Selles õpetuses näitan teile, kuidas Photoshopis luua kattuvate tähtede tekstiefekti koos värvidega, mis segunevad koos, kus tähed kattuvad! Nagu näeme, pole see mitte ainult lõbus ja värvikas efekt, vaid seda on ka väga lihtne luua. Lisame lihtsalt teksti, teisendame tähed kujunditeks, muudame iga tähe värvi ja nihutame siis tähti üksteisega kattumiseks üksteisele lähemale. Värvide segamiseks kattuvates piirkondades kasutame ühte Photoshopi kihisegu režiime. Vaatame, kuidas see töötab!
Lõpliku teksti "kattuvate tähtede" tekstiefekt näeb välja järgmisena:

Lõpptulemus.
Alustame!
Kuidas luua kattuvat teksti Photoshopis
Ma kasutan Photoshop CC, kuid iga samm ühildub täielikult Photoshop CS6-ga.
1. samm: looge uus dokument
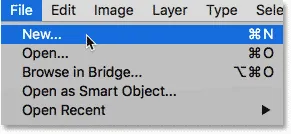
Alustage uue Photoshopi dokumendi loomisega. Minge menüüribal menüüsse File ja valige Uus :

Minge menüüsse Fail> Uus.
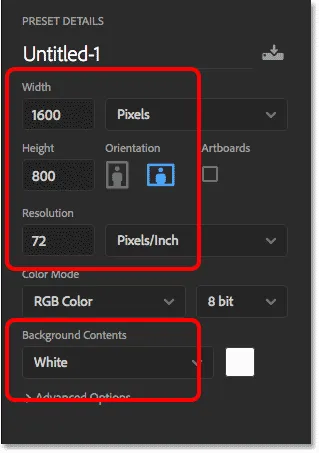
Seadke dialoogiboksis Uus dokument laiuseks 1600 pikslit, kõrguseks 800 pikslit, eraldusvõimeks 72 pikslit / tolli ja tausta sisuks valge . Dialoogiboksi sulgemiseks ja uue dokumendi loomiseks klõpsake nuppu Loo või OK (olenevalt sellest, millist Photoshopi versiooni kasutate):

Uue dokumendi suvandite määramine.
2. samm: lisage oma tekst
Valige tööriistaribalt Type Type :

Tüübi tööriista valimine.
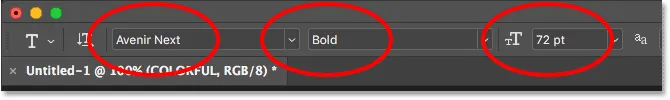
Valige suvandiribal oma font. Paksemad fondid töötavad selle efekti jaoks tavaliselt kõige paremini. Ma kasutan Avenir Next Boldi . Valige tüübi suuruseks 72 pt . Muutame teksti suurust, kui oleme selle lisanud, kuid see annab meile alguse suurima alguse:

Fondi ja tüübi suuruse valimine.
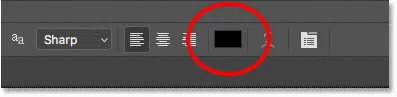
Veenduge, et teie tüübi värviks on seatud must, et saaksime teksti näha valge tausta ees. Kui see pole mustaks seatud, vajutage selle lähtestamiseks klaviatuuril täht D. Pärast teksti teisendamist kujunditeks valime iga tähe jaoks erinevad värvid:

Värvimuster suvandiribal näitab praegust tüüpi värvi.
Klõpsake dokumendi sees ja lisage oma tekst. Ma kirjutan sõna "VÄRVITU":

Algteksti lisamine dokumendile.
Teksti vastuvõtmiseks klõpsake suvandiribal linnukest :

Klõpsake linnukesel.
3. samm: muutke teksti suurust ja teisaldage funktsiooni Vaba teisendus abil
Teksti suuruse muutmiseks minge menüüsse Redigeerimine ja valige Free Transform :

