
Erinevus reaalajas natiivse ja reageeriva vahel
React Native on mobiilirakenduste arendamise raamistik Androidi ja iOS-i platvormidel. See põhineb Reaktil. See aitab arendajatel kirjutada mobiilirakendusi JavaScripti teekide abil, mis neile väga meeldivad. Reaktiivne versioon muudab mobiilirakenduste kirjutamise nii Androidi kui ka iOS-i jaoks väga lihtsaks ning isegi enamikku kirjutatud koodist saab jagada platvormide vahel. Reaktiivsed koodid kirjutatakse enamasti JavaScripti ja JSX abil. React Native Bridge aitab API-sid renderdada vastavalt Objective-C või Java vastavalt iOS-i või Androidi platvormidele. Samuti aitab see JavaScripti paljastamist API-de jaoks, mis muudab rakendused juurdepääsu sellistele funktsioonidele nagu Telefonikaamera või Asukoht.
React Native eristub konkurentidest, nagu Cordova või Ionic, oma töötlemisjõu poolest, kasutades oma hostide platvormi standardeid, muutes API-sid, mis muudab rakendusprotsessiks reaalajas mobiilse kasutajaliidese komponendid, mitte veebivaated. React Native teisendab märgistuse reaalseteks kasutajaliidese elementideks ja see säilitab ka kõrge jõudluse, kahjustamata selle võimalusi. Peamine erinevus React Native'i ja React vahel on see, et see kasutab HTML-i asemel masina UI-teegid.
React on komponendipõhine JavaScripti teek, mida kasutatakse kasutajaliideste tegemiseks. Kuna React põhineb JavaScriptil, tuntakse seda seetõttu ka kui React.js. See on viis veebirakenduste loomiseks Java-skriptide abil. See kasutab JSX, st Java Script XML-i, mis aitab XML-i tekstil koos JavaScripti reageerimise koodiga eksisteerida ja neid süntakse kasutatakse JavaScripti failides oleva XML-teksti teisendamiseks tavaliseks JavaScripti objektiks. JSX aitab HTML-koodi kinnistada JavaScripti, mis teeb JavaScripti lõpuks hõlpsasti mõistetavaks ja suurendab selle tõhusust robustsete rakenduste loomisel. React kasutab virtuaalset DOM-i, et luua React komponentidest sõlmepuud.
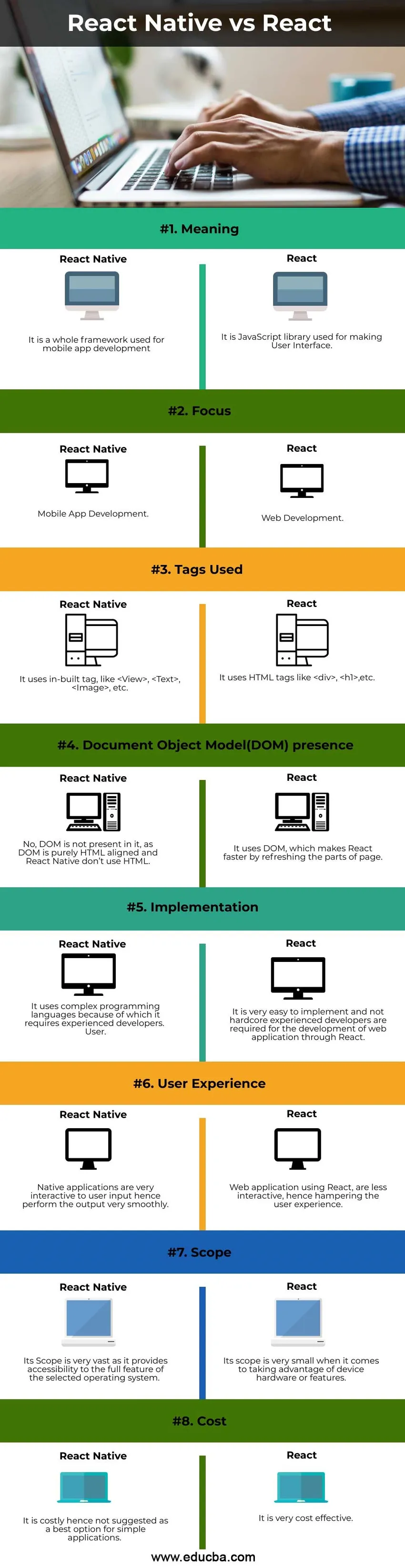
Erinevused reaalajas natiivse ja reaalaja vahel (infograafika)
Allpool on toodud peamised erinevused reaalaja natiivse ja reaalaja vahel:

Peamised erinevused natiivse ja reageeriva vahel
Arutleme mõne peamise erinevuse vahel React Native vs React vahel:
- React Native on terve raamistik, mida kasutatakse mobiilirakenduste arendamiseks, samal ajal kui React on vaid JavaScripti teek.
- React keskendub peamiselt veebiarendusele ja React Native keskendub mobiilirakenduste arendamisele.
- React abil kodeerimine oli liiga pikk ja keeruline, samas kui React Native'i kasutamine muutis koodi lihtsamaks ja hõlpsamaks.
- Reacti jaoks on teil vaja HTML-i siltide renderdamiseks DOM-i, samal ajal kui React Native kasutab mobiilirakenduse registreerimiseks rakendust AppRegistry.
