Varasemates Photoshopis kujundite joonistamise õpetuses mainisin, et on olemas kolm väga erinevat tüüpi kuju, mida saame joonistada Photoshopi erinevate Shape-tööriistade abil. Saame joonistada vektorkujusid, joonistada teid või joonistada pikslipõhiseid kujundeid .
Selles õpetuses vaatleme lähemalt peamisi erinevusi vektori, tee ja piksli kuju vahel ning miks soovite ühe valida teiste seast.
Kujundustööriistad
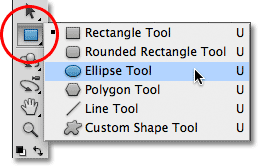
Nagu saime Photoshop Shapes and Shape Layers Essentials juhendist teada, on Photoshopi erinevad Shape'i tööriistad kõik pesas tööriistapaneeli samas kohas. Vaikimisi on nähtav tööriist ristküliku tööriist, kuid kui klõpsate tööriista ikoonil ja hoiate hiirenuppu all, ilmub lendlev menüü, kus on loetletud muud saadaolevad kuju tööriistad. Ma valin nimekirjast ellipside tööriista, kuid kõik, mida õpime, kehtib kõigi Shape'i tööriistade, mitte ainult ellipsi tööriista kohta:

Ellipse'i tööriista valimine Shape toolsi lendmenüüst.
Joonistusrežiimid
Kui oleme valinud tööriista Kuju, peame Photoshopile ütlema, millist kuju - vektorit, rada või piksleid - me joonistada tahame. Kasutades joonistusrežiimi valikuid ekraani ülaservas oleval ribal Valikud.
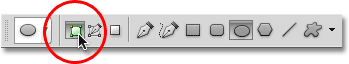
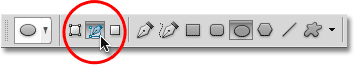
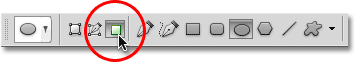
Valikute riba vasakpoolses vasakus servas on kolmest ikoonist koosnev komplekt. Iga ikoon tähistab ühte kolmest kujunditüübist, mida saame joonistada. Esimene ikoon (vasakul üks) on kujundikihid ja selle valiku valime siis, kui tahame joonistada vektorkujusid. Teine (keskmine) ikoon on suvand Paths ( Rajad ), mida me valime, kui tahame teid joonistada. Kolmas ikoon (paremal olev) on tuntud kui suvand Täitke pikslid . Valime selle, kui tahame joonistada pikslipõhiseid kujundeid:

Vasakult paremale - valikud Kujundi kihid, Rajad ja Täida pikslid.
Kujundi kihtide joonistamine (vektorkujud)
Kõigist kolmest joonistusrežiimistüübist soovime peaaegu alati töötada kujundikihid (vektorkujud). Kui enamik inimesi mõtleb kujundite joonistamisele, ei mõtle nad radu ega piksleid. Nad mõtlevad vektorkujudele, sama tüüpi kujunditele, mida me joonistaksime Adobe Illustratoris või enamikus teistes joonistusprogrammides.
Photoshop ise pole tegelikult joonistusprogramm. See on peamiselt fotoredaktor ja fotod (vähemalt digitaalfotod) koosnevad pikslitest. Kui me joonistame pikslipõhise kuju, valides suvandiribal valiku Täitke pikslid, loome kujundid sama tüüpi pikslitest, mis moodustavad digitaalse foto, ja pikslitel on suured piirangud, mida me nendega teha saame. . Pikslipõhiste piltide või kujundite suurim puudus on see, et need ei skaleeri väga hästi, vähemalt mitte siis, kui peame tegema need algsest suurusest suuremaks. Suurendage pikslipõhist pilti või kuju liiga palju ja see kaotab oma teravuse, muutudes pehmeks ja tuhmiks. Suurendage seda veelgi ja pildi või kuju moodustavad pikslid võivad muutuda nähtavaks, mille tulemuseks on ummistunud välimus.
Pikslipõhised pildid ja kujundid sõltuvad väga suurel määral ka dokumendi eraldusvõimest, kui need näevad välja printimisel head. Need võivad teie arvutiekraanil suurepärased välja näha, kuid kvaliteetsete piltide printimine nõuab palju suuremat eraldusvõimet kui see, mida ekraanil kuvatakse, ja kui teie dokumendil pole piisavalt piksleid, et seda piisavalt suure eraldusvõimega printimiseks vajaliku suurusega printida, siis see jälle pehme ja tuhm.
Teisest küljest pole vektoritel pikslitega üldse pistmist. Need koosnevad tegelikult matemaatilistest punktidest, kusjuures punktid on üksteisega ühendatud kas sirgjoonte või kõverate abil. Kõik need punktid, jooned ja kõverad moodustavad selle, mida me näeme kujuna! Ärge muretsege selle pärast, mida ma just ütlesin, "matemaatilise" osa pärast. Photoshop tegeleb kogu matemaatikaga seotud kulisside taga, nii et saame keskenduda lihtsalt oma kujundite joonistamisele.
Kuna vektorkujud joonistatakse põhiliselt matemaatika abil, muudame kuju iga kord, suurendades või muutes selle mingil moel, Photoshop lihtsalt matemaatika ümber ja joonistab kuju ümber! See tähendab, et saame muuta vektori kuju nii mitu korda kui soovite, muutes selle soovitud suuruseks, ilma et see pildi kvaliteeti kaotaks. Vektorkujud säilitavad oma teravad, teravad servad, hoolimata sellest, kui suuri me neid teeme. Ja erinevalt pikslitest on vektorkujud eraldusvõimest sõltumatud . Neid ei huvita, mis on teie dokumendi eraldusvõime, sest nad prindivad alati teie printeri kõrgeima võimaliku eraldusvõimega.
Vaatame mõningaid asju, mida saame Photoshopis vektorkujudega teha, ja siis võrdleme seda radade ja pikslikujudega. Vektorkujude joonistamiseks valige suvandiribal Kujundkihid :

Klõpsates suvandiriba ikoonil Shape Layers.
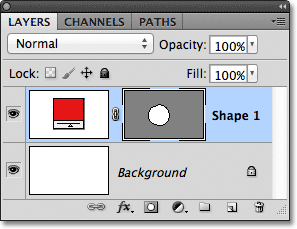
Enne kui midagi joonistan, vaatleme lühidalt oma kihtide paneeli, kus näeme, et praegu koosneb minu dokument vaid ühest kihist - taustkihist -, mis on täidetud tahke valgega:

Kihtide paneel, mis näitab ühte taustakihti.
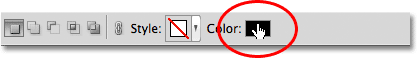
Valin oma vektorkuju jaoks värvi, klõpsates suvandiribal värvilist proovi :

Vektori kujule värvi valimiseks klõpsates värviriidet.
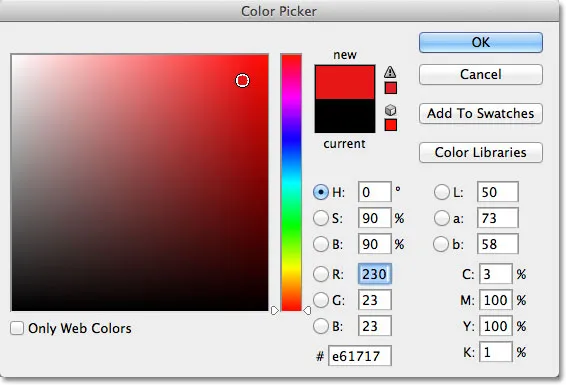
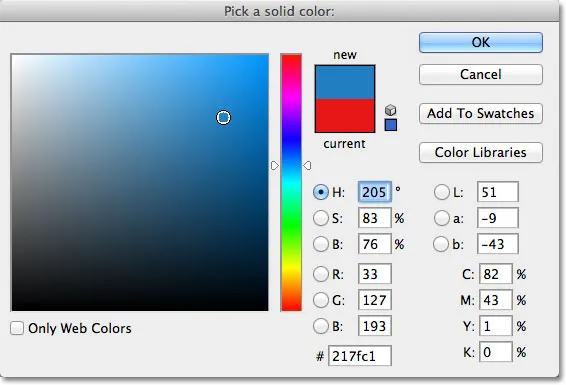
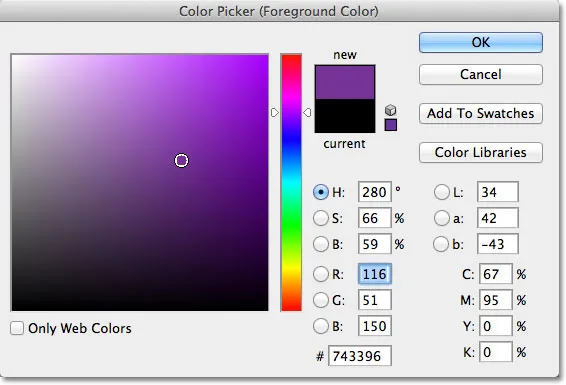
See avab Photoshopi värvivalija . Valin värvivalijast punase, siis klõpsain selle sulgemiseks nuppu OK:

Vektori kuju jaoks värvi valimine värvivalijast.
Kui Ellipse'i tööriist on käes, siis suvandiribal valitud ja värvipikkerist punasega valitud kuju kihid Shape Layers, klõpsan oma dokumendi sisse ja lohistan välja elliptilise kuju, hoides all klahvi Shift, kui ma lohistan kuju täiuslikku ringi:
 Ellipsi tööriistaga joonistatud ümmargune kuju.
Ellipsi tööriistaga joonistatud ümmargune kuju.
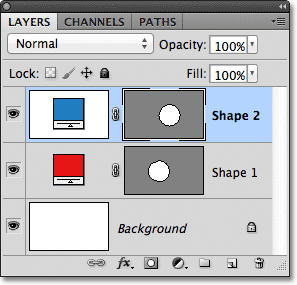
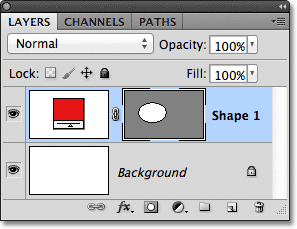
Photoshop asetab iga uue joonistatud vektorkuju oma kuju kihile ja kui vaatame minu kihtide paneeli, näeme seda kuju uue kihi nimega kuju 1 taustkihi kohal. Kujundi kihid koosnevad kahest osast - vasakpoolsel värvisemplil, mis kuvab kuju praeguse värvi, ja värvimoodulist paremal vektormaski pisipildil, mis näitab meile, milline kuju praegu välja näeb (valge ala pisipilt tähistab kuju):

Igale uuele vektorkujule antakse kihtide kihis kiht oma kuju.
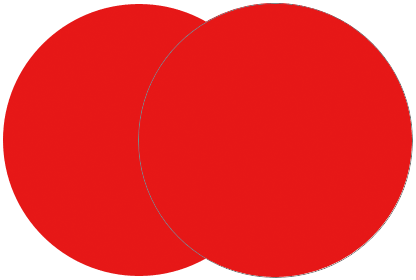
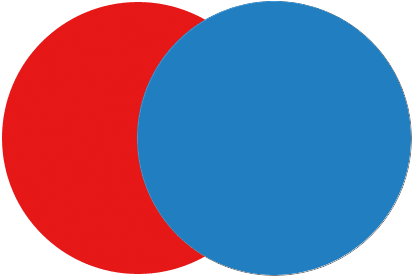
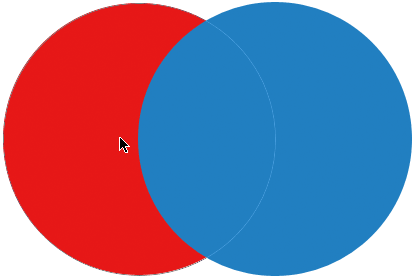
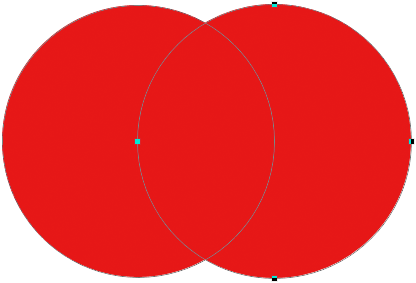
Kui üks kuju on joonistatud, joonistan teise sarnase kuju veidi esimesest paremale:
 Teine vektorkuju kattub nüüd originaaliga.
Teine vektorkuju kattub nüüd originaaliga.
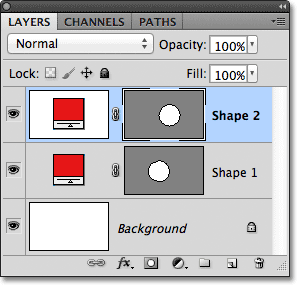
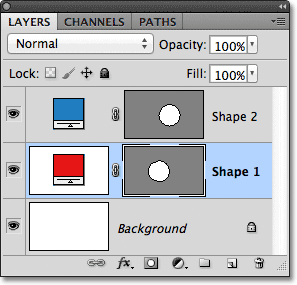
Photoshop asetab selle teise vektorkuju eraldi eraldatud kujukihile (nimega Shape 2) esimese kohale, koos oma värvipiibi ja vektorimaski pisipildiga:

Kaks vektorkuju, kaks kuju kihti.
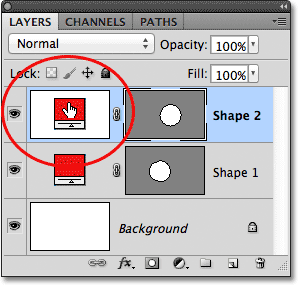
Praegu on mõlemad minu kujundid punased, kuid vektorkujundi värvi saab igal ajal hõlpsalt muuta, tehes topeltklõpsu kuju värvikihil Shape kihil: topeltklõpsuga teise kuju värvilahendus.

