Selles Photoshopi efektide õpetuses õpime, kuidas luua "väändunud" fotodest kollaaži. Ärge nüüd laske oma kujutlusvõimel siin rabeleda. Kui ütlen "väändunud", ei pea ma silmas "haiget, väändunud ja šokeerivat", välja arvatud juhul, kui muidugi need on seda tüüpi fotod, mida soovite kasutada. Ma räägin ainult fotodest, mida me Photoshop'i Warp Tool abil painutame, lokime, moonutame ja kujundame ümber.
Siinkohal peaksin märkima, et Warp-tööriist (mitte segi ajada teksti Warp-tööriistaga) on olnud kasutusel alles alates Photoshop CS2-st, mis tähendab, et vajate Photoshop CS2 või uuemat, kui soovite jälgida ka sama tehnikat, mida ma ” Kasutan seda õpetust. Sama efekti loomiseks Photoshopi vanemates versioonides on keerulisemaid ja aeganõudvamaid viise, kuid Warp Tool teeb asjad meie jaoks uskumatult lihtsaks ja on ka tõeliselt lõbus kasutada, nagu näeme!
Selle õpetuse jaoks kasutan oma kollaažis kolme fotot, millele lisandub pilt, mida kasutan taustana, kokku nelja foto jaoks (kes ütleb, et matemaatika pole lihtne?). Muidugi võite kasutada nii palju fotosid kui soovite. Kuna Halloween läheneb kiiresti (sel ajal, kui seda kirjutan), mõtlesin, et lähen oma kollaaži jaoks Halloweeni teemaga, kuid jällegi võite kasutada kumbki teile meeldivamaid fotosid.
Selle lõpliku efekti nimel töötame:

Lõpptulemus.
See õpetus on meie fotoefektide seeriast. Alustame!
1. samm: avage esimene foto, mille soovite oma kollaažile lisada
Avage esimene foto, mille soovite oma kollaažile lisada. Teeme kõik vajalikud sammud selle esimese fotoga töö lõpuleviimiseks ja siis on vaja lihtsalt korrata samme iga täiendava fotoga, mille soovite oma kollaažile lisada.
Siin on esimene foto, mida kasutan:

Avage esimene foto, mille lisate oma kollaažile.
2. samm: nimetage taustkiht ümber
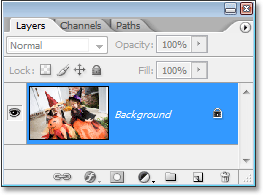
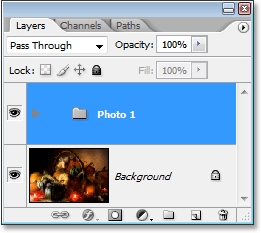
Kui vaatame Photoshopis äsja avatud foto, kui vaatame üle kihtide paletti, näeme, et meil on praegu üks kiht nimega Taust, mis sisaldab meie pilti:

Photoshopi kihtide palett, mis näitab meie algset pilti taustkihil .
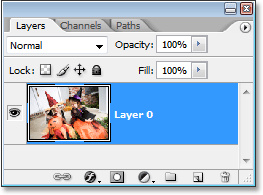
Peame selle taustkihi alla lisama uue tühja kihi, kuid seal on väike probleem. Photoshop kohtleb taustakihti erinevalt kõigist teistest kihtidest (sellepärast kirjutatakse nimi kaldkirjas). Muude kihtidega saame teha asju, mida ei saa teha taustakihiga . Üks asi, mida me teha ei saa, on selle alla kihtide lisamine. Taustakiht peab alati jääma alumiseks kihiks kihtide paletis. Õnneks on selle probleemi lahendamiseks lihtne. Peame ainult kihi ümber nimetama millekski muuks kui taustaks. Lihtsaim viis selleks on Alt (Win) / Valiku (Mac) klahvi all hoidmine ja topeltklõps otse sõnale "Background" . Photoshop nimetab kihi automaatselt ümber "kiht 0":

Hoidke all nuppu Alt (Win) / "Option" (Mac) ja topeltklõpsake nime "Background", et Photoshop kihi "Layer 0" ümber nimetaks.
3. samm: lisage uus kiht kihti "Kihi 0" alla
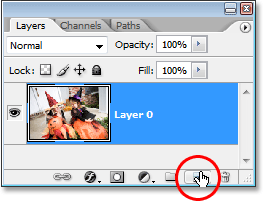
Nüüd, kui meie taustakiht ei kanna enam nime "Taust", saame selle alla kihi lisada. Selleks hoidke all klahvi Ctrl (Win) / Command (Mac) ja klõpsake kihtide paleti allosas ikooni Uus kiht:

Hoidke all nuppu Ctrl (Win) / "Command" (Mac) ja klõpsake ikooni "Uus kiht".
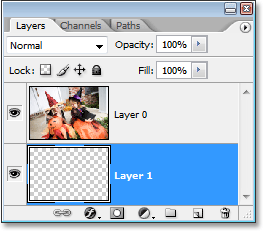
Kui klõpsate ikoonil "Uus kiht", lisatakse uus tühi kiht ja vaikimisi paigutab Photoshop uued kihid kihtide paletis praegu meie valitud kihi kohale, kuid kui hoiate all ikooni klõpsates nuppu "Ctrl / käsk", käskige Photoshopil asetada uus kiht praegu valitud kihi alla. Nagu näeme oma kihtide paletis, ilmub uus kiht, mille Photoshop on automaatselt nimetanud "1. kihiks", kihi "alla":

Kihtide palett, mis näitab uut tühja kihti, mis on lisatud algse kihi alla.
4. samm: lisage pildi ümber täiendav lõuendiruum
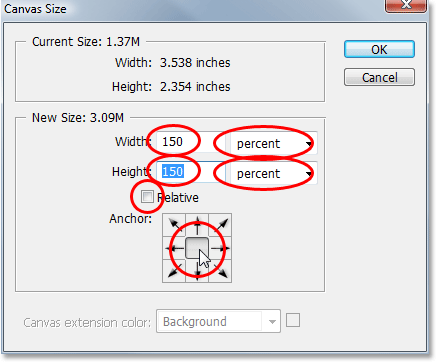
Kuna me hakkame oma pilti painutama ja deformeerima, peame andma endale natuke lisa ruumi töötamiseks, mis tähendab, et peame pildi ümber lisama natuke täiendavat lõuendipinda. Selleks minge ekraani ülaosas menüüsse Pilt ja valige Lõuendi suurus. See avab lõuendi suuruse dialoogiboksi. Sisestage Laius ja Kõrgus 150 ja muutke mõlematüüp protsentides. Veenduge, et suhet Suhe pole märgitud ja veenduge, et ruut Ankur oleks valitud keskmine ruut:

Suurendage lõuendi suurust pildi ümber, kasutades ülal punasega ringistatud suvandeid.
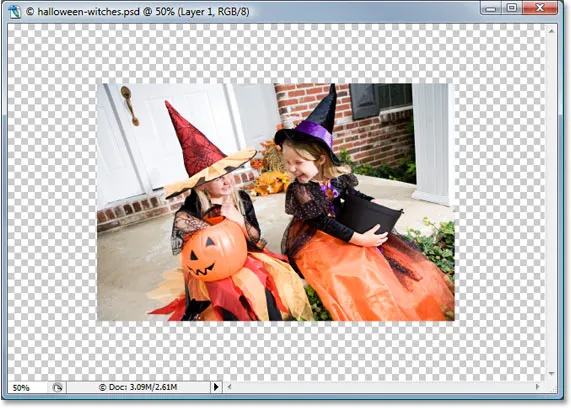
Kui olete lõpetanud, klõpsake nuppu OK ja Photoshop lisab pildi ümber täiendava ruumi, andes meile palju ruumi töötamiseks:

Kujutise ümber on nüüd lisatud täiendav lõuendiruum.
5. samm: lisage pildile valge löök
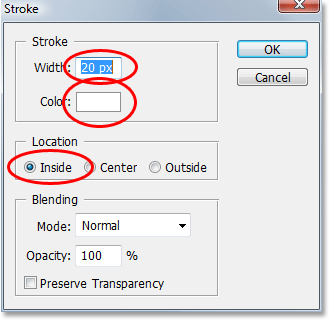
Algpildi sisaldava kihi valimiseks klõpsake kihtide palettil nuppu „Kiht 0”. Lisage pildi serva ümber valge foto ääris. Selleks minge ekraani ülaosas menüüsse Redigeerimine ja valige Stroke. See avab dialoogiboksi Stroke. Sisestan oma laiuse väärtuseks 20 pikslit (pikslit), mis sobib siin minu pildiga hästi. Võimalik, et peate kasutatava pildi suurusest sõltuvalt sisestama teistsuguse väärtuse. Kasutan selle õpetuse jaoks madala eraldusvõimega pilti, nii et kui kasutate kõrge eraldusvõimega pilti, peate proovima suuremat laiuse väärtust. Selle eesmärk on lihtsalt lisada pildi ümber see, mis näeb välja nagu tavaline valge foto ääris, mis tähendab, et peame ka tõmbevärviks valima valge, nii et klõpsake Photoshopi avamisel sõna Värv paremal paremal asuvat värvilist proovi. Värvivalija ja vali valge.
Lõpuks määrake dialoogiboksi keskel suvandiks Asukoha asukoht, nii et insult ilmub pildi serva:

Foto äärise lisamiseks lisage valge sisetükk pildi siseserva ümber.
Dialoogiboksist väljumiseks ja valge käigu rakendamiseks klõpsake nuppu OK:

Valge äär on nüüd lisatud pildi serva ümber.
6. samm: kooldige pilt Photoshopi Warp-tööriista abil
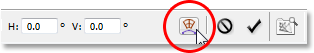
Siit jõuame lõbusa osa juurde. Kujutist painutame, vääname ja lokime, kasutades Photoshopi lõimeriista. Warp-tööriistale pääsemiseks on paar erinevat viisi. Üks on minna üles ekraani ülaosas olevasse menüüsse Redigeerimine, valida käsk Teisendamine ja seejärel valida Lõime, kuid siin on kiirem viis. Vajutage Ctrl + T (Win) / Command + T (Mac), et avada kasti Freehop teisendus ja käepide pildi ümber, seejärel klõpsake lihtsalt ekraani ülaosas oleval suvandiriba Warp ikooni:

Warp-tööriista juurde pääsemiseks klõpsake kiirklahvi "Ctrl + T" (Win) / "Command + T" (Mac), et kuvada Free Transform käepidemed pildi ümber, seejärel klõpsake ikooni "Warp" Warp-tööriistale juurdepääsuks on suvandiriba.
Vajutage sellel ikoonil igal ajal uuesti klõpsamiseks, et edasi-tagasi liikuda tasuta teisenduse ja lõimeriista vahel.
Kui Warp Tool on valitud, näete pildi kohal 3x3 ruudustikku:

Kui Warp Tool on aktiivne, kuvatakse pildi peale 3x3 ruudustik.
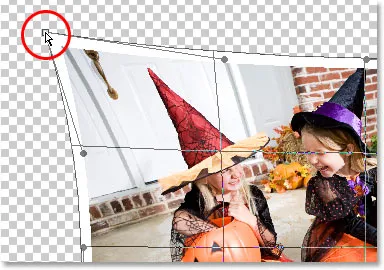
Kui te pole kunagi Warp-tööriista varem kasutanud, võib see esialgu tunduda pisut segane, kuid kõige lihtsam on lihtsalt sellega ringi mängida ja vaadata, mida see teeb, sest midagi, mida teete, ei rakendata pildi jaoks nii, nagu seni kuni lõimeriist jääb aktiivseks. Peagi näete, kui lihtne ja lõbus tööriist tegelikult on. Kujutise suunamiseks ükskõik millisest nurgast klõpsake lihtsalt mõnda ruudukujulist nurga käepidet ja lohistage see hiirega ümber. Siin lohistan vasakut ülanurka väljapoole:

Klõpsake ja lohistage ükskõik millist nurga käepidet, et pilt nurkadest väänata.
Lehe lokkimise loomiseks, kus Warp Tool tõesti paistab, lohistage ükskõik millist nurga käepidet sissepoole. Kui lohistate nurka piisavalt kaugele, näete tegelikult, milline näeb välja nurgas olev foto tagakülg (see on tegelikult foto peegelpilt, kuid tundub siiski üsna lahe):

Saate hõlpsalt lehe lokke luua, klõpsates mõnel nurga käepidemel ja lohistades seda sissepoole.
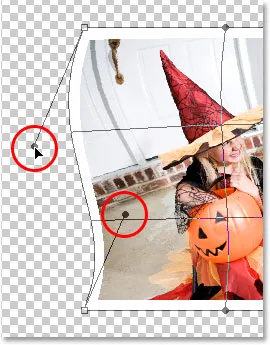
Pilti saab ka väänata, tõmmates nurkadest välja ulatuvaid ümaraid käepidemeid:

Kujutise väändumine, tõmmates nurkadest välja ulatuvaid ümaraid käepidemeid.
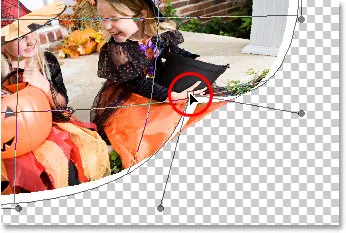
Ja veel üks võimalus pildi väändumiseks on lihtsalt klõpsata pildi mis tahes kohas ja lohistada hiirt ümber, et seda sellest kohast kohendada:

Klõpsake pildi suvalisel kohal ja lohistage hiirt, et pilti sellest kohast väänata.
Nagu näete, annab Photoshopi Warp Tool meile palju kontrolli ja paindlikkust pildi painutamise ja ümberkujundamise osas ning selle loodava kollaažiefekti jaoks pole sellel õiget ega valet moodust. Me ei ürita siin mingit realistlikku efekti luua, ehkki tahaksime. Kõik, mille poole me tegelikult jõuame, on midagi, mis tundub lõbus, nii et mängige oma kujutisega ringi, keerutades, sirutades, painutades, keerates ja keerutades seda igal juhul, kui soovite. Ainus asi, mida peaksite vältima, on kellegi näo väändumine, kuna nad ei pruugi teie tehtud asju nähes olla nii õnnelikud, nii et proovige piirata lõime efekte nii palju kui võimalik foto nurkadele ja servadele.
Warp-tööriista ei saa kahjuks "tagasi võtta", nii et kui te pole oma tehtud tööga rahul ja soovite uuesti proovida, peate muudatuste tühistamiseks ja Warpist väljumiseks vajutama Esc-klahvi. Tööriist, siis minge tagasi ja alustage uuesti.
Minu pilt näeb välja, kui Warp Tool on endiselt aktiivne, pärast seda, kui olen pildi minu jaoks ümber kujundanud (teie oma võib tunduda täiesti erinev):

