
Kuidas JavaScripti installida?
JavaSript on kerge dünaamiline programmeerimiskeel. Selles keeles kirjutatud programme nimetatakse skriptideks, need skriptid on manustatud veebilehtedele ja nad saavad HTML-i sisu manipuleerida. Need skriptid täidetakse veebilehtede laadimisel. JavaScripteid ei pea täitmiseks kompileerima. Varem tunti JavaScripti LiveScript nime all, kuid hiljem muudeti see JavaSriptiks. Kuna Java oli sel ajal väga populaarne ja nende arvates oleks uute nimede sarnasusega keele kasutuselevõtmine kasulik, arvasid nad. Kuid hiljem sai JavaScript iseseisvaks keeleks, millel oli oma spetsifikatsioon nimega ECMAScript. Netscape 2.0 on esimene, kus esmakordselt nähti javascripti rakendamist. JavaScripti süntaksit mõjutab rohkem programmeerimiskeel 'c'.
Uue teabe salvestamine
Uusi identiteete saab määrata eriti JavaScripti abil, see on kasulik ka olemasolevale veebisaidile toimimisväärtustega määramiseks, sõltuvalt otsustest, mida kasutaja veebilehte külastades teeb. Oletagem, et oleme näiteks loonud sellise veebilehe, mille vormi abil soovime veebisaidi külastaja kohta teabe kogumisel andmeid genereerida. Soovime salvestada kasutaja eesnime, selleks on meil JavaScripti “string” pühendatud kasutaja eesnimele. Näeksime sama näidet, kus string võib välja näha umbes selline:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Siis, kui meie veebisaidil on külastaja, võime lasta tal sisestada oma eesnime ja kogu muu teabe, mida tahame veebilehelt hankida või töödelda, kui ta on nõus vormi esitama, värskendab see toiming identiteeti meie koodi algselt määratlemata „Eesnimi” elemendist. Nii saame tänada oma veebisaidi külastajat tema nimega JavaScriptis para.textContent = 'Tänu, ' + Eesnimi + “! Loodan, et teil oli meiega tore olla. ”
Turvalisus, mängud ja eriefektid
JavaScripti saab kasutada turvaparoolide loomiseks, vormide kontrollimiseks, mängudeks, veebianimatsioonide ja eriefektide pakkumiseks. Mobiilirakendusi ja serveripõhiseid rakendusi saab ehitada JavaScripti abil. HTML-dokumendile saate JavaScripti lisada, lisades need „skriptid” või JavaScripti koodi lõigud oma dokumendi päisesse või korpusesse.
Kuidas installida JavaScripti Internet Explorerisse?
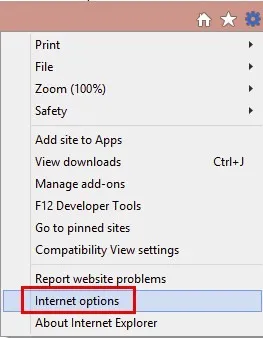
- Klõpsake veebibrauseris tööriistadel või tööriistade ikoonil, mis näeb välja nagu käik (tavaliselt paremal küljel) ja valige Interneti-suvandid.

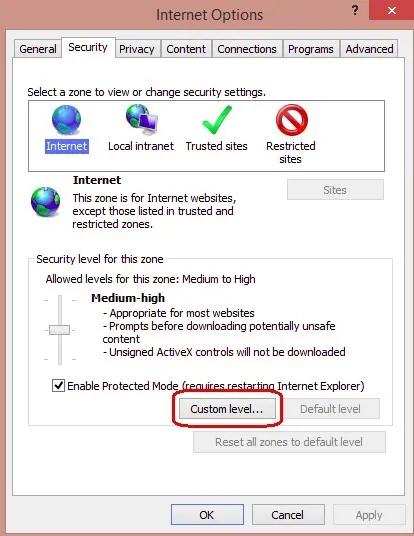
- Siis avaneb aken “Interneti-suvandid”, seal peame valima vahekaardi Turvalisus.
- Vahekaardi “Turvalisus” valimisel peame valima Interneti-tsooni ja seejärel klõpsama nuppu “Kohandatud tase…”.

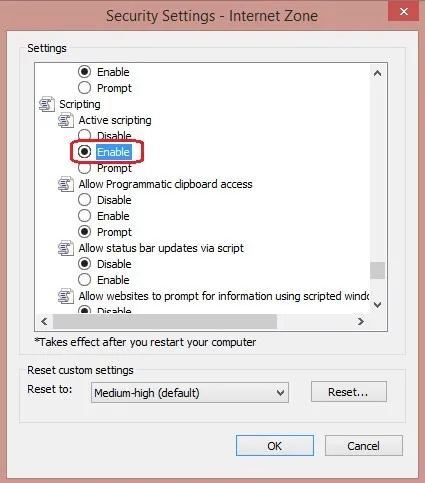
- Pärast kohandatud taseme klõpsamist … ilmub hüpikaken Turvaseaded - Interneti-tsoon, seal peame minema skriptimisjaotisse ja muutma seda lubamiseks.

