Selles Photoshop Effectsi õpetuses õpime, kuidas hõlpsalt fotole vikerkaart ja isegi kahekordset vikerkaart lisada! Nagu näeme, tarnib Photoshop meile kasutamiseks valmis vikerkaaregradiendi. Saame teada, kust seda leida ja kuidas seda laadida. Samuti õpime, kuidas libiseda värviridade järjekorda gradiendis, mida peame tegema realistlikuma kahekordse vikerkaarefekti loomiseks.
Muidugi, nagu enamiku fotoefektide puhul, aitab see ka siis, kui alustad õiget tüüpi piltidega. Sel juhul on väljas alustamiseks tehtud foto hea koht alustamiseks. Kui see juhtub olema pärast vihma tormi tehtud maastikupilt, siis veel parem! Kasutan kogu selle õpetuse korral Photoshop CS5, kuid kõik värskemad versioonid toimivad.
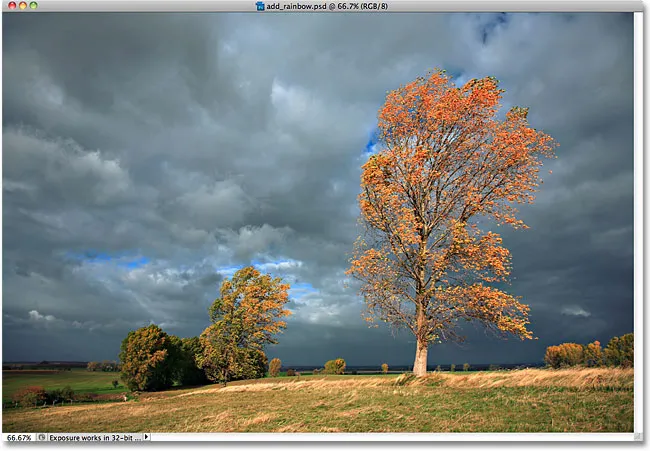
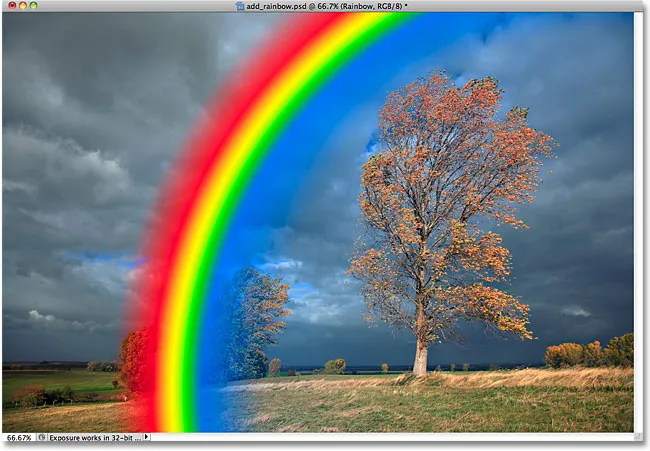
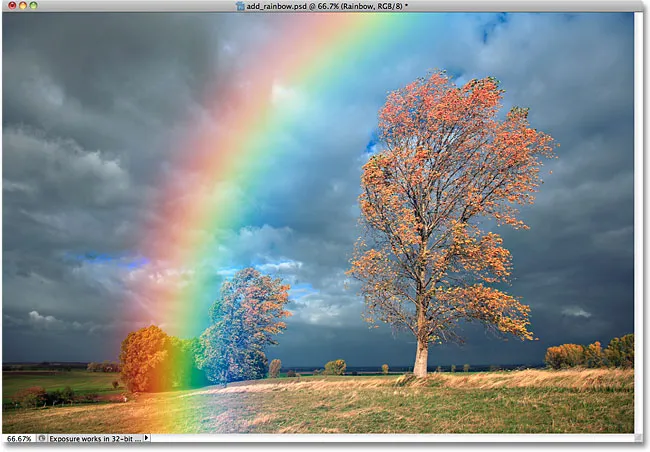
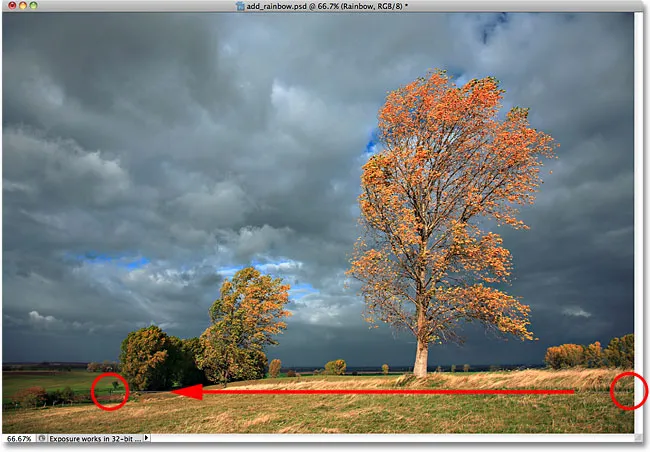
Siin on foto, millest ma alustan:

Algne pilt.
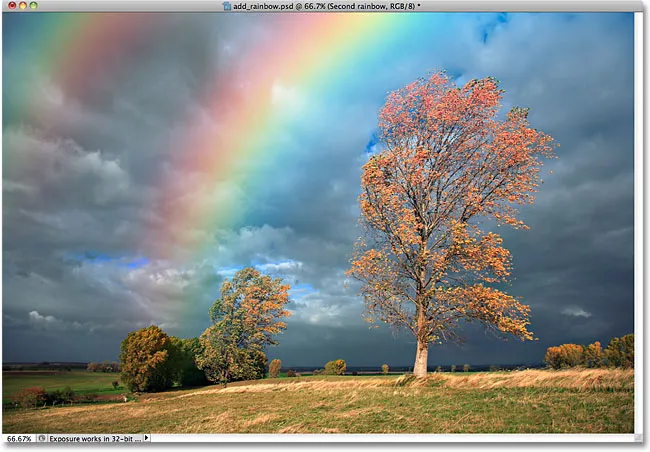
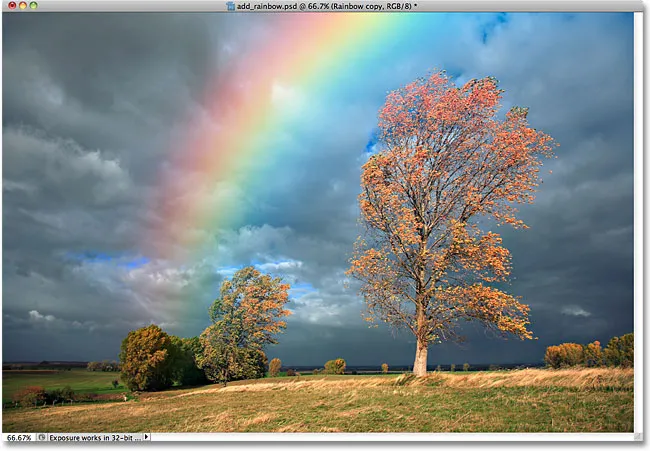
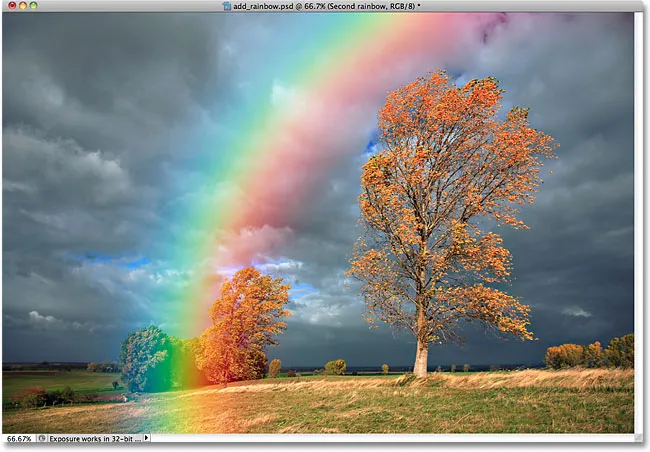
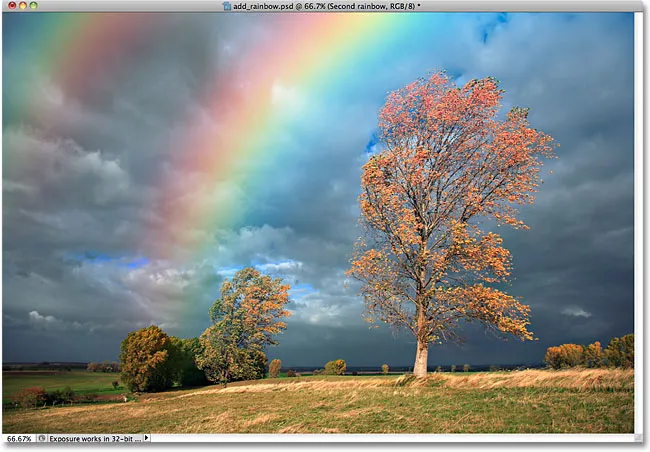
Pilt näeb välja pärast kahekordse vikerkaare lisamist järgmist:

Viimane vikerkaarefekt.
Kuidas fotole vikerkaart lisada
1. samm: lisage uus tühi kiht
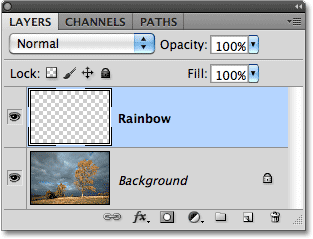
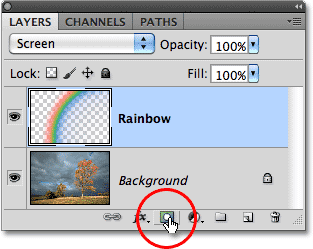
Kui vaatame Photoshopis äsja avatud pilti, kui vaatame kihtide paneeli, näeme, et meil on praegu üks kiht, taustkiht, mis sisaldab meie pilti:

Foto asub paneelil Kihid taustkihis.
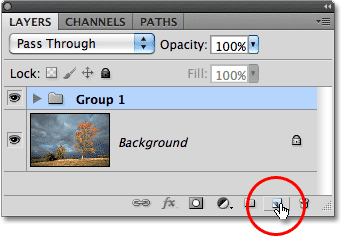
Esimene asi, mida peame tegema, on taustakihi kohale lisada uus tühi kiht. Selleks klõpsake paneeli Kihid allosas ikooni Uus kiht :

Klõpsake ikooni Uus kiht.
Photoshop lisab taustakihi kohale uue tühja kihi nimega 1. kiht. Topeltklõpsake otse kihi nimel ja muutke see väärtuseks "Vikerkaar", kuna me lisame sellele kihile oma esialgse vikerkaare. Kui olete nime muutmisega nõus, vajutage sisestusklahvi (Win) / Return (Mac):

Pange uus kiht ümber "Vikerkaar".
2. samm: valige vikerkaaregradient
Nagu ma mainisin, tarnib Photoshop meie jaoks valmis vikerkaare gradienti. See pole üks gradientidest, mille Photoshop meile vaikimisi kättesaadavaks teeb, kuid kõik, mida peame tegema, on selle käsitsi laadimine. Selleks valige paneelil Tööriistad Gradient Tool :

Valige Gradient Tool.
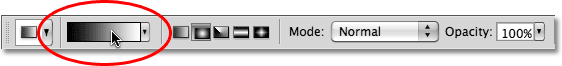
Seejärel, kui gradient tööriist on valitud, klõpsake ekraani ülaosas oleval suvandiribal gradientvalijal :

