Selles juhendaja, õpime Photoshopis kujude ja kuju kihtidega töötamise põhialuseid! Alustuseks õpime kasutama viit geomeetrilise kujuga tööriista - ristküliku tööriist, ümardatud ristküliku tööriist, ellipsi tööriist, polügooni tööriist ja joontööriist . Seejärel õpime järgmises õpetuses, kuidas lisada Photoshopi kohandatud kuju tööriista abil meie dokumentidele keerukamaid kujundeid.
Enamik inimesi arvab Photoshopist kui fototöötlusprogrammist ja kui paluksite kellelgi soovitada head joonistusprogrammi, oleks Adobe Illustrator tavaliselt nende loendi tipus. On tõsi, et Illustratori joonistamis- ja illustreerimisfunktsioonid on Photoshopist kaugelt üle, kuid Photoshopil on rohkem joonistamisvõimalusi, kui pikslipõhise pildiredaktori puhul võite arvata, tänu suuresti tänu Shape-tööriistadele ja Shape-kihtidele, mis lihtsustavad lihtsa vektori lisamist põhinev graafika ja kujundid meie kujundusele ja paigutusele.
See õpetus on mõeldud Photoshop CS5 ja varasemate versioonide jaoks. Photoshop CS6 kasutajad soovivad tutvuda Photoshop CS6 õpetuses täielikult värskendatud juhistega vektorjooniste joonistamine.
Kujundustööriistad
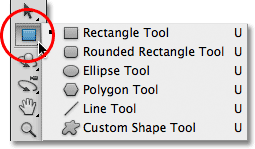
Photoshop annab meile valida kuue kujuga tööriista vahel - ristküliku tööriist, ümardatud ristküliku tööriist, ellipsi tööriist, hulknurga tööriist, joontööriist ja kohandatud kuju tööriist ning need on kõik pesastatud ühes ja samas kohas Tööriistade paneel. Vaikimisi on ristküliku tööriist tööriistade paneelil nähtav, kuid kui klõpsame tööriista ikoonil ja hoiame hiirenuppu sekundit või kaks all, ilmub lendmenüü, mis näitab meile teisi Shape'i tööriistu, mida saame kasutada Vali:

Kõik kuus Shape'i tööriista asuvad paneeli Tööriistad samas kohas.
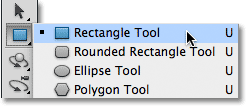
Kui olete valinud kuju Shape, kui teil on vaja teisele lülituda, ei pea te enam tööriistapaneelile naasma (ehkki saate soovi korral ka seda), kuna Photoshop annab meile juurdepääsu kõigile Shape'i tööriistadele otse ekraani ülaosas asuvat suvandiriba. Näiteks valin paneelil Tööriistad ristküliku tööriist:

Ristküliku tööriista valimine.
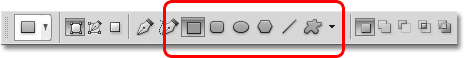
Kui ristküliku tööriist on valitud, ilmub suvandiribale kuue ikooni rida, iga ikoon tähistab erinevat kuju tööriista. Tööriistad on vasakult paremale loetletud samas järjekorras, nagu need kuvatakse tööriistapaneelil, nii et meil on jällegi ristküliku tööriist, ümardatud ristküliku tööriist, ellipsi tööriist, hulknurga tööriist, joontööriist ja kohandatud kuju tööriist. Vajaliku tööriista valimiseks klõpsake lihtsalt ühte ikoonidest.

Kõigi kuue kujuga tööriista saab valida otse suvandiribalt (pärast seda, kui üks neist on esmalt tööriistapaneelilt valitud).
Kuju kihtide variant
Enne kui me mingisuguseid kujundeid joonistama hakkame, peame kõigepealt ütlema Photoshopile, millist kuju me tahame joonistada, ja selle all ei pea ma silmas ristkülikut ega ringi. Photoshop võimaldab meil tegelikult joonistada kolme väga erinevat tüüpi kuju - vektorkujusid, teid või pikslipõhiseid kujundeid . Vaatleme lähemalt nende kolme erinevusi ja seda, miks soovite neid kasutada mõnes teises õpetuses, kuid enamasti soovite joonistada vektorkujusid, mis on sama tüüpi kujud, mida me " d joonistada programmis nagu Illustrator. Erinevalt pikslitest on vektorkujud eraldusvõimest sõltumatud ja täielikult skaleeritavad, mis tähendab, et saame need muuta nii suurteks, kui meile meeldib, ja muuta nende suurust nii sageli, kui meile meeldib, ilma pildi kvaliteeti kaotamata. Vektorkujude servad jäävad alati kargeks ja teravaks nii ekraanil kui ka siis, kui me neid printime.
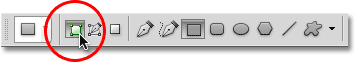
Vektorkujude joonistamiseks valige suvandiribal suvand Kuju kihid . See on esimene vasakpoolsest küljest kolmest ikoonist (suvand Paths on kolme ikooni keskel, millele järgneb paremal Fill Pixels suvand):

