
Erinevused Ember js vs nurgeliste js vahel
Ember.js on avatud lähtekoodiga, kliendi poolel asuv JavaScripti raamistik, mis põhineb mudelil-vaade – vaademudelil (MVVM), mida kasutatakse korduvkasutatavate ja hooldatavate JavaScripti veebirakenduste väljatöötamiseks. See võimaldab luua kliendi poolel asuvaid JavaScripti rakendusi, pakkudes täielikku lahendust, mis sisaldab andmete haldamist ja rakenduste voogu. AngularJS on avatud lähtekoodiga AngularJS on ülitugev, JavaScriptil põhinev esiotsa veebirakenduste raamistik. Seda harjutatakse üheleheliste rakenduste projektides. See laiendab HTML-i andmeobjekti mudelit, sealhulgas täiendavad atribuudid täidavad ka laiendatud reageeringut kasutaja tegevustele.
Mis on Ember js?
- See võimaldab programmeerijatel luua skaleeritavaid ühelehelisi veebirakendusi, sulandades raamistikku populaarsed murded ja tavapärased meetodid. Ember.js algne pealkiri oli SproutCore MVC raamistik. Lisaks on selle tootnud Yehuda Katz, kes algselt andis välja detsembris 2011. Ember.js püsiteade on 2.10.0 ja see anti välja 28. novembril 2016.
- Ember js rakendab eksemplari initsiaatorid ja käsuridade liidese utiliidi, mis integreerib Emberi mudelid arendusmeetodisse ja suunab lihtsalt arendaja produktiivsusele. Samuti pakub Ember.js rakenduste silumiseks tööriista Ember Inspector.
- Lisaks toetab see andmete sidumist, et genereerida seos kahe atribuudi vahel. Lisaks sellele, kui üks atribuut muutub, uuendatakse teist atribuuti uusima väärtusega. Marsruudid on Ember.js põhijooned, mida kasutatakse URL-i käitlemiseks. Sellel on arendusmudeli tuumas HTML ja CSS.
Mis on Angularjs?
- AngularJS on avatud lähtekoodiga versioon, mis on absoluutselt saadaval ja mille on heaks kiitnud tuhanded programmeerijad kogu maailmas. See tellitakse Apache'i litsentsiversiooni 2.0 alt .AngularJS on avatud lähtekoodiga veebirakenduste raamistik. Varem produtseerisid seda 2009. aastal Misko Hevery ja Adam Abrons. Praegu haldab seda Google. Selle uusim versioon on 1.4.3. AngularJS on veebirakenduste muutmise struktuurne raamistik. See muudab HTML-i käsitlemise malli keelena, lisaks võimaldab arendaja laiendada HTML-i süntaksi, et sõnastada veebirakenduse komponendid täpselt ja lühidalt.
- Nurga andmete sidumine ja sõltuvuse süstimine vähendavad paljuski koodi, mida praegu kirjutada tuleb. Lisaks langeb see kõik brauserisse, edendades seda mitme serveritehnoloogia absoluutseks kaaslaseks .HTML on staatiliste aruannete säilitamiseks erandlik, kuid see takerdub, kui arendajad üritavad seda veebirakendustes dünaamiliste vaadete deklareerimiseks käsitleda. AngularJS võimaldab programmeerijatel veebirakenduse HTML-leksikoni laiendada.
- Individuaalne välimus on erakordselt võimas, loetav ja kiiresti arendatav. JavaScripti komponentide hulka kuulub Apache Cordova, mis on vastu võetud platvormideülese mobiilirakenduse arendamiseks. See osutab eelnimetatud rakenduste edasiarendamise ja testimise analüüsimisele, rakendades kliendipoolse mudeli-vaate-kontrolleri (MVC) ja mudeli-vaate - ViewModeli (MVVM) kujunduse raamistiku koos komponentidega, mida tavaliselt käsitletakse rikkalikult Interneti-rakendused.
