Selles Photoshopi õpetuses õpime, kuidas luua lõbusat 3D- hüpikuefekti, nagu laste hüpikraamat, kus teie foto peamine teema näib seisvat püsti ja hüppab muidu tasase pildi alt välja.
3D-ilme veelgi lisamiseks koolutame foto servi, kasutades Photoshopi käsku Warp, ja lisame selle alla kohandatud varju. Efekti loomisega on seotud mitu sammu, kuid need on kõik väga lihtsad ja hõlpsad. Ma kasutan siin Photoshop CS6, kuid kõik Photoshopi uuemad versioonid töötavad.
Siin on foto, millest ma alustan:
 Algne pilt.
Algne pilt.
Lõpptulemus näeb välja järgmine:
 Lõpptulemus.
Lõpptulemus.
Kuidas luua 3D pop-up efekti
1. samm: tehke taustkihist kaks koopiat
Kui vaatame Photoshopis äsja avatud fotot, siis kui vaatame kihtide paneeli, näeme meie pilti istuvat eraldi taustkihis :
 Taustakiht hoiab meie algset pilti.
Taustakiht hoiab meie algset pilti.
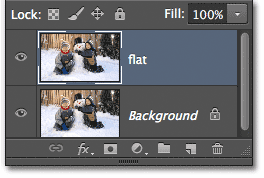
Alustuseks teeme kihist paar eksemplari. Esimese koopia kiireks tegemiseks vajutage klaviatuuril Ctrl + J (Win) / Command + J (Mac). Näete koopiat, mille Photoshop nimetab automaatselt “1. kihiks”, paneeli Kihid taustal. Need vaikenimed, millele Photoshop uusi kihte annab, pole eriti kasulikud, nii et kuna seda esimest eksemplari kasutatakse meie pildi "tasapinnalise" versioonina, tehke topeltklõps otse kihi nimel ja nimetage see lamedaks . Kui olete nime muutmisega nõus, vajutage klaviatuuril Enter (Win) / Return (Mac):
 Uue kihi nimi muutke kihist 1 kihiks lamedaks.
Uue kihi nimi muutke kihist 1 kihiks lamedaks.
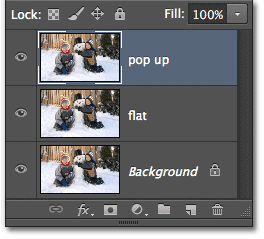
Nüüd teeme kihist teise koopia. Vajutage uuesti klaviatuuril Ctrl + J (Win) / Command + J (Mac). Teine uus kiht, seekord nimega "tasane koopia", ilmub paneeli Kihid kahe teise kihi kohale. Kasutame seda kihti oma hüpikuefekti loomiseks, nii et topeltklõpsake kihi nimel ja nimetage see hüpikteksti ümber. Kui olete nime muutmisega nõus, vajutage sisestusklahvi (Win) / Return (Mac). Nüüd peaks teil kokku olema kolm kihti:
 Teise eksemplari nimi muutke “flat copy” väärtuseks “pop up”.
Teise eksemplari nimi muutke “flat copy” väärtuseks “pop up”.
2. samm: lülitage välja uute kihtide nähtavus
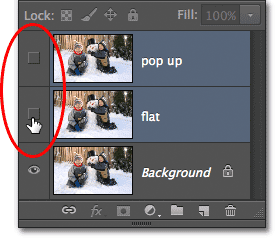
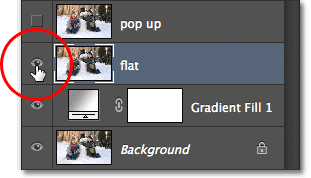
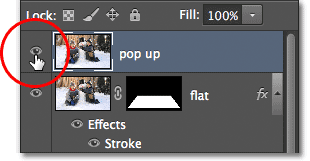
Me ei pea neid kahte uut kihti dokumendis veel nägema, seega klõpsake nende kihtide ajutiseks väljalülitamiseks iga kihi vasakus servas asuva kihi nähtavuseikoonil „tasane” ja „hüpikaken” (silmamuna). peidake need vaate eest (kuigi dokumendiaknas näib, et midagi pole juhtunud, kuna kõigil kolmel meie kihil on sama pilt):
 Kui silmamuna kaob, tähendab see, et kihid on välja lülitatud.
Kui silmamuna kaob, tähendab see, et kihid on välja lülitatud.
3. samm: valige taustkiht
Selle valimiseks klõpsake algsel taustkihil (valitud kihid on siniselt esile tõstetud):
 Taustakihi valimine.
Taustakihi valimine.
