Selles õpetuses õpime põhijooni, kuidas joonistada Photoshop CS6-s vektorkujusid selle hõlpsasti kasutatavate vormiriistadega !
Alustuseks õpime põhiliste geomeetriliste kujundite joonistamist ristküliku tööriista, ümardatud ristküliku tööriista, ellipsi tööriista, polügooni tööriista ja joonriista abil . Õpime, kuidas kujudele täite- ja tõmbevärve valida, kuidas tõmbe välimust muuta, kuidas kujundeid hiljem muuta tänu kuju kihtide paindlikkusele ja palju muud! Kaasamist on palju, nii et see õpetus keskendub kõigele, mida peame teadma nende viie geomeetrilise kuju tööriistade kohta. Järgmises õpetuses õpime, kuidas lisada Photoshopi kohandatud kuju tööriista oma dokumentidele keerukamaid kujundeid!
See õpetus on mõeldud Photoshop CS6 kasutajatele . Kui kasutate Photoshopi vanemat versiooni, siis tasub tutvuda originaalse õpetuse Kujude ja kuju kihtide põhilised põhisuunad.
Enamik inimesi arvab Photoshopist kui pikslipõhist pildiredaktorit ja kui teil palutaks kellelgi soovitada head vektoripõhist joonistusprogrammi, oleks Adobe Illustrator tavaliselt nende loendi tipus. On tõsi, et Photoshop ei jaga kõiki illustraatori funktsioone, kuid nagu näeme selles ja teistes selle seeria õpetustest, muudavad mitmesugused kujuriistad Photoshopi enam kui võimeliseks meie kujundusele ja paigutusele lihtsaid vektoripõhiseid teoseid lisama!
Kui te pole kindel, mis on vektorkuju ja mille poolest see erineb pikslil põhinevast kujust, tutvuge kindlasti selle seeria eelmise õpetusega - Veebikujundus vs piksli kujundid Photoshop CS6-s.
Vektorkujude joonistamine Photoshopis
Kujundustööriistad
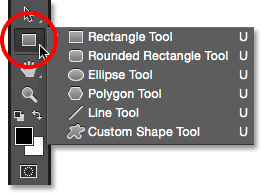
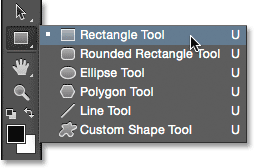
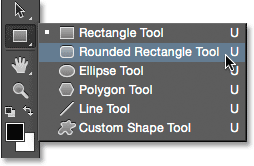
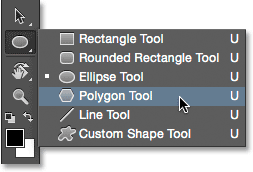
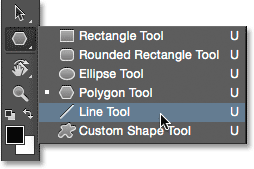
Photoshop annab meile valida kuue kujuga tööriistade vahel - ristküliku tööriist, ümardatud ristküliku tööriist, ellipsi tööriist, hulknurga tööriist, joontööriist ja kohandatud kuju tööriist ning need on kõik pesastatud samasse kohta Tööriistade paneel . Vaikimisi on nähtav ristküliku tööriist, kuid kui klõpsame ja hoiame all tööriista ikooni, kuvatakse lendmenüü, mis näitab meile muid tööriistu, mida saame valida:

Ristkülikutööriista ikoonil klõpsamine ja selle all hoidmine paljastavad muud kuju taga olevad tööriistad.
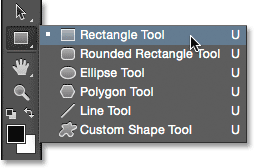
Alustuseks valin loendist esimese, ristküliku tööriista :

Ristküliku tööriista valimine.
Kujundid, pikslid või teed
Enne kujundite joonistamist peame kõigepealt Photoshopile ütlema, millist kuju tahame joonistada. Sellepärast, et Photoshop võimaldab meil tegelikult joonistada kolme väga erinevat kuju. Saame joonistada vektorkujusid, teid või pikslivorme . Vaatleme lähemalt nende kolme erinevusi teistes õppematerjalides, kuid nagu oleme juba õpetuses Joonistamine vektorite ja pikselikujude kohta teada saanud, peate enamikul juhtudel joonistama vektorkujusid. Erinevalt pikslitest on vektorkujud paindlikud, skaleeritavad ja eraldusvõimest sõltumatud, mis tähendab, et saame neile joonistada mis tahes suuruse, mis meile meeldib, redigeerida ja muuta neid nii palju kui tahame ja isegi printida suvalises suuruses, ilma et see kvaliteeti kaotaks! Ükskõik, kas vaatame neid ekraanil või trükitud kujul, jäävad vektorkujude servad alati teravaks ja teravaks.
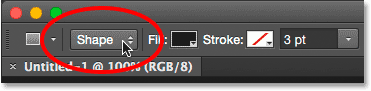
Veendumaks, et joonistate vektorkujusid, mitte teid ega piksleid, valige ekraani ülaservas suvandiriba suvandis Tööriistarežiim suvand Kujundus:

Tööriistarežiimi suvandi Shape määramine.
Kuju täitmine värviga
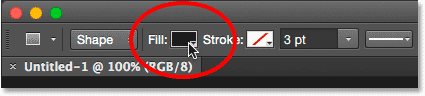
Järgmine asi, mida tavaliselt teha tahame, on kuju jaoks värvitoon ja Photoshop CS6-s teeme seda, klõpsates suvandiribal Täitke värvilause:

Klõpsates värvilahendusel Fill.
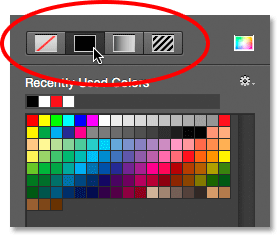
See avab kasti, mis võimaldab meil valida kuju täitmiseks nelja erineva viisi hulgast, mida igaüks tähistab ülaosas ühte neljast ikoonist . Vasakult alustades on meil ikoon Värvitu (üks, mille punane diagonaal on sellest läbi), lausvärvi ikoon, gradientikoon ja mustriikoon :

