Siit saate teada, kuidas Photoshopis teksti viilutada ja kuidas teksti redigeeritavana hoida ka pärast selle viilutamist! Photoshop CC ja CS6 jaoks.
Selles õpetuses näitan teile samm-sammult, kuidas Photoshopiga populaarset "viilutatud teksti" efekti luua. Ja erinevalt teistest õpetustest, mis sunnivad teid teksti enne viiludeks lõikamist piksliteks teisendama, saate teada, kuidas hoida teksti redigeeritavana, et saaksite katsetada erinevaid sõnu samade viilude abil!
Selleks kasutame ära kaks võimsat Photoshopi funktsiooni, mida tuntakse nutikate objektide ja vektorimaskidena . Alustame teksti teisendamisega nutikaks objektiks, mis hoiab seda redigeeritavana. Ja siis lõikame teksti viiludeks ja kujundame viilud vektormaskide abil iga vajaliku nurga alla! Vaatame, kuidas see töötab.
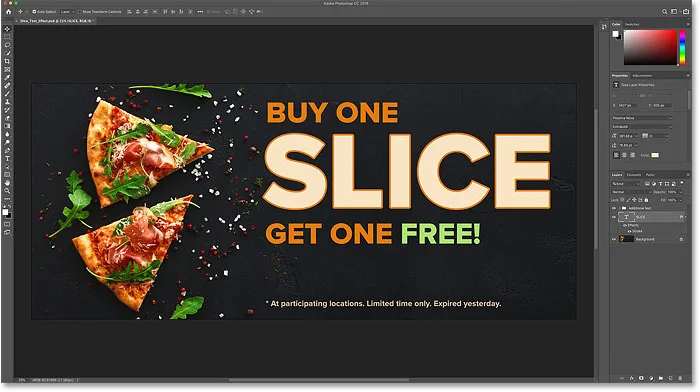
Siin on kiire kujundus, mille ma välja pakkusin, et näidata viilutatud teksti efekti, mida me loome. Pange tähele, et sõna "viil" on poolitatud:

Viilutatud teksti efekt.
Kui oleme loonud esialgse efekti, näitan teile, kuidas teksti redigeerida, et saaksite kasutada samu lõikude teise sõnaga ilma alustamata:

Sama viilutatud efekt erineva tekstiga.
Kas näete, kuidas teksti viilutada? Alustame siis!
Teksti viilutamine Photoshopis
Selle õpetuse jaoks kasutan Photoshop CC-d, kuid iga samm ühildub Photoshop CS6-ga.
Selle õpetuse minu video saate jälgida ka meie YouTube'i kanalil. Või laadige see õpetus alla trükitud PDF-vormingus ja saate eksklusiivse boonussisu!
1. samm: lisage oma tekst dokumendile
Viilutatud teksti efekti loomise esimene samm on teksti lisamine. Olen edasi läinud ja lisanud teksti oma dokumendile, kuid saate hõlpsalt jälgida, luues uue dokumendi ja lisades teile mis tahes teksti:

Esialgne Photoshopi dokument lisatud tekstiga.
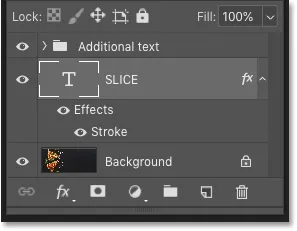
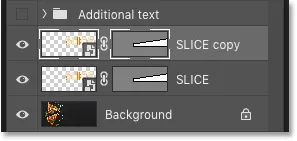
Kui vaatame kihtide paneeli, näeme, kuidas minu dokument on üles seatud. Põhipilt asub taustakihil ja sõna "SLICE" selle kohal asuval tüübikihil. Olen lisanud tähtede ümber tõmbe, mis on efektidena loetletud kihi Tüüp all.
Ülejäänud tekst ("OSTA ÜKS", "SAA ÜKS TASUTA" jne) asub ülaosas kihirühmas nimega "Täiendav tekst". Olen selle paigutanud mõnda rühma lihtsalt selleks, et see temast eemale hoida. Selle eesmärgi saavutamiseks on ainus tekst, mis meid huvitab, sõna "viil":

Kihtide paneel näitab dokumendi seadistust.
Lisateksti väljalülitamine
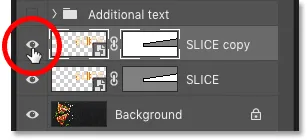
Asjade lihtsuse huvides lülitan kihirühma praegu välja, klõpsates selle nähtavusikoonil :