Minge jaotisse Redigeerimine> Vaba teisendus.
Photoshop paigutab kasti Free Transform ja tegeleb teksti ümber käitlemisega. Selle suuruse muutmiseks hoidke all nuppu Shift, kui klõpsate ja lohistate mõnda nurga käepidet . Hoides klahvi Shift, lohistades lukud tähtede algkujudesse, et te neid ei moonutaks. Veenduge, et kui olete lõpetanud, vabastage kõigepealt hiirenupp ja seejärel Shift-klahv. Vastasel juhul saate ootamatuid tulemusi.
Teksti liigutamiseks dokumendi keskele klõpsake ja lohistage kastis Free Transform (Vaba teisendus). Kui olete teksti suuruse ja paigutusega rahul, vajutage Free Transformist väljumiseks klaviatuuril Enter (Win) / Return (Mac):

Teksti suuruse muutmiseks lohistage nurga käepidet, hoides all klahvi Shift.
4. samm: teisendage tekst kujunditeks
Kihtide paneelil ilmub tekst uuele kihile Tüüp kiht taustal:

Kihtide paneel näitab uut tüüpi kihti.
Peame oma tähed kujudeks teisendama. Kui valitud on kiht Tüüp, minge menüüribal menüüsse Tüüp ja valige Teisenda kujuks :

Valige Tüüp> Teisenda kujuks.
Kihtide paneelis on kiht tüüp nüüd kiht kuju, mis tähendab, et meie teksti ei saa enam redigeerida:

Tüüp kiht on nüüd kuju kiht.
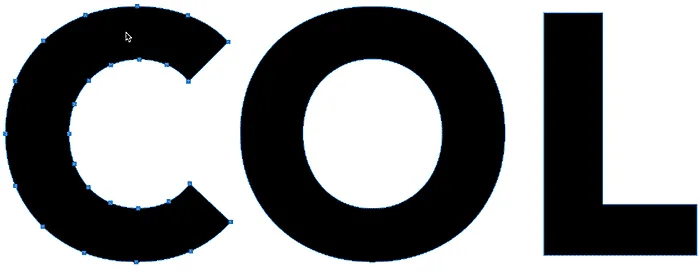
Ja dokumendis näeme tähtede ümber rajajooni, andes meile teada, et tekst on tegelikult kuju:

Tekst on muudetud kujuks.
Seotud: Kuidas Photoshopis kujundeid joonistada
5. samm: liigutage iga täht oma kihti
Tähtede kattumiseks ja nende värvide omavaheliseks segamiseks peame iga tähe asetama eraldi kihile. Haarake tööriistaribalt tee valimise tööriist (musta noole tööriist):

Tee valimise tööriista valimine.
Seejärel minge Photoshop CC-s üles suvandiribale ja muutke valiku Vali väärtuseks Kõik kihid . See lihtsustab üksikute tähtede valimist. Photoshop CS6-s pole see suvand saadaval, kuid saate tähed sama hõlpsalt valida:

Valiku "Vali" muutmine väärtuseks "Kõik kihid" (ainult Photoshop CC).
Tähtede valimise tühistamiseks klõpsake dokumendiaknas tagasi valgel taustal. Seejärel klõpsake selle valimiseks vasakul asuvat esimest tähte. Teekonna ülevaade ilmub ümber ainult ühe tähe:

Sõna esimese tähe valimine.
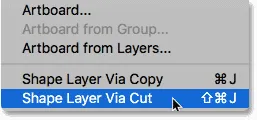
Selle ühe tähe oma kihile teisaldamiseks minge üles kihi menüüsse, valige Uus ja valige siis Shape Layer via Cut (veenduge, et valiksite Lõika ja mitte Kopeeri). Või kiirem viis (ja viis, mida ma selle efekti jaoks soovitan) on vajutada klaviatuuril Shift + Ctrl + J (Win) / Shift + Command + J (Mac):

Liikudes jaotises Kiht> Uus> Kujundi kiht lõigatud kaudu.
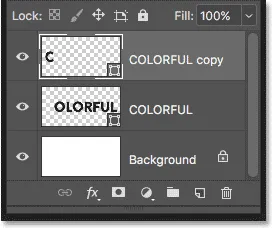
Paistab, et midagi pole juhtunud, kuid kihtide paneelis näeme nüüd, et esimene täht on teisaldatud originaali kohal asuvasse oma kuju kihti:

Esimene täht on teisaldatud oma kihti.
Jätkake tähtede teisaldamist nende enda kihtidesse
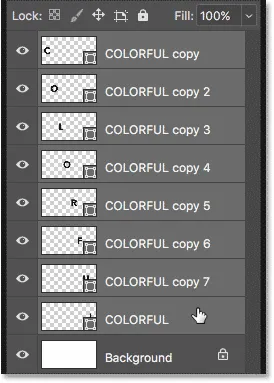
Ülejäänud tähtede liigutamiseks omaette kihtidesse klõpsake kirja valimiseks tee valimise tööriistaga seda (Photoshop CS6-s peate topeltklõpsama). Seejärel vajutage Shift + Ctrl + J (Win) / Shift + Command + J (Mac), et lõigata algse kihi täht enda kihile. Jätkake tähtede liikumist ükshaaval vasakult paremale, kuni kõik need asuvad eraldi kihil. Parempoolse lõpptähe juurde jõudes võite selle lihtsalt jätta, kuna see on ainus algsele kuju kihile jäänud täht:

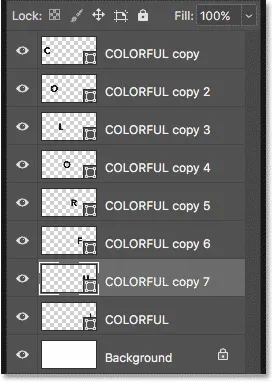
Kihtide paneel, mis näitab iga sõna tähe oma kihis.
6. samm: muutke tähtede segamise režiim korrutatuks
Hetke pärast muudame iga tähe värvi ja nihutame tähti üksteisele lähemale, nii et need kattuksid. Kuna soovime, et kattuvate alade värvid seguneksid, peame muutma iga kuju kihi segurežiimi. Photoshop võimaldab meil kiiresti muuta mitme kihi segurežiimi korraga.
Selle valimiseks klõpsake paneelil Kihid pealmisel kihil. Seejärel, et valida ka muud kuju kihid, hoidke all tõstuklahvi ja klõpsake otse taustkihi kohal olevat originaalset kuju kihti:

Kõigi tähtede korraga valimine.
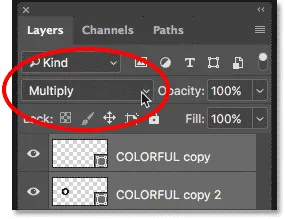
Pange kihtide paneeli vasakus ülanurgas olev segamisrežiim Normal väärtusest Multiply . Kui tähed kattuvad, näeme segurežiimi Korrutamine efekti:

Kuju kihtide segurežiimi muutmine korrutamiseks.
7. samm: asetage kuju kihid kihtide rühma
Ehkki meil on valitud Shape kihid, paneme need kihtide rühma. Klõpsake paneeli Kihid paremas ülanurgas menüüikooni:

Kihtide paneeli menüü avamine.
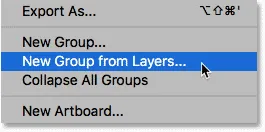
Seejärel valige kihtide hulgast Uus rühm :

Uue rühma valimine menüüst Kihid.
Pange dialoogiboksis Uus rühm kihtidest rühmale nimi "Tähed" ja klõpsake siis nuppu OK:

Kihtide rühma nimetamine.
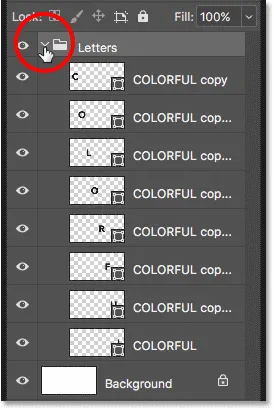
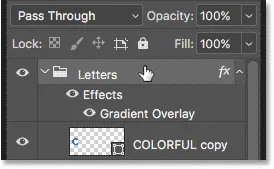
Kihtide paneelis ilmuvad kihid Shape nüüd rühma, mille nimi on "Letters". Avatud rühma keerutamiseks klõpsake kaustaikoonist vasakul asuval kolmnurgal:

Kujundi kihtide vaatamine grupis.
8. samm: muutke iga tähe värvi
Muudame iga tähe värvi. Alustame esimese tähega vasakul. Topeltklõpsake kihtide paneeli pealmise kuju kihi pisipildil :

Topeltklõpsake pealmise kuju kihi pisipilti.
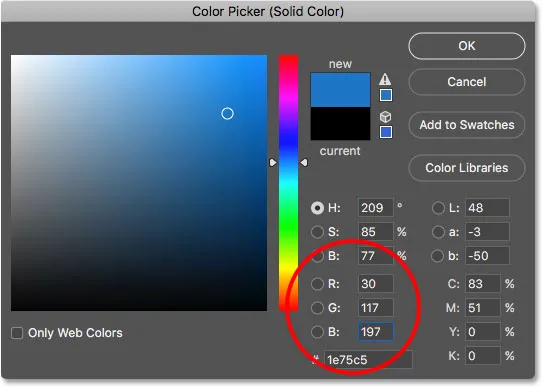
See avab Photoshopi värvivalija . Ma valin helesinise. Sama värvi kasutamiseks, mida ma kasutan, seadke R väärtus 30, G väärtus 117 ja B väärtus 197 :

Sõna esimese tähe jaoks helesinise valimine.
Värvivalija sulgemiseks klõpsake nuppu OK ja esimene täht ilmub uue värviga:

Esimene täht on nüüd helesinine.
Teise tähe värvi muutmiseks topeltklõpsake selle pisipildil paneelil Kihid:

Topeltklõpsake teise kuju kihi pisipiltil.
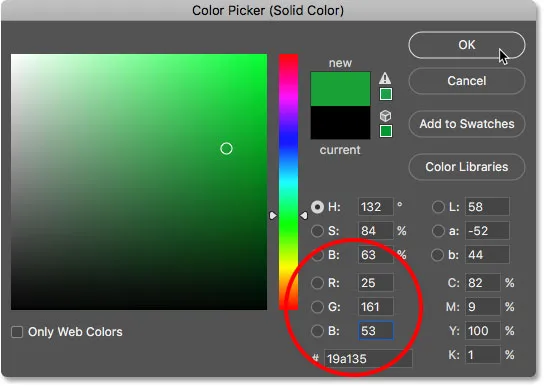
Valige värvivalijas mõni muu värv. Valin rohelise, määrates R väärtuseks 25, G väärtuseks 161 ja B väärtuseks 53 :

Teise tähe jaoks helerohelise valimine.
Klõpsake nuppu OK ja nüüd ilmub teine täht rohelise värviga (või ükskõik millise värviga, mille valisite):

Kaks värvi maas, kuus minna.
Ülejäänud tähtede värvi muutmine
Jätkake sõna iga tähe värvi muutmist, topeltklõpsates selle pisipildil kihtide kihis ja valides värvilisest valijast uue värvi. Kolmanda tähe (" L ") jaoks valin kollase ( R = 255, G = 190, B = 0 ) ja neljanda tähe (" O ") jaoks magenta ( R = 158), G = 33, B = 150 ). "R " jaoks kasutan oranži ( R = 244, G = 99, B = 36 ) ja tähe " F " jaoks valin erkroosa ( R = 243, G = 43, B = 104 ).
Teise viimase tähe (" U ") asendan sama sinise värviga, mida kasutasin esimese tähe jaoks ( R = 30, G = 117, B = 197 ). Ja lõpuks, ma kasutan sama tähega kollast viimast tähte (" L "), mida kasutasin kolmanda tähe jaoks ( R = 255, G = 190, B = 0 ):

