
Kujutise maskeerimine järelmõjudes
Mask efektide järelmõjudes on ülevaade või viis kihtide omaduste muutmiseks. Maskeerida saame teksti, piltide, videote ja vektorkujunditega. Maskeeringuid on kolme tüüpi: jälgimine, ühendamisviisid ja traditsioonilised maskeerimisfunktsioonid. Maskeerimine mängib videotööstuses võtmerolli, kuna pärast võtet peavad nad võib-olla eemaldama midagi videost, nii et sellisel juhul eelistavad nad ainult maskeerimist. Suurem osa pealkirja animatsioonist tehakse ka teksti maskeerimisega
Võite arvata, et mask on hõlpsasti saadaval Photoshopis, premieres jne., Miks me peame kasutama efekte…. tule vaatame.
Maski loomine järelmõjudes
Kujutiste maskeerimiseks on After Effects'is palju võimalusi, vaatame allpool mõnda olulist sammu.
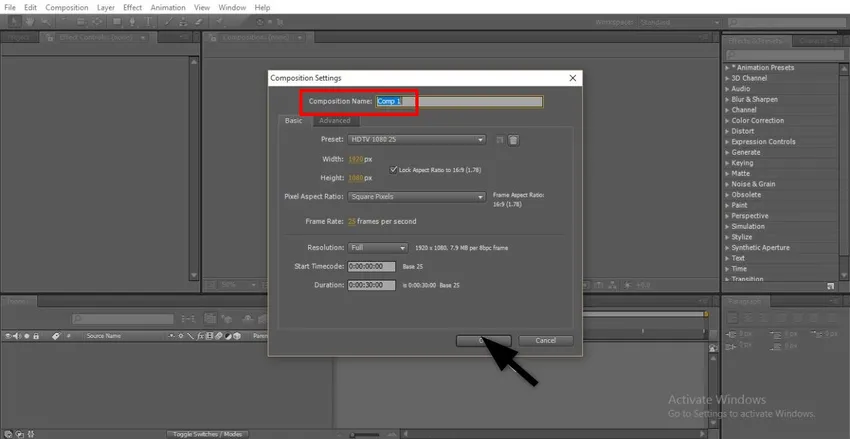
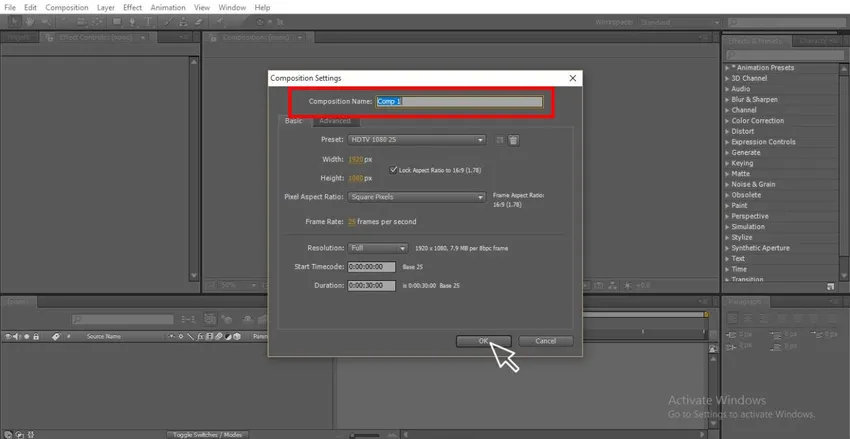
1. samm: alustage uut kompositsiooni .

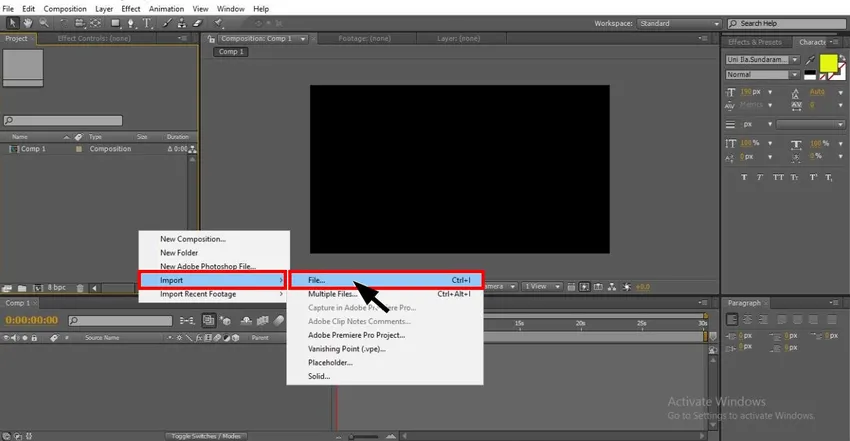
2. samm: importige fail kausta.

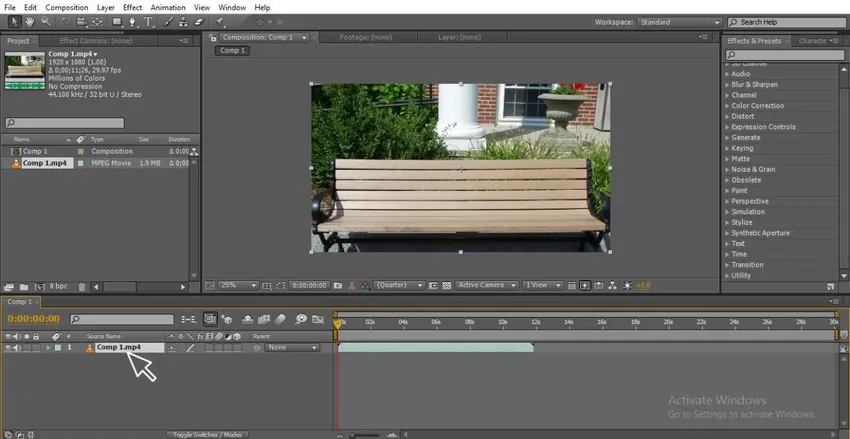
3. samm: importige videomaterjal ajajoonele, importige õppeprotsessis alati lihtne vaidlustatud materjal.

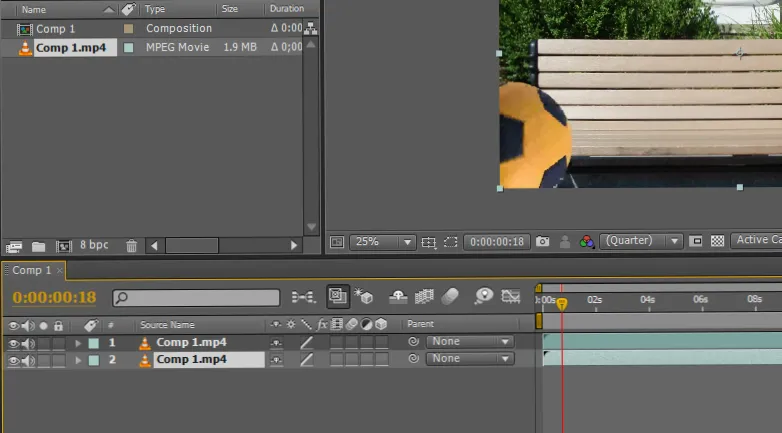
4. samm: nüüd peame looma kopeeritud kaadrid või peame maskeerimiseks importima asjakohase kaadri.