4. samm: lisage Gradiendi täitekiht
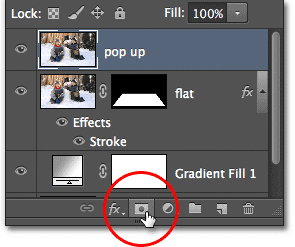
Lisame kihi, mida kasutada oma efekti taustana. Kasutame Gradient Fill kihti, kuna kalded on natuke huvitavamad kui kindlad värvid. Klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :
 Klõpsates ikoonil Uus täitmine või Reguleerimise kiht.
Klõpsates ikoonil Uus täitmine või Reguleerimise kiht.
Seejärel valige kuvatavast loendist Gradient :
 Gradient Fill kihi valimine.
Gradient Fill kihi valimine.
5. samm: valige must, valge gradient
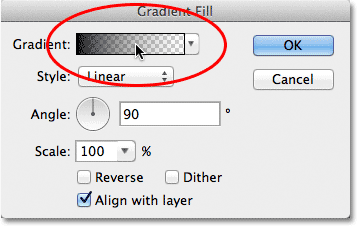
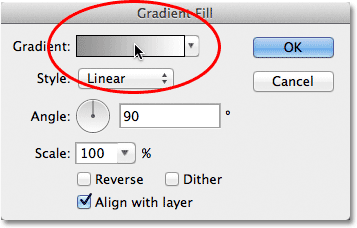
See avab dialoogiboksi Gradient Fill. Gradiendi muutmiseks klõpsake dialoogiboksi ülaosas gradiendi eelvaate ribal :
 Gradiendi eelvaateribal klõpsates.
Gradiendi eelvaateribal klõpsates.
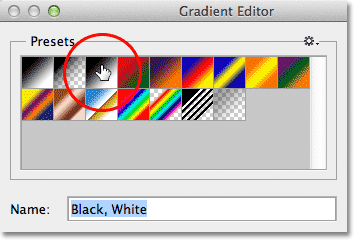
See avab suurema Gradient Editori dialoogiboksi, mille ülaosas saab valida eelhäälestatud gradiente. Valige must, valge gradient, klõpsates selle pisipildil (vasakult kolmas, ülemine rida):
 Selle valimiseks klõpsake gradiendi mustvalge pisipildil.
Selle valimiseks klõpsake gradiendi mustvalge pisipildil.
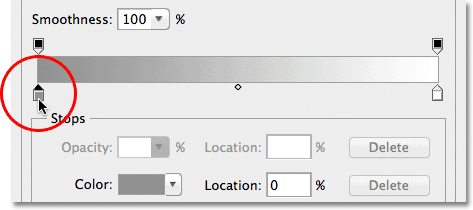
6. samm: asendage must heledama halliga
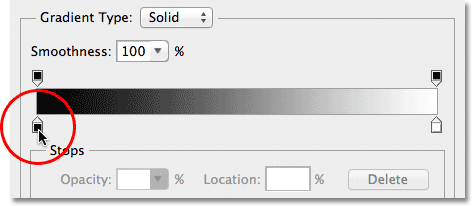
Kui valitud on gradient Must, Valge, redigeerime seda ja teeme väikese muudatuse. Gradientide redigeerija alumises osas saame redigeerida kaldeid. Topeltklõpsake musta värvi peatusel, mis asub gradiendi eelvaateriba all ja vasakus servas:
 Topeltklõpsake musta värvi peatusel.
Topeltklõpsake musta värvi peatusel.
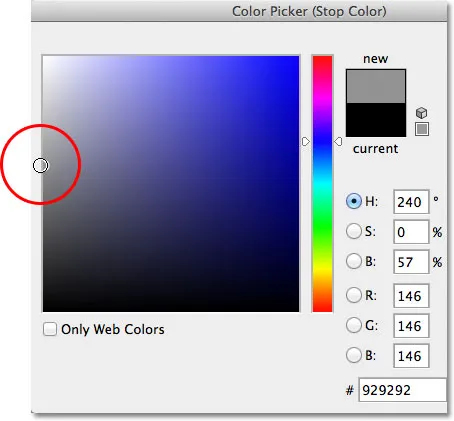
See avab Photoshopi värvivalija, võimaldades meil muuta gradiendi musta mõne muu värvi vastu. Must on meie tausta jaoks natuke liiga tume, nii et vähemalt ühe hetkega vali selle asendamiseks heledam hall. Õpime lõpetuseks selgeks, kuidas tagasi minna ja vajadusel gradiendi värve muuta:
 Heledama halli valimine värvivalija abil.
Heledama halli valimine värvivalija abil.
