Selles Photoshopi õpetuses lõbustame me siluette. Selle all mõtlen ma seda, et kõigepealt loome põhisilueti, kasutades tehnikat, mis annab meile vabaduse muuta silueti suurust vastavalt vajadusele ilma pildi kvaliteeti kaotamata, ja siis näeme, kuidas täita siluett lõbusa taustaga huvitavate kujunduste loomiseks!
Selle õppematerjali jaoks loon paar siluetti. Esiteks kasutan selle foto poissi:

Selle foto põhjal luuakse esimene siluett.
Samuti loon sellel fotol tüdrukust silueti:

Selle foto põhjal luuakse teine siluett.
Täidan mõlemad siluetid taustaga ja kasutan tausta, mille lõime meie hiljutises klassikalises Starbursti taustaõpetuses :

Hiljutises õpetuses loodud taust "tähesurma".
Muidugi võite kasutada ükskõik kumba tausta soovite. Kui loote selle tähesurma tausta meie õppematerjalist, siis veenduge, et saate tähtpildi pildi tasandada, kui lähete ekraani ülaosas menüüsse Kihi ja valite Lamedam pilt nii, et täht pilt on ühel taustkihil, mis teeb asja hiljem lihtsamaks. Nagu ma juba ütlesin, kasutage julgelt ükskõik millist taustapilti.
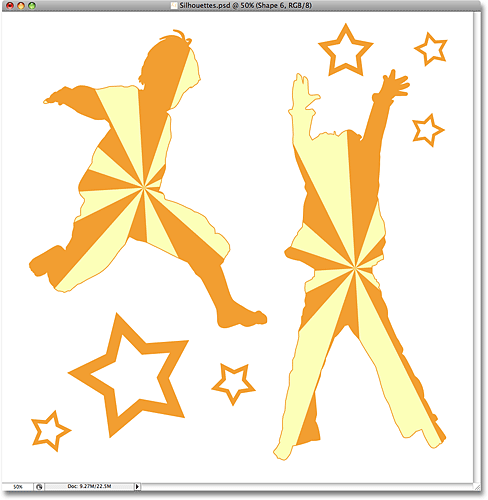
Selle lõpliku efekti nimel töötame:

Lõplik silueti efekt.
Enne kui alustame, peaksin mainima, et me kasutame oma siluetide loomiseks Photoshopi pliiatsi tööriista, mitte millegi põhilisemaga, näiteks Lasso tööriist. Sellel on paar põhjust. Esiteks on professionaalse kvaliteediga valikute saamine Lasso Tooliga peaaegu võimatu ning Lasso Tooliga loodud siluetid näevad üldiselt lohakad ja amatöörlikud. Pliiatsi tööriist annab meile kogu vajaliku täpsuse, et luua suurepärase kujuga kujundeid.
Pliiatsi tööriista valimise teine põhjus on see, et see võimaldab meil luua eraldusvõimest sõltumatuid vektoripõhiseid kujundeid, mis tähendab, et saame nende suurust muuta vastavalt vajadusele, ilma et see pildi kvaliteeti kaotaks. Lasso tööriist seevastu loob pikslipõhiseid valikuid, mis pole suurussõbralikud. Pärast muutmist kaotavad nad tavaliselt pildi kvaliteedi, eriti kui teil on vaja neid suuremaks muuta. Niisiis vajame suurepärase väljanägemisega siluettide jaoks, mis ei kaota pildikvaliteeti, hoolimata sellest, millises suuruses me neid teeme.
Kui te pole kursis sellega, kuidas Photoshopis pliiatsi tööriista kasutada, tutvuge kindlasti meie juhendajaga Valikute tegemine pliiatsi tööriistaga, kust leiate kõik, mida peate teadma, et tööle asuda ja tööle hakata mis on ilma kahtluseta Photoshopis üks parimaid valikuvahendeid.
1. samm: valige pliiatsi tööriist
Avage esimene pilt, millest soovite silueti luua (minu puhul on see poisi foto) ja valige Photoshopi tööriistade paletist Pliiatsi tööriist :

Valige pliiatsi tööriist.
Pliiatsi tööriista saate valida ka klaviatuuri P tähe vajutamise teel.
2. samm: valige suvandiribal „Kuju kihid“
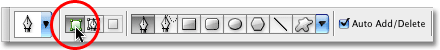
Niipea kui olete valinud pliiatsi tööriista, muutub ekraani ülaosas olev suvandiriba, et kuvada suvandid pliiatsi tööriista jaoks. Valikute riba vasakul küljel näete kolmest ikoonist koosnevat seeriat - üks, mis näeb välja nagu ruut, mille igas nurgas on väiksem ruut ( kujukihtide ikoon), ja selle keskel asub pliiatsi tööriist. ruut (ikoon Paths ) ja üks, mis on lihtsalt lihtne ruut (ikoon Fill Pixels ). Need ikoonid kontrollivad, mida me teeme pliiatsi tööriistaga. Saame pliiatsi abil vektoripõhiseid kujundeid joonistada, seda saab kasutada radade joonistamiseks (mis on põhimõtteliselt kuju piirjooned) ja pikslipõhiste kujundite joonistamiseks. Oma silueti loomiseks tahame joonistada vektoripõhiseid kujundeid, nii et selle valimiseks klõpsake suvandiribal ikooni Shape Layers ( Kuju kihid) :

Valige suvandiriba alt Shape Layers.
3. samm. Vajadusel lähtestage oma esiplaan ja taustvärvid
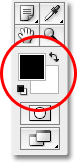
Nagu ma mainisin, täidame oma silueti taustpildiga, kuid kõigepealt loome traditsioonilisema musta värvi silueti. Selleks on vaja, et meie esiplaani värv oleks mustaks seatud, mis juhtub olema selle vaikevärv (valge on taustavärvi vaikekiri). Kui teie esiplaani värv on juba mustaks seatud, saate selle sammu vahele jätta. Kui see pole nii, saate esiplaani ja taustavärve hõlpsalt lähtestada, vajutades klaviatuuril tähte D. Kui vaatate oma esiplaani ja taustavärvide liidet Tööriistade paleti allosas, näete, et must on nüüd esiplaani värv (vasakpoolne proovilapp) ja valge on nüüd taustavärv (parempoolne proovilapp):

Vajadusel lähtestage esiplaani ja taustavärvid.
4. samm: joonistage fotol oleva inimese ülevaade
Kui pliiatsi tööriist käes, siis joonistage suvandiribal valitud kuju Shape Layers ja teie esiplaani värv on must, alustage foto joonistamist ümber inimese, lisage vastavalt vajadusele kinnituspunktid ja liikumissuuna käepidemed. Kui teil on Pen-tööriista kasutamisel abi vaja, lugege kindlasti läbi meie õppetükid Valikute tegemine pliiatsi tööriistaga.
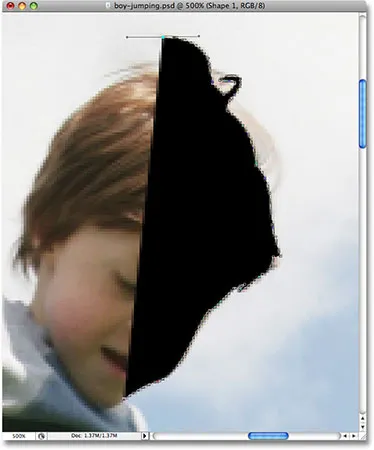
Inimese ümber töötades märkate kiiresti mõnda probleemi. Kuna me joonistame kuju, täidab Photoshop selle loomisel kontuuris oleva ala mustaga, mis iseenesest pole probleem, välja arvatud see, et see kipub blokeerima teie vaadet teie tegemistele. Siin on näha, et olen hakanud poisi pea ümber visandit joonistama, kuid tahke must blokeerib teda täielikult, kuna töötan tema ümber:

Tahke must täidis blokeerib poisi vaatepilti.
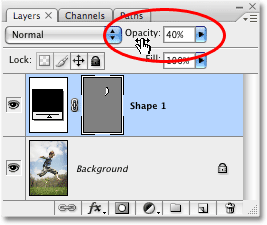
Selle väikese probleemi lahendamiseks peame ajutiselt meie kuju kihi läbipaistmatust madalamaks tegema. Kui vaatame oma kihtide paletti, näeme, et meil on nüüd kaks kihti. Meie foto asub taustakihil ja kuju, mille me Pen-tööriistaga joonistame, on selle peal olev kiht nimega "Shape 1". Kujundikiht on praegu valitud (me teame seda, kuna see on sinisega esile tõstetud), nii et minge kihi paleti paremas ülanurgas olevale suvandile Läbipaistmatus ja langetage läbipaistmatus umbes umbes 40% -ni :

Vähendage kuju kihi läbipaistmatust kihtide paletis.
Kuju läbipaistmatuse langetamisel näeme nüüd läbi tahke musta täidise, mis muudab meie töö nägemise palju lihtsamaks:

Poiss on nüüd läbi tahke musta täidise nähtav.
Jätkake inimese tööjoone joonistamist pliiatsi tööriista abil. Kui olete lõpetanud, minge tagasi kihi paleti optsiooni Opacity juurde ja tõstke läbipaistmatus tagasi 100% -ni . Siin on minu lõpetatud kuju poisi ümber, täis tahma. Mul on nüüd oma esimene siluett:

Esimene siluett on nüüd valmis.
5. samm: looge uus tühi Photoshop-dokument
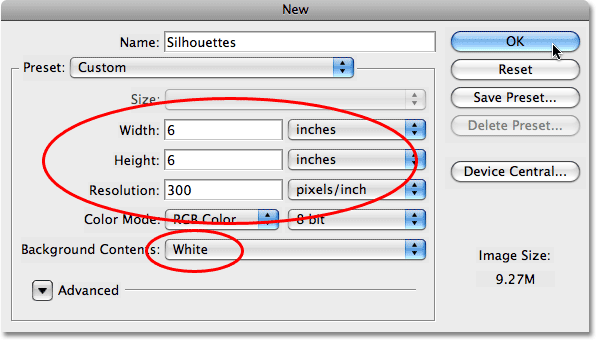
Nüüd, kui oleme loonud oma esimese silueti, liigutame selle enda dokumenti. Esiteks peame looma uue Photoshopi dokumendi, nii et minge ekraani ülaosas menüüsse Fail ja valige Uus, mis avab dialoogiboksi Uus dokument . Panen uue dokumendi nimeks "Siluetid", ehkki uute dokumentide nimetamine on täiesti vabatahtlik.
Valige ükskõik milline suurus, mida vajate oma dokumendiks. Selle õpetuse jaoks loon 6x6-tollise dokumendi ja sean eraldusvõime 300 piksli tolli kohta, mis on professionaalse kvaliteediga printimisel tavaline eraldusvõime. Veenduge, et valiksite dokumendi taustaks sisu Valge :

Uue tühja Photoshop-dokumendi loomine.
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK ja ilmub uus dokument:

Uus Photoshopi dokument on täidetud valgega.
6. samm: lohistage kuju kiht uude dokumenti
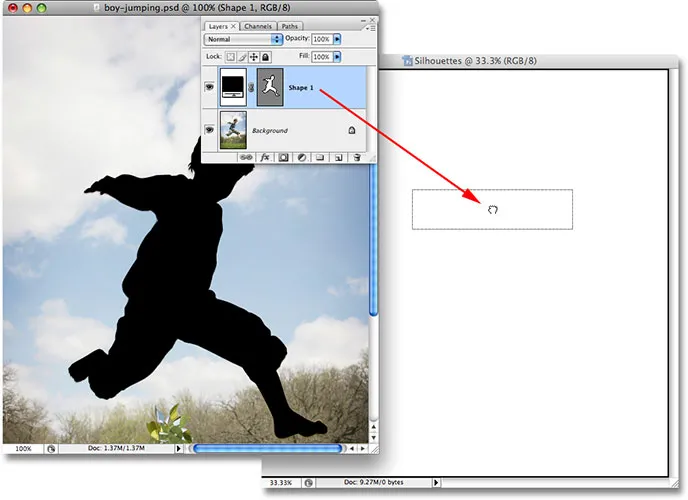
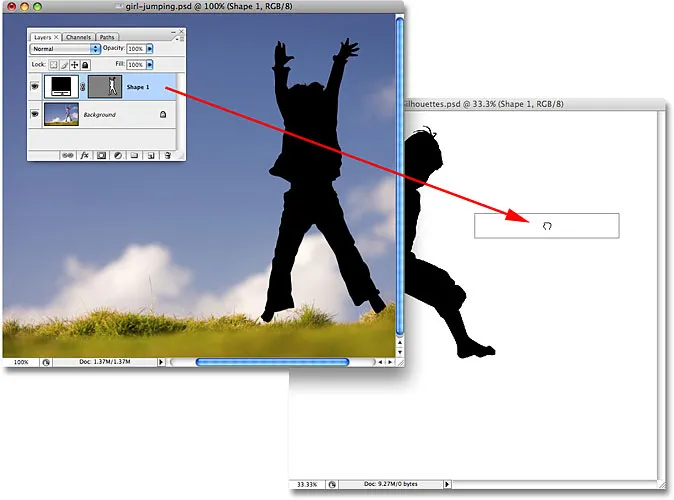
Kui teie originaalfoto ja uus tühi dokument on nüüd ekraanil avatud eraldi dokumendiaknades, klõpsake selle valimiseks mis tahes originaalfotol, mis muudab selle aktiivseks. Seejärel minge kihtide paletti, klõpsake kuju kihti, mis sisaldab teie siluetti ja lohistage kiht lihtsalt uude dokumenti:

Valige originaalpilt, seejärel klõpsake kuju kihti kihtide paletis ja lohistage see uude dokumenti.
Vabastage hiirenupp ja teie musta värvi siluett ilmub uue dokumendi sisse:

Siluett ilmub nüüd uue dokumendi sisse.
Siinkohal saate sulgeda foto originaaldokumendi, kuna meil pole seda enam vaja. Ja nüüd, kui vaadata uuesti kihtide paletti, näeme, et meie kuju kiht on tegelikult uude dokumenti kopeeritud ja istub otse valgega täidetud taustakihi kohal:

Kihtide palett, mis näitab uue dokumendi sees olevat kihti.
7. samm: muutke siluett ümber ja teisendage see tasuta teisendusega
Nagu ma selle õpetuse alguses mainisin, oli üks peamisi põhjuseid, miks me pliiatsi tööriista oma silueti loomisel kasutasime, kuna see võimaldas meil luua oma silueti vektoripõhise kujundina ja kuju kujul oleme vabad muuta selle suurust soovitud viisil, muutes selle nii suureks või väikseks, kui meile meeldib, ilma pildi kvaliteedis kaotamata. Muutame silueti suurust, kasutades käsku Photoshop Free Transform. Kui kihtide paletis on valitud kuju kiht, vajutage klahve Ctrl + T (Win) / Command + T (Mac), et kuvada ruut Vaba teisendus ja käepidemed silueti ümber. Hoidke all Shift klahvi, et piirata silueti proportsioone, nii et te ei moonutaks selle ilmet ja lohistaks selle nurga all asuvat käepidet selle suuruse muutmiseks. Kui soovite selle suurust muuta pigem keskelt kui nurgast, hoidke lohistades all klahvi Alt (Win) / Option (Mac). Samuti saate siluetti dokumendi sees teisaldada, klõpsates kasti Free Transform kuskil ja lohistades kuju hiirega ümber. Lihtsalt ärge klõpsake väikesel sihtmärgiikoonil keskel, vastasel juhul liigutate sihtikooni, mitte kuju.
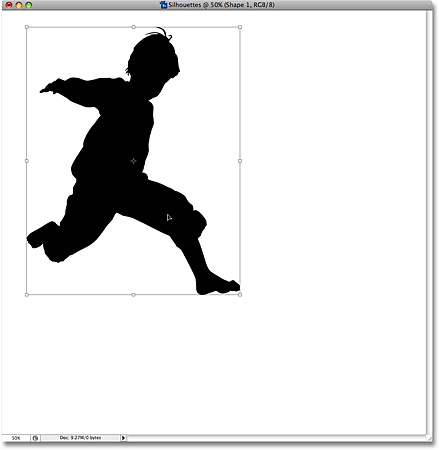
Siin olen oma silueti suuremaks teinud ja dokumendi vasakusse ülanurka teisaldanud:

Muutke silueti suurust ja muutke seda vastavalt vajadusele rakenduse Free Transform abil.
Kui olete lõpetanud, vajutage muutmise aktsepteerimiseks ja käsust Vaba muundamine väljumiseks sisestusklahvi (Win) / Return (Mac).
8. samm: lisage dokumendile täiendavaid siluette (valikuline)
Kui kasutate oma kujunduses ainult ühte siluetti, saate selle sammu vahele jätta. Mul on teine siluett
mida tahan oma kujundusele lisada, siis avan oma teise foto, mis on tüdruku pilt:

Avage teine pilt (valikuline).
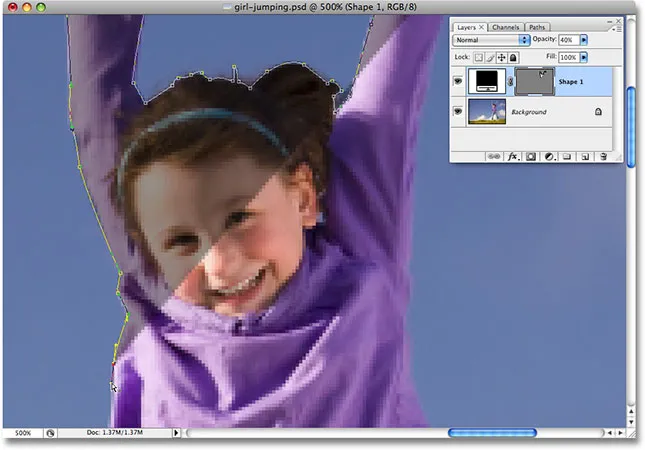
Kasutades samu samme kui varem, valin tööriistade paletist pliiatsi tööriista ja joonistan tüdruku ümber kontuuri, vähendades kihtide paleti kuju kihi läbipaistmatust umbes 40% -ni, et saaksin näha, mida ma teen kui ma tema ümber käin:

Tüdruku ümber kuju kontuuri joonistamine Pen-tööriista abil.
Kui ma olen valmis, tõstan kuju kihi läbipaistmatuse 100% -ni tagasi. Minu pilt koos tüdruku siluetiga on nüüd valmis:

Teine siluett on nüüd valmis.
Pean selle teise silueti oma peamisesse dokumenti "Siluetid" lohistama, nii et kui mõlemad dokumendiaknad on ekraanil avatud, klõpsan tüdruku fotol, et see valida ja muuta see aktiivseks, siis klõpsan kujukihile kihtide paletis ja lohistage kiht lihtsalt dokumenti "Siluetid":

Teise silueti lohistamine Siluetide põhidokumenti.
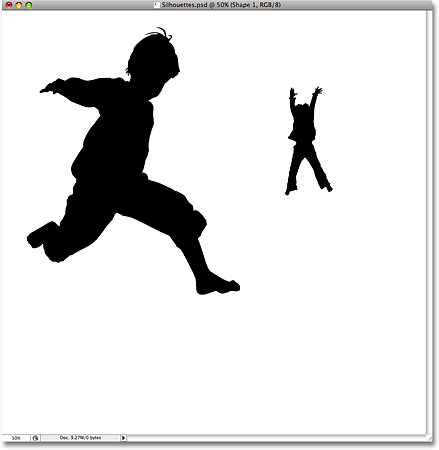
Kuna mu teine siluett on nüüd põhidokumendi sees, siis panen tüdruku foto kinni, kuna mul pole seda enam vaja avada. Kui vaatame nüüd minu dokumenti "Siluetid", näeme, et tüdruku siluett on lisatud:

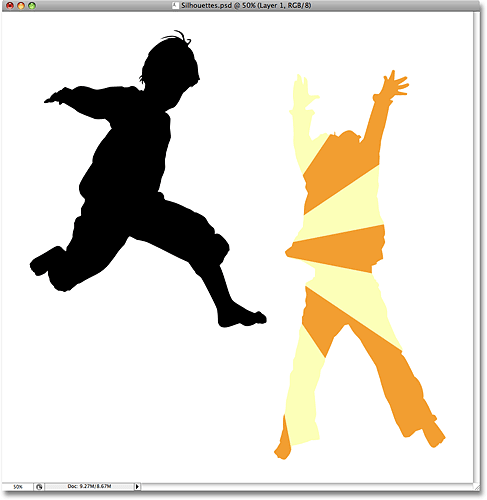
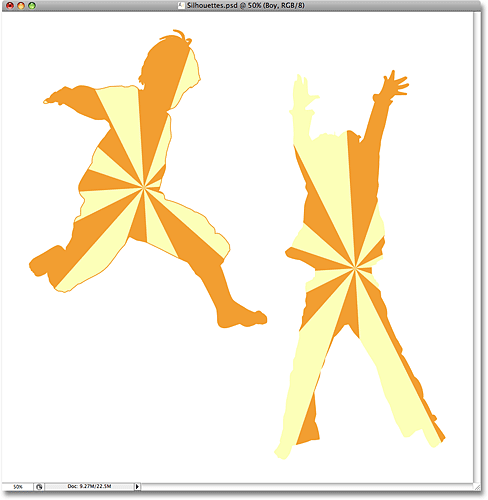
Mõlemad siluetid ilmuvad nüüd peamises "Siluetid" -dokumendis.
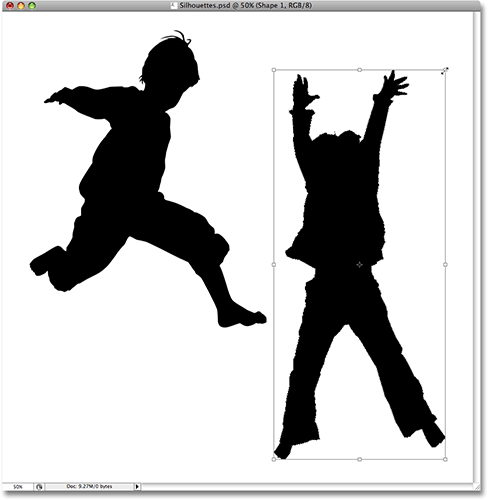
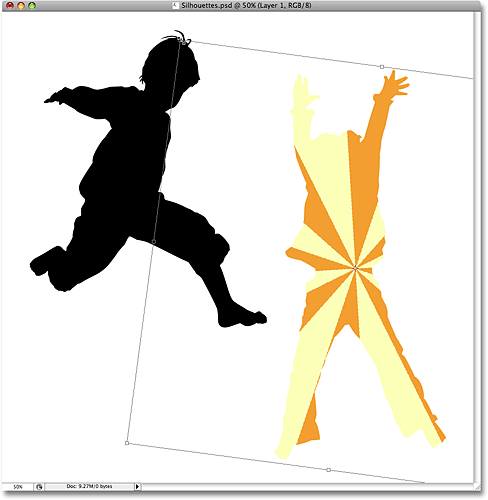
Nii nagu ma tegin enne esimese silueti kasutamist, vajutan Ctrl + T (Win) / Command + T (Mac), et avada Photoshopi tasuta teisendusboks, mis käepideks minu uue silueti ümber ja ma lohistan suvalise nurga välja käepidemeid selle suuruse muutmiseks, hoides all klahvi Shift, et piirata kuju proportsioone, hoides all klahvi Alt (Win) / Option (Mac) ning sundides kuju selle keskmest suurust muutma. Samuti lohistan selle kuju dokumendi paremas alanurgas alla, kui ma selle peal olen:

Vaba teisenduse kasutamine teise silueti suuruse muutmiseks ja ümberpaigutamiseks.
Kui olen lõpetanud ümberkujundamise ja väljunud käsust Vaba teisendamine, vajutan sisestusklahvi (Win) / Return (Mac).
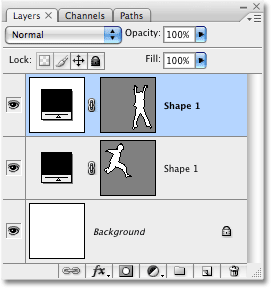
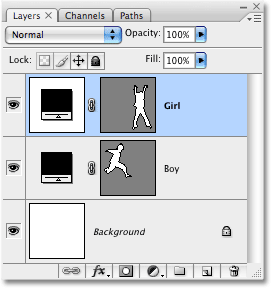
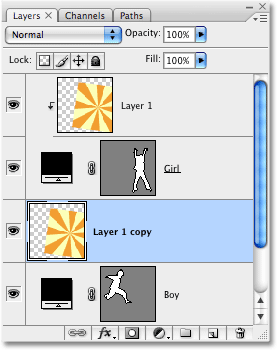
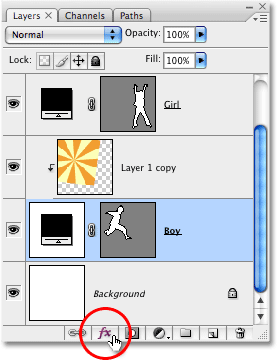
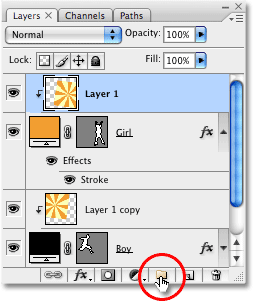
Kui ma vaatan oma kihtide paletti, näen, et mul on nüüd kaks valge kujuga taustakihi kohal istuvat kujukihti. Poisi siluett on alumisel kuju kihil ja tüdruku pealmine kiht:

Photoshopi kihtide palett näitab nüüd taustakihi kohal kahte kujukihti.
Kahjuks kannavad mõlemad kujukihid nime "Kuju 1", mis on natuke segane. Ma nimetan kihid ümber, topeltklõpsuga nende nimedele ja tippides uued nimed. Alumise kuju kihi nimetan "Poiss" ja ülemise "Tüdruk":

Kujunduskihtide ümbernimetamine kihtide paletti segaduste vältimiseks.
9. samm: avage pilt, millega soovite siluetid täita
Teeme oma siluetid natuke huvitavamaks, täites need pigem lõbusa taustpildiga, mitte jättes need musta värviga täidetuks. Avage pilt, millega soovite oma siluetid täita. Nagu ma selle õpetuse alguses mainisin, kasutan ma tähtkuju tausta, mille lõime meie hiljutises klassikalises Starbursti taustaõpetuses :

Avage pilt, millega soovite oma siluetid täita.
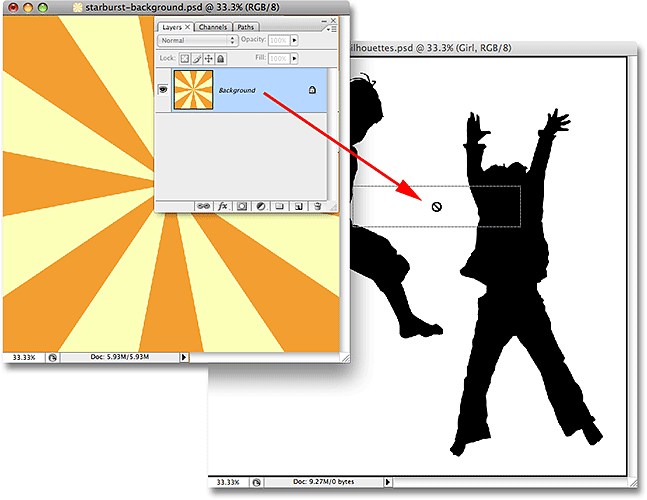
10. samm: lohistage pilt siluetide dokumenti
Kui nii teie Siluetidokument kui ka taustpilt avanevad ekraanil eraldi dokumendiaknades, klõpsake selle valimiseks ja aktiivseks muutmiseks taustpildi mis tahes asukohta, seejärel klõpsake kihtide paletti taustkihti ja lohistage kiht Siluetide dokument:

Lohistage oma taustpildi taustkiht taustdokumenti Siluetid.
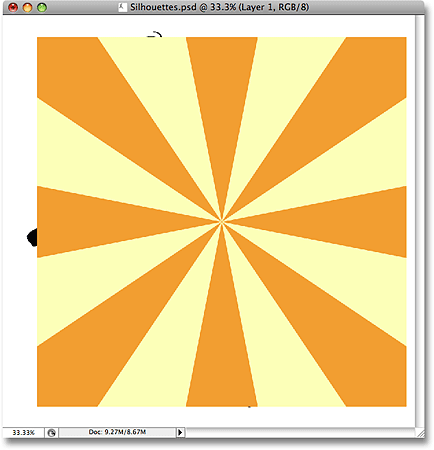
Vabastage hiirenupp ja taustpilt ilmub dokumendis "Siluetid" siluetide ette:

Taustapilt ilmub nüüd dokumendi Siluetid sisse.
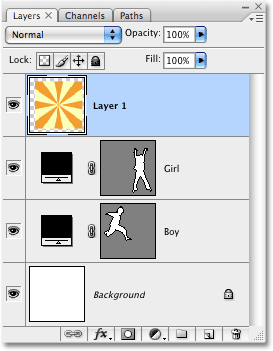
Pärast taustpildi sulgemist saate dokumendi "Siluetid" alla lohistada. Kui vaatame kihtide paletti, näeme, et taustpilt ilmub nüüd kihil nimega "Kiht 1" dokumendi teiste kihtide kohal:

Taustapilt kuvatakse kihtide paletis eraldi kihil teiste kihtide kohal.
Pilt ilmus teiste kihtide kohal põhjusel, et Photoshop paigutas selle automaatselt otse valitud kihi kohale. Minu puhul oli mul valitud kiht "Tüdruk", nii et Photoshop asetas taustpildi otse selle kohale. Kui kiht "Poiss" oleks valitud, oleks Photoshop paigutanud taustpildi kihi "Poiss" ja "Tüdruk" vahele.
11. samm: looge lõikamismask
Praegu blokeerib tähekujuline pilt (või mis tahes pilt, mida kasutate) mõlemaid mu siluette vaadetest. Ilmselt pole see see, mida ma tahan. Ma tahan, et täheke ilmuks ühe mu silueti sisse. Selleks peame looma kärpimismaski, mis " klammerdab " tähekujulise pildi ükskõik kuhu, mis asub selle all oleval kihil. Minu puhul asub tüdruku siluett otse selle all, nii et kui ma lõikan klambrimaski, on tähepurske pildi ainus osa, mis jääb nähtavaks, ala, mis jääb silueti alla. See loob illusiooni, et siluett on tähesära mustriga täidetud.
Lõikemaski loomiseks veenduge, et olete kihtide paletis valinud „Kihi 1”, siis minge ekraani ülaosas menüüsse Kihi ja valige Loo kärpimismask :

Valige kihi menüüst "Loo lõikamismask".
Loodud kärpimismaskiga lõigatakse tähekujuline pilt otse selle all asuvale siluetile, muutes selle nii, nagu oleks tähepurske täites:

Tähepilt on nüüd tüdruku silueti külge klammerdatud.
12. samm: muutke taustpildi suurust ja asendage see, kui seda on vaja tasuta teisenduse abil
Kui „Kiht 1” on endiselt valitud, vajutage Ctrl + T (Win) / Command + T (Mac), et avada Photoshopi tasuta teisenduse ruut ja käsitleda teie taustpilti, seejärel muuta suurust ja paigutada pilti vastavalt vajadusele, kuni olete rahul kuidas see silueti sees paistab. Samuti saate pilti vajadusel pöörata, liigutades hiirekursori väljast Vaba teisendus ja klõpsates ja lohistades seejärel hiirt. Kasti Vaba teisendus ja käepidemed ilmuvad teie taustpildi tegelike mõõtmete ümber, kuigi taustpildi ainus osa, mida näete, on silueti sees olev ala:

Kasutage pildi tasuta muutmiseks, pööramiseks ja teisaldamiseks vastavalt vajadusele funktsiooni Free Transform.
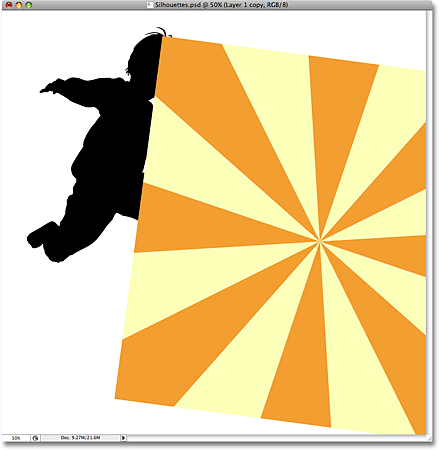
Kui olete lõpetanud, vajutage muutmise aktsepteerimiseks ja käsust Vaba muundamine väljumiseks sisestusklahvi (Win) / Return (Mac). Nüüd on meil esimene taustpildiga täidetud siluett:

Taustapilt ilmub nüüd sellisena, nagu me seda tahame, esimese silueti sees.
13. samm: kopeerige taustpilt ja liigutage see teise silueti kohal
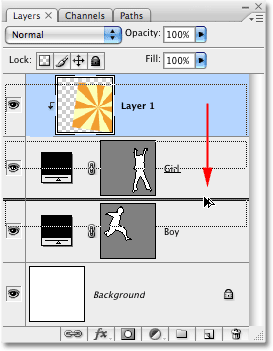
Kui kasutate oma kujunduses kahte siluetti nagu mina, peame tegema oma taustpildi koopia ja nihutama selle otse kihtide paleti teise silueti kohale. Me saame mõlemad need asjad korraga ära teha. Minge oma kihtide paletti ja hoidke all klahvi Alt (Win) / Option (Mac). See ütleb Photoshopile, et tahame kihist koopia teha. Seejärel klõpsake "1. kiht" ja hoidke all klahvi Alt / Option, lohistage kiht kahe kuju kihi alla. Kahe kihi vahele ilmub paks must joon, mis annab teile teada, kui olete õiges kohas:

Hoidke all klahvi Alt (Win) / Option (Mac) ja lohistage "Layer 1" kahe kuju kihi vahele.
Kui ilmub must joon, vabastage hiirenupp. Kihi 1 koopia ilmub nüüd kihtide paletti otse kahe kuju kihi vahele:

Kihtide palett, mis näitab kahe kihi vahel "kihi 1" koopiat.
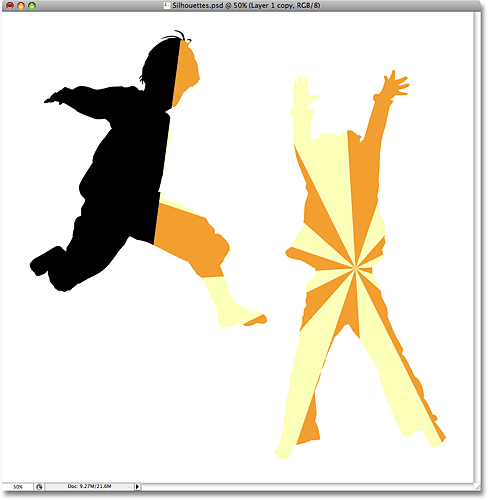
Kui vaatame dokumendiaknasse, näeme, et taustpilt blokeerib taas osa kujundusest vaadetelt:

Taustapildi koopia blokeerib nüüd osa põhipildist.
14. samm: looge lõikamismask
Peame oma taustpildi koopia teise silueti külge klammerdama, nii et see paistab silueti sees, nagu ka hetk tagasi esimese silueti puhul. Minge ekraani ülaosas menüüsse Kihi ja valige Loo kärpimismask :

Valige kihi menüüst "Loo lõikamismask".
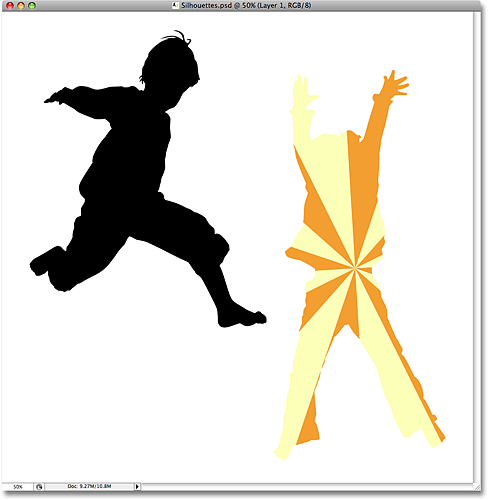
See klammerdab taustpildi koopia teisele siluetile, muutes selle nii, nagu taustpilt oleks silueti sees:

Taustapildi koopia lõigatakse nüüd teisele siluetile.
15. samm: muutke taustapildi suurust ja teisendage see tasuta teisendusega
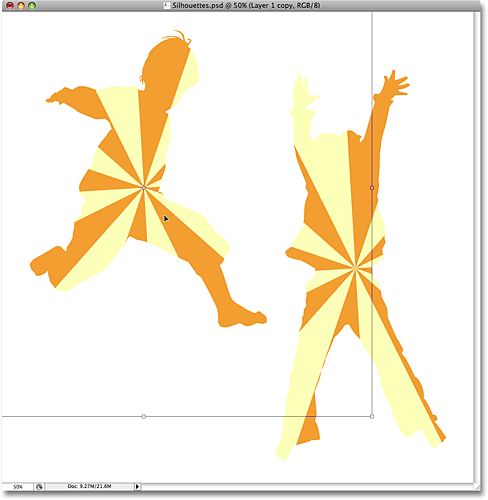
Vajutage Ctrl + T (Win) / Command + T (Mac), et avada kasti Freehop teisendus Free Transform ja käsitleda siluetis oleva taustpildi ümber, seejärel suurust muuta, pöörata ja / või vastavalt vajadusele oma kohale teisaldada:

Kasutage rakendust Free Transform, et muuta pildi siluetis suurust ja teisaldada see oma kohale.
Kui olete lõpetanud käsu Vaba teisendamine, vajutage Enter (Win) / Return (Mac), kui olete lõpetanud.
16. samm: lisage siluetidele löök
Sel hetkel on meie põhiefekt saavutatud, kuid anname oma siluetidele natuke rohkem määratlust, lisades nende ümber õhukese löögi. Kõigepealt valige üks kiht kihtidest kihtidest. Selle valimiseks klõpsan kihil "Poiss". Seejärel klõpsake kihtide paleti allosas ikooni Kihustiilid:

Valige üks kuju kihtidest ja klõpsake siis ikooni Layer Styles.
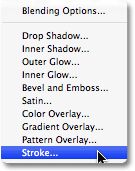
Valige loendi allosas Stroke :

Valige kihtstiilide loendist "Stroke".
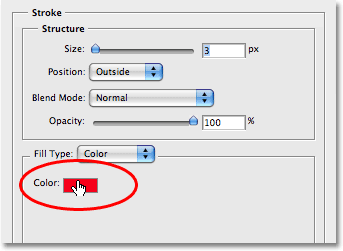
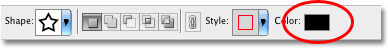
See avab dialoogiboksi Kihi stiil, mis on seatud keskmises veerus oleku Stroke sätetele . Ma jätan kõik vaikesätted rahule, välja arvatud värv. Vaikevärvi värv on punane ja ma tahan kasutada oranži värvi tähepurske taustast, millega täidan oma siluetid. Löögi värvi muutmiseks klõpsake dialoogiboksis värvilist proovi :

Löögi värvi muutmiseks klõpsake värvilist proovi.
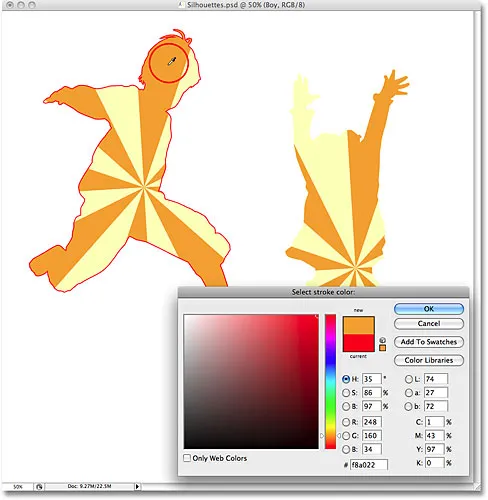
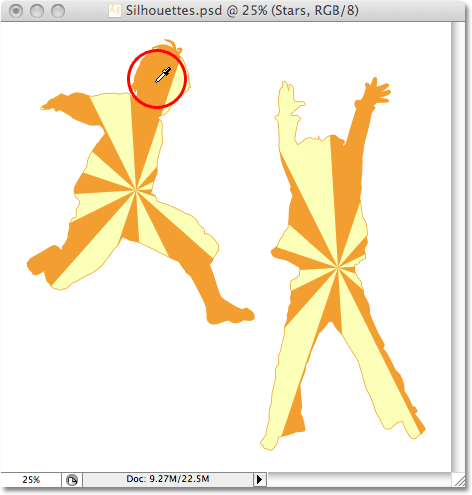
See avab Photoshopi värvivalija, kuid selle asemel, et valida värvivalija abil värv, liigutan lihtsalt hiirekursori poisi silueti sees asuval oranžil alal ja klõpsan sellel värvi valimiseks:

Proovide võtmine oranžilt tähepurske taustast poisi silueti sees.
Kui olete lõpetanud, klõpsake värvivalijast väljumiseks nuppu OK, seejärel klõpsake dialoogiboksis Kihustiil väljumiseks nuppu OK. Poisi siluetil on nüüd oranž löök, mis annab sellele natuke rohkem määratlust:

Esimesele siluetile on kantud oranž löök.
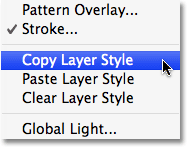
Löögi kiireks rakendamiseks teisele siluetile minge ekraani ülaosas menüüsse Kihi, valige Kihistiil ja siis Kopeeri kihtstiil :