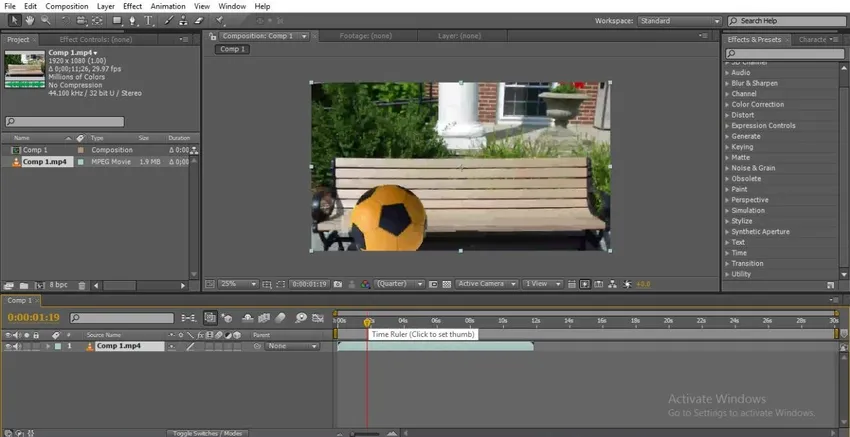
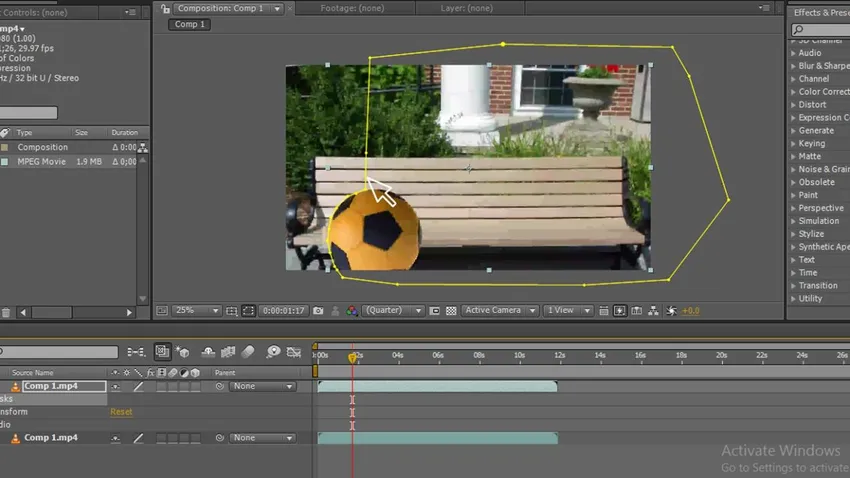
5. samm: siin impordin video.

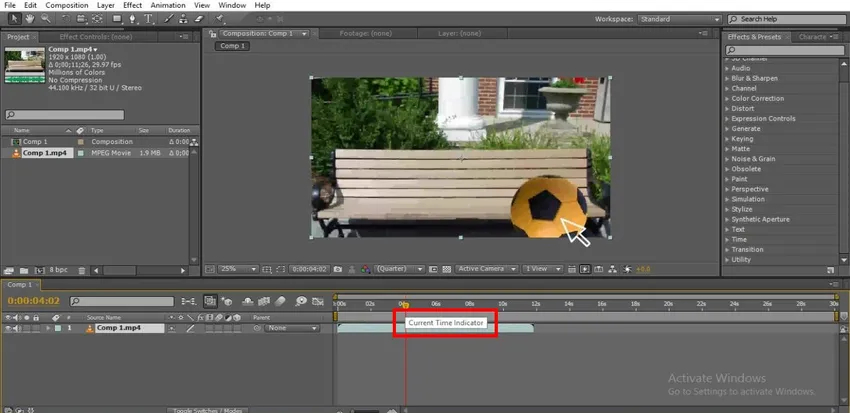
6. samm: siin ühelt küljelt teisele liikuv pall näitab aega.

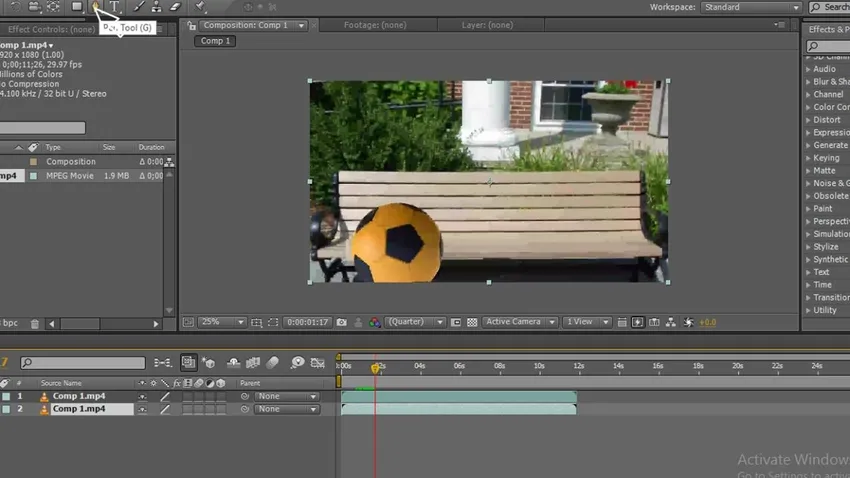
7. samm: maskeerimise tee valimiseks võime kasutada valiku- või pliiatsi tööriista. Siinkohal valin tee joonistamiseks pliiatsi tööriista.

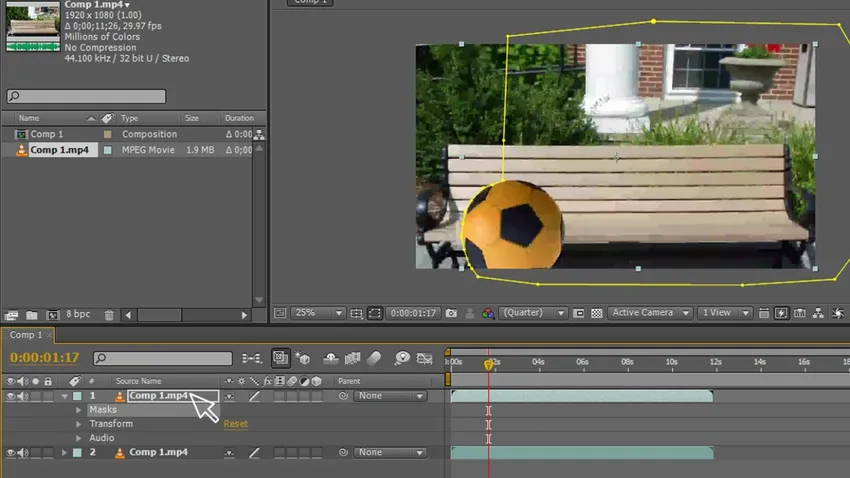
8. samm: valige punkt, kust peame maskeerima.