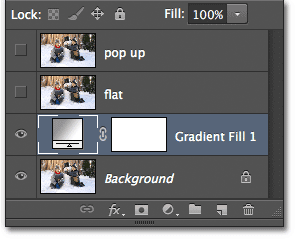
Värvivalija sulgemiseks klõpsake nuppu OK, seejärel klõpsake nuppu Gradient Editori sulgemiseks nuppu OK. Lõpuks klõpsake nuppu OK, et sulgeda dialoogiboks Gradient Fill. Kui vaatame kihtide paneeli, näeme meie uut Gradient Fill kihti otse taustakihi kohal (kuid ülejäänud kahe kihi all):
 Kihtide paneel, mis näitab taustakihi kohal olevat Gradient Fill kihti.
Kihtide paneel, mis näitab taustakihi kohal olevat Gradient Fill kihti.
Ja kui vaatame oma dokumendiaknasse, näeme just lisatud gradiendi tausta:
 Meie gradiendi taust.
Meie gradiendi taust.
7. samm. Valige tasane kiht ja lülitage see sisse
Järgmisena loome oma foto "tasase" versiooni. Selle valimiseks klõpsake kihtide paneelil tasasel kihil (nii, et see on siniselt esile tõstetud), seejärel klõpsake kihi nähtavusikoonil, et kiht dokumendiaknas uuesti sisse lülitada:
 Lameda kihi valimine ja sisselülitamine.
Lameda kihi valimine ja sisselülitamine.
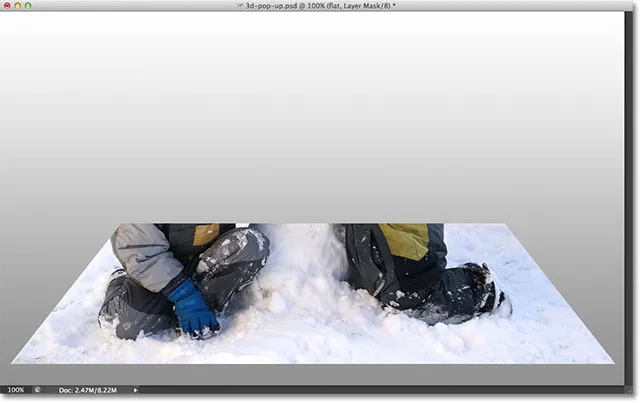
Teie foto ilmub uuesti dokumendiaknasse, kuna „tasane” kiht istub Gradient Fill kihi kohal ja blokeerib nüüd Gradient Fill kihi vaatest:
 Foto on taas dokumendiaknas nähtav.
Foto on taas dokumendiaknas nähtav.
8. samm: valige Ristkülikukujulise telgi tööriist
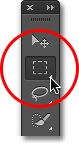
Haarake tööriistapaneelilt ristkülikukujuline telgiriist või vajutage klaviatuuril M- tähte, et seda otsetee abil kiiresti valida:
 Ristkülikukujulise telgiriista valimine tööriistapaneelilt.
Ristkülikukujulise telgiriista valimine tööriistapaneelilt.
9. samm: lohistage pildi sees ristkülikukujuline valik
Kui ristkülikukujuline telgiriist on valitud, klõpsake ja lohistage pildi sees ristkülikukujuline valik ümber ala, millest saab foto tasane versioon. Ärge muretsege, et saaksite praegu midagi täpselt sobivat. Esialgne valik üldpiirkonna ümber on kõik, mida vajame:
 Ristkülikukujulise valiku lohistamine pildi sees.
Ristkülikukujulise valiku lohistamine pildi sees.
10. samm: valige käsk Transform Selection
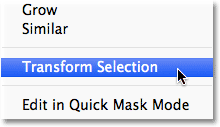
Kujundame ümber oma valiku ülevaate, et anda sellele rohkem 3D-vaatenurka. Selleks kasutame Photoshopi käsku Transform Selection . Minge ekraani ülaosas menüüribal menüüsse Select ja valige Transform Selection :
 Valige Vali> Teisenduse valik.
Valige Vali> Teisenduse valik.
11. samm: lülitage perspektiivrežiimi
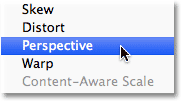
Niipea, kui valite valiku Teisenduse teisendamine, kuvatakse valiku piirjoonte ümber teisenduskäepidemed (väikesed ruudud) (üks igas nurgas ja üks üleval, all, vasakul ja paremal). Neid käepidemeid kasutame valiku ümberkujundamiseks, kuid enne seda peame lülitama käsu Transform Selection režiimi Perspective. Selleks paremklõpsake (Win) / Control klõps (Mac) ükskõik kus valikukontuuris ja valige ilmuvas menüüs Perspektiiv :
 Valige menüüst “Perspektiiv”.
Valige menüüst “Perspektiiv”.
