Selles Photoshopi tekstiefektide õpetuses õpime, kuidas hõlpsalt teksti 3D-objekti ümber mähkida, ilma 3D-tarkvara kasutamata. Me mähime oma teksti ümber planeedi, kuid saate kasutada seda sama põhitehnikat, et ümbritseda tekst peaaegu kõigega. Selle õpetuse jaoks vajate Photoshop CS-i või uuemat, kuna me kasutame Photoshopi funktsiooni "Teel teel" ja siis kasutame Free Transformi, et kujundada oma tekst 3D-perspektiivi. Lõpuks kasutame kihimaski teksti peitmiseks sinna, kus see objekti tagant möödub, andes meile oma lõpliku 3D-efekti.
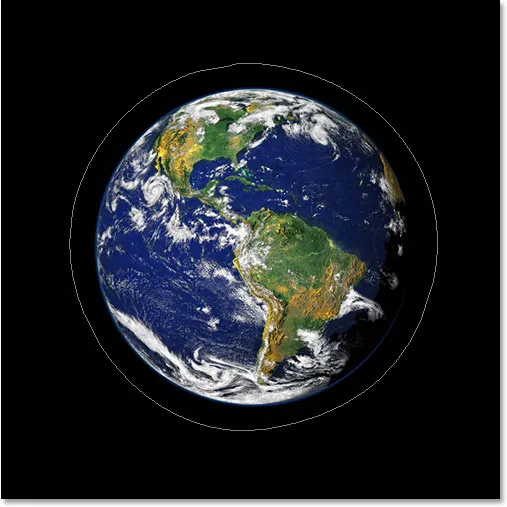
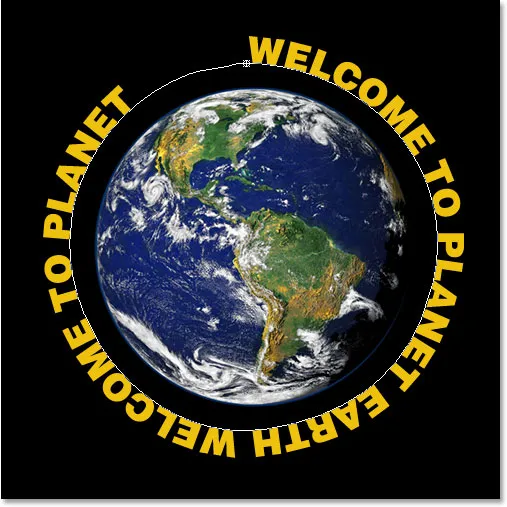
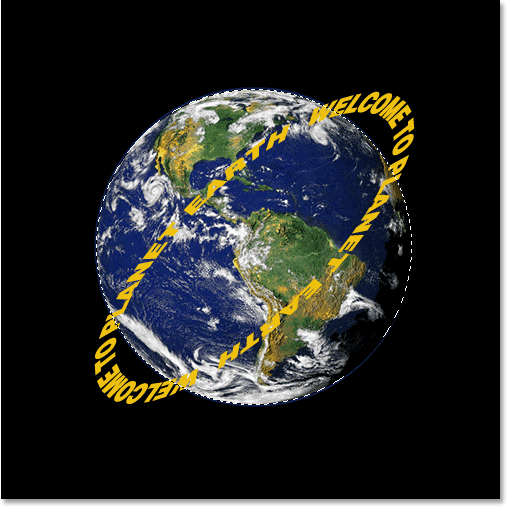
Siin on pilt planeedist (vana hea planeet Maa), mille ma ümbritseksin teksti ümber:

Algne pilt.
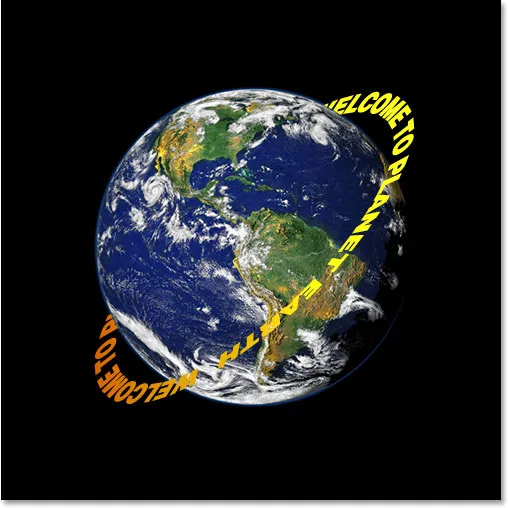
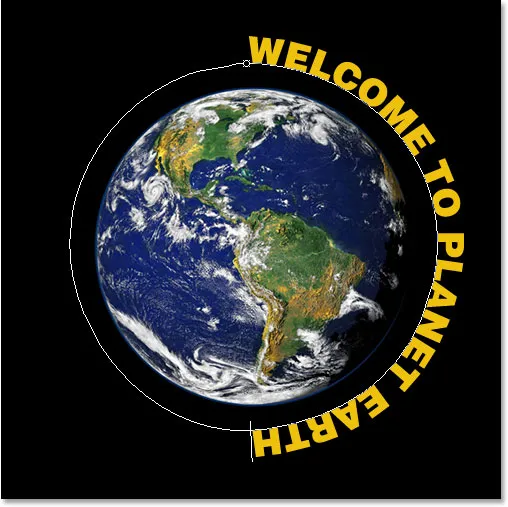
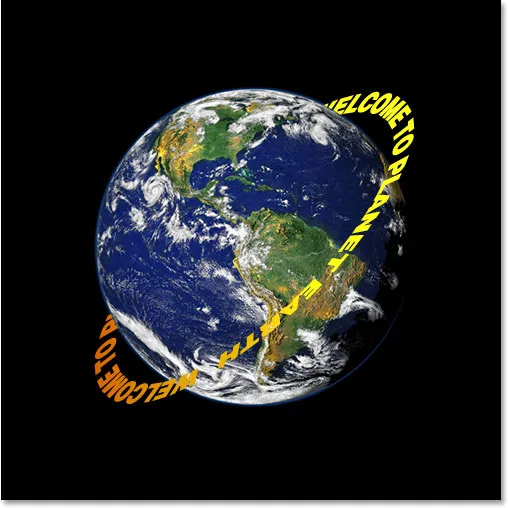
Ja järgmine pilt näeb välja pärast meie 3D-teksti ümber pakkimist:

Lõplik tulemus "3D-teksti ümbritsemine".
Alustame!
1. samm: valige Elliptilise telje tööriist
Esimene asi, mida selle efekti jaoks tegema pean, on lohistada ümmargune valik ümber planeedi ja selleks kasutan ma just sellise ülesande jaoks tööriista, mille Photoshop sisaldab, elliptilist telgitööriista . Valige see paletist Tööriistad. Vaikimisi on see peidus ristkülikukujulise telgiriista taga, nii et peate klõpsama ristkülikukujulise telgiriista tööriistal ja hoidma hiirt sekundi-kaks all, kuni ilmub väike väljalülitamise menüü, ja seejärel valima menüüst Elliptiline telg. nimekiri:

Valige paletist Tööriistad elliptiline telgiriist.
2. samm: lohistage objekt ümber valiku, mis on natuke suurem kui objekt ise
Kui minu elliptiline telgiriist on valitud, paigutan oma hiire alustamiseks võimalikult lähedale planeedi keskpunkti. Seejärel hoian all Shift- klahvi, et piirata valik täiuslikuks ringiks, ja hoida all klahvi Alt (Win) / Option (Mac), et Photoshop kasutada punkti, mida ma kavatsen kasutada klõpsake minu valiku keskpunktina, nii et valik ulatub sellest kohast kõigisse suundadesse. Siis klõpsan lihtsalt planeedi keskel ja lohistan valiku välja, kuni minu valik on planeedist pisut suurem, andes oma tekstiruumile võimaluse seda ümber teha.
Võimalik, et see koht, kus ma alguses hiirega klõpsasin, polnud planeedi surnud keskus, mis tähendab, et minu valik tuleb ümber paigutada. Valiku liigutamiseks ekraanil ja ümber lohistades selle ümberpaigutamiseks hoidke all tühikuklahvi, mis võimaldab mul liigutada valikut igal pool, kus ma seda tahan, ja siis vabastaksin tühiku, et jätkata lohistades valiku suuremaks.
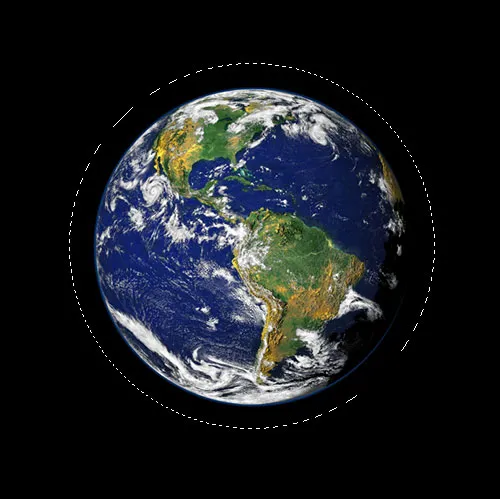
Jätkake valiku lohistamist ja ümberpaigutamist, kuni see on objektiga korralikult joondatud ja natuke suurem kui objekt ise:

Objekti ümber on nüüd lisatud ümmargune valik.
3. samm: teisendage valik teekonnaks
Nüüd on meie objekt objekti ümber ja me kasutame seda oma teksti lisamiseks pildile, kasutades Photoshopi funktsiooni "Teekond teele". Probleem on selles, et meie valik on valik, mitte tee. Õnneks võimaldab Photoshop hõlpsalt muuta mis tahes valiku teekonnaks. Selleks lülitage ümber oma radade paleele, mille leiate vaikimisi rühmitatud kihtide ja kanalite palettidest. Radade palett kuvatakse tühjana, kuna meil pole praegu dokumendis ühtegi rada. Valiku teisendamiseks teekonnaks klõpsake teede paleti allosas asuvat ikooni Tee töötee valikust (see on kolmas ikoon paremal):

Klõpsake ikooni "Tee töötee valikust".
Niipea kui ikoonil klõpsate, teisendab Photoshop valiku teele ja teede paletti ilmub uus "Töötee":

Radade palett näitab nüüd äsja loodud rada.
Ja kui vaadata oma pilti tagasi, näeme, et meie valitud punktiirjooned on asendatud õhukese tahke joonega, mis on meie tee:

Valik planeedi ümber on muudetud teeks.
Nüüd saame seda teed kasutada koos Photoshop CS ja uuemate versioonide funktsiooniga "Teel teel" oma teksti lisamiseks, mida teeme järgmisena.
4. samm: valige tüüp tööriist
Lülituge tagasi oma kihtide paleti juurde. On aeg meie tekst lisada. Selleks peame kasutama Photoshopi tüüpriista, nii et valige kas tööriistade palett või vajutage klaviatuuril tähte T :

Valige tüüp Tööriist.
Kui valitud on Type Type Tool, minge ekraani ülaosas suvandiribal üles ja valige oma font ja fondi suurus. See 3D-efekt töötab kõige paremini, kui kasutate paksude tähtedega fonti, nii et valin oma fondi Helvetica Black. Võite oma süsteemile installitud fontide hulgast valida ükskõik millise fondi, kuid proovige jälle valida kenade paksude tähtedega ja ka kergesti loetava fondi. Peate katsetama oma fondi suurusega, kuna see sõltub palju selle objekti suurusest, mille ümber oma teksti pakite, ja veelgi enam, kasutatava pildi suurusest ja eraldusvõimest. Ma kasutan selle õpetuse jaoks 14 pt suurust kirjasuurust, kuid jällegi peate oma kujutisega katsetama:

Valige suvandiribal oma font ja fondi suurus.
5. samm: valige oma teksti jaoks värv
Kui olete üleval valikute ribal, valime meie teksti värvi. Selleks klõpsake värvilahendusel :