Vektorkujude joonistamiseks valige suvand Kujundikihid.
Kuju värvi valimine
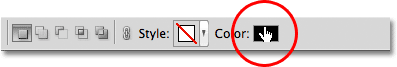
Kui on valitud suvand Kujundikihid, peame järgmiseks valima oma kuju värvi ja klõpsates sellel suvandil Värv paremal paremal asuvale värvirühmale:

Kuju värvi valimiseks klõpsake värvilist proovi.
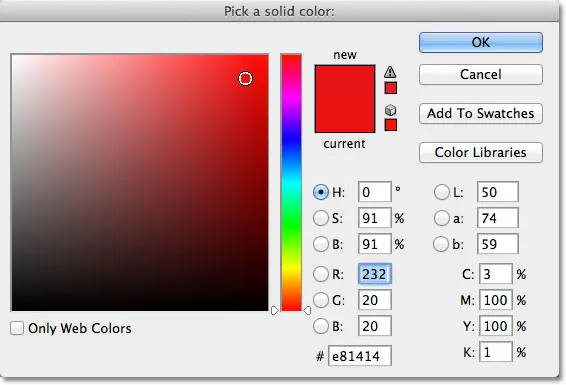
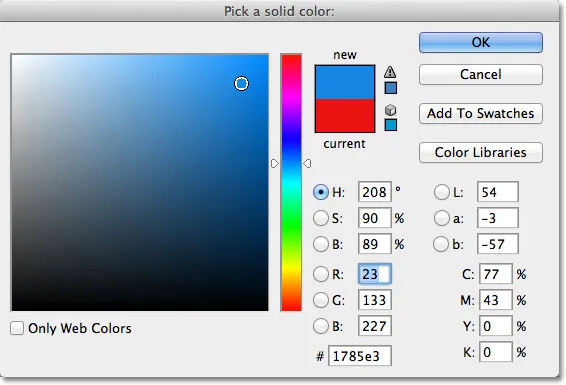
Photoshop avab hüpikvärvi valija, kus saame valida värvi, mida soovime kasutada. Ma valin punase. Kui olete värvi valijast sulgemiseks värvi valinud, klõpsake nuppu OK:

Valige värvikujurist oma kuju jaoks värv.
Ärge muretsege oma kuju jaoks vale värvi valimise pärast, kui te pole kindel, millist värvi vajate. Nagu näeme, on kuju kihtide abil lihtne tagasi pöörduda ja kuju värvi muuta igal ajal pärast seda, kui oleme selle joonistanud.
Ristküliku tööriist
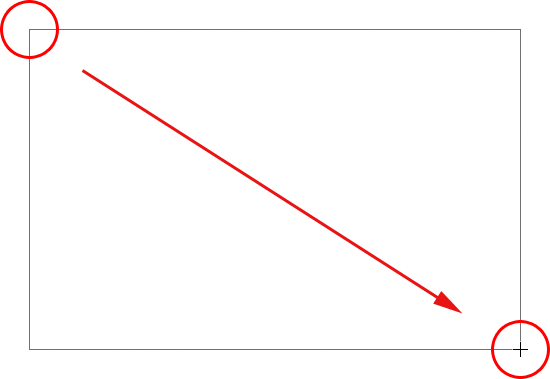
Nagu selle nimest võib arvata, võimaldab Photoshopi ristküliku tööriist meil joonistada neljapoolsed ristkülikukujulised kujundid. Kuju lähtepunkti määramiseks klõpsake lihtsalt dokumendis ja hoidke hiirenuppu all ja lohistage ülejäänud kuju joonistamiseks diagonaalselt. Lohistades näete õhukese kujuga kuju kujundust:

Ristküliku kuju lohistamine. Lohistades kuvatakse ainult kuju kontuur.
Kui olete oma kuju ilmega rahul, vabastage hiirenupp, kus Photoshop täidab kuju valimisriba valitud värviga:
 Hiirenupu vabastamisel täidab Photoshop kuju värviga.
Hiirenupu vabastamisel täidab Photoshop kuju värviga.
Kuju joonistamine selle keskelt
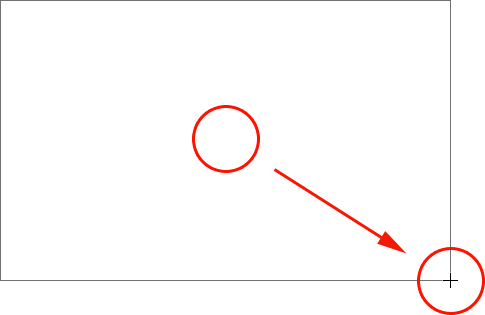
Kui teil on vaja joonistada ristkülik (või mõni kuju) selle keskmest, mitte nurgast, klõpsake dokumendi sees, kus ristküliku keskpunkt peaks olema, ja alustage kuju lohistamist nagu tavaliselt. Kui olete lohistamist alustanud, vajutage klahvi Alt (Win) / Option (Mac) ja hoidke seda lohistamise ajal all. Alt / valiku klahv käsib Photoshopil joonise kuju keskelt välja tõmmata. See töötab kõigi Shape'i tööriistade, mitte ainult ristküliku tööriistaga:
 Hoidke all klahvi Alt (Win) / Option (Mac) pärast seda, kui olete lohistama hakanud, et kuju keskelt tõmmata.
Hoidke all klahvi Alt (Win) / Option (Mac) pärast seda, kui olete lohistama hakanud, et kuju keskelt tõmmata.
Ruutude joonistamine
Samuti saame ristkülikutööriista abil ruute joonistada. Ruudu joonistamiseks klõpsake dokumendi sees ja alustage ristkülikukujulise kuju lohistamist. Kui olete lohistamist alustanud, vajutage klaviatuuril tõstuklahvi Shift ja hoidke seda all, kuni jätkate kuju lohistamist. Shift-klahvi all hoidmine sunnib kuju täiuslikuks ruuduks sõltumata sellest, millises suunas te lohistate. Samuti võite lisada klahvi Alt (Win) / Option (Mac), et ruut selle keskelt välja tõmmata (nii et vajutaksite ja hoidke all klahve Shift + Alt (Win) / Shift + Option (Mac)):
 Täiusliku ruudu joonistamiseks hoidke all Shift, kui lohistate ristküliku tööriistaga.
Täiusliku ruudu joonistamiseks hoidke all Shift, kui lohistate ristküliku tööriistaga.
Jällegi kuvab Photoshop lohistades ainult ruudu õhukese osa, kuid hiirenupu vabastamisel täidab Photoshop selle värviga:
 Enne kuju värviga täitmist ootab Photoshop alati hiirenupu vabastamist.
Enne kuju värviga täitmist ootab Photoshop alati hiirenupu vabastamist.
Kujundi valikud
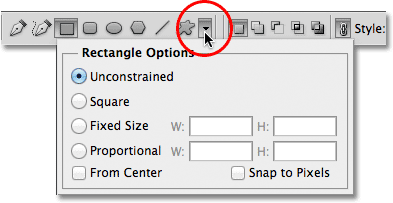
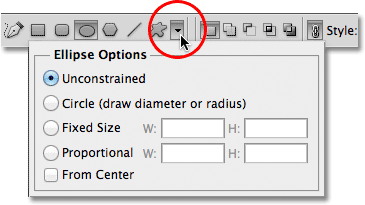
Kui vaatate suvandiriba, otse kuue tööriistakuju ikoonist paremale, näete väikest allapoole suunatud noolt . Noolel klõpsamisel avaneb loend teie valitud tööriista Shape lisavõimalustest. Kui valitud on näiteks ristküliku tööriist, noolele klõpsates kuvatakse ristküliku suvandid.
Välja arvatud polügooni tööriist ja joonriist, mida vaatleme hiljem, ei leia te seda menüüd väga sageli, kuna oleme juba õppinud, kuidas pääseda põhivalikutele otse klaviatuurilt.
Näiteks valitakse vaikimisi suvand Piiramatu ja see on lihtsalt ristküliku tööriista tavapärane käitumine, mis võimaldab meil joonistada ristkülikukujulisi kujundeid, ükskõik millise suuruse või kuvasuhtega. Ruutvalik võimaldab meil ruute joonistada, kuid saame seda teha lihtsalt hoides all klahvi Shift, kui lohistate. Ja valik Keskus tõmbab kuju keskelt, kuid jällegi saame seda juba teha, hoides all hoides all klahvi Alt (Win) / Option (Mac):