12. samm: 3D-vaatenurga loomiseks lohistage nurga käepidemeid
Nüüd, kui oleme režiimis Perspektiiv, klõpsake valiku kontuuri vasakus ülanurgas asuval käepidemel ja lohistage käepidet paremale poole, hoides hiirenuppu endiselt all. Parempoolses ülanurgas asuv vastupidine käepide liigub koos sellega:
 Lohistage vasakut ülemist käepidet paremale. Ülemine parem käepide liigub vasakule.
Lohistage vasakut ülemist käepidet paremale. Ülemine parem käepide liigub vasakule.
Seejärel klõpsake valikukontuuri vasakpoolses alanurgas asuval käepidemel ja lohistage seda käepidet vasakule poole jälle hiirenupuga all hoides. Kuna me oleme endiselt režiimis Perspektiiv, liigub paremas alanurgas olev vastaskäepide koos sellega väljapoole:
 Lohistage vasakut alumist käepidet vasakule. Alumine parem käepide liigub paremale.
Lohistage vasakut alumist käepidet vasakule. Alumine parem käepide liigub paremale.
13. samm: lülitage skaleerimisrežiimi
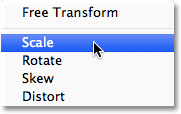
Järgmisena peame lülitama käsu Transform Selection välja perspektiivrežiimist välja tavalisemale skaalarežiimile. Paremklõpsake (Win) / Control klõps (Mac) veel kord valiku visandis ja valige seekord menüüst Scale :
 Valige menüüst „Scale”.
Valige menüüst „Scale”.
Nüüd, kui oleme skaalarežiimis, klõpsake valiku kontuuri ülaosas asuval käepidemel ja hoidke hiirenuppu all hoides käepidet allapoole:
 Lohistage valiku kontuuri ülaosa allapoole keskpunkti suunas.
Lohistage valiku kontuuri ülaosa allapoole keskpunkti suunas.
Lõpuks klõpsake valiku visandi allosas asuvat käepidet, hoidke hiirt all ja lohistage seda käepidet ülespoole:
 Lohistage valiku kontuuri alaosa ülespoole keskele.
Lohistage valiku kontuuri alaosa ülespoole keskele.
Jätkake käepidemete lohistamist, et kujundada valiku kontuur, vahetades vajaduse ja režiimi vahel Perspektiiv ja Skaala, kuni teie valiku kontuur paistab pigem kaugele hääbuvat. Kui olete lõpetanud, vajutage Enter (Win) / Return (Mac), et sellega nõustuda ja väljuda käsust Transform Selection:
 Valikujooned näevad nüüd välja „3D-ish” (tehniline termin).
Valikujooned näevad nüüd välja „3D-ish” (tehniline termin).
14. samm: lisage kihtmask
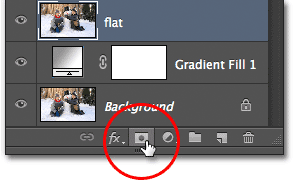
Kui meie valik on paigas, klõpsake kihtide paneeli allosas ikooni Kihimask:
 Klõps ikoonil Layer Mask.
Klõps ikoonil Layer Mask.
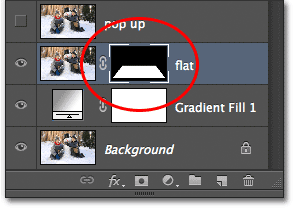
See muudab meie valiku kihimaskiks. Näeme uut kihi maski pisipilti, mis on lisatud kihtide paneeli tasasele kihile. Pisipildi must ala tähistab kihi osa, mis on dokumendis nähtavaks peidetud, samal ajal kui valge ala tähistab seda osa, mis jääb dokumendis nähtavaks:
 Kihimaski pisipilt ilmub tasasele kihile.
Kihimaski pisipilt ilmub tasasele kihile.
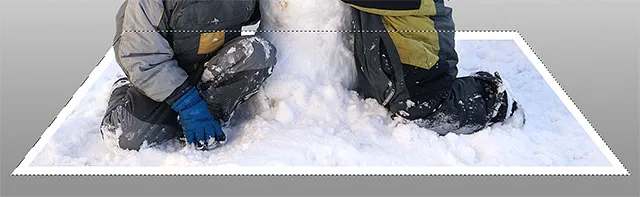
Ja kui me vaatame oma tegelikku dokumendiakent, näeme, et kõik kihist, mis meie valikust välja jäi, on kadunud, jättes ainult ala, mis oli valiku sees:
 Pilt pärast valiku teisendamist kihimaskiks.
Pilt pärast valiku teisendamist kihimaskiks.
15. samm: lisage valge löögi kihi stiil
Kasutame foto äärise lisamiseks valget lööki. Klõpsake kihtide paneeli allosas ikooni Kihi stiil (ikooni “fx”):
 Klõpsates kihi kihi stiili ikoonil.
