
Sissejuhatus JavaScripti vahetamise avaldusele
Selles teemas käsitleme lülitusavaldust JavaScriptis. Tehnoloogia tulekuga on arenenud arvutid, mis omakorda tõid kaasa nõude programmeerimiskeele järele. Programmeerimiskeeli oli palju, mis hõlmasid nii madala kui ka kõrge keele. Kõrgetasemelisi keeli on hõlpsam kasutada, kuna neid on hõlpsasti mõistetav, võrreldes madala taseme keeltega. JavaScript on üks selline kõrgetasemeline keel, mida kasutatakse programmeerimisel laialdaselt esikeelena. Põhimõistete mõistmiseks on palju kontseptsioone, mida tuleb uurida ja praktiseerida.
Mis on lülituslause JavaScriptis?
JavaScriptis on mitu tingimuslikku meetodit, näiteks meetod if-else, if-else-if method, samas meetod, do-while meetod ja mitmed muud meetodid. Selliste JavaScripti erinevate meetodite hulgast on üheks selliseks meetodiks lülitusavalduse meetod. Selles meetodis kasutame seda konkreetse juhiste või koodi käivitamiseks, kui tingimus on täidetud. Lülitusavaldus sisaldab üldiselt mitut juhtumiplokki koos valikulise vaikejuhiga. Tingimuse kohaselt võidakse üks või mitu juhtumit täita, kui juhtumid vastavad. Kui ükski lülitusväljavõtteplokk ei osutu tõeks, käivitatakse vaikimisi juhtum automaatselt, kui see lisatakse kodeeringusse.
JavaScripti lülituse avalduse süntaks
Proovime mõista JavaScripti põhilist süntaksit lülitusavalduses.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Proovime nüüd mõista, kuidas see lause plokk tegelikult töötab.
- Lause, mida tuleb kontrollida - selles avalduses kontrollime avaldist, mida tuleb hinnata. Väljendi täitmise alusel viiakse läbi rahuldav lülitusjuhtum.
- Erinevad juhtumid - avaldise täitmisel käivitatakse avaldist rahuldav juhtum
- Vaikejuhtum - kui mõni lülitusjuhtumitest ei saa rahuldatud, siis vaikejuhtum käivitatakse.
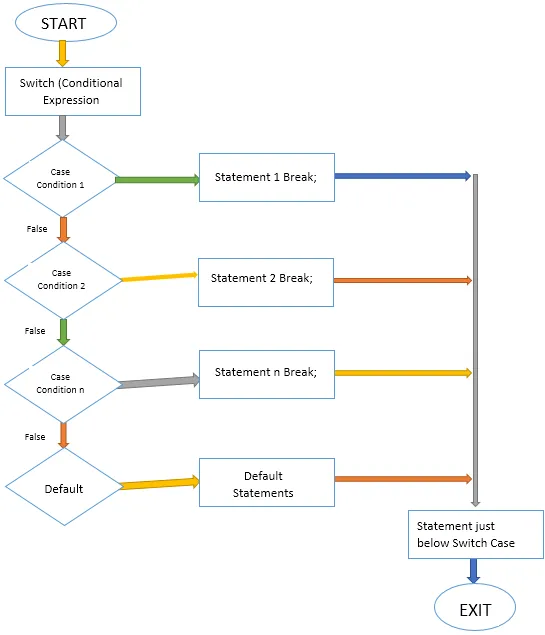
Vooskeem
Vaatame nüüd kommutaatori avalduse vooskeemi.

Vaatame nüüd, kuidas lülitusavaldus JavaScriptis töötab.
Kuidas Switch Statement töötab JavaScriptis?
Nagu artiklis varem selgitatud, sisaldab üleminekuavaldus tavaliselt kolme alajaotist, mis on -
- Väljend, mida hinnata.
- Juhtumid, mis täidetakse avalduse jaoks.
- Vaikejuhtum, mis tuleb täita, kui ükski juhtum ei rahuldu.
Nende alajagude peamised kohustused on -
- Lause, mida tuleb kontrollida - selles avalduses kontrollime avaldist, mida tuleb hinnata. Väljendi täitmise alusel viiakse läbi rahuldav lülitusjuhtum.
