
Sissejuhatus Bootstrap Progress-ribadesse
Bootstrapist teatakse peaaegu programmeerijaid. See näitab edusamme, kui palju kasutaja on asjad ära teinud / lõpetanud. Bootstrap pakub edenemisribade kuvamiseks teatud klassi. See klass on ehitatud alglaadimisteegi alla. Edenemisriba kuvab kasutajatele oleku, st näitab, kui palju nad on oma ülesande katnud. Edenemisriba võib olla laaduri, riba või mitmel muul kujul. See näitab ülesande / sündmuse täitmise protsenti. Edenemisribade rakendamist saab veebilehtedel Bootstrapi pakutavate tundide abil kiiresti saavutada.
Mis on Bootstrap Progress Baarid?
Edenemisriba kuvab praeguse ülesande edenemist, näiteks seda, kui palju ülesanne on täidetud ja kui palju see on ootel. See viitab Bootstrapi loodud edenemisribale.
Seega saab selle luua vanemielemendi klassis „progress“ ja hiljutises lapseelemendis on klass „edenemisriba“. võime edenemisriba jaoks näha järgmist ekraanipilti.

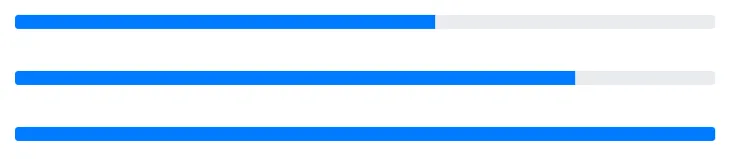
Järgnevale on antud edenemisriba HTML, millel on erinev lõpuleviimise olek. Need edenemisribad luuakse alglaadimise abil. näeme lähteelementi, mis sisaldab alglaadimisklassi “progress” ja selle alamelementi, mis sisaldab klassi “edenemisriba”, mida pakub Bootstrap-i raamatukogu.
60% Complete
80% Complete
60% Complete
80% Complete
Alglaadimisriba / laadurite loomiseks peaks leht sisaldama alglaadimisteeki.
Bootstrap-i edenemisribade tüübid
Neid võib olla erinevat tüüpi ja erinevate omadustega.
- Vaikimisi edenemisriba,
- Edenemisriba sildiga
- Triibuline edenemisriba
- Värviline edenemisriba
- Animeeritud edenemisriba
Vaadakem neid tüüpe üksikasjalikult, nagu allpool mainitud:
1. Vaikimisi edenemisriba
Vaikimisi edenemisriba saab Bootstrap-i teegi abil lisada teatud eelmääratud klassidele, mida kasutatakse vanema ja lapse elemendil, et luua vaikimisi edenemisriba. Eespool toodud näide on vaikimisi edenemisriba jaoks kõige sobivam.

2. Edenemisriba sildiga
Edenemisriba sildiga on sarnane vaikereaga. See sisaldab ka riba riba väärtust, mida iganes on töödeldud. Selle saab luua lisades alaelemendi vahele elemendi “60% täielik”.
Edenemisriba kõrgust kontrollib põhielemendi kõrgus, mis sisaldab klassi “progress”.
Näiteks allpool toodud näites on lapseelemendi vahele lisatud vaheelement. See span element on nähtav edenemisribadel sildina.
60% Complete
80% Complete
60% Complete
80% Complete
Allpool toodud näites näeme, et lisatud vahemik on nähtav riba keskel asuva edenemisriba väärtusena sildina, mistõttu seda nimetatakse sildiga edenemisribaks.

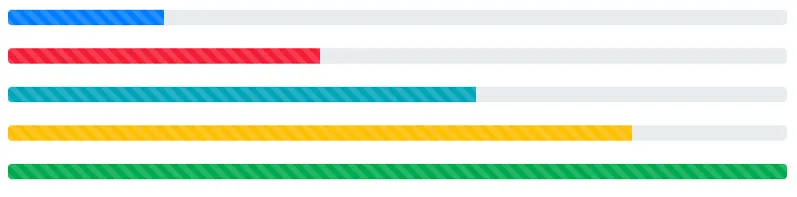
3. Triibuline edenemisriba
Triibuline edenemisriba on pisut erinev. näeme, et sisemise elemendi algoritmiklass “edenemisriba-triibuline” annab elemendilt ribad nagu vaade. Järgnevale on antud triibulise edenemisriba HTML.
Allpool antakse ülevaade triibulisele edenemisribale.

4. Värviline edenemisriba
Ülaltoodud edenemisribal saab edenemisribale bootstrap-klasside abil lisada erinevaid värve. mõned neist klassidest on toodud allpool
- bg-edu
- bg-info
- bg-hoiatus
- bg-oht
Ülaltoodud klasse nimetatakse taustkasulikkuse klassideks.
Ülaltoodud sisemises HTML-i klassis olevad klassid võivad edenemisribale värvi lisada, nagu on näidatud allolevas ekraanipildis.

5. Animeeritud edenemisriba
See viitab edenemisribale koos animatsiooniga. Bootstrap-teek pakub klassi aktiivset, et edenemisribale animatsioone lisada. Kui progressi olek muutub, muutub progressi olek aeglaselt värskendatud olekusse.
Kui loodud edenemisribal on saadaval “aktiivne” klass, muutub nende edenemise olek uueks. Selle stsenaariumi korral liigub edenemisriba aeglaselt sellesse uude olekusse, kas progressi olek suureneb või väheneb.
Järeldus
See on nutikam ja tõhusam viis edenemise staatuse kuvamiseks. Edenemisriba esitus võib kirjeldada liiga palju teavet, mida ei saa paari lausega kirjeldada. Enne alglaadimisriba loomist on oluline lisada rakendusse alglaadimisteegi.
Soovitatavad artiklid
See on juhend Bootstrap Progress Baaridele. Siin käsitleme sissejuhatust, tüüpe koos koodidega. Lisateavet leiate ka meie muudest soovitatud artiklitest -
- Mis on Bootstrap?
- Bootstrap-i komponendid
- Mis on WebSocket?
- Veebisaitide tüübid
- Kuidas luua rakenduse ProgressBar JavaFX-is?