Siit saate teada, kuidas Photoshopis pihustusvärvi teksti efekti luua, kui teie tähed on taustale värvitud! Samm-sammuline õpetus Photoshop CC ja varasematele versioonidele.
Selles õpetuses näitan teile, kuidas luua lihtne pihustatud värviga efekt, kus tähed näevad välja nagu oleksid nad seinale või pinnale pihustatud maalitud. Näitan teile ka seda, kuidas Spay-värv pinnaga sulandada, et saavutada realistlikum välimus. Kuna pihustusvärvi loomisel ei kasutata muud kui kihiefekti ja Photoshopi segamisvõimalusi, jääb teie tekst redigeeritavaks ka siis, kui oleme valmis.
Ma kasutan Photoshop CC uusimat versiooni, kuid kõik uuemad versioonid töötavad.
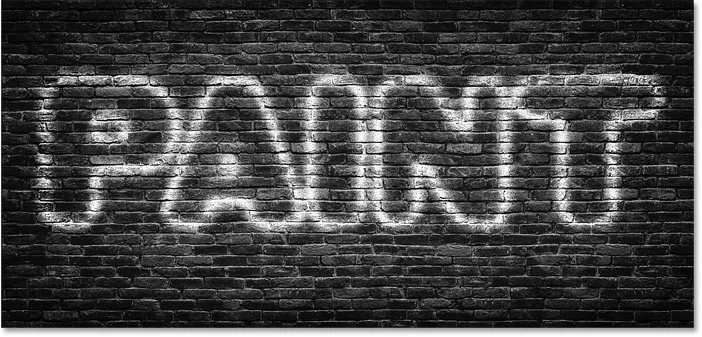
Siin on näide sellest, kuidas pihustatud värviga efekt välja näeb. Muidugi võite kasutada mis tahes teksti, tausta ja värve, mis teile meeldivad:

Pihustatud värviga tekstiefekt.
Alustame!
Kuidas Photoshopis pihustatud värviga teksti luua?
Alustame peamise pihustusvärviefekti loomise õppimisega ja siis näitan teile, kuidas tähed taustaga kokku segada. Samuti näitan teile, kuidas efekti kopeerida, et lisada oma kujundusele rohkem teksti, ja kuidas värvi värvi muuta.
Võite ka jälgida selle õpetuse videot. Või laadige see õpetus alla printimiseks valmis PDF-failina!
1. samm: avage oma taustpilt
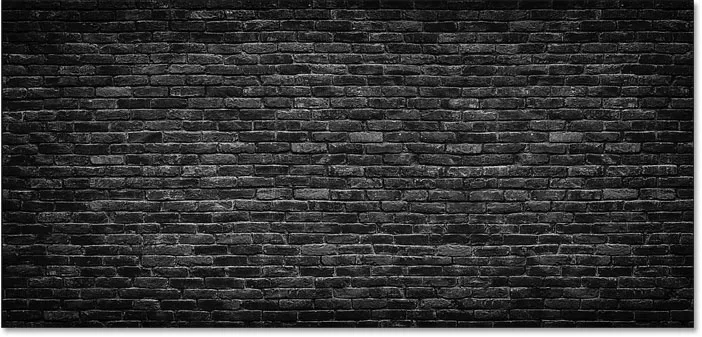
Kuna me tahame teksti printida mingile taustale, avage kõigepealt oma taustpilt. Kasutan seda Adobe Stockis alla laaditud pilti:

Pind, kuhu tekst pihustatakse. Krediit: Adobe Stock.
Ja kihtide paneelil näeme pilti kihil Taust:

Photoshopi kihtide paneel, mis näitab taustakihti.
Seotud: saate teada, kuidas Photoshopis kihte kasutada
2. samm: lisage oma tekst
Teksti lisamiseks valige tööriistaribalt Tüübi tööriist:

Tüübi tööriista valimine.
Fondi valimine
Ja siis valige suvandiribal oma font. Ma kasutan "HWT gooti vooru", mille laadisin alla Adobe Typekitist. Kui teil pole sellele fondile juurdepääsu, on see korras. Mis tahes font töötab:

