See on meie sarja kolmas õpetus Photoshopis lihtsate korduvate mustrite loomise ja kasutamise kohta. Varasemates õpetustes hõlmasime oma korduvate mustrite loomise põhitõdesid, kujundades kõigepealt ühe paani, salvestades paani mustrina ja seejärel kasutades mustrit terve kihi täitmiseks. Järgmisena õppisime, kuidas lisada mustritele värvi ühevärvilise ja gradiendi täitekihtidega.
Selles õpetuses vaatleme, kuidas saaksime palju kasutada juba õpitud, et luua lõbusaid ja huvitavaid korduvaid mustreid Photoshopi kohandatud kujunditest !
1. samm: looge uus dokument
Nagu selle sarja alguses tagasi õppisime, on esimene asi, mida peame tegema, ühe kujunduse kujundamine, millest saab meie korduv muster. Selleks vajame uut tühja dokumenti, nii et minge ekraani ülaosas menüüribal menüüsse Fail ja valige Uus :
 Valige Fail> Uus.
Valige Fail> Uus.
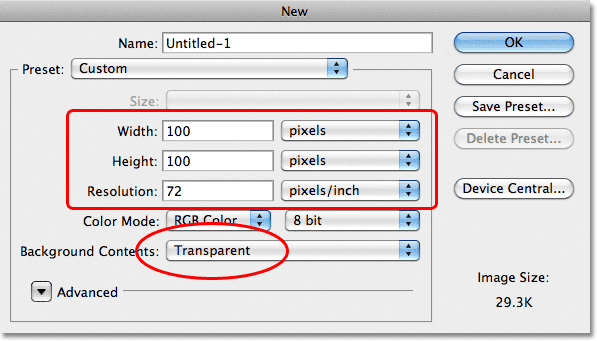
See avab Photoshopi dialoogiboksi Uus dokument. Siin loodava dokumendi suuruseks saab mustri järgi korduva paani suurus. Kuna sama palju ruumi täitmiseks tuleb väiksematel plaatidel korrata rohkem kui suuremaid, on plaatide suurusel mustri üldilmele suur mõju. Kui soovite hiljem oma disainilahenduste jaoks erinevaid plaadisuurusi katsetada, sisestage selle õpetuse jaoks 100 pikslit nii dokumendi laiuse kui ka kõrguse jaoks ja veenduge, et tausta sisu seadeks oleks Läbipaistev . Võite lahutusvõime väärtuseks jätta vaikimisi 72 pikslit tolli kohta :
 Dialoogiboks Uus dokument.
Dialoogiboks Uus dokument.
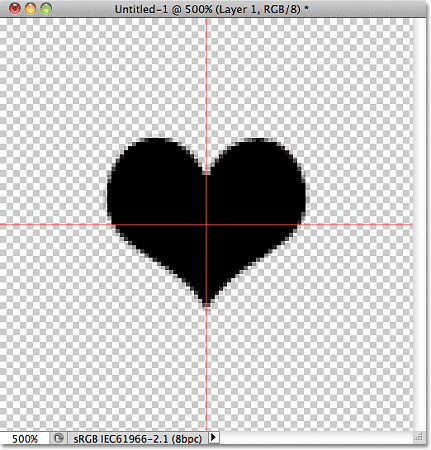
Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK. Uus tühi dokument ilmub teie ekraanile. Ainult 100 piksli x 100 piksli korral võib dokument olla töötamiseks pisut väike, nii et suurendan seda, hoides all minu klahvi Ctrl (Win) / Command (Mac) ja tühikut, mis lülitab meid ajutiselt Photoshopi suumi tööriist (näete, et hiirekursor muutub suurendusklaasiks) ja klõpsate paar korda dokumendiaknas. Olen siin suuminud 500% -ni:
 Kabetabeli muster on Photoshopi viis meile öelda, et dokumendi taust on läbipaistev.
Kabetabeli muster on Photoshopi viis meile öelda, et dokumendi taust on läbipaistev.
