Eelmises õpetuses, kuidas joonistada vektorvorme Photoshop CS6-s, õppisime, kuidas Photoshopis kasutada viit põhikujundustööriista (ristküliku tööriist, ümardatud ristküliku tööriist, ellipsi tööriist, hulknurga tööriist ja joontööriist) lisage meie dokumentidesse lihtsad geomeetrilised kujundid, nagu ristkülikud, ruudud ja ringid, aga ka tähed, tähehaavad ja suuna nooled.
Kuigi ringidel ja ruutidel on oma kasutusvõimalused, kuidas on lood keerukamate ja huvitavamate kujunditega? Mis oleks, kui soovite, näiteks südamekuju, mida kasutada pulma- või kihlusfoto piirina? Või koera või kassi kuju, mida lemmikloomapoe logole lisada? Kuidas oleks lood lillede või lehtede, lumehelveste, noodide või isegi autoriõiguse sümbolitega, mida oma piltidele lisada? Photoshop sisaldab tegelikult kõiki neid kujundeid ja palju muud ning me saame neid oma kujundusele ja paigutusele lisada sama hõlpsalt kui ringide ja ruutude lisamist.
Adobe nimetab neid keerukamaid kujundeid kohandatud kujunditeks ja me joonistame need kohandatud kuju tööriista abil . Ainus probleem on see, et vaikimisi on meile saadaval vaid käputäis neist kohandatud kujunditest. Enamik neist on peidetud. Nii õpime selles õpetuses kõike, mida peame teadma kujude joonistamisest kohandatud kuju tööriista abil, sealhulgas kuidas pääseda juurde igale kohandatud kujule, mida Photoshop pakub!
Kui te pole veel kursis Photoshopis vektorkujude joonistamise põhitõdedega, soovitan enne jätkamist lugeda eelmist õpetust.
Kuidas joonistada Photoshopis kohandatud kujundeid
Kohandatud kuju tööriista valimine
Kohandatud kuju tööriist on paigutatud Photoshopi muude kuju tööriistadega paneelile Tööriistad . Selle valimiseks klõpsake ja hoidke all ikooni, olenevalt sellest, kumb kuju tööriist on hetkel nähtav (mis on kas ristküliku tööriist (vaikeseade) või kumb kuju tööriist, mida viimati kasutasite). Ikoonil klõpsamisel ja all hoidmist kuvatakse lendmenüü, kus kuvatakse muud saadaolevad kujuriistad. Valige loendi allosas kohandatud kuju tööriist :

Klõpsake ja hoidke all ristküliku tööriista, seejärel valige menüüst kohandatud kuju tööriist.
Vektorkujude joonistamine
Kui valitud kohandatud kuju tööriist on valitud, tahame järgmiseks veenduda, et joonistame vektorkujusid, mitte teid ega pikslipõhiseid kujundeid. Me õppisime vektorkujude ja pikselkujude olulist erinevust juhendis Joonistamine vektorite ja pikselvormide vahel, kuid lühidalt öeldes on vektorkujud paindlikud, redigeeritavad ja eraldusvõimest sõltumatud, mis tähendab, et võime neid redigeerida ja skaleerida nii palju kui tahame, ja printige neile isegi suvalises formaadis, mida vajame, ja vektorkujundite servad jäävad alati teravaks ja teravaks.
Veendumaks, et töötate vektorkujudega, määrake ekraani ülaosas oleval suvandiriba suvand Tööriistarežiim väärtusele Kuju (lühendatult "vektori kuju"):

Liiga režiimi valimine kujundiks.
Kohandatud kuju valimine
Järgmisena peame Photoshopile ütlema, millist kohandatud kuju me joonistada tahame, ja klõpsame sellel valiku pisipildil suvandiribal. Pisipilt näitab meile praegu valitud kuju:

Kujutise pisipildil klõpsamine.
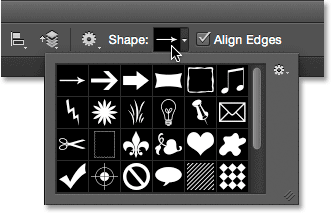
Pisipildil klõpsates avaneb kohandatud kuju valija, millel on iga kuju pisipiltide eelvaated, mille hulgast me valida võime. Pisipiltide sirvimiseks kasutage paremal asuvat kerimisriba.

