Selles õpetuses saate teada, kuidas Photoshopis kujuga pilti täita! Nagu näete, on Photoshopil hõlbus foto paigutada mis tahes tüüpi kujule, alates põhilisest ristkülikust või ringist kuni väljamõeldud kohandatud kujuga. Selle õpetuse jaoks kasutame ühte Photoshopi valmis kohandatud kujundeid. Kuid kui olete sammud selgeks õppinud, võite hakata pilte paigutama mis tahes kuju, mis teile meeldib!
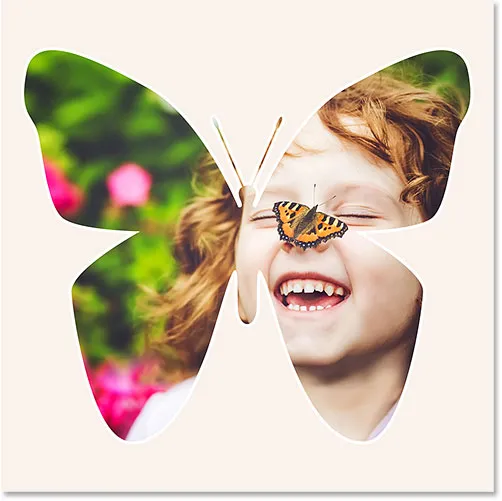
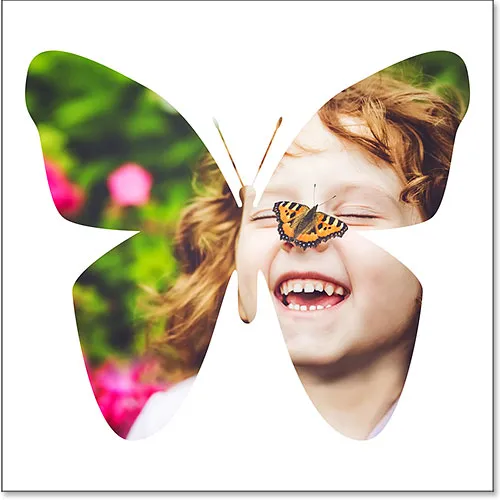
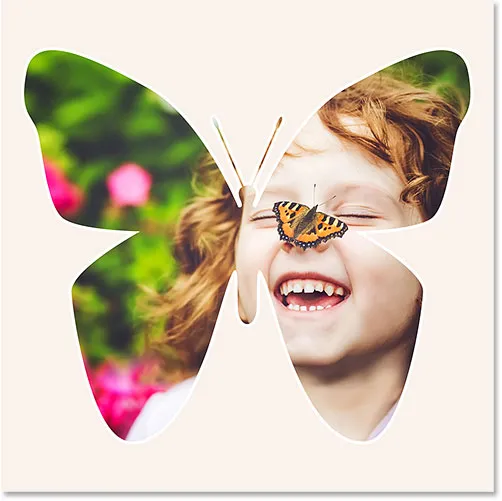
Siit näete, kuidas lõplik "kujundlik pilt" välja näeb, kui oleme valmis. Muidugi, see on ainult üks näide efektist. Photoshopis saab valida paljude kujundite vahel ja saate isegi oma luua. Nii et kui olete sammud selgeks saanud, pole teie tegemistel tegelikult piire:

Lõplik "kuju kuju" efekt.
Alustame!
Kuidas täita kuju fotoga
Ma kasutan Photoshop CC, kuid kõik, mida teeme, ühildub ka Photoshop CS6-ga.
1. samm: looge uus dokument
Alustame uue dokumendi loomisega. Minge ekraani ülaosas menüüribal menüüsse File ja valige Uus :

Läheme kausta File & New.
See avab dialoogiboksi Uus dokument . Kui kasutate Photoshop CC, näete dialoogiboksi Uus dokument värskelt kujundatud versiooni. Kui kasutate Photoshop CS6, näete vanemat, traditsioonilist versiooni. Kõigepealt vaatame Photoshop CC versiooni, seejärel vaatame CS6 versiooni.
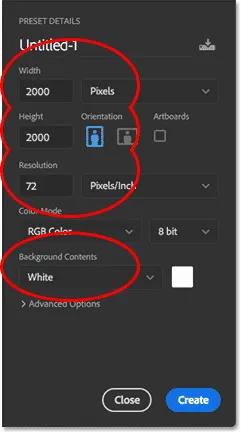
Photoshop CC-s leiate uue kohandatud dokumendi loomise võimalused dialoogiboksi paremal asuval paneelil Eelvaate üksikasjad . Selle õpetuse jaoks loome ruudukujulise dokumendi. Seadke laiuseks ja kõrguseks 2000 pikslit . Valime eraldusvõimeks 72 pikslit tolli kohta ja tausta sisuks valge . Uue dokumendi loomiseks klõpsake nuppu Loo .

