
Erinevus CSS-i ja JavaScripti vahel
Kaskaadlaadistik (CSS) on mallimurre, mida kasutatakse märgistusmurdega sarnasesse HTML-i kirjutatud arhiivi tutvustamiseks. CSS on veebikeskkonna väljakujunenud uuendus, lisaks JavaScriptile ka HTML. CSS-dokument kahandab raskusi ja kordub ka sisuliselt. JavaScripti, mida sageli lühendatakse kui JS-i, on ebanormaalne olek, tõlgitud programmeerimismurre. See on murre, mida on lisaks kujutatud võimsa, haletsusväärselt komponeeritud, mudelipõhise ja mitmeilmelise maailmapildina. Mitme maailmavaatelise murretena toetab JavaScript juhupõhist, utilitaarset, samuti hädavajalikku (arvestades lisaks mudelile põhinevat ka objektidesse paigutatud) programmeerimisstiile.
Mis on CSS?
CSS on mõeldud sissejuhatuse ja sisu, sealhulgas kujunduse, toonide ja tekstistiilide eraldamiseks. See jaotus võib suurendada sisu avatust, anda täiendavat kohanemisvõimet ja kontrolli sissejuhatuse esiletõstmise osas, võimaldada erinevatel veebisaitidel jagada korraldust, määrates õige CSS-i erinevas. Konfiguratsiooni ja materjali jaotuse abil on praktiline kuvada sellega seotud märgistuslehte mõne stiiliga erinevate renderdamistehnikate jaoks, näiteks ekraanil, trükisena, hääle kaudu (diskursusel põhineva programmi või ekraanipõhise programmi abil), ka Braille-põhised füüsilised vidinad. Lisaks sisaldab CSS reegleid valikulise kavandamise kohta, kui ainet on mobiiltelefoniga tutvutud. Pealkiri Cascading algab eelnevalt määratletud kaldeplaanist, et valida, milline stiilireegel kehtib, kui konkreetsele komponendile sobib rohkem kui üks standard. See järkjärgulise vajaduse raamistik pole üllatav. CSS-i üksikasju kontrollib ülemaailmne veebikonsortsium (W3C). Veebimeediumitüübi (MIME tüüp) sisu / CSS valiti RFC 2318 poolt kasutamiseks CSS-iga märtsis 1998. W3C annab CSS-i kirjetele tasuta CSS-i kinnituse eelise.
Vaatamata HTML-ile toetavad CSS-i, sealhulgas XHTML, tavaline XML, SVG ja XUL CSS-i kasutamist mitmekesised märgimurdeed. Osa CSS-i eelistest hõlmab lehtede virnastamist kiiremini, hõlpsat hooldamist, HTML-i stiilide paremat laadimist, mitme seadme ühilduvust, globaalseid veebijuhiseid ja vaba aega.
Mis on JavaScript?
Muud kui HTML ja CSS, on JavaScript üks kolmest veebikeskkonna edust. JavaScript lubab originaalehti ja see on oluline veebirakenduste osa. Enamik saite kasutab seda.
Samuti on kõigil päris Interneti-brauseritel JavaScripti mootor selle käivitamiseks. Sellel on API sisu, klastrite, kuupäevade, tavaliste liigenduste ja DOM-i vajaliku juhtimisega töötamiseks. Sellegipoolest ei oma murre ise mingit sisend / väljundit, näiteks korraldamisvõimet, kumbagi illustreerimiskontorit, sõltuvalt sellest, millises peremeesolukorras see siirdatakse. Alguses sirgjooneliselt aktiveeritud Interneti-brauserite kliendi poolel on JavaScripti mootorid kooskõlastatud ja koordineeritud mõneks erinevaks hostprogrammeerimiseks, kaasates serveripoolsed veebiserverid ja andmebaasid ning muudesse veebiprojektidesse, näiteks tekstitöötlusprogrammid ja PDF-i programmeerimine ja käitamisolukordades, mis muudavad JavaScripti avatuks mitmekülgsete ja tööpiirkonnarakenduste, sealhulgas tööala vidinate koostamiseks. Ehkki JavaScripti ja Java vahel on põhilisi väliseid sarnasusi, sealhulgas murrete nimi, grammatika ja eraldi standardteegid, on need kaks murret konkreetsed ja vastandavad plaani märkimisväärselt; JavaScripti mõjutamiseks kasutati programmeerimismurdeid, näiteks Ise ja Skeem.