Kohandatud kuju valija, millel on iga kuju pisipiltide eelvaated.
Rohkemate kujundite laadimine
Nagu õpetuse alguses mainisin, on esialgu saadaval vaid käputäis kujundeid, kuid nende hulgast on veel palju muud. Peame vaid laadima need sisse. Selleks klõpsake paremas ülanurgas hammasrattaikoonil :

Klõpsates hammasrattaikoonil.
Ilmunud menüü alumises pooles näete kõigi kohandatud kujude komplektide loendit, mille Adobe sisaldab koos Photoshopiga. Esialgu kuvatavad kujundid on vaikekomplekt, kuid nimekirja läbi vaadates näeme, et meil on palju muid huvitavaid komplekte, näiteks Loomad, Muusika, Loodus jne. Nende komplektide laadimiseks valige see lihtsalt loendist.
Ainus probleem on see, et kui te pole mõnda aega Photoshopit kasutanud (ja suurema osa ajast veetnud kohandatud kujunditega töötades), on raske teada, millised kujundid igas komplektis leiate. Niisiis soovitaksin selle asemel, et komplekte eraldi valida, valida loendi ülaosas Kõik, mis laadiks kujundid igast komplektist korraga:

Kõikide valimine säästab palju arvamistööd.
Photoshop küsib, kas soovite praegused kujundid uutega asendada. Kui klõpsate nupul Lisa, selle asemel et asendada praegused kujundid uute kujunditega, soovitab see Photoshopil olemasolevad kujundid alles jätta ja lihtsalt lisada uued nende alla. See võib olla hea valik, kui valisite loendist individuaalse kujuga komplekti ja soovisite selle lihtsalt vaikekujudele lisada.
Kuna valin kõik (mis sisaldab kollektsiooni osana vaikekujusid) kõik, siis klõpsan nuppu OK . Õpiku lõpus õpime, kuidas kujud vaikeseadetele taastada:

Kõikide valimisel võetakse arvesse vaikimisi kujundeid, nii et klõpsake lihtsalt nuppu OK.
Kohandatud kuju valija suuruse muutmine
Kõigi nüüd sisse laaditud kujunditega on meil palju rohkem valida. Võite kohandatud kuju valija suurust muuta, et näha korraga rohkem kujundeid, klõpsates ja lohistades selle paremas alanurgas . Tegelikult saate kohandatud kuju valija muuta piisavalt suureks, et näha igat kuju korraga:

Klõpsake ja lohistage paremas alanurgas, et kohandatud kuju valija suurust muuta.
Isiklikult leian, et see on natuke liiga suur, nii et klõpsan ja lohistan veelkord Custom Shape Pickeri paremas alanurgas, seekord väiksemaks. Seejärel kasutan kujude sirvimiseks pisipiltide paremal asuvat kerimisriba. Kuju valimiseks topeltklõpsake selle pisipilti. See valib kuju ja suletakse kohandatud kuju valijaga. Südame kuju valin sellel topeltklõpsuga:

Topeltklõpsake südame kuju pisipiltil.
Kuju värvi valimine
Kui olete kohandatud kuju valinud, valige selle värv, klõpsates suvandiribal Täitke värviriba:

Klõpsates värvilahendusel Fill.
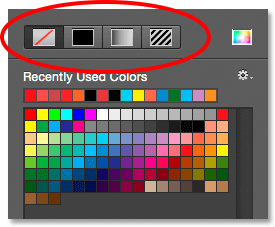
See avab kasti, mis võimaldab meil valida kohandatud kuju täitmiseks nelja erineva viisi hulgast, mida igaüks tähistab ülaosas ühte neljast ikoonist . Vasakult alustades on meil ikoon Värvitu, Lausvärvi ikoon, Gradienti ikoon ja Mustri ikoon. Kaustasime eelmises õpetuses (kuidas joonistada vektorvorme Photoshop CS6-s) üksikasjalikult värvivalikud Fill (ja Stroke), kuid ma katan neid siin uuesti värskendusena:

Valikuvõimalused No Color, Solid Color, Gradient ja Pattern.
Kui valite vasakpoolset suvandit Värvuta, jääb teie kohandatud kuju tühjaks, mis võib olla see, mida soovite, kui vajate, et teie kuju sisaldaks ainult tõmbekontuuri. Näeme, kuidas hetke pärast lööki lisada.
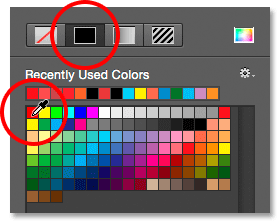
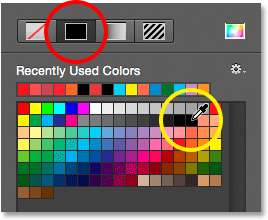
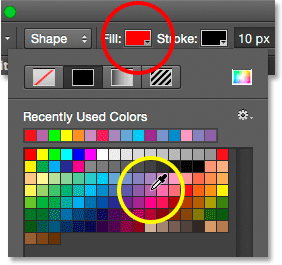
Suvand Solid Color (vasakult teine) võimaldab meil täita kohandatud kuju ühevärvilisena. Valige värv, klõpsates ühel värvilausel . Värvid, mida olete hiljuti kasutanud, ilmuvad viimaste proovivärvide kohal reas Hiljuti kasutatud värvid :

Täisvärvi täitmise võimalus.
Kui vajalikku värvi ei leidu üheski värviplatsis, klõpsake paremas ülanurgas ikooni Värvivalija :

Klõpsates värvi valija ikoonil.
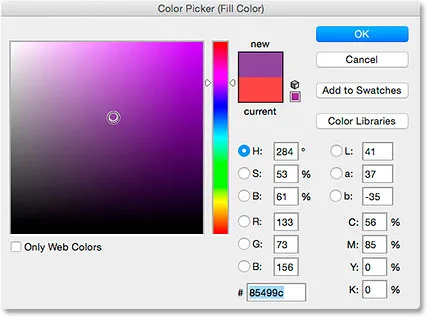
Seejärel valige värvivalijast oma värv käsitsi. Kui olete lõpetanud värvivalija sulgemise, klõpsake nuppu OK :

Täidise värvi valimine värvivalijast.
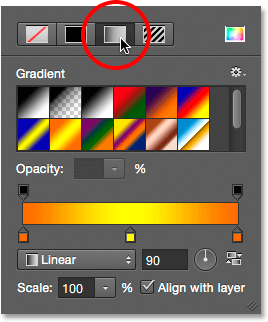
Suvand Gradient võimaldab meil kuju täita gradiendiga. Võite valida ühe eelhäälestatud kaldenurkadest, klõpsates selle pisipildil ( pisipiltide sirvimiseks kasutage parempoolset kerimisriba) või pisipiltide all olevaid valikuid oma gradiendi loomiseks või muutmiseks. Me käsitleme kaldeid erinevas õpetuses:

Suvandi Gradient täitmine.
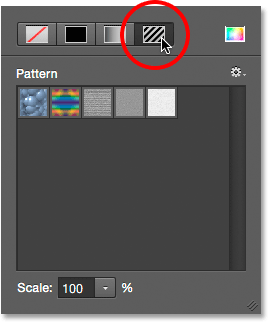
Lõpuks valige suvand Muster, kui soovite oma kohandatud kuju mustriga täita. Photoshop ei anna meile palju mustreid, mille vahel ise valida, kuid kui olete loonud või alla laadinud muid mustreid, saate need laadida, klõpsates väikese hammasrattaikoonil (otse kohandatud kuju ikooni all) ja valides laadimismustrid. menüüst:

Valik Muster täitmine.
Kuna ma valisin südamekuju, valin suvandi Solid Colour ja valin täidise värviks punase, klõpsates punast proovi. Kui olete lõpetanud värvivalikute kasti, sulgege klaviatuuril Enter (Win) / Return (Mac) või klõpsake lihtsalt suvandiriba tühjal alal:

Minu täidise värvi jaoks kindla punase valimine.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (ad-liikmed-2)
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed-keskel-2)
Kohandatud kuju joonistamine
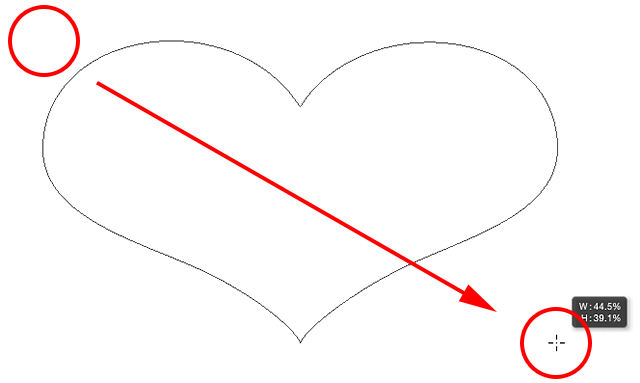
Kuju joonistamiseks klõpsake lähtepunkti määramiseks oma dokumendis. Seejärel hoidke hiirenuppu all ja lohistage alguspunktist eemale. Lohistades näete ainult kuju (tuntud kui tee ), kuidas kuju välja näeb:

Klõpsake lähtepunkti määramiseks ja tõmmake seejärel kuju joonistamiseks punktist eemale.
Kui vabastate hiirenupu, täidab Photoshop kuju ja täidab selle teie valitud värviga:

Photoshop täidab kuju alles pärast hiirenupu vabastamist.
Kuju joonistamine õigete proportsioonidega
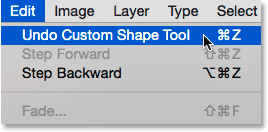
Pange tähele, et mu südame kuju on veidi moonutatud. See on laiem ja lühem, kui ma ootasin. Seda seetõttu, et vaikimisi võimaldab Photoshop meil vabalt joonistada kohandatud kujundeid mis tahes suurusesse või proportsioonidesse, mis meile meeldib. Tühistan oma kuju, avades ekraani ülaosas menüüribal menüü Redigeerimine ja valides Undo Custom Shape Tool . Samuti võiksin lihtsalt oma klaviatuuril vajutada Ctrl + Z (Win) / Command + Z (Mac). See eemaldab dokumendi kuju:

Minge jaotisse Redigeerimine> Võta kohandatud kuju tööriist tagasi.
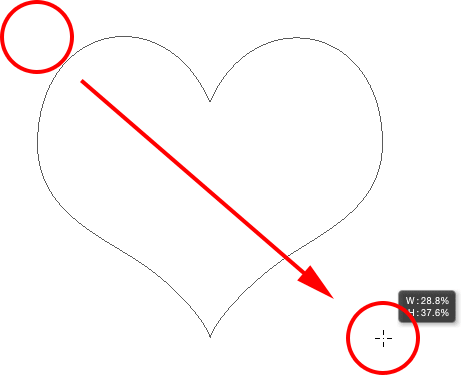
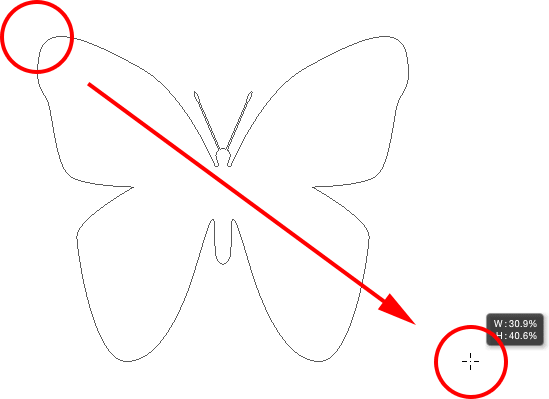
Õigete proportsioonidega kohandatud kuju joonistamiseks alustage samamoodi nagu enne, klõpsates dokumendi sees oma lähtepunkti määramiseks, seejärel hoides hiirenuppu all ja lohistades punktist eemale. Lohistades hoidke all klaviatuuri tõstuklahvi ja hoidke seda all. See võtab kuju õigetesse proportsioonidesse ja lukustab need oma kohale:

Kujutise õigete proportsioonide joonistamiseks hoidke all tõstuklahvi, kui lohistate.
Kui olete kuju suurusega rahul, vabastage hiirenupp ja vabastage siis klahv Shift. On väga oluline, et vabastaksite klahvi Shift alles pärast hiirenupu vabastamist, vastasel juhul see ei tööta. Enne Shift-klahvi vajutamist ja hoidmist oodake kindlasti enne lohistamist, kuni olete lohistama hakanud, või võite saada ootamatuid tulemusi.
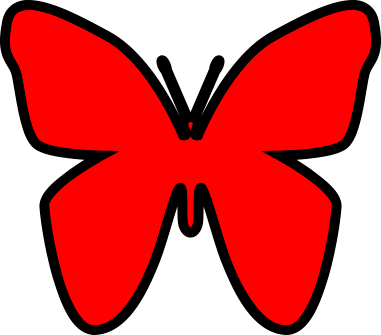
Vabastan hiirenupu ja siis oma Shift-klahvi, misjärel Photoshop täidab kuju minu valitud punase värviga. Seekord näeb süda palju parem välja:

Tavaliselt soovite joonistada kohandatud kujundeid õigete proportsioonidega.
Muud käepärased kiirklahvid
Koos tõmbamise ajal Shift vajutamise ja hoidmisega hoidke kuju õigete proportsioonide joonistamiseks, hoidke all klahvi Alt (Win) / Option (Mac), samal ajal lohistades kuju, et see joonistuks pigem välja selle keskelt kui nurgast. Vajutades ja hoides all klahve Shift + Alt (Win) / Shift + Option (Mac), lohistades joonistatakse see õigete proportsioonidega ja tõmmatakse keskelt välja. Ärge unustage alati pärast hiirenupu vabastamist klahve alati vabastada.
Kuju suuruse muutmine
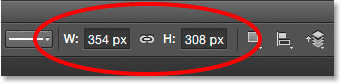
Kui olete oma kuju joonistanud, näete selle praegust laiust ja kõrgust suvandiriba kastides Laius ( W ) ja Kõrgus ( H ). Siin näeme, et minu kuju oli joonistatud 354 piksli laiuseks ja 308 piksli pikkuseks:

Kuju praegune laius ja kõrgus.
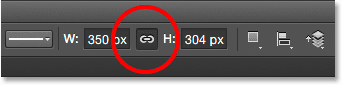
Kuju suuruse muutmiseks tõstke lihtsalt hiirega praegused väärtused esile ja sisestage uued väärtused (nende kinnitamiseks vajutage klaviatuuril Enter (Win) / Return (Mac)). Kuju suuruse muutmiseks ja õigete proportsioonide hoidmiseks klõpsake esmalt laiuse ja kõrguse väljade vahel oleval väikese lingi ikoonil, seejärel sisestage uus laius või kõrgus. Kui lingiikoon on valitud, muudab Photoshop automaatselt teist väärtust:

Enne laiuse või kõrguse muutmist klõpsake lingiikoonil, et proportsioonid paika panna.
Lastes Photoshopil joonistada teile kuju
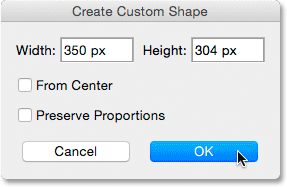
Kui te pole oma kuju veel joonistanud ja teate täpset vajalikku suurust, saate aega kokku hoida, lastes Photoshopil selle teie jaoks joonistada. Klõpsake lihtsalt üks kord dokumendis. Photoshop avab dialoogiboksi Loo kohandatud kuju, kus saate sisestada oma laiuse ja kõrguse väärtused. Selle sulgemiseks klõpsake nuppu OK ja Photoshop joonistab teie kuju valitud mõõtmetega:

Klõpsake üks kord dokumendis sees, et avada dialoogiboks Loo kohandatud kuju.
Stroke lisamine
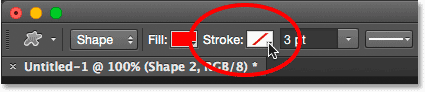
Kuju ümber tõmbe lisamiseks klõpsake suvandiribal Stroke värviskeemi. Saate valida löögi värvi (ja muud löögivalikud, mida vaatame hetkega) kas enne või pärast kuju joonistamist:

Klõpsates nuppu Stroke.
Löögivärvi valimise võimalused on täpselt samad, mis täitevärvi valikutel. Ülaosas on meil samad neli ikooni, mis annavad meile valiku värvideta, ühevärvilise, gradiendi ja mustri vahel :

Valikud No Color, Solid Colour, Gradient ja Pattern, seekord löögi jaoks.
Suvand No Colour on vaikimisi valitud (see on põhjus, miks insult pole nähtav). Valin suvandi Solid Colour, seejärel panen proovilauale klõpsates musta käigu värvi mustaks. Nii nagu täitmisvärvi korral, kui vajalikku värvi ei leidu üheski värviplatsil, klõpsake selle käsitsi valimiseks ikooni Värvivalija:

Minu löögivärviks valitakse kindel must.
Täpselt samamoodi lisab Photoshop kuju ümber musta tõmbe:

Sama kuju, nüüd rakendatud musta löögiga.
Löögi laius
Löögi laiust saame muuta suvandiribal. Leiate praeguse laiuse Stroke'i värviridast paremal. Vaikelaius on 3 pt. Kui teate täpset vajalikku laiust, saate selle otse laiusväljale sisestada (kui olete sellega nõus, vajutage Enter (Win) / Return (Mac)) või klõpsake lihtsalt väikest noolt paremal paremal väärtust ja lohistage liugurit:

Löögiliistu abil löögi laiuse suurendamine.
Joondage servad
Kui vaatate suvandiribal paremale kaugemale, näete valikut nimega Align Edges . Vaikimisi on see suvand sisse lülitatud (kontrollitud) ja tavaliselt soovite selle sisse lülitada, kuna see käsib Photoshopil joonistada teie kuju servad pikselivõrega, mis hoiab need nägusad ja teravad:

Suvand Joonda servad.
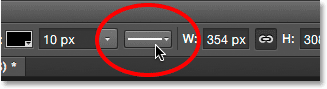
Kuid selleks, et suvand Align Edges toimiks, ei pea seda mitte ainult valima, vaid peate määrama ka käigu laiuse pikslites ( px ), mitte punktides ( pt ). Kuna käigu laiuse vaikemõõtmise tüüp on punktid, lähen tagasi ja sisestan uue laiuse 10 pikslit :

Align Edges toimimiseks muutke löögi laiuse mõõtmise tüüp piksliteks.
Photoshop värskendab kuju kohe uue käigu laiusega:

Kuju pärast löögi laiuse muutmist 10 härjaks.
Veel insuldivalikuid
On ka teisi löögivalikuid, mida saame samuti muuta, klõpsates suvandiribal nuppu Stroke Options :

Nupud Stroke Options.
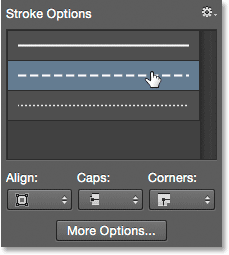
See avab valiku Stroke Options. Ülaosas saame vahetada, kas insult kuvatakse kindla joone (vaikimisi), kriipsjoone või punktiirjoone vahel. Valik Joondamine võimaldab meil valida, kas löök peaks ilmuma piki kuju siseservi, välimisi servi või keskele piki servi. Saame määrata suurtähtede valiku Butt, Round või Square ja muuta nurkadeks Mitter, Round või Bevel . Kui klõpsate allosas nuppu Veel valikuid, avaneb üksikasjalikum dialoogiboks, kus on täiendavad valikud löögi välimuse kohandamiseks ja kohandatud sätete salvestamiseks eelseadetena:

Nupud Stroke Options.
Olemasolevate kujundite täituvuse ja käigu muutmine
Nii nagu geomeetriliste kujuriistade puhul (ristküliku tööriist, ellipsi tööriist jne), paigutab Photoshop iga vektorkuju, mille joonistame kohandatud kuju tööriistaga, oma kuju kihile . Kui vaatame minu kihtide paneeli, näeme, et mu südame kuju istub kuju kihil nimega "Shape 1":

Kihtide paneel, mis näitab kihti Kuju.
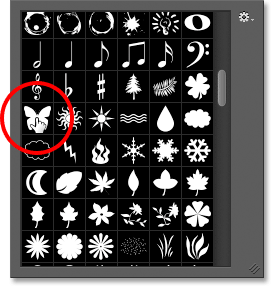
Lisan dokumendile teise kuju. Selleks avan suvandiribal uuesti kohandatud kuju valija ja valin seekord liblika kuju, topeltklõpsates selle pisipiltil:

Liblika kohandatud kuju valimine.
Kui liblika kuju on valitud, joonistan selle kiiresti, klõpsates dokumendi sees lähtepunkti määramiseks, seejärel klõpsates ja lohistades sellest punktist eemale. Õigete proportsioonidega liblika joonistamiseks ootan, kuni olen lohistama hakanud, siis hoian all Shift- klahvi ja hoian all ning jätkan lohistamist:

Klõpsake ja lohistage liblika joonistamiseks (Shift all hoides).
Kuju vormistamiseks vabastaksin hiirenupu ja seejärel Shift-klahvi. Photoshop täidab kuju värviga, kuid vaadake, mis juhtus; see kasutas sama täitevärvi (punane), mille valisin oma eelmise kuju jaoks. Samuti kasutati samu löögivalikuid kui eelmisel kujul, sealhulgas värv (must) ja laius (10 pikslit):

Uus kuju kasutas täpselt sama täidist ja lööki kui eelmine kuju.
Õnneks, kuna Photoshopis olevad kuju kihid jäävad täielikult redigeeritavaks, pole mul vaja kuju tagasi võtta ja uuesti joonistada, kui mul oleks vaja, et see oleks teistsuguse värvi. Kuni mul on kihtide paneelil valitud kiht Kuju (ja tööriistapaneelil on endiselt valitud vormiriist), saan hõlpsalt tagasi minna ja värve muuta.
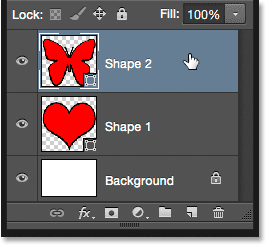
Kui vaatame uuesti minu kihtide paneeli, näeme, et liblika kuju asetati oma kuju kihile nimega "Shape 2" südame kuju kohale:

Kihtide paneel, mis näitab mõlemat kuju, igaüks oma kihi kihis.
Kui liblikas kiht on valitud, klõpsan suvandiribal täitevärvi ja vali värvide seast mõni teine värv, võib-olla kena magenta:

Liblika kuju jaoks uue täitevärvi valimine.
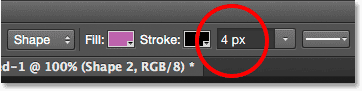
Samuti vähendan suvandiriba käigu laiust, kuna 10 pikslit tundub liiga paks. Lasen selle alla 4 pikslini :

Löögi laiuse muutmine liblika kuju jaoks.
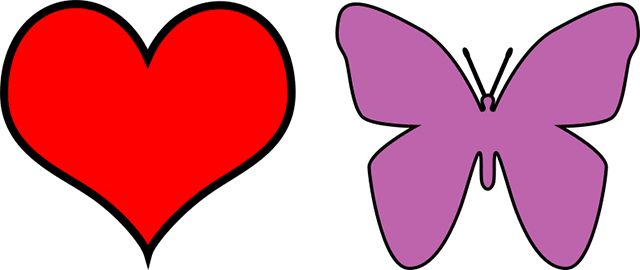
Photoshop värskendab liblika kuju koheselt uue täitevärvi ja käigu laiusega. Algne südame kuju jääb puutumatuks:

Tulemus pärast liblika kuju redigeerimist.
Arvan, et tahan vähendada ka südamekuju löögi laiust, nii et valin selle kihi paneelil Kihid südame kuju ("Kuju 1"):

Südame kuju kihi valimine.
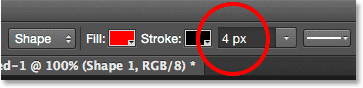
Jätan täitevärvi punaseks, kuid vähendan suvandiriba käigu laiust sama väärtuseni ( 4 pikslit ) kui liblika kuju:

Löögi laiuse muutmine südame kuju järgi.
Ja nüüd on mõlemal kujundil sama käigu laius. Vajadusel saate redigeerida ka teisi löögivalikuid (värv, joone tüüp, joondamine jne). Kui teil on kihtide paneelil valitud õige kuju kiht ja kuju tööriist on endiselt aktiivne, saate teha kõik vajalikud muudatused:

Tulemus pärast löögi laiuse muutmist südame kuju järgi.
Kohandatud kujundite lähtestamine vaikeseadetele
Varem õppisime, kuidas muid kuju komplekte kohandatud kuju valijasse laadida. Kui peate need täiendavad kujundid tühjendama ja naasma ainult vaikimisi kujundite juurde, klõpsake uuesti kohandatud kuju valija hammasrattaikoonil :

Klõpsates hammasrattaikoonil.
Seejärel valige menüüst Reset Shapes :

"Kujutiste lähtestamine" valimine.
Photoshop küsib, kas soovite tõesti praegused kujundid vaikeväärtustega asendada. Kui soovite öelda jah, klõpsake nuppu OK ja näete tagasi ainult algsed vaikekujud:

Klõpsake nuppu OK, kui Photoshop küsib, kas soovite taastada vaikeseaded.