Dialoogiboksi Photoshop CC uue dokumendi paneel Eelhäälestatud üksikasjad.
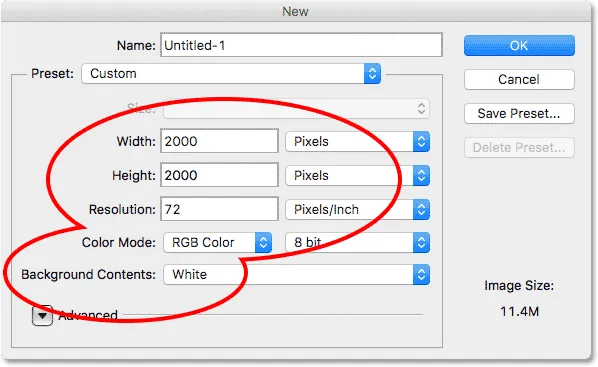
Seadke Photoshop CS6-s uuesti nii laiuseks kui ka kõrguseks 2000 pikslit, eraldusvõimeks 72 pikslit / tolli ja tausta sisuks valge . Uue dokumendi loomiseks klõpsake nuppu OK :

Uus dialoogiboks Photoshop CS6-s.
Vaadake videot ja jagage oma kommentaare meie YouTube'i kanalil!
2. samm: valige kohandatud kuju tööriist
Nagu ma varem mainisin, võite selle efekti jaoks kasutada mis tahes tüüpi kuju, alates lihtsast ristkülikust või ringist kuni kohandatud kujuga. Selle õpetuse jaoks kasutan ühte Photoshopi sisseehitatud kohandatud kuju.
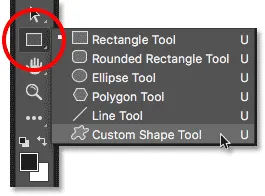
Valige tööriistaribalt kohandatud kuju tööriist. Vaikimisi pestakse kohandatud kuju tööriist ristküliku tööriista taha. Paremklõpsake ristküliku tööriistal (Win) / Control klõps (Mac) ja valige seejärel menüüst Custom Shape Tool:

Kohandatud kuju tööriista valimine tööriistaribalt.
3. samm: määrake tööriistarežiimiks "kuju"
Photoshopis saab joonistada kolme erinevat tüüpi kuju. Saame joonistada vektorkujusid, teid või pikslil põhinevaid kujundeid. Selle eesmärgi saavutamiseks tahame joonistada vektorkujusid, mis võimaldavad meil joonistada kuju mis tahes suuruses, mida vajame, hoides samal ajal servad kenad ja teravad.
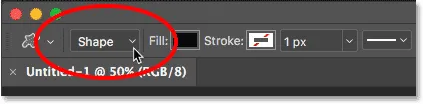
Photoshop viitab vektorkujudele lihtsalt kui kujule. Kui kohandatud kuju tööriist on valitud, veenduge, et suvandi Tööriista režiim suvandiribal oleks valitud kuju :

Tööriistarežiimi seadmine suvandiribale "Kuju".
4. samm: määrake kuju värv mustaks
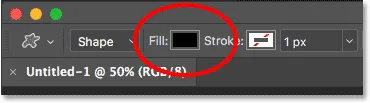
Et saaksime näha oma kuju valgel taustal, seame kuju täidise värvi mustaks . Värvivaliku Fill leiate valikuribalt (otse tööriistarežiimi valiku kõrval).
Vaikimisi muutub värv juba mustaks. Kui seda pole, vajutage klaviatuuril tähte D. See lähtestab teie esiplaani ja taustvärvid vaikimisi, muutes esiplaani värvid (ja kuju täitevärvid) mustaks:

Suvandiriba täidis värvilause. Veenduge, et see oleks mustaks sätitud.
5. samm: laadige kohandatud kujundid
Photoshop sisaldab palju meie jaoks sobivaid kohandatud kujundeid. Kuid vaikimisi laaditakse programmi ainult käputäis. Puhkuse leidmiseks peame need endasse laadima.
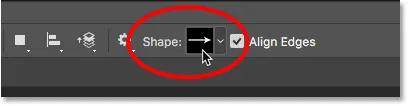
Vormi pisipilt suvandiribal kuvab praegu valitud kuju. Teise kuju valimiseks klõpsake pisipiltil:

Klõpsates suvandiribal Pisipilt.
See avab kohandatud kuju valija koos kõigi kujundite pisipiltidega, mille hulgast me valida võime. Nagu mainisin, kuvatakse vaikimisi ainult käputäis kujundeid. Laadime kõik kujundid, et meil oleks rohkem valikuvõimalusi.
Klõpsake kohandatud kuju valija paremas ülanurgas menüüikooni (hammasrattaikooni):

Klõpsates kohandatud kuju valija menüüikoonil.
Ilmunud menüü alumises pooles näete kõigi kohandatud kujude komplektide loendit, mille hulgast võime valida. Selle asemel, et igaüks eraldi laadida, et näha, mida me saame, laadime need kõik korraga. Selleks valige loendi ülaosast kõik:

Kõigi kohandatud kujundite komplektide laadimine Photoshopisse.
Photoshop küsib, kas soovite praegused kujundid uute kujunditega asendada. Kuna vaikekujud on erinevatesse komplektidesse lisatud, ei kaota me neid asendades midagi, seega klõpsake nuppu OK :

Kui soovite praeguste kujundite uutega asendada, klõpsates nuppu OK.
6. samm: valige kohandatud kuju
Kohandatud kuju valijas tagasi on meil nüüd palju rohkem kujundeid. Sirvige pisipilte, kuni leiate selle, mida soovite kasutada. Südamekuju (mis tegelikult kuulub vaikekujude hulka) on populaarne valik. Kuid millegi erineva jaoks valin liblika kuju.
Kuju valimiseks topeltklõpsake selle pisipilti. See valib kuju ja suletakse kohandatud kuju valijaga.

Liblika kohandatud kuju valimine.
7. samm: joonistage kuju
Kuju joonistamiseks klõpsake lähtepunkti määramiseks dokumendi vasakus ülanurgas. Kui hiirenuppu veel all hoiate, vajutage ja hoidke all klaviatuuri tõstuklahvi ja lohistage diagonaalselt dokumendi paremas alanurgas allapoole. Hoides all klahvi Shift, lukustatakse kuju kuvasuhe, nii et te ei moonuta selle välimust.
Kuju joonistades näete ainult kuju visandit, kuidas kuju välja näeb:

Klõpsake vasakus ülanurgas, hoidke all tõstuklahvi ja lohistage paremale all paremale.
Kuju vormistamiseks vabastage hiirenupp ja seejärel Shift-klahv. Kõigepealt vabastage kindlasti hiirenupp, seejärel võib tõstuklahv või kuju kuvasuhe muutuda. Photoshop joonistab kuju, täites selle mustaga:

Photoshop joonistab kuju hiirenupu vabastamisel.
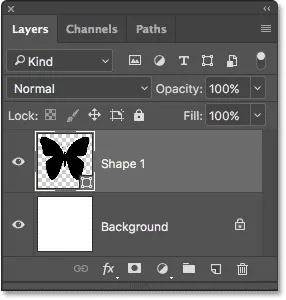
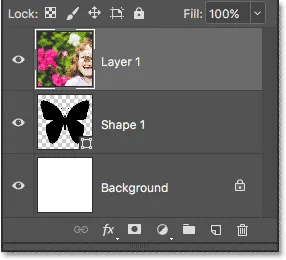
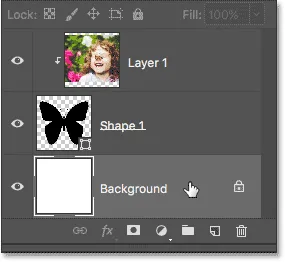
Kui vaatame kihtide paneeli, näeme kuju istuvat oma kuju kihis valgega täidetud taustakihi kohal:

Kihtide paneel, millel on taustkihi kohal olev kiht kuju.
8. samm: liigutage kuju keskele
Kuju teisaldamiseks dokumendi keskele valige tööriistaribalt Photoshopi teisaldamise tööriist:

Tööriista teisaldamine valimine.
Seejärel klõpsake kuju ja lohistage see keskele. See peaks klõpsuma oma kohale, kui jõuate keskele lähedale:

Kuju viimine oma kohale.
9. samm: avage oma pilt
Avage pilt, mille soovite oma kuju sisse paigutada. Siin on üks, mida ma kasutan (Adobe Stock liblika fotoga tüdruk). Teie pilt avaneb eraldi eraldi vahekaardilises dokumendis:

Kujutise panen kuju sisse. Foto krediit: Adobe Stock.
10. samm: valige pilt ja kopeerige see
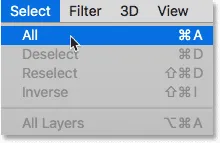
Kopeerime pildi ja kleepige see kuju dokumenti. Minge ekraani ülaosas menüüsse Vali ja valige Kõik . Kujutise ümber kuvatakse valiku kontuur.

Valige valimine> Kõik.
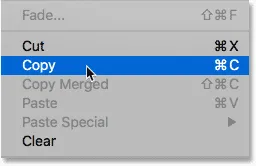
Kui pilt on valitud, minge menüüsse Redigeerimine ja valige Kopeeri :

Minge jaotisse Redigeerimine> Kopeeri.
11. samm: kleepige pilt vormidokumenti
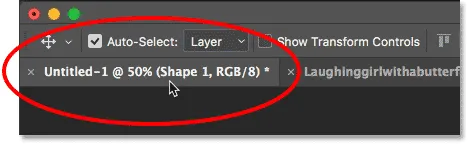
Kujundusdokumendile tagasi minemiseks klõpsake sellel vahekaardil vahetult suvandiriba all klõpsates. Kui te ei nimetanud dokumenti selle loomisel (mida me ei nimetanud), siis on selle nimi tõenäoliselt "Untitled-1":

Kujunddokumendi vahekaardil klõpsamine.
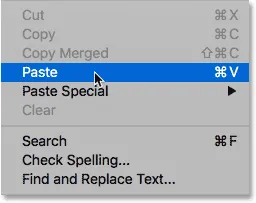
Seejärel minge tagasi menüüsse Redigeerimine ja valige seekord Kleebi :

Minge jaotisse Redigeerimine> Kleebi.
Photoshop kleebib pildi dokumenti. Praegu takistab pilt pilti täielikult. Samuti on minu pilt liiga suur, et see mahuks täielikult kuju dokumenti. Parandame mõlemad probleemid järgmise paari sammuna:

Pilt on kleebitud kuju dokumenti.
12. samm: looge lõikamismask
Kui vaatame uuesti kihtide paneeli, näeme, et Photoshop on pildi asetanud uuele kihile kuju kihi kohal:

Kihtide paneel, millel on pilt kuju kohal.
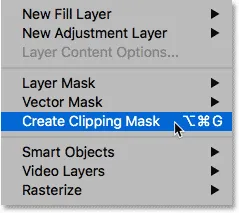
Kujutise paigutamiseks kuju sisse tuleb vaid luua klambrimask. Veenduge, et olete valitud pildikiht ("1. kiht"). Seejärel minge ekraani ülaosas menüüsse Kihi ja valige Loo kärpimismask :

Minge jaotisse Kiht> Loo lõikamismask.
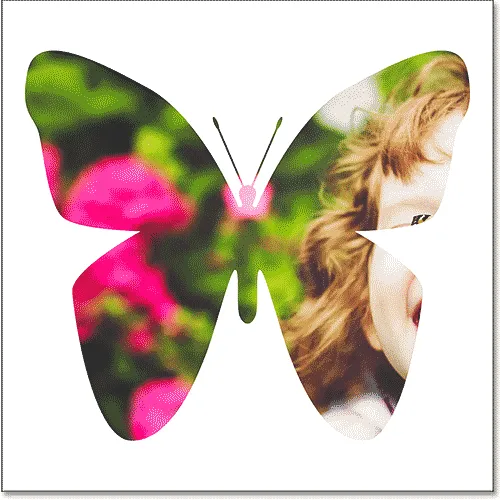
See "klammerdab" 1. kihil oleva pildi selle all oleva kihi kujule, mis tähendab, et ainus pildi osa, mis jääb dokumendis nähtavaks, on ala, mis asub otse kuju kohal (või selle ees). Ülejäänud pilt on nüüd peidetud, luues illusiooni, et pilt on tegelikult kuju sees:

Lõikemask asetab pildi kuju sisse.
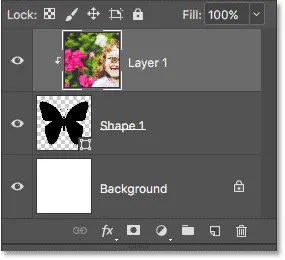
Ja kui vaatame uuesti kihtide paneeli, näeme, et "1. kiht" on paremale taandunud, selle all oleva kuju kihi all on noolega suunatud väike nool. Nii annab Photoshop meile teada, et pilt on nüüd kuju lõigatud:

Kihtide paneel, mis näitab pilti, on lõigatud kihile Kuju.
13. samm: muutke pildi suurust ja asendage see tasuta teisendusega
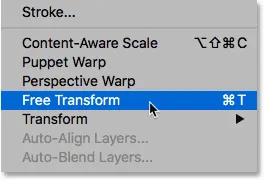
Kujutise suuruse muutmiseks ja ümberpaigutamiseks kuju sees veenduge uuesti, et olete valinud "1. kihi". Seejärel minge menüüsse Redigeerimine ja valige Free Transform :

Minge jaotisse Redigeerimine> Vaba teisendus.
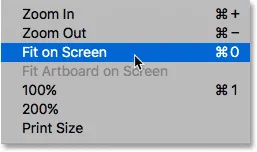
See paigutab kasti Free Transform ja käepidemed (väikesed ruudud) ümber teie pildi tegelike mõõtmete, sealhulgas ala väljaspool nähtavat lõuendit. Kui te ei näe kõiki oma tasuta teisenduse käepidemeid, kuna teie pilt on liiga suur, et seda täielikult ekraanile mahutada, minge menüüsse Vaade ja valige Mahuta ekraanile :

Avatakse vaade> Mahuta ekraanile.
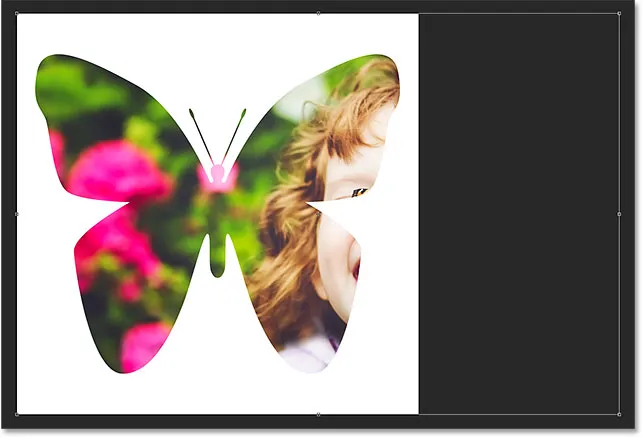
Photoshop reguleerib suumi taset automaatselt nii, et kogu ruut Vaba teisendus oleks nähtav. Siin näeme minu lõuendist paremal olevat kasti Free Transform:

Kogu pildi ümber ilmub kast Free Transform.
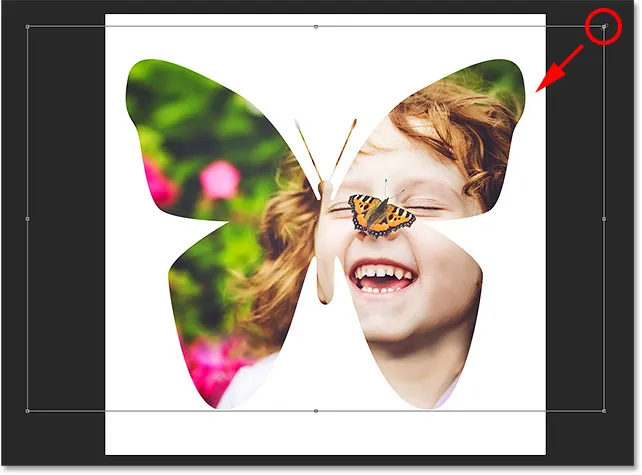
Kujutise suuruse muutmiseks hoidke all Shift- klahvi ja lohistage ükskõik millist nurga käepidet . Hoides klahvi Shift lohistades lukustatakse kuju algne kuvasuhe selle muutmise ajal.
Kujutise teisaldamiseks kuju sees klõpsake kasti Free Transform mis tahes kohta ja lohistage pilt oma kohale.
Lohistan siin paremas ülanurgas käepidet sissepoole ja olen ka pilti teisaldanud, et see sobiks paremini tüdruku näoga liblika tiiva kujuga:

Vaba teisenduse kasutamine pildi suuruse muutmiseks ja teisaldamiseks kuju sees.
Kui olete valmis, vajutage muudatuste tegemiseks klahvi Enter (Win) / Return (Mac) ja sulgege käsk Free Transform:

Pilt sobib nüüd paremini kuju sisse.
14. samm: muutke taustavärvi
Sel hetkel on peamine "kuju vormis" efekt tehtud! Muidugi on selle kohandamiseks ja veelgi paremaks muutmiseks alati palju rohkem ära teha. Üks asi, mida me teha saame, on tausta värvi muutmine.
Lihtsaim viis taustavärvi muutmiseks on ühe Photoshop Solid Color täitekihi kasutamine. Vajame lausvärvi täitekihti, mis ilmub taustakihi ja kihi kuju vahel, nii et kõigepealt klõpsake selle valimiseks paneelil Kihid taustkiht:

Taustakihi valimine.
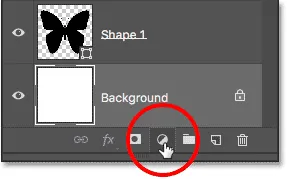
Seejärel klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :

Klõpsake ikoonil Uus täidis või Reguleerimise kiht.
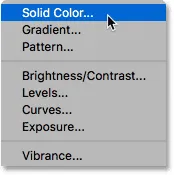
Valige loendi ülaosast Lausvärv:

Täisvärvi täitekihi lisamine.
Photoshopi hüpikaknad avavad värvivalija, kus saame valida uue värvi. Must on selle efekti taustvärvina populaarne valik, nii et vaatame, kuidas see välja näeb:

Värvivalijast musta valimine.
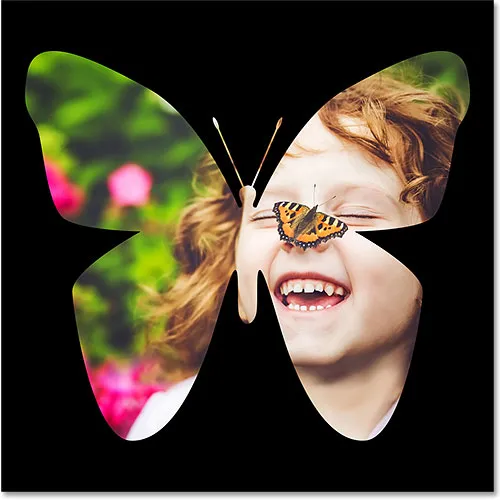
Must toob kindlasti välja kuju üksikasjad, kuid liblika taustavärvina ei ole ma kindel, et see töötab:

Tulemus pärast taustavärvi muutmist mustaks.
Värvivalija enda hulgast sain valida mõne muu värvi. Või võin proovida värvi otse pildi sees olevast pildist, mis töötab sageli paremini.
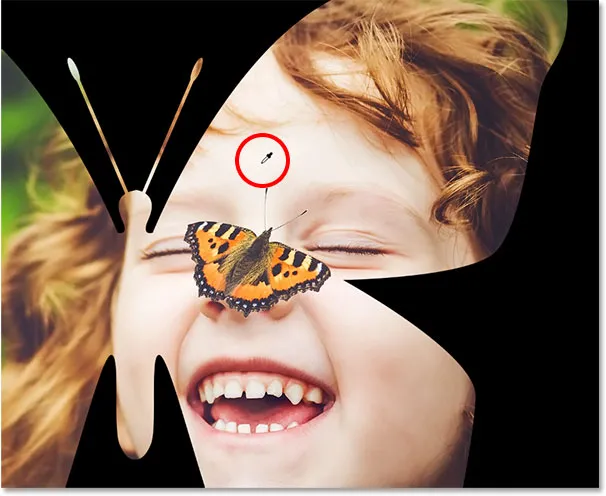
Selleks liigutage hiirekursor värviga, mida soovite proovida. Kursor lülitub ajutiselt Eyedropperi tööriista ikoonile, andes teile teada, et see on värvi proovimiseks valmis. Mulle meeldib hoida taustavärvid peensusteni, nii et selle asemel, et valida puude hulgast rohelist või lilledest punast, valin tüdruku otsmikust kerge nahatooni, klõpsates sellel proovi võtmiseks:

Taustaks kasutatava värvi valimine.
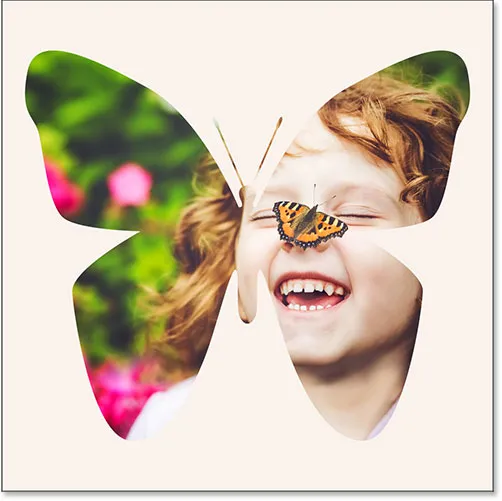
Niipea kui klõpsan, saab valitud värv uueks taustavärviks. Mulle meeldib see uus värv paremini, nii et klõpsan nuppu OK, et sulgeda värvivalija:

Valitud värv on nüüd taustavärv.
Kui vaatame kihtide paneeli, näeme meie lausvärvi täitekihti nimega "Värvitäide 1", mis asub taustkihi ja kihi kihi vahel, seal, kus meil seda vaja oli:

Kihtide paneel näitab uut lausvärvi täitekihti.
15. samm: lisage insult
Lõpuks lõpetame efekti, lisades kuju ümber löögi. Selle valimiseks klõpsake kihtide paneelil kihti Shape (Kuju) :

Kihi Shape valimine.
Seejärel klõpsake kihtide paneeli allosas ikooni Kihustiilid (ikoon " fx "):

Klõpsates ikoonil Layer Styles.
Valige loendist Stroke :

Stroke-kihi stiili valimine.
See avab Photoshopi dialoogiboksi Layer Style, mis on seatud keskmises veerus Stroke suvanditele. Löögi värvi muutmiseks klõpsake värvilahendusel :

Klõpsates värvilahendusel.
See avab uuesti värvivalija. Valin löögivärvi jaoks valge, siis klõpsan nupul OK, et sulgeda värvivalija:

Valge valimine värvivalijast.
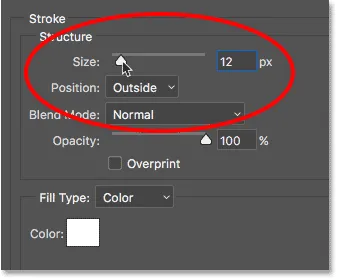
Tagasi dialoogiboksis Kihi stiil määran löögi asukohaks Outside, nii et see paistaks kuju väliskülje ümber. Seejärel suurendan löögi paksuse kohandamiseks väärtust Suurus . Ma arvan, et selle pildi jaoks sobib suurus umbes 12 pikslit :

Seadistades positsiooni väljapoole ja suuruseks 12 pikslit.
Kihi stiili dialoogiboksi sulgemiseks klõpsake nuppu OK. Ja sellega olemegi valmis! Pärast taustavärvi muutmist ja liblika ümber löögi lisamist on siin minu viimane kujukujuline pilt:

Lõpptulemus.
Ja seal see meil on! Nii saate pildi hõlpsalt kuju sisse paigutada, kasutades Photoshopis kärpimismaske! Tutvuge meie fotoefektide jaotisega, et saada rohkem Photoshopi efektide õpetusi! Ja ärge unustage, et kõik meie Photoshopi õpetused on nüüd saadaval printimisvalmis PDF-failidena!