Õppige Photoshopis kihtide põhitõdesid, sealhulgas seda, millised kihid on, kuidas nad töötavad ja miks on kihtide kasutamise teadmine nii oluline. Photoshop CC, CS6 ja Photoshopi varasemate versioonide jaoks.
Kui olete Photoshopi kihtide jaoks täiesti uus, olete valinud hea koha alustamiseks. Kihtide esmakordseks vaatamiseks keskendume sellele, millised kihid on ja miks neid vajame. Midagi väljamõeldud loomise asemel kasutame väga lihtsate kujundite joonistamiseks mõnda väga lihtsat tööriista. Seejärel õpime, kuidas kihtide abil dokumendis neid kujundeid manipuleerida! Alustame oma kompositsiooni loomiseta kihtideta ja vaatame väljakutseid, millega seisame silmitsi, kui proovime teha isegi lihtsaid muudatusi. Seejärel loome sama kompositsiooni uuesti, seekord kihte kasutades, et näha, kui palju erinevus kihtidest tegelikult koosneb.
Kihtide põhitõed pole aastate jooksul üldse muutunud, nii et isegi kui ma kasutan siin Photoshop CS6, on kõik täielikult ühilduv nii Photoshop CC kui ka Photoshopi varasemate versioonidega. Nii et kui olete valmis kihte tundma õppima, alustame!
Kihid on Photoshopis kahtlemata kõige olulisem aspekt. Midagi Photoshopis väärt tegemist ei saa või peaks vähemalt tegema ilma kihtideta. Nad on nii olulised, et neil on nii oma kihtide paneel kui ka oma kihi kategooria Photoshopi menüüribal ekraani ülaservas. Saate kihte lisada, kihte kustutada, kihte nimetada ja ümber nimetada, neid grupeerida, liigutada, maskeerida, kokku segada, kihtidele efekte lisada, nende läbipaistmatust muuta ja palju muud!
Kas peate oma paigutusele lisama teksti? See ilmub oma tüübikihile. Kuidas oleks vektorkujudega? Need ilmuvad eraldi kuju kihtidel. Kihid on Photoshopi süda ja hing. See on hea asi, et kihte on nii lihtne kasutada ja hõlpsasti mõistetav vähemalt siis, kui mässite nende ümber pea.
"See on suurepärane!", Ütlete ", aga see ei ütle mulle, mis kihid on". Hea mõte, nii et uurime välja!
Kihtideta Photoshop
Enne kui vaatame, mis kihid on ja kuidas neid kasutada, vaatame kõigepealt, milline oleks Photoshopis töötamine ilma kihtideta. Nii on lihtsam mõista, miks kihid on nii olulised. Alustame uue Photoshopi dokumendi loomisega. Selleks minge ekraani ülaosas menüüribal menüüsse File ja valige Uus :
 Minge menüüsse Fail> Uus.
Minge menüüsse Fail> Uus.
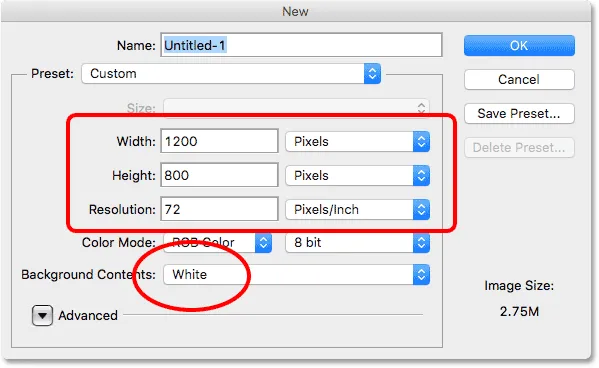
See avab dialoogiboksi Uus. Meie dokumendil pole konkreetset suurust, mida me vajame, kuid selleks, et meid mõlemal samal lehel oleks, sisestage laiuse jaoks 1200 pikslit ja kõrguse jaoks 800 pikslit . Võite eraldusvõime väärtuseks jätta seatud 72 pikslit tolli kohta . Lõpuks veenduge, et tausta sisuks oleks valitud Valge, nii et meie uuel dokumendil oleks kindel valge taust. Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK. Ekraanile ilmub teie uus valgega täidetud dokument:
 Photoshopi uus dialoogiboks.
Photoshopi uus dialoogiboks.
Ruudukujulise kuju joonistamine
Nüüd, kui meie uus dokument on valmis minema, joonistame paar lihtsat kuju. Esiteks joonistame ruudu ja selleks kasutame ühte Photoshopi põhilisi valikuvahendeid. Valige ekraani vasakus servas asuva tööriistapaneeli ülaosast ristkülikukujuline telgiriist :
 Ristkülikukujulise telgiriista valimine.
Ristkülikukujulise telgiriista valimine.
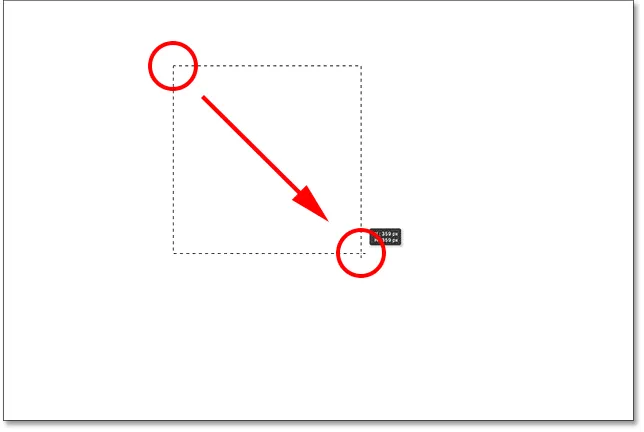
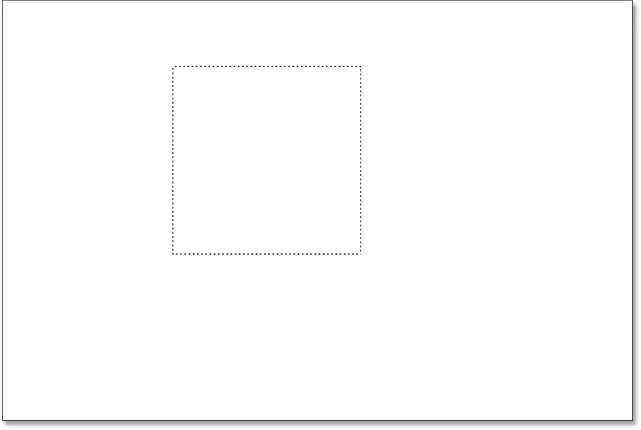
Ristküliku joonistamise tööriista abil ruudu joonistamiseks klõpsake dokumendi vasakus ülanurgas suvalisel kohal, et seada valiku lähtepunkt. Seejärel hoidke hiirenuppu endiselt all, hoidke all Shift- klahvi ja lohistage diagonaalselt parempoolse alaosa poole. Tavaliselt joonistab ristkülikukujuline telgriist vabakujulisi ristkülikukujulisi valikuid, kuid Shift-klahvi all hoides anname Photoshopile käsu sundida valiku kuju täiuslikuks ruuduks.
