Selles õpetuses õpime, kuidas ühendada Photoshopis gradiente kihtide maskidega, et hõlpsalt sulanduda kaks või enam fotot õmblusteta komposiitpildiks!
Mõlemal juhul vaatleme olulist erinevust kahe gradiendi vahel, mida kasutate kihimaskide korral kõige enam - esiplaanist taustani ja esiplaanist läbipaistva kaldeni - ning põhjustest, miks valida üks teise kohal.
Nagu alati, kaan kõik samm-sammult, kuid selle õpetuse maksimaalseks kasutamiseks peate omama vähemalt üldist arusaamist kihtmaskide toimimisest ja olema tuttav gradientide joonistamisega, kasutades Photoshopi gradientööriista . Kõigist, mida peate gradientide joonistamise kohta teadma, leiate meie juhendajast Gradientide tööriista joonistamine ja kõik kihtmaskide kohta saate meie Photoshopi õpetuse jaotusest Mõista kihtide maskid.
Ma kasutan Photoshop CC, kuid kõik, mida me katame, ühildub täielikult Photoshop CS6-ga .
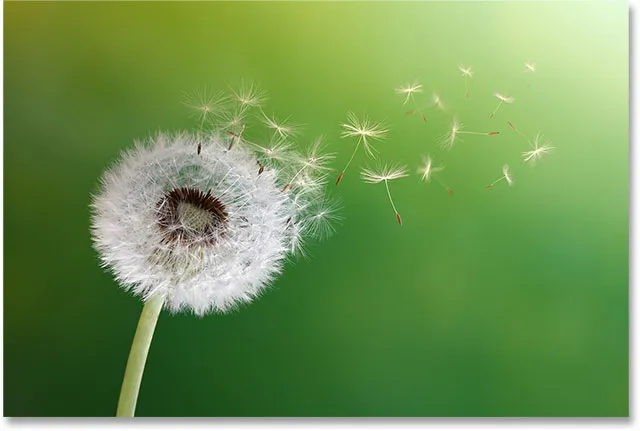
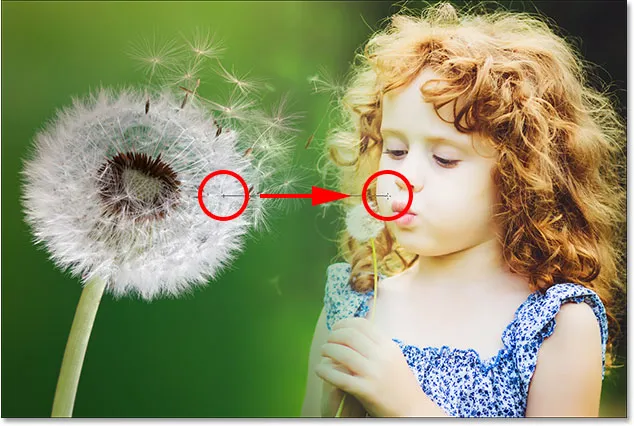
Alustame kolme foto vaatamist, mida ma kasutan. Võite kasutada mis tahes fotosid, mis teile meeldivad, kuna meie eesmärk pole siin midagi konkreetset luua, vaid pigem õppida samme ja tehnikaid, mida saate seejärel kasutada oma huvitavate kompositsioonide loomiseks. Siin on minu esimene pilt (tüdruk võilillefotoga Shutterstockilt):

Esimene foto.
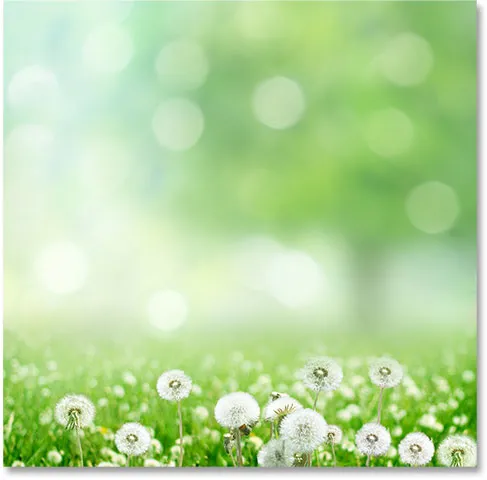
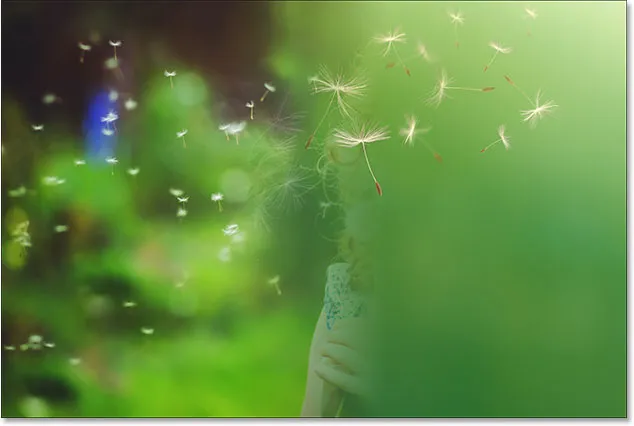
Siin on minu teine pilt, mille segan esimese pildiga kokku (võililleseemnete foto Shutterstockilt):

Teine foto.
Ja siin on kolmas pilt, mida kasutan selle kõigi sidumiseks (Shutterstocki kevadine taustfoto):