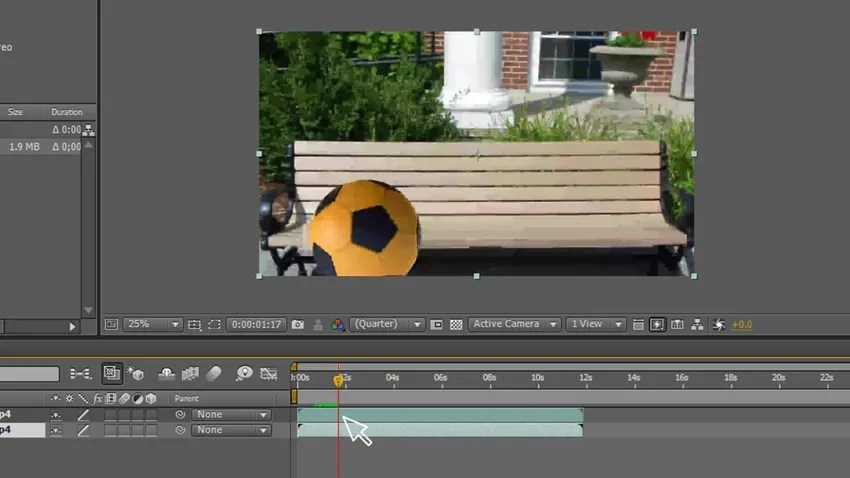
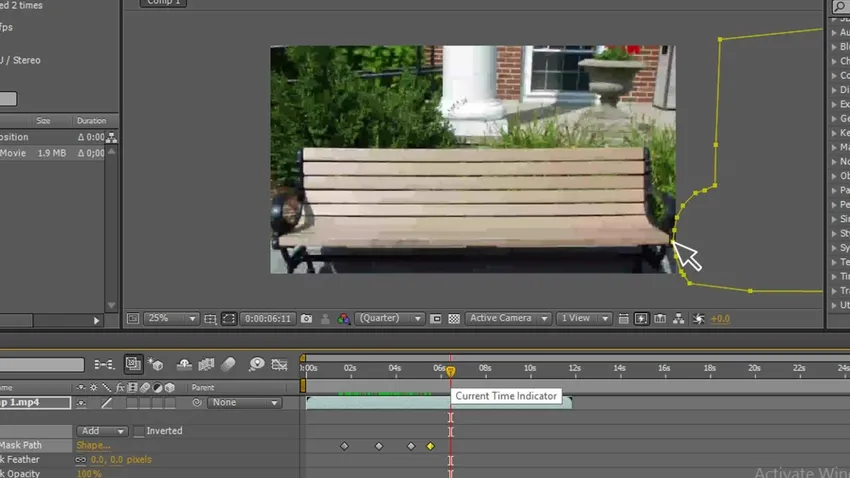
9. samm: peame joonistama pliiatsi tööriistaga tee, siin oleme joonistanud kontuuri kuulist pinnale, kus hakkame kihti varjama, maskeerime kontuuris.

10. samm: Hoidke maskikiht alati peal, sest allpool olevasse alumisse kihti peame panema originaalse kaadri.

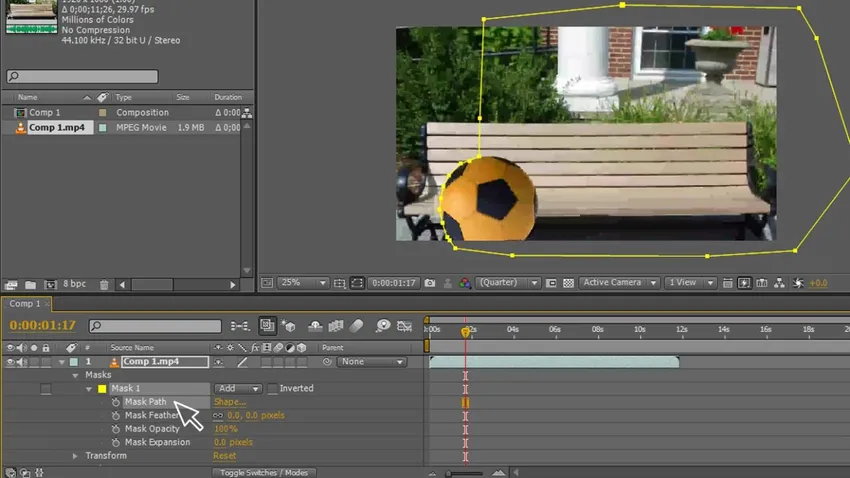
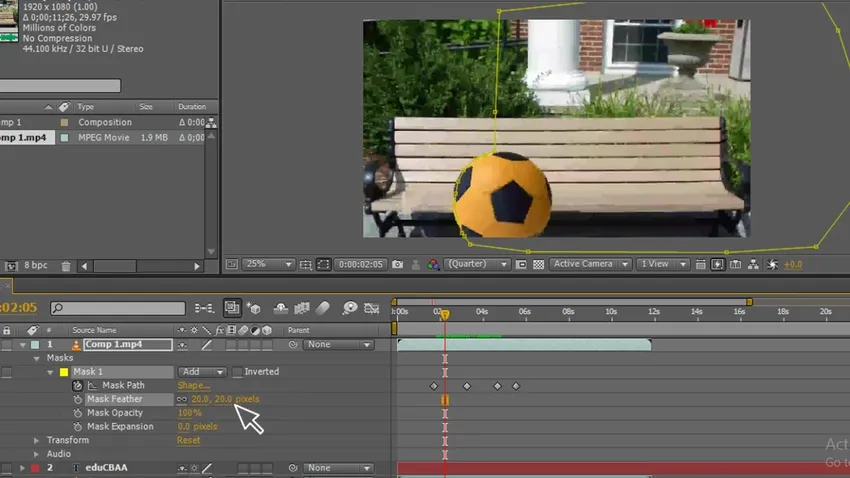
11. samm: minge nüüd maskide - mask - maski tee juurde, siin peame valima punktid, kus peame objekti jälgima maskiga.

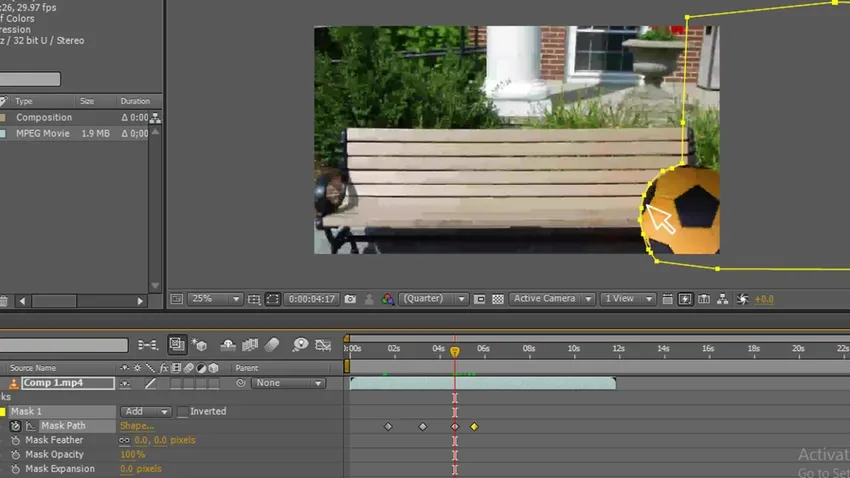
12. samm: me peame objektiga mööda teed liikuma, hoidsime objekti järgimiseks kolm-neli punkti, leiame objektile järgneva maski

13. samm: peame liikuma kuni lõppliikumiseni.