Kui olete valiku välja joonistanud, vabastage hiirenupp ja seejärel Shift-klahv. On väga oluline, et vabastaksite kõigepealt hiirenupu ja seejärel klahvi Shift, vastasel juhul pöördub täiuslik ruut tagasi vabakujuliseks ristkülikuks:
 Ruudukujulise valiku joonistamine ristkülikukujulise telgiriista abil.
Ruudukujulise valiku joonistamine ristkülikukujulise telgiriista abil.
Nüüd, kui oleme joonistanud oma valiku kontuuri, täidame selle värviga. Selleks kasutame Photoshopi käsku Täida. Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Täida :
 Minge jaotisse Redigeerimine> Täida.
Minge jaotisse Redigeerimine> Täida.
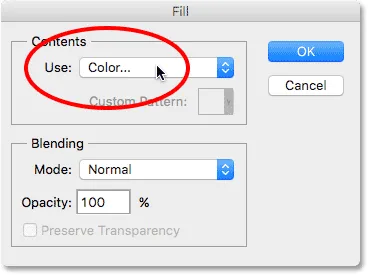
See avab dialoogiboksi Täida. Muutke dialoogiboksi ülaosas suvand Use ( Värv) :
 Kasutuse muutmine värviliseks.
Kasutuse muutmine värviliseks.
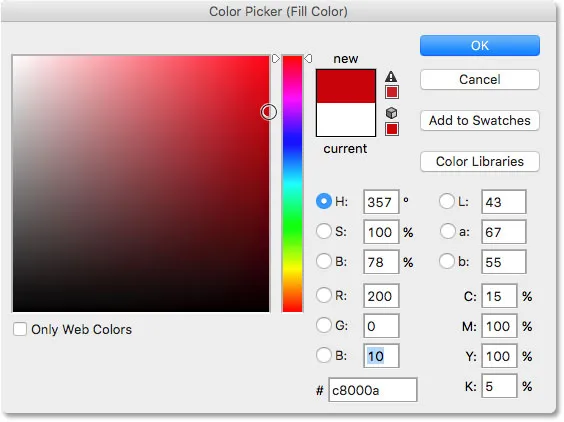
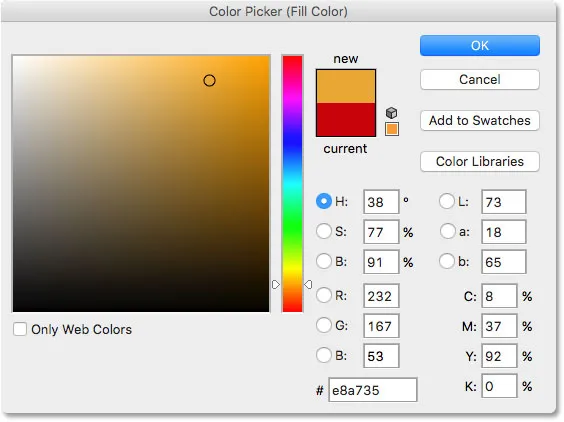
Niipea, kui olete valinud värvi, avab Photoshop hüpikvalija, et saaksime valida, millist värvi soovite kasutada. Võite valida mis tahes värvi, mis teile meeldib. Valin punase tooni:
 Valige värvivalijast värv. Iga värv teeb.
Valige värvivalijast värv. Iga värv teeb.
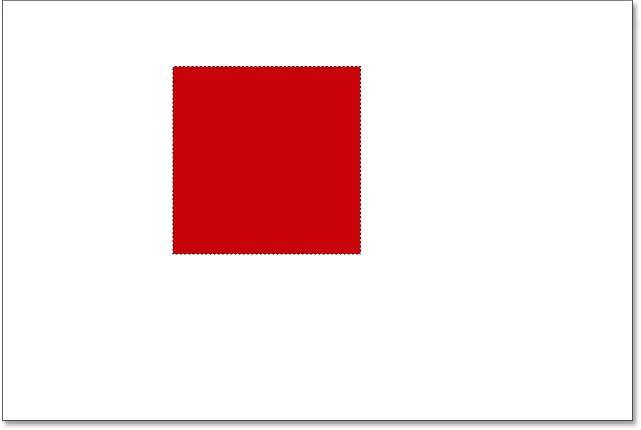
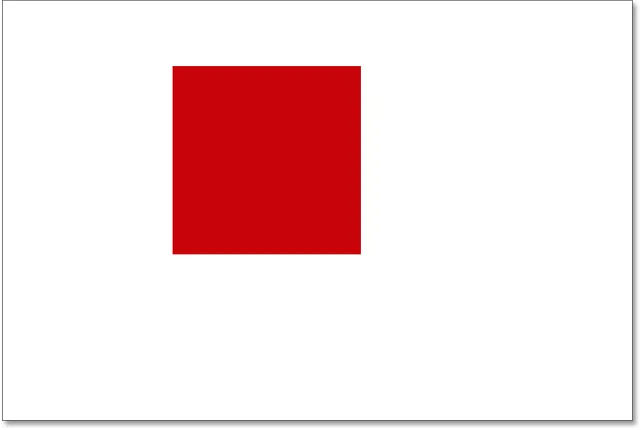
Kui olete lõpetanud värvilise valija sulgemise, klõpsake nuppu OK, seejärel klõpsake nuppu OK, et sulgeda dialoogiboks Täida. Photoshop täidab valiku teie valitud värviga, mis minu puhul oli punane:
 Pärast valiku punasega täitmist dokument.