2. samm: lisage juhendid dokumendi keskele
Järgmisena peame leidma oma dokumendi täpse kese ja saame seda teha Photoshopi juhendite abil . Kui rääkisime korduvate mustrite loomise põhitõdedest, õppisime, kuidas käsku Uus juhend kasutades saab juhendeid lisada. Seekord lisame juhendid, kasutades Photoshopi joonlaudu . Mõlemal juhul juhendite lisamine on hea, nii et kasutage julgelt ükskõik kumba meetodit. Selle õpetuse jaoks minge aga ekraani ülaosas menüüsse Vaade ja valige Reeglid :
 Valige Vaade> Lineaarid.
Valige Vaade> Lineaarid.
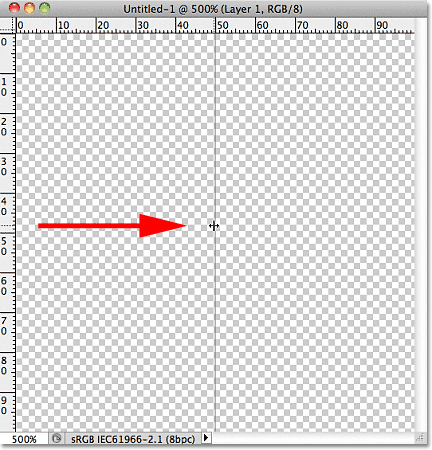
Näete, et Photoshopi joonlauad kuvatakse dokumendi ülaservas ja vasakus servas. Klõpsake vasakul joonlaual ükskõik kus ja hoidke hiirenuppu all ja lohistage vertikaalne juhend dokumendi keskele välja. Kui jõuate keskele piisavalt lähedale, klõpsavad juhikud oma kohale. Juhendi paigutamiseks vabastage hiirenupp:
 Klõpsake vasakus joonlaua sees ja lohistage juhik dokumendi vertikaalsesse keskpunkti.
Klõpsake vasakus joonlaua sees ja lohistage juhik dokumendi vertikaalsesse keskpunkti.
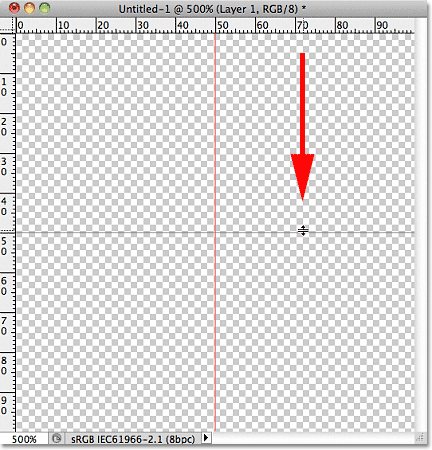
Järgmisena klõpsake üleval joonlaual kuskil ja lohistage uuesti hiirenuppu all hoides horisontaalne juhend dokumendi keskele allapoole. Kui olete keskuse jaoks piisavalt lähedal, libiseb juhend oma kohale. Teise juhendi paigutamiseks vabastage hiirenupp:
 Klõpsake ülemisel joonlaual ja lohistage juhik dokumendi horisontaalsesse keskele.
Klõpsake ülemisel joonlaual ja lohistage juhik dokumendi horisontaalsesse keskele.
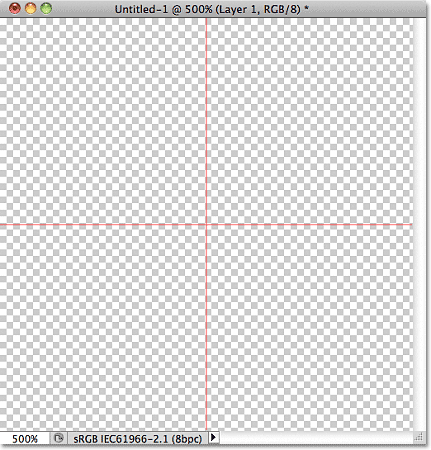
Kui mõlemad juhendid on lisatud, saate joonlauad välja lülitada, minnes tagasi menüüsse Vaade ja valides uuesti Ruleerid . Või võite kasutada käepärast kiirklahvi Ctrl + R (Win) / Command + R (Mac), et vajadusel joonlaudu kiiresti sisse ja välja lülitada. Mõlema juhendi ristumiskoht on dokumendi täpne kese. Minu ekraanipildil on juhendid punased. Kui olete jälginud sarja esimesest juhendajast, siis teate, et see on sellepärast, et muutsin Photoshopi eelistustes juhendite värvi, lihtsalt selleks, et neid ekraanipiltidel paremini näha oleks. Juhendi vaikevärv on tsüaan, mis on värv, kuhu teie juhendid ilmuvad, kui te pole seda eelistuste osas muutnud:
 Ärge muretsege, kui teie juhendid on erinevat värvi, näiteks sinist. Värv pole oluline.