Klõpsates kihi kihi stiili ikoonil.
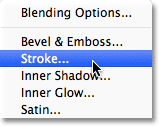
Seejärel valige kuvatavas kihtstiilide loendis Stroke :
 Stroke-kihi stiili valimine.
Stroke-kihi stiili valimine.
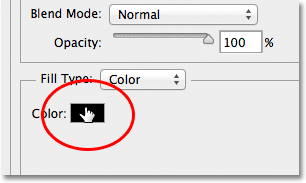
See avab Photoshopi kihi stiili dialoogiboksi. Esiteks peame muutma oma löögi värvi, nii et klõpsake värvilist värvi :
 Klõpsates värvilahendusel.
Klõpsates värvilahendusel.
Valige värvivalijast valge, kui see ilmub, ja seejärel klõpsake nuppu OK, et värvilisest valijast sulgeda:
 Värvivalija abil muutke käigu värv valgeks.
Värvivalija abil muutke käigu värv valgeks.
Dialoogiboksis Kihustiil tagasi muutke löögi asukohta väljastpoolt sisemusse :
 Positsiooni valiku muutmine sisemiseks.
Positsiooni valiku muutmine sisemiseks.
Lõpuks klõpsake fotol oleva liistu suuruse suurendamiseks liugurit Suurus ja lohistage seda paremale (hoidke liugurit lohistades dokumendiaknal silma peal). Panen löögi suuruseks 16 pikslit, kuid sõltuvalt teie pildi eraldusvõimest peate sarnase tulemuse saamiseks peate oma suuruse veelgi suuremaks seadma:
 Suurendage liuguri abil löögi suurust.
Suurendage liuguri abil löögi suurust.
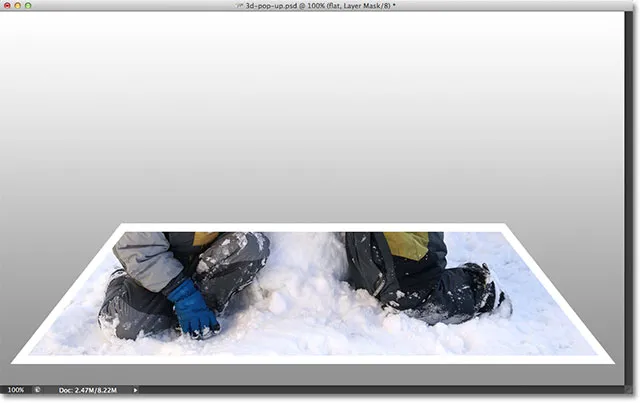
Kui olete lõpetanud, klõpsake dialoogiboksi Kihustiil sulgemiseks nuppu OK. Meil on nüüd meie foto ääris:
 Pilt pärast valge löögi lisamist foto ümber.
Pilt pärast valge löögi lisamist foto ümber.
16. samm: valige ja lülitage sisse hüpik kiht
Oleme valmis oma hüpikaku efekti lisama. Selle valimiseks klõpsake kihtide paneelil kihti hüpikaknal, seejärel klõpsake selle nähtavusikoonil, et kiht dokumendiaknas uuesti sisse lülitada:
 Valige ülemine kiht ja klõpsake selle nähtavuse ikooni.
Valige ülemine kiht ja klõpsake selle nähtavuse ikooni.
17. samm: valige oma peateema
Kasutades enda valitud valikuvahendit (Lasso tööriist, kiirvaliku tööriist, pliiatsi tööriist jne), joonistage valik fotol oleva peateema ümber. Siin olen valinud kaks poissi ja lumememme. Proovige teha oma valik võimalikult täpseks nende alade ümber, mis fotol tegelikult välja hüppavad (teisisõnu piirkonnad, mis lõpuks ilmuvad gradiendi taustal), kuid lahtise valiku joonistamine on õige madalamate alade ümber, mis ilmuvad foto tasapinnalise versiooni ette:
 Peamiste subjektide valimine, mis pildilt välja hüppavad.
Peamiste subjektide valimine, mis pildilt välja hüppavad.
18. samm: lisage kihtmask
Kui meie põhiteema ümber on tehtud valik, klõpsake uuesti kihtide paneeli allosas asuvat kihi maski ikooni:
 Klõps ikoonil Layer Mask.
Klõps ikoonil Layer Mask.
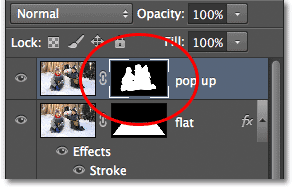
Nii nagu me varem nägime, teisendab Photoshop meie valiku kihimaskiks, kuvades maski pisipildi kihil "hüpik":
 Kihtide paneel näitab uue kihi maski pisipilti hüpikihi jaoks.