Pärast valiku punasega täitmist dokument.
Me ei vaja enam oma ruudu ümber olevat valikujoont, nii et eemaldame selle, minnes ekraani ülaosas olevasse menüüsse Vali ja valides Tühista valimine:
 Valige valimine> Tühista valimine.
Valige valimine> Tühista valimine.
Ümara kuju joonistamine
Siiamaani on kõik korras. Nüüd lisame dokumendile teise kuju. Oleme juba ruudu lisanud, nii et segame asjad natuke kokku ja lisage seekord ümar kuju. Selleks kasutame veel ühte Photoshopi põhivaliku tööriistu - elliptilist telgiriista.
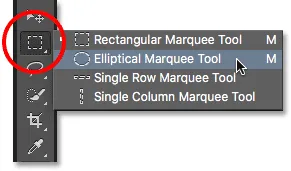
Elliptilise telje tööriist on paigutatud paneeli Tööriistad ristkülikukujulise telgiriista taha. Selle valimiseks paremklõpsake ristkülikukujulise telgiriista tööriistal (Win) / kontrollige hiireklõpsuga (Mac), seejärel valige lendlemismenüüst elliptiline telgiriist:
 Elliptilise telje tööriista valimine.
Elliptilise telje tööriista valimine.
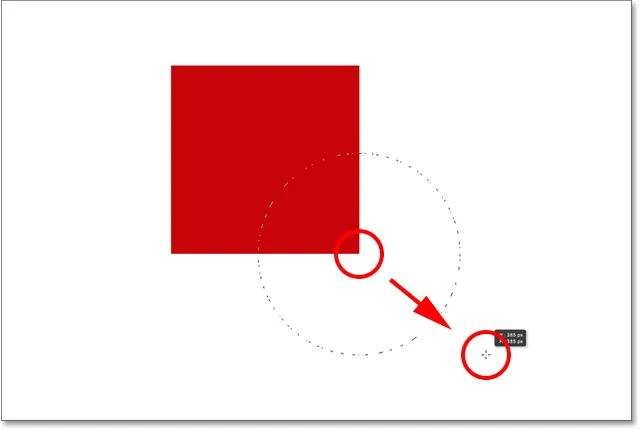
Joonistame oma ümmarguse kuju nii, et see kattuks ruuduga. Valiku lähtepunkti määramiseks klõpsake ruudu paremas alanurgas. Seejärel hoidke hiirenuppu all hoides all klaviatuuri klahve Shift + Alt (Win) / Shift + Option (Mac) ja lohistage alguspunktist eemale.
Tavaliselt joonistab elliptiline telgriist vabakujulisi elliptilisi valikuid, kuid hoides all klahvi Shift, lohistades me kuju täiuslikuks ringiks. Alt (Win) / Option (Mac) klahvi all hoides käsib Photoshop joonistada kuju väljapoole kohast, kus me alguses klõpsasime.
Lohistage kuju välja nii, et see oleks enam-vähem sama suur kui ruut. Kui olete lõpetanud, vabastage klahv Shift ja klahvikombinatsioon Alt (Win) / Option (Mac), seejärel vabastage hiirenupp. Jällegi veenduge, et vabastaksite kõigepealt klahvid ja seejärel hiirenupu:
 Ümmarguse valiku joonistamine, mis kattub ruuduga.
Ümmarguse valiku joonistamine, mis kattub ruuduga.
Kui olete oma ümmarguse valiku kontuuri joonistanud, minge tagasi ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Täida, et täita valik värviga. Dialoogiboksi Täitmine ülaosas olev suvand Kasutamine peaks olema juba värviline, kuna me seadsime selle varasemaks. Kuid kui klõpsate dialoogiboksist sulgemiseks lihtsalt nuppu OK, täidab Photoshop valiku sama värviga, mille eelmisel korral valisite, ja see pole just see, mida me tahame.
Tahame ümmarguse kuju jaoks erinevat värvi, nii et klõpsake sõnal Värv, siis valige uuesti suvandite loendist Värv (tean, et tundub imelik valida midagi, mis on juba valitud), misjärel Photoshop uuesti avaneb värvivalija . Valige seekord mõni teine värv. Ma valin oranži. Valige jällegi meelepärased värvid:
 Teise kuju jaoks valige teine värv.
Teise kuju jaoks valige teine värv.
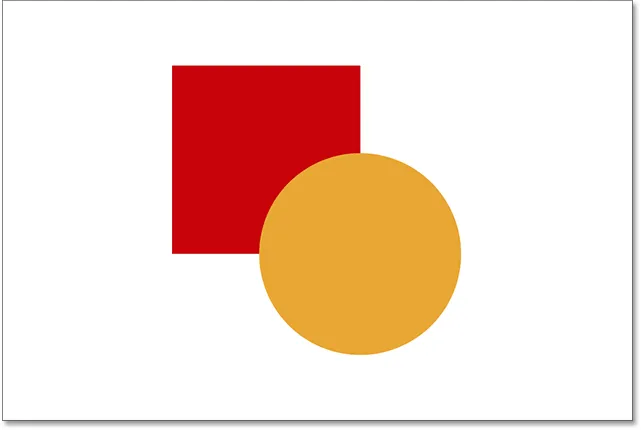
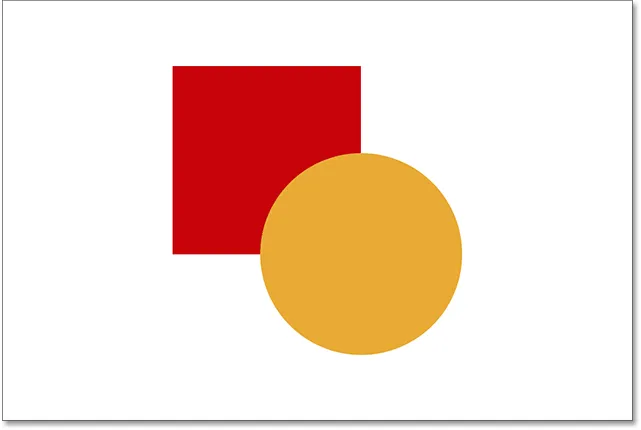
Klõpsake nuppu OK, et sulgeda värvivalija, seejärel klõpsake nuppu OK, et sulgeda dialoogiboks Täida, kus Photoshop täidab valiku värviga. Valikujoone eemaldamiseks kujundist minge üles ekraani ülaosas olevasse menüüsse Vali ja valige Tühista valik, nagu ka eelmisel korral. Nüüd on meil kaks kuju - üks ruut ja üks ring -, kusjuures ring kattub ruuduga:
 Mõlema kujuga dokument lisatud.