Fondi valimine suvandiribal.
Rohkem tüüpi valikuid
Seadsin endiselt suvandiribal oma tüübisuuruseks 72 pt, et anda mulle praegu suurim eelseatud suurus. Ja ma panen teksti joonduse keskele .
Värvi jaoks valin valge, klõpsates värvilist laadi ja valides Photoshopi värvivalijast valge. See pole värv, mida me pihustusvärvi jaoks kasutame. Nüüd on vaja vaid midagi, mis võimaldab meil teksti lisades seda näha:

Teksti suuruse, joondamise ja värvi määramine.
Teksti lisamine
Seejärel klõpsake dokumendis ja lisage oma tekst. Ma kirjutan sõna "PAINT":

Teksti lisamine.
Teksti aktsepteerimine
Selle aktsepteerimiseks klõpsake suvandiribal linnukest :

Klõpsake linnukesel.
3. samm: muutke teksti suurust ja paigutage see tasuta teisenduse abil uuesti
Teksti suuruse muutmiseks ja oma kohale viimiseks minge menüüribal menüüsse Redigeerimine ja valige Free Transform :

Minge jaotisse Redigeerimine> Vaba teisendus.
Ja siis teksti suuruse muutmiseks klõpsake ja lohistage ükskõik millist nurga käepidet . Alates Photoshop CC 2019st lukustatakse teksti kuvasuhe käepidemete lohistamisel automaatselt. Photoshopi varasemates versioonides peate kuvasuhte lukustamiseks lohistades hoidma all Shift- klahvi.
Teksti suuruse muutmiseks selle keskpunktist hoidke lohistades all klahvi Alt (Win) / Option (Mac). Ja kui teil on vaja oma teksti ümber paigutada, klõpsake kasti Free Transform sees ja lohistage tekst oma kohale.
Selle aktsepteerimiseks ja rakendusest Free Transform väljumiseks vajutage klaviatuuril Enter (Win) / Return (Mac):

Teksti suuruse muutmine nurga käepidet lohistades.
4. samm: alandage tüübi kihi täitmise väärtus 0% -ni
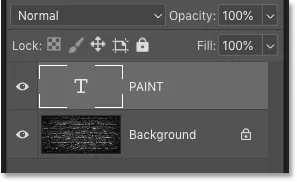
Kihtide paneelil näeme pildi teksti kohal uut tüüpi kihti:

Tekst kuvatakse eraldi Tüüpkihis.
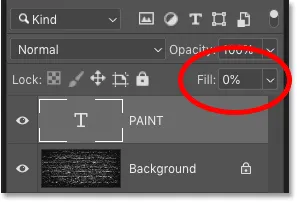
Pihustatava värvi efekti loomiseks peame kõigepealt tegema oma teksti läbipaistvaks. Selleks langetage paneeli Kihid paneeli paremas ülanurgas täitmise väärtus lõpuni alla 0% -ni . Veenduge, et vähendaksite väärtust Täitmine, mitte läbipaistmatust:

Tüübi kihi täitmise alandamine 0 protsendini.
Tekst kaob täielikult. See on endiselt olemas, see on lihtsalt läbipaistev:

Väärtuse Täitmine langetamine tegi teksti nähtamatuks.
Mis vahe on läbipaistmatusel ja täitmisel?
Kihtide paneelil mõjutavad kihi läbipaistvust nii läbipaistmatuse kui ka täitmise väärtused. Erinevus nende vahel on see, et Läbipaistmatus kontrollib nii kihi sisu kui ka kõigi meie rakendatud kihi efektide läbipaistvust. Täide seevastu mõjutab ainult kihi sisu . See ei mõjuta kihtide mõju.
See tähendab, et väärtuse Täitmist alandades saame rakendada oma tekstile kihti-efekte ja hoida efektid nähtaval, isegi kui tekst ise on peidetud. Ja see laseb meil luua oma pihustusvärvi efekti.
5. samm: lisage kihile Tüüp varjude efekt
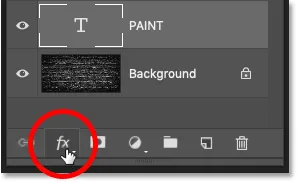
Kogu pihustusvärvi efekti saab luua ühekihilise efekti abil ja see, mida vajame, on Drop Shadow. Kui valitud on kiht Tüüp, klõpsake kihtide paneeli allosas ikooni Kihi stiil (ikoon " fx "):