Pilt pärast selle lõimimist Warp Tool-iga, mis on endiselt aktiivne.
Kui olete valmis muudatustega nõustuma, vajutage sisestusklahvi (Win) / Return (Mac), et Photoshop rakendaks neid pildi suhtes.
7. samm: kopeerige kiht
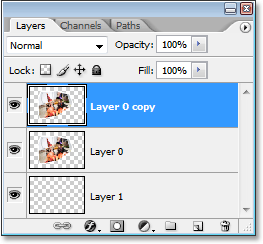
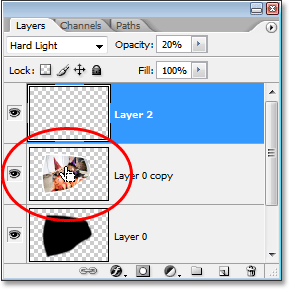
Nüüd, kui oleme pildi kooldanud, peame selle kopeerima. Selleks, kasutades kihtide paletti valitud kihti "Kiht 0" (kiht, mis sisaldab meie pilti), kasutage kihi paljundamiseks klaviatuuri otseteed Ctrl + J (Win) / Command + J (Mac). Kui vaatame nüüd kihtide paletti, näeme kahe ülejäänud kihi kohal kihi vastloodud koopiat, mida Photoshop on nimetanud "kihi 0 koopiaks":

Kihi 0 paljundamiseks vajutage "Ctrl + J" (Win) / "Command + J" (Mac).
8. samm: täitke "Kiht 0" originaalpilt musta värviga
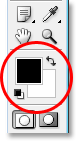
Selle valimiseks klõpsake kihtide paletis tagasi "Layer 0". Seejärel vajutage esiplaani ja taustvärvide lähtestamiseks klaviatuuril täht D, nii et must saab teie esiplaani värviks (valge saab teie taustavärviks). Oma praeguseid esiplaani ja taustavärve näete tööriistade paleti allosas asuvates värvipaigutustes (vasakus ülanurgas on esiplaani värv ja paremas alanurgas olev taustvärv):

Esiplaani ja taustavärvi värvid on Photoshopi tööriistade paletis.
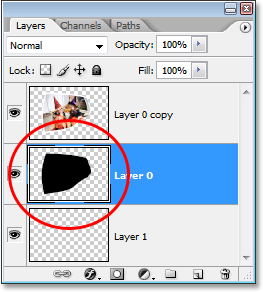
Seejärel, kui "Kiht 0" on valitud, kasutage kihil oleva pildi mustaks täitmiseks klaviatuuri otsetee Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac). Te ei näe dokumendiaknas midagi juhtumast ja selle põhjuseks on asjaolu, et "kihi 0 koopia" pilt blokeerib selle all vajutamisel seda, mida oleme teinud "kihil 0", kuid kui vaatame "kihi" eelvaate pisipilti Kihtide paletti 0 "näeme, et pilt on tegelikult musta värviga täidetud:

Kihi "Pisipilt", mis näitab pilti kihil, on nüüd mustaga täidetud.
9. samm: looge varjutööriista abil varju
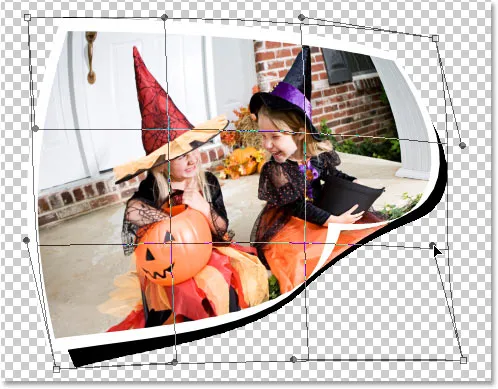
Kavatseme taas kord kasutada Warp-tööriista, seekord piltide varju efekti loomiseks, kasutades lihtsalt mustaga täidetud ala. Kui "Kiht 0" on endiselt valitud, pääsen Warp-tööriistale juurde samamoodi nagu enne, vajutades Ctrl + T (Win) / Command + T (Mac), et kuvada Free Transform käepidemed ja klõpsates seejärel sulamisikooni suvandiribal. Soovin, et valgus paistaks ülevalt vasakult, mis tähendab, et minu vari peab ilmuma pildi paremas alanurgas. Kui aktiivne Warp Tool on aktiivne, siis ma painutan musta kujuga ala ümber ja kujundan seda nii, et see jääks pildi paremas ja alumises osas välja. Jällegi, me ei taha siin absoluutset realismi, nii et võite julgelt asjadega pisut liialdada:

Warp-tööriista abil muutke "kiht 0" mustaga kaetud ala pildi varju.
Kui olete muudatustega nõustumiseks ja rakendamiseks vajutage sisestusklahvi (Win) / Return.
10. samm: rakendage Gaussi hägususe filter
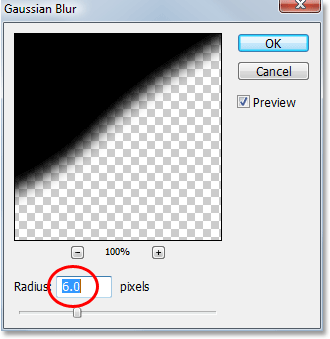
Peame oma varju servi pisut hägustama, nii et minge ekraani ülaosas menüüsse Filter, valige Blur ja seejärel Gaussian Blur. Kui ilmub dialoogiboks Gaussi hägusus, sisestan raadiuse väärtuse umbes 6 pikslit, et varju servad pisut hägustada. Jällegi peate võib-olla sisestama kõrgema väärtuse, kui kasutate suure eraldusvõimega pilti:

Esiplaani ja taustavärvi värvid on Photoshopi tööriistade paletis.
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK.
11. samm: vähendage kihi läbipaistmatust
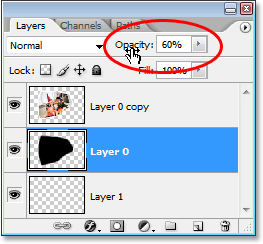
Oleme Warp-tööriistaga oma varju vormi vormindanud ja ääred hägustanud, kuid meie vari on praegusel hetkel liiga intensiivne. Selle parandamiseks minge kihi paleti paremas ülanurgas olevale suvandile Läbipaistmatus ja vähendage kihi läbipaistmatust umbes 60% -ni:

Varju intensiivsuse vähendamiseks vähendage "kiht 0" läbipaistmatust.
Siin on minu pilt pärast varju läbipaistmatuse vähendamist:

Pärast läbipaistmatuse vähendamist näib vari nüüd palju vähem märgatav.
12. samm: lisage uus tühi kiht teiste kihtide kohale
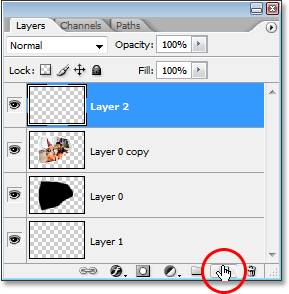
Oleme peaaegu valmis, kuid lõpetame asjade lisamise, lisades oma fotole mõned peensused ja varjud, et parandada illusiooni, et see on 3D-ruumis tõesti painutamine ja keerutamine. Selleks peame esmalt lisama uue kihi teiste kihtide kohale, nii et selle valimiseks klõpsake pealmisel kihil ("Kihi 0 koopia"), seejärel klõpsake Kihtide paleti allosas ikooni Uus kiht, et saada Photoshop lisab ülaossa uue tühja kihi, mida see nimetab automaatselt "2. kihiks":

Valige pealmine kiht ja klõpsake siis kihtide paleti allosas ikooni "Uus kiht", et teiste kihtide kohale lisada uus tühi kiht "2. kiht".
13. samm: muutke uue kihi segurežiim olekuks „Kõva valgus”
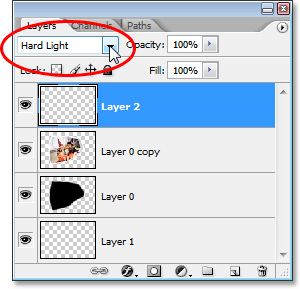
Peame muutma oma uue kihi segurežiimi. Selleks minge kihtide paleti vasakus ülanurgas olevatele suvanditele Blend Mode. Vaikimisi on kiht seatud segamisrežiimi "Tavaline". Klõpsake sõna "tavaline" paremal asuvat allapoole suunatud noolt ja valige loendist Hard Light:

Muutke 2. kihi segamisrežiim väärtusest „Normaalne“ väärtuseks „Kõva valgus“.
14. samm: vähendage kihi läbipaistmatust
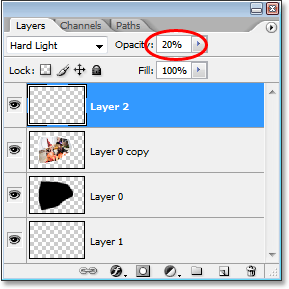
Me kasutame seda kihti mõnede esiletõstmiste ja varjude värvimiseks Photoshopi pintslitööriistaga, kuid enne seda peame selle kihi läbipaistmatust natuke vähendama. Soovime väga peeneid esiletõsteid ja varje, nii et minge üle kiudude paleti paremas ülanurgas olevale suvandile Läbipaistmatus ja alustage läbipaistmatust lõpuni umbes 20% -ni. Kui olete valmis, peate võib-olla seda pisut tõstma või langetama:

Alandage uue kihi läbipaistmatust umbes 20% -ni.
15. samm: laadige pilt ümber pildi
Enne kui hakkame maalima, veenduge, et maalime nii-öelda "joonte siseküljed", nii et me ei maaliks ühtki pildi ümbritsevat läbipaistvat ala. Selleks hoidke all klahvi Ctrl (Win) / Command (Mac) ja klõpsake otse kihtide paletti "Layer 0 copy" (meie pilti sisaldava kihi) eelvaate pisipildil:

Hoidke all nuppu Ctrl (Win) / "Command" (Mac) ja klõpsake kihtide paletti "Layer 0 copy" pisipildil, et laadida pilt pildi ümber.
See laadib valiku dokumendi aknas oleva pildi ümber:

Valik laaditakse pildi ümber.
16. samm: valige pintslitööriist
Valige paletist Tööriistad Photoshopi pintslitööriist või vajutage otsetee valimiseks lihtsalt klaviatuuril B:

Valige Photoshopi pintslitööriist.
17. samm: värvige musta värviga, et pilti varju lisada
Kui pintslitööriist on valitud ja teie esiplaani värviks on must, värvige kujutise mõned alad peenete varjude lisamiseks, andes kujutisele selle natuke 3D-ilme. Muutke oma harja suurust vastavalt vajadusele, vajutades klaviatuuri vasakut sulgklahvi, et harja väiksemaks muuta, või paremat sulguklahvi, et see suuremaks muuta. Harjaservade kõvaduse kontrollimiseks hoidke all Shift-klahvi ja vajutage servade pehmendamiseks paar korda vasakpoolset sulgklahvi. Hoidke Shift-klahvi all ja vajutage korduvalt parempoolset kinnitusklahvi mitu korda, et harja servad kõvemaks muuta.
Samuti saate hiire parema nupuga klõpsata (Win) / Control klõpsuga (Mac) dokumendi kõikjal, et avada harjariista dialoogiboks, kus saate harja läbimõõtu ja kõvadust reguleerida ülaservaliste juhtnuppude abil:

Kui pintslitööriist on valitud, klõpsake "Paremklõpsake" (Win) / "Control-click" (Mac) kõikjal dokumendi sees, et pääseda pintslitööriista dialoogiboksi, kus saate reguleerida harja suurust ja serva kõvadust.
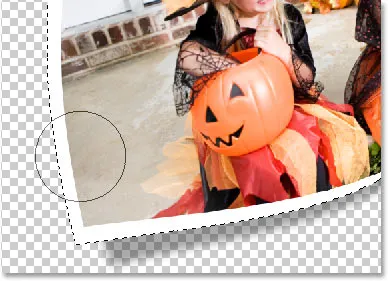
Seejärel värvige varjude lisamiseks lihtsalt pildi osad üle. Tänu valikule, mille oleme pildi ümber laadinud, ei pea me muretsema, et kogemata maalime fotopoolsel alal. Ainus ala, mida saame üle värvida, on valiku sees olev ala.
Kui teete vea või pole lihtsalt rahul sellega, kuidas te mingi ala üle maalisite, vajutage viimase pintslitõmbe tühistamiseks klahvikombinatsiooni Ctrl + Z (Win) / Command + Z (Mac) või vahetamiseks vajutage klaviatuuril E Photoshopi kustutusriistale kustutage viga ja seejärel vajutage B, et naasta oma pintslitööriistale ja jätkata värvimist. Siin on minu pilt pärast maalimist mõnes varjus ülanurgas vasakus ja paremas nurgas, samuti lehe paremas alanurgas üle lehe lokkimise:

Pilt pärast värvimist nii ülaosas kui ka mõnes peent varjus ja üle lehe paindub paremas alanurgas.
18. samm: värvige valgega, et lisada pildile esiletõstetud värvid
Kui olete mõnes varjus maalinud, vajutage esiplaani ja taustavärvide vahetamiseks klaviatuuril täht X, nii et valge muutub teie esiplaani värviks.
Nii nagu te tegite varjude jaoks, värvige lihtsalt mõne ala üle, et lisada mõned esiletõstmised, muutes oma harja suurust ja serva kõvadust vastavalt vajadusele.
Ma maalin siin pildi vasakus alanurgas väga peent valget esiletõstetud ala:

Valige esiplaani värv valgeks ja värvige mõne esiletõstmise korral.
Esiletõstetud punktid pole minu pildil nii märgatavad, kuna ma maalin üle ala, mis on juba üsna hele. Need võivad teie pildil paremini silma paista, kuid isegi väga peen esiletõstmine lisab efekti ja hoiab pildi tasase välimusega.
Kui olete oma varjud ja esiletõstetud maalinud, vajutage pildi ümber valiku tühistamiseks klahvikombinatsiooni Ctrl + D (Win) / Command + D (Mac).
19. samm: vajadusel reguleerige kihi läbipaistmatust
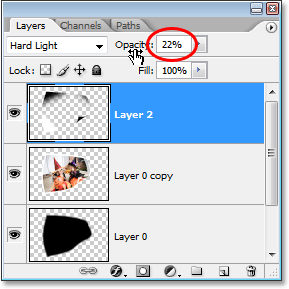
Kui leiate, et teie varjud ja esiletõstetud pildid on natuke liiga peened, minge tagasi kihi paleti paremas ülanurgas asuvasse suvandisse Läbipaistmatus ja suurendage kihi läbipaistmatust, kuni olete rahul nende väljanägemisega. Või kui arvate, et teie varjud ja esiletõstmine on liiga tugev, siis vähendage läbipaistmatust pisut. Mõlemal juhul ei peaks te läbipaistmatuse suurust palju muutma, kuna isegi väikestel kohandustel on kõva valguse segu režiimile seatud kihil suur mõju. Täpsustan oma varje ja esiletõstmist, suurendades kihi läbipaistmatust 22% -ni:

Häälestage varjude ja esiletõstmiste intensiivsust, tehes kihi läbipaistmatuses väikseid muudatusi.
Siin on minu pilt nüüd, millele on lisatud minu varjud ja esiletõstetud teemad:

Pilt pärast esiletõstude ja varjude lisamist.
20. samm: rühmitage kolm kihti, mis pildi moodustavad
Oleme oma esimese fotoga töö lõpetanud! Nüüd peame vaid lisama selle oma peamisele kollaažidokumendile (mille me mõne aja pärast avame). Praegu koosneb meie pilt kolmest eraldi kihist - põhipilt "Kihi 0 koopial", peamine vari selle all "Kihil 0" ja esiletõstetud ja varjutatud osa "kiht 2" ülaosas. Kolme eraldi kihi peamisesse kollaaždokumenti lohistamise asemel lihtsustagem asju kihtide grupeerimise teel, nii et kõik kolm asetseksid kihtide paletti kausta. Nii saame kolme eraldi kihi lohistamise asemel kausta lihtsalt üle kollaažidokumendi lohistada. See lihtsustab ka meie peamise kollaažidokumendi korraldamist, kui hakkame sellele lisafotosid lisama.
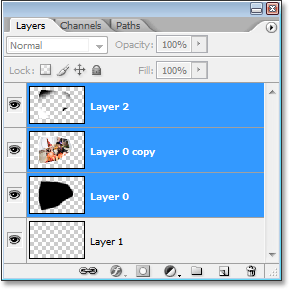
Kihtgrupi loomiseks, kuna kihtide paletis on praegu valitud "2. kiht", hoidke all tõstuklahvi ja klõpsake nuppu "Kiht 0". See valib nii "kihi 0" kui ka "kihi 0 koopia" üleval, hoides "kihi 2" ülaosas valitud, nii et siis valitakse kõik kolm kihti (Photoshopi eelmistes versioonides peate kihid omavahel linkima selle asemel, et neid niimoodi valida):

Valige kõik kolm kihti, millest pilt koosneb.
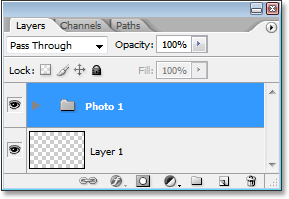
Kui kõik kolm kihti on valitud, minge kasvõi ekraani ülaosas menüüsse Kihi ja valige Rühmakihid või kasutage lihtsalt kiirklahvi Ctrl + G (Win) / Command + G (Mac). Ükskõik, millise viisi valite, lisab Photoshop kõik kolm kihti uude rühma. Kui vaatate oma kihtide paletti, näete, et kolm kihti on kadunud ja asendatud kaustaikooniga, mille kõrval on rühm 1. Topeltklõpsake otse sõnadel "rühm 1" ja nimetage rühm ümber kirjeldavamaks, näiteks "1. foto":

Nüüd on kolm kihti kihtide rühma lisatud.
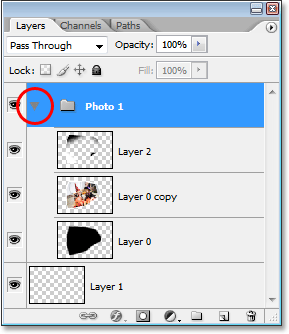
Kui vaatate tähelepanelikult, näete kaustaikooni vasakul väikest, paremale suunatud kolmnurka. Klõpsake sellel, et kausta lahti keerata, ja näete, et selle sees on kolm kihti:

Kihtgrupi avamiseks klõpsake kaustaikoonist vasakul asuvat väikest paremale suunatud noolt.
Grupi sulgemiseks klõpsake uuesti kolmnurgal, jättes nähtavaks ainult kaust.
21. samm: avage pilt, mida kasutada oma kollaaži taustana
Meie esimese foto kallal on töö tehtud ja oleme jaganud kolm kihti, mis moodustavad pildi kihtide rühma.
Kõik, mida peame nüüd tegema, on kihtrühma lohistamine meie peamisele kollaažidokumendile, nii et minge edasi ja avage pilt, mida soovite taustana kasutada.
Siin on pilt, mida kasutan:

Photoshopi õpetus: avage pilt, mida soovite kasutada oma kollaaži taustana.
22. samm: lohistage kihirühm põhikollaaži pilti
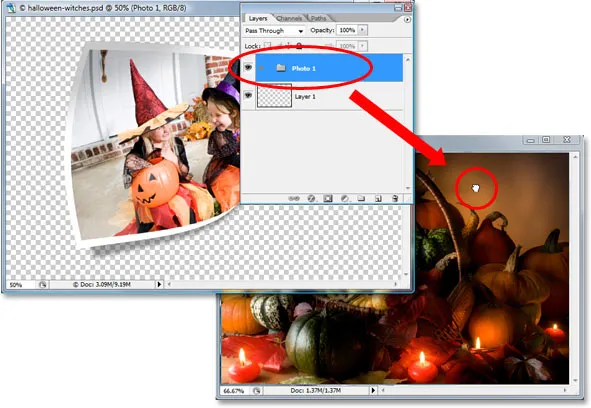
Kui mõlemad pildid on avatud oma eraldi dokumendiaknades teie ekraanil, klõpsake kuskil dokumendi sees, kus on foto, millel me just lõpetanud oleme, nii et dokumendi aken oleks valitud. Seejärel klõpsake lihtsalt kihtide rühmas kihtide rühmal ja lohistage see rühm taustapildidokumenti:

Lohistage kihirühm fotodokumendist peamiseks taustadokumendiks.
Näete, et teie foto ilmub uue dokumendi taustpildi ette ja kui vaatate uue dokumendi kihtide paletti, näete, et kihirühm on uude dokumenti kopeeritud ja istub nüüd ülal taustakiht :

Kihtide palett, mis näitab kihirühma uues dokumendis taustakihi kohal .
23. samm: muutke foto suurust ja asendage see tasuta teisendusega
Nüüd, kui meie esimene foto on taustal dokumendis, mida kasutame oma kollaažiks, saame seda vastavalt vajadusele teisaldada ja selle suurust muuta. Selleks vajutage klahvikombinatsiooni Ctrl + T (Win) / Command + T (Mac), et taas kuvada kast Free Transform ja käepidemed selle pildi ümber. Foto teisaldamiseks rakendusega Vaba teisendus klõpsake lihtsalt fotol mis tahes kohta (välja arvatud väikese sihtmärgi ikooni keskel) ja lohistage pilt hiirega oma kohale. Kujutise suuruse muutmiseks hoidke all tõstuklahvi ja lohistage ükskõik millist nurga käepidet. Hoides all Shift tõmbamisel, piiratakse pildi laiuse ja kõrguse proportsioone, säilitades selle originaalse kuju. Kujutise suuruse muutmiseks selle keskpunktist hoidke lohistades all klahvi Alt (Win) / Option (Mac) (proportsioonide piiramiseks ja keskelt sama suuruse vähendamiseks võite samal ajal hoida klahvi Shift). Soovi korral saate pilti pöörata ka siis, kui liigutate hiirekursorit otse väljast Vaba teisendus ja klõpsate ja lohistate hiirt.
Siin olen oma foto dokumendi keskele teisaldanud ja selle suurust vähendan, lohistades alumist nurga käepidet sissepoole:

Liigutage ja muutke pilti vastavalt vajadusele käsu Photoshop Free Transform abil.
Kui olete valmis, muudatustega nõustumiseks vajutage sisestusklahvi (Win) / Return (Mac).
24. samm: täiendavate fotode lisamiseks kollaaži korrake samu samme
Ja sellega on meie esimene foto edukalt vormitud ja lisatud meie kollaaži! Veel fotode lisamiseks (see ei tähendaks suurt kollaažit, kui me ei lisaks rohkem fotosid) korrake lihtsalt neid samme, mida oleme iga täiendava foto jaoks just läbi töötanud, jaotades need kõik sordi jaoks erinevalt. Kui jõuate osasse, kuhu kihid kihirühma lisate, nimetage oma uued rühmad järjestikuste numbritega ("Foto 2", "Foto 3", "Foto 4" jne) ja lohistage need lihtsalt peamisesse rühma kollaaždokumendi, teisaldage need oma kohale ja muutke vajadusel Free Transformi abil nende suurust.
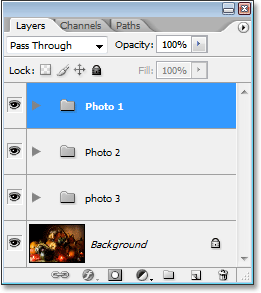
Olen lisanud oma kollaažile veel kaks fotot ja kui ma vaatan oma kihtide paletti, näen, et mul on nüüd taustal kolm kihirühma, mille nimi on "Foto 1", "Foto 2" ja "Foto 3". kiht, mis sisaldab minu taustpilti:

Photoshopi kihtide palett, mis näitab kolme kihirühma, mille olen dokumenti lohistanud, samuti peamist taustakihti .
Kui soovite oma kollaažis ühe foto teise peal teisaldada, klõpsake lihtsalt kihtide rühmas kihtide paletis ja lohistage see teise fotorühma kohale, et muuta "virnastamise järjekorda". Kihid ja kihtide rühmad, mis on kihtide paletis kõrgemad, ilmuvad kihtide ja nende all olevate rühmade ette.
Pärast kahe täiendava foto lisamist on siin minu lõpptulemus:

Lõpptulemus.
Ja seal see meil on! Nii saate Photoshopis luua väändunud fotodest kollaaži! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!