
Sissejuhatus MeteorJS-i
MeteorJS määratleb Javascripti raamistikuna, mis hõlbustab rakenduse kujundamist väga lühikese aja jooksul. MeteorJS-i aidatakse veebi- või mobiilirakenduste arendamisel täismahus. See töötab Mongo DB-ga väga hästi. Ehkki seda on vaikimisi võimalik ka teiste andmebaasidega integreerida, on andmebaas Mongo DB.
MeteorJS
- Meteoore võiks määratleda kui tehnoloogiat, mis pakub veebirakenduste loomiseks täiskomplekti. See töötab kõige paremini serveri ja kliendi puhul, et saavutada funktsioon, mis pakub täiskomplekti keskkonda. MeteorJSi rakendamiseks peame kasutama HTML, CSS, Mongo DB ja sisseehitatud JS funktsioone. Enne selle tööga alustamist peame süsteemi selleks valmis tegema.
- MeteorJS-is saab rakendus parema ühenduvuse taustaprogrammiga ja seetõttu võiks seda pidada veebidisaini tehnoloogiaks, mis töötab ka eel- ja taustprogrammis. Seda saab selgitada ka Javascripti täiendatud versioonina. Ühest küljest, kus Javascript on kliendipoolne skriptikeel, teiselt poolt töötab MeteoJS nii kliendi kui ka serveri poolel
- MeteorJS-iga töötamiseks on vaja serverit, nii et teie süsteem peab seda suutma, mida saaks teha MeteorJS-i installimisel teie masinasse. MeteorJS-i saate alla laadida ja installida nende ametlikult veebisaidilt ning seejärel peate teenuse käivitamiseks käsuviiba abil käivitama .meteor-faili, et saaksite MeteorJS-iga tegelikult töötada.
Koostöö MeteorJS-iga
Siiani mõistsime, mis on MeteorJS, ja näeme selles jaotises, kuidas saaksime MeteorJS-iga töötada või seda rakendada. Allpool vaatame mõnda pilti, millel on kood ja väljund, et saaksime täpse ülevaate selle toimimisest, nii et alustame.
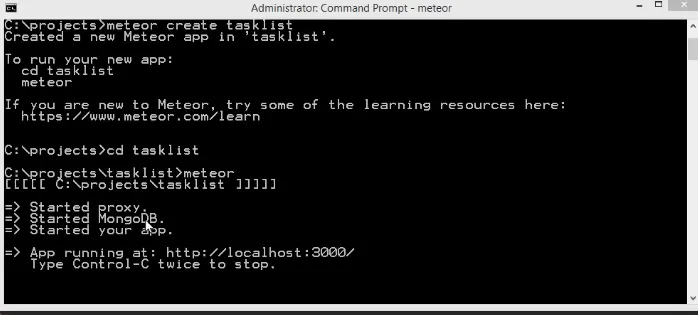
- Kui meteoor on alla laaditud ja installitud. Peame käivitama .meteor-faili kohast, kus see asub, mida saaks teha vastavalt allolevale klõpsule kirjutatud koodile.

- Peame ootama andmebaasi ja puhverserveri käivitamine. Kui olete kõik alustanud, nüüd kirjutage oma kood ja hakake rakendama Meteor JS-i. Allpool on HTML-kood, mis tuleb hiljem JS-failiga integreerida, et see oleks veebilehe funktsionaalsus.

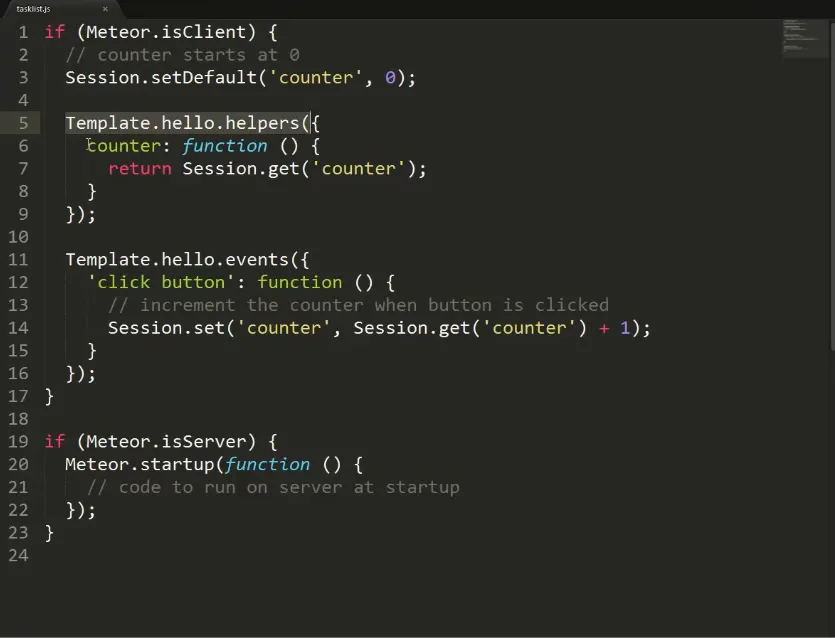
- Pärast HTML-lehte on nüüd vaja kasutada Javascripti sisseehitatud funktsioone, et saaksime rakendada MeteorJS-i. Alloleval pildil määratleme, milliseid funktsioone me tegelikult tere ootame. Allpool toodud failis määratletud avaldused integreeritakse HTML-i lehega, et kujundada selle tulemuseks olev veebileht.