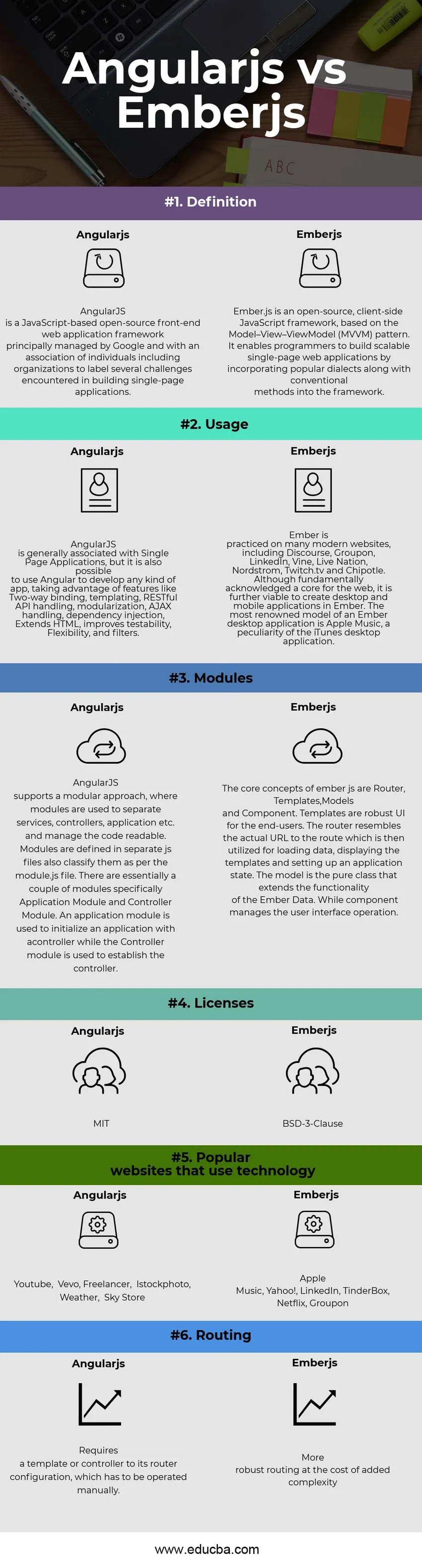
Pea ja pea võrdlus Ember js nurgeliste js vahel (infograafika)
Allpool on toodud 6 peamist erinevust Ember js vs Nurga js vahel 
Peamised erinevused Ember js ja nurgeliste js vahel
Nii Ember js vs Nurga js jõudlus on ettevõttes soovitatav valik. Vaatleme mõningaid peamisi erinevusi Ember js vs Nurga js vahel:
- Nurga js võimaldab kasutajaliidese sidumist käsitleda tagasihoidlikul objektil kasvõi omaduste tasemel. Rohkem kui individuaalset köitmist saab samaaegselt uuendada ilma aeganõudvate DOM-i värskendusteta, samas kui Emberjs lubab juhtraudade vaikemallimootorit. KU-ga seotud väärtuse moderniseerimiseks peate oma mudelis kasutama kindlat setteri meetodit, samal ajal kui käepidemed teie lehe renderdavad. Täiendavad siduvad väljavaated hõlmavad tõenäosust, et teie mudel on kas ühesuunaline või kahesuunaline sidumisrežiim vaate ja ka erineva mudeli seas.
- Nurkkomponente nimetatakse direktiivideks, pealegi on need märkimisväärselt eriti vastupidavad kui Ember komponendid. Need võimaldavad luua teie enda semantilise ja korduvkasutatava HTML-süntaksi, samas kui vidinapõhine lähenemisviis nimega Ember. Juhtraudade paigutus ja Emberi taustainfrastruktuur võimaldavad koostada oma rakendusepõhiseid HTML-silte. Seejärel saab kohandatud elemente hallata mis tahes juhtraua mallil.
- Mõlemad Ember js vs Nurk js kasutavad kahesuunalist andmete sidumist. Kuid AngularJS on märkimisväärselt paindlik ja ka kasutamata raamistik. Võimaldab oma kliendi poolt pakutavat korstnat täide viia. EmberJS on see-eest terav vastuolu, kuna see on äärmiselt rahul. Enamikus asjades kirjeldab EmberJS selgesõnaliselt ühte täpset lähenemisviisi millegi tegemiseks ja kõik muu, mida selgelt proovite, ei tööta sobivalt.
- Emberjsi puhul tuleb kõik mudelid mähkmepakendisse mähkida. Objekt ja kasutage atribuute (hankige ja määrake) nende atribuutide vaatamiseks ja nendega manipuleerimiseks, lisades sündmuse kuulajad lisajate meetoditele. AngularJS võimaldab teil kasutada mudelitena tavapäraseid Javascripti objekte, kuid see säilitab iga mudeli koopia ja kontrollib mudelis ühetaolise intervalliga (selle kokkuvõtetsükli jooksul) ja selle endist koopiat.