Lõpetasime joonistuskuju ja lõime tee ning animeerisime selle ka, see on lihtsalt põhiprotsess, nüüd liigume järgmise maskeerimise etapi juurde, proovime nüüd teksti palliga maskeerida.
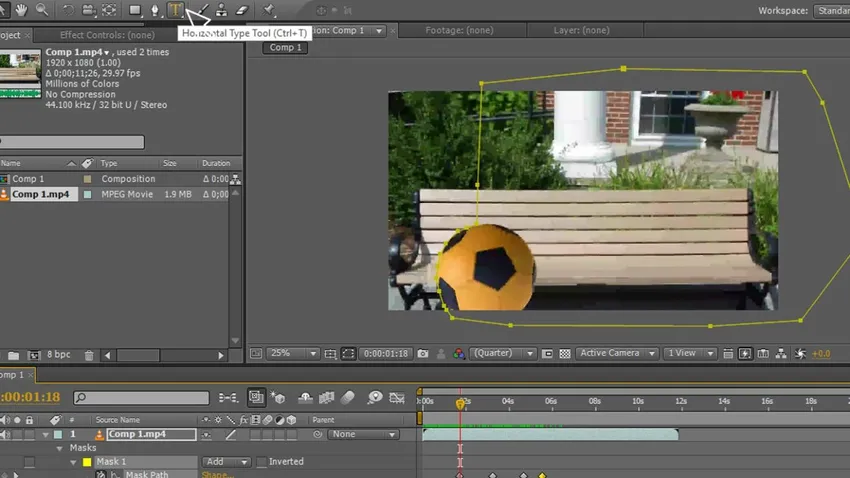
14. samm: valige tekstiriist.

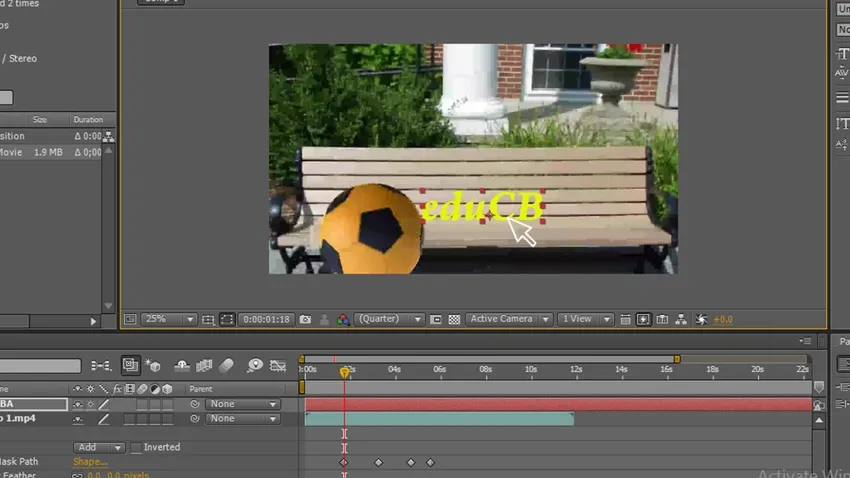
15. samm. Sisestage oma tekst.

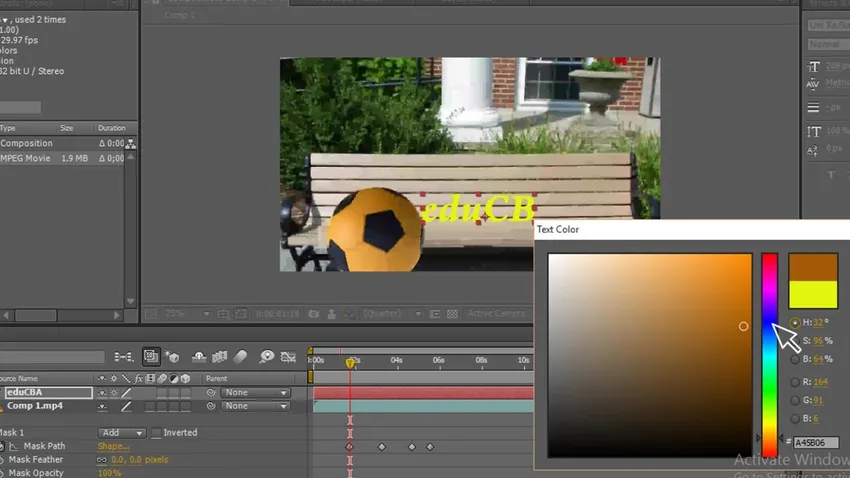
16. samm: valige teksti värv. Peame iga kord valima ideaalse värvi, ainult siis saame hea väljanägemise.

