
Erinevused HTML5 ja XHTML vahel
HTML on keel, mis on välja töötatud peamiselt veebi jaoks. See oli esimene Interneti-põhine keel. Peaaegu kõik brauseris kuvatavad asjad tehakse HTML-i kaudu. HTML on veebiarenduse protsessis keskne. HTML-i võib määratleda staatilise struktuuri, organisatsiooni ja selle sisuga. Esiteks luuakse HTML-i põhidokument, mida nimetatakse ka märgistusdokumendiks, seejärel manustatakse sellesse faili tavaliselt saidi muud dünaamilised aspektid, olgu selleks siis JavaScripti põhine funktsioon interaktiivsuse lisamiseks või serveripoolsed skriptid veebisaidi ühendamiseks oma andmeallikaga. siis ka CSS-failid, mis lisavad lehele stiililisi elemente. Kõiki neid faile saab linkida HTML-failiga, muutes need peaaegu saidi selgrooks.
HTML5 vs XHTML on HTML-i uuemad versioonid. Kui XHTML on põhiliselt HTML4 koos mõne lisafunktsiooniga, on HTML5 uusim versioon.
Selles HTML5 vs XHTML-i artiklis võrdleme kõigi nende tehnoloogiate peamisi eeliseid ja mõistame nende peamist erinevust HTML5 ja XHTML-i vahel.
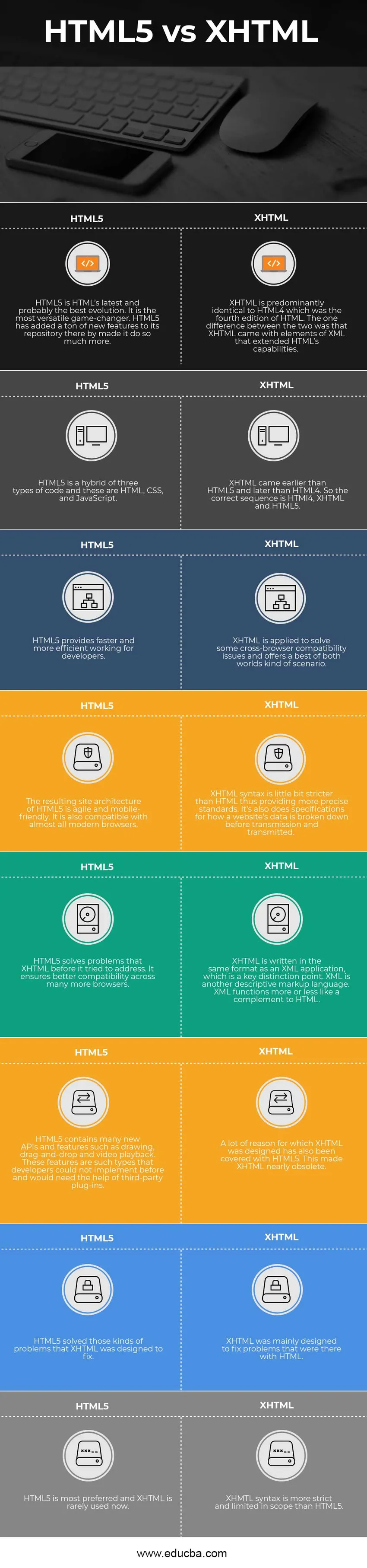
HTML5 versiooni võrdlus XHTML-iga (infograafika)
Allpool on HTML5 vs XHTML kaheksa peamist erinevust 
Peamised erinevused HTML5 ja XHTML vahel
Nii HTML5 kui XHTML on turul populaarsed valikud; arutagem mõnda olulist erinevust HTML5 ja XHTMLi vahel .HTML5 ei ole tegelikult XHTML-i tagasilükkamine. HTML5-l on nii HTML 4 kui ka XHTML-i mõned enimkasutatavad funktsioonid ning sama on mainitud allpool:
- Lihtne doktüüp: -
Dotüübi määratlus (või nagu kõige sagedamini mainitud kui katteplaadi kood, millest iga veebileht algab) XHTML-i jaoks oli tegelikult väga keeruline. Näiteks ei suutnud isegi tundides õpetanud ja HTML5-vormingus raamatuid kirjutanud inimesed kunagi doktüüpi meelde jätta. Nad pidid selle alati kopeerima ja kleepima. Teisalt on HTML5 dokumendi väga lihtne ja puhas määratlus. See on nii lihtne, et taas on võimalik mälust veebileht luua.
- Sisu ja stiili eraldamine: -
Tavaliselt ei sisalda HTML5 HTML 4 stiilisilte. Selle asemel nõuab HTML5 arendajatelt CSS-i kasutamist igasuguste stiilide jaoks. Samuti ei soodustata raamide ja tabelipõhise paigutuse kasutamist CSS-stiilis paigutuse eelistamisel.
- Valideerimise tugi: -
Valideerimine on tegelikult väga kasulik tööriist, seetõttu saab HTML5 valideerida sarnaselt XHTML-iga. W3C valideerija toetab juba praegu HTML5 ja paljud muud valideerimise tööriistad on ka võrgus. Valideerimine on lihtne viis kodeerimisvigade kõrvaldamiseks, see võib kodeerimist oluliselt lihtsustada, kui kasutajad hakkavad koodidokumentidele programmeerimistuge lisama.