Teksti värvi valimiseks klõpsake suvandiribal värvilahendusel.
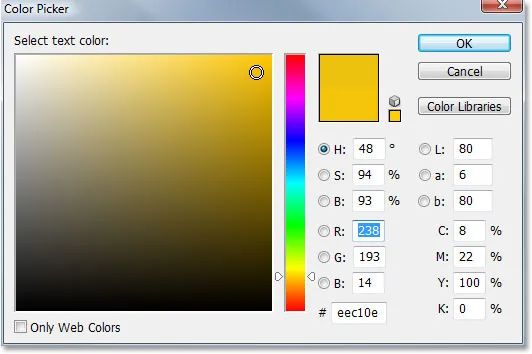
See avab Photoshopi värvivalija, kus saate valida oma teksti jaoks mis värvi, mis teile meeldib. Ma valin erksa kollakasoranži värvi, mis peaks kenasti paistma nii sinise planeedi kui ka musta tausta taustal:

Teksti värvi valimiseks kasutage värvivalijat.
Kui olete värvi valinud, klõpsake dialoogiboksist väljumiseks nuppu OK.
6. samm. Sisestage oma tekst ringteele
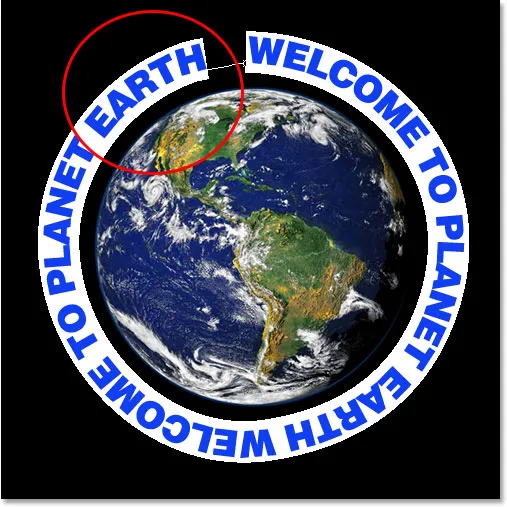
Kui meie font, fondi suurus ja teksti värv on valitud, saame oma teksti lisada ja soovime seda lisada nii, et see kulgeks mööda meie loodud ümmargust rada. Selleks liigutage hiirekursor selle tee osa kohal, kuhu soovite tippima hakata. Alustan oma tekstiga kuskil tee ülaosas. Kui liigutate hiirekursorit üle tee, märkate, et kursor muutub punktiirjoonega ruudust selle ümber sirgjooneliseks jooneks. See sirgjooneline joon ütleb teile, et hakkate kirjutama otse teele ja et teie tekst järgib tee kuju, mis on täpselt see, mida me tahame. Tüübi lisamiseks klõpsake lihtsalt teel ja alustage tippimist. Efekt toimib kõige paremini, kui kasutate kõiki suuri tähti. Kirjutan "TERE TULEMAST PLANETI MAA":

Klõpsake otse teel ja alustage tippimist, et tekst järgiks tee kuju.
Kuna tahan, et mu tekst näib ümbritsevat planeeti täielikult, kirjutan selle lõppu täpselt sama lause:

Lisage piisavalt teksti, et see täielikult objekti ümber mähkida.
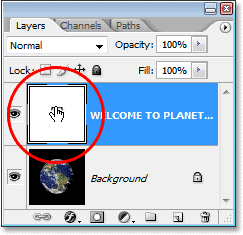
Kui vaatate tähelepanelikult, näete, et mul on tekkinud väike probleem. Teel pole piisavalt ruumi, et kogu teksti mahtuda, ja vasakpoolses ülanurgas olev sõna "MAA" on ära lõigatud. Selle parandamiseks teen topeltklõpsu otse kihi paletis asuva tüüpkihi pisipildil, mis käsib Photoshopil valida kogu minu tekst korraga:

Kogu teksti valimiseks topeltklõpsake kihtide paletis tüüpkihi pisipildil.
Minu tekst kuvatakse pildil valgega esiletõstetud kujul. Seejärel, kui minu tekst on valitud, hoian all klahvi Alt (Win) / Valik ja vajutan paar korda klaviatuuri vasakut nooleklahvi, et sulgeda tähtede vaheline ruum, kuni sinna mahub piisavalt ruumi ilmub kogu minu tekst ja sõna "MAA":