- Nüüd kuvatakse hüpikaken “Warning!”, Milles küsitakse “Kas olete kindel, et soovite selle tsooni sätteid muuta?” Valige “jah”.
- Klõpsake Interneti-suvandite allosas nuppu „ok“ ja nende sulgemiseks avanevad kõik muud aknad.
Need on sammud JavaScripti installimiseks IE-sse (Internet Explorer). Nüüd kui oleme JavaScripti installinud, vajame skripti kirjutamiseks redaktorit. Nüüd näeme, kuidas installida JavaScripti redaktor PyCharm, kuhu saame JavaScripti kirjutada. Pycharm on platvormideülene toimetaja, siin kasutame seda JavaScripti jaoks.
PyCharm toetab milliseid keeli?
PyCharmi saab kasutada arendamiseks paljudes keeltes. Ka JavaScript on üks PyCharmi toetatavatest keeltest. Professionaalse väljaande abil saame arendada ka Django, Flaski ja Püramiidi rakendusi. Samuti toetab see täielikult HTML5, CSS ja XML-i. Kõik keeled on IDE-s komplekteeritud pistikprogrammide kaudu ja vaikimisi on need olemas. Saame lisada rohkem pistikprogramme, et see toetaks ka teisi keeli ja raamistikke. Selle saavutamiseks peame lisama rohkem pistikprogramme ja peame need esimese IDE käivitamisel seadistama.
Kuidas installida JavaScripti redaktor PyCharm?
Arutame JavaScripti redaktori PyCharmi installimiseks vajalikke samme.
- Peame PyCharmi kogukonna jaoks allpool olevalt lingilt alla laadima.
https://www.jetbrains.com/pycharm/download/
- Kui exe-fail on alla laaditud, käivitage PyCharmi installimiseks exe-fail.
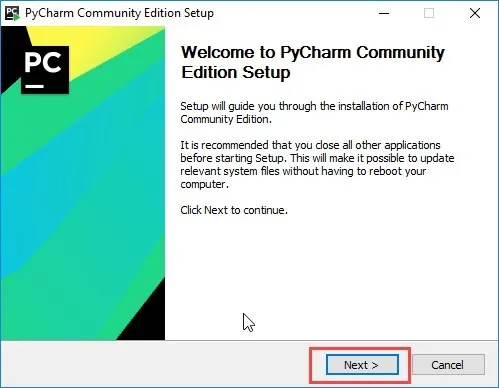
- Kui oleme käivitanud exe, käivitub häälestusviisard. Klõpsake “Next”.

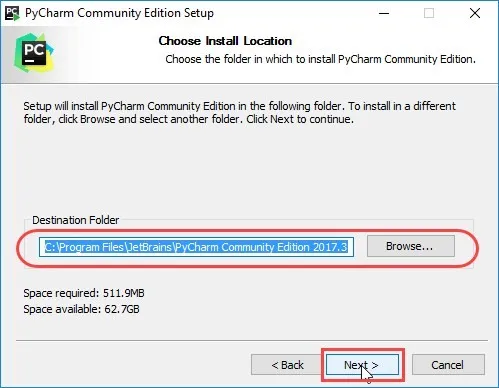
- Nüüd peame järgmisel ekraanil kinnitama installitee või vajadusel muutma. Nüüd peame klõpsama “Järgmine”.

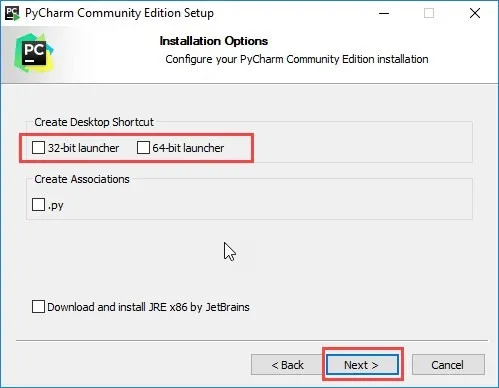
- Järgmine ekraan annab teile võimaluse luua soovi korral töölaua otsetee. Jälle peame klõpsama “Next”.