Klõpsates kihi kihi stiili ikoonil.
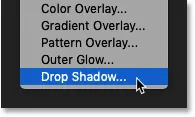
Ja siis valige Drop Shadow :

Drop Shadow kihi efekti valimine.
6. samm: lähtestage varje languse sätted vaikeseadetele
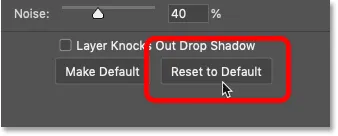
Dialoogiboksis Kihustiil klõpsake nuppu Lähtesta vaikeseadetele, et taastada varju vaikesätted, nii et näeme mõlemad ühte ja sama asja:

Klõpsates nuppu Reset to Default.
7. samm: muutke varje värv valgeks
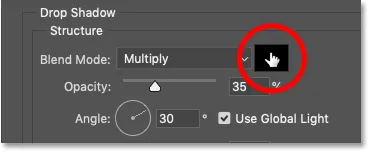
Seejärel muutke varje värvi, klõpsates värvirühmale :

Klõpsates värvilahendusel.
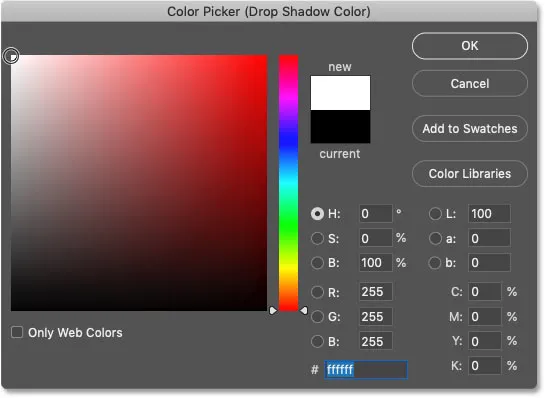
Valige värvivalijas nüüd valge ja klõpsake siis nuppu OK. Valime efekti jaoks erinevad värvid natuke hiljem:

Varju värvi seadmine valgeks.
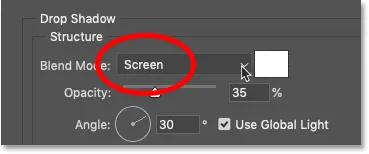
8. samm: muutke varju segamise režiimiks Ekraan
Valge nägemiseks muutke varju segamise režiim korrutamisest (vaikesegu režiim) ekraanile :

Segamisrežiimi muutmine ekraaniks.
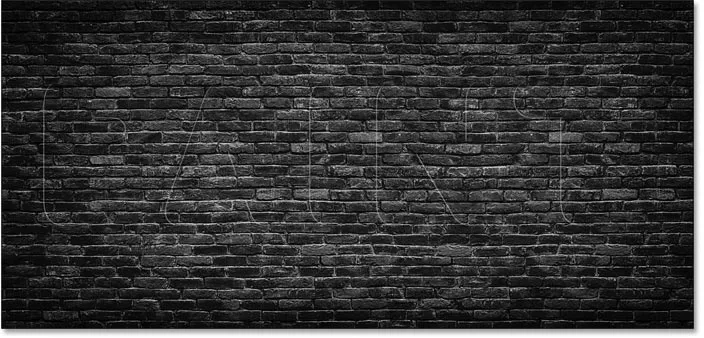
Ja kohe hakkame tähtede taga ilmuma valgeid:

Teksti ümber ilmub nõrk valge kontuur.
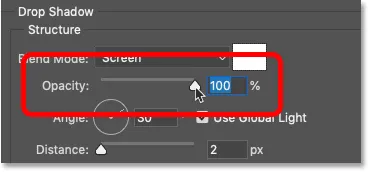
9. samm: suurendage varju läbipaistmatust 100% -ni
Efekti heledamaks muutmiseks suurendage varju läbipaistmatust 100% -ni :

