Selles Photoshopi õpetuses õpime lihtsat viisi, kuidas pildi põhiobjektile rohkem tähelepanu pöörata, luues illusiooni, et foto täissuuruses originaalis on foto väiksem ja kärbitud versioon ning lisame efekt, teisendades väiksema versiooni jääva ala mustvalgeks. See õpetus on täielikult ühilduv Photoshop CS6-ga ja sisaldab pilti CS6-ga vektorkujude uutele täitmis- ja insuldivõimalustele. Kui kasutate Photoshopi varasemat versiooni, vaadake kindlasti meie eelmist fotot juhendajast Foto.
Siin on pilt, millest ma alustan (poiste ja tüdrukute lillede foto Shutterstockilt):

Algne pilt.
Ja see näeb välja viimane foto "fotol fotol":

Lõpptulemus.
Kuidas fotole foto paigutada
1. samm: kopeerige taustkiht
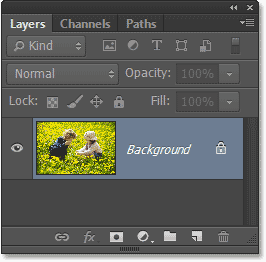
Meie esimene samm on teha taustkihist koopia. Kui vaatame kihtide paneeli, näeme meie värskelt avatud pilti istumas taustakihil, mis praegu on ainus kiht, mis meil on:

Taustakiht hoiab meie algset pilti.
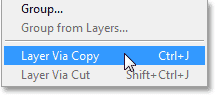
Kihist koopia tegemiseks minge ekraani ülaosas menüüribal menüüsse Kihi, valige Uus ja seejärel valige Kihi kopeerimine . Või sama käsu kiiremaks kasutamiseks vajutage lihtsalt klaviatuuril Ctrl + J (Win) / Command + J (Mac). Mõlemal juhul töötab hästi:

Minge jaotisse Kiht> Uus> Kiht kopeerimise kaudu.
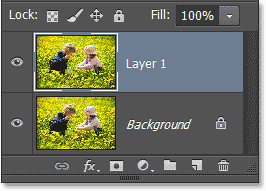
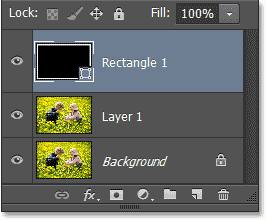
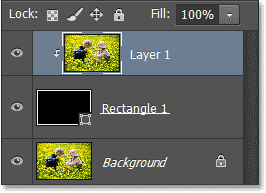
Dokumendiaknas kuvatava pildiga ei juhtu midagi, kuid kui vaatame uuesti kihtide paneeli, näeme, et Photoshop on teinud kihi koopia, nimetanud selle koopiakihiks 1, ja asetanud selle otse originaalse taustakihi kohale :

Kihi koopia kuvatakse originaali kohal.
2. samm: valige ristküliku tööriist
Valige ekraani vasakpoolsest küljest paneelil Tööriistad ristküliku tööriist . Ärge ajage seda segamini ristkülikukujulise telgiriistaga, mis asub tööriistapaneeli ülaosas. Soovime ristküliku tööriista - ühte Photoshopi põhivormi tööriistadest - ja see asub lähemal tööriistade paneeli põhjale:

Ristküliku tööriista valimine.
3. samm: joonistage väiksema foto kuju
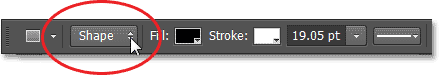
Kui meie ristkülikutööriist on valitud, joonistame foto põhiobjekti ümber ristkülikukujulise kuju ja sellest kujundist saab peagi pildi väiksem, kärbitud versioon. Kuid enne joonistamise alustamist peame ekraani ülaosas suvandiribal üles seadma ristküliku tööriista mõned võimalused. Esmalt määrake suvandi Tööriista režiim (tuntud ka kui joonistusrežiimi suvand) riba riba vasakus servas vasakul ääres olekuks Kuju, kui see pole veel sellele seatud, kuna tahame joonistada vektorkuju (erinevalt teest või pikslil põhinev kuju):