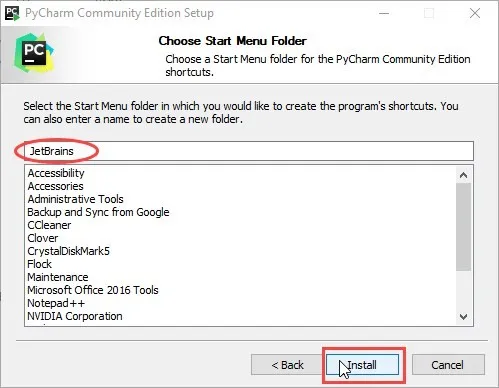
- Selles etapis peame andma kausta, kuhu peame oma programmid salvestama. Ja siis klõpsake nuppu "Install".

- Nüüd peaks installimine käima minema.

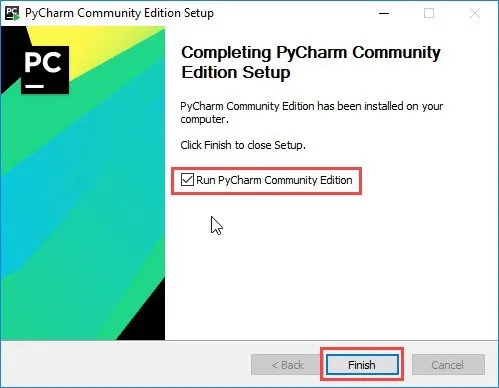
- Kui installimine on lõppenud, kuvatakse meile hüpikaken, kus kuvatakse teade, et PyCharm on installitud. Kui me tahame selle käivitada, peame esmalt märkima ruudu „Käivita PyCharmi kogukonna väljaanne“ ja seejärel klõpsama nuppu „Lõpeta“.

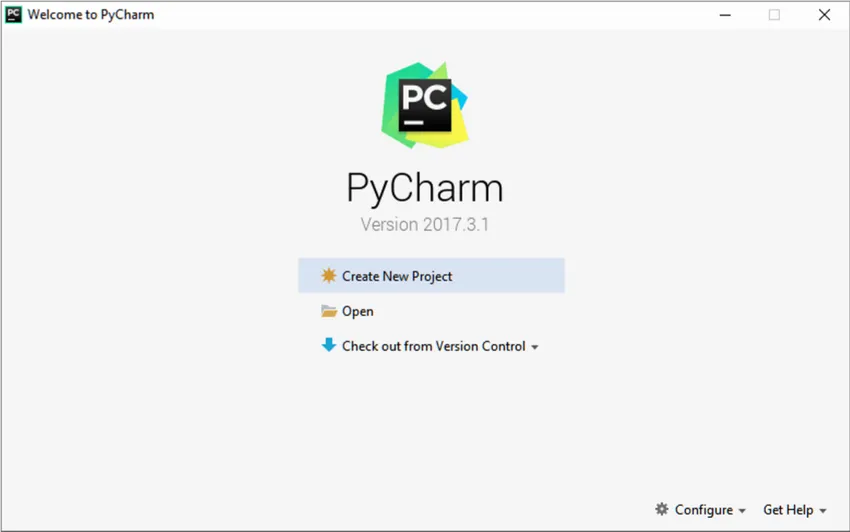
- Kui oleme märkinud ruudu ja klõpsanud viimistlusele, kuvatakse järgmine aken.

See tähendab, et installimine on edukalt lõpule viidud. Nüüd saame seda redaktorit kasutada oma programmi arendamisel.
PyCharmi JavaScripti faili käitamiseks
- Redaktoris peame avama HTML-faili JavaScripti viitega. See HTML-fail peab tingimata olema see, mis rakendab rakenduse avalehte.
- Tehke ühte järgmistest:
- Valige Vaade | Avage peamenüü brauseris või vajutage klahve Alt + F2. Seejärel valige hüpikmenüüst soovitud brauser.
- Brauseri ikooniriba kuvamiseks peame hiirekursori liigutama koodi kohal:

Klõpsake ikooni, mis näitab soovitud brauserit.
Järeldus - kuidas JavaScripti installida
- JavaScript on skriptikeel, mida ei pea kompileerima. Saame kasutada JavaScripti teabe, mängude ja turvalisuse hoidmiseks.
- Siin nägime JavaScripti installimise samme.
- PyCharm on skriptide kirjutamiseks kasutatav redaktor. Siin on näidatud selle installimise sammud ja kuidas see töötab.
Soovitatavad artiklid
See on olnud juhend JavaScripti installimiseks. Siin oleme arutanud JavaScripti ja PyCharmi redaktori installimise samme. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- Linuxi installimise juhend
- Kuidas MySQL-i installida
- Githubi installimine
- Pythoni installimise sammud
- Sissejuhatus JavaScripti matemaatikafunktsioonidesse