Mõlema kujuga dokument lisatud.
Probleem…
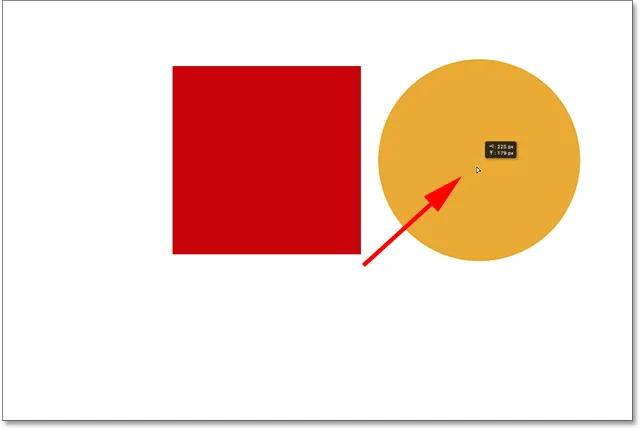
Oleme joonistanud oma kujundid ja kõik näeb hea välja. Kuigi …
Nüüd, kui ma olen seda mõnda aega vaadanud, pole ma kindel, et olen millegi üle rahul. Vaadake, kuidas oranž kuju kattub punasega? Ma tean, et tegin seda tahtlikult, kuid nüüd mõtlen, et see oli viga. Võib tunduda parem, kui punane kuju oleks oranži kuju ees. Ma arvan, et tahan neid vahetada. See peaks olema piisavalt lihtne, eks? Kõik, mida ma pean tegema, on haarata punane ja nihutada see oranžist ülalt üles.
Selleks me … hmm. Oota hetk, kuidas me seda teeme? Joonistasin punase, siis joonistasin oranži ja nüüd tuleb lihtsalt punane oranži ette liigutada. Kõlab piisavalt lihtsalt, aga … kuidas?
Lihtne vastus on, et ma ei saa. Seda punast kuju ei saa oranži ees teisaldada, sest oranž ei ole tegelikult üldse punase ees. See on lihtsalt illusioon. Oranž kuju lõigatakse lihtsalt punaseks ja need pikslid, mis olid ruudu täitmisel algselt punase värviga, muudeti ringi täites oranžiks.
Tegelikult ei istu need kaks kuju ka tegelikult valge tausta ees. Jällegi, see on lihtsalt illusioon. Kogu kompositsioon pole midagi muud kui üks lame pilt . Kõik dokumendis sisalduv - ruudukujuline, ümar kuju ja valge taust - on omavahel kokku kleebitud.
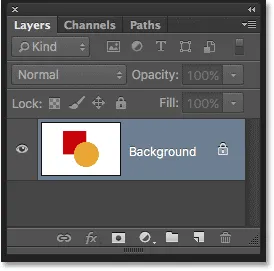
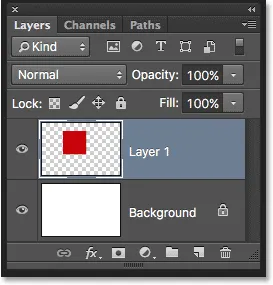
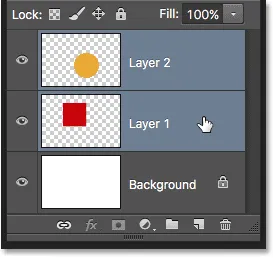
Vaatame toimuvat meie kihtide paneelis . Kihtide paneel on see, kus vaatame oma dokumendi kihte. Pange tähele, et kuigi me pole kihte veel uurinud ega üritanud neid ise lisada, lõi Photoshop meile automaatselt vaikekihi. Vaikekiht kannab nime Background, kuna see toimib meie kompositsiooni taustana.
Kui vaatame kihi nimest vasakule, näeme pisipilti. See on kihi eelvaate pisipilt . See näitab meile väikest eelvaadet kihist. Sel juhul näeme nii meie kujusid kui ka valget tausta. Kuna me ei lisanud ise ühtegi muud kihti, paigutas Photoshop kõik, mida oleme seni teinud, sellele ühele vaikekirjel olevale taustakihile:
 Kihtide paneel, mis näitab kõike taustkihist.
Kihtide paneel, mis näitab kõike taustkihist.
Ja selles ongi probleem. Sellele ühele kihile lisati kõik, mida tegime. Kuna kogu meie kompositsioon on ühel kihil, pole meil palju võimalusi, kui tahame midagi muuta. Võiksime tagasiteed tagasi teha, et jõuda punkti, kus saaksime oma muudatused teha, või saaksime kogu asja vanarauaks ja uuesti alustada. Kumbki neist võimalustest ei kõla eriti ahvatlevalt. Photoshopis töötamiseks peab olema parem viis - üks, mis annab meile vabaduse ja paindlikkuse oma kompositsiooni muutmiseks, ilma et oleks vaja hunnikut sammu tagasi võtta või nullist uuesti alustada.
Õnneks on olemas! Lahendus on kihtide kasutamine. Proovime sama, kuid seekord kihte kasutades!