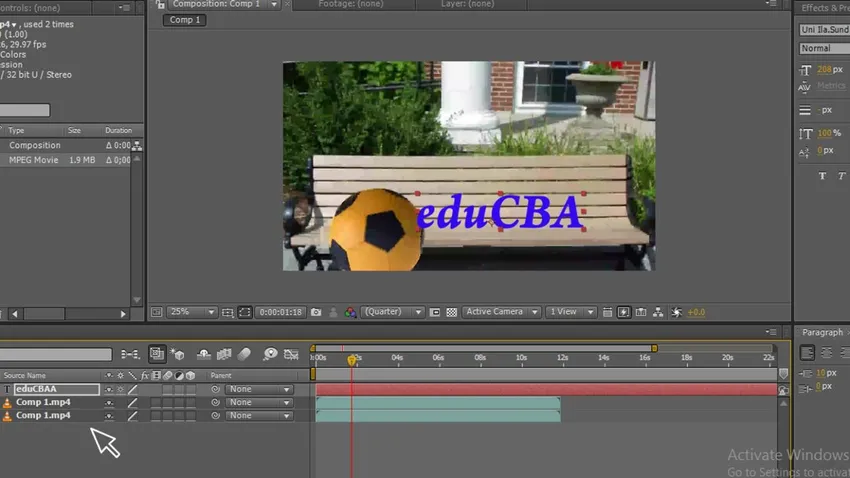
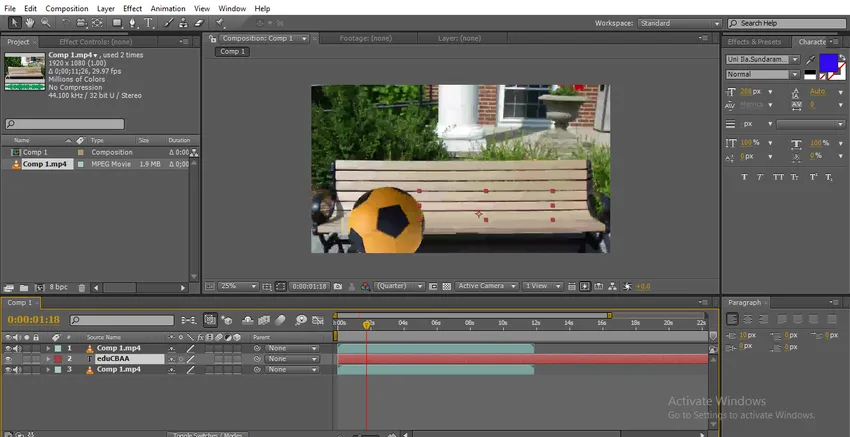
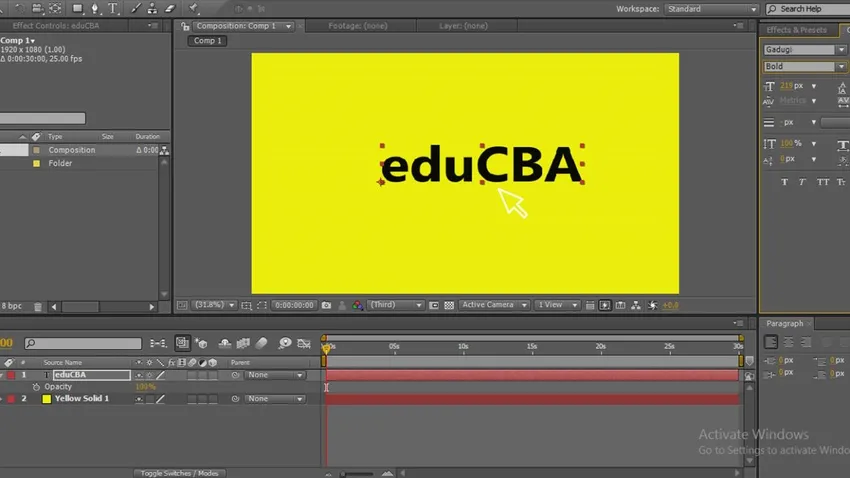
17. samm. Siin näeme, et meil on kolmekihiline materjal, duplikaat ja tekst, siin on peal tekstikiht.

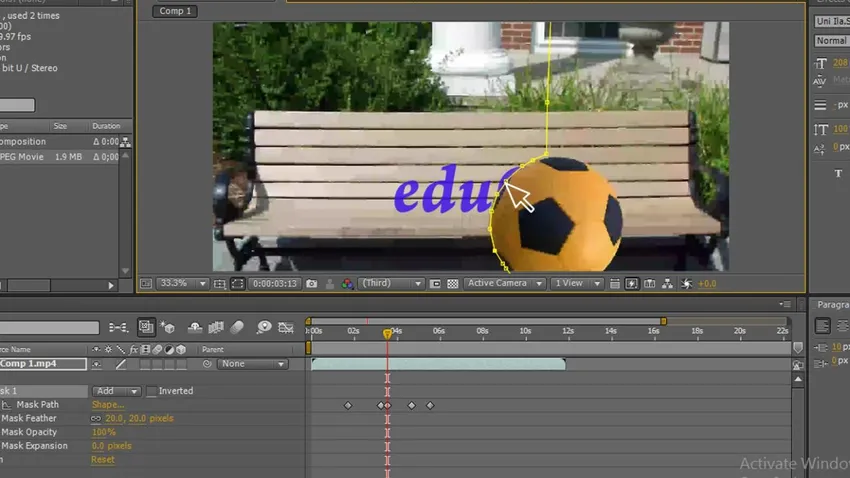
18. samm: liigutage tekstikiht keskele, nii et saame maskeerida teksti ülaltoodud kihiga, mis näitab nagu tekst maskeerivat palli. Nüüd ei näe me teksti, kuna maskikiht on maski kihi teisaldamisel teksti peitnud näeme teksti.

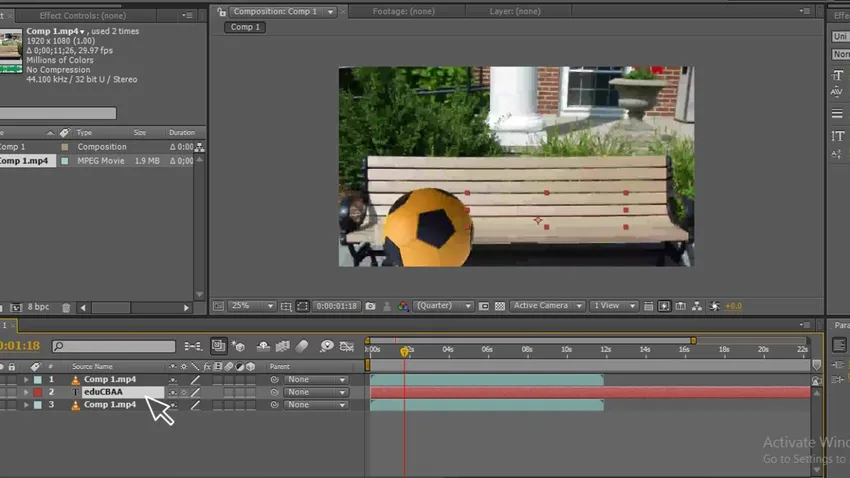
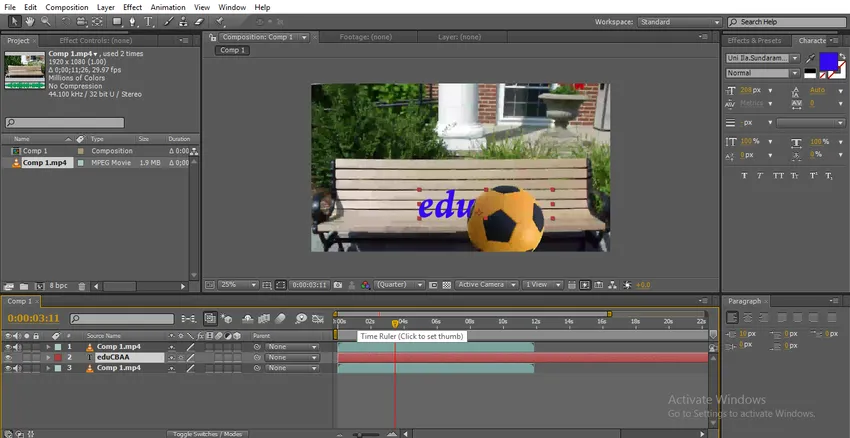
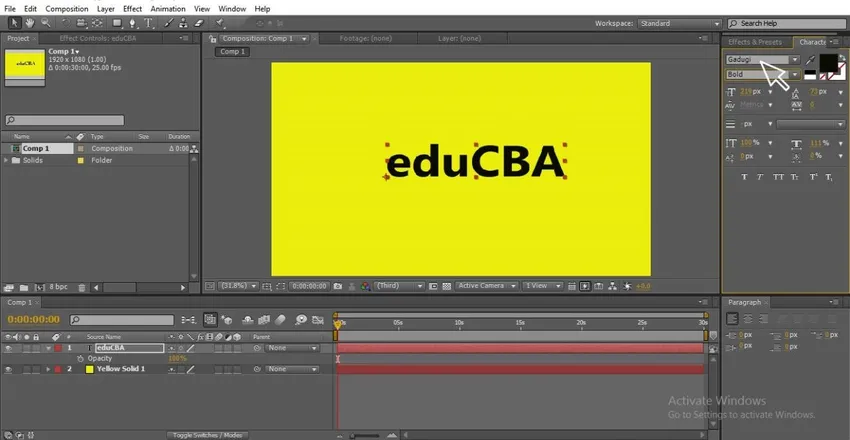
19. samm: vaadake pilti. See näitab, nagu pall on teksti maskeerinud. Algne kiht on teksti kihi all keskel ja ülemine mask.

