Veebiarendaja vs Web Tester - need on keerulised ajad ja me nimetame seda tehnoloogia vanuseks. Maailmast on saanud globaalne küla ja täpselt nii saavutame üksteise järel vahe-eesmärke ja uurime uut võimaluste maailma. Maailm tantsib klaviatuuril tähtede tooni järgi. Interneti tuleku ja arenguga on kõik vajalik vaid hiireklõpsu kaugusel. Kas mäletate aegu, kui kogu maailma inimeste ideed polnud teile kunagi teada? Mitte ainult ideed, kultuur, maailma sotsiaalmajanduslik ülesehitus, maailmapoliitika piirdusid ainult raamatute ja ajalehtedega jms. Nüüd elame me hoopis teist elu koos kõigega, mis on veebis saadaval. Soovite teada saada edusammudest teaduses, tehnoloogias, maailmakirjanduses ja kõigil elualadel pakutaval teabel, peate vaid istuma arvutite ees, looma Interneti-ühenduse ja teil on maailm sõrmedel- näpunäited. Aga kust see kõik pärit on? Suur küsimus on siin, kes sellist tohutut teavet veebis üles paneb? Ja kuidas seda kõike tehakse? Neid küsimusi käsitletakse selles artiklis õiglaselt.
Mis on veebiarendus?
Kõik, mida Internetis näete, on üles pandud lugematutele veebisaitidele. Aga kuidas neid veebisaite luuakse? Kes vastutab kogu nendel veebisaitidel kuvatava sisu eest? Kes kujundab kõik need veebilehtede paigutused? Kust pärinevad veebisaitide funktsioonid ja kujundus? Kes programmeerib neid veebisaite, et pakkuda kasutajatele täpset teavet, mida nad võivad otsida?

Kõiki ülalnimetatud töid teevad professionaalsed veebiarendajad ja veebidisainerid. Kuid enne kui uurime, mida veebiarendajad teevad, on oluline teada, mis veebiarendus tegelikult on. Veebiarendus on lai mõiste, mis hõlmab veebisaidi kõigi tehniliste omaduste väljatöötamist. See hõlmab kõike alates veebisaidi loomisest kuni selle hooldamiseni. Veebiarendus loob veebisaidid, mis on täielikult funktsionaalsed ja kasutajasõbralikud. Veebiarendus pole ühekordne protsess. Pärast veebisaidi loomist on oluline seda pidevalt ajakohastada. Veebiarendus nõuab ametialaseid oskusi ja võimeid, lisaks korralikke tehnilisi oskusi ja sobivaid kraadi.
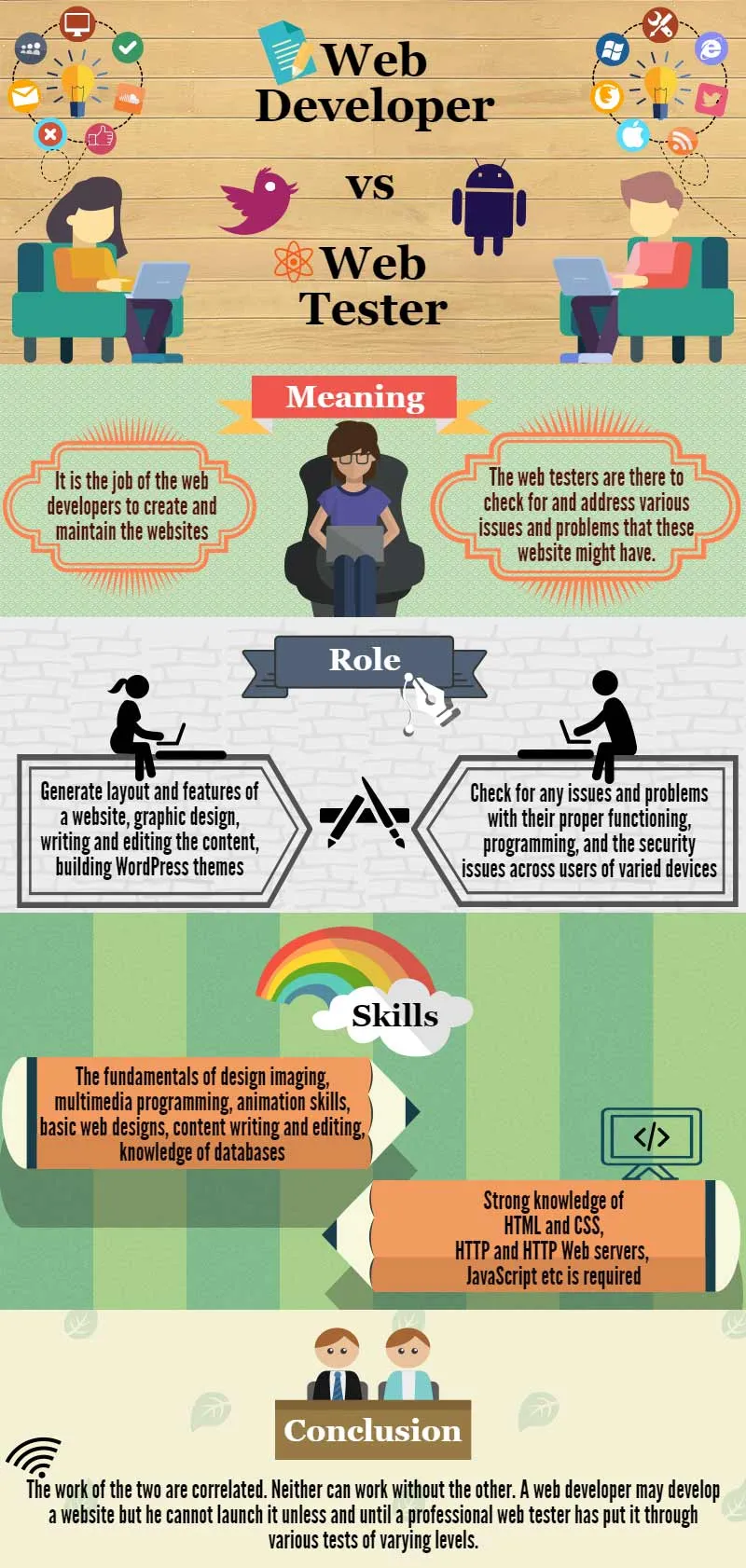
