
JQuery elementide sissejuhatus
jQuery töötab html-elementidega. See tähendab, et valime mõned HTML-i lehe elemendid ja teeme sellel mõned toimingud. JQuery-s on palju valijaid. Näeme iga valijat üksikasjalikult.
Süntaks:
$(selector).action()
Kui märki $ kasutatakse jQuery sümboliseerimiseks,
Valija peab valima html-i elemendi ja toiming on valitud elemendil jquery-toimingu tegemine. Seega oleksid ülaltoodud süntaksit kasutavad jQuery selektorid nüüd nagu allpool toodud näited.
Näide:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Demoprogramm ülaltoodud süntaksi ja jQuery toimimise illustreerimiseks.
Kood:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
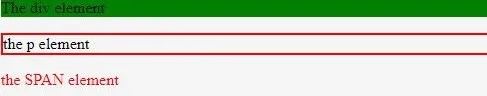
The div element
p-element
element SPANVäljund:

jQuery kasutab elementide valimiseks CSS-i süntaksi. jQuery-valijad leiavad / valivad esmalt html-i elemendi ja teevad seejärel html-elementidega toimingu.
8 parimat jQuery valijat
Iga element siin valitakse nende elemendi nime, ID, klasside, tüüpide jms järgi. Samuti saame ehitada oma kasutaja määratletud valijad. Valijad, millest õpime selles õpetuses.
- Elemendi valija
- Id valija
- Klassi valija
- Valija: eq ()
- : Esimene valija, viimane valija, paaritu valija, paaritu valija
- Esimene ja esimene laps erinevus
- Viimane ja last_child erinevus
- JQuery meetodi aheldamine
1. Elemendi valija
Nagu ülaltoodud programmist näha, meeldib
$('p').css('border', '2px solid red');
Valija algab alati dollarist (dollarimärk), millele järgneb sulg (). See valija valib kogu lõigu
elemendid antud lehel. CSS on siin p-elemendil tehtav toiming, mis loob iga p-elemendile lisaks 2 piksli piiri, kindla tüüpi äärise ja punase äärise värvi.
Näide:
- Sündmus: kasutaja klõps nupul, kui dokument on täielikult laaditud (kasutades dokumendisündmuse funktsiooni).
- Toiming sellel sündmusel: lõikeelemendi piiri määramiseks.
Kood:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. id valija
See valija algab numbriga #, millele järgneb html-elemendi id, mis viitab html-elemendi id atribuudile.
Süntaks:
$('#idname').someaction();
Kood:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
See on esimene element
See on teine element
Väljund:

3. Klassi valija
Selle .klassinimega html-i klassi atribuut valitakse selle valijaga. Klassi atribuuti kasutatakse stiili lisamiseks mitmele html elemendile.
Süntaks:
$('.classname').someaction();
4. Valija: eq ()
See: eq () valija valib antud indeksiga html-i elemendi. See indeks algab 0-st.
Süntaks:
$(“:eq(index)”)
Kood:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Esimene element
Teine element
Kolmas element
Foruth Elemnet
- kohvi
- tee
Väljund:

5. Esimene valija, viimane valija, paaris valija, paaritu valija
Vaatame seda valijat.
Grupp
- Esimene valija - otsib grupist esimese elemendi.
Kood:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Esimene element
Teine element
Kolmas element
Foruth Elemnet
Väljund:

- Viimane valija - otsib grupist viimase elemendi.
Kood:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Esimene element
Teine element
Kolmas element
Foruth Elemnet
Väljund:

Tabel
- The: even Selector - leiab kõik tabeli võrdsed read.
- : Paaritu valija - tabeli kõigi paaritu ridade leidmise.
Allolevas programmis toob roheline esile paarisarmid ja kollane paaritu read.
Kood:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Väljund:

Kuna oleme õppinud esimese ja viimase, paaritu ja paaritu kohta, õppige ka esimese ja esimese lapse erinevusi.
6. Esimene ja esimene laps erinevus
- : esimene - Nagu me teame: kõigepealt valib esimese elemendi.
- : esimene laps - valige elemendid, mis on nende vanema esimene laps.
Järgmine on demo, mis selgitab seda erinevust.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
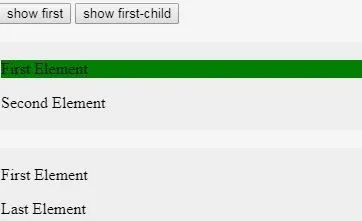
show first
show first-child
Esimene element
Teine element
Esimene element
Viimane element
Seda väljundit kuvatakse siis, kui klõpsatakse esimesele nupule, mis kuvatakse esimest korda.
Väljund:

Seda väljundit kuvatakse siis, kui teine nupp näitab, et esimesel lapsel klõpsati.
Väljund:

7. Viimase ja viimase lapse erinevus
Samamoodi on erinevus viimase ja viimase lapse vahel sama, mis ülalpool, peame lihtsalt valijatüüpi muutma.
Kood:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. jQuery meetodi aheldamine
Siiani oleme näinud ühte valijat ühe toiminguga, kuid jQuery võimaldab meil kirjutada ühele valijale ja mitu toimingut samale elemendile.
Kood:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
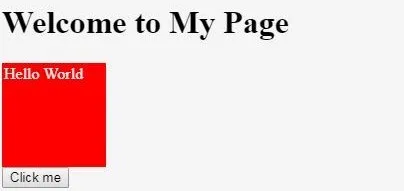
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Enne nuppu Klõpsake mind
Väljund:

Pärast nuppu Klõpsake mind
Väljund:

Soovitatavad artiklid
See on jQuery Elementide juhend. Siin käsitleme sissejuhatust ja 8 parimat jQuery valijat koos selle koodi rakendamisega. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- 4 Java pärimise tüübid
- 5 parimat Java juurutustööriista
- Fibonacci seeria Java
- Java märksõnade loetelu
- JQuery edenemisriba näidete juhend
- Fibonacci seeria genereerimine näitega