Ärge muretsege, kui teie juhendid on erinevat värvi, näiteks sinist. Värv pole oluline.
3. samm: valige kohandatud kuju tööriist
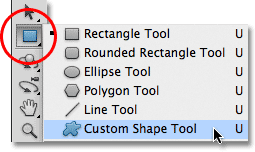
Valige paneelil Tööriistad kohandatud kuju tööriist . Vaikimisi on see peidus ristküliku tööriista taga, nii et klõpsake ristküliku tööriistal ja hoidke hiirenuppu sekundis või kaks all, kuni ilmub väljaulatuv menüü, seejärel valige loendi allosast kohandatud kuju tööriist:
 Klõpsake ja hoidke all ristküliku tööriista, seejärel valige menüüst kohandatud kuju tööriist.
Klõpsake ja hoidke all ristküliku tööriista, seejärel valige menüüst kohandatud kuju tööriist.
4. samm: valige suvand „Täida pikslid”
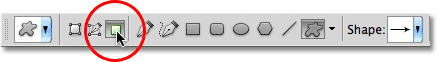
Photoshop annab meile kolm erinevat viisi, kuidas selle kujuvahendeid kasutada. Me ei hakka siin nende kohta üksikasjadesse laskuma, kuid üldiselt saame neid kasutada vektorkujude, radade või pikslipõhiste kujundite joonistamiseks. Photoshop lubab meil oma kujunduse mustrina salvestada ainult siis, kui see tehti pikslitega, nii et esmalt peame Photoshopile ütlema, et soovime, et kujundid, mida me joonistame, täidetaks pikslitega ja teeme seda ka suvandites Valikud Riba ekraani ülaservas. Valikute riba vasakpoolses servas on kolmest ikoonist koosnev seeria. Iga ikoon valib ühe kolmest kujunditüübist, mida saame joonistada. Klõpsake kolmandal ikoonil (paremal üks), et valida suvand Täitke pikslid :
 Valige suvand Täitke pikslid, klõpsates selle ikoonil suvandiribal.
Valige suvand Täitke pikslid, klõpsates selle ikoonil suvandiribal.
5. samm: valige kohandatud kuju
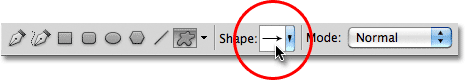
Nüüd, kui oleme öelnud Photoshopile, et joonistame pikselipõhiseid kujundeid, peame valima kuju, mida tahame joonistada. Klõpsake kuju eelvaate pisipildil suvandiribal:
 Klõpsake kuju eelvaate pisipiltil.
Klõpsake kuju eelvaate pisipiltil.
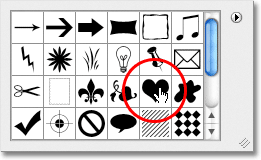
See avab kujundivalija, kus kuvatakse kõigi nende kujundite väikesed pisipildid, mille vahel meil praegu valida on. Kuju valimiseks klõpsake lihtsalt selle pisipiltil. Südame kuju valin sellel klõpsates. Kui olete kuju valinud, vajutage kuju valija sulgemiseks nuppu Enter (Win) / Return (Mac):
 Selle valimiseks klõpsake südamekuju pisipildil.
Selle valimiseks klõpsake südamekuju pisipildil.