Võtke kaks, seekord kihtidega
Nüüd, kui oleme näinud, mis tunne on töötada Photoshopis ilma kihtideta, vaatame, mida kihid saavad meie heaks teha. Esiteks eemaldame kaks lisatud kuju. Kuna kõik asub ühel kihil, saame seda teha lihtsalt, täites kihi valgega.
Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige veel kord Fill . Kui ilmub dialoogiboks Fill, muutke suvandi Use kasutamine suvandilt Color värviliseks valgeks :
 Minge jaotisse Redigeerimine> Täitmine, seejärel muutke käsk Kasuta valgeks.
Minge jaotisse Redigeerimine> Täitmine, seejärel muutke käsk Kasuta valgeks.
Dialoogiboksi sulgemiseks klõpsake nuppu OK. Photoshop täidab dokumendi valgega ja jõuame tagasi algusse:
 Dokument on jälle valgega täidetud.
Dokument on jälle valgega täidetud.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed - keskel)
Kihtide paneel
Mainisin hetk tagasi, et kihtide paneel on koht, kus me oma dokumendis kihte vaatame. Kuid tõesti, kihtide paneeli on palju muud. Tegelikult on see kihtide jaoks tõesti Command Central. Kui Photoshopis peame tegema midagi sellist, millel on kihtidega pistmist, siis Kihid paneel on see, kus seda teeme. Kasutame kihtide paneeli uute kihtide loomiseks, olemasolevate kihtide kustutamiseks, kihtide ümbernimetamiseks, kihtide ümberpaigutamiseks, kihtide sisse- ja väljalülitamiseks dokumendis, kihimaskide ja kihtiefektide lisamiseks …. nimekiri jätkub. Ja see kõik on tehtud kihtide paneeli kaudu.
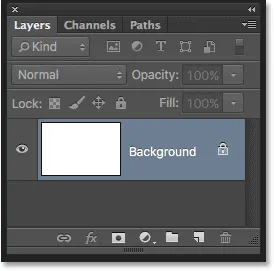
Nagu juba nägime, näitab kihtide paneel meile, et praegu on meie dokumendis üks kiht - vaikimisi kasutatav taustkiht. Kihi nimest vasakul olev eelvaate pisipilt näitab, et taustkiht on täidetud valgega:
 Kihtide paneel näitab valget värvi taustkihti.
Kihtide paneel näitab valget värvi taustkihti.
Kui me algul dokumendile oma kaks kujundit lisasime, lisati need mõlemad taustakihti ja seetõttu ei olnud võimalust neid üksteisest sõltumatult teisaldada. Kujud ja valge taust kleepusid kõik tasasele pildile. Seda Photoshopis töötamise viisi, kus kõik lisatakse ühe kihina, tuntakse tehnilises mõttes "valesti", sest kui peate tagasi pöörduma ja muudatusi tegema, puutub teid kokku "probleemiga" (teine tehniline termin). Vaatame, mis juhtub, kui loome sama paigutuse nagu varem, kuid seekord paigutame kõik oma kihile.
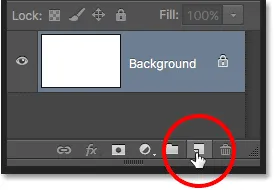
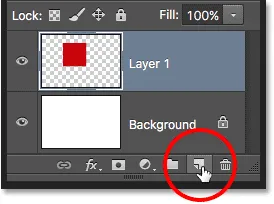
Meie valge taust on juba taustakihil, nii et lisame selle jaoks uue kihi oma esimese kuju jaoks. Dokumendile uue kihi lisamiseks klõpsake lihtsalt kihtide paneeli allosas ikooni Uus kiht (teine ikoon paremal):
 Klõpsates uue kihi ikoonil.
Klõpsates uue kihi ikoonil.
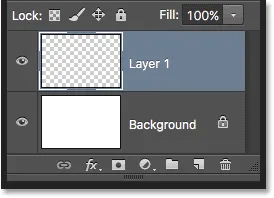
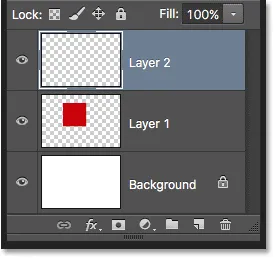
Taustakihi kohale ilmub uus kiht. Photoshop nimetab uue kihi automaatselt 1. kihiks. Kui vaatame eelvaate pisipilti kihi nimest vasakul, näeme, et see on täidetud malelaua mustriga . Kabelaua muster on Photoshopi viis läbipaistvuse esindamiseks. Teisisõnu, see räägib meile, et uus kiht on tühi. See ootab seal, et saaksime sellega midagi ette võtta, kuid praegu pole sellel midagi:
 Taustakihi kohale ilmub uus tühi kiht nimega "1. kiht".
Taustakihi kohale ilmub uus tühi kiht nimega "1. kiht".
Pange tähele, et 1. kiht on siniselt esile tõstetud. See tähendab, et see on praegu aktiivne kiht . Kõik, mis me dokumendile praegu lisame, lisatakse aktiivsele kihile (1. kiht), mitte selle all olev taustkiht. Lisame oma esimese kuju, nagu ka varem. Kuna meie esimene kuju oli ruut, peame uuesti valima paneelilt Tööriistad ristkülikukujulise telgiriista .
Tööriistade paneelil kuvatakse meile viimane tööriist, mille grupist valisime. "Rühma" all pean silmas kõiki tööriistu, mis on pesastatud samasse kohta. Kuna viimane tööriist, mille grupist valisime, oli elliptiline telgiriist, on selle ikoon tööriistade paneelil praegu nähtav. Ristkülikukujulise telgiriista juurde naasmiseks peame hiire parema nupuga klõpsama (Win) / Control-hiireklahvi (Mac) elliptilisel telgiriistal ja valima väljalenduvas menüüs ristkülikukujulise telgiriista:
 Ristkülikukujulise telgiriista valimine elliptilise telgiriista tagant.
Ristkülikukujulise telgiriista valimine elliptilise telgiriista tagant.