- React kasutab DOM-i ja DOM on põhiliselt eksisteerinud HTML-i jaoks, nii et Reactit kasutatakse veebiarenduseks, samal ajal kui React Native ei kasuta DOM-i ega HTML-i, seega ei saa seda kasutada veebiarenduseks.
- React Native'il pole ühegi interaktsiooni jaoks DOM-i, seega kasutab ta Reacti HTML-siltidega võrreldes oma kujundatud silte. Näiteks: sildi < div > (mida kasutatakse Reaktis) asemel kasutab React Native sisseehitatud silti < Vaade > ja katuse all kompileeritakse see silt muusse omakoodi (nt vaade Androidile ja UIView'le) iOS-is).
- Reaktit kasutatakse esiotsa otstarbel, samas kui kogu reaalajas arendamiseks kasutatakse Reaktit Native.
- Varasemad arendajad peavad kirjutama iOS-i ja Androidi jaoks erinevad koodid, samas kui React Native'is peate lihtsalt rippuma omakoodile ja optimeerima koodi vastavalt oma nõudele, seega ei pea arendajad iOS-i ja Androidi jaoks erinevaid koode kujundama.
- React on kiirem, kuna kasutatakse DOM-i (Document Object Model), mis värskendab lehe osa tavalise täieliku värskenduse mudeliga võrreldes, samal ajal kui React Native on kaasas natiivmoodulite ja natiivkomponentidega, mis parandab konkreetse rakenduse toimivust.
- Reakt on väga hõlpsasti rakendatav ja hõlpsasti loetav, isegi neile, kes pole Reaktist tuttavad. Reaketi jaoks ei pea leppima suure kontseptsioonide loendiga, samas kui natiivrakenduste arendamine on ebaefektiivne, aeglane juurutamine. React Native eesmärk on peamiselt hübriidruumi jõudmine tõhusalt ja kiirelt veebirakenduste arendamise ning kasutaja parimate kogemuste pakkumine.
Reaktiivse natiivse ja reageerimise võrdlustabel
Võrdlustabelit on selgitatud allpool:
|
Tunnusjoon | Reageeri |
Reaktiivne natiiv |
| Tähendus | See on JavaScripti teek, mida kasutatakse kasutajaliidese loomiseks | See on terve raamistik, mida kasutatakse mobiilirakenduste arendamiseks |
| Fookus | Veebiarendus | Mobiilirakenduse arendus |
| Kasutatud sildid | See kasutab HTML-silte nagu
, jne. | See kasutab sisseehitatud silti, nagu,, jne. |
| Dokumendiobjekti mudeli (DOM) olemasolu | See kasutab DOM-i, mis teeb
Reageerige kiiremini, värskendades lehe osi. | Ei, DOM-i selles pole, nagu
DOM on puhtalt HTML-iga joondatud ja React Native ei kasuta HTML-i. |
| Rakendamine | Seda on väga lihtne rakendada ja see pole kogenud kogemus
arendajad on Reaxi kaudu veebirakenduste arendamiseks vajalikud. | See kasutab keerukaid programmeerimiskeeli, mistõttu nõuab see kogenud arendajaid. |
| Kasutaja kogemus | Reaktorit kasutavad veebirakendused on vähem interaktiivsed, takistades seega kasutajakogemust. | Natiivrakendused on kasutaja sisendile väga interaktiivsed, seega täidavad väljundid väga sujuvalt. |
| Reguleerimisala | Selle ulatus on eelise ärakasutamiseks väga väike
seadme riistvara või funktsioone. | Selle ulatus on väga lai, kuna see pakub juurdepääsu valitud opsüsteemi kõigile funktsioonidele. |
| Maksumus | See on väga tasuv. | Seetõttu ei soovitata seda lihtsate rakenduste jaoks parimaks võimaluseks. |
Järeldus
Ülaltoodud selgituse kohaselt on React parim veebipõhiste rakenduste arendamiseks ja React Native on parim iOS-i ja Androidi jaoks mõeldud mobiilirakenduste arendamiseks. Reaxi veebiarenduse näideteks on Facebook (Reaxi veebiarenduse loojad), Instagram, Netflix, Yahoo Mail jne. Värskendav leht muutub Reakti kasutamisel kiireks, kuna see kasutab DOM-i (DocumentObject Model). React Native mobiilirakenduse arenduse näited on Skype, Tesla, Walmart, Airbnb jne. Organisatsioonid on oma mobiilirakenduste arendamiseks üle läinud React Nativele, sest React Native pakub täiesti teistsugust arendusstiili, kus kompilatsioonina saab tõesti kiiret tagasisidet. aega on React Native'is väga vähe ja see on väga võimas. Nii et veebipõhiste rakenduste jaoks tuleks kasutada Reakt ja mobiilirakenduste arendamiseks React Native.
Soovitatavad artiklid
See on juhend reaalajas Native vs React. Siin käsitleme sissejuhatust reaalajas Native vs React, peamisi erinevusi infograafikas ja võrdlustabelit. Lisateavet leiate ka meie muudest soovitatud artiklitest -
- Agile vs Scrum vs juga
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Mis on sild?
- Reaktiivsete pärismaalaste ja lainete 14 peamist erinevust