Kihirühma "Täiendav tekst" väljalülitamine.
Ja nüüd näeme taustpildi ees lihtsalt sõna "SLICE". Laadisin pildi alla Adobe Stock-ist:
Dokument pärast lisateksti väljalülitamist. Foto krediit: Adobe Stock.
2. samm: teisendage kiht tüüp nutikaks objektiks
Kui soovite teksti viilutamisel redigeeritavana hoida, teisendage kiht Tüüp nutikaks objektiks. Esiteks veenduge, et valitud oleks vajalik tüüp Tüüp:

Kihi Tüübi valimine paneelil Kihid.
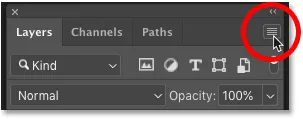
Seejärel klõpsake paneeli Kihid paremas ülanurgas menüüikooni :

Klõpsates paneeli Kihtide menüü ikooni.
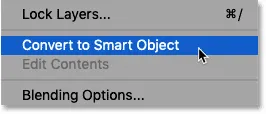
Ja valige menüüst Teisenda nutikaks objektiks :

Käsu "Teisenda nutikaks objektiks" valimine.
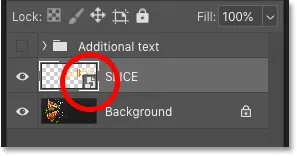
Eelvaate pisipildi paremas alanurgas ilmub nutika objekti ikoon, mis annab meile teada, et meie tekst asub nüüd turvaliselt nutika objekti sees:

Nutikaid objekte tähistatakse eelvaate pisipildil nende ikooniga.
3. samm: valige ristküliku tööriist
Viilude joonistamiseks kasutame Photoshopi ristküliku tööriista . Valige tööriistaribalt ristküliku tööriist:

Ristküliku tööriista valimine.
4. samm: määrake tööriistarežiim teele
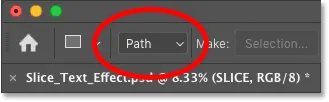
Seejärel määrake suvandiribal tööriistarežiimiks rada :

Ristküliku tööriista režiimi seadmine teele.
5. samm: tõmmake tee ümber teksti alumise poole
Lohistage oma teksti alumise osa ümber ristkülikukujuline rada. Me kasutame seda teed alumise viilu loomiseks. Parimate tulemuste saamiseks proovige muuta rada laiemaks kui tekst ise, nii et kui peate teksti hiljem redigeerima ja uus tekst on algsest tekstist pisut pikem, mahub uus tekst ikkagi lõiku.
Kui peate raja joonistamise ajal ümber paigutama, hoidke tühikuklahvi all ja hoidke seda all, lohistage tee kohale ja vabastage seejärel tühikariba, et jätkata raja joonistamist:

Risti ristküliku kujundi joonistamine teksti alumisele osale.
6. samm: valige otsene valiku tööriist
Nüüd, kui meil on oma tee, kujundame selle ümber diagonaalseks viiluks.
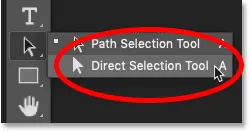
Valige tööriistaribalt Photoshopi otsene valiku tööriist. Vaikimisi on see varjatud tee valimise tööriista (musta noole tööriist) taha. Peate klõpsama ja hoidma tee valimise tööriista all, kuni ilmub lendmenüü, ja seejärel valima menüüst Otsevaliku tööriist (valge noole tööriist):

Teekonna valimise tööriista alt otsese valiku tööriista valimine.
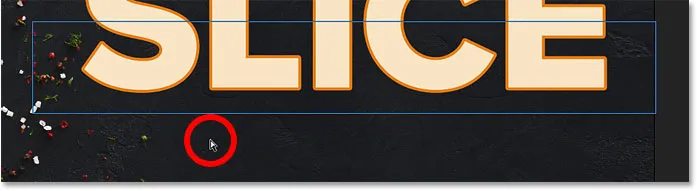
7. samm: eemaldage tee valik
Selle tühistamiseks klõpsake ükskõik kus teelt eemal. Teekonna igas nurgas olev kinnituspunkt kaob, jättes ainult raja kontuuri:

Valiku tühistamiseks klõpsake teelt eemal.
8. samm: valige ja lohistage vasakut ülanurgapunkti allapoole
Seejärel klõpsake tee vasakus ülanurgas, et valida ainult üks kinnituspunkt:

Klõpsake vasakus ülanurgas kinnituspunkti valimiseks.
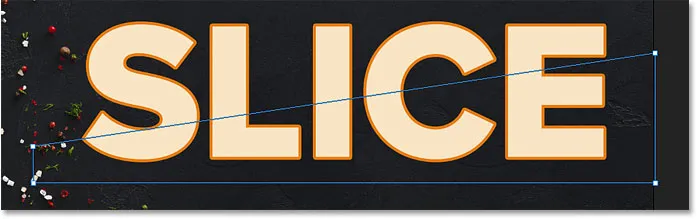
Ja lohistage punkti allapoole, et muuta tee ülaosa kaldus diagonaaljooneks:

Ülemise vasaku kinnituspunkti allapoole lohistamine.
Reaalse kuju muutmine tavaliseks teekonnaks
Photoshop küsib, kas soovite teisendada oma reaalajas kuju tavaliseks teeks. Klõpsake Jah :

Kui soovite reaalajas kuju tavaliseks muuta, klõpsates nuppu Jah.
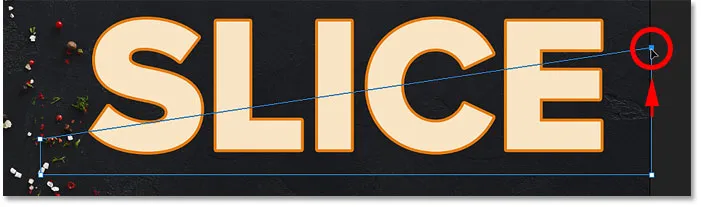
9. samm: valige parem ülaosa ankurduspunkt üles ja lohistage seda
Seejärel klõpsake selle valimiseks tee paremas ülanurgas asuvat kinnituspunkti:

Klõpsake parempoolse ülemise kinnituspunkti valimiseks.
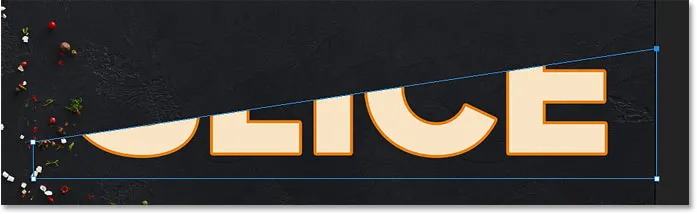
Ja lohistage seda punkti ülespoole. Kahe punktiga saate edasi-tagasi liikuda, klõpsates ja lohistades neid vastavalt vajadusele üles või alla, kuni olete viilunurgaga rahul:

Parempoolse ülemise kinnituspunkti ülespoole lohistamine.
Mis vahe on Photoshopis vektor- ja pikselkujude vahel?
10. samm: teisendage tee vektormaskiks
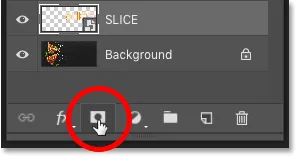
Lõigu loomiseks peame selle tee vektorimaskiks muutma. Minge oma kihtide paneelile, hoidke all klaviatuuri klahvi Ctrl (Win) / Command (Mac) ja klõpsake ikooni Add Layer Mask :

Hoides all Ctrl (Win) / Command (Mac) ja klõpsates ikooni Add Layer Mask.
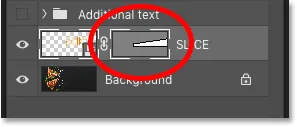
Nutika objekti eelvaate pisipildi kõrvale ilmub vektormaski pisipilt:

Vektormaski pisipilt paneelil Kihid.
Ja dokumendis näeme, et teksti ülemine osa on kadunud. Ainult alumine osa vektormaskis jääb nähtavale, luues meie esimese lõigu:

Esimene viil on loodud.
11. samm: tehke nutikast objektist koopia
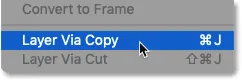
Ülemise viilu loomiseks tehke nutikast objektist koopia, minnes üles kihi menüüsse, valides Uus ja valides seejärel Kihi kopeerimise kaudu . Või võite vajutada kiirklahvi Ctrl + J (Win) / Command + J (Mac):