Klõpsake suvandiribal Gradient Picker.
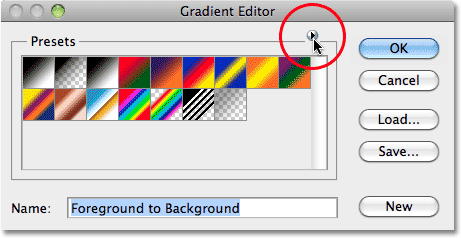
See avab Photoshopi gradiendiredaktori, mis näitab meile väikeseid pisipilte gradientidest, mille hulgast me saame valida. Vaikimisi pole vikerkaare gradient üks neist, nii et laadime selle sisse. Klõpsake Gradient Editori paremas ülanurgas paremale suunatud noolt :

Klõpsake väikest noolt.
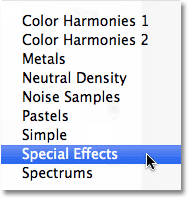
Ilmub täiendavate gradientkomplektide loend. Üks, mida me tahame, on eriefektid . Valige see loendist:

Valige gradiendid "Eriefektid".
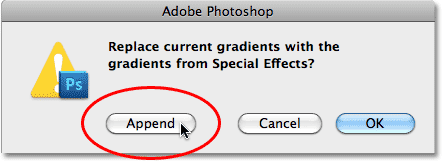
Photoshop küsib teilt, kas soovite asendada algsed kalded eriefektide gradientidega või lisada need lihtsalt loendi lõppu. Klõpsake nuppu Lisa, nii et teil on endiselt algsed kalded saadaval ja nende alla lisatakse uued eriefektid.

Uute "Spetsiaalsete efektide" kalde lisamiseks algsete gradientidega klõpsake "Lisa".
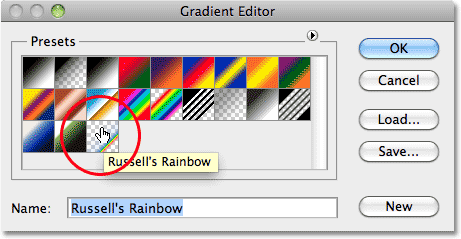
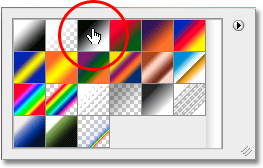
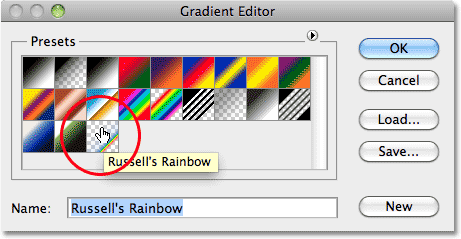
Uute eriefektide gradientide lisamisega on meie jaoks viimane - Russelli vikerkaar - viimane. Kui teil on eelistustes lubatud Photoshopi tööriista näpunäited (need on vaikimisi sisse lülitatud), näete nime "Russelli vikerkaar", kui viite hiire kursori pisipildi kohale. Gradiendi valimiseks klõpsake pisipiltil, seejärel klõpsake Gradient Editorist väljumiseks nuppu OK:

Gradiendi valimiseks klõpsake pisipiltil "Russelli vikerkaar".
3. samm: valige suvandiribalt "Radiaalgradient"
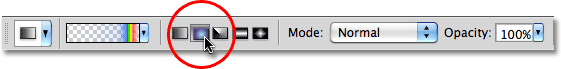
Selleks, et vikerkaare gradient näeks selle joonistamisel kaarena, minge tagasi ekraani ülaosas asuvale suvandiribale ja klõpsake Radial Gradient suvandit:

Valige suvandiribalt Radial.
4. samm: lohistage vikerkaar välja gradiendi tööriistaga
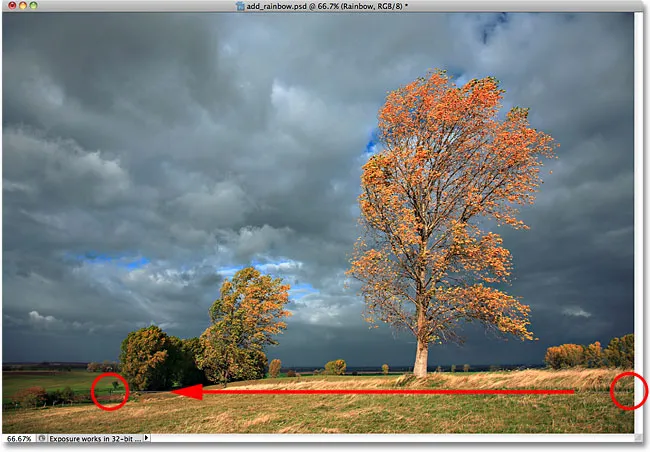
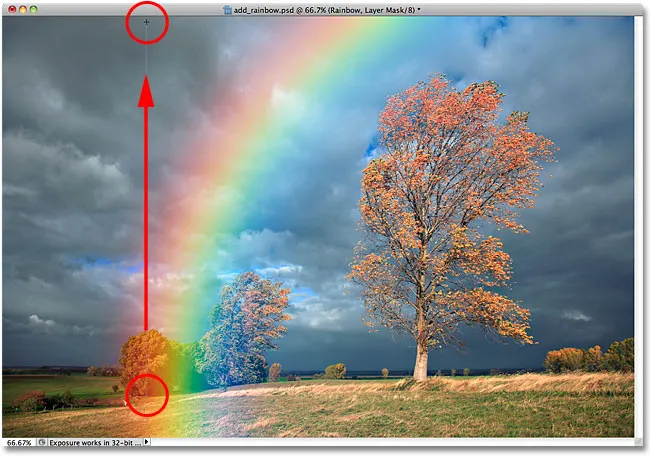
Kujutisele vikerkaarevärvide lisamiseks peame vaid gradiendi välja lohistama. Ma tahan, et mu vikerkaar näeks justkui puudutaks maad minu fotol vasakul asuva puugrupi taga ja kaarduks siis paremal asuva suurema puu kohal. Selleks asetan hiire peaaegu foto servas paremas alanurgas, horisontaalselt vasakul asuvate puude põhjaga. Klõpsan sellel kohal, et määrata oma gradiendi alguspunkt, ja hiirenuppu ikka all hoides lohistan kogu kujutise täielikult punkti, mis asub otse puude vasakul. Shift- klahvi all hoides lohistades piirab suunda, millesse ma saan lohistada, muutes horisontaalselt lohistamise lihtsaks:

Radiaalse radiaalgradiendi lohistamine pildil paremalt vasakule.
Hiirenupu vabastamisel joonistab Photoshop vikerkaare gradiendi. See ei tundu veel kohutavalt realistlik, kuid see on algus:

Photoshop joonistab hiirenuppu vabastades gradiendi.
5. samm: muutke vikerkaare segurežiim ekraaniks
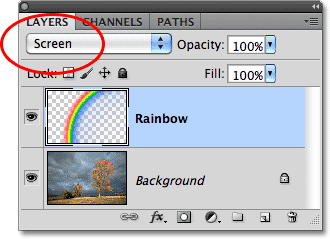
Liikuge paneeli Kihid vasakus ülanurgas olevate segurežiimi suvandite juurde (see on rippmenüü vaikimisi seadeks "Tavaline") ja muutke vikerkaare kihi segamise režiimiks Ekraan :

Muutke vikerkaare kihi segamise režiimiks Ekraan.
Vikerkaare värvid segunevad nüüd paremini nende taga oleva fotoga:

Vikerkaar pärast segurežiimi muutmist ekraaniks.
6. samm: rakendage Gaussi hägususe filter
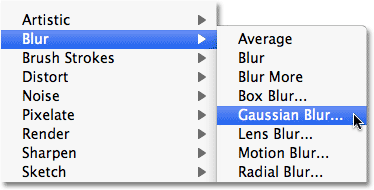
Hägustagem vikerkaare värvid koos, nii et see näeks realistlikum. Minge ekraani ülaosas menüüribal menüüsse Filter, valige Blur, seejärel valige Gaussian Blur :

Minge filtrisse> Hägusus> Gaussi hägusus.
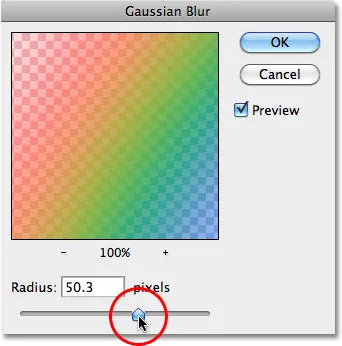
See avab Photoshopi dialoogiboksi Gaussian Blur. Lohistage dialoogiboksi allosas olevat raadiuse liugurit paremale, et suurendada vikerkaarele rakendatavat hägustumist, hoides liuguri lohistamisel pilti silma peal, et näeksite toimuva eelvaadet. Jätkake liuguri paremale lohistamist, kuni värvide vahelised muutused tunduvad pehmemad ja loomulikumad. Raadiuse tegelik väärtus, mille lõpuks valite, sõltub palju teie pildi suurusest ja eraldusvõimest. Minu jaoks töötab umbes 50 piksli väärtus hästi. Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK:

Värvisiirete vikerkaare pehmendamiseks lohistage raadiuse liugurit.
Minu pilt on pärast Gaussi hägususe filtri rakendamist järgmine:

Pärast Gaussi hägususe filtri rakendamist näeb vikerkaar realistlikum välja.
7. samm: lisage kihtmask
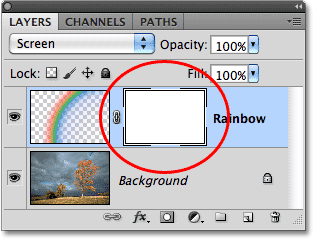
Klõpsake kihtide paneeli allosas ikooni Kihimask:

Klõpsake ikooni Layer Mask.
Dokumendi aknas ei juhtu veel midagi, kuid Photoshop lisab kihi maski pisipildi vikerkaare kihi peamise eelvaate pisipildi paremale. Kui vaatate tähelepanelikult, näete kihimaski pisipildi ümber valget esiletõstetud kasti. See ütleb meile, et valitud on mask, mitte kiht ise:

Kihtmaski pisipilt ütleb meile, et mask on lisatud.
8. samm: valige mustvalge gradient
Kui Gradient Tool on endiselt valitud, paremklõpsake dokumendi aknas mis tahes kohas hiire parema nupuga (Win) / Control klõpsuga (Mac), et kiiresti juurde pääseda gradient-eelseadete pisipiltidele - samadele, mida nägime hetk tagasi dialoogiboksis Gradient Editor. Valige gradiendiks must kuni valge, klõpsates selle pisipildil (vasakult kolmas, ülemine rida). Kui olete lõpetanud gradiendiloendi sulgemise, vajutage sisestusklahvi (Win) / Return (Mac):

Selle valimiseks klõpsake musta kuni valge gradiendi pisipildil.
9. samm: valige suvandiribalt "Lineaarne gradient"
Minge tagasi valikute ribale ja klõpsake seekord suvandil Lineaarne gradient :

Klõpsake gradiendiikooni "Lineaarne".
10. samm: lohistage kihtmaski mustvalgele gradiendile
Päris vikerkaar näib tavaliselt heledam, kui taevasse jõuab, nii et me anname oma Photoshopped vikerkaarele sama efekti, lohistades mustvalge gradiendi vikerkaare alusest (punktist, kus vikerkaar ja maapind peaks vastama) pildi tippu. Selleks, kui minu gradient tööriist on valitud, klõpsan hiirega vasakul asuvate puude põhjas. Seejärel hoides hiirenuppu endiselt all, hoian all ka oma Shift- klahvi ja lohistan otse pildi ülaossa. Hoides all Shift, on vertikaalsuunas lohistamine lihtne:

Lohistage mustvalge gradient vikerkaare põhjas pildi ülaossa.
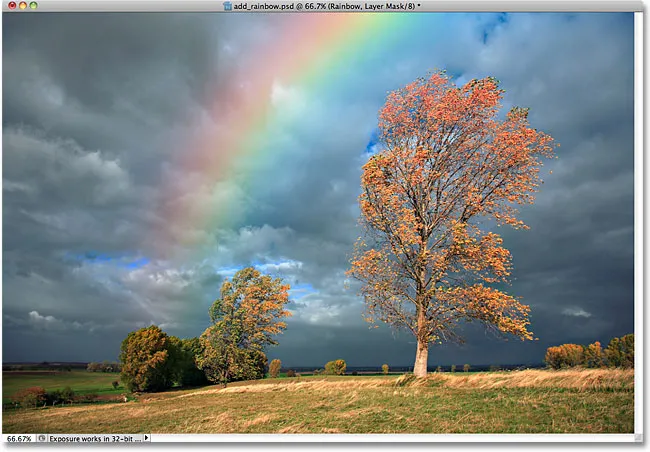
Kui ma hiirenupu vabastan, joonistab Photoshop mustvalge gradiendi. Kuna gradient joonistati kihimaskile, mitte kihile endale, siis me tegelikku gradienti pildil ei näe. Selle asemel näib, et vikerkaar algab vasakul asuvate puude põhja lähedal ja muutub taeva poole kõrgemale jõudes heledamaks:

Tänu kihtmaskile ei ulatu vikerkaar enam täielikult foto põhjani.
11. samm: kopeerige vikerkaare kiht, et suurendada selle heledust
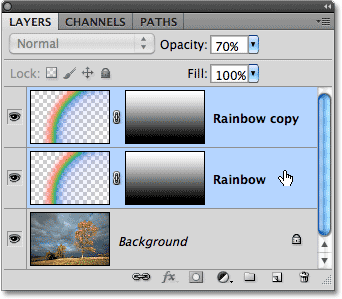
Vikerkaare heleduse suurendamiseks vajutage kihi paljundamiseks lihtsalt Ctrl + J (Win) / Command + J (Mac). Kui pärast kihi dubleerimist leiad, et vikerkaar on nüüd liiga hele, siis vali see mõne sälgu võrra tagasi, vähendades dubleeritud kihi läbipaistmatust. Suvandi Läbipaistmatus leiate otse segurežiimi suvandi alt kihtide paneeli ülaosas. Ma alandan miini umbes 70% -ni:

Vikerkaarekihi paljundamiseks vajutage "Ctrl + J" (Win) / "Command + J" (Mac), seejärel vähendage uue kihi läbipaistmatust vastavalt vajadusele.
Siin on minu pilt pärast vikerkaarekihi dubleerimist ja läbipaistmatuse vähendamist:

Nüüd tundub vikerkaar heledam.
12. samm: ühendage kaks vikerkaarekihti
Teeme natuke majapidamistööd kihtide paneelis, grupeerides kaks vikerkaarekihti omavahel. Seotud kihtide rühmitamine lihtsustab kihtide paneeli korrastatust. Kui pealmine kiht on valitud, hoidke all Shift- klahvi ja klõpsake mõlemat kihti korraga valimiseks otse selle all asuval algsel Rainbow-kihil. Näete neid mõlemaid sinisega esiletõstetud, andes teada, et nad mõlemad on valitud:

Valige mõlemad vikerkaare kihid.
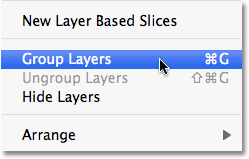
Seejärel minge ekraani ülaosas menüüsse Kiht ja valige Rühmakihid :

Minge jaotisse Kiht> Rühmade kihid.
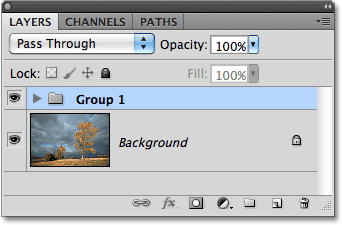
Photoshop grupeerib kaks kihti paneelil Kihid. Photoshop paneb uue grupi nimeks "1. rühm". Vaikimisi suletakse kihirühm, takistades meil näha selle sees kahte kihti, mis on praegu hea:

Kaks vikerkaarekihti asuvad nüüd rühmas 1.
13. samm: lisage uus tühi kiht
Meil on oma esialgne vikerkaar. Nüüd lisame veel ühe, et luua kahekordne vikerkaarefekt! Esiteks vajame uut kihti, nii et klõpsake veel kord uue kihi ikoonil kihtide paneeli allosas:

Lisage veel üks uus kiht.
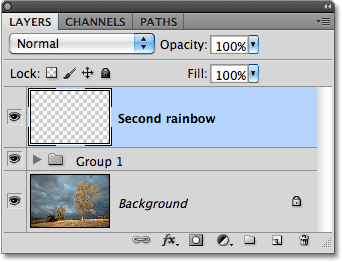
Uus kiht ilmub kihtide paneeli kihirühma kohale. Topeltklõpsake uue kihi nime ja muutke see väärtuseks "Teine vikerkaar", seejärel vajutage nime muutmisega sisestusklahvi Enter (Win) / Return (Mac):

Pange uus kiht ümber "Teine vikerkaar".
14. samm: valige uuesti vikerkaare gradient
Klõpsake ekraani ülaosas suvandiribal veelkord gradientvalijal :

Gradiendi valija näitab praegu must-valge gradienti.
Kui Gradiendi redigeerija avaneb, klõpsake vikerkaare gradiendi valimiseks uuesti Russelli vikerkaare pisipiltil, kuid ärge sulgege seda veel Gradiendi redigeerijast. Peame selles mõned muudatused tegema:

Valige uuesti Russelli vikerkaare gradient.
15. samm: libistage ümber värvide järjekord gradiendis
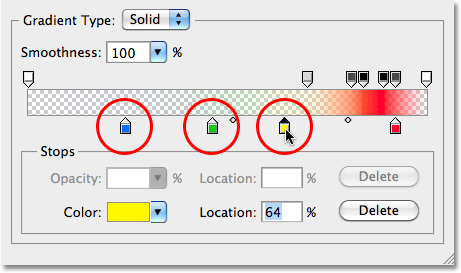
Kui näeme looduses kahekordset vikerkaart, on teise vikerkaare värvid alati vastupidises järjekorras, mis tähendab, et peame oma gradiendi värvide järjekorda vastupidiseks muutma. Kui Gradient Editor on endiselt avatud, klõpsake otse gradiendi eelvaateriba all sinist värvi peatust ja lohistage seda vasakule. Seejärel toimige samamoodi rohelise ja kollase värvi peatustega, lohistades neid vasakule. Pole tähtis, kui kaugele neid lohistate, kui nende vahel on ruumi. Seda ainult selleks, et veenduda, et need ei kattuks üksteisega, kui me neid ümber paigutame. Jätke punase värvi peatus oma kohale:

Ajutiseks laialivalgumiseks lohistage sinist, rohelist ja kollast värvi peatusi vasakule.
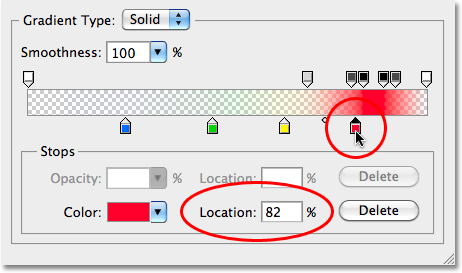
Selle valimiseks klõpsake punase värvi peatusel, seejärel sisestage asukohavalikusse väärtus 82% . See asetab punase värvi peatuse samasse kohta, kus sinise värvi peatus algselt asus:

Klõpsake punase värvi peatusel ja sisestage asukoha jaoks 82%.
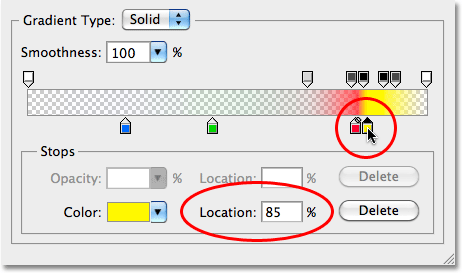
Järgmiseks klõpsake selle valimiseks kollast värvi peatust, seejärel määrake selle asukoha väärtuseks 85% . See liigub kollaselt kohta, mis algselt oli roheline:

Klõpsake kollase värvi peatusel ja sisestage asukoha jaoks 85%.
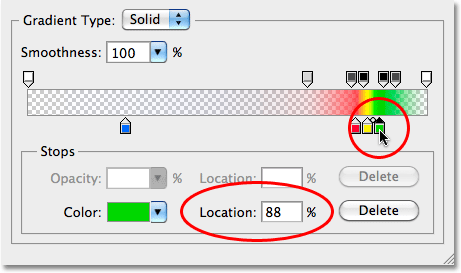
Selle valimiseks klõpsake rohelise värvi peatusel, seejärel määrake selle asukoha väärtuseks 88%, mis teisaldab rohelise kollase algsesse asukohta:

Klõpsake rohelise värvi peatusel ja sisestage asukoha jaoks 88%.
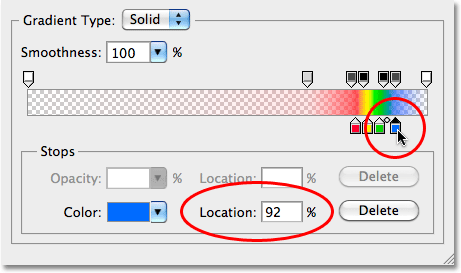
Lõpuks klõpsake sinise värvi peatusel ja muutke selle asukoha väärtus 92% -ni, asetades selle punasesse algsesse kohta:

Klõpsake sinise värvi peatusel ja sisestage asukoha jaoks 92%.
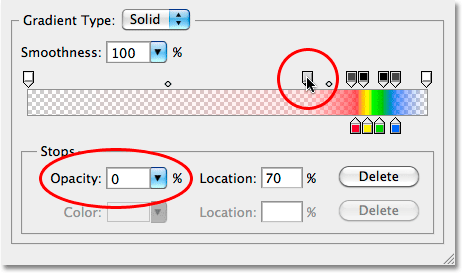
Otse gradiendi eelvaateriba kohal on rohkem peatusi, mis on täidetud valge, musta või mõne halli varjundiga. Need peatused kontrollivad värvide läbipaistvuse taset (läbipaistmatust) kogu gradiendi ulatuses. Selle valimiseks klõpsake helehalli läbipaistmatuse peatusel (vasakult teine), seejärel muutke selle läbipaistmatuse väärtus algselt 20% -lt 0% -ni . Kui olete lõpetanud Gradient Editorist väljumise, klõpsake nuppu OK:

Klõpsake helehallil peatusel gradiendi eelvaateriba kohal ja muutke selle läbipaistmatuse väärtus 0% -ni.
16. samm: lohistage välja teine vikerkaaregradient
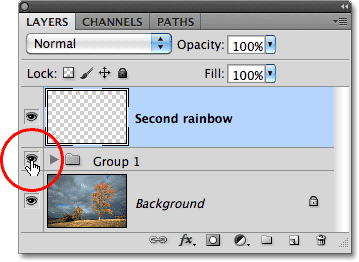
Kui gradiendi värvid on nüüd vastupidised, oleme valmis oma teise vikerkaare looma. Esiteks peidan oma esialgse vikerkaare ajutiselt vaate eest, klõpsates kihtide paneeli kihirühma nähtavusikoonil (silmamuna):

