
Sissejuhatus HTML-i teksti vormindamise siltidesse
Teksti vormindamine on kaasaegsete Interneti-lehtede oluline osa, isegi kui piirdusime ainult tekstil põhinevate veebibrauseritega, olid saadaval sellised teksti vormingud nagu suurus, suund jne. Kaasaegsete HTML-i versioonide abil on olemas hulgaliselt HTML-silte, mida saab kasutada teksti ilmutamiseks oma maitse järgi.
Teksti vormindamine HTML-siltidega
Allpool käsitleme mõnda olulist HTML-i silti, mida kasutatakse teksti vormindamiseks:
1. Teksti vormindamine HTML-is paksus kirjas
HTML-il on kaks erinevat silti, et seada tekst paksuks ilmeks. Üks on ja teine on, samas kui mõlemad annavad sarnast väljundit. Silt on füüsiline silt, ainult teksti kuvamiseks paksus kirjas ja see ei lisa brauseris olulisust.
Näide
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Väljund:

Teisest küljest peetakse silti loogiliseks sildiks ja seda kasutatakse brauseri teavitamiseks, et sildil olev tekst omab mingit loogilist tähtsust.
Näide
See on oluline sisu, mis on vormindatud tugeva sildi abil, ja see on lihtsalt
tavaliselt vormindatud tekst
Väljund:
2. Teksti määramine kaldkirjas HTML5-s
Nii nagu teksti rasvasena määramine, saate HTML5-is kaldkirjas teksti määramiseks kasutada silte ja silte.
Kasutamine on mõeldud, nagu ka teksti füüsiliseks kuvamiseks kaldkirjana ja sildina, samal ajal kui tekst kuvatakse kursiivina ekraanil, brauseril teada, et sellel on semantiline tähtsus.
Näide
See on esimene punkt kaldkirjas.
See sisu on kaldkirjas em-sildiga . See on tavaline tekst
Väljund:

3. Teksti esiletõstmine HTML-koodiga
Olukordades, kus soovite mõnda teksti esiletõstmise efektiga esile tõsta, saab kasutada silti koos vaikimisi kasutatava CSS-iga, kui silt muudab teksti tausta kollaseks, aidates teil külastajal hõlpsasti selle teksti tähelepanu juhtida.
Näide
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Väljund:

4. Teksti allajoonimine HTML-is
HTML-silti saab kasutada teksti allakriipsu lisamiseks. Ärge kasutage allakriipsutamist sinise tekstiga, kuna see võib külastajaid segadusse ajada, et tekst on lingitud.
Näide
See on allakriipsutatud sildiga tekst.
Väljund:

5. Läbikriipsutatud tekst
Juhtudel, kui peate teksti läbi horisontaalse joone tõmbama, võib kasutada silti. Rea uppumine on õhuke, nii et selle ristuvat teksti saab endiselt hõlpsasti lugeda.
Näide
Siin on lause läbi kriipsutatud tekstiga.
Väljund:

6. HTML-is Monospace'i fondi kirjutamine
Monospace'i kasutamine võib olla kasulik olukordades, kus soovite midagi tsiteerida või soovite brauseris mõnda koodi kuvada. Monospace'i kood, nagu nimigi ütleb, muudab iga tähe laiuseks. Selle brauserisse saamiseks peame kasutama silti.
Näide
lt;html>
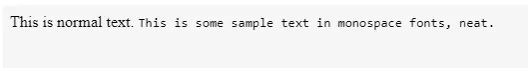
See on tavaline tekst. See on osa monospace'i fontide näidistekstidest, kena.
Väljund:

7. Tellitud tekst HTML-is
Matemaatikas ja keemias on alaindeksi kasutamine mitmel juhul absoluutne nõue. Ka üldiselt kirjutamisel võite kokku puutuda olukordadega, kus alateksti tekst sobib kasutamiseks. HTML-is töötab sildi all olev tekst brauseris alaindeksina.
Näide
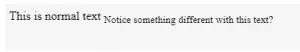
See on tavaline tekst Kas märkate selle tekstiga midagi muud?
Väljund:

8. Kustutatud tekst HTML5-s
silti kasutatakse loogiliseks viisiks öelda brauserile, et tekstis olev tekst kustutatakse. Pidage meeles, et kasutaja jaoks kuvatud tekst on sama, mis siltidega läbi kriipsutatud sildil, see tähendab, et see kuvatakse läbi kriipsutatud vormingus.
Näide
See on tavaline tekst See on tekst del tagide vahel.
Väljund:

9. Ülteksti teksti vormindamine HTML5-s
Sildi tekst kuvatakse ülakirjas. See on kasulik matemaatikas, keemias ja muudes kohtades, kus matemaatika osaleb. Võite silti kasutada, kui tsiteerite, kui lisate ka lehesiseseid linke.
Näide
See on tavaline tekst See tekst on ülakirjas.
Väljund:

10. Teksti suuruse suurendamine HTML-vormingus
Kui vajate ekraanilt suuremas formaadis teksti, kuid te ei soovi pealkirja kasutamist ega sildiga fondi suuruse suurendamist, kuvatakse selle sildi vahelise sisu kasutamine märgatavalt suurema teksti suurusega.
Näide
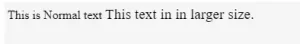
See on tavaline tekst See tekst on suuremas suuruses.
Väljund:

11. Tekst HTML-iga väiksemaks muutmine
Sarnaselt sildiga saate teksti ekraanil väiksemaks teha, ilma et peaksite kasutama CSS-i või pealkirju.
Näide:
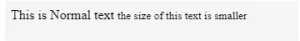
See on tavaline tekst, selle suurus on väiksem
Väljund:

Järeldus
Nüüd, kui olete õppinud, kuidas HTML-i teksti vormindamine töötab, peaksite saama kujundada lehed korrektse ja professionaalse ilmega teksti paigutuse ja vorminguga. Võimaluse korral peaksite kasutama tavalist teksti ja vormindamist, kasutades kohandatud vormindamist ainult vajadusel, et teie lehed ilusaks muuta. Samuti on oluline tavalise teksti suurus, liiga väike ja see mõjub reageerivalt negatiivselt. Kui see on liiga suur, on ekraanil korraga vähem teavet.
Soovitatavad artiklid
See on juhend HTML-i teksti vormindamise siltide jaoks. Siin käsitleme teksti vormindamist, kasutades erinevaid HTML-vormingu silte. Võite lisateabe saamiseks vaadata ka järgmisi artikleid -
- Kuidas HTML töötab
- HTML-käsud
- Mis on XML?
- HTML-vormingus sildid
