Selles Photoshop Effectsi õpetuses õpime, kuidas pilti läbipaistvat tüüpi lisada. Photoshopitüübi läbipaistvaks muutmiseks on palju erinevaid viise ja selles õpetuses vaatleme mõnda selle saavutamise viisi.
Esmalt vaatleme kiireimat ja lihtsamat viisi teksti läbipaistvaks muutmiseks ning seejärel vaatame veel mõnda huvitavat viisi läbipaistva tüübi loomiseks kihtstiilide abil, lisaks vaatame olulist erinevust kihi "Läbipaistmatus" vahel "ja" Täida ".
See on omamoodi fotoefektide ja tekstiefektide õpetuse kombinatsioon ning kõik Photoshopi uuemad versioonid töötavad.
Siin on pilt, mida kasutan kogu selle Photoshopi õpetuse korral:

Algne pilt.
Ja siin, pärast seda, kui vaatame kiiret ja lihtsat viisi Photoshopis teksti läbipaistvaks muutmiseks, on huvitavam tulemus, mille nimel töötame:

Üks meie lõpptulemustest.
See õpetus on meie fotoefektide seeriast. Alustame!
1. samm: lisage oma pilt pildile
Enne kui võime muretseda oma Photoshopi teksti läbipaistvaks muutmise üle, peame selle kõigepealt lisama, nii et teeme seda. Valige oma tööriista tüpist Tööriistad:

Valige tüüp Tööriist.
Samuti saate kiiresti pääseda juurde Photoshop Type Type, vajutades klaviatuuril T. Ma tahan esiplaani värviks valget, nii et vajutan klaviatuuril D, mis lähtestab Photoshopi esiplaani värvi mustaks ja selle taustavärvi valgeks ning seejärel vajutan X, et neid vahetada, muutes oma esiplaani värvi valgeks.
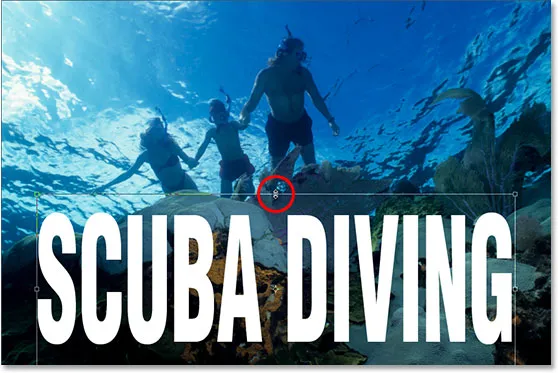
Kui teie tüübi tööriist on valitud ja teie esiplaani värv on valge, minge ekraani ülaservas olevale suvandiribale ja valige oma font. Fontide valik sõltub muidugi sellest, millised fondid olete oma süsteemi installinud. Ma valin oma fondi jaoks Helvetica Black Condensed. Saate soovi korral ka oma fondi suuruse seada suvandiribal, kuid sageli on seda hõlpsam kohandada pärast seda, kui olete lisanud tüübi Photoshopi käsuga Vaba teisendamine, nagu ma mõne aja pärast teen. Praegu lähen edasi ja lisan oma tüübi. Kirjutan sõnad "SCUBA DIVING" (kuigi tehniliselt snorgeldavad fotol olevad inimesed, kuid olen kindel, et nad hakkavad hiljem sukelduma):

Lisage pildile oma tüüp.
Kui olete valmis, klõpsake oma tüübi kinnitamiseks suvandiribal linnukest.