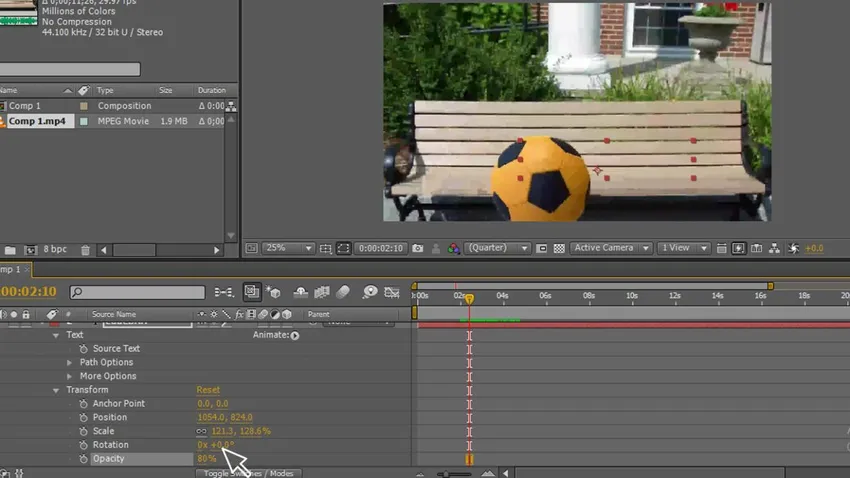
20. samm: minge nüüd teksti teisendamise juurde - läbipaistmatus ja muutke läbipaistmatuse väärtust, nagu soovite, olen läbipaistmatuse väärtuseks määranud 80, kui läbipaistmatust rakendate, näeme realistlikku pilti.

21. samm: minge maski juurde - mask sulgedest - sulgede vahetamine - parem on sulgede vahetamine igal objektihetkel, alati, kui tunneme, et objekt on erinev, peame sulgede vahetama, et saaksime loomuliku tunde. pilt.

22. samm: kohandage võtmekaadreid. Peame kohandama võtmekaadreid igal hetkel, kui objekt liigub meie rada, mis võib objektiga sobida, nii et peame jälgima hästi ja sobitama teed ning kohandama võtmekaadreid objektiga.

23. samm: läheme edasi, nüüd näeme animatsiooni.

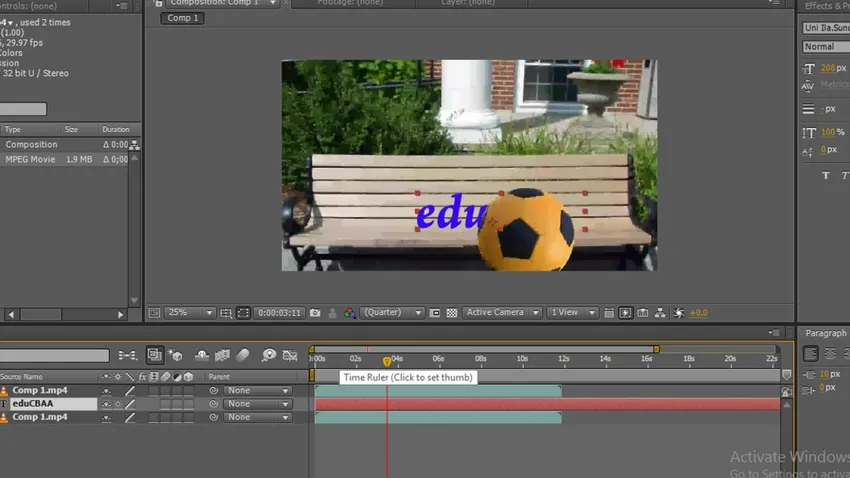
24. samm: kui pall liigub, tuleb tekst palli taha.

Selle protsessi käigus tegime raja maskeerimise, maskeerisime käigu tegemiseks palliga teksti, siis kopeerime seda, siis joonistasime palli jaoks tee, siis animeerisime liikumiseks vajalikku teed ning lõime ja asetasime tekst maski kihi all ja algse kihi kohal, animeerisime palli, tundes, et pall on teksti maskeerinud.
Väike teksti maskeerimine
Väikese teksti varjamiseks toimime järgmiselt.
1. samm: alustage uut kompositsiooni.

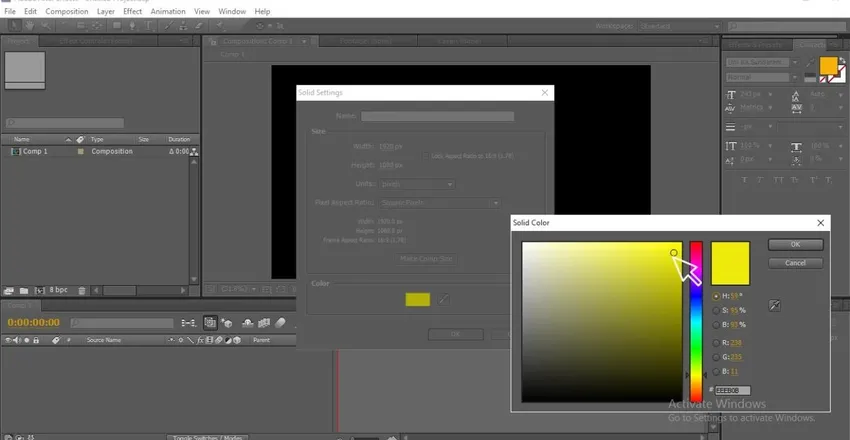
2. samm: valige kindel kiht atraktiivse värviga.

3. samm . Sisestage tekstiriist abiga.

4. samm: valige hea mõte, mis sobib teie mõtetega.

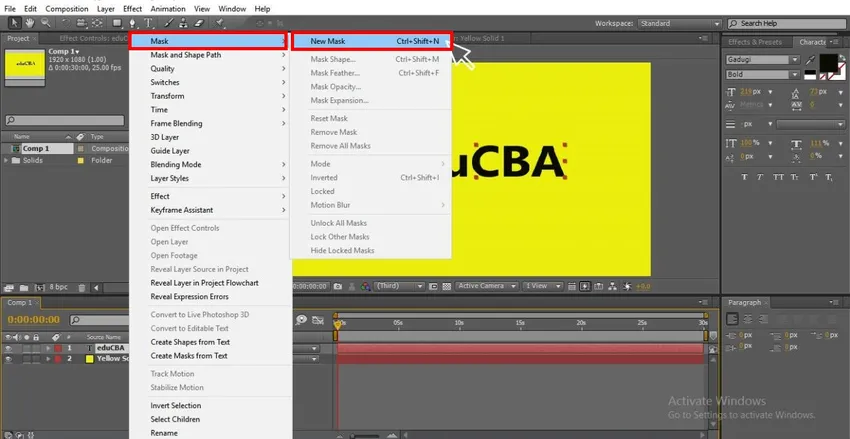
5. samm: paremklõpsake nüüd teksti peal ja minge maski ja valige uus mask, kus saate kasutada kiirklahvi CTRL + SHIFT + N.