Läbipaistmatuse tõstmine 100 protsendini.
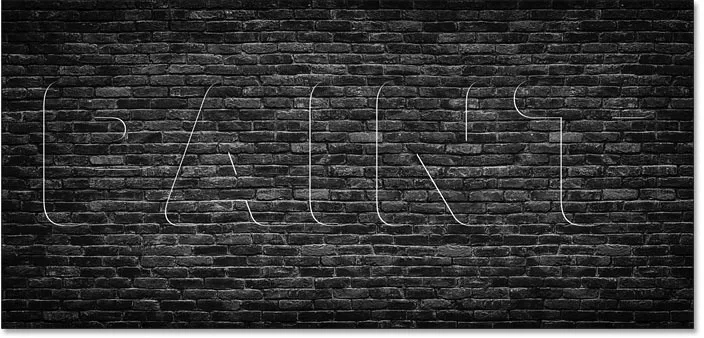
Ja nüüd on efekti hõlpsam näha. Muutes varju värvi mustalt valgeks ja muutes selle segamise režiimi Korruta ekraanilt varju, oleme sisuliselt muutnud oma varju säravaks:

Tulemus pärast läbipaistmatuse suurendamist.
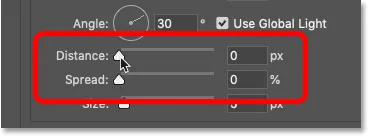
10. samm: määrake kaugus ja levi väärtuseks 0%
Ignoreerige nurka ja kasutage globaalset valgust, kuna need ei oma siin tähtsust. Kuid langetage kaugus 0 px-ni ja veenduge, et vahe oleks 0% :

Seadistades nii vahemaa kui ka leviku väärtuseks 0.
Seadistades kauguse väärtuseks 0 px, koondasime teksti taga oleva varju keskele, luues tähtede ümber kerge kontuuri või tõmbe:

Tulemus pärast vahemaa vähendamist 0 pikslile.
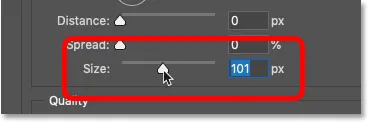
11. samm: suurendage varje suurust
Varju (või sel juhul kuma) servadest hajutamiseks suurendage väärtust Suurus :

Varju suuruse suurendamine.
Mida rohkem seda suurendate, seda laiem hõõgus ilmub:

Tulemus pärast kauguse vähendamist 0 pikslile.
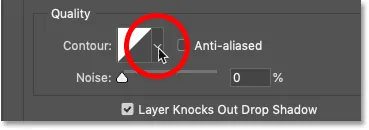
12. samm: muutke kontuur konsooliks
Praegu ei näe senine efekt justkui pihustusvärviga sarnane. Meie hõõgus peab välja nägema pigem tähtede kuju ümber olev kontuur.
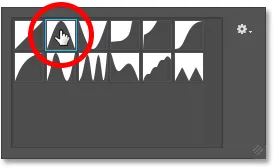
Selle parandamiseks minge endiselt dialoogiboksis Kihustiil jaotisesse Kvaliteet, klõpsake kontuuri eelvaate pisipildi kõrval väikest noolt:

Klõpsake noolt, mitte pisipilti.
Ja siis vali Koonuse kontuur, topeltklõpsates selle pisipiltil. See on ülemises reas vasakult teine:

Koonuse kontuuri valimine.
Kontuurid mõjutavad varju läbipaistvust, muutes selle, kuidas ja kus see muutub läbipaistmatuteks läbipaistvateks aladeks. Ja kohe näeme tähtede servade ümber palju tugevamat kontuuri:

Efekt pärast lülitamist Koonuse kontuurile.
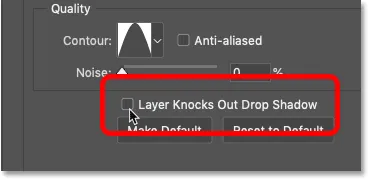
13. samm: eemaldage märge ruudust „Kiht eemaldab varje”
Kuid pange tähele, et kuigi meie tekst on läbipaistev, paistab kuma ainult selle välisküljel . Peame nägema ka tähtede sees olevat sära.
Selle parandamiseks tühjendage valik, mis ütleb, et kiht koputab varju välja :

Märkeruudu "Layer koputab varju välja" eemaldamine.
Ja nüüd kuvatakse piirjooned nii tekstis kui ka sees:

Efekt pärast lülitamist Koonuse kontuurile.
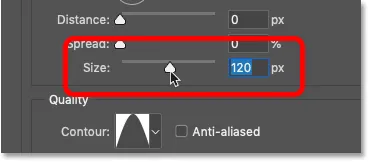
14. samm: vajadusel korrigeerige väärtust Suurus
Sel juhul peate võib-olla tagasi minema ja uuesti korrigeerima väärtust Suurus, et muuta kontuuri paksust. Ärge minge liiga kõrgele, vastasel juhul levitate sära liiga kaugele. Täpne suurus, mida vajate, sõltub teie teksti suurusest.
Minu puhul läheksin suuruse väärtusega umbes 120 pikslit, kuid teil võib vaja minna teistsugust väärtust:

Suuruse väärtuse suurendamine.
Ja siin on tulemus:

Efekt pärast suuruse väärtuse uuesti kohandamist.
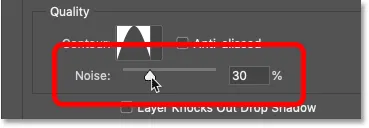
15. samm: lisage müra
Lõpuks lisage kontuurile müra väärtuse suurendamise kaudu pisut müra. Panen kaevanduse 25-30% juurde:

Müra lisamine efektile.
Ja nüüd, kui ma sisse suumin, näeme kontuuris vähe täpikesi, muutes selle rohkem pihustusvärvi sarnaseks.
Sõltuvalt kasutatava fondi suurusest võite märgata nõrku kõvasid servi aladel, kus efekt ja taust kohtuvad. Selles ekraanipildis näete neid tähtede "P" ja "A" sees. Need servad kaovad, kui me teksti taustaga segame, mida teeme järgmisena:

Efekt pärast müra lisamist.
Kuidas sulanduda pihustatud maalitud tekstiga taustaga
Praegu oleme oma Drop Shadow kihi efektiga valmis saanud. Õppime siis, kuidas efekti taustaga kokku sulandada, nii et tundub, et tekst on tegelikult taustavärviga maalitud ja mitte ainult selle ees istuv. Kui oleme valmis, näitan teile, kuidas efekti kopeerida, et lisada rohkem teksti, hoides kihtidefektid ja segamisvalikud puutumata.
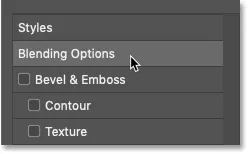
16. samm: avage Photoshopi segamisvalikud
Valige dialoogiboksis Kihustiil endiselt vasakpoolsest kategooriast Blending Options :

Segamisvalikute avamine.
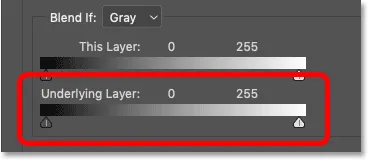
17. samm: lohistage mustat liugu "Aluskiht" paremale
Segamisvalikute allosas on kaks liuguri komplekti. Ülaosas on tekst "See kiht" ja allpool olev kiri "Aluskiht". Neid liugureid saab kasutada meie teksti ja taustpildi segamiseks. Ja see, mida vajame, on alumine ( aluskiht ):

Segamisvalikute liugur "Aluskiht".
Pange tähele kahte liugurit, mis asuvad gradiendiriba all. Vasakul on must liugur ja paremal valge liugur. Me ühendame oma teksti taustpildi tumedamate osadega. Ja selleks on vaja musta liugurit .
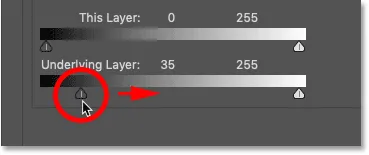
Klõpsake musta liugurit ja hakake seda paremale lohistama:

Musta liuguri lohistamine paremale.
Pukseerimisel hoidke oma teksti peal silma peal ja näete taustpildi tumedaimaid alasid, mis hakkavad seda kuvama. Ja kaugemale lohistades ilmub üha enam tausta:

Musta liuguri lohistamisel kuvatakse kogu teksti taustal tumedamad alad.
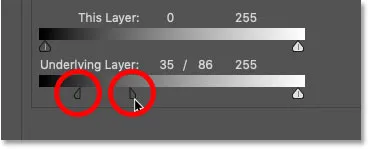
18. samm: jagage must liugur pooleks
Probleem on selles, et üleminekud teksti ja tausta vahel on väga karmid. Sujuvamate üleminekute loomiseks hoidke klaviatuuril all klahvi Alt (Win) / Option (Mac) ja hoidke seda all. Klõpsake musta liuguri paremal küljel ja lohistage see vasakust küljest eemale. See jagab liuguri kaheks pooleks:

Hoidke all klahvi Alt (Win) / Option (Mac) ja lohistage liugurit laiali.
19. samm. Reguleerige liugurid sujuva ülemineku loomiseks
Liuguri vasakpoolne pool reguleerib nüüd heledustaset, kus tekst hakkab taustal ilmuma. Parempoolne pool seab heleduse taseme, kus tekst muutub täielikult nähtavaks ja tausta enam ei kuvata. Kahe liuguri vaheline ala muutub üleminekualaks, kus tekst ja taust segunevad. Mida kaugemale liugurit lohistate, seda järkjärgulisem on üleminek.
Reguleerige liuguri mõlemat poolt, kuni olete efektiga rahul. Siin pole konkreetseid väärtusi, mida kasutada, kuna see sõltub teie taustpildist.
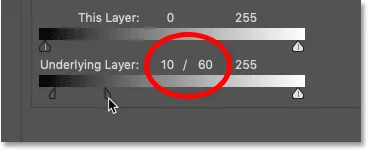
Minu puhul sean vasakpoolse poole heledustasandiks 10 ja parema poole heledustasandiks 60. Teisisõnu, kõik mu taustpildi alad, mille heledusaste on 10 või tumedam, jäävad täielikult näita läbi teksti. 60 või väiksema heledustasemega alad peidetakse tekstis täielikult. Ja heledustasemed vahemikus (11–59) on seal, kus toimub üleminek:

Minu heledustaset liuguri vasaku poole (10) ja parema poole (60) jaoks.
Ja kuna tekst sulandub nüüd pilti, saame palju realistlikuma ilmega pihustusvärviefekti:

Efekt, kui tekst on segatud taustaga.
20. samm: sulgege dialoogiboks Kihi stiil
Oleme põhiefektiga valmis saanud, nii et minge edasi ja sulgege dialoogiboks Kiht stiil, klõpsates nuppu OK:

Dialoogiboksi sulgemiseks klõpsake nuppu OK.
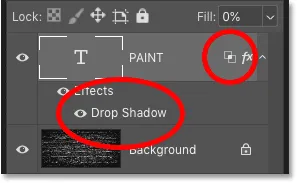
Ja kihtide paneelil näeme nüüd meie varju lohistamist efekti all tüübikihi all. Fx-ikooni kõrval näeme ka ikooni Segamisvalikud, mis ütleb meile, et meil on ka kihile rakendatud mõned täpsemad segamisvalikud:

Kiht Tüüp näitab nüüd meie varju ja segamise võimalusi.
Kuidas pihustatud värviga efekti kopeerida
Praegu on pihustatud värviga teksti lisamine lihtne.
21. samm: tehke kiht Tüüp koopia
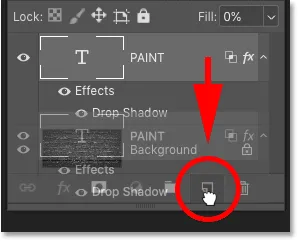
Kõik, mida peame tegema, on meie tüübi kihi dubleerimine. Lihtsalt lohistage see paneeli Kihid allosas asuvale ikoonile Lisa uus kiht alla:

Lohistage tüüp kiht ikooni Lisa uus kiht.
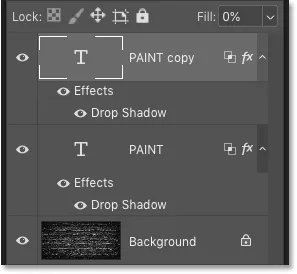
Kihi Tüüp koopia ilmub originaali kohale koos meie varju languse efekti ja meie segamisvõimalustega:

Kihtide paneel näitab nüüd mõlemat tüüpi kihte.
22. samm: valige tööriist Teisalda
Teksti ümberpaigutamiseks valige tööriistaribalt tööriist Teisalda :

Tööriista teisaldamine valimine.
23. samm: liigutage tekst paika
Seejärel klõpsake teksti ja liigutage see oma kohale. Lohistan teksti koopiat ülespoole:

Kopeeritud teksti lohistamine taustpildi ülaossa.
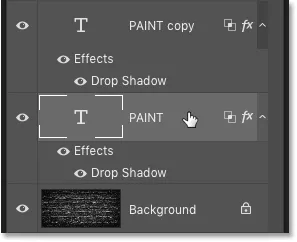
Seejärel klõpsan paneelil Kihid selle valimiseks algset tüüpi kihti:

Algse kihi Tüübi valimine.
Ja ma lohistan algset teksti allapoole:

Algteksti lohistamine taustpildi alaossa.
Kuidas muuta pihustatud värviga teksti
Kuna meie tekst on endiselt redigeeritavat tüüpi, saame seda hõlpsalt redigeerida ja hoida pihustusvärvi efekti puutumatuna.
24. samm: valige tüüp Tööriist
Ma ei soovi, et mõlemad sõnad oleksid samad, nii et ülemise teksti redigeerimiseks valin tööriistaribalt Tüübi tööriist:

Tüübi tööriista valimine.
25. samm: teksti valimine ja muutmine
Seejärel topeltklõpsake selle sõna esiletõstmiseks:

Ülemise sõna esiletõstmine, topeltklõpsates tööriistaga Tüüp.
Ja ma muudan sõna "PAINT" sõnadest "SPRAY":

Teksti redigeerimine.
Selle aktsepteerimiseks klõpsake valikute ribal asuvat linnukest :

Klõpsake linnukesel.
26. samm: muutke redigeeritud teksti suurust rakendusega Free Transform
Suurima teksti suuruse muutmiseks avage menüü Redigeerimine ja valige Vaba teisendamine :

Minge jaotisse Redigeerimine> Vaba teisendus.
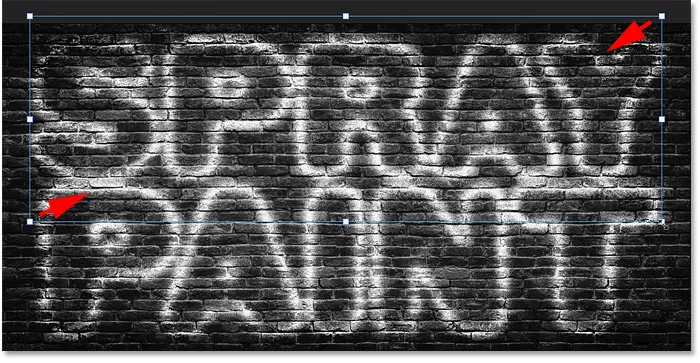
Ja siis lohistan ülemise nurga käepidemeid, et sõna suurust muuta, nii et see oleks sama lai kui alumine sõna. Selle aktsepteerimiseks vajutan klaviatuuril Enter (Win) / Return (Mac):

