide paneeli kihi vasakus servas asuval kihi nähtavuse ikoonil (silmamuna ikoon). See peidab dokumendi kihi, muutes originaalse pildi taas nähtavaks:

Klõpsake täitmiskihi nähtavuseikoonil.
3. samm: valige ristküliku tööriist
Vertikaalsete paneelide joonistamiseks kasutame ristküliku tööriista, mis on üks Photoshopi põhilisi tööriistu Shape, mille saame valida ekraani vasakus servas asuval tööriistapaneelil:

Ristküliku tööriista valimine.
4. samm: määrake tööriistarežiim kujuks
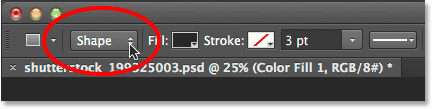
Kui valitud on ristküliku tööriist, veenduge, et suvand Tööriista režiim ekraani ülaservas asuval suvandiriba vasakus servas oleks Shape, mitte Path või Pixels:

Tööriistarežiimi seadmine ristküliku tööriista kujule.
5. samm: joonistage esimene paneel
Kui suvandiribal on valitud kuju Shape, klõpsake dokumendi sees ja lohistage esimene vertikaalne paneel välja. Lisame paneelid vasakult paremale, nii et alustage vasakult. Ärge muretsege paneeli värvi pärast, sest me ei näe seda palju kauem:

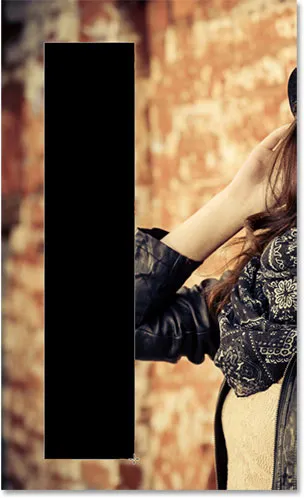
Esimese paneeli joonistamine mööda pildi vasakut serva.
6. samm: nimetage kuju kiht ümber paneeliks
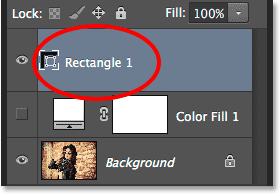
Kui vaatame uuesti kihtide paneeli, näeme, et kiht Shape istub kahe teise kihi kohal. Vaikimisi nimetab Photoshop kuju kihti "Ristkülik 1", mis nimede lähenedes pole veel nii kasulik:

Uus kuju kiht vaikenimega.
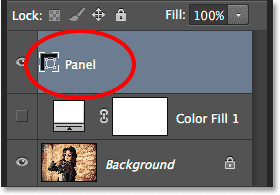
Kuna me kasutame kuju oma paneelina, topeltklõpsake selle esiletõstmiseks otse nime "Ristkülik 1" ja nimetage see ümber "Paneel". Nime muutmisega nõustumiseks vajutage sisestusklahvi (Win) / Return (Mac):

Kiht kuju uue nimega.
7. samm: pöörake paneeli tasuta käsu Transform Path abil
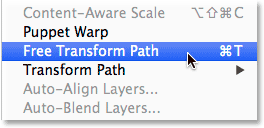
Pöörame kuju, et anda sellele pisut rohkem visuaalset huvi. Minge ekraani ülaosas menüüribal menüüsse Redigeerimine ja valige Free Transform Path . Või pääsete juurde Vaba teisenduse tee juurde, vajutades klaviatuuril Ctrl + T (Win) / Command + T (Mac). Tegelikult on see otsetee natuke hiljem väga kasulik:

Minge jaotisse Redigeerimine> Vaba teisenduse tee.
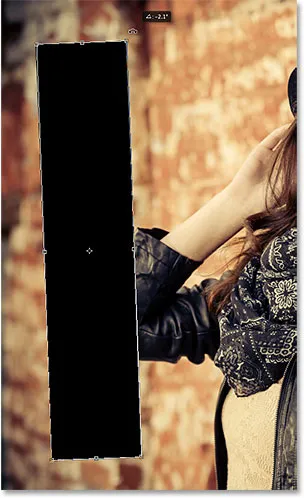
See asetab kasti Free Transform ja käepidemed (väikesed ruudud) paneeli ümber. Liigutage hiirekursorit kõikjal väljaspool paneeli. Kui näete, et kursor muutub kõverdatud kahepoolseks nooleks, klõpsake paneeli pööramiseks hiirega ja lohistage seda. Siin olen pööranud miini vastupäeva. Kui olete lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac) selle kinnitamiseks:

Paneeli pööramine käsu Free Transform Path abil.
8. samm: lülitage täitekiht uuesti sisse
Nüüd, kui oleme lisanud oma esimese vertikaalse paneeli, lülitame valge täitekihi uuesti sisse. Klõpsake veel kord täitmiskihi nähtavuseikoonil (tühi ruut, kus varem oli silmamuna):

Klõpsake uuesti täitmiskihi nähtavuseikoonil.
Kui kiht on sisse lülitatud, blokeerib tahke valge taust pildi jällegi, ainult selle ees on nähtav vertikaalne paneel:

Valge täitekihiga dokument on taas nähtav.
9. samm: avage segamisvalikud
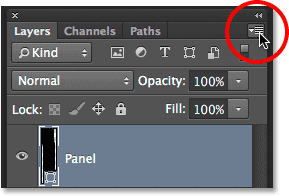
Järgmisena muudame pildi paneeli sees nähtavaks ja lisame sellele ka paar kihistiili. Klõpsake paneeli Kihid paremas ülanurgas asuvat väikest menüüikooni :

Klõpsates paneeli Kihtide menüü ikooni.
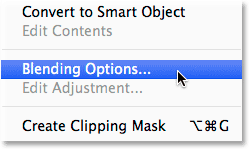
Valige kuvatavast menüüst Blending Options :

Valige kihtide paneelimenüüst Blending Options.
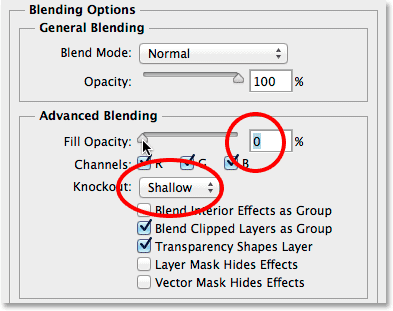
See avab dialoogiboksi Layer Style dialoogiboksi, mis on seatud keskmises veerus Blending Options. Esiteks, et muuta pilt paneeli sees nähtavaks, muutke jaotises Advanced Blending suvandi Knockout suvand Pole - väärtuseks kas Shallow või Deep (valin pinnapealse, kuid kumbki neist töötab siin meie eesmärkidel). Seejärel langetage täite läbipaistmatus lõpuni 0% -ni :

Seadistades nupu Madal ja täitmise läbipaistmatus väärtusele 0%.
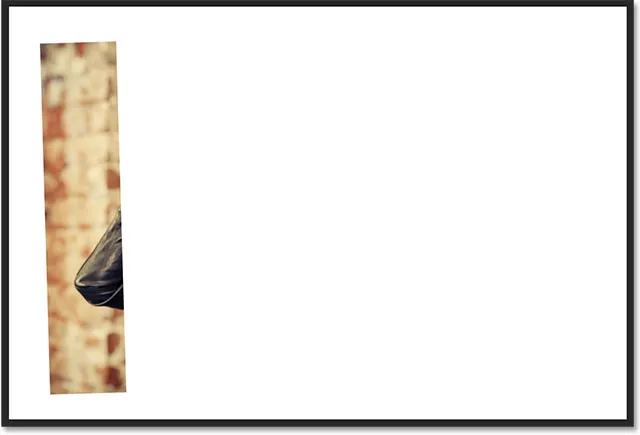
Pilt ilmub nüüd dokumendi paneeli kaudu:

Foto on nüüd paneeli piirkonnas nähtav.
10. samm: lisage paneelile vari
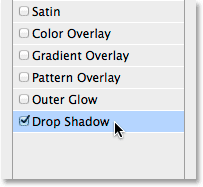
Paneeli pisut erilisemaks muutmiseks lisame paar kihti efekte (stiile). Esiteks klõpsake dialoogiboksi Kihustiil vasakul asuvas efektide loendi all oleval sõnal Drop Shadow :