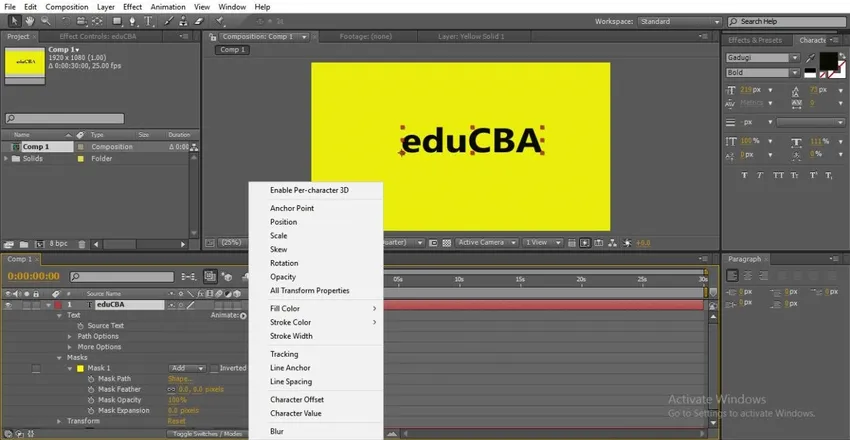
6. samm: minge teksti juurde ja klõpsake animatsioonil, siin näeme erinevat tüüpi animatsioone.

7. samm. Kui läheme teksti juurde ja positsiooni valides saame teksti animeerida.

8. samm: kuid sel juhul animeerib tekst ekraanil servi ühelt küljelt, kuid maskeerides animeerime seda teed, vaatame, kuidas see järgmisel sammul töötab.
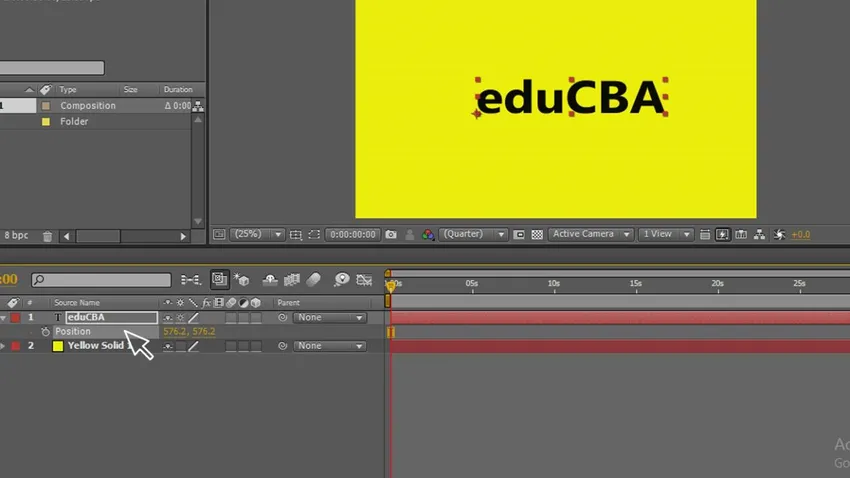
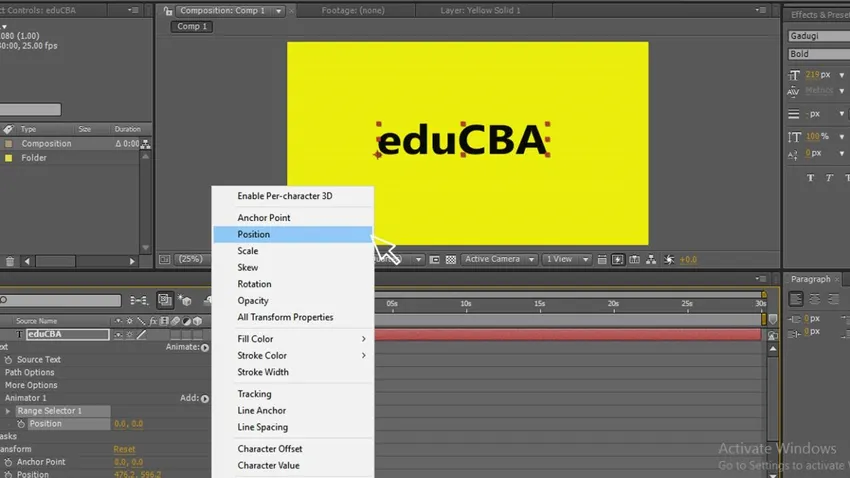
9. samm: minge teksti juurde ja klõpsake animatsioonil ning me saame alamvalikud selles asukohas.

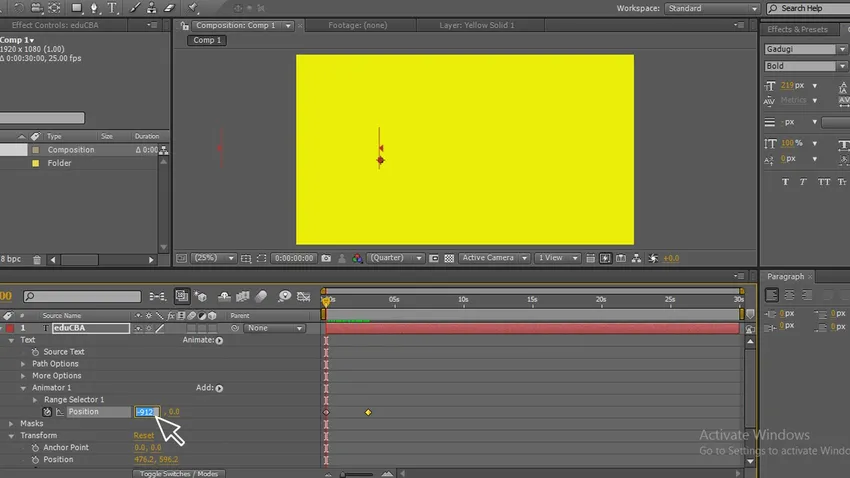
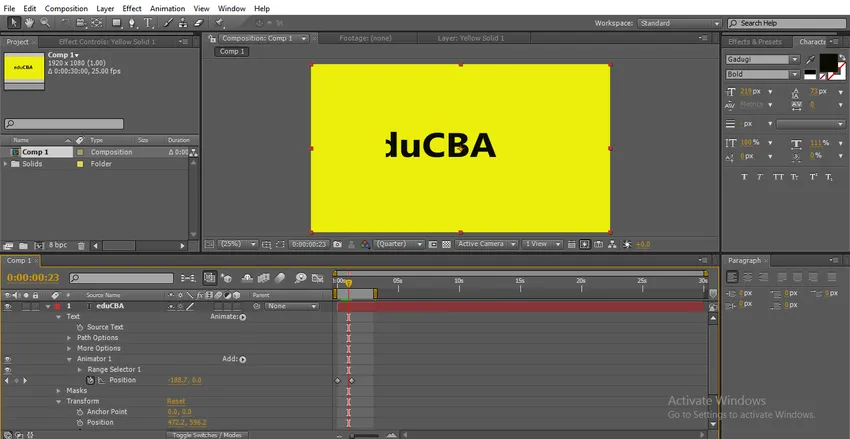
10. samm: andke nüüd kaks punkti, kust alustada ja kus lõpetada, muutke alguse ja lõpu väärtusi, andke algväärtus sinna, kus tekst siin peidus on, mille ma olen andnud 912.