Selle värvi muutmiseks topeltklõpsake vektorkuju värvisemplit.
See avab värvivalija uuesti, et saaksime valida mõne muu värvi. Valin seekord sinise:

Teise kuju uue värvina sinise valimine.
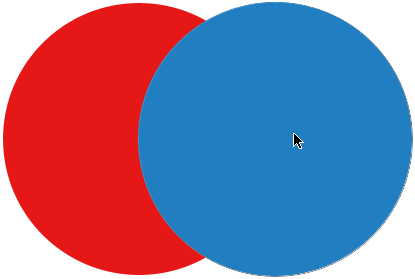
Klõpsan nuppu OK, et sulgeda värvivalija ja mu teine kuju muutub kohe punasest siniseks:
 Teine vektorkuju on nüüd sinine.
Teine vektorkuju on nüüd sinine.
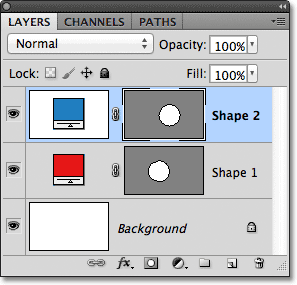
Kujundi kihi kuju värviruum värskendab ka uut värvi:

Vektorkuju värvimall kuvab nüüd uue värvi.
Vektorkujudena saan neid dokumendist väga hõlpsalt valida, kasutades tee valimise tööriista (tuntud ka kui musta noolt). Valin paneelil Tööriistad tee valimise tööriista. See asub paneeli Tööriistad samas osas, kus on ka Kujundusriistad:

Tee valimise tööriista valimine.
Kui klõpsan dokumendi punasel kujuga tee valimise tööriistaga, valib Photoshop selle automaatselt (praegu valitud kuju ümber ilmub õhuke kontuur):
 Raja valimise tööriist valib kumb vektorkuju klõpsate. Siin valitakse punane kuju, klõpsates sellel.
Raja valimise tööriist valib kumb vektorkuju klõpsate. Siin valitakse punane kuju, klõpsates sellel.
Photoshop valib minu jaoks kihi paneelil ka kihi kihi (valitud kihid on siniselt esile tõstetud):

Kui dokumendis on valitud vektorkuju, tõstetakse selle kiht Shape paneelil kihid esile.
Klõpsan tee valimise tööriistaga dokumendis sinisele kujule ja nüüd on sinine kuju valitud:
 Sinise kuju valimiseks, klõpsates seda tee valimise tööriistaga.
Sinise kuju valimiseks, klõpsates seda tee valimise tööriistaga.
Ja näeme, et Photoshop on valinud ka oma kuju kihi:

Sinise kuju kiht on nüüd valitud.
Kui valitud on vektorkuju, võiksin selle Path Selection Tool abil dokumendi sees ringi lohistada (töötaks ka tavaline Move Tool), kuid vektorkujudega saame teha palju huvitavamaid asju, kui lihtsalt neid ümber liigutada. Näiteks võime erinevate kujundite loomiseks ühendada kaks või enam kuju! Õpime, kuidas seda järgmisena teha!
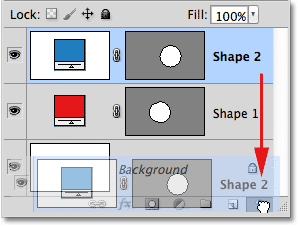
Kuni selle hetkeni on Photoshop paigutanud iga uue vektorkuju, mille ma joonistan, oma kuju kihile, kuid asi hakkab huvitavaks minema, kui ühendame samal või samal kihil kaks või enam kuju. Kujundan kujundite ühendamise üksikasjalikumalt teises õpetuses, kuid kiire näitena, kui minu teine (sinine) kuju on valitud, siis kopeerimiseks vajutan klaviatuuril Ctrl + C (Win) / Command + C (Mac) kuju lõikelauale. Seejärel, kui kuju on kopeeritud, kustutan kuju kihi, lohistades selle allapoole kihtide paneeli all asuvat prügikasti :

Selle kustutamiseks lohistage kiht Shape 2 prügikasti.
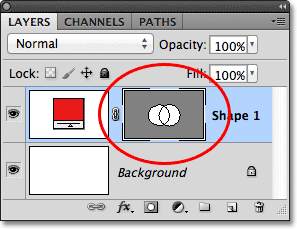
See jätab dokumendis ainult originaalse kuju. Vajutage klaviatuuril Ctrl + V (Win) / Command + V (Mac), et kleepida kopeeritud kuju algsesse kuju ja nüüd on mõlemad kujundid ühendatud üheks:
 Kaks varem eraldiseisvat kuju on nüüd ühendatud üheks kujundiks.
Kaks varem eraldiseisvat kuju on nüüd ühendatud üheks kujundiks.
Kui vaatame vektormaski pisipilti kihtidel, näeme, et mõlemad kujundid on nüüd osa samast kuju kihist:

Need kaks kuju jagavad nüüd sama kuju kihti.
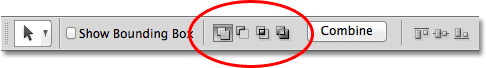
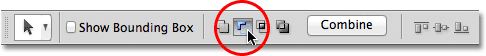
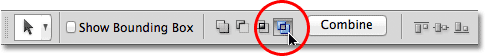
Kuna need mõlemad asuvad samal kuju kihil, saan muuta, kuidas kujundid üksteisega suhtlevad, valides suvandiribal olevatest valikutest erinevad käitumisviisid. Vasakult paremale on meil suvandid Kujundusala lisamine, Kuju pindala lahutamine, Kujundusalade ristmikud ja Kattuvate alade välistamine :