Kihtide paneel näitab uue kihi maski pisipilti hüpikihi jaoks.
Ja kui kihimask on lisatud, hüppab meie valitud ala nüüd pildilt välja:
 Pilt pärast teise kihi maski lisamist.
Pilt pärast teise kihi maski lisamist.
19. samm: valige tasane kiht
Lõpetame efekti, keerates foto nurgad üles ja lisades varju. Selle valimiseks klõpsake kihtide paneelil tasasel kihil:
 Lameda kihi valimine.
Lameda kihi valimine.
20. samm: laadige kihtmask uuesti valikuna
Hoidke klaviatuuril all klahvi Ctrl (Win) / Command (Mac) ja klõpsake otse lameda kihi maski pisipildil :
 Kihtmaski pisipildil Ctrl-klõps (Win) / Käsklus (Mac).
Kihtmaski pisipildil Ctrl-klõps (Win) / Käsklus (Mac).
See laadib kihtmaski dokumendiaknas valikuna uuesti. Valikujoon kuvatakse uuesti foto tasase versiooni ümber:
 Valikujoon on foto ümber taas nähtav.
Valikujoon on foto ümber taas nähtav.
21. samm: lisage tasapinnalise kihi alla uus kiht
Hoidke klaviatuuril veel kord all klahvi Ctrl (Win) / Command (Mac) ja klõpsake kihtide paneeli allosas ikooni Uus kiht :
 Hoidke all klahvi Ctrl (Win) / Command (Mac) ja klõpsake uue kihi ikooni.
Hoidke all klahvi Ctrl (Win) / Command (Mac) ja klõpsake uue kihi ikooni.
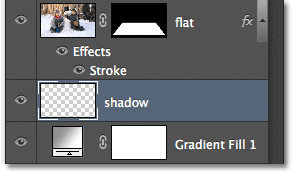
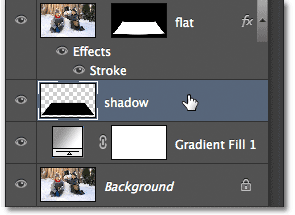
Tavaliselt lisab Photoshop uued kihid otse praegu valitud kihi kohale, kuid klahvi Ctrl (Win) / Command (Mac) lisamisega paigutab Photoshop uue kihi valitud kihi alla. Meie puhul paigutab see selle “tasase” kihi alla. Topeltklõpsake uue kihi nime ja nimetage see ümber varju, seejärel vajutage nime muutmiseks sisestusklahvi Enter (Win) / Return (Mac):
 Photoshop lisab uue kihi tasase kihi alla. Pange uus kiht ümber varju.
Photoshop lisab uue kihi tasase kihi alla. Pange uus kiht ümber varju.
22. samm: täitke uue kihi valik mustaga
Täidame oma valiku varju kihil musta värviga. Minge ekraani ülaosas menüüsse Redigeerimine ja valige käsk Täida :
 Valige Redigeerimine> Täida.
Valige Redigeerimine> Täida.
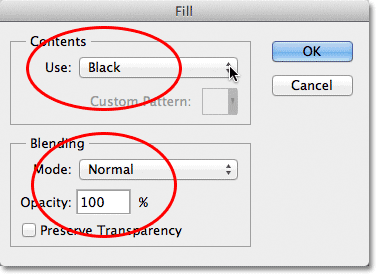
See avab Photoshopi dialoogiboksi Fill. Muutke ülaosas olev suvand Kasutamine suvandiks Must, seejärel veenduge, et dialoogiboksi alumises pooles olev suvand Režiim oleks seatud Normaalsele ja suvandi Läbipaistmatus väärtuseks 100% :
 Dialoogiboks Fill.
Dialoogiboks Fill.
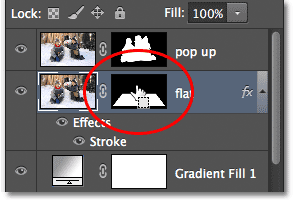
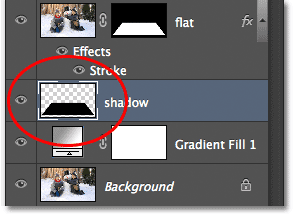
Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK. Photoshop täidab valiku vari kihil mustaga. Me ei saa seda dokumendiaknas praegu tegelikult näha, kuna selle kohal oleval „tasasel” kihil olev foto blokeerib selle kuvamist, kuid musta varjatud ala näeme siis, kui vaatame „vari” kihi eelvaadet pisipilt kihtide paneelil:
 Iga kihi eelvaate pisipilt näitab meile kihi sisu, isegi kui me seda dokumendiaknas ei näe.