6. samm: joonistage kuju dokumendi keskele
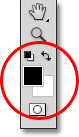
Peame oma kuju joonistama dokumendi keskele, mistõttu lisasime juhendid, et meie jaoks keskus leida. Soovime, et meie kuju oleks praegu must, nii et vajutage klaviatuuril täht D, et vajadusel Photoshopi esiplaan ja taustvärvid lähtestada kiiresti nende vaikesätetele, mis muudab esiplaani värvi mustaks. Praeguseid esiplaani ja taustavärve näete, kui vaatate nende pisipilte tööriistapaneeli allosas:
 Esiplaan (vasakul ülaosas) ja taust (all paremal) on üleval tööriistapaneelil.
Esiplaan (vasakul ülaosas) ja taust (all paremal) on üleval tööriistapaneelil.
Kui esiplaani värv on seatud mustaks, asetage hiirekursor otse dokumendi keskele nii, et kursori sihtmärgi joon paikneb vertikaalsete ja horisontaalsete juhikutega, seejärel klõpsake nuppu ja hoidke hiirenuppu all ning tõmmake kuju välja. Pärast lohistamise alustamist hoidke all klahve Shift + Alt (Win) / Shift + Option (Mac) ja hoidke neid all, kui jätkate kuju väljatõmbamist. Shift-klahvi all hoidmisel säilitatakse kuju algne kuvasuhe, nii et te ei muuda seda lõpuks pikemaks ja õhemaks ega lühemaks ja laiemaks, kui peaks olema, samas kui klahv Alt (Win) / Option (Mac) ütleb Photoshopile, et tõmmake kuju keskelt välja. Kui olete valmis, peaks teie dokument välja nägema sarnane (minu dokument on suumitud 500% -ni, mistõttu kuju servad tunduvad ummistunud):
 Lohistage kuju dokumendi keskelt välja.
Lohistage kuju dokumendi keskelt välja.
7. samm: lülitage juhendid välja
Nüüd, kui oleme oma kuju joonistanud, pole juhendeid enam vaja ja nad alles hakkavad teele, nii et lülitame need välja. Minge ekraani ülaosas menüüsse Vaade, valige Kuva ja valige siis Juhendid . Näete sõna Guides vasakul linnukest, mis ütleb meile, et nad on praegu sisse lülitatud. Nende valimine nende sisselülitamise ajal lülitab nad välja:
 Juhendite väljalülitamiseks valige Vaade> Kuva> Juhised.
Juhendite väljalülitamiseks valige Vaade> Kuva> Juhised.
8. samm: kopeerige kiht
Teeme oma kujunduse pisut huvitavamaks, enne kui selle mustrina salvestame. Kihi koopia tegemiseks minge ekraani ülaosas menüüsse Kihi, valides Uus, seejärel valides Kihi kopeerimise kaudu :
 Valige Kihi> Uus> Kiht kopeerimise kaudu.
Valige Kihi> Uus> Kiht kopeerimise kaudu.
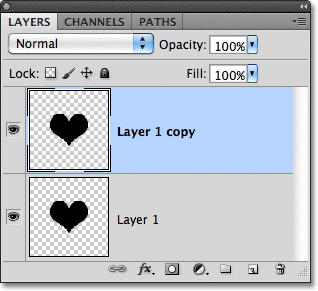
Kihi kiireks kopeerimiseks võiksite kasutada ka kiirklahve Ctrl + J (Win) / Command + J (Mac). Mõlemal juhul kästakse Photoshopil teha 1. kihist koopia, mida ta loominguliselt nimetab 1. kihi koopiaks, ja asetada see kihi paneeli originaali kohale:
 Kihi koopia ilmub originaali kohale.
Kihi koopia ilmub originaali kohale.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed - keskel)
9. samm: rakendage nihkefiltrit
Nii nagu korduvate mustrite loomise põhitõdede õppimisel, kasutame ka meie paanile pisut suurema huvi lisamiseks Photoshopi filtrit Offset. Minge ekraani ülaservas olevasse menüüsse Filtter, valige Muu ja valige siis Nihutamine :
 Valige Filter> Muu> Nihe.