Kolmas foto.
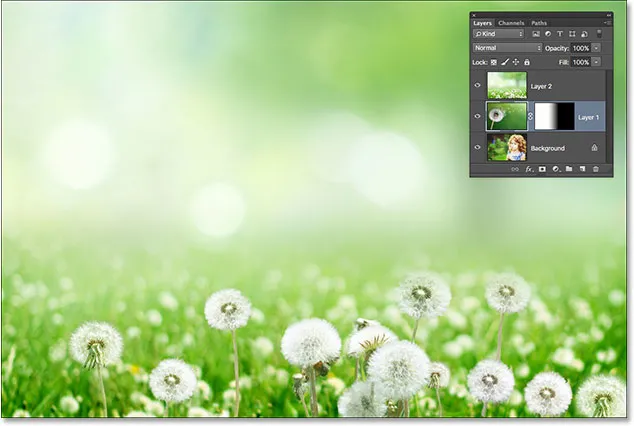
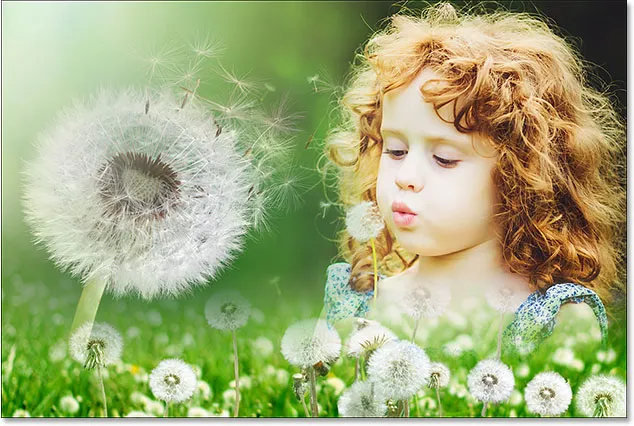
Minu lõplik komposiit näeb välja järgmine, kui pärast kõigi kolme pildi segamist ei kasutata midagi muud kui lihtsaid gradiente ja kihimaske:

Kõik kolm pilti segunesid.
Alustame!
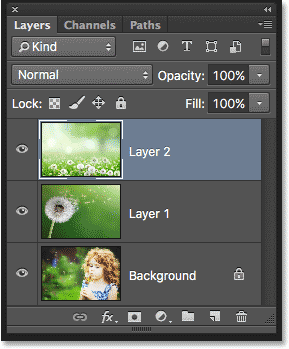
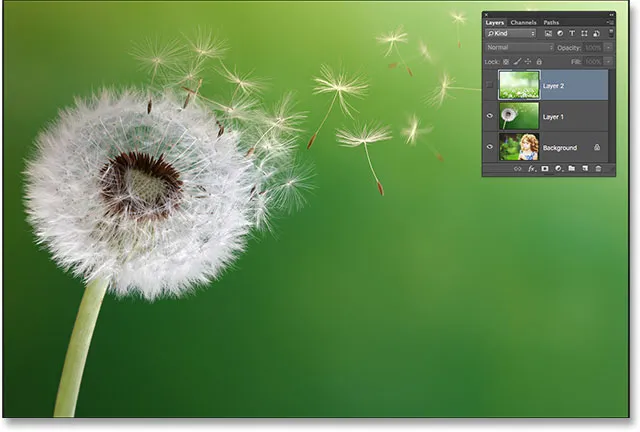
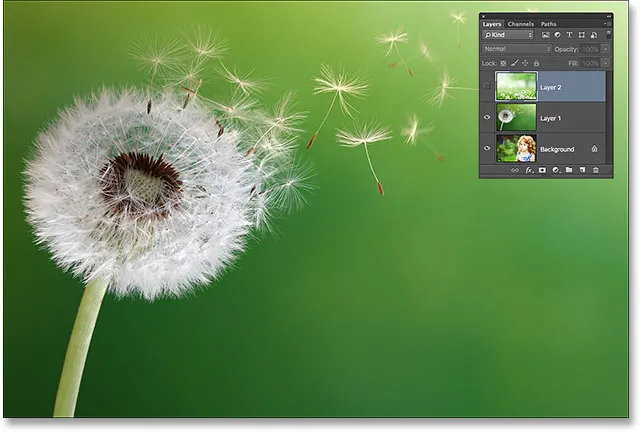
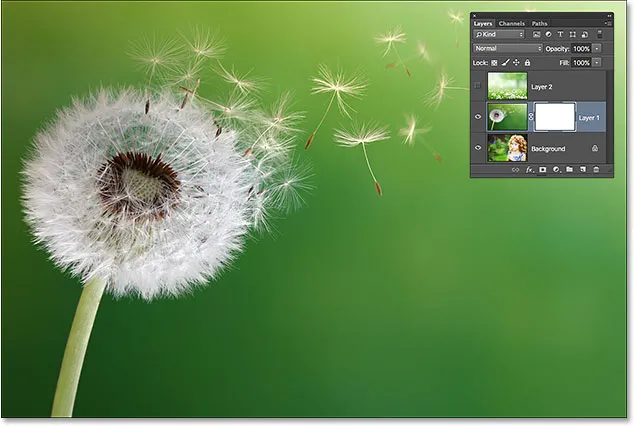
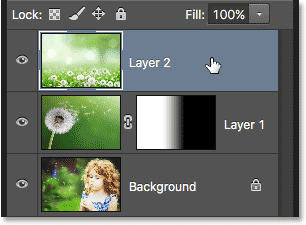
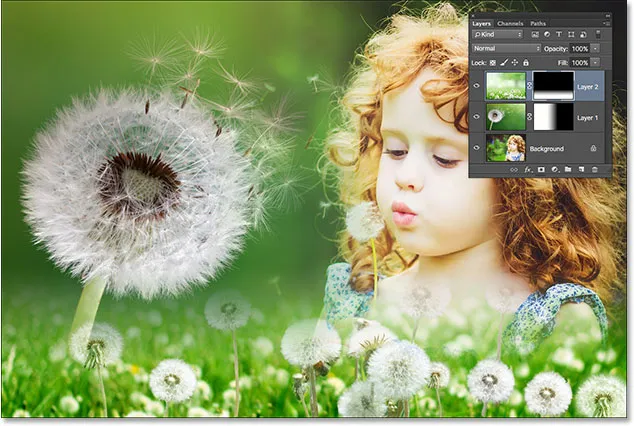
Natuke aja säästmiseks alustan kõigi kolme oma pildiga, mis on juba imporditud minu Photoshopi dokumenti. Kui vaatame minu kihtide paneeli, näeme, et iga foto istub eraldi kihil, mis on väga oluline, kuna kui me tahame neid omavahel kokku segada, peab iga pilt olema eraldi kihis. Lisateavet selle kohta, kuidas Photoshop saab kiiresti mitu pilti avada ja eraldi kihtidesse laadida, lugege meie juhendist Ava mitu pilti kihtidena:

Kihtide paneel, kus iga pilt kuvatakse omal kihil.
Nagu näeme kihi eelvaate pisipiltides, on tüdruku foto alumisel kihil (taustkiht), võililli pilt asub selle kohal oleval kihil (1. kiht) ja foto väljast võililled on pealmisel kihil (2. kiht). Keskendume nüüd vaid kahe alumise pildi segamisele. Parima salvestame hilisemaks.
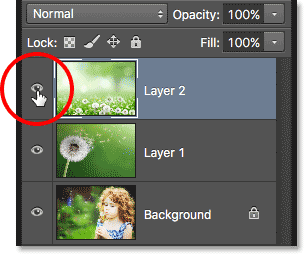
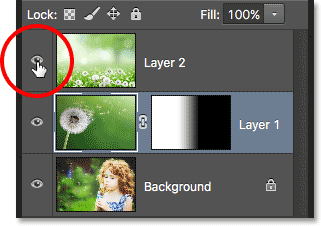
Kuna me ei pea veel ülemist pilti nägema, lülitan selle välja, klõpsates selle nähtavuseikoonil :

Klõpsates ülemise kihi nähtavuseikoonil.
Kui pealmine kiht on välja lülitatud, muutub otse selle all oleva kihi pilt dokumendis nähtavaks:

Pilt 1. kihil.
Kui klõpsaksin 1. kihi nähtavusikoonil, et see ajutiselt välja lülitada:

Klõpsake 1. kihi nähtavuseikoonil.
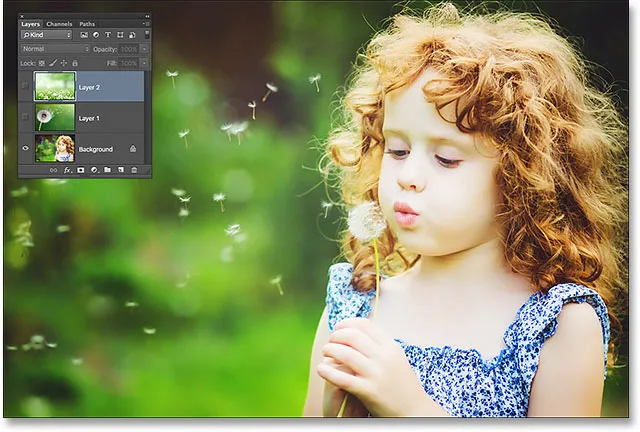
Taustakihil näeme tüdruku fotot:

Pilt taustkihil.
Nüüd, kui oleme näinud, millised fotod millistel kihtidel asuvad, lülitan 1. kihi uuesti sisse, klõpsates veel kord selle nähtavusikoonil:

1. kihi sisselülitamine dokumendis.
Ja nüüd jõuame võilille juurde tagasi:

1. kihi foto on dokumendis taas nähtav.
Kuidas segada fotosid Photoshopis
Kihtmaski lisamine
Soovin segada 1. kihil oleva foto taustpildil oleva taustaga. Täpsemalt, ma tahan hoida võilillefoto vasakut külge (see osa, mis võililli tegelikult sisaldab) ja foto all paremat serva (kus tüdruk seisab) ning lasta mõlemal küljel seguneda nii, nagu oleksid nad osa sama pilt.
Selleks kasutan kihtmaski . Pean maski asetama sellele, kumb kiht on kõrgem kihtide virnas, mis sel juhul on 1. kiht, nii et klõpsan seda kihtide paneelil 1. kihil, et see valida ja see aktiivseks muuta:

1. kihi valimine.
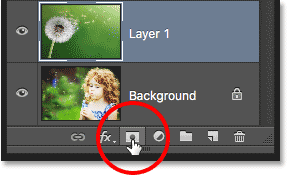
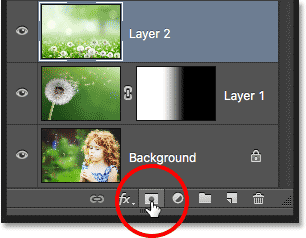
Kui kiht 1 on valitud, lisan kihimaski, klõpsates kihtide paneeli allosas ikooni Lisa kihtmask :

Klõpsates ikooni Lisa kihtmask.
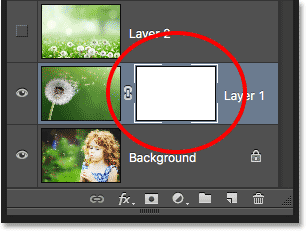
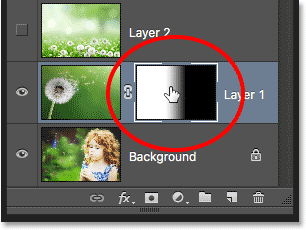
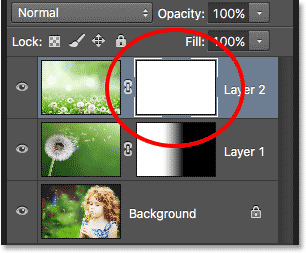
Näib, et selle pildiga pole midagi juhtunud, kuid kihil maski pisipilt ilmub 1. kihile, andes meile teada, et mask on lisatud:

Uue kihi maski pisipilt.
Pange tähele, et pisipilt on täidetud valgega . Kihtmaski toimimine Photoshopis on see, et maskiga valgega täidetud alad tähistavad kihi osi, mis on dokumendis 100% nähtavad . Maskiga mustaga täidetud alad tähistavad kihi osi, mis on dokumendis 100% läbipaistvad . Kihi osalist läbipaistvust esindavad maski erinevad hallid varjundid; mida tumedam on vari, seda läbipaistvam on ala, nii et rohkem selle all olevat kihti on läbi näha.
Kuna minu kihtmask on praegu valgega täidetud, tähendab see, et 1. kihi pilt on täielikult nähtav, blokeerides selle all oleva pildi täielikult:

Valge värviga kihtmask tähendab, et kogu kihil olev pilt on nähtav.
Gradiendi tööriista valimine
Vaatame, kuidas saame fotot kihil 1 segada taustkihil oleva fotoga, joonistades kihtmaskile lihtsalt gradiendi. Esiteks vajame gradientööriista . Valin selle tööriistad paneelilt :

Gradiendi tööriista valimine.
Taustagradiendi esiplaanide valimine
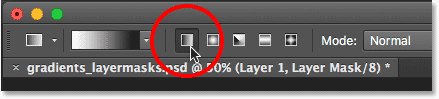
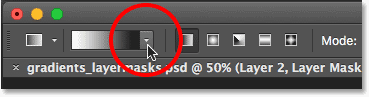
Kui Gradient Tool on käes, siis järgmine asi, mida teha tahan, on veenduda, et mul on valitud gradient Esiplaan taustalt, mis kasutab gradientina minu praeguseid esiplaani ja taustavärve. Selleks avan Photoshop'i Gradient Picker, klõpsates ekraani ülaosas suvandiribal asuvast gradiendi eelvaate ribast paremal asuval väikesel noolel :

Noole klõpsamine gradiendi eelvaateriba kõrval.
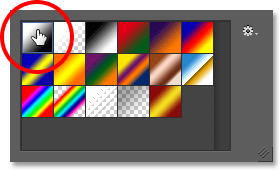
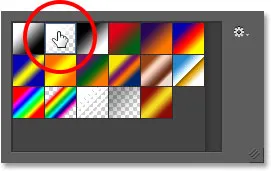
Kui kuvatakse gradientvalija, valin gradiendi Esiplaan taustaks, topeltklõpsuga selle pisipildil (esimene vasakul, ülemises reas). Topeltklõpsuga (erinevalt ühekordsest klõpsamisest) valitakse pisipilt nii gradient kui ka gradientvalija:

Topeltklõpsake esiplaani taustgradiendi pisipiltil.
Lineaarse gradiendi stiili valimine
Gradiendi eelvaate ribast paremal on viiest ikoonist koosnev seeria, mis tähistavad viit gradiendi stiili, mille hulgast võime valida. Vasakult alustades on meil lineaarne stiil, radiaalne, nurk, peegeldatud ja teemant . Kujutiste kahe külje ühendamiseks tahan veenduda, et mul oleks valitud vaikimisi valitud Lineaarne stiil, mis tõmbab lihtsa gradiendi, mis liigub sirgjooneliselt vasakult paremale (või ülalt alla, või ükskõik kummas suunas) see):

Lineaarse gradiendi stiili valimine.
Kihtmaski valimine
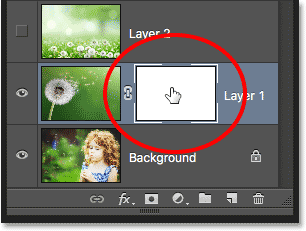
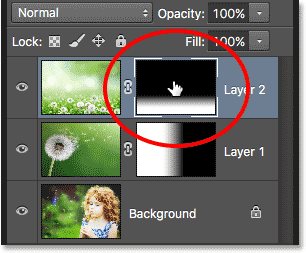
Viimane asi, mida enne gradiendi tegelikku joonistamist tegema pean, on veenduda, et mul oleks kihtide paneelil valitud kihtmask, mitte kiht ise. Valge esiletõstetud serva otsimisel saame hõlpsalt öelda, milline neist valitakse. Kui näete esiletõstetud piiri kihimaski pisipildi ümber, tähendab see, et mask on valitud. Kui näete seda kihi eelvaate pisipildi ümber, tähendab see, et kiht on ise valitud. Kui soovite, klõpsake maski pisipildil selle valimiseks ja aktiivseks muutmiseks:

Pisipildi ümber olev äär tähendab, et kihtmask on valitud.
Esiplaan ja taustvärvid
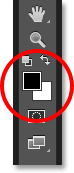
Pange tähele, et kui vaatame esiplaani ja taustavärvide liideseid Tööriistade paneeli allosas, siis on minu esiplaani värv praegu valge ja minu taustavärv must . Need on Photoshopi vaikevärvid alati, kui meil on valitud kihtmask. Võite need lähtestada vaikeseadetele, vajutades klaviatuuril tähte D. Kuna ma valisin gradiendi valijast Esiplaan taustaks, tähendab see, et joonistan maskile valge kuni must gradiendi:

Praegused esiplaani (ülemine vasak) ja taust (all paremal) värvid.
Gradiendi joonistamine
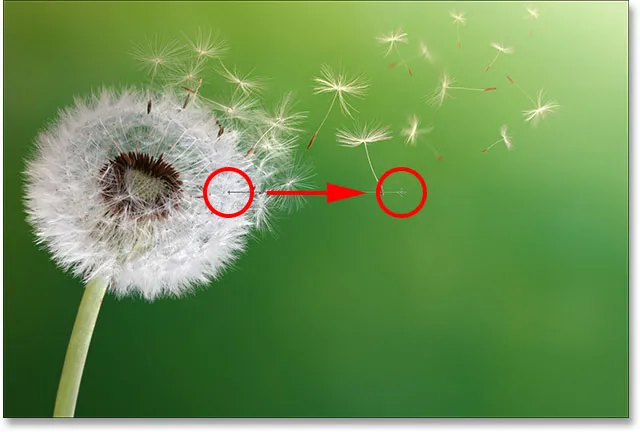
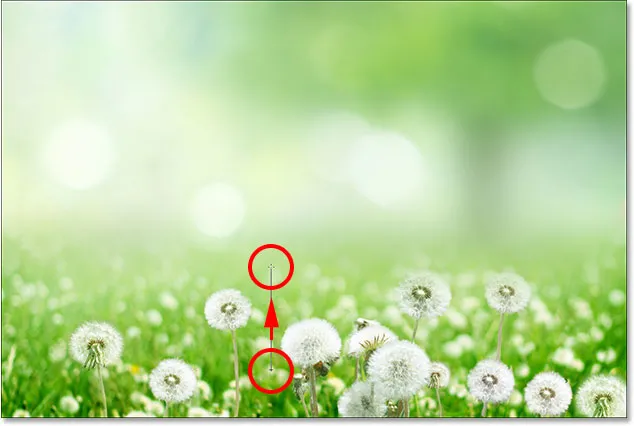
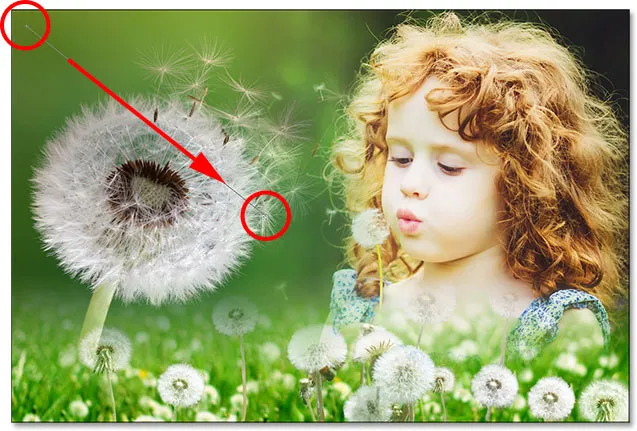
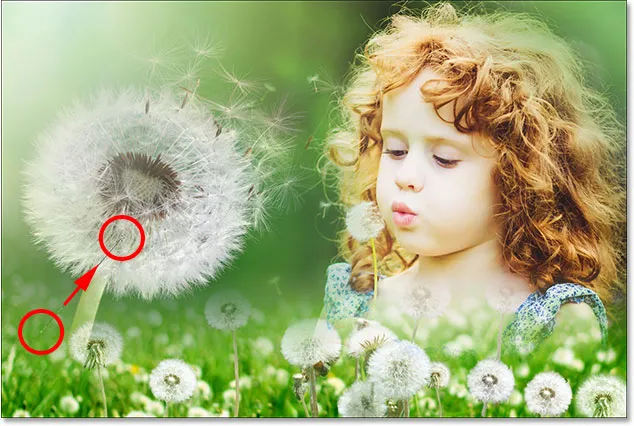
Gradiendi joonistamiseks klõpsan dokumendi sisemuses kohas, kus soovin, et algaks üleminek valgest mustani. Sel juhul klõpsan lihtsalt võilille valge osa sisse. Siis, kui hiirenuppu veel all hoitakse, lohistan paremale suunas, kuhu üleminek peaks lõppema. Samuti lohistades vajutan ja hoian all Shift- klahvi, mis piirab lohistamisnurka, muutes horisontaalselt sirgjoonelise sirvimise hõlpsamaks:

Kui klõpsate gradiendi alguspunkti määramiseks, lohistage lõpp-punkti.
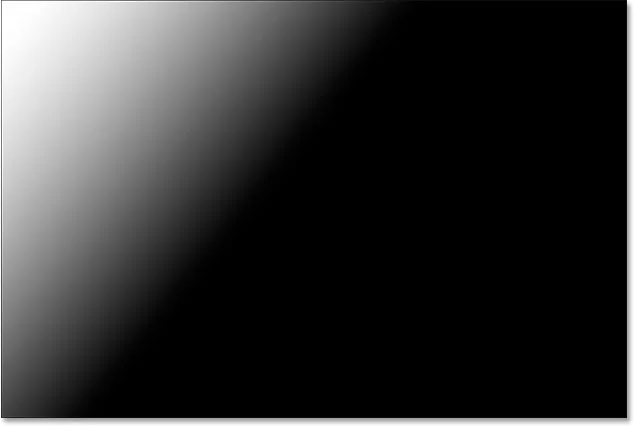
Kui ma hiirenupu vabastan, joonistab Photoshop valge kuni musta gradiendi. Kuna gradient joonistati kihimaskile, mitte kihile endale, siis me gradienti tegelikult kogu pildi ulatuses ei näe. Selle asemel näeme nüüd minu foto vasakul küljel 1. kihil sulanduvat minu foto parempoolse küljega kihil Taust:

Fotode kaks külge on omavahel segatud.
Kui te ei saanud üleminekut päris õigesti, siis ärge muretsege. Uuesti proovimiseks tõmmake lihtsalt teine gradient. Iga kord, kui tõmbate kihimaskile taustgradiendi esiplaani taustale, joonistab Photoshop uue vana ületäpse, muutes selle proovimise nii mitu korda vajalikuks, kuni saate asju täpselt õigesti otsida.
Kihtmaski vaatamine
Dokumendis tegeliku kihtmaski ja gradiendi välja nägemiseks hoidke klaviatuuril all klahvi Alt (Win) / Option (Mac) ja klõpsake kihtide paneeli kihimaski pisipildil :

