
Sissejuhatus alglaadimisvormide valideerimisse
Valideerimist kasutatakse mõne reegli ja määrusega nõusoleku saamiseks. Bootstrapil on vormi loomiseks palju klasse. Kuid valideerimiseks on vaja vormi kontrollandmeid. Selles teemas õpime tundma alglaadimiste vormi valideerimise tüüpe.
Näiteks vormil on parool. Paroolil on vastavalt vajadusele palju reegleid. Keegi vajab tähti, paljud vajavad numbreid, muidu nõudis keegi erimärke. Kasutaja teab nõude täitmist, valideerimine on oluline.
Mõnikord ei saa kasutaja täpset vorminõuet või täitmiseks vajalikku summat, see aja valideerimine on andmete õigeks esitamiseks abiks. Kui te ei täida spetsifikatsiooni, saate tagasiside automaatselt vormis.
Kuidas kinnitada vorme Bootstrapiga?
- Alglaadivorm muudab valideerimise JavaScripti kodeerimise kõigist komplikatsioonidest üle ja võimaldab klassidega hõlpsalt töötada.
- Kolme alglaadimisvormi valideerimisega kaasneb glükoos, et saada veateade, hoiatus ja edu. Valideerimisklassid paigutatakse alati vanemklassi.
- Koos valideerimisklassidega nõuab see ka tagasiside-tagasiside klassi, et saada ikoon õiges kohas vormi sisestuskasti koos sildiga. See klass paigutati vanema klassi.
Näide:
Vormi-kontrolli-tagasiside klass oli vajalik ka koos glükoosikooniga, et määrata ikoon sisestusvormi kasti.
Näide:
Bootstrap-i vormide valideerimise tüübid
Allpool mainitud on 3 tüüpi alglaadimisvormi:
1. omab edu
Selle klassi abil õnnestus saada sõnum õnnestumisest. Selle valideerimisklassi korral vajavad kasutajad edu ikooni kuvamiseks ka ikooni “glyphicon glyphicon-ok”. Kui kasutaja sisestab vormi sisendi õigesti, siis see valideerimine toimis.
Edu saavutamise klass tuleb välja vanemate klassiga. Edu kinnitamiseks kasutage seda valideerimist. Allpool toodud näide annab horisontaalse vormi vormingu. Väljund tuleb koos rohelise värvi teatega.
Süntaks:
.
Näide:
Paasword
Väljund:

2. on hoiatav
Seda klassi kasutatakse vormi sisestamise hoiatusteadete jaoks. Selle valideerimisklassi korral vajavad kasutajad hoiatusikooni kuvamiseks ka ikooni “glyphicon glyphicon-hoiatusmärk”. Kui sisestame vormi vale sisendi, on meil veel üks võimalus sisestada sisend, kui ajahoiatuse valideerimine töötas.
Vanemklassi hoiatuse kinnitusklass koos tagasiside tagasiside klassiga. Kui kasutaja saab mingi vea eest hoiatuse, siis see klass töötas. Tulemuseks on kollase värvi kiri.
Süntaks:
.
Näide:
Paasword
Väljund:

3. on viga
Seda klassi kasutatakse vormi sisestamise tõrketeate jaoks. Selle valideerimisklassi korral vajavad kasutajad veaikooni kuvamiseks ka ikooni „glyphicon glyphicon-remove”. Kui sisestame vormi vale sisendi, töötas see valideerimine.
Vanemaklassi vigade kinnitamise klass koos tagasisidega klassiga. Kui kasutaja saab veateate, siis see klass töötas.
Süntaks:
Näide:
Paasword
Väljund:

Kirjeldus: Kõik vormid on horisontaalsed. Sildil on 2 veergu ja sisendil on 10 veergu. Valideerimisklass koos tagasisidega vanemate div. Ikooni nägemiseks kasutas kasutaja vormikuju-tagasiside-tagasisidega glükoosikoone
Kasutajad töötavad parooliga. kas parool on õige, siis edukuse valideerimine või parool on vale, siis tõrkevalideerimine. Kui paroolis on mõni viga ja me suudame selle parandada, siis hoiatav valideerimine töötab.
Bootstrap-i vormide valideerimise näited
Allpool on erinevad näited alglaadimisvormide valideerimise kohta:
Näide nr 1
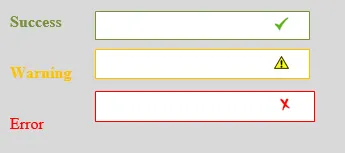
Järgmine näide on horisontaalse vormiga valideerimine. Glüfikoni märk on töö sisemise sisendkasti kallal. Silt ja sisestus ühes horisontaalses reas, kuid kogu vormirühma klass on paigutatud vertikaalselt.
Success
Warning
Error
Väljund:

Näide 2
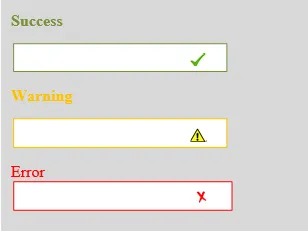
Järgmine näide on vertikaalse vormiga valideerimine. Vertikaalsel kujul asetsevad kõik sildid ja sisendid vertikaalselt. Glüfikoon võib asuda sisestuskasti lõpus oleva sildi reas.
Vormis pole ühtegi klassi. Seda kasutatakse alglaadimisvormi vormi valideerimisel harva.
Success
Warning
Error
Väljund:

Näide 3
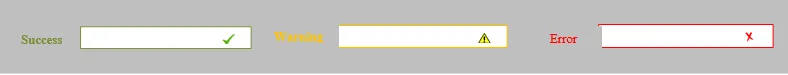
Järgmine näide on valideerimine sisemise vormiga. Sisevormil on kõik sildid ja sisend ühes reas, sealhulgas kõik vormirühmad. See on keeruline, kuid valideerimise ikoon, mis on paigutatud vormi sisendkasti.
Kui kasutajad vajavad ainult väikevormi ja sisselogimisvormi, siis koos valideerimisega saab rakendada sisemist vormi.
Success
Warning
Error
Väljund:

Ennekõike on kõigil valideerimistüüp koos kõigi paigutustega ja kuidas see töötab. Vastavalt kasutaja vajadusele ja lihtsusele valige vormi kinnitamise ja paigutuse vorm.
Järeldus
Enamasti toimub vormi valideerimine serveripoolsel kujul, et kontrollida andmebaasis olevaid vormi andmeid. Nendel eesmärkidel on meil palju keerulisi kodeeringuid ja valideerimismeetodi kasutamine JavaScripti keelt kasutades.
Bootstrap tegi kõik asjad ühel vormilehel, vältides komplikatsioone ja pikka kodeerimist, ning kontrollis vormi andmeid vaevata.
Soovitatavad artiklid
See on juhend alglaadimiste vormi valideerimiseks. Siin käsitleme alglaadimisvormide valideerimise 3 tüüpi koos sobivate näidetega. Võite vaadata ka järgmist artiklit.
- Bootstrap-i paigutus
- Bootstrap-i komponendid
- Mis on Bootstrap?
- Bootstrap-i käsud
- Bootstrap-i vormi paigutus näidetega
- Vormid JavaScriptis | Vormi valideerimise programm