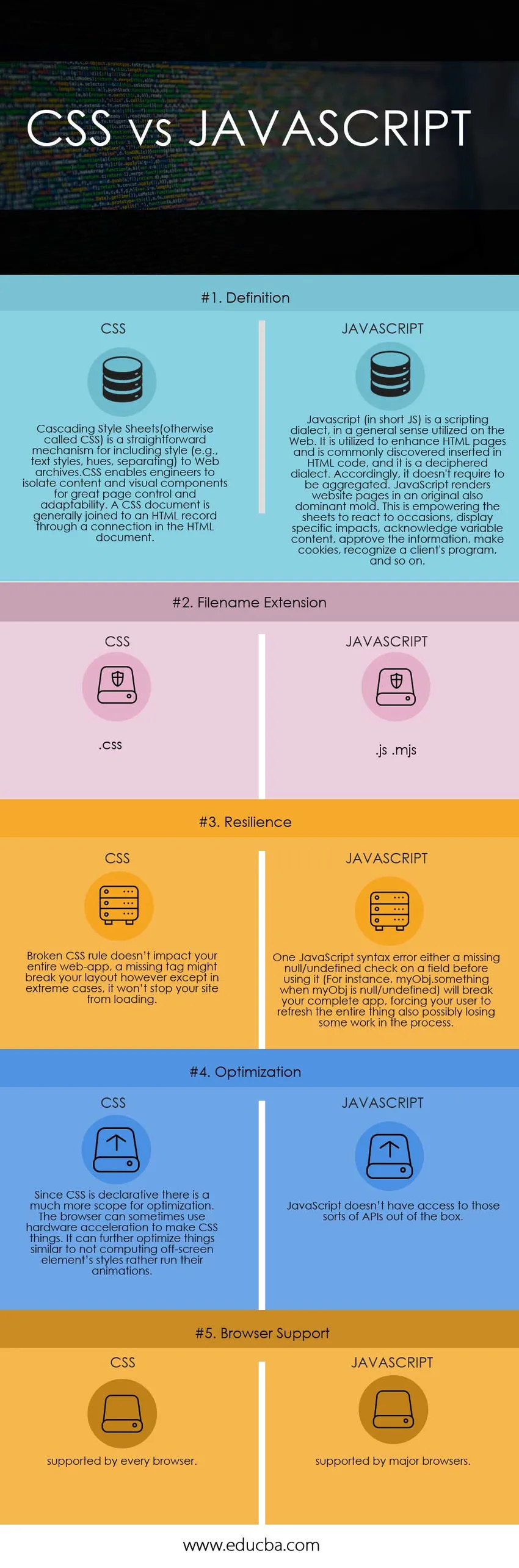
CSS-i ja JavaScripti võrdlus ühest otsast teise (infograafika)
Allpool on toodud 5 peamist erinevust CSS-i ja JavaScripti vahel

Peamised erinevused CSS-i ja JavaScripti vahel
Mõlemad CSS vs JavaScript on turul populaarsed valikud; arutame mõnda peamist erinevust CSS-i ja JavaScripti vahel
- Kaskaadlaadilehed (CSS) on rakendus, mida kasutatakse veebisaitide lehtede tegemiseks või korraldamiseks. CSS ei tööta üksi, isegi kui see töötab puusa ja ehitusplatside murrete vahel. Seda toodetakse peamiselt kasutamiseks koos HTML-i ja XML-iga, et anda nii saidi inseneridele kui ka klientidele rohkem vorminguid, näiteks kujundada, paigutada ja näidata struktureerimist. Iga veebiprogramm toetab CSS-i. Ja vastupidi, JavaScript on vastavalt mõeldud HTML-i kasutavatele lehtedele. Seda toetatakse kõigis reaalsetes rakendustes, näiteks Internet Explorer ja Firefox. JavaScripti abil saate oma saidi lehele lisada rohkem võimalusi ja suhtlust. JavaScript on skriptimurre, mis tavaliselt implanteeritakse spetsiaalselt HTML-i lehtedele. JavaScripti abil saate reageerida konkreetsetele HTML-i komponentidele, kui neile klõpsatakse. Samuti saab see eristada külalise programmi, lugeda ja muuta osa sisu ning seda saab väga hästi kasutada külaliste arvutist andmete taastamiseks ja salvestamiseks.