Veebiarendaja vs Web Testeri infograafika

Veebiarendajad:
Veebiarendaja ülesanne on veebisaidi loomine ja veebisaidi loomine tähendab veebisaidi kujunduse kujundamist, veebisaidide sisu ülespanemist vastavalt kliendi juhistele ja kasutajate nõuetele. Veebiarendajad ei ehita ainult veebisaite. Veebiarendajad teevad palju muud ja nende töö ulatub veebisaidi paigutuse ja funktsioonide loomisest, veebisaidi graafilise kujunduse ja kõigi programmeerimisfunktsioonide mõistmiseni. Samuti vastutavad nad veebisaitide sisu kirjutamise ja redigeerimise ning veebisaitide WordPressi teemade loomise keeruka protsessi eest. Veebiarendajaks saamiseks peate valdama ka teatud kutseoskusi ning teadma mitmeid programmeerimiskeeli. Ja siis on veel kodeerimisoskused, mida peate kindlasti veebi arendajana meeles pidama. Veebiarendajana kohtute kliendiga, arutate tema vajadusi ja loote vastavalt sellele veebisaidi, mis vastab kliendi vajadustele samuti kasutajate vajadustele. Kui midagi, peab veebisait olema kasutajasõbralik, just see aitab enamasti veebisaitidele liiklust genereerida. Veebiarendajad töötavad välja kõik tehnilised nõuded veebisaidi loomiseks ja ajakohastamiseks. See on nagu lille kasvatamine. Selleks, et lill õitseks, peate seda pidevalt kastma ja hoolitsema selle eest, kuni see õitseks küpseks lilleks. Samal viisil loob veebiarendaja kõigepealt veebisaidi ja hoolitseb selle eest, seades prioriteediks ülesanded ja ajakohastades saiti aeg-ajalt.
Tehnilised nõuded veebiarendajale
Võib tunduda, et veebiarendajana töötamine on kerge töö, kuid täiuslikuks veebidisaineriks saamiseks võtab see paljusid asju. Teil on vaja vähemalt bakalaureuse kraadi koos vajalike tehniliste oskuste ja teadmistega arvutiprogrammeerimise alal. Veebiarenduse tundmaõppimiseks võite osaleda ka mõnel veebikursusel. Teil peavad olema põhilised veebiarenduse oskused. Professionaalsete veebiarendajate loomingusse kuuluvad disainilahenduse kujutamise põhialused, multimeediumprogrammeerimine, animatsioonioskused, põhilised veebikujundused, sisu kirjutamine ja redigeerimine, andmebaaside tundmine jne.