Valige Filter> Muu> Nihe.
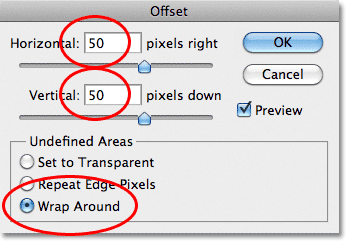
See avab dialoogiboksi Nihke filter. Tahame sisestada poole oma dokumendi laiusest horisontaalse väärtuse lahtrisse ja poole dokumendi kõrgusest kasti Vertikaalne . Kuna meie dokumendi suurus on 100 pikslit x 100 pikslit, määrake horisontaalse ja vertikaalse suvandi väärtuseks 50 pikslit. Seejärel veenduge, et dialoogiboksi allosas oleks valitud suvand Wrap Around :
 Filtri nihke dialoogiboks.
Filtri nihke dialoogiboks.
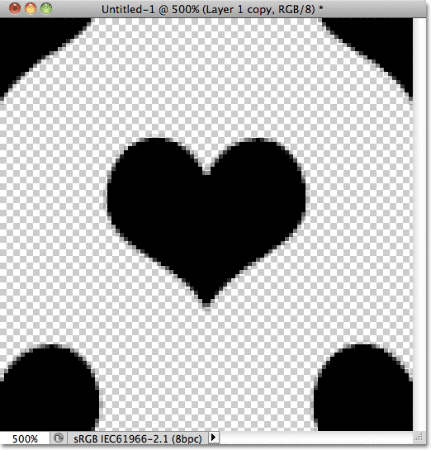
Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK. Nihkefilter on südamekuju koopia sisuliselt jaganud neljaks võrdseks osaks ja paigutanud need dokumendi igasse nurka. See võib praegu tunduda kummaline, kuid mitte siis, kui näeme, et muster kordub natuke hiljem. Südame kuju dokumendi keskel on algne kuju, mille me 6. sammus tagasi lisasime:
 Dokument pärast filtri Offset rakendamist südamekuju koopiale.
Dokument pärast filtri Offset rakendamist südamekuju koopiale.
10. samm. Salvestage kujundus mustrina
Kui meie plaatide kujundus on valmis, oleme valmis selle mustrina salvestama. Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Määratle muster :
 Minge jaotisse Redigeerimine> Määratle muster.
Minge jaotisse Redigeerimine> Määratle muster.
Photoshop avab hüpiknupu mustri nime dialoogiboksi, et saaksime uuele mustrile nime anda. Hea tava on lisada nimesse oma plaatide suurus juhul, kui kavandate mitu sarnast plaati, kõik erineva suurusega. Ma nimetan oma mustri "Hearts 100x100", kuna plaadi mõõtmed on 100 px x 100 px. Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK. Muster on nüüd salvestatud ja kasutamiseks valmis:
 Abiks võib olla plaadi mõõtmete lisamine nime osana.
Abiks võib olla plaadi mõõtmete lisamine nime osana.
11. samm: looge uus dokument
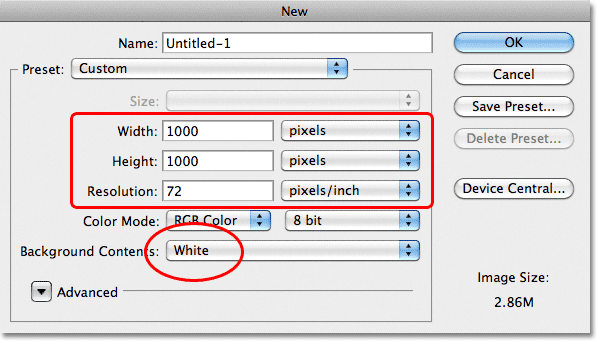
Loome uue dokumendi, mis täidetakse meie äsja loodud mustriga. Nagu tegime 1. sammus, minge üles menüüsse Fail ja valige Uus . Seekord, kui ilmub dialoogiboks Uus dokument, sisestage dokumendi laiuse ja kõrguse jaoks 1000 pikslit ja muutke tausta sisu valgeks . Jätke eraldusvõime väärtus väärtuseks 72 pikslit tolli kohta . Dialoogiboksi sulgemiseks klõpsake nuppu OK. Uus valgega täidetud dokument ilmub teie ekraanile:
 Uue dokumendi loomine.