Minge jaotisse Kiht> Kihistiil> Kopeeri kihistiil.
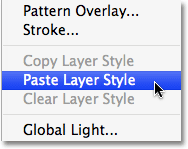
Selle valimiseks klõpsake kihtide paletti teisel silueti kihil. Minu puhul klõpsan kihil "Tüdruk". Seejärel minge tagasi menüüsse Kihi, valige veel kord Kihistiil ja seejärel valige Kihi stiili kleepimine :

Valige teine kiht kihtide palettast, siis minge jaotisse Kiht> Kihi stiil> Kleebi kihi stiil.
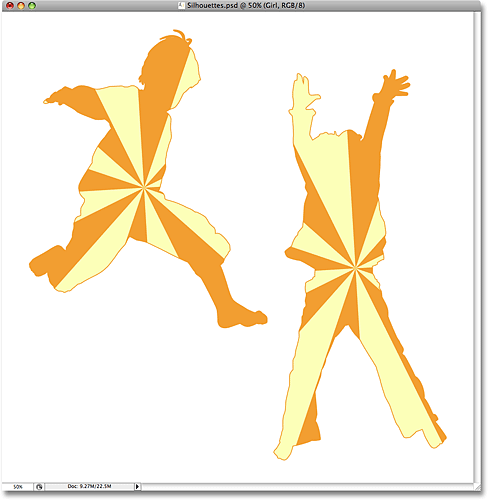
Ja just nii rakendatakse lööki nüüd ka teisele siluetile:

Lööki on nüüd rakendatud mõlemale siluetile.
Lõpetan oma disaini, lisades siluetide ümber paar hajutatud tähte. Ma teen seda järgmisel korral.
17. samm: looge uus kihirühm
Nagu ma eelmise lehe allosas mainisin, kavatsen oma disaini lõpule viia, lisades siluetide ümber paar hajutatud tähte. Võiksin tähe nullist joonistada, kui soovin, kuid Photoshop tarnib tegelikult paari tähekujuga, mida saame kasutada. Enne nende lisamist loome kihirühma, kuhu kõik oma tähed paigutada. Sel viisil hoiame oma kihtide paleti puhtana ja korrastatuna. Esiteks klõpsake selle valimiseks kihtide paleti kõige ülemisel kihil. Seejärel hoidke all klahvi Alt (Win) / Valik (Mac) ja klõpsake kihtide paleti allosas ikooni Kihirühm (märkus. Photoshopi varasemates versioonides nimetatakse kihirühmi kihikomplektideks):

Hoidke all klahvi Alt (Win) / Option (Mac) ja klõpsake kihtide paleti ikooni Layer Group.
Kui hoiate ikooni klõpsamisel all nuppu Alt / Option, käsime Photoshopil kuvada meie jaoks uue rühma dialoogiboksi, kuhu saame sisestada uue kihirühma nime. Ma hakkan oma nime "Stars" nimetama:

Sisestage dialoogiboksi uue kihirühma nimi.
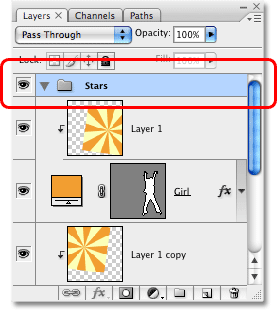
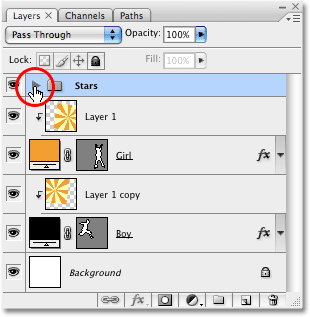
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK. Kui vaatame nüüd kihtide paletti, näeme, et teiste kihtide kohale on lisatud uus kihirühm nimega Tärnid. Kihirühm on põhimõtteliselt kaust kihtide paletis, millesse saame paigutada mitu kihti, mis aitab hoida kõike korrastatuna:

Kihtide paletti on lisatud uus kihirühm nimega "Tähed".
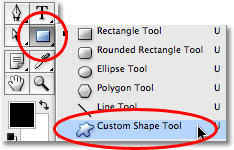
18. samm: valige kohandatud kuju tööriist
Valige Photoshopi kohandatud kuju tööriist, mille leiate peidus tööriistade palett ristküliku tööriista taha. Klõpsake ja hoidke hiirt ristküliku tööriistal sekundit või kaks all, kuni ilmub lendmenüü, seejärel valige loendi allosast kohandatud kuju tööriist:

Valige kohandatud kuju tööriist.
19. samm: laadige kohandatud kuju komplekt "Shapes"
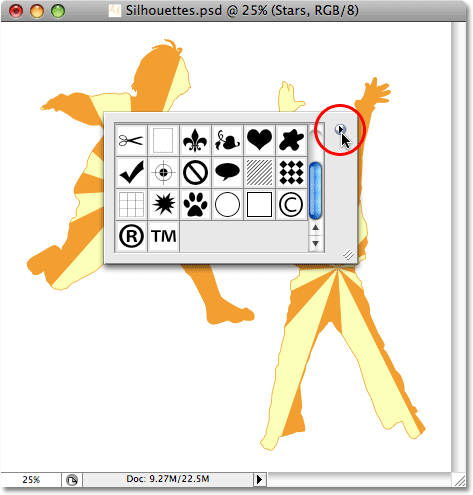
Photoshop pakub palju kohandatud kujundeid, mida saame oma kujunduses kasutada, kuid ainult mõned neist on juba meie jaoks laaditud. Tähekujudele juurdepääsu saamiseks peame end laadima ühte täiendavatest kohandatud kujukomplektidest. Kui valitud kohandatud kuju tööriist on valitud, paremklõpsake dokumendi aknas kõikjal dokumendiaknas (Win) / kontrollige hiireklõps (Mac), et kuvada kohandatud kuju valikukast, seejärel klõpsake parempoolses ülanurgas väikest paremale suunatud noolt. valikukast:

Klõpsake kohandatud kuju valikukasti paremas ülanurgas asuvat väikest noolt.
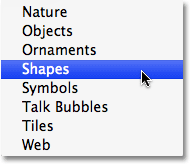
See avab lendmenüü ja menüü allosas näete rida kohandatud kujuga komplekte, mida saame laadida. Selle valimiseks klõpsake komplekti Shapes :

Valige menüüst kohandatud kuju komplekt "Kujundid".
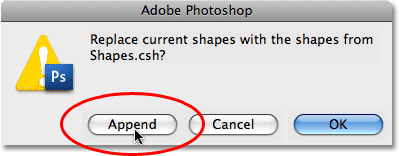
Photoshop hüpitab dialoogiboksi, kus küsitakse, kas soovite praegused kujundid asendada kujundatud kujunditega. Klõpsake nuppu Lisamine, mis lisab vormide komplekti kujundeid, eemaldamata juba olemasolevaid kujundeid:

Uute kujundite lisamiseks juba olemasolevate kujunditega klõpsake nuppu "Lisa".
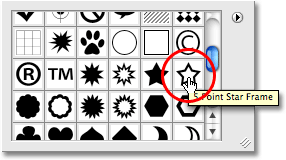
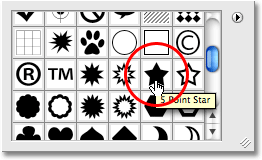
Kui kerite kohandatud kuju valikukastis nüüd allapoole, näete äsja lisatud kujusid, mis on saadaval. Leiate kaks tähtkuju, "5-punktiline täht" ja "5-punktiline täheraam" (kui teil on Photoshopi eelistustes lubatud "Näita tööriista näpunäiteid", ilmuvad kujundite nimed, kui hiirekursoriga nende kohal asetsete). Valin kuju "5-punktiline täheraam", klõpsates sellel:

Kuju "5-punktiline tähtraam" valimine.
Ma tahan kasutada sama oranži värvi, mida kasutasin ka löögi jaoks, nii et kuju värvi muutmiseks klõpsan ekraani ülaservas oleval suvandiribal värvilist proovi :

Kujundi värvi muutmiseks klõpsake suvandiribal värvilahendusel.
See avab Photoshopi värvivalija, kuid ma ei kavatse seda kasutada. Selle asemel, nagu ma tegin värvilahenduse puhul, liigutan hiirekursori dokumendiaknas oranži ala kohal ja klõpsan sellel värvi proovimiseks:

Proovide võtmine tähtkuju taustalt oranžilt.
20. samm: lohistage välja esimene tähekuju
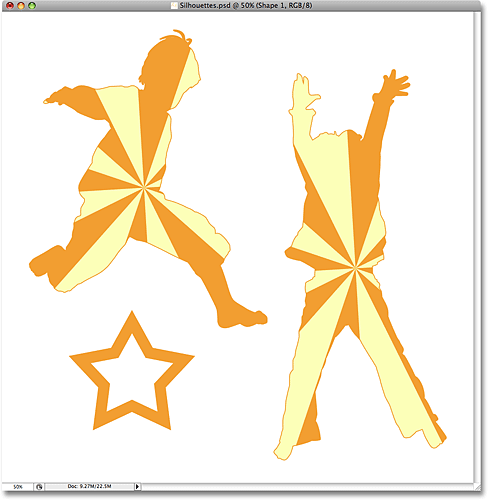
Nüüdseks valitud värviga saame hakata kujundusele tähti lisama. Tärni proportsioonide piiramiseks hoidke all Shift- klahvi, veendudes, et see ei moonuta selle välimust, seejärel klõpsake dokumendi sees, kuhu soovite lisada esimese tähe, ja lohistage tähe kuju välja. Hoidke all klahvi Alt (Win) / Option (Mac), kui soovite tähekuju keskelt välja tõmmata. Kui peate tähe ümber lohistades ümber paigutama, hoidke tühikuklahvi all ja liigutage hiirt kuju ümberpaigutamiseks, vabastage siis tühikuklahv ja jätkake lohistamist. Lisasin siia pildi esimese vasakusse nurka oma esimese tähekuju:

Lohistage välja oma esimene tähekuju.
21. samm: pöörake tähte tasuta transformatsiooni abil
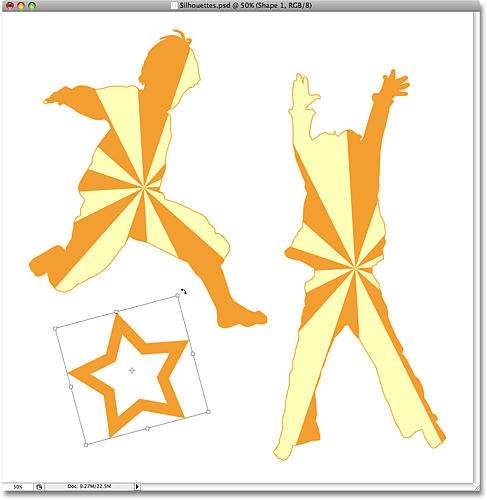
Vajutage Ctrl + T (Win) / Command + T (Mac), et kuvada kasti Freehop teisendus Free Transform ja käepidemed tähe ümber, seejärel liigutage hiirekursor väljast Free Transform välja, klõpsake ja lohistage hiirt, et tähte vajadusel pöörata :

Tähe kuju pööramiseks kasutage funktsiooni Free Transform.
Kui olete lõpetanud rotatsiooni ja väljunud käsust Vaba teisendamine, vajutage sisestusklahvi (Win) / Return (Mac).
22. samm: lisage täiendavaid tähekujusid
Lisage täiendavaid tähekujusid, korrates viimast paari sammu. Esiteks lohistage kuju välja, seejärel pöörake seda vajadusel rakendusega Free Transform. Siin on minu pilt pärast veel mõne tähe lisamist:

Lisage kujundusele veel tähti, pöörates neid vastavalt vajadusele.
23. samm: valige kuju "5 Point Star"
Kui kohandatud kuju tööriist on endiselt valitud, paremklõpsake dokumendi mis tahes kohas paremal (Win) / Control klõps (Mac), et kuvada uuesti kohandatud kuju valikukast, seejärel valige teine tähekuju, kuju "5 Point Star" :

Lisage kujundusele veel tähti, pöörates neid vastavalt vajadusele.
24. samm: lisage veel tähti
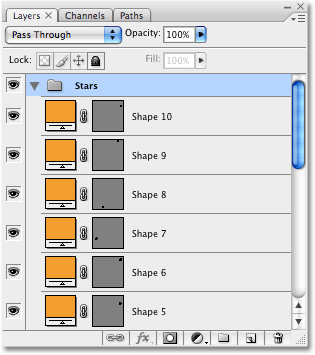
Kuju "5 punkti täht" valimisel toimige samade sammude abil veel tähtede lisamiseks, lohistage need kõigepealt välja ja seejärel käsu Vaba teisendamine abil. Kui vaatame nüüd oma kihtide paletti, näeme kõiki meie lisatud kujukihte, millest igaüks sisaldab ühte tähekujulist kuju. Pange tähele, kuidas need kõik kihirühmas "Tähed" ilmuvad:

Kõik tähed ilmuvad kihtide paletis kihtide rühmas "Tähed".
Et näidata teile, mida ma mõtlesin kihtide rühmade kasutamisel asjade korraldamisel, klõpsake kihirühma nimest vasakul asuvat väikest kolmnurka. See sulgeb kihirühma ja nüüd on kõik tähekihid kihirühma sisemiselt mugavalt eemaldatud, ehkki need jäävad dokumendis endiselt nähtavaks:

Kihtide rühmade avamiseks ja sulgemiseks klõpsake kihtide paletis rühma nimest vasakul asuvat väikest kolmnurka.
Ja siin on veel mõni tähe lisamine, kasutades kuju "5 Point Star", minu lõplik siluettkujundus:

Lõplik silueti kujundus.
Ja seal see meil on! Nii saate Photoshopis luua lõbusaid, huvitavaid kujundusi koos piltide ja siluetidega! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!