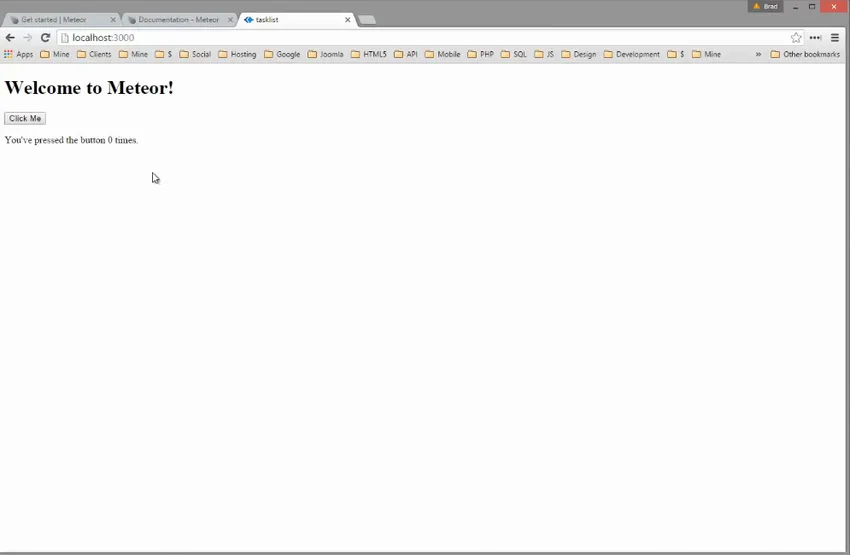
- Kui olete koodi kirjutamisega lõpetanud, siis nüüd tuleb see avada localhost ja kontrollida väljundit. Teie määratud funktsionaalsuse põhjal see toimib. Allpool on toodud nende koodide tulemused.

Mida saate MeteorJS-iga teha?
Ülaltoodud jaotises saime teada, kuidas MeteorJS-i saab veebirakenduse loomiseks tegelikult rakendada, ja sellest saime me mõned ideed selle kohta, mida me MeteorJS-i abil teha saaksime. Saame rakenduse integreerida andmebaasiga, mis pakub plusspunkti MeteorJS-i kasutamisel tavalise Javascripti kohal.
Selle tehnoloogia abil välja töötatud rakendust peetakse piisavalt turvaliseks. Lisaks mitmesugustele tulusatele funktsioonidele võimaldab see arendajal välja töötada ka kogu virna rakenduse, mis kindlasti on ka tõhusam. Need on mõned tavalised asjad, mida võiks MeteorJS-iga teha ja nüüd järgmises osas näeme selle eeliseid.
MeteorJS eelised
MeteorJSi toomise põhjus oli Javascripti eeliste tutvustamine või esile toomine. See pakub meile mõnda väga olulist funktsiooni ja on veebirakenduste arendajate poolt heaks kiidetud. Allpool on toodud mõned selle ühised eelised.
- Täieliku pinu arendamine - MeteorJS tutvustab täieliku pinu rakenduste arendamise funktsionaalsust, mis võimaldab arendajatel tõhusate rakenduste loomiseks kasutada sisseehitatud klasside võimalusi.
- Andmebaaside integreerimine - MeteorJS-is välja töötatud rakendus võiks olla integreeritud andmebaasi ja vaikimisi kasutatav andmebaas on Mongo DB. Samuti saab DB asendada mis tahes mugavaga.
- Tarbib vähem aega - MeteorJSi kasutamise väga oluline osa on see, et töö saab lõpule lühema aja jooksul tänu sisseehitatud funktsioonidele, mida saaks kasutada ilma määratluseta.
- Turvalisus - on väga põnev teada saada, et seda kasutades välja töötatud veeb või mobiilirakendus on piisavalt turvaline ja seda saab kasutusele võtta, ilma et turvalisus oleks peamine probleem.
Vajadus ja ulatus MeteorJS-is
Ülaltoodud jaotised annavad väga selgelt mõista, miks me seda vajame. Kuid jälle vajaliku kokkuvõtteks võib öelda, et see on JS-i laiendatud versioon, millel on mitu määratletud funktsionaalsust, mis muudab veebidisaini ja arenduse väga lihtsaks. Funktsiooni, turvaaspekti ja vähem ajakulu on lihtne kasutada - need kinnitavad MeteorJS-i vajadust.
Tänapäeval otsivad ettevõtted täielikke pinu arendajaid, kes saaksid rakendust välja töötada ja selle ka taustaprogrammiga integreerida. MeteorJS-i hea tööideega inimesed saaksid mõne maineka organisatsiooni abil hõlpsasti väga hea võimaluse ja kasvaksid oma karjääri infotehnoloogia valdkonnas.
Kes on MeteorJS-i tehnoloogiate õppimiseks sobiv publik?
MeteorJS-i hüppamiseks peaks olema HTML, Mongo DB ja Javascripti kogemus. Ehkki see töötab ka juhul, kui teil pole neist aimu, peate omama ideed nende põhialuste kohta, kuna MeteorJS on mures rakenduste väljatöötamise pärast. Kutse osas võiksid kas üliõpilased või IT-spetsialistid seda kasutada, et kasutada ära selle täielikku virna.
Järeldus
MeteorJSi saab erinevates aspektides pidada Javascripti laiendatud versiooniks. Selle olemasolu eesmärk on tutvustada kogu korstnarakenduste loomist, kasutades ühte platvormi. Mida rohkem teil on Javascriptiga seotud praktilisi harjutusi, seda enam on teil MeteorJS-is õppida ja sellega töötada.
Soovitatavad artiklid
See on olnud teemaks Mis on MeteorJS. Siin arutasime MeteorJSi toimimist, ulatust, vajadust, kasutamist, karjääri kasvu ja eeliseid. Lisateavet leiate ka meie muudest soovitatud artiklitest -
- Nurgelised alternatiivid
- Mis on Laravel Framework?
- Mis on seleen?
- Mis on SAS?
- Mis on Full Stack?