See ikoonide seeria kontrollib, kuidas samal kuju kihil kaks kuju omavahel suhestuvad.
Vaatleme jällegi vektorkujude ühendamist üksikasjalikumalt teises õpetuses, kuid praegu kattuvad mõlemad kujundid lihtsalt üksteisega ja loovad ühe suurema kuju välimuse. Sellepärast, et praegu on valitud suvand Lisa kujule. Klõpsan valikul Subtract from Shape Area :

Valides suvandi "Lahuta alast".
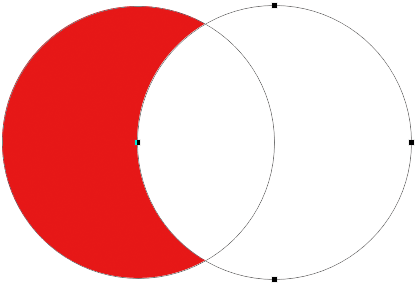
Kui valitud on Subtract from Shape Area, siis teist kuju pole dokumendis enam näha. Selle asemel kasutab Photoshop seda osa algsest kujust, kus kaks kuju kattuvad:
 Kaks kuju, mille suvand Subtract from Shape Area on valitud.
Kaks kuju, mille suvand Subtract from Shape Area on valitud.
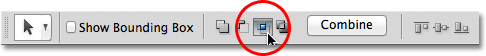
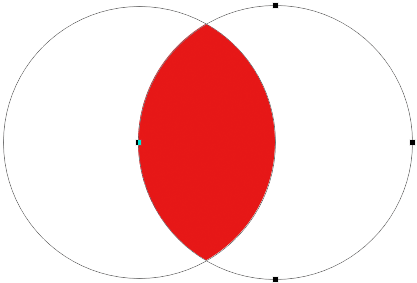
Kui valin suvandiriba suvandi Intersect Shape Arees :

Valides "Ristküliku kujundusalad".
Me käitume teisiti. Sel korral jääb nähtavaks ainult ala, kus kaks kuju kattuvad:
 Kujundid, millel on valitud suvand Intersect Shape Areas.
Kujundid, millel on valitud suvand Intersect Shape Areas.
Ja kui ma valin valiku Välista kattuvad kujupiirkonnad :

Valige "Välista kattuvad kujualad".
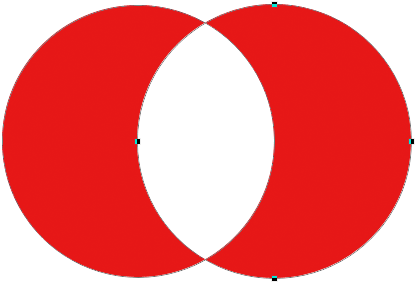
Jällegi saame teistsuguse tulemuse. Mõlemad kujundid on nüüd nähtavad, välja arvatud ala, kus need kattuvad:
 Kujundid režiimis Välista kattuvad kujualad.
Kujundid režiimis Välista kattuvad kujualad.
Kui teine kuju (kuju paremal) on endiselt valitud, kui ma otsustan, et ma ei soovi seda enam, saan selle kustutada, vajutades klaviatuuril Backspace (Win) / Delete (Mac), mis eemaldab selle Shape'ist kiht ja jätab mind tagasi sinna, kus alustasin just oma algse ümmarguse kujuga:
 Teine kuju on kustutatud, jättes alles ainult algse kuju.
Teine kuju on kustutatud, jättes alles ainult algse kuju.
Veel üks vektorkujundite oluline omadus, mida peaksime enne radadele ja pikslipõhistele kujunditele liikumist kiiresti läbi vaatama, on see, et saame neid hõlpsalt ümber kujundada! Varem mainisin, et vektorkujud koosnevad joonte või kõveratega ühendatud punktidest. Oleme juba näinud, kuidas tee kuju valimise tööriista abil korraga kogu kuju valida, kuid võime valida ka üksikud punktid, jooned ja kõverad! Selleks vajame otsese valiku tööriista (tuntud ka kui valget noolt). Vaikimisi on see pesa tööriistade paneelil Raja valiku tööriista taga, nii et ma klõpsan ja hoian all Raja valiku tööriista, kuni ilmub väljamenüü, seejärel valin loendist Otsevaliku tööriist:

Otsevaliku tööriista valimine.
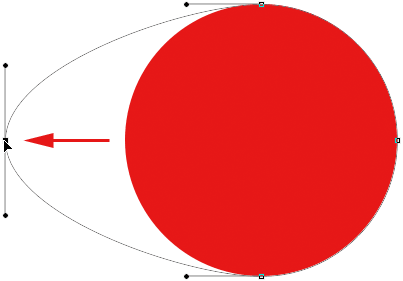
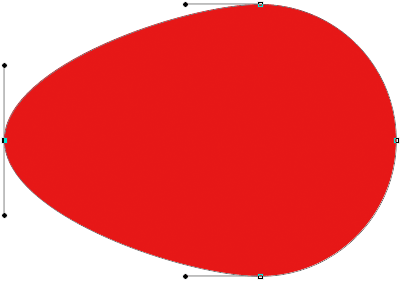
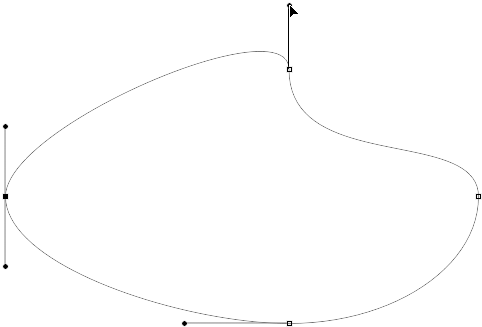
Vektorkujude ümberkujundamine on natuke arenenud teema, mida käsitlen üksikasjalikumalt mõnes teises õpetuses, kuid valitud otsevaliku tööriista korral klõpsan kuju ümber kontuuri, mis kuvab kuju kinnituspunktid ( väikesed ruudud). Näeme ka sirge, mille otstesse ulatuvad väikesed ringid, mis ulatuvad mõnedest kinnituspunktidest välja. Neid nimetatakse suuna käepidemeteks . Kujundi ilme muutmiseks võime klõpsata ja lohistada kas kinnituspunkte või suuna käepidemeid.
Näiteks klõpsan otsese valiku tööriistaga ühte kinnituspunkti ja lohistan seda vasakule:
 Kuju muutmiseks klõpsake ja lohistage mõnda kinnituspunkti.
Kuju muutmiseks klõpsake ja lohistage mõnda kinnituspunkti.
Redigeerimise lõpuleviimiseks vabastaksin hiirenupu:
 Kui ma hiirenuppu vajutan, täidab Photoshop lisatud ala värviga.
Kui ma hiirenuppu vajutan, täidab Photoshop lisatud ala värviga.
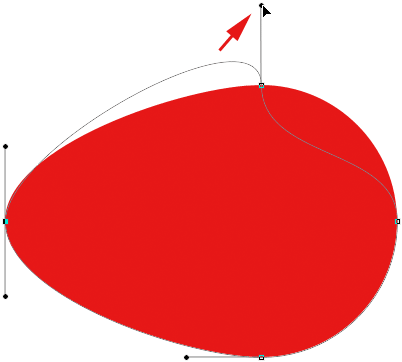
Kahe kinnituspunkti vahelise joone või kõvera välimuse muutmiseks saame ka suunakäepidemeid lohistada. Lohistan siin ühte suuna käepidemest, mis ulatub kuju ülaosas asuvast kinnituspunktist välja:
 Suunakäepideme lohistamine kujundab kahte kinnituspunkti ühendavat joont või kõverat ümber.
Suunakäepideme lohistamine kujundab kahte kinnituspunkti ühendavat joont või kõverat ümber.
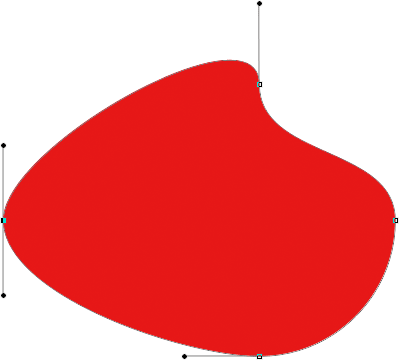
Ja jälle, ma vabastaksin hiirenupu redigeerimise lõpetamiseks. Pange tähele, et kuigi ma olen kuju muutnud, kuna see on vektori kuju ja vektorid põhinevad matemaatikal, mitte pikslitel, säilitab see siiski oma teravad, teravad servad:
 Kuju näeb nüüd välja palju teistsugune kui algselt.
Kuju näeb nüüd välja palju teistsugune kui algselt.
Nüüd, kui meil on olnud pisut keerlevat tuuri selle kohta, mida me saame vektorkujudega teha, sealhulgas ka selle, kui redigeeritavad ja paindlikud need on, võrrelgem neid radade ja pikslikujudega, mida teeme järgmisena!
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed - keskel)
Tee joonistamine
Enne kui lülitame suvandiriba suvandi Paths juurde, astume korraks tagasi tagasi ja joonistame veel ühe vektorkuju, et saaksime silma peal hoida, mis täpselt toimub selle joonistamise ajal. Kasutan seda sama ellipsi tööriista, mille varem valisin, ja endiselt on valikuribal valitud Shape Layers. Kustutan ümmarguse kuju dokumendist, nii et alustame uuesti ainult valgega täidetud taustakihiga:

Alustades lihtsalt taustkihist.
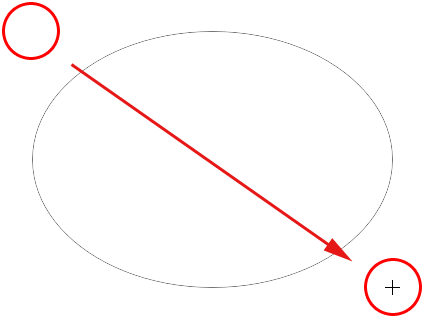
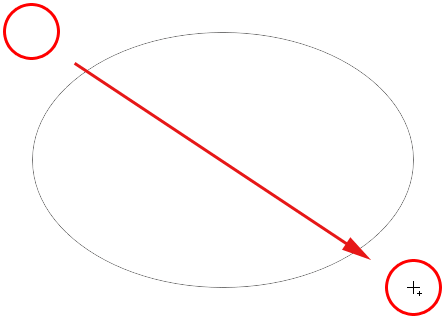
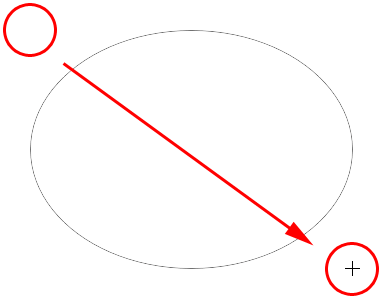
Klõpsan dokumendis sisemiselt, et seada elliptilise kuju lähtepunkt, siis kui hiirenuppu ikka all hoitakse, lohistan ülejäänud kuju joonistamiseks diagonaalselt. Pange tähele, et lohistades on kõik, mida alguses näeme, ülevaade sellest, milline kuju välja näeb. See kontuur on tegelikult tee . Tee pole tegelikult midagi muud kui kuju ülevaade:

Kontuur, mida Photoshop kujundi joonistamise ajal kuvab, on tee.
Alles siis, kui ma hiirenuppu vabastan, läheb Photoshop kuju edasi ja vormistab kuju, teisendades kontuuri (tee) vektorkujuks ja täites selle värviga:
 Teekond saab värviga täidetud vektorkujuks alles siis, kui me hiirenupu vabastame.
Teekond saab värviga täidetud vektorkujuks alles siis, kui me hiirenupu vabastame.
Kui vaatame minu kihtide paneeli, näeme tuttavat kuju kihti oma värvisemplite ja vektormaski pisipiltidega, andes meile teada, et tee on nüüd vektori kuju:

Kiht Shape ilmub paneelil Kihid, kui Photoshop teisendab algse tee vektorkujuks.
Kustutan kihi paneelil Kiht kuju, nii et alustame taas oma dokumendi valge taustaga ja valin seekord suvandiriba suvandi Paths :

Suvandi Paths valimine.
Kui valitud on suvand Paths, klõpsan oma ellipsi tööriistaga uuesti dokumendi sees oma kuju lähtepunkti määramiseks, seejärel hoides hiirenuppu all hoides, lohistan ülejäänud osa joonistamiseks diagonaalselt. Nii nagu enne, kui mul oli valitud kujundikihid, kuvab Photoshop ainult esialgse teekonna ülevaate sellest, milline kuju välja näeb:

Photoshop kuvab uuesti ainult kuju esialgse kujundi, kui ma seda joonistan.
Kujutise vormistamiseks hiirenuppu vabastades näeme aga erinevust kuju kihtide joonistamise ja joonistamise teede vahel. Selle asemel, et teisendada raja piirjooned vektorkujuna nagu varem, on seekord siiski lihtsalt raja ülevaade. Photoshop ei täida kuju värviga ega muunda seda kuju kihiks. See lihtsalt joonistab kuju rajajoone ja jätab selle järgmisele:
 Kui valitud on suvand Paths, joonistab Photoshop ainult kuju rajajoone, mitte midagi muud.
Kui valitud on suvand Paths, joonistab Photoshop ainult kuju rajajoone, mitte midagi muud.
Tegelikult, isegi kui minu joonistatud teejoon on meile dokumendis nähtav, näeme minu kihtide paneelil nähes, et Photoshop ei lisanud teele uut kihti. Mul on endiselt ainult oma taustakiht:

Erinevalt Shape-kihtidest ei lisa Photoshop uusi kihte, kui joonestame kujundeid radadena.
Põhjus on see, et teed on kihtidest sõltumatud. Tegelikult on nad peaaegu kõigest sõltumatud. Teed on vektoripõhised, mitte pikselipõhised, mis tähendab, et need koosnevad matemaatilistest punktidest, mis on ühendatud joonte ja kõveratega, ja kuigi näeme neid Photoshopis töötades ekraanil, ei ole need tegelikult on dokumendis olemas, kui me ei tee nendega midagi enamat. Kui salvestaksin oma dokumendi kohe näiteks JPEG.webp-na, ei kuvataks seda pilti. Kui trükiksin dokumendi, poleks see paberil nähtav. Võime valida, kas täidame selle ise värviga, või võime rajale rakendada värvilise tõmbe või isegi muuta selle tee valiku visandiks, kuid kui me sellega midagi enamat ei tee, istub tee lihtsalt eesmärgi ootamisel .
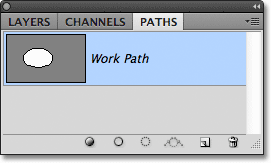
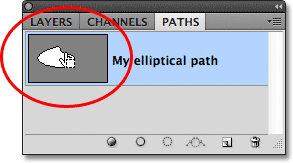
Kuna rajad on kihtidest sõltumatud, antakse neile oma paneel - Rajad - paneel, mis vaikimisi on rühmitatud kihtide (ja kanalite) paneeliga. Saate rühmas paneelide vahel vahetada, klõpsates grupi ülaosas nende nimekaartidel . Lülitun paneelile Rajad, kus näeme minu joonistatud rada, mis on nimetatud Tööteeks :

Avage paneel Paths, klõpsates paneelirühma ülaosas selle nime vahekaardil.
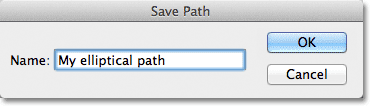
Nimi "Töötee" tähendab, et tee on ajutine, kuid võime selle salvestada dokumendi osana, kui peame selle lihtsalt ümber nimetama. Tee ümbernimetamiseks topeltklõpsake selle nime paneelil Tee. Photoshop avab dialoogiboksi Salvesta tee, kus küsitakse teilt uut nime. Uue vaikenime saab lihtsalt aktsepteerida, kui eelistate või sisestate midagi muud. Ma nimetan kaevanduse "Minu elliptiline tee":

Ajutise töötee ümbernimetamine.
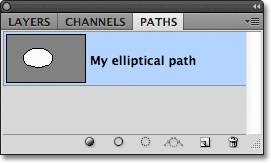
Kui olete lõpetanud, klõpsake dialoogiboksist sulgemiseks nuppu OK ja tee on nüüd uue nimega salvestatud:

Tee on nüüd dokumendi osana salvestatud.
Rajad on igati sama redigeeritavad kui kuju kihid (kuna kuju kihid on tegelikult lihtsalt värviga täidetud teed). Raja valimise tööriistaga (must nool) saab valida terve tee korraga või muuta selle kuju, klõpsates sellel otsese valiku tööriistaga (valge nool), seejärel klõpsates ja lohistades mõnda kinnituspunkti või suuna käepidemed, nagu nägime varem:

Raja kinnituspunktide ja suuna käepidemete lohistamine otsese valiku tööriistaga.
Radade jaoks on kõige levinum kasutusviis nende teisendamine kontuurideks, mida saame teha, hoides klaviatuuril all klahvi Ctrl (Win) / Command (Mac) ja klõpsates tee paneelil Tee pisipildil tee pisipilti :

Hoidke all Ctrl (Win) / Command (Mac) ja klõpsake tee pisipiltil.
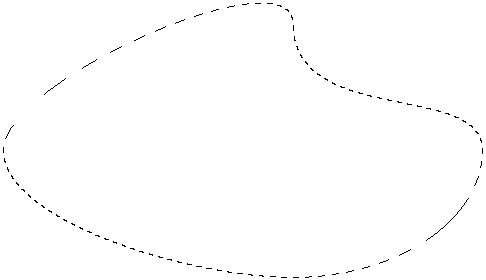
Photoshop teisendab tee koheselt tee valikuks:

Muudetud tee on nüüd valiku ülevaade.
Tee kihtidesse teisendamine
Kuna Photoshopis olevad kihtide kihid on lihtsalt värviga täidetud teed, on tegelikult väga lihtne rada ise vormikujuliseks kihiks teisendada, mis võib olla käepärane trikk, kui kavatsesite kuju kihi joonistada, kuid unustasite, et teil olid ikka valitud teed Valikute riba ja joonistas kogemata vale kuju.
Siin olen joonistanud ümmarguse tee, kui joonistada mõtlesin kujukihti:
 Ümmargune tee, mille abil Ellipse Tool on seatud režiimile Path joonistamine.
Ümmargune tee, mille abil Ellipse Tool on seatud režiimile Path joonistamine.
Muidugi, ma võiksin lihtsalt selle sammu tagasi võtta, valida suvandiriba alt Shape Layers ja seejärel kuju uuesti joonistada, kuid miks teha seda siis, kui saan selle hõlpsalt ise kuju kuju kihiks teisendada. Kõik, mida ma pean tegema, on klõpsata kihtide paneeli allosas ikoonil Uus täide või Reguleerimise kiht :

Klõpsake ikooni New Fill või Adjustment Layer.
Seejärel valin kuvatavas loendis lausvärvi täitekihi:

Valige loendi ülaosast Lausvärv.
Photoshop avab värvivalija, et saaksin valida värvi, millest saab minu vektori kuju värv. Valin seekord rohelise:

Valige kuju jaoks värvivalijast värvi värv.
Klõpsan nuppu OK, et sulgeda värvivalija, ja minu tee on valitud värviga kohe täidetud, nagu oleksin selle joonistanud kihina:
 Tee on nüüd värviga täidetud.
Tee on nüüd värviga täidetud.
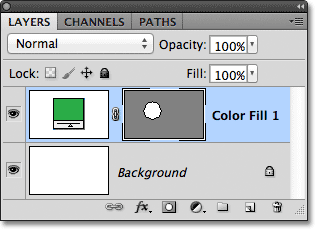
Tegelikult, kui vaatame kihtide paneeli, näeme, et mul on nüüd midagi, mis näeb välja täpselt kujukihi moodi, koos värvide proovilaki ja vektormaski pisipildiga. Tehniliselt on see lausvärvi täitekiht (sellepärast nimetas Photoshop kihi "Värvitäide 1" ja mitte "Kuju 1"), kuid kuna mul oli tee selle lisamisel aktiivne, teisendas Photoshop selle tee vektormaskiks ja lõi mis on igas mõttes kiht kiht:

Tee on edukalt teisendatud kuju kihiks.
Järgmisena vaatleme Photoshopi kolmest joonistusrežiimist viimast - täitke piksleid - ja kuidas neid suuruse muutmisel kihtide kihtidega võrrelda saab!
Pikslite kuju joonistamine (täitke pikslid)
Kolmas tüüpi joonistusrežiim Photoshopis on Fill Pixels, mis võimaldab meil joonistada pikslipõhiseid kujundeid. Valin suvandiribal valiku Täida pikslid:

Joonistusrežiimi Fill Pixels valimine.
Suvand Täitke pikslid on kolmest joonistusrežiimist kõige vähem huvitav või kasulik, kuna selle valimisel joonistab Photoshop kujundid lihtsalt, täites need värviliste pikslitega, ja piksleid pole nii hõlpsalt redigeeritav ega skaleeritav kui vektorid.
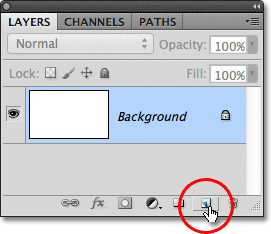
Erinevalt Shape-kihtidest, mis saavad iga kord uue joonistamise korral automaatselt oma kihi, kui tahame, et piksli kuju kuvataks eraldi kihil, peame kõigepealt lisama uue tühja kihi. Alustan uuesti lihtsalt oma valgeks täidetud taustakihiga ja lisan oma dokumendi uue kihi, klõpsates kihtide paneeli allosas ikooni Uus kiht :

Klõpsates ikooni Uus kiht.
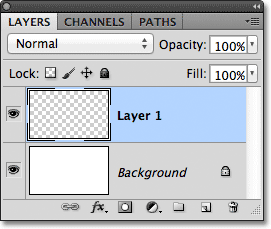
Photoshop lisab minu taustakihi kohale uue tühja kihi nimega 1. kiht:

Piksli kuju jaoks on lisatud uus tühi kiht.
Erinevalt kujukihtidest, mis muudavad vektorkuju värvi muutmise lihtsaks igal ajal, kui me tahame, pole piksli kuju värvi muutmine nii lihtne. Photoshop kasutab piksli kuju värvina teie praegust esiplaani värvi, nii et enne selle joonistamist soovite valida õige värvi. Esiplaani värvi muutmiseks klõpsake paneeli Tööriistad allosas selle värvilist värvilahendust . See on vasakus ülanurgas asuv proovilamp (alumine parempoolne proovilapp on taustvärv):

Klõpsates esiplaanil värvilist laadi.
See avab värvivalija. Ma valin oma kuju jaoks lilla. Kui olete värvi valijast sulgemiseks värvi valinud, klõpsake nuppu OK:

Valige värvivalijast uus esiplaani värv.
Kui suvand Fib Pixels on valitud suvandiribal, lillaks on seatud minu esiplaani värv ja 1. kiht on valitud kihtide paneelil, klõpsan dokumendi sees Ellipse'i tööriistaga, nagu ma varem olen teinud, ja lohistan oma kuju. Jällegi, täpselt nagu kuju kihtide ja teede joonistamisel, on piksli kuju joonistades algul näha vaid kuju, kuidas kuju välja näeb:

Täispikslite kuju joonistamine rakendusega Ellipse.
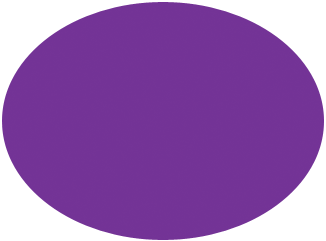
Kuju lõpuleviimiseks vabastaksin hiirenupu ja Photoshop täidab selle värviga. Esmapilgul ei näe mu uus kuju teisiti kui vektorkuju, justkui oleksin selle joonistanud kuju kihina:
 Piksli kuju näeb välja väga sarnane vektori kujuga.
Piksli kuju näeb välja väga sarnane vektori kujuga.
Kui vaatame kihtide paneeli, näeme tõde. Meil on vaid kindel kuju, mis on tavalistel pikslipõhistel kihtidel täidetud värviliste pikslitega. Kuju värvi saab vajaduse korral hõlpsalt muuta ja seda ei ole vektormaskiga. Kuna kuju koosneb pikslitest, mitte vektoritest, ei saa ma seda raja valimise tööriista abil hõlpsasti valida ja mis veelgi olulisem - otsese valiku tööriistaga valimiseks ja redigeerimiseks pole ühtegi kinnituspunkti ega suuna käepidet, nii et saan ei saa seda lihtsalt ümber kujundada. Teisisõnu, kui ma ei olnud nõus mõnda lisatööd tegema, on minu piksli kuju selline, mis ta on, mis muudab selle üsna ebahuvitavaks pärast seda, kui olete näinud, kui redigeeritavad ja paindlikud Shape kihid on:

Kihi 1 eelvaate pisipilt näitab piksli kuju, mida ei saa hõlpsasti redigeerida, nagu kuju kiht oleks.
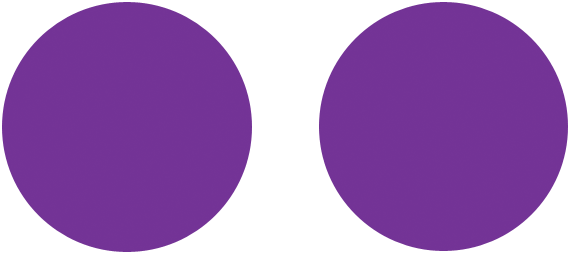
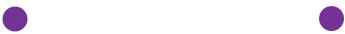
Pikslipõhiste kujundite suurim probleem ja Shape-kihtide suurim eelis nende ees on aga see, et pikselvormid pole eriti skaleeritavad, eriti kui peame muutma need algsest suurusest suuremaks, samas kui Shape-kihte saab skaleerida nii suured kui tahame, ilma et see pildikvaliteeti kaotaks. Pikselkujudega seotud probleemi illustreerimiseks on siin kaks pealtnäha identset kuju, mille olen joonistanud Ellipse'i tööriistaga. Kuigi need näevad praegu ühesugused, on vasakpoolsel kujul vektorkujul, paremal aga piksli kuju:
 Vasakul vektori kuju ja paremal piksli kuju.
Vasakul vektori kuju ja paremal piksli kuju.
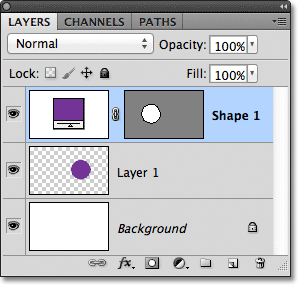
Kiire pilk minu kihtide paneelile näitab vektori kuju kihil Kuju (Kuju 1) ja piksli kuju kihil 1:

Kihtide paneel, mis näitab vektori kuju ja piksli kuju.
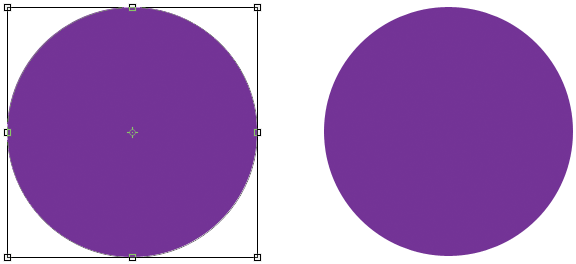
Kui valitud on vektorkuju, vajutan klaviatuuril Ctrl + T (Win) / Command + T (Mac), et kuvada piirdekast Free Transform ja käepideme kuju ümber:

Kasti Vaba teisendus ja käepidemed ilmuvad vasakul vektori kuju ümber.
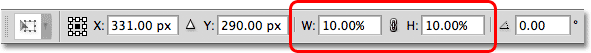
Seejärel vähendan vektori kuju suuruse võrra väiksemaks, seades suvandiriba nii laiuse kui ka kõrguse valikule 10% :

Vektori kuju vähendamine 10% -ni selle algsest suurusest.
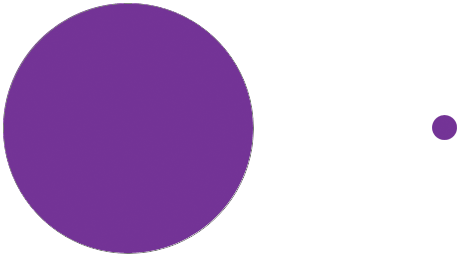
Vajutan klaviatuuril Enter (Win) / Return (Mac) muudatustega nõustumiseks ja rakendusest Free Transform väljumiseks. Nüüd on vasakpoolsem vektori kuju palju väiksem:

Kujundid pärast vektori kuju väiksemaks muutmist.
Teen samamoodi parempoolse piksli kujuga, valides esmalt kihtide kihist kihi 1, seejärel vajutades klahvi Ctrl + T (Win) / Command + T (Mac), et pääseda juurde käsule Vaba teisendamine ja muutes nii laiust ja piksli kuju kõrgus kuni 10% suvandiribal. Vajutan Enter (Win) / Return (Mac), et muudatusega nõustuda ja Free Transformist väljuda. Nüüd on mõlemad kujundid suuruse järgi vähendatud. Kuid praegu näevad nad ikkagi välja üsna ühesugused:
 Vektori ja piksli kuju näevad pärast suuruse vähendamist endiselt väga sarnased.
Vektori ja piksli kuju näevad pärast suuruse vähendamist endiselt väga sarnased.
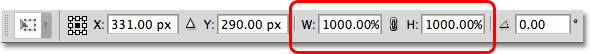
Vaadake, mis juhtub, kui ma neid suuremaks teen. Alustan vasakpoolsest vektorkujust, vajutades Ctrl + T (Win) / Command + T (Mac), et pääseda juurde Vabale teisendusele, siis suurendades selle suurust tagasi algsesse suurusesse, seadistades suvandites nii laiuse kui ka kõrguse. Riba kuni 1000%:

Vektori kuju skaleerimine ülespoole kuni 1000% selle suurusest.
Vektorkuju on nüüd tagasi oma algses suuruses ega näita mingeid kulumisjälgi. Selle servad on täpselt nii karged ja teravad kui algselt:
 Vektorkujusid saab skaleerida mis tahes suurusesse, ilma et see pildi kvaliteeti kaotaks.
Vektorkujusid saab skaleerida mis tahes suurusesse, ilma et see pildi kvaliteeti kaotaks.
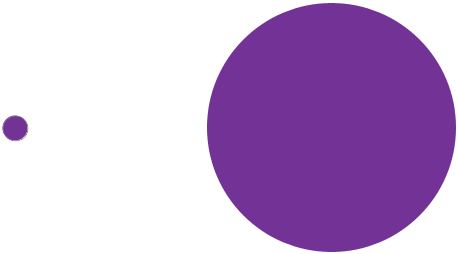
Teen sama asja piksli kujuga, seades selle laiuseks ja kõrguseks suvandiribal 1000%, et muuta see algsesse suurusesse ja siin muutub vektori ja piksli kuju erinevus väga märgatavaks. Kuigi vasakul olev vektori kuju näeb endiselt hea välja kui uus, on paremal olev ülespoole kinnitatud piksli kuju kogu usaldusväärsuse kaotanud. Selle kunagi teravad servad näevad nüüd välja udused ja udused, mis tõestab, et pikslid ei sobi kokku vektorite mastaapsusega:
 Ja võitja on …. Kuju kihid!
Ja võitja on …. Kuju kihid!
Kiireks kokkuvõtteks, ehkki Photoshop annab meile joonistada kolme erinevat kuju, on parim valik ja kõige sagedamini kasutatav kujund kujuvormid. Need põhinevad vektoritel, mis tähendab, et nad põhinevad matemaatikal, mitte pikslitel, ja see muudab need väga redigeeritavaks, paindlikuks ja skaleeritavaks. Rajad, ka vektoripõhised, on lihtsalt kujundite piirjooned ilma värvitäidiseta. Need on sama redigeeritavad, paindlikud ja skaleeritavad kui kuju kihid, kuid ei kuulu tegelikult dokumendi alla enne, kui teeme nendega midagi enamat. Lõpuks on pikslite kujundid (Fill Pixels), mis on kolmest kõige vähem kasulikud, lihtsalt värviliste pikslitega täidetud kujundid koos kõigi pikslipõhiste piltide tavapäraste piirangutega. Neid ei saa hõlpsasti redigeerida, näiteks kuju kihte ega teid, ning nad kaotavad pildi kvaliteedi, kui peate neid algsest suurusest suuremaks mõõtma.