Kõigist nõuetest on kõige olulisem, et neil oleks õiglased teadmised kodeerimisoskuste kohta. Veebiarendajaks saamiseks peate HTML-i ja CSS-i tundma üsna hästi. HTML aitab määrata lehe struktuuri, samal ajal kui CSS muudab selle välimust. Need on väga põhilised kodeerimisoskused, mida peate veebiarendajaks saamiseks teadma. Siis on olemas ka teatud edasijõudnud kodeerimisoskused, mida saate aja jooksul õppida. Kuid kõigepealt teevad HTML ja CSS teadmised.
Millist palka võite veebiarendajana oodata?
Oluline on teada, kas teile antakse selles valdkonnas rahalist kasu. Noh, siis peate teadma, et sellel alal on tohutu raha teenimise võimalus. See on kasvav valdkond ja võite oodata 5-6-kohalist palka, mis peaks olema piisav kõigile, et elada potentsiaalselt mugavat elu. Ja ka vanemaid veebiarendajaid edasi arendades võite vastavalt oodata üha rohkem sissetulekuid. Lühidalt öeldes on rahalised eelised selles valdkonnas küllalt head.
Kuidas olla hea veebiarendaja?
Töö tegemine ja siis hästi tehtud töö tasub alati ära. Sa ei taha lihtsalt siseneda töövaldkonda, tahad silma paista igal võimalikul viisil. Et olla hea veebiarendaja, peate meeles pidama järgmisi asju.
-
Head suhtlemisoskused:
Veebiarenduse valdkonnas on oluline arendada head suhtlemisoskust. Oma stiili ja tooni peate muutma sõltuvalt meeskonna liikmest, kellega suhtlete. Ja lisaks sellele peate saama tõlkida tehnilisi tingimusi oma klientidele, et nad saaksid asjadest paremini aru. Sest lõppude lõpuks ei taha te oma kliente pettuda.
-
Kirg:
Oskuste ja tehnikate õppimisel peate olema kirglik. See on arenev valdkond ja iga päev tuleb ette mitmeid asju. Peate end kursis hoidma miljoni asjaga, mis selles valdkonnas toimuvad. Peate õppima uusi tehnikaid ja uusimaid uuendusi. Seetõttu on oluline hoida oma kirge ja olla oma ala parim.
-
Ole perfektsionist:
Keegi ei taha oma tööd teha kellegi poolt, kellel puudub võime oma tööd risti kontrollida. Kui soovite selles küsimuses olla veebiarendaja ja edukas veebiarendaja, peaksite olema perfektsionist. Lõppude lõpuks ei taha te teha ühtegi viga, mis võib rikkuda veebisaiti, mille kallal olete nii kõvasti tööd teinud.
Veebi testimine:
Kui olete veebisaidi loomise lõpetanud, lähete sageli veebis. Kuid enne kui Internetisse lähete ja olete kasutajatele Internetis kättesaadav, peate veebisaidi testi tegema, et teada saada veebisaidiga seotud probleeme või probleeme. Kui leiate, proovite enne ilmumist proovida probleemi lahendada ja veebisaiti avalikult avaldada. Veebi testimine on põhimõtteliselt tarkvara testimine, mis viiakse läbi vastloodud veebisaidil, et kontrollida võimalikke probleeme ja probleeme nende nõuetekohase toimimisega, programmeerimisega, turbeprobleemidega ning veebisaidi kättesaadavusega seotud probleemidega mitmesuguste seadmete kasutajate jaoks, nt mobiiltelefone, sülearvuteid jne ja ka seda, kas teie veebisait on loodud võimaliku liikluse hostimiseks, mida võib nimetada koormustestiks. Kogu selle testimise teevad läbi veebitestijad.
Soovitatavad kursused
- Kursus veebiteenuste kohta Java
- C ++ mängude arendamise atesteerimiskursus
- Eetilise häkkimise atesteerimiskursus
- Vegas Pro 13 koolituskursus
Mida veebitestijad teevad?
On väga oluline testida veebisaiti võimalike vigade või probleemide osas. Veebitestijana on teie kohustus kontrollida veebisaiti võimalike funktsioonihäirete ja probleemide osas ning seejärel need õigesti seadistada. Pärast veebisaidi kujundamist ootavad kasutajad üsna usaldusväärseid ja funktsionaalseid veebisaite, mis töötavad kõigis seadmetes üsna hästi. Veebitestijana on teie kohustus enne nende käivitamist teha värskelt ehitatud veebisaitidel mõned olulised testid.