Iga kihi eelvaate pisipilt näitab meile kihi sisu, isegi kui me seda dokumendiaknas ei näe.
23. samm: valige tasase kihi mask
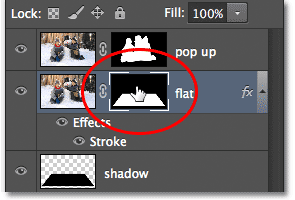
Naaseme varju tagasi pärast seda, kui oleme oma foto nurgad kõverdanud, mida me järgmisena teeme. Maski valimiseks klõpsake otse kihimaski pisipildil tasasel kihil:
 Lameda kihi maski valimiseks maski pisipildil klõpsates.
Lameda kihi maski valimiseks maski pisipildil klõpsates.
24. samm: eemaldage kiht maski küljest lahti
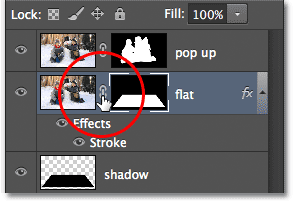
Kui vaatate tähelepanelikult, näete kihtide paneelil väikest lingiikooni tasase kihi eelvaate pisipildi ja selle maski pisipildi vahel. Selle eemaldamiseks klõpsake lingiikoonil, mis ühendab maski kihi sisust lahti:
 Maski kihi sisust (fotol) lahti ühendamiseks klõpsake lingiikoonil.
Maski kihi sisust (fotol) lahti ühendamiseks klõpsake lingiikoonil.
25. samm: valige käsk Warp
Kui kihtmaski pisipilt on valitud ja fotolt lahti ühendatud, minge ekraani ülaosas menüüsse Redigeerimine, valige Teisendus ja seejärel käsk Lõim :
 Minge jaotisse Redigeerimine> Teisendus> Lõimimine.
Minge jaotisse Redigeerimine> Teisendus> Lõimimine.
26. samm: tõmmake neli nurka ülespoole, et nurki kõverdada
Foto ümber kuvatakse lõimevõre. Klõpsake ruudul kõigil neljal nurga käepidemel ja lohistage neid ülespoole. Iga käepideme lohistamisel näete foto nurka ülespoole ja näete foto all mõnda musta varju kihti. Kui olete efekti aktsepteerimiseks ja käsust Warp väljumiseks vajutage Enter (Win) / Return (Mac), kui olete lõpetanud:
 Foto väändumiseks ja nurkade lokkimiseks lohistage ruudustiku iga nurka ülespoole.
Foto väändumiseks ja nurkade lokkimiseks lohistage ruudustiku iga nurka ülespoole.
27. samm: valige „varju” kiht
Lõpetame asjad, pehmendades foto all olevat varju. Selle valimiseks klõpsake kihtide paneelil vari kihil:
 Varju kihi valimine.
Varju kihi valimine.
28. samm: rakendage Gaussi hägususe filter
Minge ekraani ülaosas menüüsse Filtter, valige Blur, seejärel valige Gaussian Blur :
 Minge filtrisse> Hägusus> Gaussi hägusus.
Minge filtrisse> Hägusus> Gaussi hägusus.
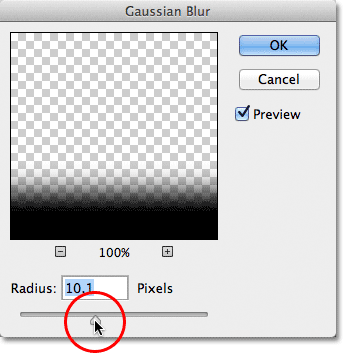
See avab Photoshopi dialoogiboksi Gaussian Blur. Lohistades dialoogiboksi allosas olevat raadiuse liugurit Radius paremale, suurendage varjule tekkivat hägusust. Mida rohkem hägusust rakendame, seda pehmemad on varjuservad. Suurendan raadiuse väärtuse umbes 10 pikslile, kuid sõltuvalt teie pildi eraldusvõimest võiksite raadiusväärtuse kõrgemaks seada, nii et jälgige, et dokumendi aknas jääks pilti silma peal, liugur:
 Varjuservade hägustumiseks ja pehmendamiseks suurendage raadiuse summat.
Varjuservade hägustumiseks ja pehmendamiseks suurendage raadiuse summat.
Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK. Minu vari näeb pärast hägususfiltri kasutamist välja järgmine:
 Varjuservad on tänu Gaussian Blur filtrile nüüd pehmemad.
Varjuservad on tänu Gaussian Blur filtrile nüüd pehmemad.