Teksti koopia suuruse muutmine.
Kuidas muuta pihustusvärvi värvi
Ja lõpuks vaatame, kuidas efekti värvi muuta.
27. samm: tehke topeltklõps Drop Shadow kihi efektil
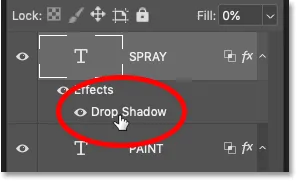
Pihustusvärvi värvi muutmiseks topeltklõpsake kihti Type all sõnu "Drop Shadow". Kui teil on rohkem kui üks tüüpkiht nagu minul, veenduge, et teete topeltklõpsu sellel, mida soovite redigeerida.
Minu puhul alustan ülaosas sõnaga "SPRAY":

Topeltklõpsake sõnadel "Drop Shadow".
28. samm: klõpsake värvilahendusel
See avab uuesti dialoogiboksi Kihi stiil. Klõpsake värvilist proovi :

Klõpsake Drop Shadow värvilahendusel.
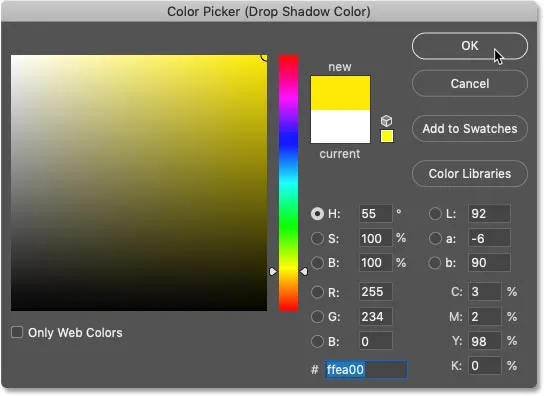
29. samm. Valige värvivalijast uus värv
Ja siis valige värvivalijas uus värv. Ma lähen midagi säravat, näiteks kollast:

Pihustusvärvi uue värvi valimine.
Värvivalija sulgemiseks klõpsake nuppu OK ja seejärel dialoogiboksi Kihustiil sulgemiseks nuppu OK. Ja nüüd on minu ülemine tekst värvitud kollaseks:

Tulemus pärast ülemise teksti värvimist.
Alumise teksti värvi muutmine
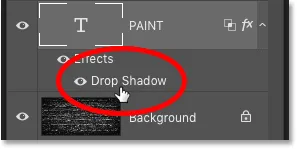
Ma teen sama asja ka alumise tekstiga. Kihi stiili dialoogiboksi uuesti avamiseks topeltklõpsan sõnadel "Drop Shadow".

Drop Shadow kihi efekti taasavamine sõnale "PAINT".
Ja siis ma klõpsan värvirühmale:

Klõpsake Drop Shadow värvilahendusel.
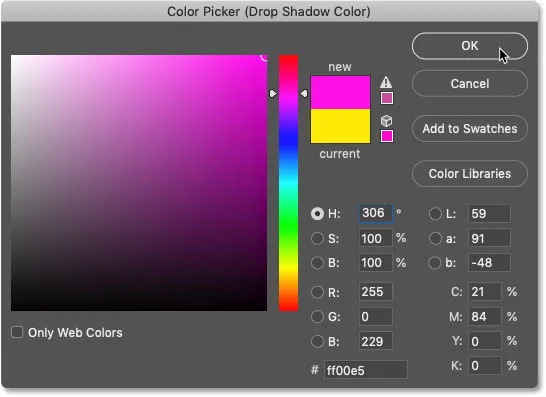
Ja ma valin värvivalijast uue värvi. Alumise teksti jaoks lähen jälle millegi erksaga, näiteks punakasroosaga:

Pihustusvärvi jaoks teise värvi valimine.
Klõpsan veel kord OK, et sulgeda värvivalija, ja siis OK, et sulgeda dialoogiboks Kiht stiil.
Ja pärast mõlemale sõnale värvi lisamist on siin minu lõpptulemus:

Valmis pihustatud värviga tekstiefekt.
Ja seal see meil on! Nii saate Photoshopis pihustatud värviga teksti luua! Lisateavet leiate meie fotoefektide ja tekstiefektide sektsioonidest. Ja ärge unustage, et kõik meie õpetused on allalaaditavad PDF-failidena!