- Erinevad juhtumid - avaldise täitmisel käivitatakse avaldist rahuldav juhtum.
- Vaikejuhtum - kui mõni lülitusjuhtumitest ei saa rahuldatud, siis vaikejuhtum käivitatakse.
Näited
Võtame näiteks näite, mis võtab kasutajalt sisendkasti numbri, kui see arv on väiksem kui 10, siis näitab see kasutaja sisestatud numbrit, kui kuvatakse teade, et sisestatud number on suurem kui 10.
Kopeerige lihtsalt järgmine kood ja kleepige see HTML-faili selle käivitamiseks.
JavaScripti vahetamise avaldus
Sisestage number tekstikasti
var text = '', labelVal = "";
funktsioon checkVal () (
tekst = dokument.getElementById ("inputBox"). väärtus;
labelVal = '';
tekst = arv (tekst)
lüliti (tekst) (
1. juhtum:
labelVal = "Teie sisestasite 1";
vaheaeg;
2. juhtum:
labelVal = "Teie sisestasite 2";
vaheaeg;
3. juhtum:
labelVal = "Teie sisestasite 3";
vaheaeg;
4. juhtum:
labelVal = "Teie sisestasite 4";
vaheaeg;
5. juhtum:
labelVal = "Teie sisestasite 5";
vaheaeg;
6. juhtum:
silt Val = "sisestasite 6";
vaheaeg;
juhtum 7:
labelVal = "Teie sisestasite 7";
vaheaeg;
8. juhtum:
silt Val = "sisestasite 8";
vaheaeg;
juhtum 9:
labelVal = "Teie sisestasite 9";
vaheaeg;
vaikimisi:
labelVal = "Sisesta väärtus alla 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Vaatame nüüd sisestatud väärtusega näidet:
Sisendväärtus: 6
Väljundi väärtus: sisestasite 6
Nüüd vaatame, kuidas saaksime JavaScriptis käivitada mitu lülitusavaldust.
Mitme juhtumi täitmine juhul, kui seisund vastab
Nüüd vaatame, kuidas saaksime mitu juhtumit täita. Kopeerige järgmine kood ja kleepige see HTML-faili, et see käivitada.
JavaScripti vahetamise avaldus
Sisestage number tekstikasti
var text = '', labelVal = "";
funktsioon checkVal () (
tekst = dokument.getElementById ("inputBox"). väärtus;
labelVal = '';
tekst = arv (tekst)
lüliti (tekst) (
1. juhtum:
labelVal = labelVal + "Teie sisestasite 1";
2. juhtum:
labelVal = labelVal + "Sa sisestasid 2";
3. juhtum:
labelVal = labelVal + "Sa sisestasid 3";
vaheaeg;
4. juhtum:
silt Val = labelVal + "sisestasite 4";
5. juhtum:
silt Val = labelVal + "sisestasite 5";
6. juhtum:
silt Val = labelVal + "sisestasite 6";
vaheaeg;
vaikimisi:
silt Val = "Sisesta väärtus alla 10";
)
document.getElementById ("silt Val"). innerText = silt Val;
)
Sisendväärtus: 1
Väljundi väärtus: sisestasite 1 sisestatud 2 sisestasite 3.
Järeldus
JavaScript on programmeerimiskeel, kus on palju mõisteid, mida tuleb uurida. Lülituse avaldus on üks neist. Need tingimuslaused täidavad põhimõtteliselt koodi, et kontrollida, kas avaldis vastab tingimusele, lähtudes avaldise hindamisest, mille ta tagastab väärtuse. Tingimuslikku lauset kasutatakse laialdaselt igas programmeerimiskeeles mitmesuguste loogiliste programmeerimisväljendite jaoks.
Soovitatavad artiklid
See on JavaScripti avalduse vahetamise juhend. Siin käsitleme JavaScripti kontseptsiooni, süntaksit, tööpõhimõtteid ja lülituslause näiteid. Lisateavet leiate ka meie muudest soovitatud artiklitest -
- Petturileht JavaScript
- Mida Javascript teha saab?
- JavaScripti stringifunktsioonid
- JavaScripti matemaatikafunktsioonide näited
- Sissejuhatus lülituse avaldusesse C ++
- PHP-lülituse avaldus | Vooskeem