Iga täht on nüüd erinevat värvi.
9. samm: lisage kihtide rühma gradient
Tekst näeb kindlasti värvikirevam välja, kuid värve saame veelgi täiustada, rakendades gradient kihtgrupile endale. Selle valimiseks klõpsake kihtide paneeli ülaosas kihtgrupil "Tähed":

Kihtgrupi "Tähed" valimine.
Seejärel klõpsake kihtide paneeli allosas ikooni Kihtstiilid (ikoon "fx"):

Klõpsates ikoonil Layer Styles.
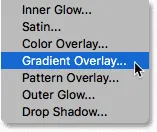
Valige loendist Gradient Overlay :

Gradiendi ülekatte valimine.
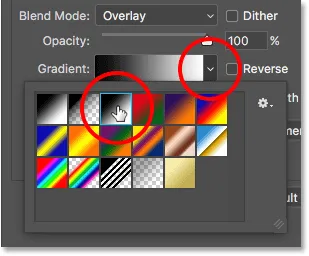
See avab Photoshopi kihi stiili dialoogiboksi, mille sätteks on Gradient Overlay. Gradiendi valija avamiseks klõpsake kaldenurga kõrval olevat kolmnurka . Seejärel valige must, valge gradient, topeltklõpsates selle pisipilti (vasakult kolmas, ülemine rida):

Musta, valge gradiendi valimine.
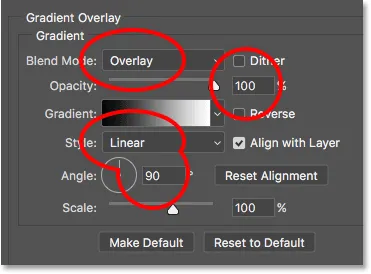
Seadke segurežiimiks Overlay, läbipaistmatus 100%, stiil Lineaarseks ja nurk 90 kraadiks ning klõpsake siis nuppu OK:

Gradiendi ülekatte valikud.
Kui rakendate must-valge gradienti otse kihirühmale ja segate selle segamisrežiimi väärtusele Overlay, muutub iga tähe tasane värv gradiendiks, värvi ülaosas heledam ja alt tumedam -

Gradiendi ülekate grupile lisamine on kiire viis lamedate värvide muutmiseks gradientideks.
Seotud: Kuidas Photoshopis gradiente joonistada
10. samm: valige teisaldamise tööriist ja määrake see väärtuseks Automaatsed kihid
Siinkohal jääb üle vaid tähed üksteisele lähemale viia, nii et need kattuksid. Valige tööriistaribalt tööriist Teisalda :

Tööriista teisaldamine valimine.
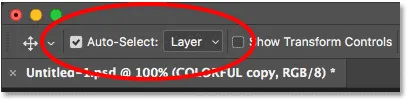
Seejärel kontrollige suvandiribal, kas automaatne valimine on sisse lülitatud (kontrollitud) ja kas see on seatud kihile, mitte rühmale. See võimaldab meil valida iga tähe lihtsalt sellel klõpsates:

Automaatse valiku sisselülitamine ja selle kihiks seadmine.
11. samm: lohistage tähed kokku, nii et need kattuvad
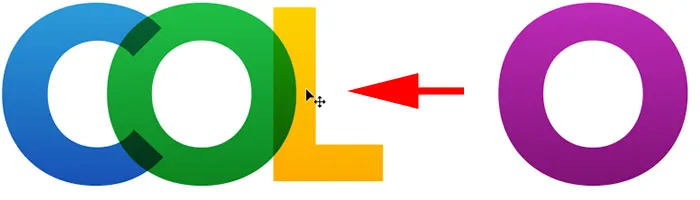
Selle valimiseks klõpsake teisaldamise tööriistaga tähel. Selle tähe kuju kiht tõstetakse esile kihtide paneelil. Seejärel lohistage täht selle kõrval olevasse kirja, kuni osa tähti kattuvad. Hoidke all tõstuklahvi Shift, et sirgumist hõlpsamaks muuta oleks lihtsam. Olen siin klõpsanud teist tähte (rohelist “O”) ja lohistanud selle pisut ja üle esimese tähe (“C”). Pange tähele, et piirkondades, kus kaks tähte kattuvad, segunevad iga tähe värvid omavahel:

Selle valimiseks klõpsake tähel ja lohistage see üle selle külje all oleva tähe.
Klõpsan selle valimiseks kolmandal tähel ("L") ja lohistan seda vasakule, hoides Shift all, kuni osa kattub tähega "O". Klõpsake kindlasti ühe tähe valimiseks üks kord, vabastage hiirenupp ja klõpsake siis teist korda, et see üle lohistada, vastasel juhul valite ja liigutate kahte tähte korraga. Teisisõnu, enne selle teisaldamist veenduge, et kihid paneelil Kihid on esiletõstetava tähe Shape kiht esile tõstetud:

Kattuv tekstiefekt on kujunemas.
Kui valite ja liigutate kogemata kahte tähte korraga, vajutage viimase sammu tühistamiseks klahve Ctrl + Z (Win) / Command + Z (Mac). Tähtede valimise tühistamiseks klõpsake valgel taustal ükskõik millisel kohal ja klõpsake siis valimiseks vajalikku tähte.
Ülejäänud tähtede teisaldamine
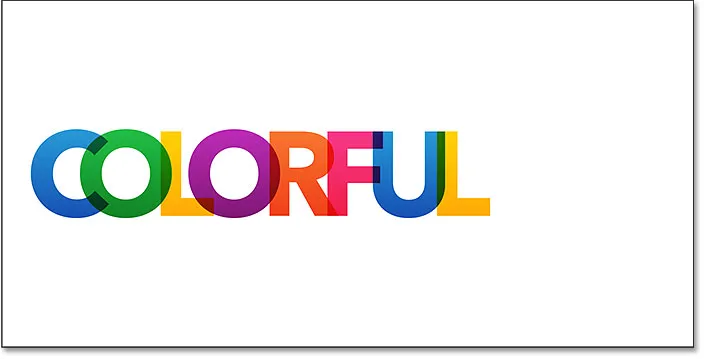
Jätkake ülejäänud tähtede lohistamist, kuni need kõik kattuvad. Pidage meeles, et klõpsate veel kord tähel, et see valida, vabastage hiirenupp ja klõpsake teist korda selle teisaldamiseks. Tähti saab vasakule ja paremale nihutada ka klaviatuuri vasaku ja parema nooleklahvi abil . Siin on minu tulemus pärast ülejäänud tähtede kattumist. Ainus probleem on see, et pärast tähtede lähendamist näib sõna nüüd dokumendis liiga väike. Lõpetame õppematerjali, õppides, kuidas järgmisena suurust muuta:

Efekt pärast iga tähe teisaldamist nende kattumiseks.
12. samm: muutke teksti suurust
Kuna kõik meie tähed asuvad eraldi kihtidel, peame efekti suuruse muutmiseks muutma nende kihtide rühma suurust. Selle valimiseks klõpsake veelkord kihtide rühma ülaosas kihtide paneeli ülaservas:

Kihtgrupi valimine.
Photoshopi käsu Free Transform kiireks valimiseks vajutage klaviatuuril Ctrl + T (Win) / Command + T (Mac). Seejärel, nagu ka varem, hoidke all Shift- klahvi ja lohistage teksti suuruse muutmiseks mõnda nurga käepidet . Liigutage teksti selle ümberpaigutamiseks, klõpsates ja lohistades kasti Free Transform sees:

Efekti suuruse muutmine tasuta teisenduse abil.
Vaba vormingust lahkumiseks vajutage klaviatuuril Enter (Win) / Return (Mac) ja olemegi valmis! Pärast mõne väikse tähevahetuse tegemist tähtede vahel on siin minu viimane efektne "värviliste kattuvate tähtede" tekstiefekt:

Lõpptulemus.
Ja seal see meil on! Nii saate luua Photoshopis kattuvate tähtede teksti efekti ja kuidas kattuvad värvid omavahel kokku sulatada! Tutvuge kindlasti meie tekstiefektide sektsioonidega, kus on rohkem õpetusi!