Minge jaotisse Kiht> Uus> Kiht kopeerimise kaudu.
Kihtide paneelis ilmub nutika objekti koopia originaali kohale:

Kihtide paneel, mis näitab nutika objekti koopiat.
12. samm: valige „Subtract Front Shape“
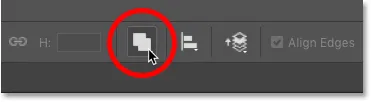
Klõpsake suvandiribal ikooni Teetoimingud:

Klõpsates suvandiribal ikooni Teetoimingud.
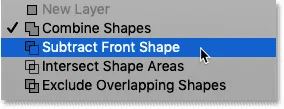
Ja valige menüüst Subtract Front Shape :

Teekonnaoperatsioonide menüüst valides "Subtract Front Shape".
See muudab vektormaski ümber, muutes ülemise viilu nähtavaks ja meil on nüüd mõlemad viilud:

Ülemine viil ilmub pärast "Subtract Front Shape" valimist.
Tee varjamine
Me ei pea enam nägema teejoont. Raja peitmiseks klõpsake kuskil väljaspool seda:

Tee peitmine, klõpsates dokumendis.
Viilude vaatamine
Võib tunduda, et meie tekst on endiselt ühes tükis. Kuid saate üksikuid viilusid sisse ja välja lülitada, klõpsates kihtide paneelil nende nähtavusikoonidele .
Ülemise nutika objekti väljalülitamiseks klõpsaksin nähtavusikoonil:

Ülemise viilu väljalülitamine.
Näeme ainult teksti alumist osa:

Alumine nutikas objekt hoiab alumist viilu.
Klõpsake uuesti sama nähtavusikooni, et ülemine viil uuesti sisse lülitada. Ja kui siis lülitan alumise viilu välja, klõpsates selle nähtavuseikoonil:

Alumise viilu väljalülitamine.
Näeme ainult teksti ülemist osa. Alumise viilu uuesti sisselülitamiseks klõpsake uuesti selle nähtavuseikoonil:

Ülemine nutikas objekt hoiab ülemist viilu.
13. samm: valige tööriist Teisalda
Viilude eraldamiseks valige tööriistaribalt Photoshopi teisaldamise tööriist:

Tööriista teisaldamine valimine.
14. samm: lohistage viilud eraldi
Valige viil, mida soovite teisaldada, klõpsates sellel paneelil Kihid, ja seejärel lohistage see dokumendis oma kohale. Või teisaldamise tööriistaga lohistamise asemel võite viilu oma kohale lükkamiseks vajutada klaviatuuri nooleklahve (teil peab ikkagi olema valitud tööriist Teisalda).
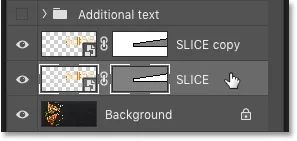
Valin alumise viilu kihtide paneelil:

Alumise viilu valimine.
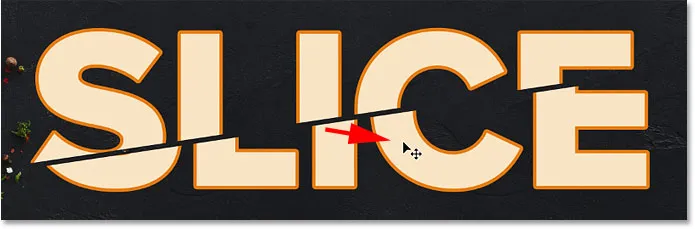
Ja siis kasutan oma klaviatuuri nooleklahvidega alumist viilu allapoole ja paremale nihutamiseks:

Lõikude eraldamine minu klaviatuuri nooleklahvide abil.
Lisateksti sisselülitamine
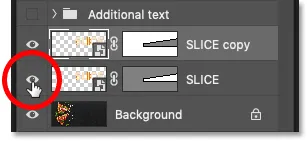
Lülitan oma täiendava teksti uuesti sisse, klõpsates kihirühma nähtavusikoonil :

Kihtgrupi sisselülitamine.
Ja siin näeme paigutust, millele on lisatud viilutatud teksti efekt:

Viilutatud teksti efekt.
Kuidas muuta viilude sees olevat teksti
Nüüd, kui oleme viilutatud teksti efekti loonud, õpime, kuidas viilude sees olevat teksti redigeerida.
Isegi kui oleme loonud viilud kahe eraldi nutika objekti abil, hoiab iga nutika objekt täpselt sama tüüpi kihti. Nii et kui muudame teksti ühes nutikas objektis, ilmub sama muudatus mõlemas.
1. samm: tehke topeltklõps nutika objekti pisipildil
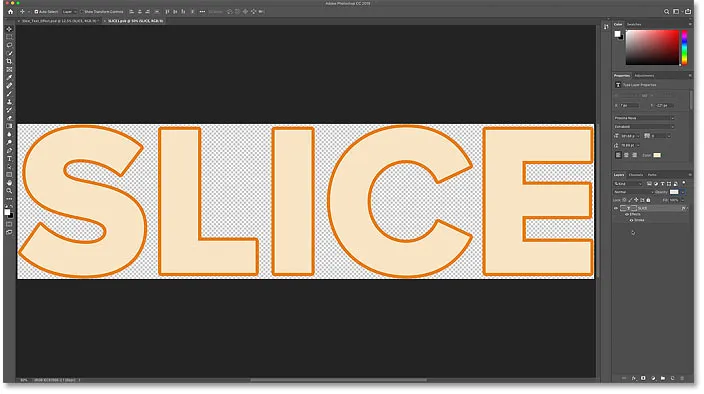
Teksti redigeerimiseks topeltklõpsake ühel nutika objekti pisipiltidel . Kumbki neist töötab:

Topeltklõpsake ühel nutika objekti pisipildil.
Tekst avaneb eraldi dokumendis:

Ilmub tekst redigeerimiseks valmis.
2. samm: valige tüüp Tööriist
Valige tööriistaribalt Photoshop Type Type :

Haarake tööriist Tüüp.
3. samm: muutke oma teksti
Ja siis muutke oma teksti. Terve sõna esiletõstmiseks topeltklõpsake teksti:

Topeltklõpsake teksti esiletõstmiseks.
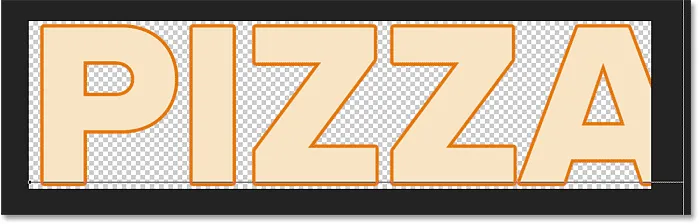
Siis ma muudan sõna "viil" sõnaks "PIZZA":

Algsõna asendamine uue sõnaga.
4. samm: klõpsake suvandiribal linnukest
Muudatusega nõustumiseks klõpsan suvandiribal olevat linnukest :

Klõpsake linnukesel.
5. samm: vajadusel valige "Ava kõik"
Pange tähele, et sel juhul tekitas probleemi teksti redigeerimine. Uus tekst on natuke liiga pikk, et mahtuda dokumendi vaadatavale alale, nii et osa paremal asuvast tähest "A" ulatub lõuendilt välja:

Uus tekst ei mahu lõuendile.
Kui see juhtub teie tekstiga, minge menüüribal menüüsse Pilt ja valige Ava kõik :

Minge valikule Pilt> Ava kõik.
Ja Photoshop muudab lõuendi koheselt kogu teksti mahutamiseks:

Pärast sõna „Ava kõik” valimist on nüüd kogu sõna nähtav.
6. samm: salvestage ja sulgege nutika objekti dokument
Muudatusega nõustumiseks ja põhidokumendi juurde naasmiseks peame nutika objekti dokumendi salvestama ja sulgema.
Minge menüüsse Fail ja valige Salvesta :

Minge menüüsse Fail> Salvesta.
Seejärel minge tagasi menüüsse File ja valige Close :

Minge menüüsse File> Close.
Põhidokumendis näeme sama efekti, kuid seekord koos muudetud tekstiga:

Sama efekt, erinev tekst.
Ja seal see meil on! Nii saate teksti viilutada ja efekti sees olevat teksti redigeerida Photoshopiga! Lisateavet leiate meie fotoefektide ja tekstiefektide sektsioonidest. Ja ärge unustage, et kõik meie õpetused on allalaaditavad PDF-failidena!