Ember js vs Nurga js võrdlustabel
Nagu näete, on Ember js ja nurgeline js palju võrrelda. Vaatame ülemist võrdlust Ember js vs nurgeliste js vahel -
|
Ember js ja nurgeliste js võrdluse alus |
Nurgelised |
Emberjs |
| Definitsioon | AngularJS on JavaScriptil põhinev avatud lähtekoodiga esiotsa veebirakenduste raamistik, mida haldab peamiselt Google ja mille üksikisikute ühendus hõlmab organisatsioone, et märgistada mitu väljakutset, mis on üheleheliste rakenduste loomisel ette tulnud. | Ember.js on avatud lähtekoodiga kliendipõhine JavaScripti raamistik, mis põhineb mustril Model-View – ViewModel (MVVM). See võimaldab programmeerijatel luua skaleeritavaid ühelehelisi veebirakendusi, ühendades raamistikku populaarsed murded koos tavapäraste meetoditega. |
| Kasutamine | AngularJS on tavaliselt seotud üheleheliste rakendustega, kuid ka nurga abil on võimalik kasutada mis tahes rakenduste arendamist, kasutades ära selliseid funktsioone nagu kahesuunaline sidumine, mallide koostamine, RESTful API käitlemine, modulaarsus, AJAX käsitlemine, sõltuvuse süstimine, laiendab HTML-i., parandab kontrollitavust, paindlikkust ja filtreerib. | Emberit harjutatakse paljudel kaasaegsetel veebisaitidel, sealhulgas Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv ja Chipotle. Ehkki põhimõtteliselt tunnustatud veebi tuum, on Emberis veelgi parem luua laua- ja mobiilirakendusi. Emberi töölauarakenduse tuntuim mudel on Apple Music, mis on iTunesi töölauarakenduse eripära. |
| Moodulid | AngularJS toetab modulaarset lähenemist, kus mooduleid kasutatakse teenuste, kontrollerite, rakenduste jms eraldamiseks ning loetava koodi haldamiseks. Moodulid on määratletud eraldi js-failides, liigitades need samuti faili module.js järgi. Põhimõtteliselt on olemas paar moodulit, eriti rakenduse moodul ja kontrollerimoodul. Rakendusmoodulit kasutatakse rakenduse initsialiseerimiseks kontrolleriga, samas kui kontrolleri moodustamiseks kasutatakse moodulit Kontroller. | Inimeste peamised mõisted on ruuter, mallid, mudelid ja komponent. Mallid on vastupidav kasutajaliides lõppkasutajate jaoks. Ruuter sarnaneb marsruudi tegeliku URL-iga, mida kasutatakse seejärel andmete laadimiseks, mallide kuvamiseks ja rakenduse oleku seadistamiseks. Mudel on puhas klass, mis laiendab Ember Data funktsionaalsust. Kuigi komponent haldab kasutajaliidese toimimist. |
| Litsentsid | MIT | BSD-3-klausel |
| Populaarsed tehnoloogiat kasutavad veebisaidid | Youtube, Vevo, vabakutseline, Istockphoto, Weather, technoSky pood | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Marsruutimine | Selle ruuteri konfiguratsiooniks on vaja malli või kontrollerit, mida tuleb käsitsi juhtida. | Tugevam marsruutimine täiendava keerukuse hinnaga |
Järeldus - kollane js vs nurgeline js
See on kokkuvõte korrelatsioonist Ember js vs Angular js raamistiku vahel. Kui arendate oma rakendust edasi JavaScriptis, jõuate lõpuks jQuery servale. Seejärel järgnes järgmine raamistike areng, milleks on Nurk js vs Ember js. Milline raamistik eelistate, sõltub sellest, mida selle raamistikuga teete, kui positiivne, pakub see siiski lihtsa mõtte. Nurgal on ilmselgelt populaarsuse eelis Emberi ees. Põhimõtteliselt on Ember ehitatavate tööriistade, sealhulgas arendaja kogemuse osas, äärmiselt sõbralik Rails'i programmeerijate suhtes. Lisaks, kui arvestada URL-ide ja SEO-ga ja kui teil on siiski vaja vastu võtta üks neist rikastest raamistikest, muudaks Emberi sisseehitatud ruuter selle pisut SEO-sõbralikumaks.
Soovitatav artikkel
See on juhend Ember js vs Angular js suurimate erinevuste kohta. Siin käsitleme ka nurga js vs Ember js peamisi erinevusi infograafikaga ja võrdlustabelit. Võite lisateabe saamiseks vaadata ka järgmisi artikleid -
- Nurga JS vs nurgeline
- JavaScript vs AngularJS
- Selgroog js vs nurgeline
- ReactJs vs NurkJs
- Mis on nurk 2?