Uue dokumendi loomine.
12. samm: lisage uus tühi kiht
Selle asemel, et taustkiht oma mustriga täita, mis hiljem piirab, mida me sellega teha saame, lisame mustri oma kihile. Klõpsake paneeli Kihid allosas ikooni Uus kiht :
 Klõpsake ikooni Uus kiht.
Klõpsake ikooni Uus kiht.
Photoshop lisab taustakihi kohale uue tühja kihi nimega 1. kiht:
 Photoshop paigutab uue kihi taustkihi kohale.
Photoshop paigutab uue kihi taustkihi kohale.
13. samm: valige tööriist Paint Bucket
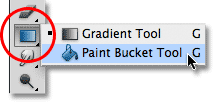
Selle sarja eelmistes õpetuses õppisime, kuidas Photoshopi käsku Täida saame kihi mustriga täita. Seekord vaatame, kuidas saaksime sama teha, kasutades tööriista Paint Bucket Tool, mis võimaldab meil ka kihi või valiku värvi või mustriga täita. Tööriista Paint Bucket leiate paneelilt Tööriistad. Vaikimisi on see peidus Gradient Tool'i taga, nii et klõpsake Gradient Toolil ja hoidke hiirenuppu all, kuni ilmub väljamenüü, siis valige loendist Paint Bucket Tool:
 Klõpsake ja hoidke nuppu Gradient Tool, seejärel valige loendist Paint Bucket Tool.
Klõpsake ja hoidke nuppu Gradient Tool, seejärel valige loendist Paint Bucket Tool.
14. samm: muutke allikas mustriks
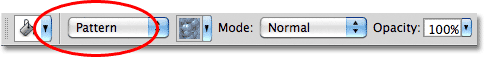
Kui valitud on Paint Bucket Tool, minge üles suvandiribale ja seadke Paint Bucket'i allikaks muster (vaikimisi on see seatud esiplaanile):
 Muutke allikas esiplaanilt mustriks.
Muutke allikas esiplaanilt mustriks.
15. samm: valige muster
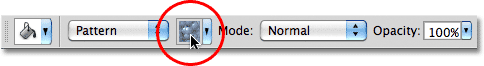
Kui muster on valitud, klõpsake mustri eelvaate pisipildil suvandiribal:
 Klõpsake eelvaate pisipilti suvandiriba suvandi Allikas paremal.
Klõpsake eelvaate pisipilti suvandiriba suvandi Allikas paremal.
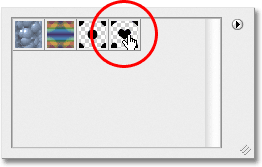
See avab Photoshopi mustrivalija, kus saame valida mustri, mida soovime kasutada. Äsja loodud muster jääb loendis viimaseks. Selle valimiseks klõpsake selle pisipiltil . Kui olete mustri valinud, vajutage mustrivõtja sulgemiseks Enter (Win) / Return (Mac):
 Valige südamete muster, klõpsates selle pisipildil.
Valige südamete muster, klõpsates selle pisipildil.
16. samm: mustri lisamiseks klõpsake dokumendi sees
Veenduge, et kihtpaneelil oleks valitud kiht 1 (valitud kihid on siniselt esile tõstetud), seejärel klõpsake suvandiribal valitud mustriga lihtsalt dokumendi sees asuvat kohta Paint Bucket Tool-iga, mis täidab dokumendi kohe mustriga . Plaat kordub kogu ruumi täitmiseks nii mitu korda, kui vaja:
 Kui klõpsate kõikjal dokumendi sees, täidetakse kiht 1 mustriga.
Kui klõpsate kõikjal dokumendi sees, täidetakse kiht 1 mustriga.
