
Erinevused XHTML ja HTML5 vahel
XHTML vs HTML5 on mõlemad märgistuskeele osa. Need on sama märgistuskeele variatsioonid. Mõlemal XHTML vs HTML5 on oma unikaalsed võimalused, esindused alates veebitehnoloogiate loomisest. Kõik, mis veebitehnoloogia osana nähtav on, on märgistuskeele, kaskaadlaadide ja interaktiivsete esiskriptide osa. Uute programmeerimiskeelte (nt Python) kasutamisel pakub Ruby masinale juhiseid, need märgistuskeeled pakuvad arvutitele teavet. Vaatame erinevust XHTML ja HTML5 märgistuskeelte vahel.
XHTML-i ja HTML5-i võrdlus üksteisest paremaga
Allpool on toodud 5 peamist võrdlust XHTML ja HTML5 vahel 
Peamised erinevused XHTML ja HTML5 vahel
Allpool on toodud punktide loendid, kirjeldage peamist erinevust XHTML ja HTML5 vahel
- XHTML on HTML-i ja XML-i kombinatsioon, HTML5 on HTML-i versioon.
- XHTML-il on oma parsimisnõuded, samas kui HTML-il puuduvad konkreetsed nõuded ja ta kasutab oma.
- Kui XHTML-is avatakse kõik sildid, tuleks need sulgeda. HTML5 pole selles osas vähem range.
- HTML5-l on lihtsam kooditabel ja see ei pea lisama tüübi atribuute ja stiilielemente.
- XHTML-il on siltide suhtes piirangud ja seda saab üksteise sisse pesta. HTML-il pole selliseid piiranguid.
XHTML vs HTML5 võrdlustabel
Allpool on punktide loendid, kirjeldage XHTML-i ja HTML5-i võrdlust
| XHTML ja HTML5 võrdlusalused | XHTML | HTML5 |
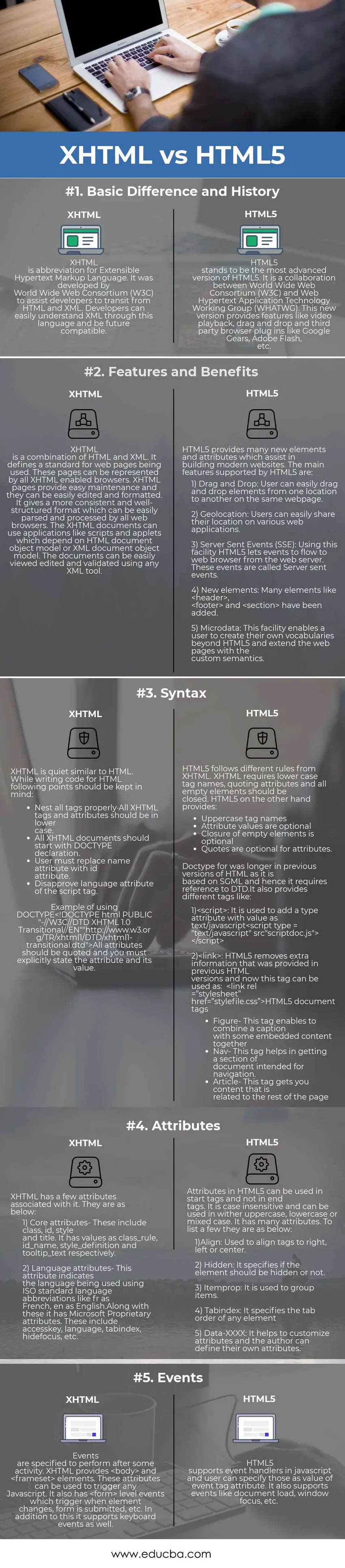
| Põhierinevus ja ajalugu | XHTML on Extensible Hypertext Markup Language lühend. Selle töötas välja World Wide Web Consortium (W3C), et aidata arendajatel HTML-i ja XML-i üle minna. Arendajad saavad selle keele kaudu XML-ist hõlpsasti aru ja on tulevikus ühilduvad. | HTML5 on HTML5 kõige täiuslikum versioon. See on World Wide Web Consortium (W3C) ja Web Hypertext Application Technology Working Group (WHATWG) koostöö. See uus versioon pakub selliseid funktsioone nagu video taasesitus, lohistamine ja muude tootjate brauseri pistikprogrammid, nagu Google Gears, Adobe Flash jne. |
| Omadused ja eelised | XHTML on HTML-i ja XML-i kombinatsioon. See määratleb kasutatavate veebilehtede standardi. Neid lehti võivad esindada kõik XHTML-toega brauserid. XHTML-lehed pakuvad lihtsat hooldust ning neid saab hõlpsalt redigeerida ja vormindada. See annab ühtlasema ja paremini struktureeritud vormingu, mida saavad kõik veebibrauserid hõlpsalt sõeluda ja töödelda. XHTML-dokumendid võivad kasutada selliseid rakendusi nagu skriptid ja apletid, mis sõltuvad HTML-i dokumendiobjekti mudelist või XML-dokumendiobjekti mudelist. Dokumente saab XML-i tööriista abil hõlpsasti redigeerida ja kinnitada. | HTML5 pakub palju uusi elemente ja atribuute, mis aitavad kaasaegsete veebisaitide loomisel. Peamised funktsioonid, mida HTML5 toetab, on järgmised:
1) Lohistamine: kasutaja saab elemente hõlpsalt lohistada sama veebilehe ühest asukohast teise. 2) Geograafiline asukoht: kasutajad saavad hõlpsalt jagada oma asukohta erinevates veebirakendustes. 3) Serveri saadetud sündmused (SSE): selle võimaluse kasutamine HTML5 võimaldab sündmustel veebiserverist veebibrauserisse voolata. Neid sündmusi nimetatakse serveri saadetud sündmusteks. 4) Uued elemendid: paljudele elementidele meeldib ja neid on lisatud. 5) Mikroandmed: see funktsioon võimaldab kasutajal luua oma HTML5-vormingus sõnavara ja laiendada veebilehti kohandatud semantikaga. |