Kui käes on ristkülikukujuline telgiriistad, klõpsake ja lohistage eelmisele sarnane ruudukujuline valik, vajutades ja hoides all klahvi Shift, lohistades kuju täiuslikuks ruuduks. Kui olete lõpetanud, vabastage klahv Shift ja vabastage seejärel hiirenupp. Siin näeme minu valiku põhijooni:
 Veel ühe ruudu valiku joonistamine.
Veel ühe ruudu valiku joonistamine.
Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Täida . Kui avaneb dialoogiboks Fill, muutke Use ( Kasuta) suvandiks Color ( Värv) ja seejärel valige Color Picker ruudust värvi . Valin sama punase värvi, mille eelmisel korral valisin. Värvivalija sulgemiseks klõpsake nuppu OK, seejärel klõpsake nuppu OK, et sulgeda dialoogiboks Täida.
Photoshop täidab valiku teie valitud värviga. Valikujoone eemaldamiseks kujundist minge ekraani ülaosas olevasse menüüsse Vali ja tühistage valik ( Tühjendan need siin kiiresti) lihtsalt sellepärast, et need on täpselt samad, mis varem. Mul on nüüd esimene kuju, mis on täidetud punasega, täpselt nagu mul enne oli:
 Pärast sama ruudu kuju uuesti joonistamist dokument.
Pärast sama ruudu kuju uuesti joonistamist dokument.
Tundub, et midagi pole teisiti, kui vaadata ainult kompositsiooni ise. Meil on ruudukujuline kuju, mis istub valge taustal, täpselt nagu eelmine kord. Kuid kihtide paneel räägib nüüd teist lugu. Eelvaate pisipildid näitavad, et taustkiht on endiselt täidetud tahke valgega, samal ajal kui ruut asub nüüd täiesti eraldi kihil (1. kiht) selle kohal. See tähendab, et valge taust ja ruudu kuju ei kuulu enam sama tasase pildi alla. Paistab, et nad on dokumendis olemas, kuid need on tegelikult kaks täiesti eraldi elementi:
 Ruudu kuju ja valge taust on nüüd üksteisest sõltumatud.
Ruudu kuju ja valge taust on nüüd üksteisest sõltumatud.
Lisame oma teise kuju. Jällegi tahame selle oma kihile paigutada, mis tähendab, et kõigepealt peame dokumendile lisama uue uue kihi, klõpsates kihtide paneeli allosas ikooni Uus kiht :
 Veel ühe uue kihi lisamine.
Veel ühe uue kihi lisamine.
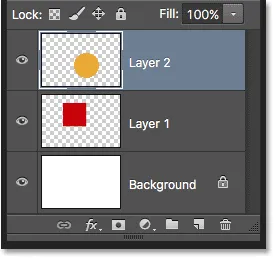
Teine uus kiht, 2. kiht, ilmub 1. kihi kohale. Tavaliselt tahaksime oma kihid ümber nimetada, kuna sellised nimed nagu “1. kiht” ja “2. kiht” ei ütle meile midagi selle kohta, mis igal kihil tegelikult on. Kuid meie eesmärkidel siin on automaatsed nimed korras. Pange tähele, et jällegi näitab eelvaate pisipildis olev maletabeli muster meile, et uus kiht on praegu tühi:
 Uus tühi kiht ilmub 1. kihi kohale.
Uus tühi kiht ilmub 1. kihi kohale.
Pange tähele ka seda, et 2. kiht on siniselt esile tõstetud, mis tähendab, et see on nüüd aktiivne kiht. Kõik, mis me dokumendi kõrval lisame, lisatakse 2. kihti. Haarake Elliptilise telje tööriist paneelilt Tööriistad (pesa ristkülikukujulise telgiriista taga) ja lohistage ümmargune valik, nagu ka varem. Veenduge, et osa sellest kattuks ruuduga. Seejärel minge tagasi menüüsse Redigeerimine ja valige Täida . Valige Värvivalija avamiseks ja kuju värviks värvi jaoks uuesti suvandi Kasuta värv. Ma valin sama oranži.
Värvivalija sulgemiseks klõpsake nuppu OK, seejärel klõpsake nuppu OK, et sulgeda dialoogiboks Täida. Photoshop täidab valiku värviga. Minge valimismenüüsse ja valige Tühista valimine, et eemaldada valiku kontuur kuju küljest. Ja nüüd oleme tagasi selle juurde, kuidas asjad varem välja nägid, kui meie mõlemad kujundid olid lisatud:
 Mõlemad kujundid on ümber joonistatud.
Mõlemad kujundid on ümber joonistatud.
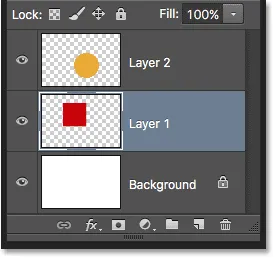
Kihtide paneeli vaadates näeme, et ruudu kuju püsib iseenesest 1. kihil, samal ajal kui uus ümmargune kuju asetati kihile 2. Valge taust jääb taustakihile, mis tähendab, et kõik kolm elementi, mis moodustavad meie dokumendi (valge taust, ruudukujuline ja ümar kuju) on nüüd omaette kihtides ja üksteisest täiesti sõltumatud:
 Dokumendi iga element on nüüd oma kihis.
Dokumendi iga element on nüüd oma kihis.
Kihtide järjekorra muutmine
Varem, kui kõik oli ühe kihina, leidsime, et ruudukujulist kuju ei saa ümmarguse kuju ees teisaldada, kuna need ei olnud tegelikult kaks eraldi kuju. Need olid lihtsalt erinevat värvi pikslite alad, mis olid segatud sama tasapinnalise pildi valgete pikslitega. Kuid seekord, millel on kõik oma kihil, on meil tõesti kaks eraldi kuju ja täiesti eraldi taust. Vaatame, kuidas saaksime kihte kasutades kujundite järjekorda hõlpsalt vahetada.