Praegu on meie muster mustvalge, kuid saame selle hõlpsasti värvida. Kõik mustrite värvimiseks vajalikud toimingud leiate meie eelmistest korduvatest mustritest - Värvide ja gradientide lisamine - nii et ma ei viitsi siin kõike korrata, kuid siin on kiire näide, kuidas sama muster võib välja näha nii valge tausta kui ka värvi värvimisel. muster ise:
 Sama muster ka pärast värvi lisamist.
Sama muster ka pärast värvi lisamist.
Kihtide paneelil näeme, et olen värve lisanud ainult kahe täisvärvi täitekihi abil - ühe tausta ja teise mustri jaoks. Jälle leiate kõik eelmises õpetuses vajalikud toimingud:
 Värvid lisati lausvärvi täitekihtidega.
Värvid lisati lausvärvi täitekihtidega.
Täiendavate kohandatud kujundite laadimine
Tagasi etapis 5, kui valisime kujundajast kohandatud kuju, võisite märgata, et vaikimisi ei anna Photoshop meile palju kujundeid. Kui te ei lootnud oma kujundusele lisada korduvaid nooli, säästupirne või ümbrikke, võisite valikus olla pisut pettunud. Õnneks on palju muid kujundeid, mille hulgast me valida saame. Peame nad lihtsalt endasse laadima. Siit saate teada, kuidas.
Kui Shape Picker on avatud, klõpsake paremas ülanurgas olevat väikest nooleikooni :
 Klõpsake nooleikoonil.
Klõpsake nooleikoonil.
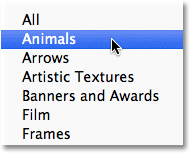
See avab menüü, kus on mitmesugused valikud, sealhulgas loetelu täiendavatest kujukomplektidest, mille hulgast saame valida. Ma ei lähe neist kõigist läbi, kuna saate nendega iseseisvalt katsetada, kuid näitena valin loomade kuju komplekti:
 Valige loendist mõni täiendav kohandatud kuju komplekt.
Valige loendist mõni täiendav kohandatud kuju komplekt.
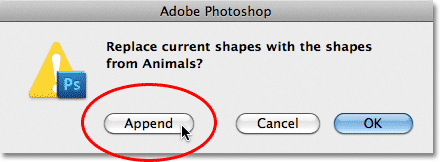
Photoshop küsib, kas soovite asendada praegused kujundid uutega või soovite säilitada praegused kujundid ja lisada uued loendi lõppu. Valige Lisa :
 Klõpsake nuppu Lisa.
Klõpsake nuppu Lisa.
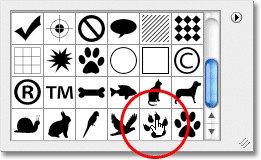
Tagasi kujundivalimisse kerige läbi pisipiltide, et leida uued kujundid, mis on lisatud pärast algkujusid. Valige mõni äsja lisatud kujund, klõpsates selle pisipildil. Valin koeraprindi kuju:
 Koeratrüki kuju valimine.
Koeratrüki kuju valimine.
Ja siin on näide sellest, kuidas korduv muster näeks välja koera prindikujul, kasutades samme, mida selles õpetuses käsitleme. Sel juhul lõin oma klotsi jaoks pisut suurema 150 piksli x 150 piksli suuruse dokumendi (vt 1. toiming) ja dialoogiboksis Nihke filter (samm 8) määrasin horisontaalse ja vertikaalse suvandi väärtuseks 75 pikslit (pool laiust) ja dokumendi kõrgus). Taas on mustrile lisatud värvi, kasutades taustavärvi lausvärvi ja mustri enda jaoks järgmist:
 Veel üks näide korduvast mustrist, mis on loodud Photoshopi kohandatud kujunditega.
Veel üks näide korduvast mustrist, mis on loodud Photoshopi kohandatud kujunditega.
Kui ükski kohandatud kujunditest Photoshop ei vasta teie disaini vajadustele, saate hõlpsalt oma kohandatud kujundeid luua! Vaadake kindlasti kõiki üksikasju meie kohandatud kujundite loomine Photoshopi juhendamisel !