
Sissejuhatus avaldusesse JavaScriptis
Break Statement on programmi funktsiooni muutmiseks. Enne testi tulemuse ebatäpsust kasutatakse paar korda selliste väitejadade läbiviimiseks ahelaid. Võib esineda olukordi, kus ilma enamikku lauseid täites võime avaldusest väljuda. Nendes olukordades võiksime JavaScriptis kasutada pausilauseid. Murdeavaldust kasutatakse lülitusavalduses, mis eraldatakse lülitusplokist. Mainitud sildi sees peab purunemisavaldus olema pesastatud. Iga plokkväide võib olla märgitud lause; silmuse avaldus ei pea sellele eelnema.
Kui JavaScripti kompilaator avastab nende sees katkestuse avalduse, samal ajal kui silmuse ja tegemise ajal silmus, takistab silmus avalduste täitmist ja väljub silmusest koheselt.
Süntaks:
break;
Kood:
For instance:
var n = 0;
while (n < 5) (
if (n === 3) (
break;
)
n = n + 1;
)
console.log(n);
Väljund:
3
Märkus: murdeavaldust kasutatakse ka koos lülitusavaldustega.Blokeeringu diagramm JavaScriptis
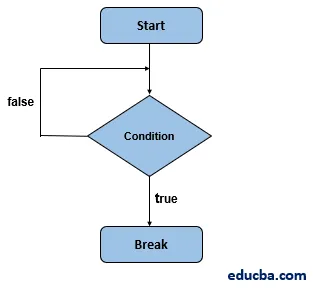
Katkestusaruande vooskeem on näidatud alloleval pildil:

Kuidas Break Statement töötab JavaScriptis?
Katkestuslause jagab silmuse, kuna me kasutame silmuse sees katkestuslauset ja jätkame koodi käivitamiseks pärast silmust. JavaScripti koodiplokist väljumiseks võiksite kasutada ka siltidega ühendatud katkestuslauset. Lihtsal moel, alati kui matš tehakse ja töö tehakse siis, kui pausiavaldus on täidetud. Seetõttu peaks lülituslause jätkama avalduse analüüsimist.
Peame olema kindlad, et rakendatav avaldus on esimene vaste. Kui soovite, et erinevad kombinatsioonid põhjustaksid koodiplokke, siis murdumisavaldus takistab seda. Lülitusploki viimast eksemplari ei pea purustama. Mõlemal juhul plokk puruneb seal.
Näited JavaScriptis esitatud avaldusest
Allpool on arvukalt näiteid javascripti purunemisavaldusest:
Näide 1: silmuse murdumisavaldus
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
Täitmine :
- Salvestage ülaltoodud kood html-vormingus.
- Käivitage kood veebibrauseris.
Väljund:

Näide 2: murda avaldus silmuse ajal
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
Väljund:

Näide # 3: Div-sildi sees olev avaldus
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
Väljund:

Näide # 4: katkestusmärgendite kasutamine
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
Väljund:

Näide # 5: sisselülituse sees olev murdulause
JavaScript Break Statement
document.write("Starting of the loop …
");
outerloop: // indicates name of the label
for (var m = 0; m < 5; m++) (
document.write("Outside the loop: " + m + "
");
innerloop:
for (var n = 0; n < 5; n++) (
if (n > 3 ) break ;
if (m == 2) break innerloop;
if (m == 4) break outerloop;
document.write("Inside the loop: " + n + "
");
)
)
document.write("End of the loop…
");
Väljund:

Näide # 6: katkestuslause ülemineku korral
JavaScript Break Statement
var value = 'two';
document.write("The switch case is entering into the program…
");
switch (value) (
case 'one': document.write("Result is: This is First statement…
");
break;
case 'two': document.write("Result is: This is Second statement…
");
break;
case 'three': document.write("Result is: This is Third statement…
");
break;
case 'four': document.write("Result is: This is Fourth statement…
");
break;
case 'five': document.write("Result is: This is Five statement…
");
break;
default: document.write("Result is: This is last statement…
")
)
document.write("Switch case is exiting out of the program…");
Väljund:

Järeldus
On väga kasulik pääseda läbi kõigist aasadest, sealhulgas JavaScript For Loop, JavaScripti Loop ja JavaScripti Kui Loop. Kui JavaScripti kompilaator tuvastab nende silmuste rakendamisel eneses murdumisavalduse, lõpetaks silmus avalduste täitmise ja väljuks silmusest koheselt. Lihtsal moel, kui leitakse vaste ja kui ilmneb vaheaeg, teostatakse töö. Seetõttu tuleb vahetusavalduses hakata avaldist uurima. Oleme katkestusavalduse jaoks kasutanud ka lülitusjuhtumit, kus lülituslause analüüsib avaldist, mis vastab avaldise väärtusele juhtumisklausliga, ja viib läbi juhtumiga seotud avaldusi, samuti juhtumite avaldusi.
Soovitatavad artiklid
See on JavaScripti murdmise avalduse juhend. Siin käsitleme javaScript-i murdulausete toimivaid ja erinevaid näiteid koos koodi ja väljundiga. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- Lülitage avaldus JavaScriptis
- Mustrid JavaScriptis
- Kuigi silmus JavaScriptis
- Operaatorite võrdlus JavaScriptis
- Erinevat tüüpi silmused koos selle eelistega
- Silmused VBScriptis näidetega
- Võrdlusoperaatorite tüübid PowerShellis
- Näited lülituskorpuse kohta rakenduses PowerShell