Tööriistarežiimi suvandi Shape määramine.
Järgmisena peame valima oma kuju täidise ja löögi värvid. Valime kõigepealt täitevärvi. Klõpsake suvandiribal Fill, mis on Photoshop CS6-s uus:

Klõpsates nuppu Täida.
See avab paneeli, kus saame valida, millist tüüpi täidist me soovime (kindel värv, gradient, muster või üldse mitte midagi). Klõpsake paneeli ülaosas suvandit Solid Colour (teine pisipilt vasakult), seejärel valige täitmisvärviks must, klõpsates musta värvi proovi. Tehniliselt võime täidiseks valida mis tahes värvi, kuna me ei näe seda niikuinii lõpptulemuses, vaid selleks, et meid mõlemat samal lehel hoida, valime lihtsalt musta. Kui olete paneeli sulgemiseks valmis, vajutage klaviatuuril Enter (Win) / Return (Mac):

Klõpsates paneeli ülaosas suvandil Solid Color ja seejärel valides täitevärviks musta.
Nüüd valime löögi värvi, mis ilmub kuju ümber ja toimib fotopiirina. Klõpsake suvandil Stroke suvandil Stroke, mis on samuti uus Photoshop CS6-s:

Klõpsates suvandil Stroke.
See avab sarnase paneeli sellega, mida just vaatasime, välja arvatud siin, kui valime insuldi tüübi, mida soovime rakendada. Jällegi võime valida löögi jaoks kindla värvi, gradiendi, mustri või üldse mitte midagi. Klõpsake uuesti paneeli ülaosas suvandil Solid Colour (teine pisipilt vasakult) ja valige siis seekord löögivärviks valge, klõpsates valget värvilahendust. Kui olete paneeli sulgemiseks valmis, vajutage sisestusklahvi (Win) / Return (Mac):

Klõpsates uuesti suvandit Solid Colour, valides seejärel insuldi värviks valge.
Viimane asi, mida peame enne kuju joonistamist tegema, on seada löögi algsuurus. Selles etapis ei pea õige suuruse valimise pärast muretsema, sest Photoshop CS6 võimaldab meil pärast kuju joonistamist ja käigu suuruse muutmist hõlpsalt tagasi minna. Ma kasutan siin suurt, kõrge eraldusvõimega pilti, nii et praegu sisestan suvandiriba väljale Suurus algse suurusega 20 pt . Võite töötada väiksema väärtusega, kui töötate väikese pildiga, kuid jällegi saame seda hiljem hõlpsalt muuta. Kui olete algse suurusega nõus, vajutage sisestusklahvi (Win) / Return (Mac):

Löögi algsuuruse sisestamine.
Kõigi valitud suvandite korral klõpsan ristküliku tööriistaga oma pildile ja kui hiirenuppu ikka all hoian, lohistan diagonaalselt oma põhiobjektidest, et joonistada nende ümber ristküliku kuju. Kuju joonistades on nähtav ainult algne raja ülevaade:

Fotol oleva poisi ja tüdruku ümber ristküliku kuju joonistamine.
Alles siis, kui me vabastame hiirenupu, joonistab Photoshop tegelikult kuju, täites selle mustaga ja ümbritsedes seda valge löögiga:

Vabastage hiirenupp ja Photoshop joonistab kuju.
Kui vaatame kihtide paneeli, näeme, et Photoshop on ristküliku kuju paigutanud oma kuju kihile otse 1. kihi kohale:

Kuju ilmub uuele kihile Shape.
4. samm: vajadusel vähendage löögi suurust
Praegu on hea võimalus, et kuju ümber olev valge löök näib foto äärise jaoks liiga paks või liiga õhuke, nii et kui teil on vaja selle suurust muuta, veenduge, et tööriistapaneelil oleks ikka valitud ristküliku tööriist ja kiht kuju (Ristkülik 1) on valitud (sinise värviga esile tõstetud) kihtide paneelil, seejärel klõpsake suvandiribal väikesest noolest otse praegusest käigu suurusest paremal. See avab väikese liuguri, mida saab käigu laiuse suurendamiseks või vähendamiseks lohistada vasakule või paremale. Kui liugurit lohistada, saate tulemuste reaalajas eelvaadet jälgida. Ma vähendan oma insuldi suurust umbes 14 pt lähemale, kuid jälle töötan kõrge eraldusvõimega pildi kallal. Madala eraldusvõimega pildid vajavad tõenäoliselt väiksemat väärtust:

Kuju ümber tehtud löögi suuruse muutmine.
Kui olete liuguri sulgemiseks valmis, vajutage sisestusklahvi (Win) / Return (Mac). Siin on minu pilt pärast löögi suuruse muutmist. Minu puhul on see lihtsalt pisut õhem kui enne:

Kujutis pärast kuju ümber löögi suuruse muutmist.
5. samm: lohistage kuju kiht 1. kihi alla
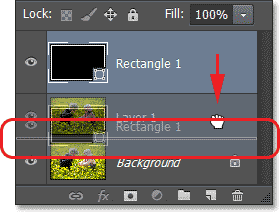
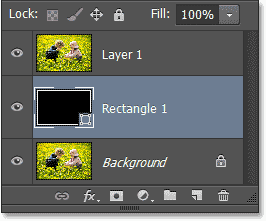
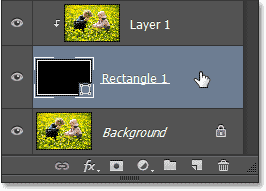
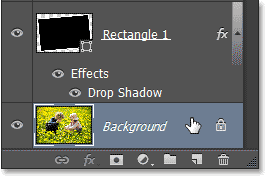
Praegu blokeerib kuju selle all oleva foto täielikult vaate alt. Selle parandamiseks peame oma kuju kihi nihutama allapoole taustakihi ja 1. kihi vahel. Selleks klõpsake kihtide kihi paneelil Kiht kuju ja hoidke hiirenuppu all hoides kihti allapoole lohistades, kuni näete 1. kihi ja taustakihi vahele ilmub esiletõstetud riba :

Lohistage kuju kihti allapoole, kuni ilmub esiletõstetud riba.
Kui näete esiletõstetud riba, vabastage hiirenupp ja Photoshop laseb Shape-kihi oma kohale kahe teise kihi vahele:

Kihtide paneel, mis näitab kihti Kuju nüüd kahe algse kihi vahel.
Kuna kiht 1 istub nüüd kihi kohal, näeme dokumendiaknas taas kogu oma fotot, kuid võib tunduda, et oleme ühe probleemi lahendanud teise loomisel, kuna meie ristküliku kuju on nüüd kadunud. Parandame selle hetkega:

Kihil 1 olev foto blokeerib ristküliku kuju ajutiselt vaate alt.
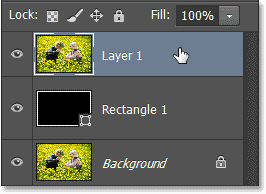
6. samm: valige 1. kiht
Selle valimiseks klõpsake kihtide paneelil 1. kiht:

Klõpsates 1. kihil.
7. samm: looge lõikamismask
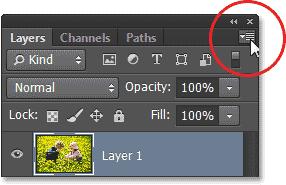
Kui 1. kiht on aktiivne, klõpsake kihtide paneeli paremas ülanurgas menüüikooni:

Klõpsake paneeli Kihid menüüikoonil.
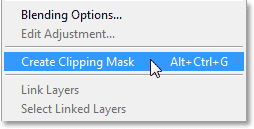
Valige ilmuvas menüüs Loo kärpimismask :