Maski pisipildil klõpsamine, hoides all klahvi Alt (Win) / Option (Mac).
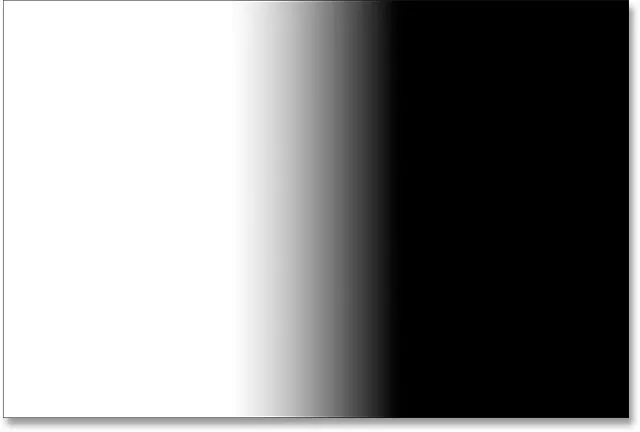
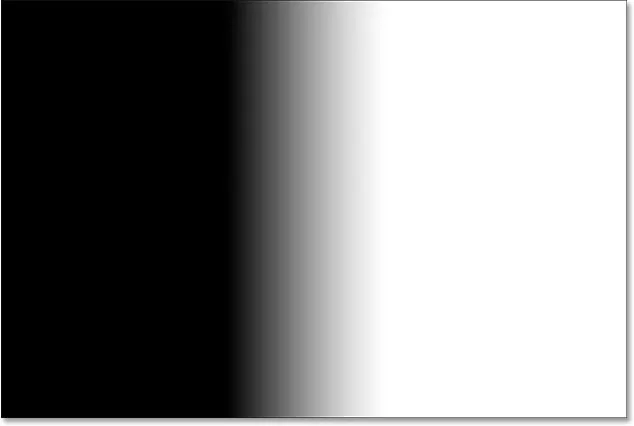
See lülitab teie vaate pildilt kihtmaskile ise ja siin näeme vasakul tahke valge ala, mis on ala, kus minu võilillefoto on dokumendis täielikult nähtav. Tahke must ala paremal on see, kus võilillefoto on vaate eest täielikult varjatud, võimaldades selle all oleva tüdruku fotot läbi vaadata. Üleminek valgelt mustale maski keskel toimub kahe foto sulandumisel ühelt teisele:

Kihtmaski vaatamine dokumendis.
Kihtmaski peitmiseks ja oma pildi juurde naasmiseks hoidke veel kord all klahvi Alt (Win) / Option (Mac) ja klõpsake kihimaski pisipiltil :

Klõpsates uuesti maski pisipildil, vajutades samal ajal Alt (Win) / Option (Mac).
Ja nüüd vaatame tagasi liitpilti:

Tagasi tavavaatesse.
Esiplaanide ja taustvärvide vahetamine
Varem nägime, et kihtmaskiga töötamisel vaikimisi kasutatavad esiplaanide ja taustavärvid on esiplaani jaoks valged ja tausta jaoks mustad, seetõttu suutsin joonistada valge kuni must gradiendi. Aga mis siis, kui valge kuni musta gradiendi asemel on tegelikult vaja hoopis vastupidist - must kuni valge gradient? Kõik, mida peate tegema, on vajutada klaviatuuril täht X. See vahetab esiplaani ja taustavärvid, muutes esiplaani mustaks ja taustavärvi valgeks . Kui vajutate uuesti X, vahetatakse need tagasi:

Esiplaani ja taustvärvide vahetamiseks vajutage klaviatuuril X-i.
Vahetatud värvide korral joonistan vasakule-paremale veel ühe gradiendi, umbes samasse kohta nagu enne:

Kihtmaskile mustvalge gradiendi joonistamine.
Seekord hiirenuppu vabastades saan täpselt vastupidise tulemuse; foto vasakpoolne külg taustakihis sulandub nüüd võilillefoto parempoolse küljega kihil 1. Teisisõnu, mul on õnnestunud piltide valed küljed sulandada:

Must-valge gradiendi joonistamise tulemus samas suunas nagu enne.
Kui vaatame kihimaski (vajutades ja hoides all klahvi Alt (Win) / Option (Mac) ja klõpsates maski pisipildil kihtide kihis), näeme vasakul tahke musta ala, mis moodustab võilille selle osa 1. kihil olev foto on täiesti läbipaistev, võimaldades taustkihil läbi paista. Valge kiht paremal on see, kus 1. kiht on 100% nähtav, ja mustast valgeks üleminek keskel on koht, kus 1. kiht ja taustakiht sulanduvad:

Gradiendi vaatamine maskil.
Mustvalge gradient võib kihimaskide puhul sageli kasulik olla, kuid antud juhul andis see mulle vale tulemuse. Õnneks on see lihtne parandada. Ma saan lihtsalt vajutada klaviatuuril X, et vahetada esiplaani ja taustavärve ning joonistada gradient samas suunas uuesti. Või saan sellest lihtsalt joonistada veel ühe mustvalge gradiendi ületuse, kuid vastupidises suunas, mida ma teen.
Naasen oma pildi vaatamise juurde, vajutades veel kord nuppu Alt (Win) / Option (Mac) ja hoides seda all ning klõpsates paneelil Kihid maski pisipildil . Seejärel, kui mu esiplaani värv on endiselt seatud mustaks ja tausta taustvärv on endiselt valge, joonistan veel ühe gradiendi, seekord paremalt vasakule:

Mustvalge gradiendi joonistamine vastassuunas.
Ja nüüd näeme jälle võililli vasakul ja tüdrukut paremal:

Palju parem tulemus.
Kolmanda foto lisamine kompositsioonile
Toome sisse kolmanda foto, mis minu puhul asub pealmisel kihil (2. kiht). Klõpsake selle sisselülitamiseks selle nähtavuse ikooni :

Klõpsates ülemise kihi nähtavuseikoonil.
Kui pealmine kiht on nüüd nähtav, blokeerib minu kolmas pilt vaadetest selle all olevad kaks fotot:

Kolmas foto.
Selle foto segamiseks teistega kasutan jälle kihimaski. Esiteks klõpsame selle valimiseks 2. kihil:

Ülemise kihi valimine.
Kui kiht 2 on valitud, klõpsan kihtide paneeli allosas ikooni Lisa kihtmask :

Klõpsates ikooni Lisa kihtmask.
Ekraanile ilmub valge täidisega kihtmaski pisipilt:

Uue kihi maski pisipilt.
Enne sellele uuele kihimaskile gradiendi joonistamist vahetaksin esiplaanil olevad taust- ja taustvärvid vaikimisi tagasi, vajutades veel kord klaviatuuril tähte X. Samuti võiksin vajutada oma klaviatuuril täht D, et need vaikeseadetele tagasi seada. Mõlemal juhul viib mind tagasi selle juurde, et mu esiplaani värv on seatud valgeks ja taustavärv mustaks, mis võimaldab mul joonistada maskile valge kuni must gradiendi:

Tagasi vaikevärvide juurde.
Alustuseks segan selle foto alumise osa teiste piltidega kokku. Selleks, kui kihimask on valitud, klõpsan pildi allosas, et seada valge ja musta gradiendi alguspunkt. Siis hoian hiirenuppu all hoides ja lohistan seda pisut ülespoole. Samuti lohistades hoian all Shift- klahvi, mis piirab taas lohistamisnurka, muutes vertikaalse sirge sirgumise hõlpsamaks:

Lühikese valge kuni musta gradiendi lohistamine foto alumisest servast ülespoole.
Kui ma hiirenupu vabastan, joonistab Photoshop kihtmaskile gradiendi, sulandades foto alumise osa kompositsiooni. Siiamaani on kõik korras:

Kõik kolm fotot sulanduvad nüüd omavahel.
Vaatan maski, hoides all klahvi Alt (Win) / Option (Mac) ja klõpsates maski pisipildil 2. kihis:

Lülitumine maskivaatele.
Ja siin näeme, kuidas gradient välja näeb. Alumises osas olev valge ala on 2. kihi foto täielikult nähtav. Foto kohal olev suur must ala on koht, kus foto on täielikult peidetud, ja lühike üleminekuala nende vahel on koht, kus foto kaob, et kuvada selle all olevad muud pildid:

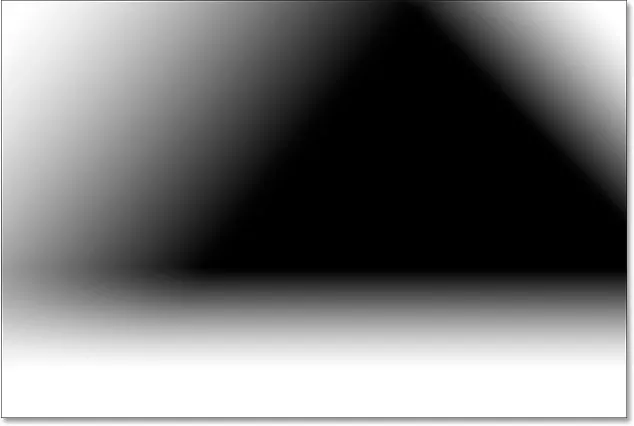
Valge kuni must gradient 2. kihi maskil.
Kihtmaski loomine rohkemate gradientidega
Siiani oleme näinud, kuidas joonistada kihtmaskile üks gradient, kasutades Photoshopi esiplaani taustagradiendiks, kuid mis siis, kui ma tahan kompositsiooni lisada veelgi rohkem kihi 2 fotot? Näiteks oletame, et tahan lisada ka vasakpoolses ülanurgas oleva ala.
Ma pöördun tagasi pildi vaatamise juurde. Seejärel, kui endiselt on valitud minu gradient esiplaanilt taustale, valge on minu esiplaani värv ja must kui taustavärv, klõpsaksin dokumendi vasakus ülanurgas, et määrata oma gradiendi lähtepunkt, ja lohistan diagonaalselt allapoole keskele fotost:

Valge ja musta gradiendi joonistamine diagonaalselt vasakpoolsest ülanurgast.
Kui ma hiirenupu vabastan, pane tähele, mis juhtus; Olen kihil 2 oleva foto vasakpoolset ülanurka edukalt segu koostisse seganud, kuid kus on see alumine osa, mille ma varem lisasin? Seda pole enam olemas:

Kolmanda pildi vasak ülanurk on lisatud, kuid alumine osa on kadunud.
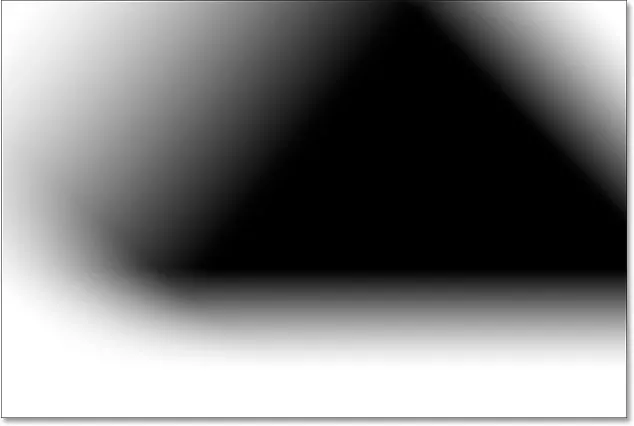
Vaatame kihimaski ise, et näha, mis juhtus. Siin näeme vasakust ülaservast joonistatud valget kuni musta gradienti, kuid paneme tähele, et minu alumine gradient allosas on kadunud. Põhjus on see, et iga kord, kui joonistame taustagradiendile uue esiplaani, joonistab Photoshop uue vana ületäpse. Ma ei saa uut gradienti joonistada, asendamata juba olemasolevat:

Uus gradient asendas eelmise gradiendi, lisades foto ülemise vasakpoolse nurga, kuid eemaldades põhja.
Esiplaan läbipaistva gradientina
Me vajame viisi, kuidas lisada mitu kihti sama kihi maski. Me ei saa seda teha, kasutades gradienti Esiplaan taustalt, kuid saame seda teha Photoshopi esiplaanist läbipaistva gradiendiga. Gradientide vahetamiseks avasin uuesti gradientvalija, klõpsates veel kord noolt parempoolsel gradiendi eelvaate ribal suvandiribal:

Gradiendi valija taasavamine.
Seejärel valin gradiendi Esiplaan kuni läbipaistev, topeltklõpsates selle pisipilti (vasakult teine, ülemine rida):

Teekonna valimine läbipaistvaks gradiendiks.
Esiplaani ja läbipaistva gradient on sarnane gradiendiga Esiplaanist taustani, kuna see kasutab teie põhivärvina teie praegust esiplaani värvi. Suur erinevus on aga see, et teist värvi pole . Teie peamine värv hajub lihtsalt läbipaistvaks . See võimaldab meil lisada samale kihimaskile läbipaistvaid kaldeid mitu esiplaani!
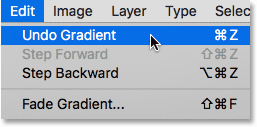
Tühistan just lisatud gradiendi, minnes ekraani ülaosas menüüribal menüüsse Redigeerimine ja valides Undo Gradient . Kiirema otsetee tühistamiseks võiksin ka oma klaviatuuril vajutada Ctrl + Z (Win) / Command + Z (Mac):

Minge jaotisse Redigeerimine> Tühista gradient.
See eemaldab 2. kihi vasakust ülanurgast kompositsiooni ja toob tagasi alumise osa:

Kihi 2 foto alumine osa on tagasi.
Jätan oma esiplaani värvi valgeks, nii et joonistan valge kuni läbipaistva gradiendi. Seejärel joonistan veelkord gradiendi vasakust ülaservast diagonaalselt allapoole keskele:

Läbipaistvale gradiendile esiplaani joonistamine dokumendi vasakust ülaservast.
Seekord hiirenuppu vabastades näeme, et suutsin edukalt lisada foto vasakpoolsesse ülanurka, kaotamata alumist osa:

Kihi 2 nii alumine kui ka vasak ülemine nurk on kompositsioonile edukalt lisatud.
Kui vaatame uuesti kihtmaski, näeme, et tänu esiplaanile läbipaistvale gradiendile suutsin lisada kaldenurga vasakpoolsesse ülanurka, ilma et kirjutaksin allosas olevat:

Kihtmask, mis näitab mõlemat lisatud gradienti.
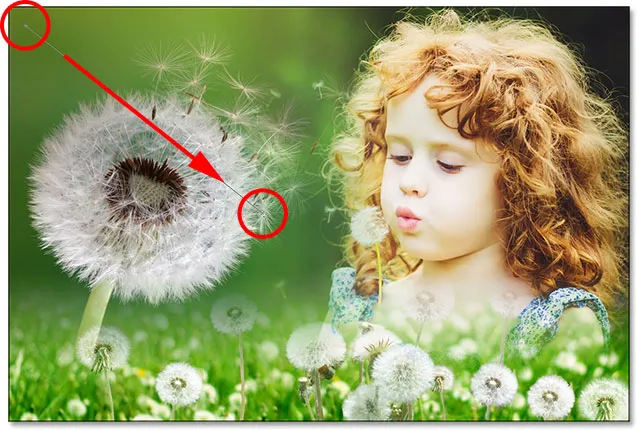
Ma teen samamoodi kihi 2 parempoolse ülanurgaga, lisades selle kompositsioonile, joonistades ülevalt paremale valge tüdruku juustele diagonaalselt allapoole valge läbipaistva gradiendi:

Läbipaistvale gradiendile veel ühe esiplaani joonistamine, seekord maski paremas ülanurgas.
Vabastan hiirenupu ja nüüd on parempoolne ülanurk sulandumas:

Kihi 2 parem ülanurk on lisatud.
Kihtmaski vaadates näeme, et mul on nüüd sama maski jaoks kolm gradienti. Kallakuga Esiplaanist taustani pole see võimalik, kuid gradiendi Esiplaanist kuni läbipaistvani teeb see hõlpsaks:

Kihtmaskile on lisatud parem ülanurk.
Lõpuks toon natuke rohkem pinda, mis asub kihi 2 vasakus vasakpoolses osas, joonistades Läbipaistvale gradiendile neljanda esiplaani, seekord vasakpoolsesse alumisse nurka:

Maskile veel ühe läbipaistva gradiendi esiplaani joonistamine.
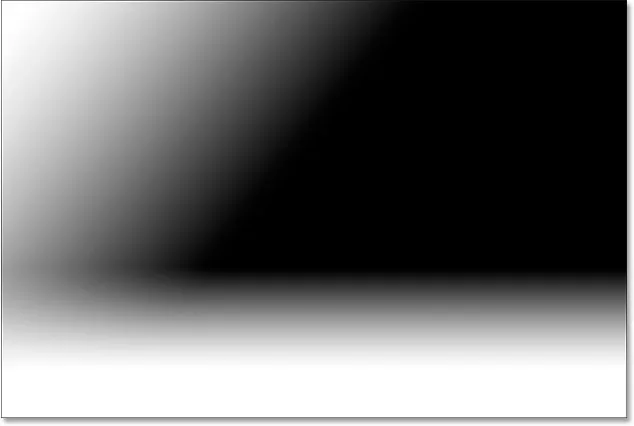
Vaatame veel viimast kihti maski, kus näeme kõiki nelja kallet:

Valmis kihi mask.
Ja siin, pildivaatele tagasi minnes, on siin minu viimane kompositsioon:

Lõpptulemus.
Kuhu edasi minna
Ja seal see meil on! Nii saate kaks või enamat fotot hõlpsalt üheks komposiitpildiks kokku segada, kasutades kihtide, kihtide maske, gradientööriista ja Photoshopis esiplaanist tausta ja esipinnast läbipaistvat gradienti! Seotud õpetuste jaoks lugege, kuidas segada fotodega tekstuure või kuidas segada fotosid nagu Hollywoodi filmiplakat! Lisateavet Photoshopi kohta leiate meie jaotisest Photoshopi põhitõed!