Praegu ilmub ümar kuju kompositsioonis ruudukujulise kuju ette, kuna ümara kuju kiht (kiht 2) on paneelil Kihid ruudukujulise kihi (kiht 1) kohal. Kujutage ette, kui vaatate kihte paneeli Kihid ülalt alla, vaadates läbi dokumendi kihtide. Kõik kihid, mis asuvad kihtide paneeli mõne muu kihi kohal, kuvatakse dokumendis selle ees. Kui kahe kihi sisu kattuvad üksteisega, nagu meie kujundid teevad, siis see, milline kiht on kihtide paneelis teine alla, kuvatakse kompositsiooni teise kihi taga .
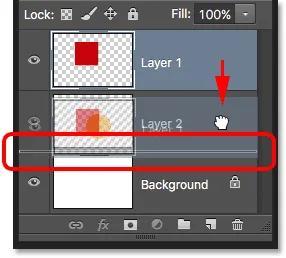
See tähendab, et kui tahame oma kujude järjekorda vahetada nii, et ruudukujuline kujundus ilmub ümmarguse ette, siis peame kõigest teisaldama ruudukujulise kihi (1. kiht) ümara kuju kihist kõrgemale (2. kiht) . Selleks klõpsake lihtsalt 1. kihil,
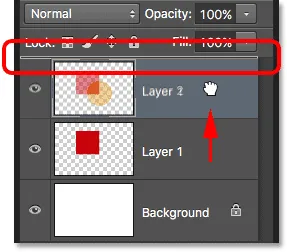
seejärel hoidke hiirenuppu all ja lohistage seda üles ja üle kihi 2, kuni näete, et horisontaalne esiletõstetud riba ilmub otse 2. kihi kohale. Riba näitab meile, kuhu kiht teisaldatakse, kui me hiirenupu vabastame:
 1. kihi lohistamine 2. kihi kohal.
1. kihi lohistamine 2. kihi kohal.
Minge edasi ja vabastage hiirenupp, kus Photoshop laseb 1. kihi 2. taseme kohal kohale:
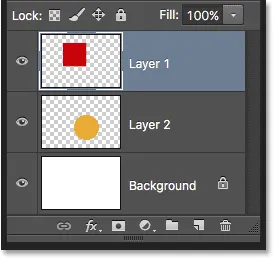
 1. kiht kuvatakse nüüd kihtide paneeli 2. kihi kohal.
1. kiht kuvatakse nüüd kihtide paneeli 2. kihi kohal.
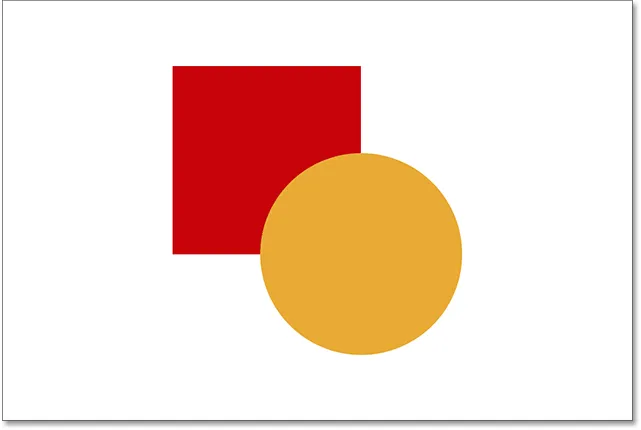
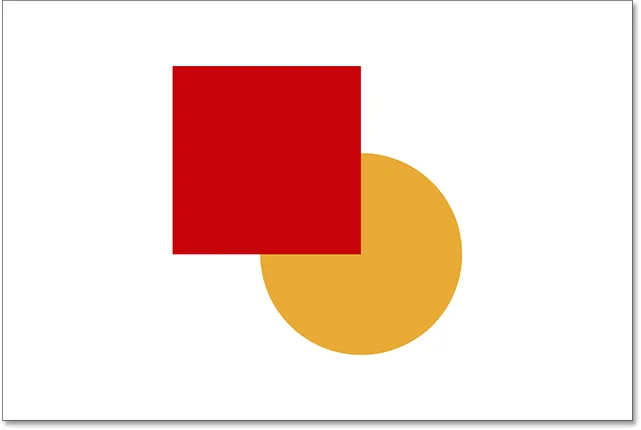
Kuna ruudu kuju kiht on nüüd ümara kuju kihist kõrgemal, on nende järjekord kompositsioonis vastupidine. Nüüd ilmub ümmarguse kuju ette ruudu kuju:
 Tänu kihtidele oli lihtne ühte kuju teise ees teisaldada.
Tänu kihtidele oli lihtne ühte kuju teise ees teisaldada.
Kihtideta poleks üks element niimoodi teise ees teisaldada olnud. Kuid kui kõik oleks oma kihil, ei saanud see olla lihtsam. Kihid hoiavad kõik eraldi, võimaldades meil üksikute elementide osas muudatusi teha, ilma et see mõjutaks kogu kompositsiooni.
Mis siis, kui ma selle üle hiljem otsustan, teate mida? Mulle tegelikult meeldis see varem paremini. Ma tahan ümmargust kuju nihutada, nii et see on ruudukujulise ees tagasi. Tänu kihtidele pole see probleem! Nii nagu me võime kihte teistest kihtidest kõrgemale lohistada, saame neid ka teiste kihtide alla tõmmata.
Klõpsan ruudukujulise kihi kihil (kiht 1) ja lohistan selle tagasi ümmarguse kuju kihi alla (kiht 2). Veelkord näitab esiletõstetud riba mulle, kuhu kiht teisaldatakse, kui ma hiirenuppu lahti annan:
 1. kihi lohistamine 2. kihi alla.
1. kihi lohistamine 2. kihi alla.
Vabastan hiirenupu, et Photoshop saaks 1. kihi 2. kihi alla lasta:
 Ruudukujulise kihi kiht jääb tagasi ümmarguse kuju kihist allapoole.
Ruudukujulise kihi kiht jääb tagasi ümmarguse kuju kihist allapoole.
Ja vaatame uuesti, et kompositsioonis on ruudukujuline ümar kuju:
 Kujud on tagasi oma algses järjekorras.
Kujud on tagasi oma algses järjekorras.