Valides menüüst käsu Loo lõikamismask.
See "klammerdab" foto kihil 1 ristküliku kujuga selle all. Kui te pole kursis sellega, kuidas Photoshopis kärpimismaskid töötavad, võib seda pisut keeruline öelda lihtsalt pilti vaadates, mis täpselt sellel hetkel toimub (see on tingitud sellest, et 1. kiht ja taustakiht sisaldavad mõlemad täpselt sama fotot ), kuid võime öelda, et midagi on juhtunud, kuna ristküliku kuju ümber olev valge löök on taas naasnud, andes meile pildi "foto foto sees" esimese osa illusiooni:

Pilt pärast lõikemaski loomist.
Kiire pilguga kihtide paneelile näeme, et kiht 1 on nihutatud paremale, selle eelvaate pisipildist vasakul on väike nool, mis on suunatud selle all asuvale kuju kihile, just nii ütleb Photoshop meile, et kiht 1 on nüüd lõigatud kihina kuju:

Kihtide paneel näitab lõikamismaski.
8. samm: valige kuju kiht
Selle valimiseks klõpsake kihtide paneelil kihti Shape (Kuju) :

Kihi Shape valimine.
9. samm: lisage vari
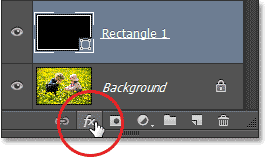
Aitame kesklinnas asuval väiksemal fotol rohkem silma paista, andes sellele varju. Kui kiht kuju on valitud, klõpsake kihtide paneeli allosas ikooni Kihtstiilid ("fx"):

Klõpsates ikoonil Layer Styles.
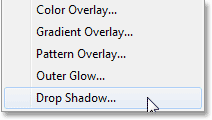
Valige kuvatava kihtstiilide loendi allosas Drop Shadow :

Drop Shadow kihi stiili valimine.
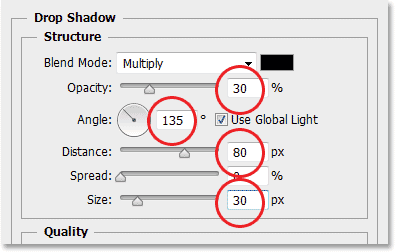
See avab Photoshopi kihi stiili dialoogiboksi, milleks on keskmises veerus seatud varjude languse valikud. Esiteks muudaksin varju nurga umbes 135 ° nurga alla, nii et valgusallikas näib olevat vasakult ülalt. Kasutades kaugusliugurit, kontrollime, kui kaugele vari objekti tagant ulatub. Minu kõrge eraldusvõimega pildi jaoks töötab vahemaa väärtus umbes 80 pikslit, kuid madalama eraldusvõimega pildid vajavad palju madalamat väärtust, nii et peate võib-olla natuke katsetama. Õnneks annab Photoshop meile dokumentide aknas tulemuste reaalajas eelvaate, kui lohistame liugurit vasakule või paremale, et proovida erinevaid väärtusi, nii et katsetamine on lihtne.
Varjuservade pehmendamiseks kasutame suvandit Suurus . Mida suurem väärtus, seda pehmemad on servad, kuid jällegi sõltub vajaminev väärtus palju teie pildi suurusest. Minu jaoks pehmendab suurus 30 pikslit servad kenasti, kuid väiksem väärtus töötab väiksemate piltide korral paremini. Lõpuks vähendan oma varju läbipaistmatust lõpuni 30% ni, nii et see on kena ja peen. Me ei taha, et efekt keskenduks varjule:

Varju langus.
Kui olete lõpetanud, klõpsake dialoogiboksis Kihustiil sulgemiseks nuppu OK. Kuidas efekt välja näeb, kui foto väiksemale versioonile rakendatakse varju:

Pilt pärast varju rakendamist.
10. samm: muutke väiksema foto suurust ja pöörake seda tasuta teisenduse abil
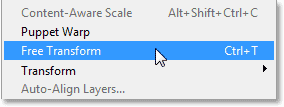
Efektile veidi suurema huvi lisamiseks pöörake väiksemat fotot natuke ja vajadusel muutke selle suurust samal ajal. Mõlemat neist asjadest saame teha Photoshopi käsu Free Transform abil. Veenduge, et kiht kiht oleks ikka valitud kihtide paneelil, siis minge ekraani ülaosas menüüsse Redigeerimine ja valige Vaba teisendamine :

Minge jaotisse Redigeerimine> Vaba teisendus.
See paigutab kasti Free Transform ja käepidemed (väikesed ruudud) väiksema pildi ümber. Selle suuruse muutmiseks klõpsake lihtsalt ja lohistage mõnda käepidet . Leiate ühe iga nurga alt, samuti ülalt, alt, vasakult ja paremalt. Selle pööramiseks liigutage hiirekursorit ükskõik kus väljaspool kasti Free Transform ja klõpsake siis lohistage vasakule või paremale. Samuti saate väiksemat pilti teisaldada, klõpsates kasti Free Transform kuskil ja lohistades. Võite märgata, et pildi suurust ei muudeta, ei pöörata ega liigutata. Mõjutatud on ainult pildi ümber olev valge äär (nagu ka vari). Kui olete lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac), et muudatusega nõustuda ja rakendusest Free Transform väljuda:

Väiksema pildi suuruse muutmine, pööramine ja liigutamine rakenduse Free Transform abil.
11. samm: valige taustkiht
Efekti saavutamiseks konverteerime ülejäänud pildi - see tähendab foto väiksemat versiooni ümbritseva ala - kiiresti mustvalgeks. Selle valimiseks klõpsake paneelil Kihid taustal .

Taustakihi valimine.
12. samm: lisage mustvalge reguleerimise kiht
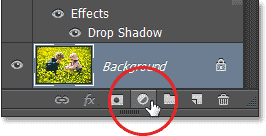
Kui taustakiht on valitud, klõpsake kihtide paneeli allosas ikooni Uus kohandamiskiht :

Klõpsake ikooni Uus kohandamiskiht.
Ilmuvas kohandamiskihtide loendis valige Mustvalge :

Valides nimekirjast mustvalge.
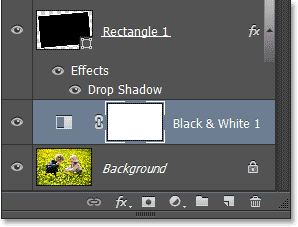
See lisab otse taustkihi kohal olevale dokumendile mustvalge reguleerimise kihi (nimega Mustvalge 1), nagu näeme kihtide paneelil, mis tähendab, et see mõjutab ainult selle all oleva taustakihi pilti. Kihil 1 oleva foto väiksem versioon, mis asub kihina ülespoole, jääb täisvärviliseks:

Kihtide paneel, mis näitab reguleerimise kihti taustkihi kohal.
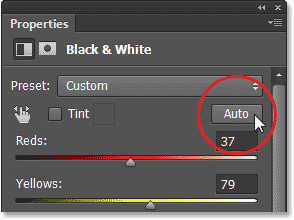
Reguleerimiskihi mustvalge juhtelemendid ja suvandid ilmuvad paneelile Atribuudid . Kujutise mustvalge reguleerimine tutvustati esmakordselt Photoshop CS3-s ja sai hetkega parimaks viisiks värvifotode mustvalgeks teisendamiseks. Kuna aga kõik, mida me siin teeme, on foto tähtsusetu osa muutmine mustvalgeks, ei vaja me midagi väljamõeldud, nii et ma lihtsalt klõpsan nuppu Automaatne, et lasta Photoshopil teha kiire "parima" "minu jaoks teisendamine:

Musta ja valge vahetu teisenduse saamiseks klõpsake nuppu Automaatne.
Ja sellega olemegi valmis! Väiksem foto jääb täisvärviliseks, samas kui seda ümbritsev ala on hõlpsasti muudetud mustvalgeks, luues meie lõpliku efekti:

Lõpptulemus "foto fotol".