Nähtavusikoonil klõpsates lülitatakse kihid või kihirühmad dokumendis sisse või välja.
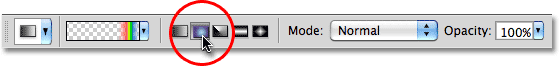
Siis lohistan vikerkaare gradiendi välja nagu 4. etapis: Esiteks tuleb uuesti valida Radial Gradient suvandiribal Radial Gradient, nii et gradient ilmub kaarena:

Valige uuesti säte Radial Gradient.
Siis klõpsan ja lohistan oma teise vikerkaare samasse kohta, kus esimene:

Teise vikerkaare gradiendi lohistamine samas kohas.
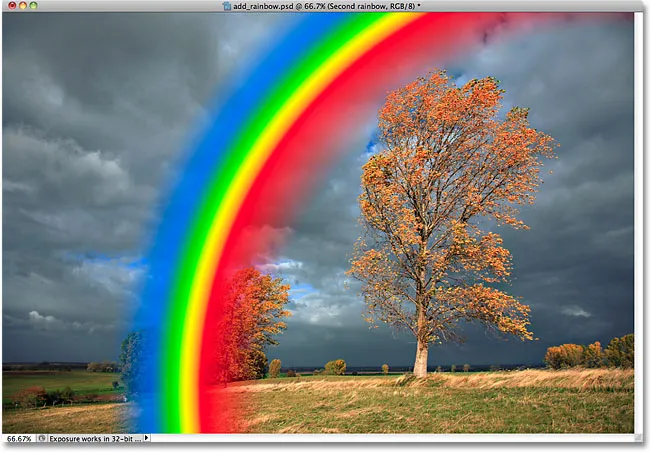
Kui ma hiirenuppu vabastan, joonistab Photoshop gradiendi, nähes väga sarnane esimesega, välja arvatud see, et seekord on värvide järjekord vastupidine:

Teine vikerkaaregradient oma värvidega vastupidine.
17. samm: muutke segurežiim ekraaniks
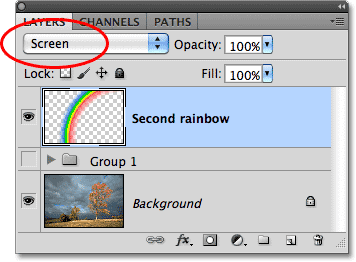
Nii nagu me tegime esimese vikerkaarega, muutke uue vikerkaare segurežiim Normaalsest ekraanile :

Seadke segurežiimiks Ekraan.
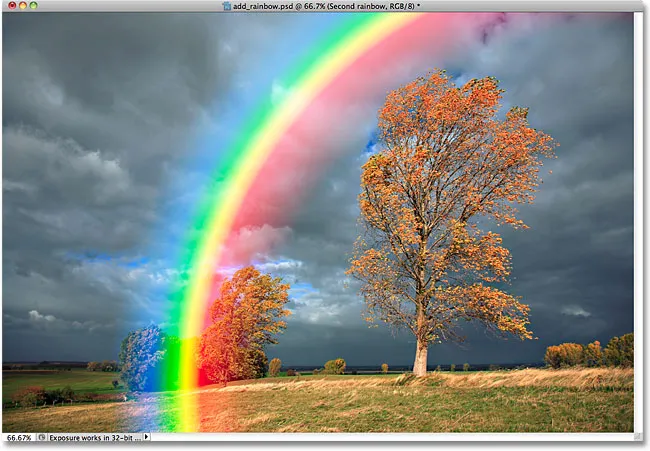
Vikerkaare värvid segunevad nüüd paremini pildiga:

Teine vikerkaar on seatud režiimile Ekraan.
18. samm: rakendage Gaussi hägususe filter
Kuna Gaussi hägususe filter oli viimane filter, mida rakendasime, saame selle samade sätetega kiiresti uuesti rakendada, vajutades Ctrl + F (Win) / Command + F (Mac). Nagu varemgi, näivad värvimuutused nüüd pehmemad ja loomulikumad:

Pärast värvide hägustumist näib vikerkaar taas realistlikum.
19. samm. Kopeerige kiht mask teisele vikerkaare kihile
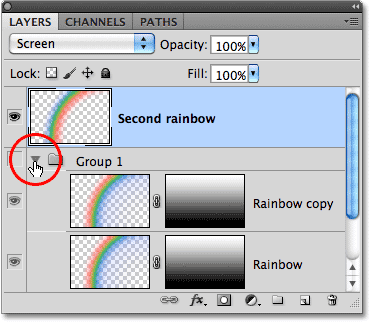
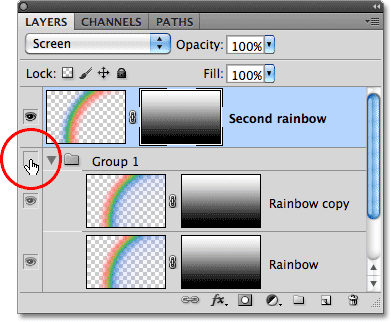
Peame sellesse kohta lisama kihimaski ja joonistama maskile mustvalge lineaarse gradiendi, et varjata vikerkaar selle koha all, kus see peaks maapinnaga kokku puutuma, ja lasta selle heledusel suureneda, kui see kaugemale taevas, nagu ka algse vikerkaarega sammudes 7-10. Kuid miks minna see vaeva uuesti läbi, kui saame lihtsalt ühe juba loodud kihtmaski teisele vikerkaare kihile kopeerida! Selleks pean kõigepealt avama oma kihirühma, klõpsates rühma nimest vasakul asuval väikesel kolmnurgal:

Kihirühma avamiseks klõpsake kolmnurgal.
Kui kihtgrupp on avatud ja kaks kihti, mis moodustavad esialgse vikerkaare, on nüüd nähtavad, hoidke all klahvi Alt (Win) / Option (Mac), klõpsake kihi "Rainbow copy" kihi maski pisipildil ja lohistage see üles teine vikerkaare kiht:

Hoidke all klahvi Alt (Win) / Option (Mac) ja lohistage kihimaski pisipilt ülemisele kihile.
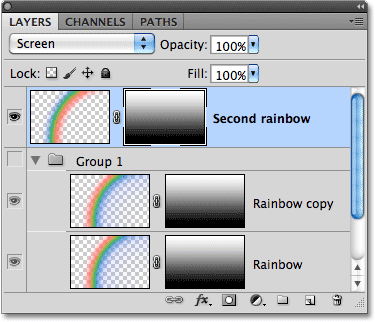
Kui näete esiletõstetud riba teise vikerkaare kihi ümber (näidatud eelmises pisipildis), vabastage hiirenupp. Photoshop kopeerib kihimaski teisele vikerkaare kihile:

Kihtmask on ühest kihist teise kopeeritud.
Kui vaatame pilti dokumendiaknas, näeme, et vikerkaare põhi kaob nüüd otse puude kohal, täpselt nagu originaal vikerkaar:

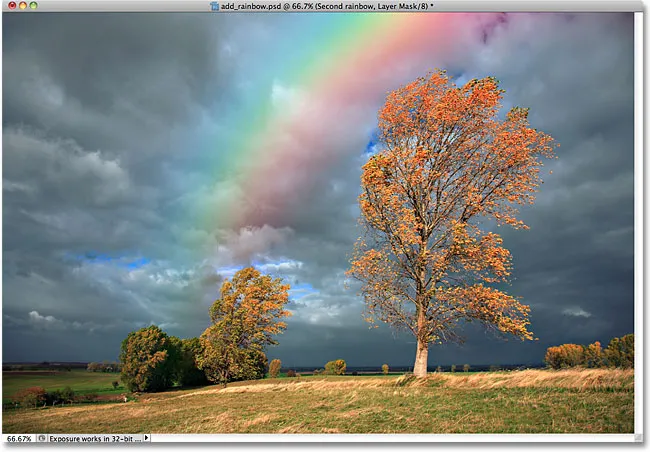
Pilt pärast kihi maski kopeerimist teise vikerkaare kihti.
20. samm: liigutage teine vikerkaar oma kohale
Nüüd on vaja ainult teine vikerkaar oma kohale viia. Valige paneelil Tööriistad Photoshopi teisaldamise tööriist või vajutage klaviatuuril V- tähte, et seda otsetee abil kiiresti valida:

Valige tööriist Teisalda.
Enne kui midagi liigutan, lülitan originaalse vikerkaare dokumendis uuesti sisse, klõpsates veel kord kihirühma nähtavusikoonil paneelil Kihid:

Kui kiht või rühm on peidetud, on nähtavuseikooni silmamuna ka peidetud.
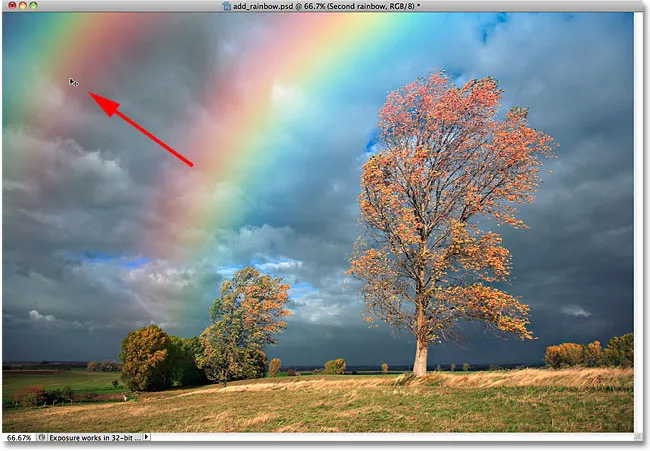
Seejärel, kui teisaldamise tööriist on valitud ja mõlemad vikerkaareke on nüüd dokumendis nähtavad, klõpsake dokumendiaknas ja klõpsake hiirenuppu all hoides teist vikerkaart oma kohale. Lohistan kaevanduse üles ja vasakule, nii et foto vasakpoolsesse ülanurka ilmub ainult väike osa sellest:

Kasutage teisaldamise tööriista, et teine vikerkaar pildil oma kohale lohistada.
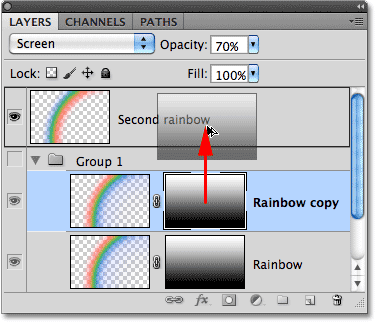
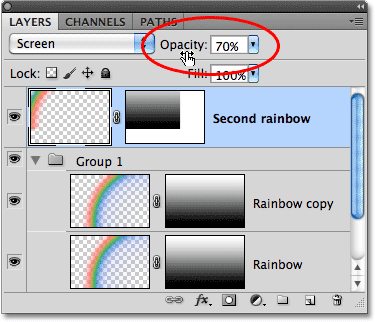
21. samm: vähendage teise vikerkaare läbipaistmatust
Lõpuks, kuna ma ei soovi, et mu teine vikerkaar näeks sama ere kui originaal, vähendan selle läbipaistmatust umbes 70% -ni kihtide paneeli ülaosas:

Teise vikerkaare läbipaistmatuse vähendamine.
Ja sellega olemegi valmis! Pärast läbipaistmatuse vähendamist on siin minu viimane Photoshopi topeltvikerkaare efekt:

Viimane vikerkaarefekt.