Eelmises õpetuses õppisime, kuidas gradientööriista abil Photoshopis gradiente joonistada. Lisaks sellele, kuidas gradiente tegelikult joonistada, õppisime, kuidas kasutada gradientvalijat, et valida Photoshopi paljude eelhäälestuste hulgast. Vaatamata sellele, kui palju kaldeid Adobe sisaldab Photoshopiga, on sageli kasulikum (ja alati lõbusam) luua oma!
Selles õpetuses õpime, kuidas Photoshopi Gradient Editori abil oma kohandatud kaldeid luua, redigeerida ja salvestada. Nagu näeme, laseb Gradiendi redigeerija meil valida ükskõik millise Photoshopi eelseadistatud gradiendi hulgast, nagu väiksema Gradient Pickeri puhul, kuid see võimaldab meil ka neid kaldeid redigeerida, valides erinevaid värve, lisades rohkem värve, värve ümber korraldades ja värve eemaldades. ! Saame gradiendile lisada läbipaistvuse ja isegi reguleerida värvide üleminekut ühelt teisele! Ja me saame oma gradiendi salvestada kohandatud eelsätetena, et saaksime selle järgmisel korral kiiresti uuesti valida!
Ma käsitlesin eelmises õpetuses gradientide joonistamise põhitõdesid, nii et siin keskendume peamiselt Gradiendi redigeerijale endale. Kui te pole veel kursis Photoshopi gradient tööriistaga ega gradientide joonistamisega, siis soovitan enne jätkamist lugeda meie õpetust Kuidas gradient joonistada. Ma kasutan Photoshop CC, kuid kõik, mida me plaanime katta, kehtib ka Photoshop CS6 kohta . Alustame!
Gradientide redigeerimine Photoshopis
Looge uus dokument
Alustame uue Photoshopi dokumendi loomisega. Selleks liigun ekraani ülaosas menüüribal menüüsse File ja valin New :

Minge menüüsse Fail> Uus.
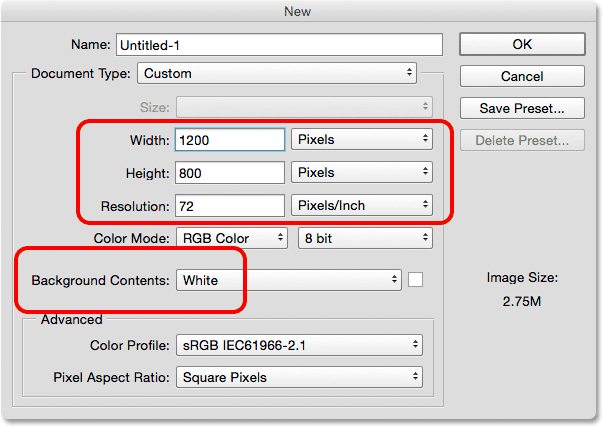
See avab dialoogiboksi Uus. Kuna keskendume peamiselt Gradient Editorile endale, pole tegelikult oluline, millise suuruse oma dokumendiks valime, kuid kui töötate koos minuga, loome sama suurusega dokumendi nagu eelmine kord, määrates laiuse kuni 1200 pikslit ja kõrgus kuni 800 pikslit . Jätan eraldusvõime vaikesätteks 72 pikslit tolli kohta ja veenduge, et tausta sisuks oleks valitud Valge . Uue dialoogiboksi sulgemiseks klõpsan nuppu OK. Sel ajal ilmub ekraanile uus valget värvi dokument:

Uue 1200 piksli suuruse 800 piksli suuruse dokumendi loomine.
Gradiendi tööriista valimine
Kui minu uus dokument on avatud, valin paneelil Tööriistad Photoshopi Gradient Tool :

Gradiendi tööriista valimine.
Gradienti redaktori avamine
Nagu eelmises õpetuses teada saime, on gradientööriista valimise järel olemas kaks erinevat viisi gradiendi valimiseks. Gradientide valija seast võime valida ühe Photoshopi valmis eelseadistatud gradientide hulgast või saame gradiendi redigeerija abil omaenda gradiendi luua ja redigeerida . Gradiendi redigeerija avamiseks klõpsake otse suvandiriba gradiendi eelvaate ribal . Kui klõpsate eelvaate ribast paremal asuval väikesel noolel, siis avaneb Gradient Picker, mida me varem hõlmasime. Seekord soovime gradientredaktorit, nii et klõpsate kindlasti eelvaate ribal:

Klõpsates suvandiribal gradiendi eelvaate riba.
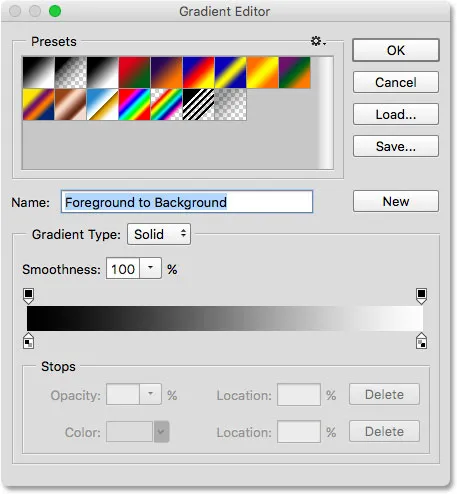
See avab gradientredaktori. See võib alguses tunduda pisut hirmutav, kuid nagu me peagi näeme, on selle kasutamine tegelikult väga lihtne:

Photoshopi gradiendi redigeerija.
Eelseadete piirkond
Gradiendi redigeerija kasutamine on kaheastmeline protsess. Me ei loo tegelikult gradienti nullist. Selle asemel valime lähtepunktina esmalt eelseadistatud gradiendi. Seejärel redigeerime eelhäälestatud gradiendi värve, et luua oma kohandatud gradient.
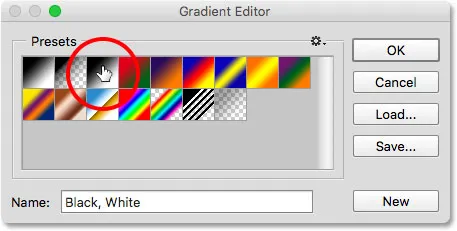
Gradiendi redigeerija ise on jagatud kaheks põhiosaks; ülaosas on piirkond Presets ja selle all redigeerimise osa. Ala Presets toimib samamoodi nagu Gradient Picker, näidates meile kõigi eelhäälestatud gradientide pisipilte, mille hulgast me valida võime. Gradiendi valimiseks klõpsake lihtsalt selle pisipildil. Pisipiltide all kuvatakse gradiendi nimi, millel olete klõpsanud:

Eelhäälestatud gradiendi valimiseks pisipildil klõpsates.
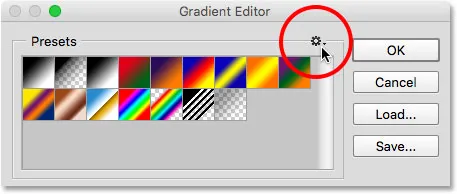
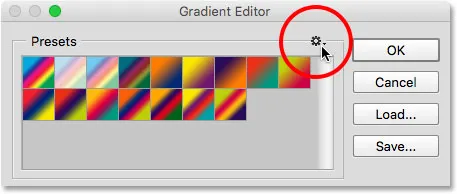
Esialgu antakse meile ainult piiratud arv eelhäälestatud kaldeid, kuid Photoshop sisaldab ka teisi gradientkomplekte, mida saame laadida Gradiendi redigeerijasse, nagu ka gradientvalija puhul. Lisakomplektide loendi kuvamiseks klõpsake väikese hammasrattaikooni :

Klõpsates hammasrattaikoonil.
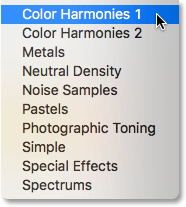
Teised gradientkomplektid leiate loendist kuvatava menüü alaosast. Iga komplekt põhineb teatud teemal, näiteks värvide harmooniad, metallid, pastelltoonid jne. Selle valimiseks klõpsake loendis selle nimel. Valin värvide harmooniad 1 :

Värvitoonide 1 komplekti valimine.
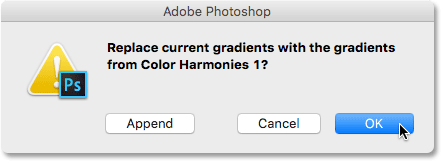
Photoshop küsib, kas soovite asendada praegused kalded uue komplektiga. Kui klõpsate nupul Lisamine, selle asemel et asendada praegused kalded, lisab see uued praeguste allapoole. Mulle meeldib hoida asjad võimalikult segadusteta ja kuna algseid kaldeid on lihtne taastada (nagu mõne aja pärast näeme), klõpsan nende asendamiseks nuppu OK :

Klõpsates nuppu OK, et vaikimisi gradient asendada uuega.
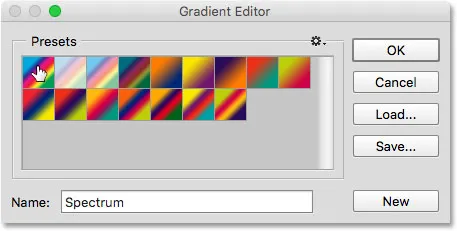
Ja nüüd näeme, et algsed kalded on asendatud uuega:

Värviharmooniate 1 kalded.
Algsete vaikimisi kalde taastamiseks klõpsake veelkord hammasrattaikoonil :

Klõpsates hammasrattaikoonil.
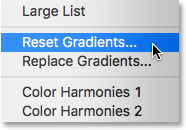
Seejärel valige menüüst Reset Gradients :

Valige "Lähtesta gradient".
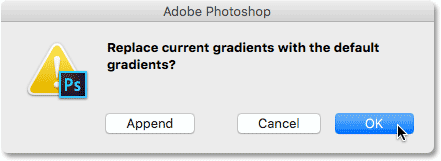
Photoshop küsib, kas soovite asendada praegused kalded vaikimisi. Klõpsake nuppu OK :

Vaikegradientide taastamiseks klõpsake nuppu OK.
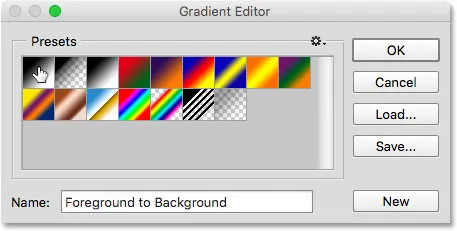
Ja nüüd, jõuame taas algsete kallete juurde:

Algsed kalded on taastatud.
Redigeerimise piirkond
Kui Gradiendi redigeerija eesmärk on luua oma kohandatud kalded, siis miks annab see meile juurdepääsu nii paljudele eelseadetele, kui saame juba valida gradiendi valijast eelseadeid? Noh, nagu ma varem mainisin, ei loo me Photoshopis tegelikult gradiente nullist. Selle asemel alustame ühe eelseadistatud kaldega ja redigeerime siis selle värve.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed - keskmine hõljumine)
Gradiendi redigeerija annab meile juurdepääsu kõigile Photoshopi eelhäälestatud gradienditele seetõttu, et saame valida eelseade, mis on juba väga sarnane gradiendiga, mida tahame luua. Nii on meil vähem tööd teha. Näiteks kui meil on vaja luua gradient, mis vahetub kolme värvi vahel, siis võime kõigepealt valida eelseade, mis sisaldab juba kolme värvi. Need ei pruugi olla vajalikud värvid, kuid vähemalt on neid juba kolm.
Samuti, kui loome gradiendi, mis muutub kindlalt värvilt läbipaistvusele, saame natuke aega kokku hoida, alustades eelseadistusega, mis juba muutub läbipaistvaks. Või kui gradient kasutab näiteks pastellvärve, võib olla lihtsam esmalt laadida pastelltoonide gradiendikomplekt ja valida eelseade, milles juba kasutatakse värve, mis sarnanevad meile vajalikega.
Vähemalt see on idee. Tõde on see, et Gradiendi redigeerija abil on igat tüüpi gradienti luua on nii lihtne, et leiate end alustades nende kõigi kõige põhilisemast gradiendist - mustast ja valgest gradiendist (mis on lisatud ühe vaikeseadena) ). Valin selle, klõpsates selle pisipildil (vasakult vasakult ülevalt kolmas kolmas):

Musta, valge gradiendi valimine.
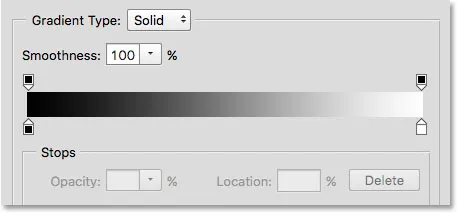
Gradientide redigeerimise tööriistad ja suvandid on kõik Gradient Editori alumises osas. Kui olete eelhäälestatud gradiendi valinud, kuvatakse see suures gradientribal, mis toimib teie tööpiirkonnana. Siin me "ehitame" oma gradiendi. Kuna sel juhul valisin gradiendi Must, Valge, näeme riba üleminekut vasakult mustalt paremale valgele:

Valitud gradient ilmub eelvaate ribale.
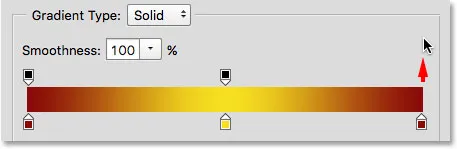
Gradiendi tüüp
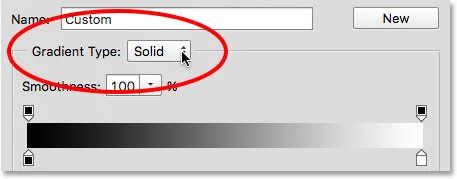
Kui sujuva gradiendi asemel näete, milline näeb välja gradientribal juhuslik hunnik värvilisi jooni, siis veenduge, et riba kohal asuv suvandi Gradient Type seadeks on Solid ja mitte Noise . Vaatleme müra gradiente eraldi õpetuses, kuna need ei näe mitte ainult erinevad, vaid ka nende loomise sammud. Üldiselt, kui soovite luua standardset gradienti, mis liigub sujuvalt ühevärviliselt teisele, soovite, et suvandi Gradient Type seadeks oleks Solid:

Veenduge, et Gradient Type oleks seatud kindlale.
Gradiendi värvide muutmine
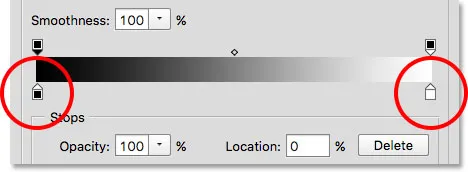
Kui vaatate gradientriba alla, näete värvipeatusi (väikesed ruudukujulised värvirüüdid, mille nooled on suunatud ülespoole nende kohal asuvale gradiendile). Gradiendi põhivärvide jaoks on üks. Kuna ma valisin gradiendi Must, Valge, on seal kaks värvipeatust; üks vasakul must ja teine paremal valge . Need värvipeatused ütlevad Photoshopile kaks olulist asja - milliseid värve gradiendis kasutada ja kuhu neid panna:

Värv peatub gradiendi iga otsa all.
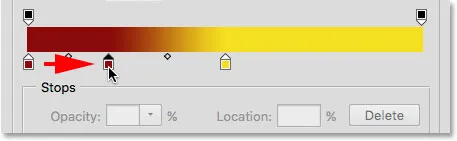
Olemasoleva värvi muutmiseks klõpsake selle valimiseks kõigepealt selle peatusel. Seejärel klõpsake mõne muu värvi valimiseks Gradiendi redigeerija allosas oleval jaotisel Peatükid värviline variant . Näiteks oletame, et tahan muuta oma gradiendi musta punaseks. Selleks klõpsan musta värvi peatusel:

Klõpsake värvi peal, mida soovite muuta, klõpsake peatusel.
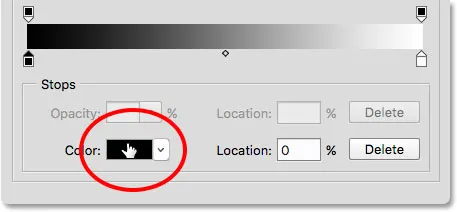
Kui peatus on valitud, klõpsan värvirikkul:

Värvi muutmiseks klõpsake proovilaiusel.
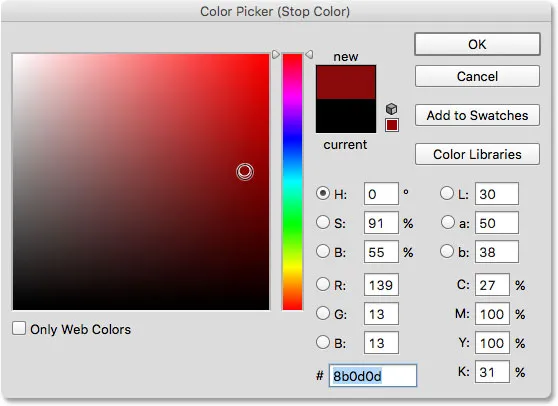
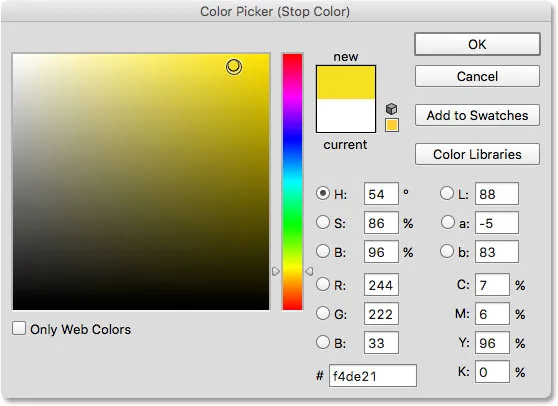
See avab Photoshopi värvivalija . Valin oma uue värvi jaoks tumepunase ja siis klõpsan nupul OK, et värvivalijast sulgeda:

Punase valimine värvivalijast.
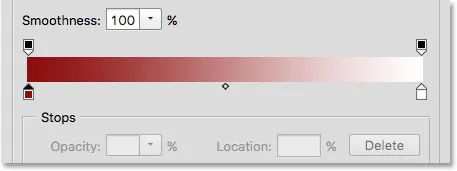
Täpselt nii on ka minu esialgne mustvalge gradient punasest valgeni :

Gradiendi must on muutunud punaseks.
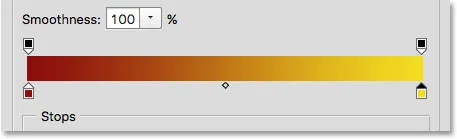
Teen samamoodi teise värviga, muutes selle valgeks kollaseks. Kuid seekord kasutan veelgi kiiremat viisi värvi muutmiseks. Selle asemel, et klõpsata peatusel selle valimiseks ja seejärel värvilisel klõpsamisel klõpsata, on vaja vaid topeltklõpsake peatust:

Topeltklõpsake valge värvi peatusel.
Sellel topeltklõpsamine viib teid otsekohe Värvivalija juurde. Valin kollase ja siis klõpsan nupul OK, et see sulgeda:

Gradiendi valge muutmine kollaseks.
Ainult mõne klõpsu järel on must-valge algupärane gradient nüüd kohandatud punasest kuni kollaseks gradiendiks:

Uued gradientvärvid.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed-keskel-2)
Keskpunkti reguleerimine
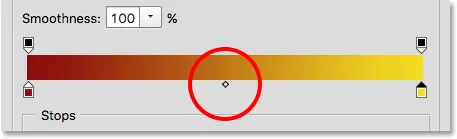
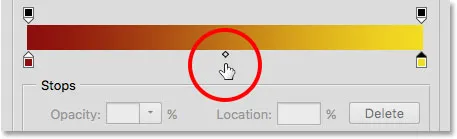
Kui vaatate otse kahe värvipunkti vahel, näete väikest rombikujulist ikooni. See on keskpunkti ikoon. See tähistab värvide vahelise ülemineku täpset keskpunkti selle mõlemal küljel (koht, kus kaks värvi segunevad ühtlaselt). Kui te ei näe keskpunkti ikooni, klõpsake ühte värvipeatustest ja see kuvatakse järgmiselt:

Keskpunkti ikoon.
Keskpunkti asukohta saame muuta, lohistades ikooni ühele või teisele värvile lähemale. Näiteks lohistan seda vasakule, nii et see on lähemale minu punasele peatusele. Pange tähele selle mõju gradiendile. Kuna keskpunkt on nüüd punasele lähemal, olen lühendanud üleminekuala punase ja keskpunkti vahel ning pikendanud üleminekut keskpunkti ja kollase vahel:

Ülemineku reguleerimine keskpunkti ikooni lohistades.
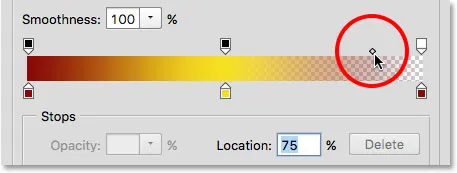
Asukohavalik
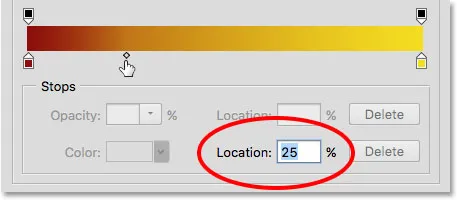
Keskpunkti ikooni lohistades värskendatakse gradientriba all asuvat asukoha valikut, et näidata meile täpset kohta protsentides, kus keskpunkt asub kahe värvi vahel. Vaikeasend on 50% (täpselt nende vahel poolel teel), kuid pärast minu keskpunkti vasakule lohistamist näitab asukoha väärtus nüüd keskpunkti 25% . Teisisõnu, nüüd kulub minu gradiendi üleminekuks vasakpoolsest värvist keskpunktini värvide kogukaugusest värvide vahel ja kolmveerand vahemaast keskpunktist parempoolse värvini:

Praegune keskpunkti asukoht.
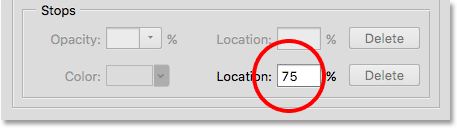
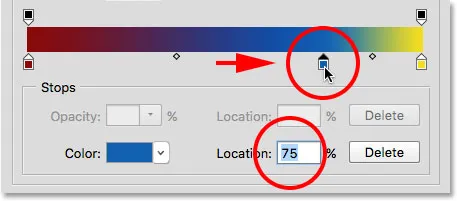
Oleme juba näinud, et keskpunkti asukohta saame muuta selle ikooni lohistades, kuid võime seda muuta ka konkreetse väärtuse väljale Asukoht sisestades. Kui soovin teisaldada oma keskpunkti ühe kvartali piirilt näiteks kolme kvartali piirile, saan seda teha, muutes oma asukoha väärtuse 25% -lt 75% -ni :

Uue asukoha väärtuse käsitsi sisestamine.
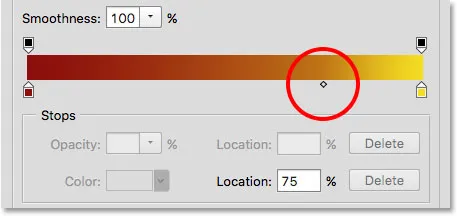
Ja nüüd näeme, et keskpunkti ikoon on tõusnud üle selle 75% tähise, sirutades punase ja keskpunkti vahelist kaugust, vähendades samal ajal keskpunkti ja kollase vahelist kaugust:

Uus keskpunkti asukoht.
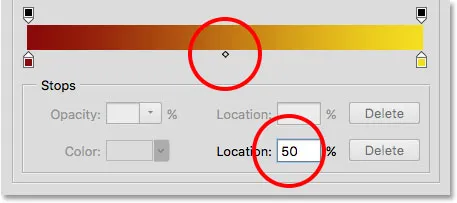
Nullen oma keskpunkti vaikepunkti, määrates asukoha väärtuseks 50% :

Keskpunkt on nüüd kahe värvi vahel jälle poolel teel.
Värvide lisamine gradient
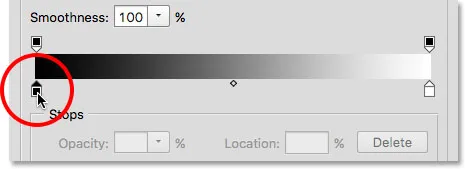
Gradiendile rohkem värve lisada, peame vaid klõpsama otse gradiendi all kohas, kus uus värv peaks ilmuma. Photoshop lisab sellesse kohta uue värvipeatuse. Näiteks kolmanda värvuse lisamiseks minu kahe algse värvi vahele, klõpsan seda kohta gradiendi all (pange tähele, et klõpsan keskpunkti ikooni all, mitte otse sellel):

Klõpsake kolmanda värvi lisamiseks.
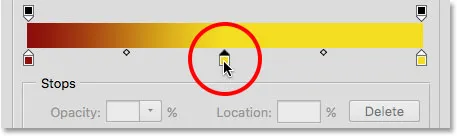
See lisab sellesse kohta uue peatuse. Selle värvi muutmiseks topeltklõpsake peatust:

Topeltklõpsake uut värvilahendust.
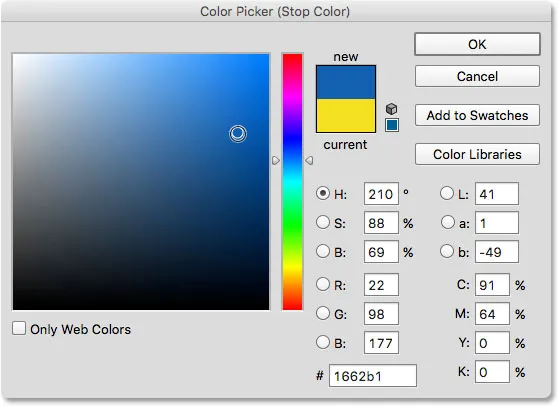
Seejärel valige värvivalijast mõni teine värv. Valin sinise:

Kolmanda värvi valimine minu gradiendile.
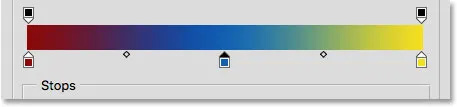
Klõpsan nuppu OK, et sulgeda värvivalija, ja nüüd on minu kahevärvilisest gradiendist saanud kolmevärviline gradient. Pole paha, arvestades, et see algas algselt mustvalge gradiendina:

Kolmas värv on lisatud.
Liikuvad värvid mööda gradient
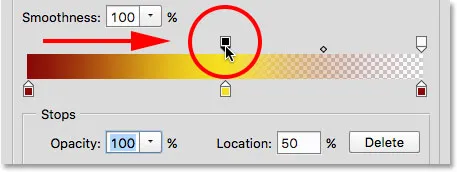
Me ei saa gradiendile mitte ainult värve lisada, vaid ka neid ümber tõsta ja muuta isegi nende ilmumise järjekorda. Nende liigutamiseks on paar võimalust. Üks on lihtsalt klõpsata värvipeatusel ja lohistada seda vasakule või paremale. Siin olen klõpsanud sinist peatust keskel ja lohistan seda kollasele peatusele lähemale. Nii nagu keskpunkti ikooni liigutades, värskendatakse asukoha väärtus, kui lohistame värvi peatust, et näidata selle täpset asukohta protsentides:

Värvi liigutamiseks lohistage selle peatust mööda gradienti.
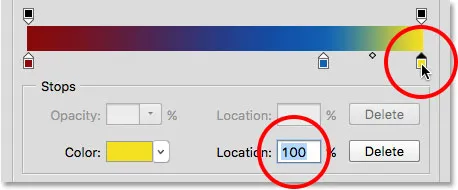
Teine viis värvi teisaldamiseks on klõpsata selle valimisel stopil, seejärel sisestage väärtus otse väljale Asukoht. Selle valimiseks klõpsan kollasel peatusel. Pange tähele, et selle praegune asukoht on 100%:

Kollase peatuse valimine.
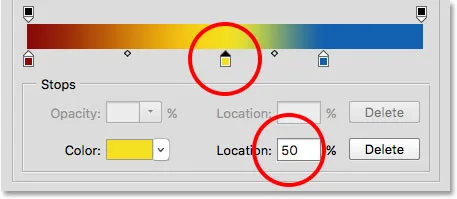
Muutan asukoha väärtuse 50% -ni, mis hüppab kollase peatuse kohe kallaku keskele:

Värvi teisaldamine uue asukoha väärtuse sisestamisega.
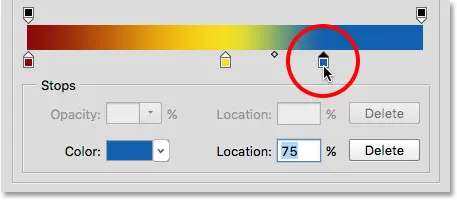
Seejärel klõpsan veel kord sinisel peatusel selle valimiseks:

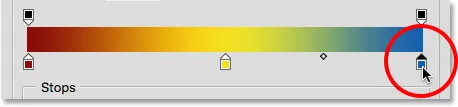
Sinise peatuse valimine.
Lohistan selle lõpuni paremale sinna, kus algselt oli kollane peatus, vahetades tõhusalt kaks värvi:

Sinise peatuse lohistamine gradiendi paremasse serva.
Värvi eemaldamine
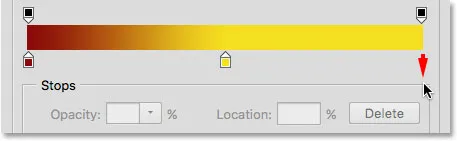
Värvi eemaldamiseks gradiendist klõpsake selle valimiseks värvi peatusel, seejärel lohistage gradient allapoole ja eemale, kuni stopp kaob. Eemaldan oma sinise värvi, klõpsates selle valimiseks selle peatusel:

Sinise värvi peatuse valimine.
Lohistan seda allapoole ja gradiendist eemale ning siin näeme, et sinine värv on nüüd kadunud, jättes mulle ainult minu punase ja kollase värvi. Photoshop annab meile astmete redigeerimise ühe taseme tühistamist, nii et kui kustutate värvi kogemata, vajutage viimase sammu tühistamiseks ja värvi taastamiseks lihtsalt klaviatuuril Ctrl + Z (Win) / Command + Z (Mac):

Värvipeatuse eemaldamiseks lohistage alla.
Olemasoleva värvi kopeerimine
Veel üks võimalus gradiendile värvi lisamiseks on olemasolevast värvist koopia tegemine. Selleks hoidke all klahvi Alt (Win) / Option (Mac) klaviatuuril, kui klõpsate värvilisel peatusel ja lohistate seda vasakule või paremale. Algse peatuse liigutamise asemel lohistage peatuse koopia, mille saate seejärel paigutada kõikjale, kuhu vajate, mööda kallet.
Ütleme nii, et ma tõesti tahan gradienti, mis läheb punasest kollaseks ja siis jälle punaseks. Mul on vasakul juba punane, mida vajan. Selle asemel, et lisada veel üks värviline stopp ja valida sama punane varjund käsitsi värvivalijast, saan lihtsalt vajutada ja hoida all Alt (Win) / Option (Mac) klahvi, seejärel klõpsata punasel stopil ja lohistada sellest eemale õige, luues identse eksemplari:

Kui klõpsate ja lohistate stoppi, vajutades samal ajal Alt (Win) / Option (Mac), luuakse sellest koopia.
Seejärel lohistan koopia lõpuni paremale, luues oma punase kuni kollase kuni punase gradiendi:

Olemasolevate peatuste kopeerimisega on lihtne lisada sama värvi gradiendi erinevatele osadele.
Läbipaistvuse lisamine
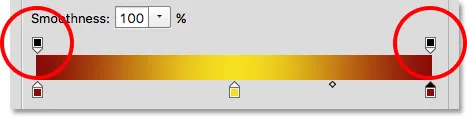
Kui vaatate otse gradientriba kohal, näete, kuidas täiendavad värvid peatuvad. Need on tegelikult läbipaistvuse peatused . Need võimaldavad meil reguleerida gradiendi eri osade läbipaistvust. Siin näeme mõlemas otsas ühte läbipaistvuse peatust:

Läbipaistvus peatub.
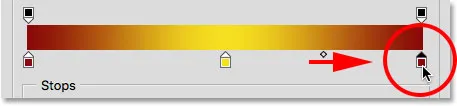
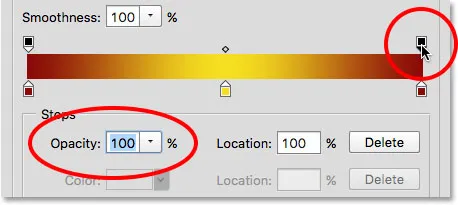
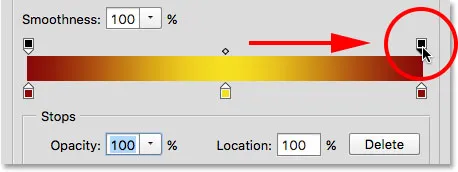
Mõni Photoshopi eelseadistatud kalle sisaldab juba läbipaistvust, teised aga mitte, kuid me saame selle hõlpsalt lisada kuhu iganes vajame. Näiteks kui soovin, et minu gradient ülemineks vasakult ühtlaselt värvilt paremale 100% läbipaistvaks, saan seda teha, klõpsates esmalt kaldenurga paremal asuvast läbipaistvuse peatusest. See võimaldab läbipaistvuse suvandeid gradiendi all olevas jaotises Peatused. Pange tähele, et peatuse praegune läbipaistmatuse väärtus on 100%, mis tähendab, et selles asukohas pole läbipaistvust:

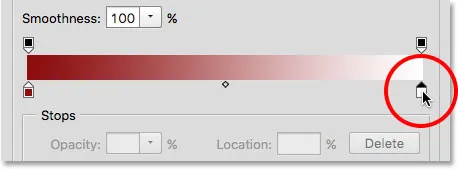
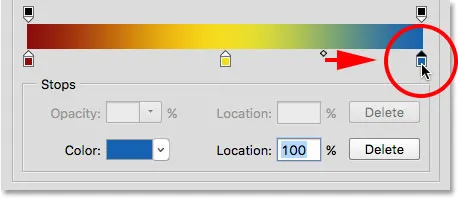
Paremal asuva läbipaistvuse peatuse valimine.
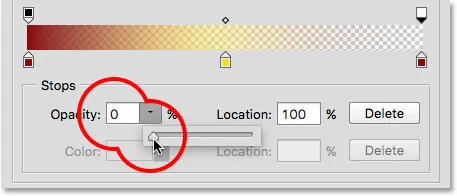
Läbipaistvuse lisamiseks klõpsaksin praegusest läbipaistmatuse väärtusest paremal asuval noolel, seejärel vähendan väärtust, lohistades liugurit vasakule. Lasen selle lõpuni alla 0% -ni, et muuta parem külg täiesti läbipaistvaks. Osalise läbipaistvuse saate luua ka valides väärtuse vahemikus 0% kuni 100%.
Pange tähele, et läbipaistvuse peatuse värv on muutunud mustast valgeks . Must tähendab, et peatuse läbipaistmatuse väärtus on seatud 100% -ni. Valge tähendab, et selle väärtus on 0% (täiesti läbipaistev). Osalist läbipaistvust esindavad erinevad halltoonid. Pange tähele ka seda, et gradientriba on üleminekul vasakult ühtlaselt värvilt ruudukujulisele mustrile paremal. Kabetabeli muster näitab, kuidas Photoshop esindab läbipaistvust:

Parempoolse läbipaistvuse peatuse läbipaistmatuse väärtuse alandamine 0% -ni.
Liikuv läbipaistvus peatub
Nii nagu me saame värvipeatusi teisaldada, et neid ümber piki kallakut asetada, saame ka teisaldada läbipaistvuse peatusi. Näiteks mis juhtuks, kui tahan, et üleminek läbipaistvusele algaks keskel kollasest, mitte vasakpoolsest punasest? Seda saab teha mitmel viisil. Üks oleks lihtsalt klõpsata vasakul asuval läbipaistvuse peatusel ja lohistada see gradiendi keskele, nii et see asetseks kollase kohal. Minu gradient on nüüd vasakpoolsest punasest kuni keskel kollaseni 100% läbipaistmatu, enne kui paremale läbipaistvaks muutub:

Läbipaistvuspeatuse nihutamine vasakult kalde keskpunkti.
Rohkem läbipaistvust lisades peatub
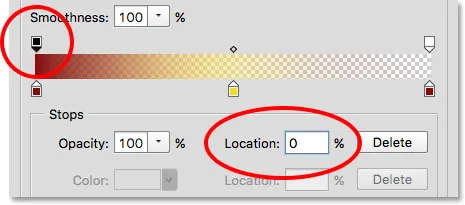
Teine võimalus oleks jätta minu kaks läbipaistvuse peatust nende algsesse asukohta ja lisada kolmas peatus gradiendi keskpunkti kohale. Hüppan läbipaistvuse peatuse kiiresti tagasi algsesse kohta vasakul, muutes selle asukoha väärtuse 50% -lt 0% -ni :

Nagu värvipeatusi, saab läbipaistvuse peatusi teisaldada, muutes nende asukoha väärtust.
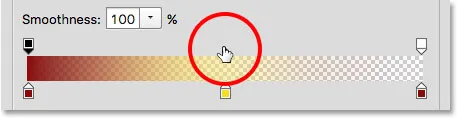
Seejärel klõpsan kallaku kohal kohas, kus ma tahan, et uus peatus ilmuks. Sel juhul on see keskel:

Kolmanda läbipaistvuse peatuse lisamiseks klõpsake gradiendi keskel.
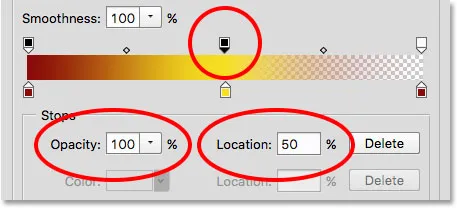
Photoshop lisab uue läbipaistvuse peatuse. Pange tähele, et selle läbipaistmatuse väärtus on juba seatud 100% -ni, nii et ma ei pea seda muutma, vaid võiksin selle seada suvalisele väärtusele, mille soovisin, vahemikus 0% kuni 100%. Pange tähele ka seda, et selle asukoht on 50%, kuid jällegi võiksin sinna liikuda ükskõik millisesse muusse asukohta, lohistades peatust ise või sisestades asukoha väljale mõne muu väärtuse. Väga peenhäälestatud juhtimiseks võite gradiendile lisada nii palju läbipaistvuse peatusi kui vaja:

Iga läbipaistvuse peatus on teistest täiesti sõltumatu.
Saate olemasolevaid läbipaistvuse peatusi kopeerida nii nagu värvipeatuste korral. Lihtsalt vajutage ja hoidke all klaviatuuri klahvi Alt (Win) / Option (Mac), kui lohistate läbipaistvuse peatust vasakule või paremale, et teha sellest koopia, mille saate seejärel oma kohale teisaldada. Nagu ka värvipeatused, leiate iga läbipaistvuspeatuste komplekti vahel keskpunkti ikoone . Ülemineku kohandamiseks klõpsake ja lohistage keskpunkti ühele või teisele peatusele lähemale:

Paremal asuva läbipaistvuse keskpunkti reguleerimine.
Läbipaistvuse eemaldamine peatub
Läbipaistvuspiiriku eemaldamiseks klõpsake sellel valimiseks, seejärel lohistage üles ja kallakuga üles, kuni stopp kaob. Kustutan paremal asuva peatuse, klõpsates ja lohistades seda ülespoole. Kuna see oli kolmest ainus läbipaistvuse peatus, mille läbipaistmatuse väärtus oli seatud millekski muuks kui 100%, tähendab selle eemaldamine, et ma pole jälle oma gradiendis läbipaistvust:

Parempoolse läbipaistvuse peatuse eemaldamine.
Lõpuks, kuigi mul pole seda tegelikult vaja teha, kuna minu gradient ei sisalda enam läbipaistvust, viin asjad algsesse olekusse tagasi, klõpsates gradiendi keskel asuval läbipaistvuse peatusel ja lohistades selle üle õigus:

Läbipaistvuspeatuse lohistamine gradiendi keskelt paremale.
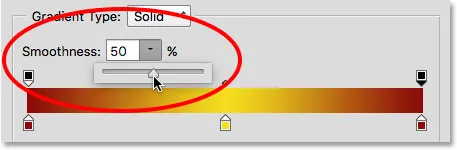
Sujuvus
Viimane võimalus, mida Gradiendi redigeerijas vaadata, on sujuvus, mis kontrollib, kui järk-järgult muutuvad üleminekud teie põhivärvide vahel. Vaikeväärtusel 100% jaotatakse üleminekud võimalikult ühtlaselt. Väärtuse vähendamisel tõukab see rohkem üleminekutoone teie põhivärvide poole, jättes keskele vähem toone. See loob karmima väljanägemisega üleminekuid selgema ribalahendusega, mis tavaliselt pole see, mida soovite. Enamikul juhtudel on parem jätta sujuvus 100% -ks:

Sujuvuse võimalus.
Gradiendi salvestamine uue eelseadetuna
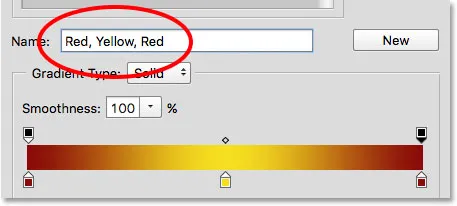
Kui olete gradiendi väljanägemisega rahul, saate selle uue eelseadena salvestada. Esiteks sisestage väljale Nimi uue gradiendi nimi . Ma nimetan minu "punaseks, kollaseks, punaseks":

Uue gradiendi nimetamine.
Seejärel klõpsake nuppu Uus :

Klõpsates nuppu Uus.
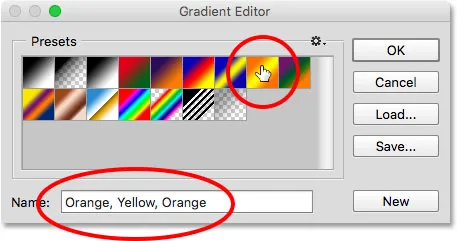
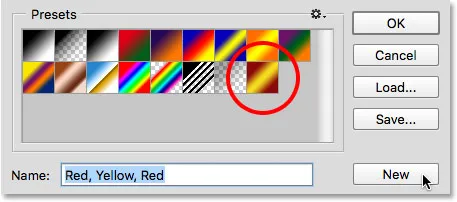
Photoshop lisab teie uue gradiendi teistesse eelseadetesse, andes sellele oma pisipildi, millele saate klõpsata, et valida see järgmine kord, kui seda vajate:

Uus gradient ilmub teistesse eelseadete piirkonda.
Kui olete lõpetanud, klõpsake Gradiendi redigeerijast sulgemiseks nuppu OK :

Klõpsates nuppu OK.