Kuju täitmise neli võimalust (värv puudub, püsivärv, gradient ja muster).
Puudub värv
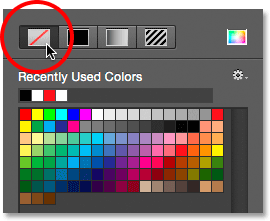
Nagu nimest järeldada võib, kui vasakpoolsel valikul Värv puudub, jääb kuju täielikult tühjaks. Miks soovite kuju tühjaks jätta? Noh, mõnel juhul võiksite soovida, et teie kuju sisaldaks ainult löögi kontuuri. Näeme, kuidas mõne aja pärast lisada lööki, kuid kui soovite, et teie kuju sisaldaks ainult lööki ja täitevärvi üldse pole, valige No Color:

Suvand No Color jätab kuju tühjaks.
Siin on kiire näide, kuidas välja näeb ilma täitevärvita kuju. Ainus, mida me näeme, on kuju põhikontuur, mida nimetatakse rajaks . Tee on nähtav ainult Photoshopis, nii et kui prindiksite dokumendi või salvestaksite oma töö sellises vormingus nagu JPEG.webp või PNG, pole see tee nähtav. Selle nähtavaks tegemiseks peame lisama sellele käsu, mida õpime tegema pärast seda, kui oleme täitmise valikud katnud:

Ainult kuju tee on nähtav (ja ainult Photoshopis), kui funktsiooni Fill sätteks on valitud No Color.
Täisvärv
Kuju täpse värviga täitmiseks valige suvand Tahke värv (vasakult teine):

Klõpsates suvandil Solid Colour.
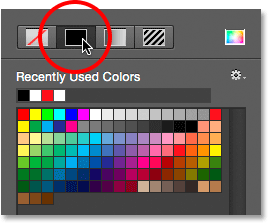
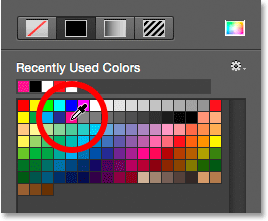
Kui valitud on Lausvärv, valige kuju jaoks värv, klõpsates ühel värviriidetest . Värvid, mida olete hiljuti kasutanud, ilmuvad peamiste proovivärvide kohal reas Hiljuti kasutatud värvid :

Värvi valimiseks proovilaual klõpsates.
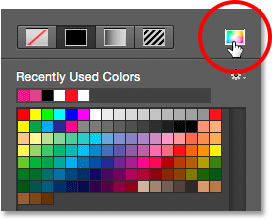
Kui vajalikku värvi ei leidu üheski värvipildis, klõpsake kasti paremas ülanurgas ikooni Värvivalija :

Klõpsates värvi valija ikoonil.
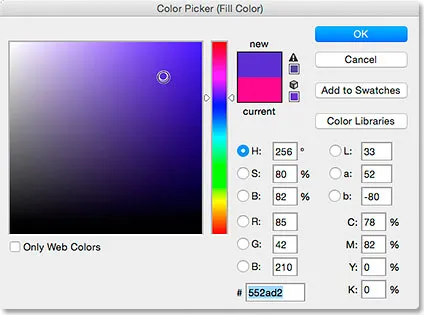
Seejärel valige värvivalijast vajalik värv. Kui olete lõpetanud, klõpsake värvivalija sulgemiseks nuppu OK.

Kuju täitevärvi valimine värvivalijast.
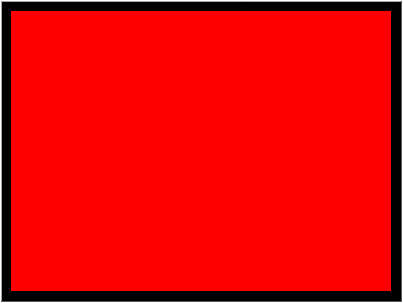
Siin on sama kuju nagu varem, seekord täideti ühtlase värviga:

Põhivorm, mis on täidetud kindla värviga.
Gradient
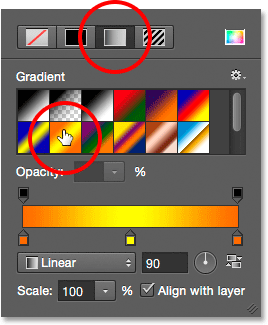
Kuju täitmiseks gradiendiga valige suvand Gradient . Seejärel klõpsake eelhäälestatud gradiendi valimiseks ühel pisipildil või kasutage oma pisipiltide all olevaid valikuid. Kõrvalekalde loomise ja redigeerimise kohta õpime eraldi õppetükis:

Valige ülaosas suvand Gradient, seejärel valige eelhäälestatud gradient.
Siin on sama kuju, mis on täidetud gradiendiga:

Kuju on täidetud ühe Photoshopi eelseadistatud kaldega.
Muster
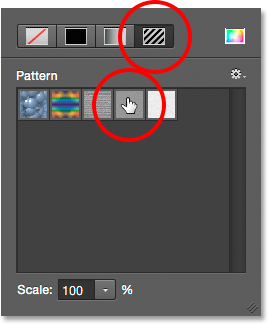
Lõpuks, valides mustri, saame kuju täita mustriga. Eelseatud mustri valimiseks klõpsake ühel pisipildil. Photoshop ei anna meile alguses palju valikuid, mille vahel valida, kuid kui olete loonud oma või alla laadinud mõned Internetist, saate need laadida, klõpsates väikesel hammasrattaikoonil ( ikooni Värvivalija all) ja valides Laadi Mustrid menüüst:

Valides suvandi Muster, seejärel valides eelseatud mustri.
Selle kuju näeb välja nagu täidetud ühe Photoshopi eelseatud mustriga. Kui olete lõpetanud kasti Täitke värvivalikud, vajutage klaviatuuril Enter (Win) / Return (Mac) või klõpsake suvandiriba tühjal kohal. Kui te pole kindel, millist värvi, gradienti või mustrit oma kuju jaoks vajate, siis ärge muretsege. Nagu näeme, võite alati tagasi tulla ja seda hiljem muuta:

Kuju on täidetud eelseatud mustriga.
Vormi ümber löögi lisamine
Vaikimisi ei lisa Photoshop lööki teie kuju servade ümber, kuid ühe lisamine on sama lihtne kui täitevärvi lisamine. Tegelikult on rakenduse Photoshop CS6 insuldi ja täitmise valikud täpselt samad, nii et teate juba, kuidas neid kasutada!
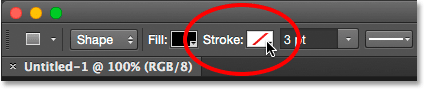
Löögi lisamiseks klõpsake suvandiribal Stroke'i värviskeemi:

Klõpsates nuppu Stroke.
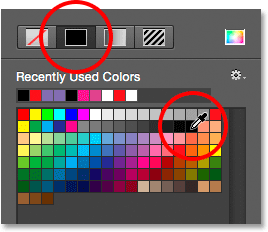
See avab kasti, mis annab meile täpselt samad valikud, mida nägime täitevärviga, välja arvatud siis, kui seekord valime löögi jaoks värvi. Ülaservas on meil samad neli ikooni, mille vahel saate valida värvuseta: ühevärviline, gradient või muster . Vaikimisi on valitud suvand No Color. Valin Solid Colour, siis määran löögivärviks musta, valides selle proovilahenduste seast. Nagu täitevärvi korral, kui proovivärvidest ei leidu värvipilt, mida vajate insuldi jaoks, klõpsake vajaliku värvi käsitsi valimiseks paremas ülanurgas ikooni Color Picker .

Valides löögi jaoks suvandi Lausvärv, seejärel valides värvide hulgast värvi.
Löögi laiuse muutmine
Löögi laiuse muutmiseks kasutage suvandit Stroke Width otse menüükäsu värviridast paremal, valikuribal. Vaikimisi on see seatud 3 pt-le. Laiuse muutmiseks võite sisestada konkreetse väärtuse otse kasti (vajutage klaviatuuril Enter (Win) / Return (Mac), kui olete selle heaks kiitnud) või klõpsate väikest noolt paremal väärtus ja lohistage liugurit:

Löögi laiuse muutmine.
Valikute joondamine
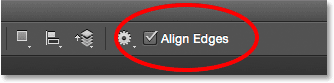
Kui vaatate suvandiribal paremale kaugemale, näete valikut nimega Align Edges . Kui see suvand on sisse lülitatud (kontrollitud), tagab Photoshop, et teie vektorikujulised servad on joondatud pikslite ruudustikuga, mis hoiab need nägusad ja teravad:

Tavaliselt soovite veenduda, et joondatud servad on märgitud.
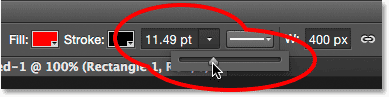
Kuid selleks, et funktsioon Align Edges toimiks, ei pea seda mitte ainult valima, vaid peate määrama ka käigu laiuse pikslites (px), mitte punktides (pt) . Kuna minu käigu laius kasutab praegu punkte (vaikemõõtmise tüüp), siis lähen tagasi ja sisestan uue laiuse 10 pikslit:

Kui funktsioon Align Edges töötab, määrake käigu laius pikslites (px).
Siin on näide kujule rakendatud mustast, 10 pikslist löögist:

Lihtne kuju, mille ümber on must löök.
Nüüd, kui olen lisanud löögi, kui lähen tagasi ja klõpsan suvandiribal täitevärvi ja täidan väärtuse No Colour, on mul jäänud ainult löögikuva. Kuju sisekülg on tühi. Paistab, et see on täidetud valgega ainult seetõttu, et minu dokumendi taust on valge, nii et see, mida me tegelikult näeme, on dokumendi taust:

Sama kuju, nüüd on Täidis seatud väärtusele No Color.
Veel insuldivalikuid
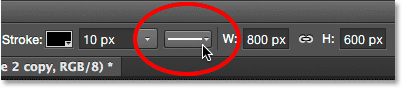
Vaikimisi joonistab Photoshop löögi kindla joonena, kuid me saame seda muuta, klõpsates suvandiribal nuppu Stroke Options :

Klõpsates nuppu Stroke Options.
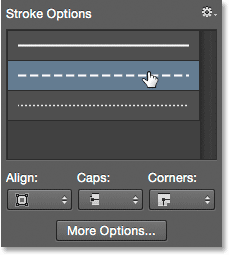
See avab valiku Stroke Options. Siit saame muuta löögiliiki kindlalt joonelt katkendlikuks või punktiirjooneks . Valik Joondamine võimaldab meil valida, kas löök peaks jääma raja piiridesse, rajale väljapoole või olema selle keskpunkt . Saame seada suurtähtede valiku Butt, Round või Square ja muuta nurkadeks Mitter, Round või Bevel . Kui klõpsate allosas nupul Rohkem valikuid, avaneb üksikasjalikum kast, kus saate seada konkreetsed kriipsude ja tühikute väärtused ning isegi salvestada seaded eelseadetena:

Stroke valikud.
Siin on sama löök nagu varem, seekord pigem kriipsu kui kindla joonena:

Löögi tüüp muutus kindlalt kriipsuks.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed - keskel)
Ristküliku tööriist
Nüüd, kui me teame, kuidas valida Photoshopi mitmesuguseid kuju tööriistu paneelilt Tööriistad, kuidas valida täite- ja löögivärvi ning kuidas muuta löögi välimust, õpime, kuidas tegelikult vektorkujusid joonistada! Alustame loendi esimese tööriistaga - ristküliku tööriistaga . Valin selle tööriistad paneelilt samamoodi nagu varem:

Ristküliku tööriista valimine.
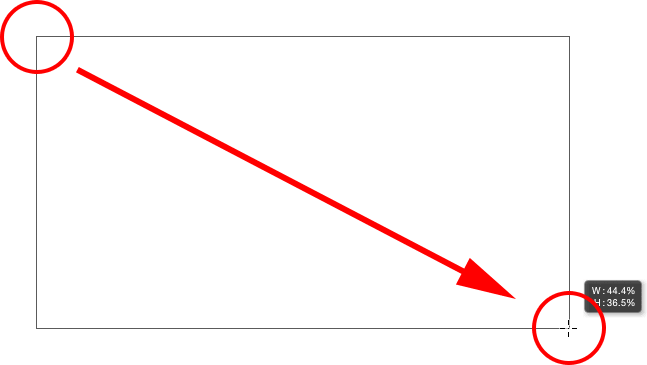
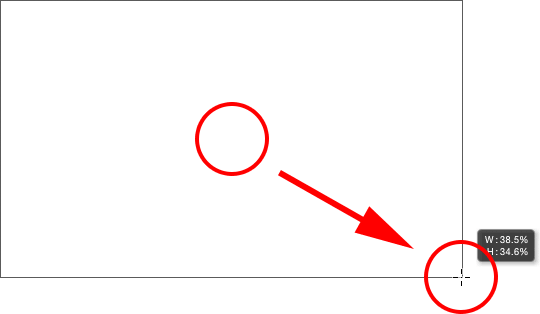
Ristküliku tööriist võimaldab meil joonistada lihtsaid neljapoolset ristkülikukujulist kuju. Joonistamiseks alustage dokumendi klõpsamisega, et määrata kuju lähtepunkt. Seejärel hoidke hiirenuppu all ja lohistage ülejäänud kuju joonistamiseks diagonaalselt. Lohistades näete kuju õhukest kontuuri (tuntud kui rada ):

Ristküliku kuju lohistamine. Lohistades kuvatakse ainult kuju kontuur.
Kui hiirenuppu vabastate, täidab Photoshop kuju suvandiribal valitud värviga:

Hiirenupu vabastamisel täidab Photoshop kuju värviga.
Kuju suuruse muutmine pärast selle joonistamist
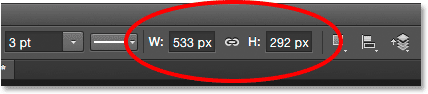
Kui olete oma algse kuju joonistanud, ilmuvad selle praegused mõõtmed suvandiriba kastidesse Laius ( W ) ja Kõrgus ( H ). Siin näeme, et minu kuju oli joonistatud 533 pikslit lai ja 292 pikslit kõrge:

Valikute riba näitab kuju algset laiust ja kõrgust.
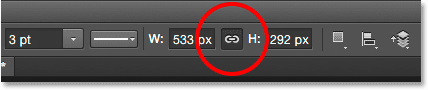
Kui peate kuju muutmist pärast selle joonistamist muutma (ja see töötab kõigi kuju tööriistade, mitte ainult ristküliku tööriista korral), sisestage lihtsalt vajalikud väljad Laius (W) ja Kõrgus (H). Näiteks oletame, et mul oli vaja täpselt seda, et minu kuju oleks täpselt 500 pikslit lai. Kõik, mida ma pean tegema, on muuta laiuse väärtus 500 pikslile . Samuti sain vajadusel sisestada kindla kõrguse. Kui soovite muuta kas laiust või kõrgust, kuid hoida oma kuju algset kuvasuhet puutumatuna, klõpsake esmalt laiuse ja kõrguse väärtuste vahel väikest lingi ikooni :

Kujutise suuruse muutmiseks säilitage lingi ikooni.
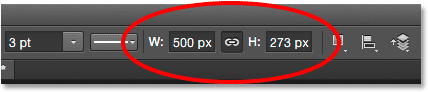
Kui lingiikoon on valitud, käsib uue laiuse või kõrguse sisestamine Photoshopil automaatselt muuta teist kuvasuhte säilitamiseks. Olen siin käsitsi sisestanud uue laiuse 500 pikslit ja kuna mul oli valitud lingiikoon, muutis Photoshop kõrguse 273 piksli:

Kuju suuruse muutmine.
Suuruse valimine enne kuju joonistamist
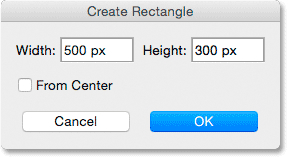
Kui juhtub, et teate enne kuju joonistamist oma kuju jaoks vajalikku täpset laiust ja kõrgust, on siin see trikk. Kui oma kujuriist on valitud, klõpsake lihtsalt dokumendi sees. Photoshop avab hüpikakna dialoogiboksi, kuhu saate sisestada oma laiuse ja kõrguse väärtused. Dialoogiboksi sulgemiseks klõpsake nuppu OK ja Photoshop joonistab teile automaatselt kuju:

Klõpsake üks kord dokumendi sees, et sisestada laius ja kõrgus, seejärel laske Photoshopil kuju joonistada.
Kuju joonistamine selle keskelt
Siin on mõned lihtsad, kuid väga kasulikud klaviatuuri otseteed. Kujut välja tõmmates hoiate klaviatuuri klahvi Alt (Win) / Option (Mac) all ja all hoiate seda joonistamas pigem selle keskpunktist kui nurgast. See töötab kõigi Photoshopi kujuriistadega, mitte ainult ristküliku tööriistaga. On aga väga oluline, et enne klahvi Alt / Option vajutamist ootaksite lohistamist, kuni olete lohistama hakanud, ja hoidke seda klahvi all seni, kuni olete hiirenupu vabastanud, vastasel juhul see ei toimi:

Kuju joonistamiseks selle keskelt hoidke all nuppu Alt (Win) / Option (Mac).
Ruutude joonistamine
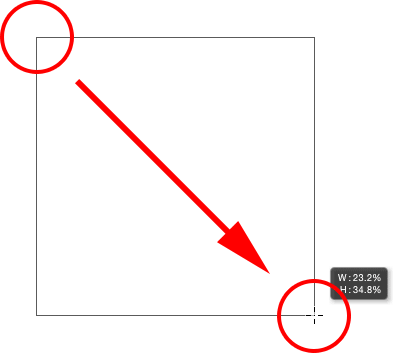
Ristküliku tööriistaga täiusliku ruudu joonistamiseks klõpsake lähtepunkti määramiseks dokumendi sees ja hakake nagu tavaliselt lohistama. Kui olete lohistamist alustanud, vajutage ja hoidke all klaviatuuri tõstuklahvi . See muudab ristküliku täiuslikuks ruuduks. Enne tõmbamisklahvi vajutamist oodake jälle enne lohistamist, kuni olete lohistama hakanud, ja hoidke seda all, kuni olete hiirenupu vabastanud, vastasel korral see ei tööta. Neid kahte klaviatuuri otseteed saab ka kombineerida, hoides all ristkülikutööriista, hoides all klahvi Shift + Alt (Win) / Shift + Option (Mac), mis sunnib kuju täiuslikuks ruuduks ja tõmbab selle keskelt välja :

Ruudu joonistamiseks vajutage ja hoidke all tõstuklahvi.
Jälle näete, kui lohistate ruudu piirjoont, kuid hiirenupu vabastamisel täidab Photoshop selle teie valitud värviga:

Enne kuju värviga täitmist ootab Photoshop alati hiirenupu vabastamist.
Kujundi valikud
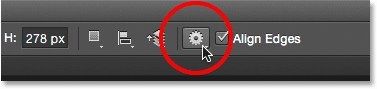
Kui vaatate suvandiriba alt üles suvandist Align Edges vasakul, näete hammasrattaikooni . Sellel ikoonil klõpsates avaneb kast, kus on valitud valitud kuju tööriista jaoks lisavõimalused:

Klõpsates hammasrattaikoonil.
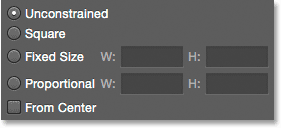
Kuna mul on valitud ristküliku tööriist, kuvatakse hammasrattaikoonil klõpsamisel ristküliku tööriista valikud. Kui välja arvata hulknurga tööriist ja joonriist, mida vaatame hiljem, ei leia te seda menüüd sageli kasutamast, kuna oleme juba õppinud, kuidas enamikule neist suvanditest klaviatuurilt juurde pääseda. Näiteks võimaldab suvand Piiramatu vabalt kujundeid joonistada vajalike mõõtmetega, kuid kuna see on vormiriistade vaikekäitumine, pole seda vaja valida. Ruutvalik võimaldab meil ristkülikutööriista abil joonistada täiuslikke ruute, kuid saame seda juba teha, hoides all Shift klahvi. Ja keskelt tõmbab kuju keskpunktist, kuid jällegi saame seda teha, vajutades ja hoides all klahvi Alt (Win) / Option (Mac).
Kui valite suvandi Fikseeritud suurus või Proportsionaalne ja sisestate laiuse ja kõrguse väärtused, mõjutavad need järgmist joonistatavat kuju, mitte juba joonistatud kuju. Lisaks peate meeles pidama, et tulete tagasi ja valite valiku Piiramatu uuesti, kui olete lõpetanud, vastasel juhul seatakse iga sellest hetkest joonistatud kuju sama suuruse või proportsiooniga:

Näidatud valikud sõltuvad sellest, milline kuju tööriist on valitud.
Kuju kihtide redigeerimine
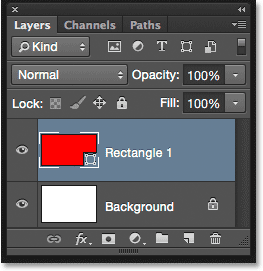
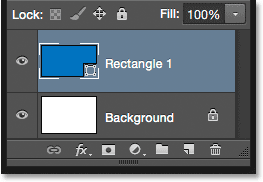
Varem saime teada, et vektorkujude joonistamiseks Photoshopis peame veenduma, et suvandil Tööriistarežiim on suvandiribal seatud Kujundid (erinevalt rada või pikslitest). Kui me joonistame vektorkuju, paigutab Photoshop selle automaatselt spetsiaalsele kihile, mida tuntakse kuju kihina . Kui vaatame minu kihtide paneeli, näeme, et kuju, mille olen ristküliku tööriistaga joonistanud, istub kuju kihil, mille nimi on "Ristkülik 1". Kihi nimi muutub sõltuvalt sellest, millist kuju tööriista kasutati, nii et kui ma oleksin kuju joonistanud näiteks ellipsi tööriistaga, oleks selle nimi "Ellipse 1":

Iga teie joonistatud uus vektori kuju ilmub oma kuju kihis.
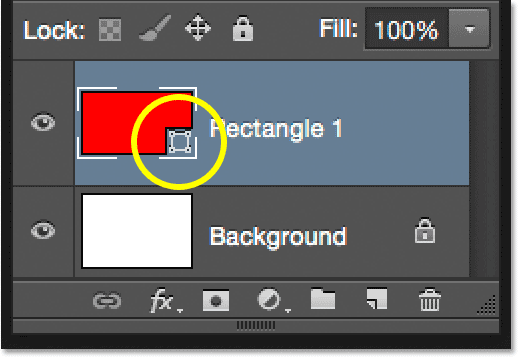
Kuju kihi ja tavalise piksli kihi erinevuse määramiseks on lihtne, kui kuju kihtidel on eelvaate pisipildi paremas alanurgas väike kujuikoon :

Ikoon eelvaate pisipildis ütleb meile, et see on kuju kiht.
Kuju kihi ja tavalise piksli kihi peamine erinevus on see, et kuju kihid jäävad täielikult redigeeritavaks. Kui me õppisime oma kuju jaoks täite- ja tõmbevärve valima, mainisin, et alati võime tagasi tulla ja värve muuta, kui oleme kuju joonistanud. Kõik, mida peame tegema, on veenduda, et kihid oleks valitud kihtide paneelil ja kas ikka on meie kuju tööriist valitud paneelilt Tööriistad. Seejärel klõpsake mõne muu värvi valimiseks lihtsalt suvandiribal kas Fill või Stroke värvirida. Vajadusel koos muude käiguvalikutega saate muuta ka käigu laiust. Klõpsan oma värvilahendusel Fill:

Valitud kihiga Shape klõpsates värvilaiusel Fill.
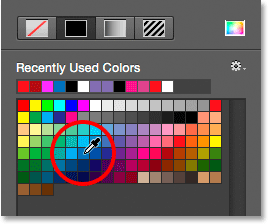
Siis valin ma oma kuju jaoks värvide hulgast erineva värvi:

Klõpsates sinise värvi proovi.
Niipea kui klõpsanud proovilappi, värskendab Photoshop kuju kohe uue värviga:

Kuju värvi on muudetud, ilma et oleks vaja seda ümber joonistada.
Ja kui vaatame uuesti kihtide paneeli, näeme, et ka kihi kuju eelvaate pisipilt on värskendatud uue värviga:

Kihtide paneeli kuju eelvaade värskendatakse ka siis, kui me muudatusi teeme.
Ümardatud ristküliku tööriist
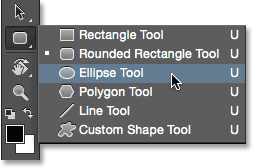
Vaatame teist Photoshopi kuju tööriista, ümardatud ristküliku tööriista . Valin selle tööriistad paneelilt:

Ümardatud ristküliku tööriista valimine.
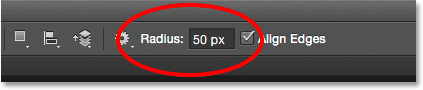
Ümardatud ristküliku tööriist on väga sarnane tavalise ristküliku tööriistaga, kuid see võimaldab meil joonistada ümarate nurkadega ristkülikuid. Nurkade ümardamist kontrollime sätete riba abil raadiuses . Mida suurem väärtus, seda ümaramad nurgad ilmuvad. Enne oma kuju joonistamist peate määrama raadiuse väärtuse, nii et ma määran minu väärtuseks 50 pikslit:

Nurkade ümaruse kontrollimiseks kasutage valikut Radius.
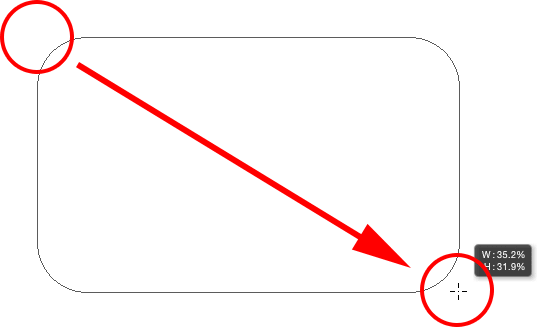
Kui olete raadiuse seadnud, on ümardatud ristküliku joonistamine täpselt sama, mis tavalise ristküliku joonistamisel. Alustage vormi lähtepunkti määramiseks dokumendi sees klõpsamist, seejärel hoidke hiirenuppu all ja lohistage ülejäänud osa joonistamiseks diagonaalselt. Nii nagu nägime ristküliku tööriistaga, kuvab Photoshop lohistades ainult kuju rajajoone:

Pärast raadiuse väärtuse seadistamist suvandiribal lohistage ümardatud ristkülik välja.
Hiirenupu vabastamisel täidab Photoshop kuju ja täidab selle värviga:

Hiirenupu vabastamisel täidetakse kuju värviga.
Siin on veel üks näide ümardatud ristkülikust, seekord kui minu raadiuse väärtus on seatud väärtusele 150 pikslit, mis on piisavalt suur (sel juhul igal juhul), et kogu ristküliku vasak ja parem külg näeksid kõveraks:

Suurem raadius annab ümaramad nurgad.
Ja siin on ristkülik, kuid raadiuse väärtus on palju madalam - ainult 10 px, mis annab mulle väga väikesed ümarad nurgad:

Väiksem raadiuse väärtus annab meile vähem ümaraid nurki.
Kahjuks pole Photoshop CS6-s kuidagi võimalik eelvaateta, kui ümarad nurgad meie valitud raadiusväärtusega kuvatakse, enne kui ristküliku tegelikult joonistame. Samuti ei saa me kuju joonistamise ajal raadiuse väärtust lennunduses reguleerida ja Photoshop ei lase meil tagasi minna ja pärast selle joonistamist raadiusväärtust muuta. Kõik see tähendab, et ümardatud ristkülikute joonistamine on väga palju "katse ja eksituse" olukord.
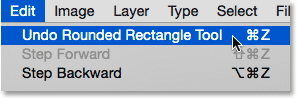
Kui joonistate ümardatud ristküliku ja otsustate, et te ei ole nurkade ümarusega rahul, siis võite vaid liikuda ekraani ülaosas menüüribal menüüsse Redigeerimine ja valida Tühista ümardatud ristküliku tööriist (või vajutage klaviatuuril Ctrl + Z (Win) / Command + Z (Mac)), mis eemaldab dokumendist ümardatud ristküliku. Seejärel sisestage suvandiribale erinev raadiusväärtus ja proovige uuesti:

Minge jaotisse Redigeerimine> Võta ümardatud ristküliku tööriist tagasi.
Samad klaviatuuri otseteed, millest teada saime tavalise ristküliku tööriista kohta, kehtivad ka ümardatud ristküliku tööriista kohta. Kuju sundimiseks täiuslikuks ruuduks (ümarate nurkadega) alustage kuju lohistamist, seejärel hoidke Shift- klahvi all. Vabastage klahv Shift alles pärast hiirenupu vabastamist.
Ümardatud ristküliku joonistamiseks selle keskpunktist, mitte nurgast, alustage kuju lohistamist, seejärel vajutage ja hoidke all Alt (Win) / Option (Mac) klahvi. Lõpuks, klahvi Shift + Alt (Win) / Shift + Option (Mac) all hoidmine sunnib kuju täiuslikuks ruuduks ja tõmbab selle keskelt välja. Vabastage klahvid alles pärast hiirenupu vabastamist.
Ellipsi tööriist
Photoshopi ellipsi tööriist võimaldab meil joonistada elliptilisi või ümmargusi kujundeid. Valin selle tööriistad paneelilt:

Ellipsi tööriista valimine.
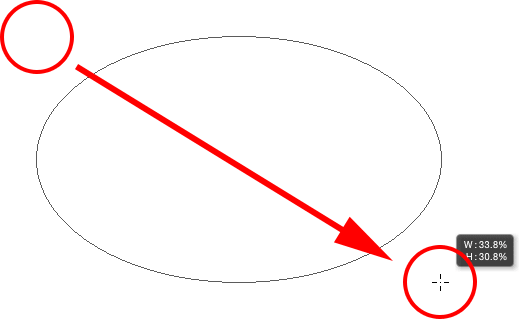
Nii nagu teistegi meie poolt vaadatud kujuriistade puhul, elliptilise kuju joonistamiseks klõpsake lähtepunkti määramiseks dokumendi sees, seejärel hoidke hiirenuppu all ja lohistage ülejäänud osa joonistamiseks diagonaalselt:

Elliptilise kuju joonistamine ellipsi tööriista abil.
Kuju vormistamiseks vabastage hiirenupp ja laske Photoshopil täita see teie valitud värviga:

Värviga täidetud kuju.
Ellipsi tööriistaga täiusliku ringi joonistamiseks alustage kuju lohistamist, seejärel hoidke Shift- klahvi all. Elliptilise kuju joonistamiseks selle keskpunktist hoidke pärast lohistamist all klahvi Alt (Win) / Option (Mac). Vajutades ja hoides all klahve Shift + Alt (Win) / Shift + Option (Mac), tõmmatakse täiuslik ring selle keskelt välja. Nagu alati, vabastage klahvid alles pärast hiirenupu vabastamist:

Ellipsi tööriistaga joonistatud ring.
Hulknurga tööriist
Polügooni tööriist on koht, kus asjad hakkavad huvitavaks muutuma . Valin selle tööriistad paneelilt:

Hulknurga tööriista valimine.
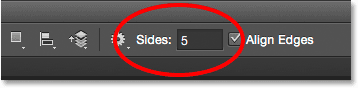
Kui Photoshopi ristkülikutööriist piirdub neljapoolsete hulknurkade joonistamisega, siis polügooni tööriist võimaldab meil joonistada polügoonseid kujundeid, millel on nii palju külgi kui meile meeldib! See laseb meil isegi tähti joonistada, nagu me hetkega näeme. Kujundi joonistamiseks polügooni tööriista abil sisestage kõigepealt vajaminevate külgede arv suvandiriba suvandile Sides . Võite sisestada suvalise arvu vahemikus 3 kuni 100. Jätan minu praeguseks vaikeväärtuseks 5:

Sisestage külgede arv, mida vajate suvandisse Küljed.
Kui olete külgede arvu sisestanud, klõpsake dokumendis ja lohistage oma kuju välja. Photoshop tõmbab hulknurkse kuju alati nende keskpunktist välja, nii et pole vaja Alt (Win) / Option (Mac) klahvi all hoida. Hoides all klahvi Shift pärast lohistamise alustamist, piiratakse nurkade arvu, millesse kuju saab tõmmata, mis võib aidata kuju paigutada vajalikul viisil:

5-küljeline kuju, mis on joonistatud polügooni tööriistaga.
Kui seadistate suvandi Sides suvandi Sides väärtuseks 3, saate hõlpsalt kolmnurka joonistada:

Polügooni tööriistaga joonistatud lihtne kolmnurk.
Ja siin on hulknurga kuju, mille küljed on seatud 12. Nagu ümardatud ristküliku tööriista raadiusuuring, ei lase Photoshop meil oma kuju joonistamisel muuta külgede arvu, nii et kui olete teinud vea, peate et liikuda ekraani ülaosas menüüsse Redigeerimine ja valida Undo Polygon Tool (Vajutage Ctrl + Z (Win) / Command + Z (Mac)), sisestage suvandi Sides jaoks mõni muu väärtus ja joonistage kuju uuesti:

Kaheteistkümne küljega polügooni kuju.
Tähtede joonistamine polügooni tööriistaga
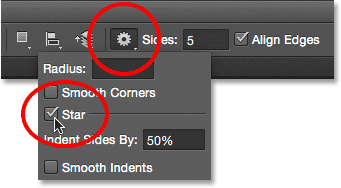
Tähtede joonistamiseks polügooni tööriista abil klõpsake suvandiribal hammasrattaikooni ja valige siis Tärn :

Klõpsates hammasrattaikoonil ja valides Tärn.
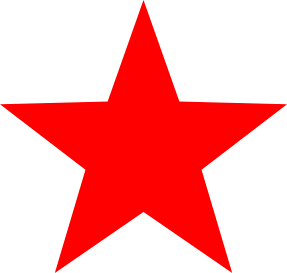
Seejärel klõpsake lihtsalt dokumendi sees ja lohistage tähekujuline kuju välja. Kui täht on valitud, kontrollib suvandiribal Sides olev külg tärnide arvu, nii et selle vaikeväärtusel 5 saame 5-täheline täht:

5-haruline täht, mis on joonistatud polügooni tööriistaga.
Kui muudate väärtuse Sides väärtuseks 8, saame 8-kohalise tähe:

Juhtige punktide arvu valikuga Küljed.
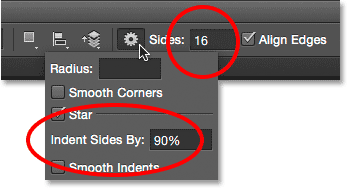
Tähekujulise kuju saame luua, suurendades suvandit Taane külje järgi, mis ületab selle vaikeväärtuse 50%. Suurendan seda 90% -ni. Tõstan ka oma Sides väärtuse 16-le:

Tähtede tekitamine väärtuse Indent Sides By suurendamise teel.
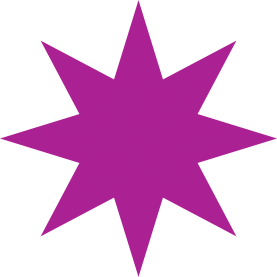
Ja siin on tulemus:

Tähepilt, mis on joonistatud polügooni tööriistaga.
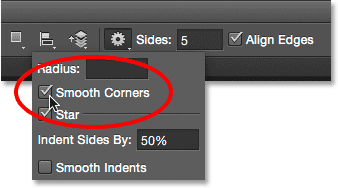
Vaikimisi on tähtede punktide otstes teravad nurgad, kuid me saame need ümardada, valides sujuvate nurkade valiku:

Siledate nurkade sisselülitamine.
Siin on tavaline 5-suuline täht, mille sujuvate nurkade suvand on lubatud:

Sujuvate nurkade võimalus annab tähtedele neile lõbusa ja sõbraliku ilme.
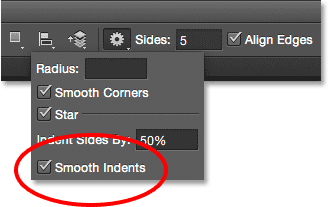
Samuti saame taandeid siluda ja ümardada, valides sujuva taande valiku:

Siledate taanete sisselülitamine.
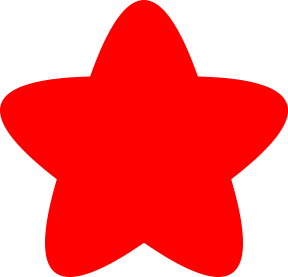
Valides nii siledad nurgad kui ka siledad taanded, saame rohkem meritähe kuju:

Sisse on lülitatud sujuvate nurkade ja siledate taanetega täht.
Ridariist
Viimane Photoshopi põhiliste geomeetriliste kujundite tööriistadest on joonriist . Valin selle tööriistad paneelilt:

Joonriista valimine.
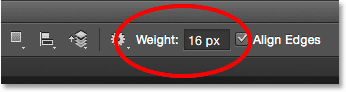
Joonriist võimaldab meil joonistada lihtsaid sirgjooni, kuid seda saab kasutada ka noolte joonistamiseks. Sirge joonistamiseks määrake esmalt joone paksus, sisestades väärtuse pikslites suvandiriba väljale Kaal . Vaikeväärtus on 1 piksel. Suurendan seda 16 pikslini:

Suvand Kaal kontrollib joone paksust või laiust.
Seejärel, nagu ka teiste kujuriistade puhul, klõpsake dokumendi sees ja lohistage oma joon välja. Horisontaalse või vertikaalse joone joonistamise hõlbustamiseks hoidke pärast lohistamist Shift-klahvi all ja vabastage siis pärast hiirenupu vabastamist Shift-klahv:

Horisontaalsete või vertikaalsete joonte joonistamiseks hoidke all Shift.
Noolte joonistamine
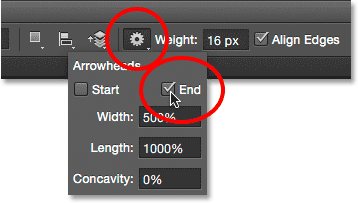
Noolte joonistamiseks klõpsake noolpeade suvandite avamiseks suvandiribal hammasrattaikooni . Valige, kas soovite, et noolepea ilmuks rea alguses, lõpus või mõlemas (kui soovite, et nool oleks suunatud joonte suunas samas suunas, valige Lõpp):

Noolepea valikute juurde pääsemiseks klõpsake hammasrattaikooni.
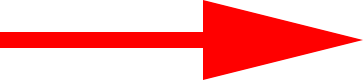
Siin on joon, mis sarnaneb varem joonistatud joonega, seekord otsaga nooleotsaga:

Joonriista abil on noolte joonistamine lihtne.
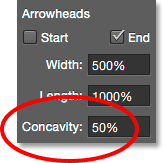
Kui nooleotsa vaikesuurus teile ei sobi, saate seda kohandada, muutes valikuid Laius ja Pikkus . Samuti saate nooleotsa nõgusamaks muuta, suurendades suvandit Nõgusus . Suurendan selle vaikeväärtuselt 0% -lt 50% -ni:

Muutke nooleotsa kuju, suurendades selle nõgusust.
Siit näeb välja noolepea. Enne kuju joonistamist muutke kindlasti joontööriista valikuid, kuna neid ei saa pärast enam reguleerida (kui peate muudatusi tegema, peate kuju tühistama ja alustama uuesti):

Noolepea, mille nõgususväärtus on 50%.
Tee kuju peitmine kuju ümber
Nagu oleme kogu selle õpetuse kohta näinud, kuvab Photoshop kuju joonistamise ajal kuju joonistamise ajal ainult kuju joonistamise abil. Kui me hiirenupu vabastame, siis Photoshop täidab selle kuju ja täidab selle värviga. Probleem on selles, et kui pärast kuju joonistamist tähelepanelikult uurite, näete, et raja piirjooned on seda ümbritsevad. Siin näeme kuju ümbritsevat õhukest musta kontuuri. See pole suur asi, kuna kontuuri ei prindita ega kuvata üheski salvestatud failivormingus, nagu JPEG.webp või PNG, kuid töötamise ajal on seda siiski tüütu vaadata.

Raja kontuur on endiselt nähtav isegi pärast kuju joonistamist.
Teekonnajoone peitmiseks Photoshop CS6-s vajutage lihtsalt klaviatuuril Enter (Win) / Return (Mac) ja see kaob:

Vajutage sisestusklahvi (Win) / Return (Mac) ja kontuur on kadunud.
Kuhu edasi minna …
Ja seal see meil on! See on oluline põhiliste geomeetriliste vektorkujude joonistamiseks Photoshop CS6-s, kasutades ristküliku tööriista, ümardatud ristküliku tööriista, ellipsi tööriista, polügooni tööriista ja joontööriista! Järgmises õpetuses õpime, kuidas lisada Photoshopi kohandatud kuju tööriista oma kujundusele ja paigutusele keerukamaid ja huvitavamaid kujundeid! Lisateavet Photoshopi kohta leiate meie jaotisest Photoshopi põhitõed!