Tähtede vahelise tühiku lisamiseks või eemaldamiseks hoidke all klahvi "Alt" (Win) / "Valik" (Mac) ja kasutage vasakut või paremat nooleklahvi.
Mõlema lause eraldamiseks võrdse vahemaa kaugusel ja ülaosas oleva suure tühiku sulgemiseks klõpsan hiirega allosas asuva kahe lause vahel (sõnade "EARTH" ja "TERE") ja hoian all klahvi Alt (Win) / Option (Mac), ma vajutan paar korda vasakpoolset sulguklahvi, et lisada kahe sõna vahele veidi lisaruumi, kuni tekst näeb kogu tee ulatuses võrdselt tasakaalus.
Kui olen oma teksti vahega rahul, siis vajutan tee vaate eest, vajutades klahve Ctrl + H (Win) / Command + H (Mac), jättes mulle ainult oma planeedi ja mu teksti ringiga ja kenasti selle ümber paigutatud:

Nüüd ringleb tekst ümber planeedi väliskülje.
Meie tekst ringleb nüüd ümber planeedi, kuid see näeb välja väga kahemõõtmeline ja mitte eriti huvitav. Järgmisena viime selle kolmandasse dimensiooni.
7. samm: 3D-vaatenurga teksti moonutamiseks kasutage tasuta teisendust
Nüüd tuleb lõbus osa. Me muudame oma teksti 3D-ks! Või vähemalt loome illusiooni, et see on nagunii 3D. Photoshop ei ole tõeline 3D-programm, kuid me võime selle ikkagi võltsida. Selleks kasutame Photoshopi käsku Free Transform . Kihtide paletis valitud tüübikihi korral kasutage klaviatuuri otseteed Ctrl + T (Win) / Command + T (Mac), et kuvada Free Transform käepidemed teksti ümber:

Vajutada "Ctrl + T" (Win) / "Command + T" (Mac), et pääseda juurde Vaba teisenduse käepidemetele.
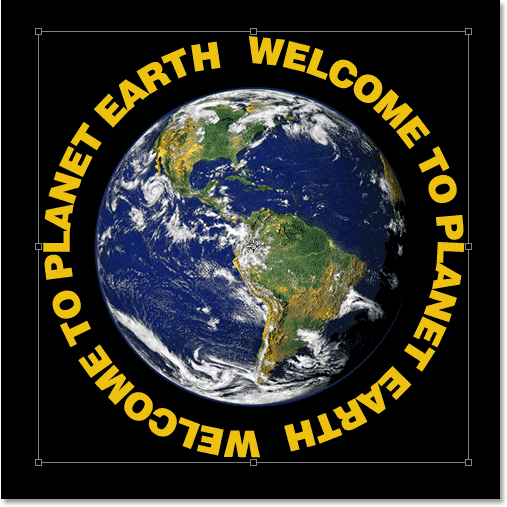
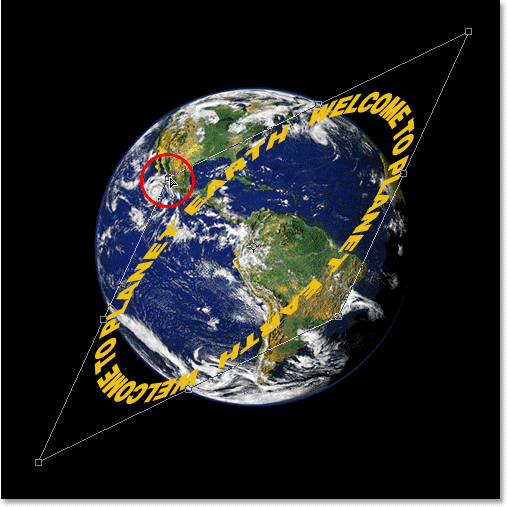
Teksti 3D-vaatenurka painutamiseks hoian all klahve Ctrl + Alt (Win) / Command + Option (Mac) ja lohistan siis paremas ülanurgas asuvat Free Transform käepidet planeedi keskpunkti suunas. Mida kaugemale sissepoole lohistan, seda rohkem 3D-vaatenurka loon oma tekstiga:

3D-vaate loomiseks lohistage parempoolset ülanurka käepidet objekti keskpunkti suunas.
Kui olete oma teksti väljanägemisega rahul, vajutage teisenduse vastuvõtmiseks sisestusklahvi (Win) / Return (Mac):

Vajutage "Enter" (Win) / "Return" (Mac), et teisendusega nõustuda.
8. samm: lisage tekstikihile kihtmask
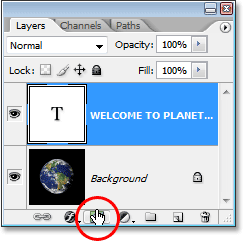
Asjad hakkavad kindlasti 3D-ilmelisem välja nägema, välja arvatud üks väiksem detail. Meie tekst ei mähi objekti ümber, see lihtsalt istub seal selle ees. 3D-ilme saamiseks peame teksti peita piirkondadesse, kus see peaks olema objekti taga, ja seda saame teha kihtmaski abil. Kui tekstikiht on endiselt valitud, klõpsake kihtide paleti allosas ikooni Kihi mask :

Lisage kihtmass teksti kihti, klõpsates ikoonil "Kihtmask".
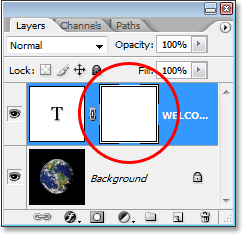
See lisab tekstikihile kihtmaski ja kihtide paletti ka kihimaski pisipildi. Võib öelda, et kihimask on praegu valitud, kuna pisipildil on valge esiletõstetud äär:

Kihimaski pisipilt, mille ümber on valge esiletõstetud ääris, ütleb meile, et valitud on kihimask, mitte kiht ise.
9. samm: tehke oma objekti ümber valik
Tahan peita teksti, mis pidi planeedi taga olema, nii et hakkan veelkord haarama oma elliptilist telgiriista ja nagu ka selle õpetuse alguses, kasutan seda lohistamiseks valik planeedi ümber. Kuid seekord soovin, et minu valik ulatuks ainult planeedi servani, mitte aga selle välisküljele, nagu me enne tegime. Niisiis, jälle klõpsan umbes planeedi keskel ja hoides all klahve Shift + Alt (Win) / Shift + Option (Mac), lohistan ümmarguse valiku planeedi ümber. Kui mul on vaja lohistades oma valikut ümber paigutada, hoian uuesti tühikuklahvi all ja liigutan valikut vastavalt vajadusele ekraanil, siis vabastaksin tühiku ja jätkan lohistamist.
Siin on minu pilt valitud planeediga:

Nüüd on planeet valitud.
10. samm. Teksti peitmiseks värvige valiku sees must värviga
Kui meie kihimask on lisatud tekstikihile ja on valitud kogu planeet, saame teksti hõlpsalt peites maalida selle teksti, mis peaks planeedi taga olema. Esmalt vajame oma pintslit, nii et valige tööriistade palettilt Brush Tool või vajutage klaviatuuril B :

Valige pintslitööriist.
Seejärel värvige esiplaani värviks must lihtsalt selle teksti peal, mida soovite peita. Kuna me maalime kihtmaski, mitte kihi enda peal, siis ei hakka me pilti mustaks värvima. Selle asemel peidab kihi sisu kõikjal, kus värvime musta värvi. Ma pean teksti peitma planeedi ülaossa, nii et ma joonistan selle oma pintslitööriistaga üle. Tänu minu loodud valikule ei pea ma muretsema selle pärast, et olen oma pintsliga lohakas ja maalin kogemata planeedi servast kaugemale, kuna Photoshop lubab mul maalida ainult valiku sees. Igal pool, kus ma sellest väljaspool maalin, eiratakse:

Värvige pintslitööriistaga tekstiga, mida soovite peita. See mõjutab ainult valiku teksti.
Jätkake teksti üle värvimist, kuni olete peitnud kõik, mis tuleb peita. Kui olete lõpetanud, vajutage valiku eemaldamiseks Ctrl + D (Win) / Command + D (Mac). Kui teie tee teksti all sai uuesti nähtavaks, vajutage klahvi Ctrl + H (Win) / Command + H (Mac), et seda pildi eest varjata.
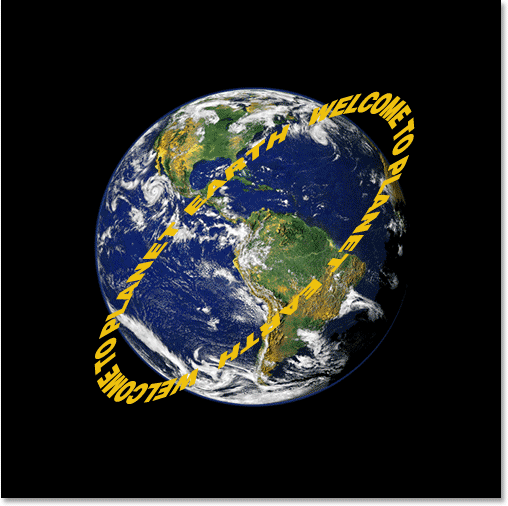
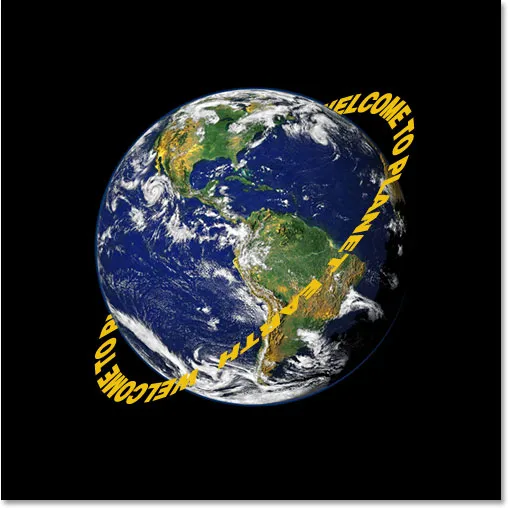
Siin on minu pilt pärast teksti ülaosaga värvimist, et seda peita, luues illusiooni, et tekst tiirleb nüüd 3D-s planeedil:

Lõplik tulemus "3D-teksti ümbritsemine".
11. samm: lisage Gradiendi ülekattekihi stiil
Asjade lõpuleviimiseks lisame oma teksti natuke valgust, kasutades ühte Photoshopi kihtstiilidest. Klõpsake kihtide paleti allosas ikooni Kihustiilid:

Klõpsake ikooni "Layer Styles".
Seejärel valige loendist Gradient Overlay :

Valige "Gradient Overlay".
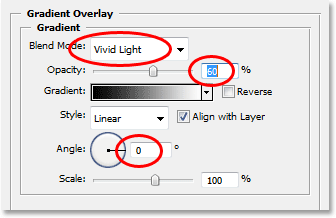
See avab dialoogiboksi Kihustiil, mis on seatud keskmises veerus suvanditele Gradient Overlay. Vaikimisi annab Photoshop meile mustvalge gradiendi, mida me soovime. Selle asemel, et gradienti kasutada oma teksti värvimiseks ja mustvalgeks muutmiseks, kasutame seda lihtsa valgusefekti lisamiseks. Esiteks muutke suvand Blend Mode ülaosast "Normal" väärtuseks Vivid Light, klõpsates allapoole suunatud noolt sõna "Normal" paremal ja valides loendist "Vivid Light". Seejärel alandage läbipaistmatuse väärtust umbes 60% -ni . Lõpuks muutke allosas suvand Nurk väärtuseks 0 ° :

Dialoogiboksi Kihustiil valikud Gradient Overlay.
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks ja teksti Gradient Overlay stiili rakendamiseks nuppu OK. Siin on lõplik efekt, mille teksti juurde on lisatud minu lihtne valgusefekt:

Viimane 3D-efekt.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Teksti efektid või Fotoefektid!