Tüübi kinnitamiseks klõpsake suvandiribal linnukest.
2. samm: muutke suuruse muutmist ja muutke tüüpi vastavalt vaba teisenduse vajadustele
Vajutage Ctrl + T (Win) / Command + T (Mac), et avada Photoshopi tasuta teisendusboks ja hallata teksti ümber. Liigutage oma teksti oma kohale, klõpsates kuskil Free Transform kastis ja lohistades teksti ekraanil ümber (ärge klõpsake siis keskel asuvat väikest sihtmärgi ikooni, vastasel juhul teisaldate sihtpunkti, mitte pilti). Teksti suuruse muutmiseks hoidke all klahve Shift + Alt (Win) / Shift + Option (Mac) ja lohistage ükskõik millist nurga käepidet. Kui hoiate all klahvi Shift, peab Photoshop piirama lohistamisel teksti laiuse ja kõrguse proportsioone, et te ei moonutaks selle ilmet, ja kui hoiate klahvi Alt / Option, soovitab Photoshop teksti suurust keskelt muuta. Sirutan oma teksti ka pisut vertikaalselt, nii et kui olen selle oma kohale viinud ja nurganurkade abil suurust muutnud, hoian Alt (Win) / Option (Mac) uuesti all ja klõpsan pealmisele keskmisele käepidemele ja teksti venitamiseks lohistage seda ülespoole. Veelkord, Alt / Option all hoidmine sirutab teksti keskelt:

Liigutage ja muutke teksti suurust vastavalt vajadusele käsu Photoshop Free Transform abil.
Kui olete ümberkujundamisega nõus, vajutage sisestusklahvi (Win) / Return (Mac).
3. samm: vähendage tüübikihi läbipaistmatust
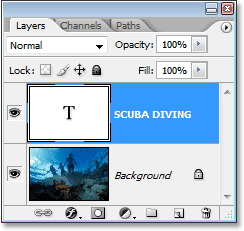
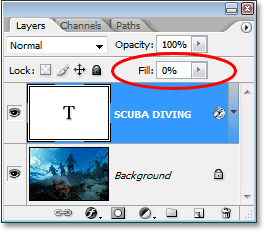
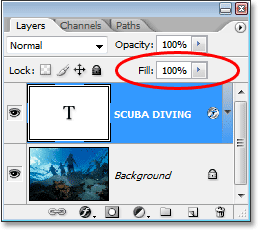
Kiireim ja lihtsaim viis Photoshop'i tüübi muutmiseks pildi ees läbipaistvaks on lihtsalt tüübikihi läbipaistmatuse väärtuse langetamine. Kui vaatame oma kihtide paletti, näeme, et meil on praegu kaks kihti, mille algsel pildil on alumine kiht "Taust" ja meie tekst selle kohal asuval kihil:

Photoshopi kihtide palett, mis näitab meie kahte kihti.
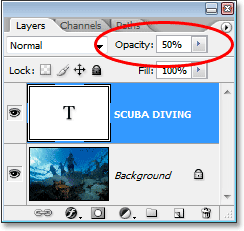
Teksti läbipaistmatuse vähendamiseks ja selle all oleva pildi osaliseks kuvamiseks minge lihtsalt kihi paleti paremas ülanurgas olevale suvandile Läbipaistmatus ja vähendage selle väärtust. Mida madalamaks määrate läbipaistmatuse väärtuse, seda läbipaistvamaks tekst muutub. Ma alandan miini umbes 50% -ni:

Vähendage Photoshopi tekstikihi läbipaistmatust, et muuta tekst läbipaistvamaks.
Ja siin on minu pilt pärast minu teksti läbipaistvuse vähendamist:

Pärast läbipaistmatuse väärtuse vähendamist näib tekst nüüd poolläbipaistev.
Nüüd näib tekst poolläbipaistvana ja kui ma peaksin selle läbipaistmatuse väärtust veelgi vähendama, muutuks see veelgi läbipaistvamaks. Siin on pilt, mille teksti läbipaistmatus on langetatud 35% -ni:

Pärast läbipaistmatuse vähendamist 35% -ni näib tekst veelgi läbipaistvam.
Muidugi, kui ma vähendaksin läbipaistmatust lõpuni 0% -ni, muutuks tekst täiesti nähtamatuks, mis pole tegelikult see, mida me tahame. Üldiselt sobib läbipaistmatuse väärtus vahemikus 30-50% enamiku piltide puhul hästi.
Nii et see on kiireim ja lihtsaim viis teksti muutmiseks pildi kaudu läbipaistvaks, kuid see pole kindlasti see, mida ma nimetaksin kõige huvitavamaks viisiks, nii et vaatame seda teisiti. Enne kui me seda teeme, sean oma läbipaistmatuse väärtuse tagasi 100% -ni:

Teksti läbipaistmatuse väärtuse 100% taasväärtustamine.
4. samm: langetage väärtus "Täida" kogu aeg alla 0% -ni
Minut tagasi nägime, kuidas tüübikihi läbipaistmatuse väärtuse vähendamine muudab selle läbipaistvaks. Mida rohkem väärtust alandasime, seda läbipaistvamaks tekst sai. Kui vaatate otse kihi paleti paremas ülanurgas suvandi Läbipaistmatus väärtuse alla, näete valikut Täida. Erinevus "Läbipaistmatuse" ja "Täitmise" vahel on seotud kõigi kihtidele lisatud stiilistiilidega ja selle erinevuse mõistmine avab Photoshopis terve võimaluste maailma, nii et on tõesti oluline, et tunneksite erinevust. Praegu pole mul ühtegi tüüpi kihti rakendatud, nii et kui ma peaksin täitmise väärtust vähendama, oleks tulemus täpselt sama, kui ma vähendaksin läbipaistmatuse väärtust. Mida madalamaks määran väärtuse Täitmine, seda läbipaistvamaks tüüp muutub. Tegelikult teeme seda nüüd. Alandage oma tüüpi kihi täitmise väärtus lõpuni 0% -ni:

Langetage Photoshop'i tüüpi kihi väärtus "Täitke" 0-ni.
Teie tekst kaob teie pildil täielikult, mis oleks täpselt see, mis oleks juhtunud, kui alandaksime läbipaistmatuse väärtust 0% -ni:

Tekst on pildi sees kadunud.
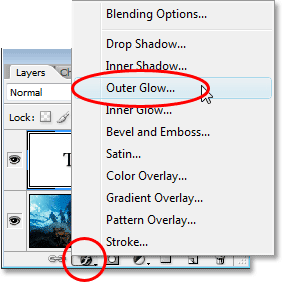
5. samm: lisage välise kuma kiht
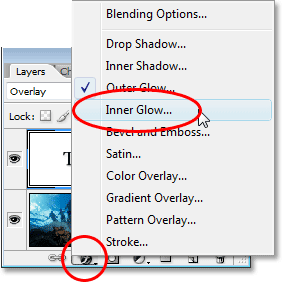
Erinevus "Läbipaistmatuse" ja "Täitmise" vahel on see, et kui oleksime läbipaistmatuse väärtuse alla lasknud 0% -ni, pole mitte ainult tüüp ise täiesti läbipaistev ja vaate eest varjatud, vaid ka kõik kihistiilid, mida üritasime sellele lisada, ka täiesti läbipaistev, mis tähendab, et me ei näeks midagi, hoolimata sellest, mida me tüübiga tegime, mis tähendab, et see kogu asi oleks tõesti mõttetu. Kui aga täiteväärtust 0% -ni alandate, muutub tüüp ikkagi läbipaistvaks, kuid kõik meie lisatud kihistiilid jäävad täielikult nähtavaks! Klõpsake kihtide paleti allosas ikooni Kihustiilid (ikoon, mis näeb välja nagu "f") ja valige loendist välise kuma stiil:

Lisage Photoshopi tüüpi kihile kiht "Outer Glow".
See avab dialoogiboksi Kihustiil, mis on seatud keskmises veerus olevateks suvanditeks Outer Glow, ja juba siis, kui vaatate oma pilti, näete teie tüübi välisküljel kuma. Jällegi, kui me oleksime läbipaistmatuse väärtuse 0% -le lasknud, oleks kihi stiil ise ka vaate eest varjatud, kuid kuna langetasime väärtust Fill, muutub läbipaistvaks ainult tekst, samal ajal kui kihi stiil jääb nähtavaks.
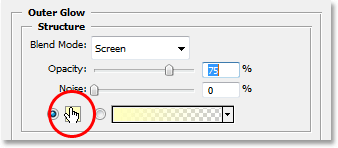
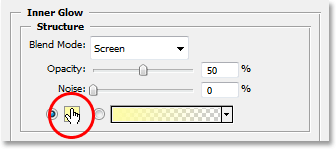
Vaikimisi on Outer Glow värv kollane, nii et muutkem see selliseks, mis sobib meie pildiga paremini. Proovime tegelikult värvi otse pildilt ja kasutame seda meie välise kuma värvina. Selleks klõpsake värvilahendusel otse sõna "müra" all:

Välise kuma värvi muutmiseks klõpsake värvilist proovi.
See avab Photoshopi värvivalija, kuid lihtsalt ignoreerige seda või libistage see vajadusel välja, sest me ei kasuta seda. Selle asemel liigutage hiirt pildi kohal ja näete, et hiirekursor muutub Eyedropperi ikooniks. Klõpsake pildi suvalisel kohal, et proovida värvi, millest saab teie välise kuma värv. Niipea kui klõpsate oma pildi sisemuses, näete, et teie teksti ümber on väline välk helendatud värvusena, mille kohta olete just proovinud, nii et klõpsake julgelt pildi erinevatel aladel, et eelistada, kuidas see värv välja näeb. Valin oma pildi vasakpoolsest ülanurgast helesinise proovi ja niipea kui see juhtub, muutub mu teksti ümber helendav värv sama helesiniseks:

Klõpsake pildi sees, et proovida värvi, mida kasutada välise sära jaoks.
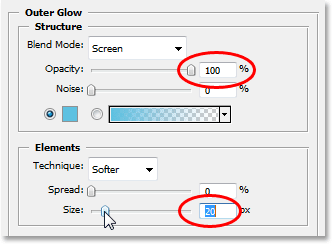
Kui olete valinud välise sära jaoks kasutatava värvi valimi, klõpsake selle sulgemiseks ja dialoogiboksi Kihi stiil keskmises veerus välise helenduse juurde naasmiseks nuppu Photoshopi värvivalija paremas ülanurgas OK. Suurendage välise kuma läbipaistmatust 100% -ni, seejärel suurendage hõõgsuurus umbes 20 pikslini:

Suurendage välise kuma läbipaistmatust 100% -ni ja suurendage suurust umbes 20 pikslini.
Kui olete lõpetanud dialoogiboksis Kiht stiil, klõpsake nuppu OK. Siin on minu senine pilt:

Photoshopi tekst pärast välise helenduse kihi stiili rakendamist pildilt proovivärviga.
Võiksime siin oma soovi lõpetada, kuna meil on nüüd oma läbipaistev tekstiefekt ja see näeb tõesti huvitavam välja, kui oleksime tüübikihi läbipaistmatuse väärtust lihtsalt alandanud, nagu tegime juhendi alguses, kuid võtame asja edasi.
6. samm: seadke väärtus „Täida” tagasi 100% -ni
Minge tagasi kihtide paleti paremasse ülanurka ja seadke tüübikihi täitmise väärtus tagasi 100% -ni:

Seadke Photoshopi tüüpi kihi täitmise väärtus tagasi 100% -ni.
See täidab teie teksti ajutiselt uuesti valgega:

Nüüd on tekst jälle tahke valgega täidetud.
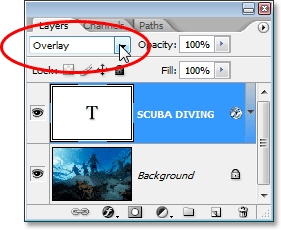
7. samm: muutke tüüpkihi segurežiim režiimiks „Ülekatteks”
Teine viis pildi teksti läbipaistvaks muutmiseks on selle segamisrežiimi muutmine. Vaikimisi on kihi segamise režiimiks seatud "Tavaline", mis põhimõtteliselt tähendab "midagi erilist". Tüüpkiht lihtsalt istub seal ja ei suhtle selle all oleva kujutisega tegelikult kuidagi, kuid me saame seda muuta. Minge kihtide paleti vasakpoolses ülanurgas olevate suvandite Blend režiim juurde, otse üle optsiooni Opacity. Klõpsake sõna "tavaline" paremal asuvat allapoole osutavat noolt ja valige kuvatavast ripploendist Ülekate:

Muutke Photoshopi tüüpi kihi segamisrežiim väärtusest "Tavaline" väärtuseks "Ülekatteks".
Nüüd vaata pilti. Tekst on taas muutunud läbipaistvaks, kuid lisaks sellele korjab selle all olevalt pildilt värvid ja muudab kõik heledamaks, andes meile tõeliselt kena efekti:

Pärast tüübikihi segurežiimi muutmist väärtuseks "Ülekate" muutub tekst taas läbipaistvaks ning selle all olev pilt muutub heledamaks ja värvilisemaks.
Kui leiate, et ülekatte segamise režiim on teie kujutisega liiga intensiivne, proovige selle asemel funktsiooni "Pehme tuli", mis annab sama, kuid veelgi peenema efekti.
Jällegi võiksime siin peatuda, kuid lõpetagem asjad sellega, et anname oma läbipaistvale tüübile natuke rohkem määratlust.
8. samm. Lisage tüüp "sisemise kuma" kihi stiil
Klõpsake tagasi kihtide paleti allservas asuvale ikoonile Kihustiilid ja valige seekord loendist sisemine hõõgus:

Lisage Photoshopi tüüpi kihile kiht "Inner Glow".
Veelkord avab Photoshop dialoogiboksi Kihi stiil, seekord seatud keskmises veerus sisemise läike valikud. Nii nagu me tegime välise hõõgumise puhul, proovime pildil värvi, mida kasutada meie sisemise hõõgumise jaoks. Klõpsake värvilahendusel otse sõna "müra" all:

Selle värvuse muutmiseks klõpsake sisemise kuma värvilisel värvil.
Ilmub Photoshopi värvivalija ja jälle ignoreerime seda, sest proovime värvi otse pildilt. Liigutage hiirekursor pildi kohal ja näete, et see muutub Eyedropperi ikooniks. Selle proovi võtmiseks klõpsake pildil tumedat värvi. Soovime tumedat värvi, kuna muudame oma sära varju, nii et veenduge, et proovite värvi, mis on kena ja tume. Valin pildilt tumesinise värvi:

Proovige pildilt tumedat värvi, millest saab sisemine "vari".
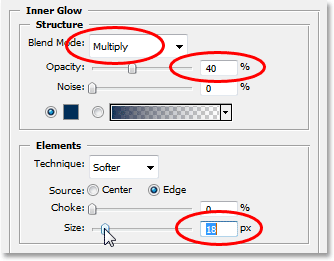
Kui olete oma värvist proovi teinud, klõpsake värvivalija paremas ülanurgas nuppu OK, et sellest väljuda ja naasta dialoogiboksis Kihustiil sisemise läike valikute juurde. Meie sisemise sära muutmiseks sisemiseks varjuks peame vaid muutma selle segurežiimi suvandite "Ekraan" ülaosas korrutamiseks, klõpsates sõna "Ekraan" paremal asuvat allapoole suunatud noolt ja valides loendist "Korruta". Niipea kui muudate segamisrežiimi, näete varju just teie tähtede servade sees. Alandage varju läbipaistmatuse väärtust umbes 40% -ni, nii et see pole nii intensiivne, ja lõpuks suurendage varju suurust umbes 18 pikslini:

Muutke sisemise hõõgumise (varju) valikuid vastavalt ülaltoodud ringile.
Kui olete suvandeid muutnud, klõpsake OK, et väljuda dialoogiboksist Kiht stiil, ja oletegi valmis! Pärast sisemise säraga läbipaistvale tüübile natuke veel määratluse lisamist on siin minu lõplik efekt:

Lõpptulemus.
Ja seal see meil on! Nii lihtne on Photoshopis pildile läbipaistvat tüüpi lisada! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!