- Range traditsioon: -
HTML5 kodeerimisstandardid sarnanevad XHTML-iga kui mõne teise variandiga, HTML 4. Ehkki HTML5-s on endiselt võimalik kasutada ebastandardseid kodeeringuid, kasutavad enamasti arendajad XHTML-i rangeid standardeid tagamaks, et teistele on koodi hõlpsam lugeda ja etteaimatavam.
- Tihe integratsioon CSS-i ja muude programmeerimiskeeltega: -
HTML5 kõige olulisem omadus on ilmselt selle alandlikkus. Kui HTML domineerib endiselt ja on Interneti keskne keel, kui juhtimine teistesse keeltesse satub, on HTML5 selge võitja. HTML5 on loodud mehhanismina, mis seob omavahel palju lisatehnoloogiaid, näiteks visuaalse paigutuse CSS, serveripoolsed keeled, näiteks PHP serveri juhtimiseks, JavaScripti kliendi poole programmeerimiseks ja andmebaasid.
- Uuemad võimalused: -
Mitmed HTML5 uued funktsioonid pole põhimõtteliselt, tehniliselt HTML, vaid on edusammud paljudes teistes seotud tehnoloogiates, näiteks integreeritud andmebaasid või uued CSS-funktsioonid, uus JavaScripti süntaks jne.
HTML5 vs XHTML võrdlustabel
Allpool käsitletakse HTML5 ja XHTML-i peamist võrdlust.
|
HTML5 |
XHTML |
| HTML5 on HTML-i viimane ja tõenäoliselt parim areng. See on kõige mitmekülgsem mängude vahetaja. HTML5 on oma hoidlasse lisanud hulgaliselt uusi funktsioone, pannes selle tegema palju enamat. | XHTML on valdavalt identne HTML4-ga, mis oli HTML-i neljas väljaanne. Üks erinevus nende kahe vahel oli see, et XHTML tuli XML-i elementidega, mis laiendasid HTML-i võimalusi. |
| HTML5 on hübriid, mis koosneb kolmest tüüpi koodist ning nendeks on HTML, CSS ja JavaScript. | XHTML tuli varem kui HTML5 ja hiljem kui HTML4. Nii et õige jada on HTMl4, XHTML ja HTML5. |
| HTML5 pakub arendajatele kiiremat ja tõhusamat tööd. | XHTML-i rakendatakse mõne brauseriülese ühilduvuse probleemi lahendamiseks ja see pakub mõlemast maailmast parimat stsenaariumi. |
| Saadud HTML5 saidi arhitektuur on paindlik ja mobiilisõbralik. See ühildub ka peaaegu kõigi kaasaegsete brauseritega. | XHTML-i süntaks on HTMList pisut rangem, pakkudes seega täpsemaid standardeid. Samuti teeb see spetsifikatsioone veebisaidi andmete jaotamise kohta enne edastamist ja edastamist. |
| HTML5 lahendab probleemid, mida XHTML enne selle lahendamist üritas. See tagab parema ühilduvuse paljude teiste brauseritega. | XHTML on kirjutatud samas vormingus nagu XML-rakendus, mis on peamine erinevus. XML on veel üks kirjeldav märgistuskeel. XML toimib enam-vähem nagu HTML-i kompliment |
| HTML5 sisaldab palju uusi API-sid ja funktsioone, näiteks joonistamine, lohistamine ja video taasesitus. Need funktsioonid on seda tüüpi, mida arendajad ei saanud varem rakendada ja vajaksid kolmanda osapoole pistikprogrammide abi. | Paljud põhjused, milleks XHTML välja töötati, on kaetud ka HTML5-ga. See muutis XHTML-i peaaegu iganenuks. |
| HTML5 lahendas sellised probleemid, mille parandamiseks oli mõeldud XHTML | XHTML oli mõeldud peamiselt HTML-iga seotud probleemide lahendamiseks |
| Kõige eelistatavam on HTML5 ja XHTML-i kasutatakse praegu harva. | XHMTL-i süntaks on rangem ja piiratud ulatusega kui HTML5. |
Järeldus - HTML5 vs XHTML
HTML sai alguse väga lihtsast keelest veebipõhiste lehtede kujundamiseks, nagu mainitud sissejuhatuses. XHTML tekkis vajadusena, kui veebiarendus laienes piiratud horisondi piiresse ja professionaalsed programmeerijad vajasid HTML 4 võimalusest suuremat keelt. XHTML-i range versioon, mida nimetatakse ka laiendatavaks hüperteksti märgistuskeeleks, jõudis siis pildile ja seda peeti palju täpsemaks, etteaimatavamaks ja tõrketaluvuseks kui HTML 4.
Hiljem ei suutnud XHTML enam järele jõuda. Arendajad, eriti need, kes integreerisid oma projekti palju programmeerimiskeeli, näiteks JavaScripti ja PHP, armastasid XHTMLi ranget, kuid sellest oli kasu liiga vähe ja tohutu hulk lehti ei vaevunud kunagi vastama uutele standarditele. Seega, kui saabus aeg uue standardi sünnitamiseks, otsustas World Wide Web Consortium toetada HTML5 ja mitte XHTML 2.
Soovitatav artikkel
See on juhend HTML5 ja XHTML erinevuste vahel. Siin käsitleme ka HTML5 vs XHTML võtme erinevusi infograafika ja võrdlustabeliga. Võite lisateabe saamiseks vaadata ka järgmisi HTML5 vs XHTML artikleid -
- HTML vs XML - peamised erinevused
- HTML vs HTML5
- HTML5 vs JavaScript - hämmastavad võrdlused
- HTML vs JavaScript