
Sissejuhatus slaidisse jQuery-s
JQuery on kiire ja see on üks paljudest JavaScripti teekidest. See lihtsustab JavaScripti tavalisi ülesandeid. Lisaks kõigile funktsioonidele, mida see sisaldab Jquery abiga, saame luua ka oma kohandatud efekte, ka libisevaid efekte. Libistamine on element peitmiseks ja paljastamiseks. Jquery abil saame elementi animeerida libisevate efektide abil. See koosneb kolmest meetodist elemendi nähtavuse muutmiseks. Nad libisevad üles, libistavad alla ja liiguvad. Libisevad efektid toetavad tagasihelistamise funktsioone ja kiirust.
Slideerimise meetodid jQuery-s
Jquery 3 meetodit on slideUp (), SlideDown () ja slideToggle ():
1. slideUp ()
SlideUp () meetod peidab animatsiooni abil valitud elemendi. See ei tagasta midagi, vaid lihtsalt peidab elemendi. Saame pilte animeerida ka siis, kui see muudab pildi või elemendi kõrgust.
Süntaks:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parameetrid:
- Kestus: kestus võib olla string või number. See võib olla aeg millisekundites või eelseatud. Kestuse vaikeseade on 400 millisekundit. See võib stringi parameetrina võtta aeglaselt, kiiresti või normaalselt. See aitab meil kontrollida slaidianimatsiooni vastavalt meie nõuetele.
- Kergendamine: kergendamine peaks olema stringi tüüpi. Seda kasutatakse üleminekuks. Vaikeväärtus on swing.
- Funktsioon: kui animatsioon on lõpule viidud, käivitatakse valikuline tagasihelistamise funktsioon.
Näited nr 1: See on näide meetodist slideUp (). Selles parameetrid on tühjad, st lõigu jaoks normaalne (esimene), nii et selle vaikesisaldus on 400 millisekundit. Järgmisena oleme möödunud keelpillidest “kiire” ja “aeglane”.
Kood:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
See lõige on näide vaikimisi kiirusega üleslükke lõikudest.
See lõige on näide kiirete üleslõigete lõikudest.
See lõige on näide aeglase kiirusega ülespoole libistatavatest lõikudest.
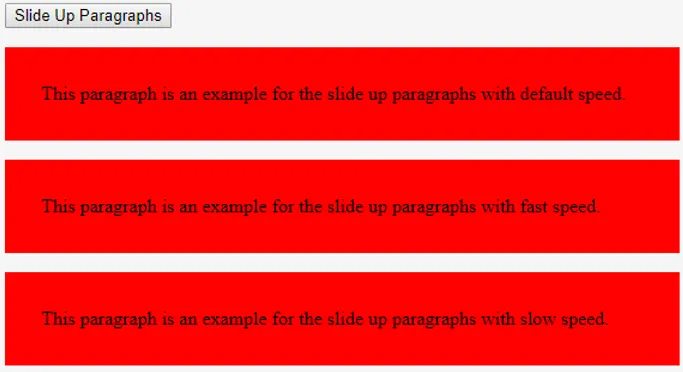
Väljund:
Väljund, see kuvab lõigud.

Klõpsuga nupul Slaid üles tõstetakse kolm lõiku.

Näited nr 2: Selles näites oleme kestuse parameetri jaoks möödunud sekundist.
Kood:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
See lõige on näide väga kiire kiirusega ülespoole libistatavate lõikude kohta.
See lõige on näide väga aeglase kiirusega üleslükke lõikudest.
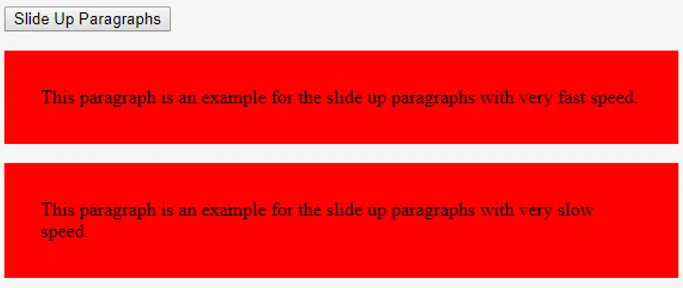
Väljund:
Väljundis võime täheldada, et see kuvab kaks lõiku.

Kui klõpsate nupul Slaidi üles tõsta, siis näeme, et esimene lõik peideti kohe, kuna see on võtnud aega 50 millisekundit.
Ehkki teine lõik on aeglaselt peidus, kuna see on võtnud aega 20000 millisekundit. Näeme, et suurus väheneb aeglaselt ja muutub varjatuks.

2. slideDown ()
SlideDown () meetod näitab elementi, mis on valitud animatsiooni abil.
Süntaks:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parameetrid:
- Kestus: kestus võib olla string või number. See võib olla aeg millisekundites või eelseatud. Kestuse vaikeseade on 400 millisekundit. See võib olla ka aeglane, kiire või normaalne. See aitab meil slaidianimatsiooni juhtida.
- Kergendamine: kergendamine peaks olema stringi tüüpi. Seda kasutatakse üleminekuks. Vaikeväärtus on swing.
- Funktsioon: kui animatsioon on lõpule viidud, käivitatakse valikuline tagasihelistamise funktsioon.
Näide: see on näide meetodist slideDown ().
Kood:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
See lõik hääbub vaikekiirusega.
Väljund:
Pärast programmi käivitamist.

Klõpsuga ülespoole libistatavale lõigule on lõik peidetud.

Klõpsuga allapoole libisevale lõigule näidatakse lõiku. Alloleval pildil näeme.

3. slideToggle ()
SlideToggle () meetod loob lülitusefekti. Lülitab kuva ja varjatud vahel. Kui klõpsatakse, lülitab see valitud elemendi libiseva animatsiooni ümber.
Süntaks:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parameetrid:
- Kestus: kestus võib olla string või number. See võib olla aeg millisekundites või eelseatud. Kestuse vaikeseade on 400 millisekundit. See võib olla ka aeglane, kiire või normaalne. See aitab meil kontrollida slaidianimatsiooni vastavalt meie nõuetele.
- Kergendamine: kergendamine peaks olema stringi tüüpi. Seda kasutatakse üleminekuks. Vaikeväärtus on swing.
- Funktsioon: kui animatsioon on lõpule viidud, käivitatakse valikuline tagasihelistamise funktsioon.
Näide: see on näide slideToggle () meetodist.
Kood:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
See lõik hääbub vaikekiirusega ja lülitub nupul klõpsamisel ümber.
Väljund:
Programmi täitmine.

Nupul klõpsamine (lõigu libistamine) on peidetud.

Samal nupul klõpsamisel (lõigu libistamine) kuvatakse seda.

Need on slaidi meetodid jQuery-s.
Soovitatavad artiklid
See on juhend slaidi jaoks jQuery'is. Siin arutleme Jquery 3 meetodit on slideUp (), SlideDown () ja slideToggle () üksikasjalikult koos sobivate koodide ja väljunditega. Lisateavet leiate ka meie muudest seotud artiklitest -
- jQuery querySelector
- JavaFX liugur
- jQuery efektid
- JavaFX-diagrammid
- 8 parimat koodirakendusega jQuery valijat
- JavaFXis HBoxi 15 parimat meetodit