Kihtide teisaldamine
Mis siis saab, kui me tegelikult ei taha, et kujud üksteisega kattuksid? Võib-olla näeksid nad paremad välja, kui nad paikneksid veelgi laiali. Kuna need asuvad eraldi kihtidel, saame neid hõlpsalt ümber tõsta.
Kihi sisu teisaldamiseks valige paneeli Tööriistad ülaosas Photoshop'i teisaldamise tööriist :
 Tööriista teisaldamine valimine.
Tööriista teisaldamine valimine.
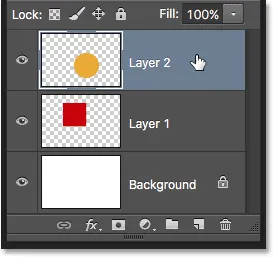
Seejärel veenduge, et paneelil Kihid oleks valitud õige kiht. Nihutan ümmarguse kuju ruudukujulisest vormist paremale, nii et selle valimiseks ja aktiivseks muutmiseks klõpsan ümara kuju kihil (kiht 2). Jällegi, ma tean, et see on nüüd aktiivne kiht, kuna Photoshop tõstab selle klõpsamisel esile siniselt:
 Selle valimiseks klõpsake 2. kihil.
Selle valimiseks klõpsake 2. kihil.
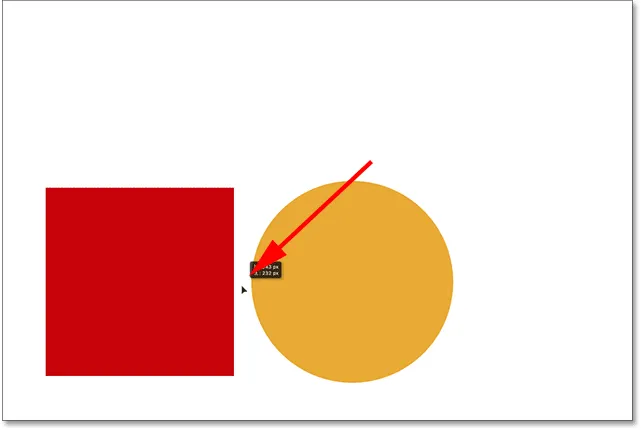
Kui kiht 2 on valitud, klõpsan tööriista Teisalda ümara kujuga ja lohistan selle üle ruudu paremale:
 Kihid muudavad elementide liigutamise kompositsioonis hõlpsaks.
Kihid muudavad elementide liigutamise kompositsioonis hõlpsaks.
Saame isegi mõlemat kuju korraga liigutada. Selleks peame mõlemad kuju kihid korraga valima. Mul on juba kiht 2 kihtide paneelil valitud. Ka 1. kihi valimiseks on vaja ainult hoida Shift klahvi ja hoida seda all klõpsata 1. kihil. Mõlemad kihid on nüüd siniselt esile tõstetud, mis tähendab, et nad mõlemad on valitud:
 Mõlema kuju kihi valimine korraga.
Mõlema kuju kihi valimine korraga.
Kui mõlemad kihid on valitud, klõpsame ja lohistame ühte neist tööriistaga Teisalda, siis liiguvad mõlemad kujundid koos:
 Mõlema kuju liigutamine samal ajal.
Mõlema kuju liigutamine samal ajal.
Kihtide kustutamine
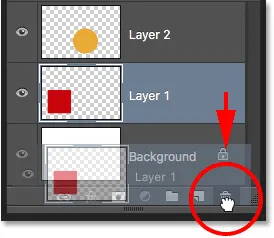
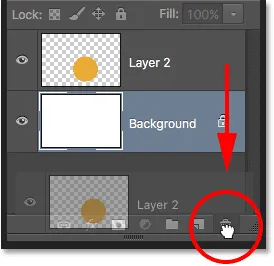
Viimast asja, mida selles õpetuses vaatleme, on kihtide kustutamine. Kui otsustame, et meil pole ühte kuju vaja, võime selle kompositsioonist eemaldada, lihtsalt selle kihi kustutades. Selle valimiseks klõpsain ruudu kihil (1. kiht). Seejärel kihi kustutamiseks peame vaid kihistama paneeli Kihid allosas asuvasse prügikasti (ikoon kõige paremal):
 1. kihi lohistamine prügikasti.
1. kihi lohistamine prügikasti.
Kui ruudu kiht on kustutatud, jääb dokumenti ainult ümmargune kuju (muidugi koos valge taustaga):
 Kihi kustutamine eemaldab selle sisu dokumendist.
Kihi kustutamine eemaldab selle sisu dokumendist.
Teen sama asja ümara kujuga, lohistades selle kihi prügikasti alla:
 2. kihi lohistamine prügikasti.
2. kihi lohistamine prügikasti.
Ja nüüd, kui mõlemad kujukihid on kustutatud, jõuame taas tagasi enam kui kindla tahke valge tausta juurde:
 Mõlemad kujundid on eemaldatud. Alles jääb taust.
Mõlemad kujundid on eemaldatud. Alles jääb taust.
Kuhu siit edasi minna …
Ja seal see meil on! Oleme siin vaevalt pinda kriimustanud, kui rääkida kõigist kihtidega tehtavatest asjadest, kuid loodetavasti on teil nüüd parem tunne, mis kihid on ja miks nad on Photoshopiga töötamisel nii olulised osad. Kihid võimaldavad hoida kompositsioonis kõiki erinevaid elemente eraldi, et saaksime neid lisada, teisaldada, redigeerida ja isegi kustutada, ilma et see midagi muud mõjutaks. Ja kuna kihid hoiavad meie töövoo paindlikuna, pakuvad nad meile loovuse taset, mis ilma kihtideta lihtsalt poleks võimalik.
Nagu ma varem mainisin, tehakse kihtide paneelilt kõike, millel on Photoshopis kihtidega pistmist. Nüüd, kui meil on põhiteadmised kihtide moodustumisest ja nende tööpõhimõttest, lubame hüpata meie kihtide õppimisjuhendi järgmisele õpetusele ja õppida kõike, mida peame tundma kihtide paneeli kohta! Või vaadake meie jaotisest Photoshopi põhitõed, et saada rohkem õpetusi!