- CSS on veebilehtede korraldamise ja struktureerimise osas märkimisväärselt vastuvõetavam ja vajalikum. JavaScripti arendatakse edasi ja see annab veebisaidi jaoks rohkem võimalusi ja koostööd.
- Iga programm toetab CSS-i ja teisalt tugevdab JavaScripti ainult reaalsed rakendused.
- JavaScripti abil saab raame heaks kiita, seda saab kasutada külalisprogrammide tajumiseks ja seda saab täiendavate andmete taastamiseks kasutada ka külaliste arvutitest.
- Märgendit tuleks kasutada JavaScripti võimaluste jaoks, huvitaval kombel iseloomustab CSS HTML-komponenti sirgjooneliselt.
CSS vs JavaScripti võrdlustabel
Allpool on CSS-i ja JavaScripti ülim võrdlus
| CSS vs JavaScripti võrdluse alus |
CSS |
JavaScript |
| Definitsioon | Kaskaadlaadistiilid (CSS) on lihtne mehhanism stiili (nt tekstistiilid, toonid, eraldamine) veebiarhiividesse lisamiseks. CSS võimaldab inseneridel isoleerida sisu ja visuaalsed komponendid, et lehtede suuremaks juhtimiseks ja kohandamiseks oleks võimalik. CSS-dokument ühendatakse tavaliselt HTML-dokumendiga HTML-dokumendis oleva ühenduse kaudu. | Javascript (lühidalt JS) on skriptimurre, mida üldiselt kasutatakse veebis. Seda kasutatakse HTML-lehtede täiustamiseks ja see leitakse tavaliselt HTML-koodi sisestatud kujul ning see on dešifreeritud murre. Seetõttu ei pea seda koondama. JavaScript muudab ka veebisaidi lehed originaalseks ja domineerivaks vormiks. See võimaldab lehtedel reageerida juhtudele, kuvada konkreetseid mõjusid, tunnustada muutuvat sisu, kinnitada teavet, teha küpsiseid, tunnustada kliendi programmi jne. |
| Failinime laiendus | .css | .js .mjs |
| Vastupidavus | Katkine CSS-i reegel ei mõjuta kogu teie veebirakendust, kaduv silt võib teie paigutuse rikkuda, kuid erandjuhtudel ei takista see teie saidi laadimist. | Üks JavaScripti süntaksi tõrge kas puudub väljal null / määratlemata kontroll enne selle kasutamist (näiteks myObj.something kui myObj on null / määratlemata), rikub see teie kogu rakenduse, sundides teie kasutajat kogu asja värskendama, kaotades ka osa tööst. protsessis. |
| Optimeerimine | Kuna CSS on deklaratiivne, on optimeerimiseks palju rohkem võimalusi. Brauser võib CSS-i asjade tegemiseks mõnikord kasutada riistvaralist kiirendust. See võib veelgi optimeerida sarnaseid asju, mitte et ekraanivälise elemendi stiile mitte arvutada, vaid animatsioone käivitada. | JavaScriptil pole sellist tüüpi API-dele juurdepääsu karbist. |
| Brauseri tugi | toetab iga brauser. | mida toetavad suuremad brauserid. |
Järeldus - CSS vs JavaScript
Lühidalt öeldes on JavaScript veebiarenduse jaoks edasi arendatud murre. Te ei piirdu ainult kirjutiste, tabelite, kastide ja toonide tegemisega. JavaScripti abil saate ka luua elavust, lisada piltidele juhuseid ja seada kavandamisprogrammi, mis käivitaks toimingu pärast teie määratud ajavahemikku. CSS vastutab jällegi veebisaidi plaani eest - kuidas kõik välja näeb, näiteks toonid ja kus iganes lehel asuvad komponendid.
Soovitatavad artiklid
See on juhend CSS-i ja JavaScripti erinevuse kohta. Siin käsitleme ka CSS vs JavaScripti peamisi erinevusi infograafikaga ja võrdlustabelit. Lisateabe saamiseks võite vaadata ka järgmisi artikleid
- Java vs JavaScript | Peamised erinevused
- JavaScript vs VBScript | Peamised erinevused
- Erinevus CSS-i ja HTML-i vahel
- CSS vs CSS3 | Võrdlus