Veebi testimisriistad ja tehnikad:
- Funktsionaalsuse testimine
- Kasutatavuse testimine
- Liidese testimine
- Ühilduvus
- Jõudluskontroll
- Turvakontroll
- Funktsionaalsuse testimine: on täiesti loomulik, et teie kliendid soovivad, et nende veebisaidid töötaksid suurepäraselt ja täpselt. Funktsionaalsustestid hõlmavad kõigi veebilehtede linkide, andmebaasiühenduste, küpsiste ja vormide, meediumikomponentide, otsingu, raamatukogude ja skriptide kontrollimist ning HTML-i ja CSS-i valideerimist.
- Kasutatavuse testimine: teie veebisait peaks esitama kvaliteetseid visuaalseid ja tekstilisi elemente. Kuvar ja paigutus peaksid olema korrektsed ja kasutajasõbralikud. Seda tüüpi testid hõlmavad navigeerimise testi, mis tähendab, et peate kontrollima, kuidas kasutaja saab veebis surfata, kõiki nuppe jne peaks olema lihtne leida ja kasutada. Juhised peavad olema selged. See test hõlmab ka sisu kontrollimist. Peate kontrollima, kas veebisaidi sisu on hõlpsasti arusaadav. Kontrollige grammatilisi ja kirjavigu. Veebilehtedel peate järgima värvide ja fontide kasutamise norme. Pildid peaksid olema sobiva suurusega ja hõlpsasti vaadatavad.
- Liidese testimine: on kaks peamist liidest
- veebiserveri ja rakendusserveri liides
- rakendusserveri ja andmebaasiserveri liides
vaadake, kas nende liideste vastastikmõjud toimivad korralikult. Samuti peate kontrollima vigu ja ühendust.
- Ühilduvuse testimine: see sisaldab brauseri ühilduvust, opsüsteemi ühilduvust, mobiili sirvimist, printimisvalikuid. Peate kontrollima kõiki neid ühilduvusi. Ühilduvusprobleemide kontrollimiseks võite proovida veebisaiti hallata erinevates brauserites, opsüsteemides ja mobiilides.
- Jõudluskontroll: see test viiakse läbi täpselt veebi koormuse testimiseks. See sisaldab veebikoormuse testimist ja veebistressi testimist. Peate kontrollima, kas veebileht peab vastu suurt koormust. Võite proovida katsetada veebilehte erineva kiiruse ja ühenduvusega võrkudes.
- Turbekontroll: üldiselt salvestavad veebirakendused teavet kasutajate, nende isiklike failide, üksikasjade, arvelduse ja makseteabe kohta. Peate veenduma, et kasutajad saavad veebisaiti usaldada ja kasutajate usalduse säilitamiseks peate tegema korraliku turvakontrolli. Oluline on hoida kasutajate andmeid turvalisena.

Peate veenduma, et andmeid hoitakse turvaliselt ja privaatsena. Enne tundlikele andmetele juurdepääsu andmist peaksite juurdepääsu piirama. Peate kontrollima võimalikke turvaprobleeme ja parandama need.
Veebiarendajad ja veebitestijad:
Nüüd peate olema omandanud õiglase hulga teavet selle kohta, mida veebiarendajad teevad ja mida veebitestijad teevad. Nende kahe töö on korrelatsioonis. Veebiarendajate ülesanne on veebisaitide loomine ja haldamine, kuid veebi testijad on selleks, et kontrollida ja lahendada mitmesuguseid probleeme ja probleeme, mis neil veebisaitidel võivad olla. Need kaks välja on omavahel seotud. Kumbki ei saa ilma teiseta töötada. Veebiarendaja võib veebisaidi välja töötada, kuid ta ei saa seda käivitada enne ja kui professionaalne veebitestija on selle läbi teinud erinevatel tasemetel. Hästi läbimõeldud ja täiesti funktsionaalse ning usaldusväärse veebisaidi loomiseks on oluline, et teo korda saadaksid nii veebiarendaja kui ka veebitestija.
Soovitatavad artiklid
Siin on mõned artiklid, mis aitavad teil veebiarendaja vs Web Testeri kohta rohkem üksikasju saada, nii et minge lihtsalt lingi kaudu.
- Siit saate teada 8 suurepärast erinevust -HTML5 vs Flash
- WordPress ja Joomla: milline neist on parim?
- 10 olulist tööriista, mida peate Web Performance Testimisel rakendama
- Tarkvaraarendus vs veebiarendus
- 20 parimat veebisaidi arendaja tööriista ja ressurssi (tasuta)
- Alustage veebiarenduse Pythoni ja Django kasutamist
- Graafilise disaini intervjuu küsimused: millised on kasulikud küsimused
- Kasulik juhend Exceli funktsiooni PROPER kohta