Kihtiefektide loendist valiku Drop Shadow valimine.
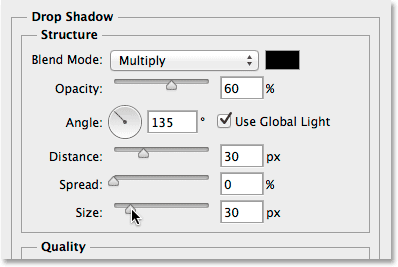
Keskmises veerus Drop Shadow (Drop Shadow) langetage varju läbipaistmatus umbes 60% -ni, seejärel seadke nurk 135 ° -ni, nii et valgus paistab vasakult ülalt. Valige käsk Kasuta globaalset valgust, kui see pole juba märgitud. Lõpuks suurendage varju kaugust ja suurust vastavalt oma soovile, see sõltub palju pildi suurusest, millega töötate. Kaugusväärtus kontrollib, kui kaugele vari objektist ulatub, väärtus Suurus aga kontrollib varju servade pehmust. Minu puhul kasutan üsna suurt pilti, nii et nii kauguseks kui ka suuruseks määran umbes 30 pikslit. Jällegi, sõltuvalt pildi suurusest, võiksite proovida neid väärtusi:

Varju langus.
Minu paneel näeb välja koos rakendatud varjuga järgmiselt:

Paneel pärast varju rakendamist.
11. samm: lisage paneelile insult
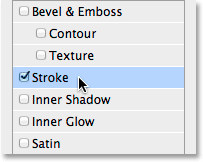
Kui dialoogiboks Kihustiil on endiselt avatud, klõpsake vasakpoolses efektide loendis sõna Stroke :

Kihiefektide loendis valiku Stroke valimine.
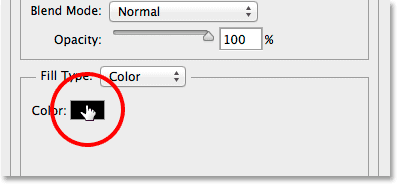
Klõpsake keskmises veerus Stroke suvandid Stroke, et muuta käigu värvi:

Klõpsates värvilahendusel.
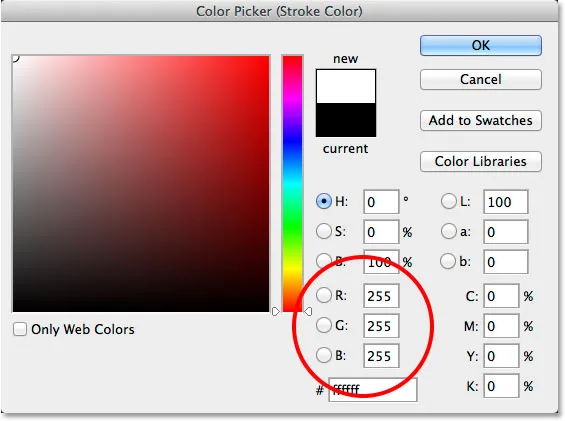
See avab taas värvivalija, seekord võimaldab meil valida löögi jaoks uue värvi. Nagu ennegi, valin valge, sisestades R, G ja B väärtuste jaoks 255 . Kui olete lõpetanud värvivalija sulgemise, klõpsake nuppu OK:

Löögi värvi jaoks valge valimine.
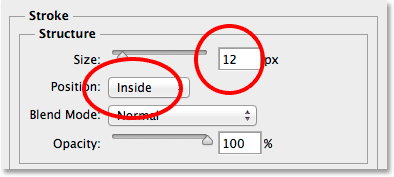
Dialoogiboksis Kihustiil tagasi muutke löögi asukohta Outside (vaikeseade) väärtuseks Inside ja suurendage seejärel löögi suurust, lohistades liugurit paremale, kuni näete hiire ümber üsna õhukest, kuid samas märgatavat valget piiri. paneel. Minu puhul määran suuruseks 12 pikslit, kuid võib-olla vajate teistsugust väärtust, sõltudes taas teie pildi suurusest:

Positsiooni muutmine sisemiseks ja väärtuse Suurus suurendamine.
Kui olete lõpetanud, klõpsake dialoogiboksis Kihustiil sulgemiseks nuppu OK. Minu paneel näeb välja nii rakendatud varju kui ka valge löögiga:

Paneel pärast nii varju kui ka löögi rakendamist.
12. samm: lülitage kihi efektid suletuks
Praegu oleme teinud raske töö (mitte, et see kõik nii raske oleks olnud) ja ülejäänud paneelide lisamine on juba loodud plaatide dubleerimine, teisaldamine ja pööramine. Kuid kõik need täiendavad paneelid tähendavad, et valmis saame selleks ajaks veel mitu kihti. Nii et enne kui me midagi muud teeme, anname endale Kihide paneelis natuke rohkem ruumi väikese majapidamisülesandega.
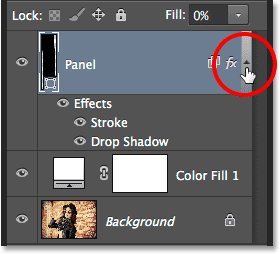
Pange tähele, et nii varju languse kui ka löögi efektid on loetletud otse paneeli kihi all. See on suurepärane, välja arvatud see, et meil pole tegelikult vaja neid näha ja tegelikult võtavad nad lihtsalt ruumi. Peidame need, klõpsates kihi paremas servas asuval väikesel noolel :

Kihti efektide sulgemiseks klõpsates noolt.
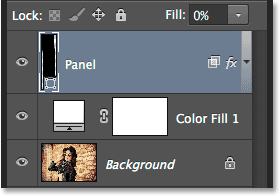
See lülitab kihi efektide sektsiooni suletuks (noole uuesti klõpsamine avab selle uuesti). Efekte ennast rakendatakse endiselt paneelil. Kõik, mida oleme teinud, on kõik kihid paneeli kihtidest eemaldatud, nii et meil on rohkem ruumi muudele kihtidele, mida plaanime lisada:

Kihtiefektide nimed ei võta enam ruumi.
13. samm: paneelikihi dubleerimine
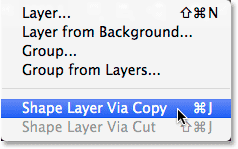
Oleme nüüd valmis oma teise paneeli lisama. Veenduge, et paneelikiht oleks kihtide paneelil valitud (see tuleks sinisega esile tõsta). Seejärel kopeerige paneel, minnes kasvõi ekraani ülaosas menüüsse Kihi, valides Uue, valides siis Koopia kihi kopeerimise kaudu või vajutades lihtsalt klaviatuuril Ctrl + J (Win) / Command + J (Mac) :

Minnes jaotisse Kiht> Uus> Kujundi kiht kopeerimise kaudu.
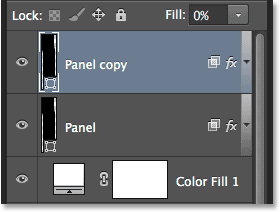
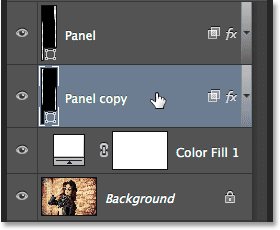
Paneeli kihi koopia ilmub originaali kohale:

Kihid paneel pärast paneeli kihi dubleerimist.
14. samm: liigutage koopia originaali alla
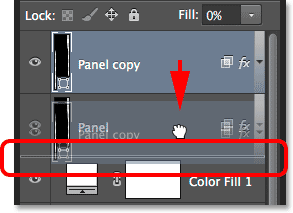
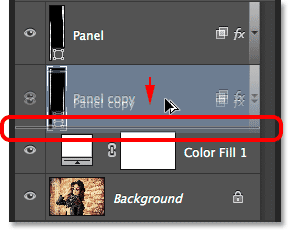
Klõpsake kihti "Paneeli koopia" ja hoidke hiirenuppu all hoides lohistage see originaali alla. Algse paneeli kihi ja ühevärvilise täitekihi vahele ilmub esiletõstetud riba :

Paneeli koopiakihi lohistamine originaali alla.
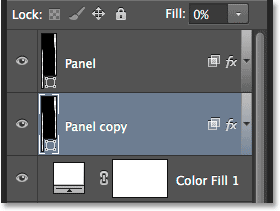
Vabastage hiirenupp, kui esiletõstetud riba näib paneeli paneeli koopiakihi originaali alla langevat:

Paneeli koopiate kiht asub nüüd algsest paneeli kihist allpool.
15. samm: liigutage ja pöörake koopiat tasuta teisendustee abil
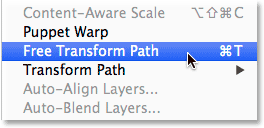
Praegu istub paneeli koopia originaali taga, mis tähendab, et me ei näe seda dokumendis. Liigutame ja pöörame seda ning mõlemad käsud saate teha käsku Vaba teisenduse tee. Nii nagu me tegime tagasi 7. sammus, minge üles menüüsse Redigeerimine ja valige Free Transform Path või vajutage Ctrl + T (Win) / Command + T (Mac), et valida klaviatuurilt Free Transform Path:

Minge jaotisse Redigeerimine> Vaba teisenduse tee.
Uue paneeli teisaldamiseks klõpsake kastis Free Transform ükskõik kus ja lohistage paneeli paremale. Lisamise huvides liigutage paneeli pisut kõrgemal või madalamal kui originaal:

Paneeli liigutamine selle kohal paremal.
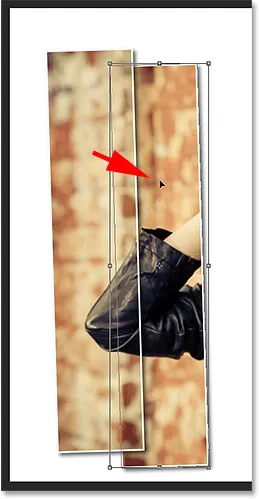
Paneeli pööramiseks liigutage hiirekursorit väljast Vaba teisendus. Kui kursor muutub kaardunud kahepoolseks nooleks, klõpsake ja lohistage hiirega, et seda pöörata. Järjest rohkem paneele lisades proovige neid pöörata pisut erineva nurga all, mõned kallutades paremale ja teised vasakule:

Teise paneeli pööramiseks klõpsake ja lohistage.
Kui olete lõpetanud, vajutage Enter (Win) / Return (Mac), et sellega nõustuda ja väljuda käsust Free Transform Path. Ärge muretsege, kui näete endiselt paneeli ümber õhukest teejoont. See on nähtav ainult seetõttu, et paneeli kiht on valitud kihtide paneelil. Kui valite mõne muu kihi (kas tausta või täitekihi), kaob kontuur:

Teine paneel on nüüd lisatud.
16. samm: korrake samu samme teiste paneelide lisamiseks
Praegu peame vaid korrama samu samme sammu ülejäänud paneelide lisamiseks. Me tahame, et uus paneel jääks alati teistest allapoole, nii et kõigepealt veenduge, et oleks valitud kõige alumine paneeli kiht (see, mis istub otse täitekihi kohal):

Kõige madalama paneeli kihi valimine.
Siis on siin suurepärane aja säästmise trikk nii kihi kopeerimiseks kui ka kihi virna korraga üles või alla liigutamiseks. Vajutage klaviatuuril Alt (Win) / Option (Mac) klahvi ja hoidke klahvi all ja klõpsake kõige alumist paneeli kihti ja lohistage seda vaid veidi kaugemale, kuni näete selle kihi ja Solid Colour täitmiskiht otse selle all. Põhimõtteliselt lohistate kihti allpool:

Hoidke all klahvi Alt (Win) / Option (Mac), lohistades alumist paneeli kihti enda ja täitekihi vahele.
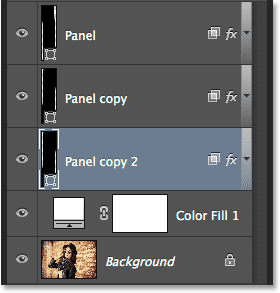
Vabastage hiirenupp ja paneeli koopia ilmub paremale, kuhu tahame, teiste alla:

Kihi koopia ilmub originaali alla.
Kui uus paneel on lisatud, vajutage käsu Free Transform Path kiireks valimiseks klaviatuuril Ctrl + T (Win) / Command + T (Mac), seejärel klõpsake kastis Free Transform Path ja lohistage uut paneeli paremale. Jällegi, visuaalse huvi huvides, liigutage seda eelmisest paneelist pisut kõrgemale või madalamale:

Kui vaba teisenduse tee on aktiivne, lohistage uut paneeli paremale.
Selle pööramiseks liigutage hiirekursor väljast Free Tranform ja klõpsake siis hiirega ja lohistage seda. Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac), et sellega nõustuda ja väljuda käsust Free Transform Path:

Uue paneeli pööramine.
Seejärel pane ülejäänud paneelide lisamiseks lihtsalt neid samu toiminguid (neid, mida ma just katkestasin sammus 16) uuesti. Minu efekt näeb välja järgmiselt, kasutades kokku seitset paneeli:

Efekt pärast ülejäänud paneelide lisamist.
17. samm: pildi kärpimine
Lõpuks korrastame paneelide ümber olevad soovimatud valged alad ära. Valige paneelil Tööriistad kärpimistööriist või vajutage klaviatuurilt selle valimiseks tähte C :

Kärpimisriista valimine.
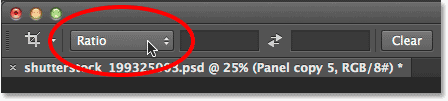
Kui kärpimistööriist on valitud, seadke suvandiks Kuvasuhe vasakpoolses suvandiriba vasakus servas olevat suhet, kuid jätke kaks parempoolset väärtuskasti tühjaks (või klõpsake vajadusel nende tühjendamiseks nuppu Kustuta ). See võimaldab meil vabakujulise kärpimiskasti lohistada, selle asemel, et lukustuda konkreetsesse kuvasuhtesse:

Seadistades suvandi Kuvasuhe suhteks.
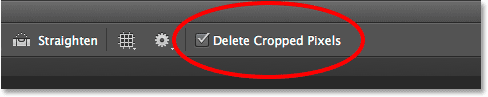
Väga tähtis! Kui efekt töötab ka pärast pildi kärpimist, valige kindlasti suvandiribal Kustuta kärbitud pikslid . Kui te seda suvandit ei vali, pole paneelide sees olev algne pilt pärast kärpimist enam nähtav:

Kustutatud kärbitud pikslite kustutamise valimine.
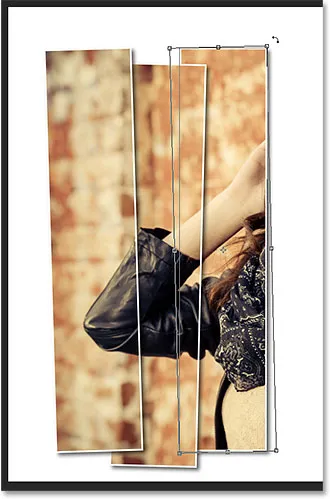
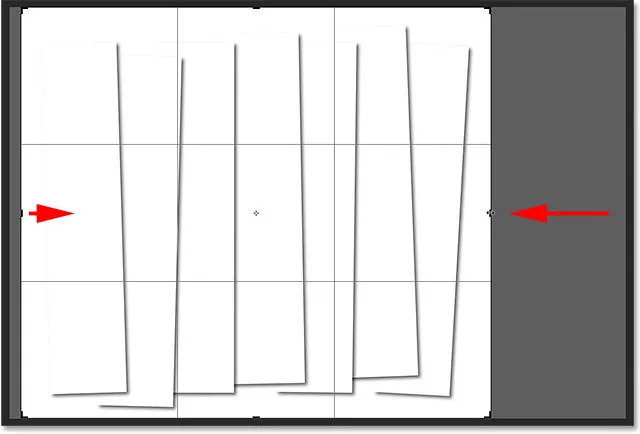
Kui valitud on Kustuta kärbitud pikslid, klõpsake või lohistage uus kärbimisväli ümber selle ala, mida soovite säilitada, või muutke lihtsalt algse kärpimiskasti suurust, nagu ma siin teen (lohistades kärpimiskasti vasakut ja paremat serva suunas paneelid). Ärge muretsege, kui teie algne pilt kaob hetkeks, nagu minu oma. See ilmub uuesti kohe, kui oleme valmis:

Kärbimiskasti lohistades võib pilt kaduda, kuid see on ainult ajutine.
Kui olete valmis, vajutage pildi kärpimiseks klaviatuuril Enter (Win) / Return (Mac). Paneelide sees olev foto ilmub uuesti, andes meile oma lõpliku "vertikaalsete fotopaneelide" efekti:

Lõpptulemus.
Kuhu edasi minna …
Ja seal see meil on! Nii saate fotot kuvada Photoshop CS6 vertikaalsete paneelide sarjana! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!