| Süntaks | XHTML on HTML-iga üsna sarnane. HTML-i koodi kirjutamisel tuleks meeles pidada järgmisi punkte:
Näide DOCTYPE kasutamise kohta “Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Kõiki atribuute tuleks tsiteerida ning atribuut ja selle väärtus tuleb selgesõnaliselt välja tuua. | HTML5 järgib XHTML-ist erinevaid reegleid. XHTML nõuab väiketähtede nimetusi, tsiteerimise atribuute ja kõik tühjad elemendid peaksid olema suletud.
HTML5 seevastu pakub:
Doctype for HTML oli varasemates HTML-i versioonides pikem, kuna see põhineb SGML-il ja nõuab seetõttu viidet DTD-le. Samuti pakub see erinevaid silte, näiteks: 1): Seda kasutatakse tüübi atribuudi lisamiseks, mille väärtus on tekst / javascript 2): HTML5 eemaldab eelmistes HTML-versioonides esitatud lisateabe ja nüüd saab seda silti kasutada järgmiselt: HTML5 dokumendisildid
|
| Atribuudid | XHTML-iga on seotud mõned atribuudid. Need on järgmised:
1) Core atribuudid - need hõlmavad klassi, ID, stiili ja pealkirja. Selle väärtused on vastavalt class_rule, id_name, style_definition ja tooltip_text. 2) Keeleatribuudid - see atribuut tähistab kasutatavat keelt, kasutades ISO standardkeelseid lühendeid, näiteks fr prantsuse, en inglise keeles. Lisaks nendele on sellel Microsofti varalised atribuudid. Nende hulka kuulub accesskey, keel, tabindex, hidefocus jne. | HTML5 atribuute saab kasutada algustesiltides, mitte lõppsiltides. See ei ole suurtähtede suhtes tundlik ja seda saab kasutada nii suurtes kui ka suurtes suurtes või suurtähtedes. Sellel on palju atribuute. Mõned neist on järgmised:
1) Joondamine: kasutatakse siltide paremale, vasakule või keskele joondamiseks. 2) Varjatud: see täpsustab, kas element peaks olema peidetud või mitte. 3) Itemprop: seda kasutatakse üksuste rühmitamiseks. 4) Tabindex: see määrab mis tahes elemendi vahelehtede järjekorra 5) Data-XXXX: see aitab atribuute kohandada ja autor saab määratleda oma atribuudid. |
| Üritused | Sündmused on määratud toimima pärast mõnda tegevust. XHTML pakub ja elemente. Neid atribuute saab kasutada mis tahes Javascripti käivitamiseks. Sellel on ka tasemeüritused, mis käivituvad elemendi muutumisel, vormi esitamisel jne. Lisaks toetab see ka klaviatuuriüritusi. | HTML5 toetab javascripti sündmuste käitlejaid ja kasutaja saab need määratleda sündmuse sildi atribuudi väärtusena. Samuti toetab see sündmusi nagu dokumentide laadimine, akna fookus jne. |
Järeldus - XHTML vs HTML5
Seega on mõlemad XHTML vs HTML5 keeled märgistuskeeled ja neil on oma võimalused, mis muudavad veebirakenduste loomise lihtsamaks. Need tagavad kõigi rakenduste struktuuri ja korralduse, kuid peavad ületama mobiilside nõudmistega seotud probleemid ja reageeriva kujundusega.
Soovitatav artikkel
See on juhend XHTML vs HTML5 erinevuste, nende tähenduse, pea võrdluse, peamiste erinevuste, võrdlustabelite ja järelduste vahel. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- HTML-i ja XML-i võrdlused
- HTML5 vs Flash, kumb on parem
- HTML5 vs JavaScript
- HTML vs HTML5 vinge erinevused
- HTML vs CSS erinevused
- HTML-i ja XHTML-i võrdlused
- SAP vs Oracle, kumb on parem
- Bootstrap vs Jquery ja nende eelised
- Bootstrap vs WordPress ja selle funktsioonid
- Bootstrap vs jQuery UI: eelised