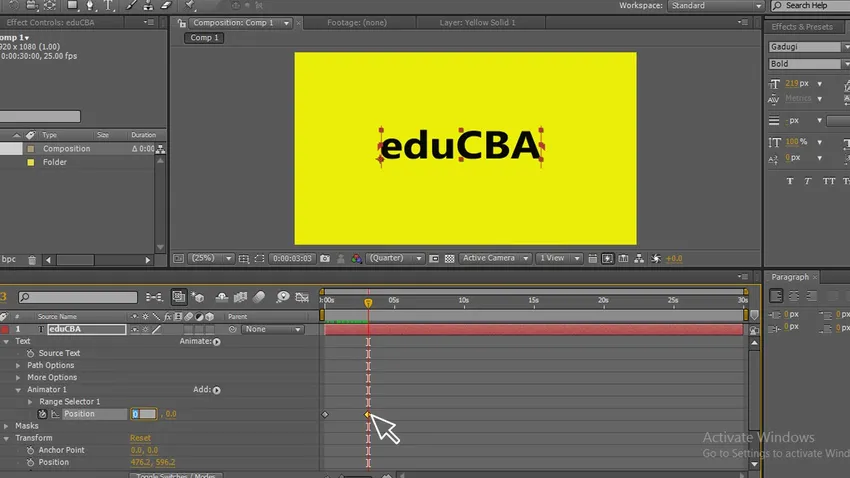
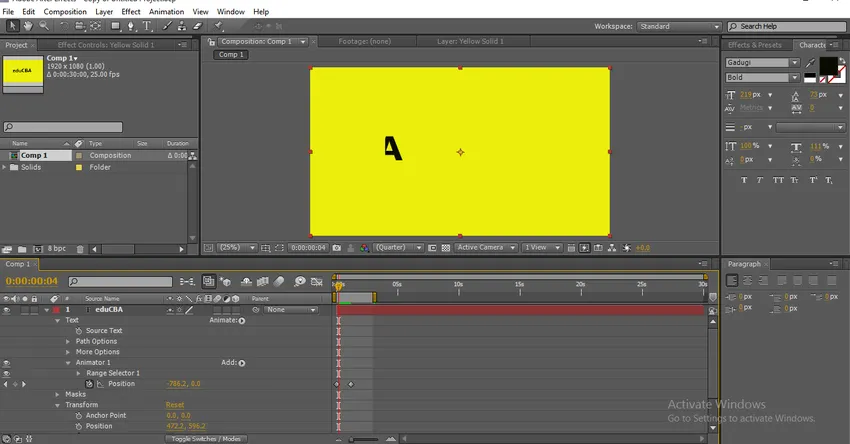
11. samm: määrake lõpp-punkt kui 0, kus tekst saab vana positsiooni. Nüüd näete, et tekst animeerib seda teed.

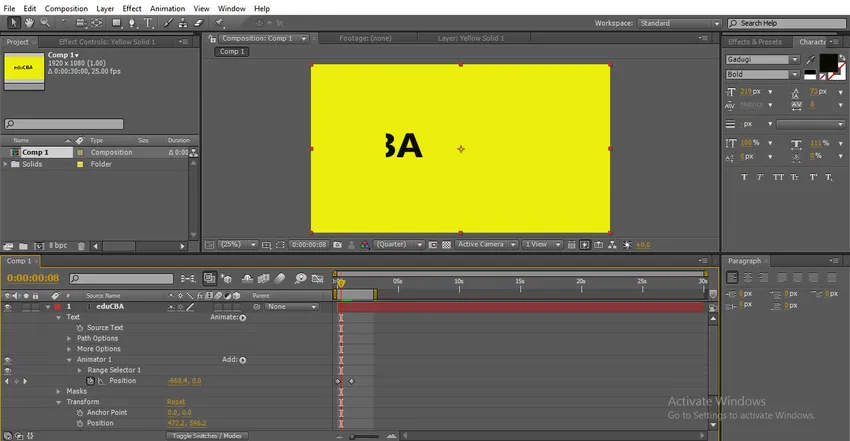
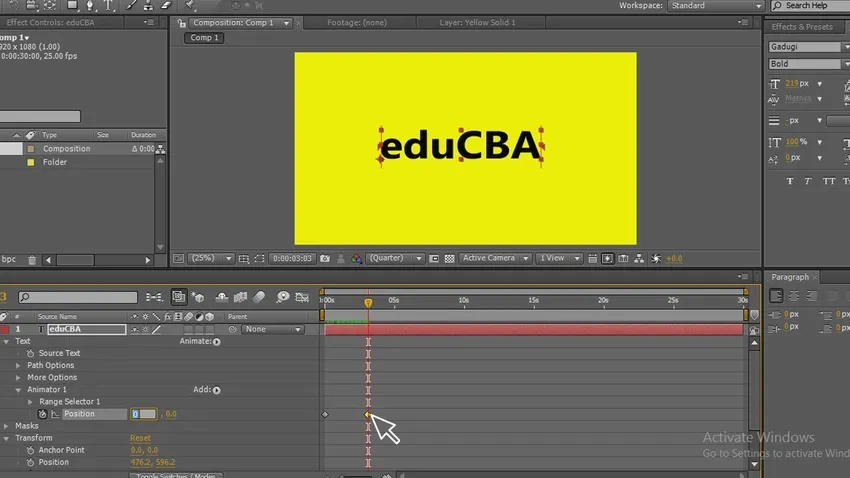
12. samm: nüüd läheme nüüd, näeme. Kuidas tekst tekstiteedel animeerib.




Järeldus
Selle protsessi käigus lõime teksti maskeerimise, selleks valisime teksti ja rakendasime teksti maskimassi, kuna see tekst täideti selle maskeerimisega, seejärel animeerisime teksti, seda tüüpi animatsioone kasutatakse digitaalsetes logos ja pealkirjade animatsioonides.
Soovitatavad artiklid
See on juhend maski kohta After Effects. Siin käsitleme maski loomise toiminguid After Effectsis ja maskeerimist väikese tekstiga. Lisateavet leiate ka meie muudest seotud artiklitest -
- Millised on järelmõjude tööriistad?
- Režiimide segamine järelmõjudes
- Teksti animatsioon järelmõjudes
- 3D-tekst Photoshopis
- Põhilised järelmõju oskused | Sa peaksid teadma