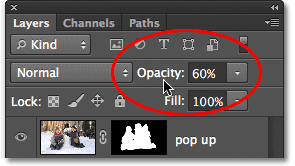
29. samm: vähendage varju läbipaistmatust
Oleme varju servad pehmendanud, kuid see on endiselt liiga tume ja intensiivne. Minge kihi paneeli paremas ülanurgas oleva optsiooni Opacity juurde ja langetage vari kihi läbipaistmatus 100% -lt 60% -ni :
 Kihi läbipaistmatuse vähendamine 60% -ni.
Kihi läbipaistmatuse vähendamine 60% -ni.
Läbipaistmatuse langemisel varjutatakse vari nüüd rohkem taustale:
 Pilt pärast varju läbipaistmatuse vähendamist.
Pilt pärast varju läbipaistmatuse vähendamist.
30. samm: kujundage vari ümber, kasutades käsku Vaba teisendus
Viimane asi. Korrigeerime varju natuke, nii et see näeks foto all pigem välja nagu tegelikult. Minge menüüsse Redigeerimine ja valige Free Transform :
 Minge jaotisse Redigeerimine> Vaba teisendus.
Minge jaotisse Redigeerimine> Vaba teisendus.
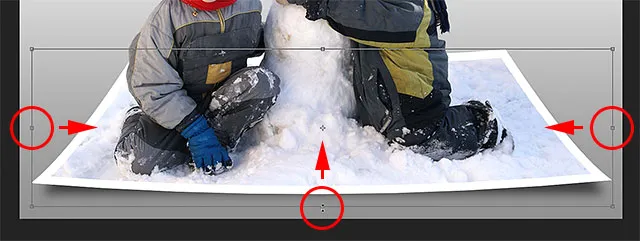
See asetab kasti Free Transform ja käepidemed varju ümber. Ma lihtsalt klõpsan ja lohistan vasakut, paremat ja alumist käepidet natuke sissepoole, nii et varju servad joonduksid paremini foto servadega üles:
 Varju vasaku, parema ja alumise serva liigutamine sissepoole.
Varju vasaku, parema ja alumise serva liigutamine sissepoole.
Kui olete lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac), et nõustuda ümberkujundamisega ja väljuda käsust Free Transform. See on minu efekt pärast varju pisut ümbervormistamist rakenduse Free Transform abil:
 Varjuservad joonduvad nüüd paremini fotoservadega.
Varjuservad joonduvad nüüd paremini fotoservadega.
Taustagradiendi värvi muutmine
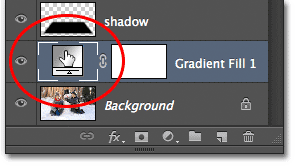
Kui otsustate, et taustgradiendi värv teile ei meeldi, võiksite proovida värvi võtmist otse pildilt, et seda taustaks kasutada. Vaatame kiiresti, kuidas seda teha. Esmalt topeltklõpsake kihtide paneelil Gradient Fill kihi pisipildil:
 Topeltklõpsake pisipiltil Gradient Fill.
Topeltklõpsake pisipiltil Gradient Fill.
See avab uuesti dialoogiboksi Gradient Fill, nagu nägime õpetuse alguses. Gradiendi uuesti redigeerimiseks klõpsake gradiendi eelvaate ribal :
 Gradiendi eelvaate ribal klõpsamine.
Gradiendi eelvaate ribal klõpsamine.
See avab Gradient Editori uuesti. Soovin muuta gradiendi halli värvi millekski muuks, nii et ma topeltklõpsake halli värvi peatust, mis asub gradiendi eelvaate ribast allpool ja vasakus servas:
 Topeltklõpsake halli värvi peatusel.
Topeltklõpsake halli värvi peatusel.
Photoshop avab värvivalija uuesti, kuid selle asemel, et valida värvivalija hulgast värv, liigutan hiirekursori otse pildi kohale, mis muudab mu hiirekursori ajutiselt silmatilga ikooniks. Värvi proovimiseks klõpsake lihtsalt pildil soovitud värvi. Klõpsan lumes helesinise ala peale. Photoshop annab mulle kohese eelvaate, kuidas uus värv gradiendis välja näeb:
 Pildilt värvi valimine gradiendiga kasutamiseks.
Pildilt värvi valimine gradiendiga kasutamiseks.
Kui olete valinud endale meelepärase värvi, klõpsake värvilise valija sulgemiseks nuppu OK, seejärel klõpsake nuppu Gradiendi redigeerija sulgemiseks ja seejärel dialoogiboksis Gradiendi täitmine. Ja sellega olemegi valmis! Võrdluseks on siin veel kord minu originaalfoto:
 Algne pilt.
Algne pilt.
Ja siin on minu lõpptulemus pärast taustagradiendi halli asendamist otse pildilt võetud värviga:
 Lõpptulemus.
Lõpptulemus.