Ristküliku tööriista lisavalikute kuvamiseks klõpsake väikesel noolel.
Kuju kihid
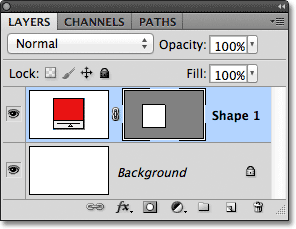
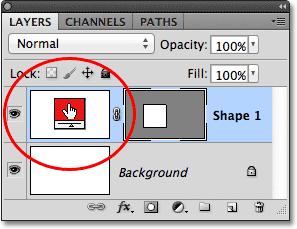
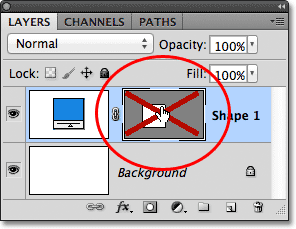
Enne ülejäänud Shape'i tööriistade tutvumist uurime kiiresti, mis toimub kihtide paneelil. Kui meenutate õpetuse alguses, saime teada, et vektorkujude joonistamiseks Photoshopis peame veenduma, et meil on suvandiribal valitud kujundikihid ja nüüd, kui ma olen kuju joonistanud, näeme, et Mul on dokumendis tegelik kiht kihti, mille Photoshop on nimetanud kujuks 1. Iga uus vektorkuju, mille me joonistame, asetatakse oma kuju kihile, mis erineb tavalistest pikselipõhistest kihtidest. Kujundi kihist vasakul on värvilahenduse ikoon, mis kuvab meie kuju praeguse värvi, ja värviridast paremal on vektormaski pisipilt :

Kuju kihtidel on vasakul värvipilt ja paremal vektormaski pisipilt.
Varem mainisin, et me ei pea muretsema kuju õige värvi valimise pärast, sest pärast selle joonistamist saame selle värvi hõlpsalt muuta ja saame seda teha, topeltklõpsates otse kuju kihi värvipiiril:

Olemasoleva kuju värvi muutmiseks topeltklõpsake selle värvilahendusel.
Photoshop avab meie jaoks värvivalija uuesti, et saaksime kuju jaoks valida mõne muu värvi. Valin seekord sinise:

Värvivalijast erineva värvi valimine.
Klõpsan nuppu OK, et sulgeda värvivalija ja Photoshop muudab ruudu kuju värvuse punasest siniseks:
 Kuju värvi saab igal ajal tagasi minna ja värvi muuta.
Kuju värvi saab igal ajal tagasi minna ja värvi muuta.
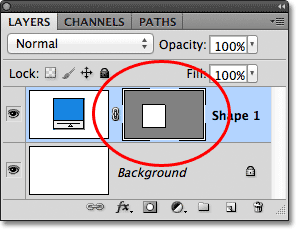
Kujundikihil olevast värvimustrist paremal on vektormaski pisipilt. Pisipildi sees olev valge ala tähistab meie kuju. Vektorimaskid sarnanevad pikselipõhistele kihtmaskidele selle poolest, et need paljastavad kihi mõned osad, samal ajal teisi osi peites, ja sellega mõtlen, et kui vektori kuju joonistada, täidab Photoshop kogu kihi meie valitud värviga, kuid see kuvab värvi ainult kuju piirkonnas. See peidab värvi väljaspool kuju asuvates piirkondades. See pole asi, mida peate Photoshopis kujunditega töötamiseks tõesti teadma, kuid alati on tore aru saada, mida te vaatate. Hallmask kuju ümber vektormaski pisipildis on kihi ala, kus värvi peidetakse, samal ajal kui valge ala on, kus värv on nähtav:

Valge mask vektormaskil tähistab kihil nähtavat kuju.
Selleks, et oleks hõlpsam näha, kuidas Photoshop vektorkujutist kuvab, saame vektorimaskid ajutiselt välja lülitada, hoides all Shift- klahvi ja klõpsates otse vektorimaski pisipildil. Pisipilti ilmub suur punane X, mis annab meile teada, et mask on nüüd välja lülitatud:

Hoidke all Shift ja klõpsake selle väljalülitamiseks vektormaski.
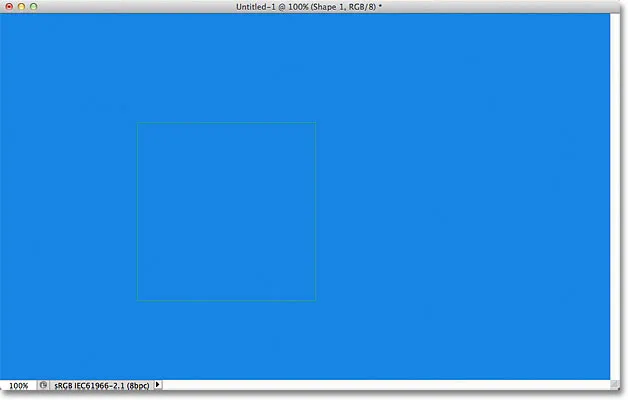
Kui vektormask on välja lülitatud, ilmub kogu kiht dokumendis ja näeme, et see on täielikult täidetud sinise värviga, mille oma kuju jaoks valisin. Kui vaatate tähelepanelikult, näete õhukese piirjoonega kuju, milles kiht istub:

Vektormaski väljalülitamine näitab, et kogu kiht on ise värviga täidetud.
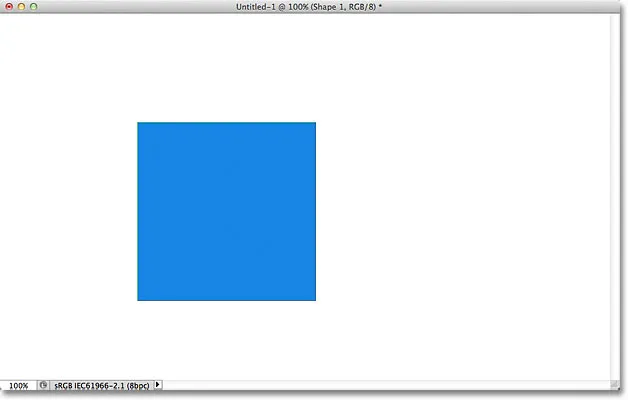
Vektormaski uuesti sisselülitamiseks hoidke lihtsalt nuppu Shift all ja klõpsake uuesti selle pisipildil paneelil Kihid. Kui mask on uuesti sisse lülitatud, on kogu kuju välisvärv jälle vaate eest varjatud ja me näeme ainult kuju enda sees olevat värvi. Kujutise ümber olevad valged alad dokumendiaknas on minu taustakihist selle all:

Pärast kuju kihi vektormaski uuesti sisselülitamist dokument.
Nüüd, kui oleme vaadanud kuju kihte, vaatame, milliseid muud tüüpi kujundeid saame Photoshopis teiste geomeetriliste kuju tööriistade abil joonistada.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed - keskel)
Ümardatud ristküliku tööriist
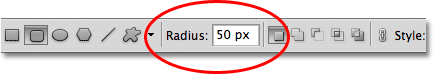
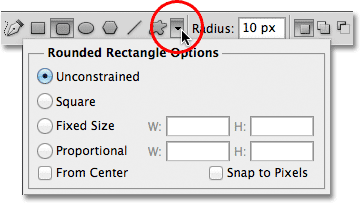
Ümardatud ristküliku tööriist on väga sarnane tavalise ristküliku tööriistaga, kuid see võimaldab meil joonistada kenade ümarate nurkadega ristkülikuid. Nurkade ümardamist kontrollime sätete riba abil raadiuses . Mida kõrgem väärtus sisestame, seda ümaramad nurgad ilmuvad. Ma määran oma raadiuse väärtuseks 50 pikslit:

Nurkade ümaruse määramiseks kasutage väärtust Raadius.
Ümardatud ristküliku joonistamiseks pärast raadiuse väärtuse sisestamist klõpsake lähtepunkti määramiseks dokumendi sees, hoidke hiirenuppu all ja lohistage ülejäänud kuju välja. Nii nagu nägime tavalise ristküliku tööriistaga, kuvab Photoshop selle joonistamise ajal õhukese kujuga kuju:

Pärast raadiuse väärtuse seadistamist suvandiribal lohistage ümardatud ristkülik välja.
Hiirenupu vabastamisel täidab Photoshop kuju ja täidab selle värviga:
 Hiirenupu vabastamisel täidetakse kuju värviga.
Hiirenupu vabastamisel täidetakse kuju värviga.
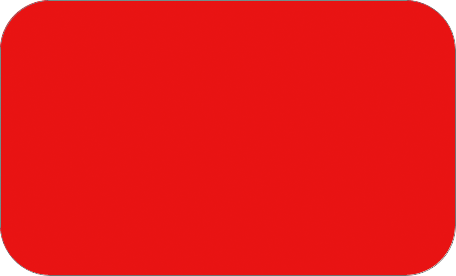
Siin on veel üks ristkülik, seekord on minu raadiuse väärtus seatud väärtusele 150 pikslit, mis on piisavalt suur (sel juhul igal juhul), et kogu ristküliku vasak ja parem külg näiksid kõverdatud:
 Suurem raadius annab ümaramad nurgad.
Suurem raadius annab ümaramad nurgad.
Ja siin on ristkülik, kuid raadiuse väärtus on palju madalam - ainult 10 px, mis annab mulle väga väikesed ümarad nurgad:
 Väiksem raadiuse väärtus annab meile vähem ümaraid nurki.
Väiksem raadiuse väärtus annab meile vähem ümaraid nurki.
Kahjuks ei saa kuidagi eeldada, kui ümarad nurgad meie valitud raadiuse väärtusega kuvatakse, enne kui ristküliku tegelikult joonistame. Samuti ei saa me raadiuse väärtust lennult reguleerida, kui joonistame kuju, nagu suudame Illustratoris. Photoshop ei lase meil tagasi minna ja pärast joonistamist nurkades lihtsaid muudatusi teha, mis tähendab, et ümardatud ristkülikute joonistamine on väga palju katse ja eksituse tüüp. Kui te pole pärast kuju joonistamist nurkade ümarusega rahul, vajutage sammu kiireks tühistamiseks klahvikombinatsiooni Ctrl + Z (Win) / Command + Z (Mac), seejärel sisestage suvandiribale erinev raadiusväärtus ja proovige uuesti.
Nii nagu ristküliku tööriist võimaldab meil joonistada ruute, võimaldab ka ümardatud ristkülik joonistada ümardatud ruudud. Pärast lohistamist hoidke lihtsalt Shift- klahvi all, et ümardatud ristkülik ruudukujuliseks muuta. Pärast lohistamise alustamist hoidke Alt (Win) / Option (Mac) klahvi all, et ümardatud ristkülik (või ruut) selle keskelt välja tõmmata.
Kui klõpsame suvandiriba väikesel noolel, et kuvada ümardatud ristküliku suvandid, näeme, et see jagab täpselt samu võimalusi nagu tavaline ristküliku tööriist, nagu näiteks Unconstrained, Square ja keskelt, ning me jällegi teame, kuidas neile juurde pääsemiseks klaviatuurilt:

Ristküliku tööriist ja Ümardatud ristküliku tööriist jagavad samu valikuid.
Ellipsi tööriist
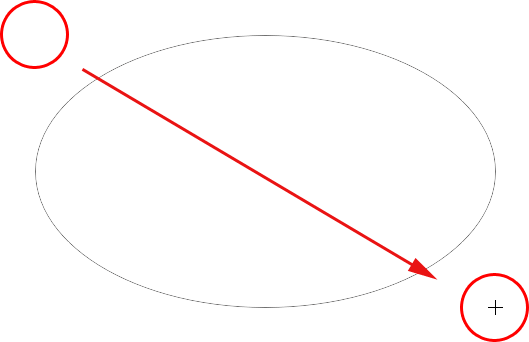
Photoshopi ellipsi tööriist võimaldab meil joonistada elliptilisi või ümmargusi kujundeid. Nagu ka ristküliku ja ümardatud ristküliku tööriistade puhul, klõpsake lähtepunkti määramiseks dokumendi sees, seejärel hoidke hiirenuppu all ja lohistage ülejäänud kuju välja:

Elliptilise kuju joonistamine ellipsi tööriista abil.
Kuju vormistamiseks vabastage hiirenupp ja laske Photoshopil see värviga täita:
 Värviline elliptiline kuju.
Värviline elliptiline kuju.
Pärast ellipsi tööriistaga lohistamist hoidke Shift- klahvi all, et vorm saaks täiuslikuks ringiks. Hoides klahvi Alt (Win) / Option (Mac) all pärast lohistamist allapoole, joonistub kuju keskelt:
 Alustage lohistamist, seejärel lisage klahv Shift, et joonistada täiuslik ring.
Alustage lohistamist, seejärel lisage klahv Shift, et joonistada täiuslik ring.
Valikute ribal väikesele noolele klõpsates kuvatakse Ellipse'i valikud, mis jällegi on peaaegu identsed ristküliku ja ümardatud ristküliku võimalustega. Ainus erinevus on muidugi see, et Ellipsi tööriistal on võimalus joonistada pigem ring kui ruut:

Ellipse'i tööriist jagab ka samu põhivalikuid kui ristküliku ja ümardatud ristküliku tööriistad.
Hulknurga tööriist
Polügooni tööriist on koht, kus asjad hakkavad huvitavaks muutuma. Kui ristküliku tööriist piirdub neljapoolsete hulknurkade joonistamisega, siis polügooni tööriist võimaldab meil joonistada polügoone, millel on nii palju külgi, kui meile meeldib. See laseb meil isegi tähti joonistada, nagu me hetkega näeme.
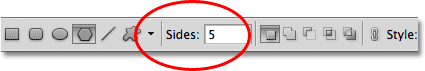
Sisestage suvandi ribal suvandile Küljed, mitu polügooni kuju vajate. Vaikeväärtus on 5, kuid võite sisestada mis tahes väärtuse vahemikus 3 kuni 100:

Kasutage suvandit Sides, et öelda Photoshopile, mitu külge teil oma polügooni kuju jaoks vaja on.
Kui olete külgede arvu sisestanud, klõpsake dokumendis ja lohistage oma polügooni kuju välja. Photoshop tõmbab hulknurkse kuju alati nende keskpunktist välja, nii et pole vaja Alt (Win) / Option (Mac) klahvi all hoida. Hoides all klahvi Shift pärast lohistamise alustamist, piiratakse nurkade arvu, millele kuju saab joonistada, mis aitab kuju paigutada vajalikul viisil:
 Hulknurga tööriist on suurepärane, kui vajame muud kui neljapoolset ristkülikut.
Hulknurga tööriist on suurepärane, kui vajame muud kui neljapoolset ristkülikut.
Kui polügooni tööriista jaoks suvandi Sides väärtuseks 3 määrate, saate hõlpsalt kolmnurka joonistada:
 Polügooni tööriistaga joonistatud lihtne kolmnurk.
Polügooni tööriistaga joonistatud lihtne kolmnurk.
Ja siin on hulknurga kuju, mille suvandi Sides sätteks on 12:
 Kaheteistkümne küljega polügooni kuju.
Kaheteistkümne küljega polügooni kuju.
Tähtede joonistamine polügooni tööriistaga
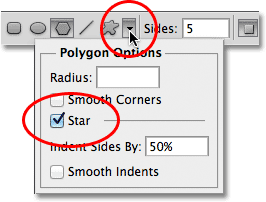
Tähtede joonistamiseks hulknurga tööriistaga klõpsake polügooni suvandite kuvamiseks suvandiriba väikest noolt ja valige siis Tärn :
 Valige menüüst Polügooni suvandid Tärn.
Valige menüüst Polügooni suvandid Tärn.
Kui valitud on suvand Tärn, klõpsake lihtsalt dokumendi sees ja lohistage tähe kuju välja. Suvandiriba Sides suvand kontrollib tähtede punktide arvu, nii et näiteks vaikeväärtuse Sides korral on näiteks 5-täheline täht:
 5-haruline täht, mis on joonistatud polügooni tööriistaga.
5-haruline täht, mis on joonistatud polügooni tööriistaga.
Kui muudate väärtuse Sides väärtuseks 8, saame 8-kohalise tähe:
 Seadistage tärnides punktide arv valikuga Sides.
Seadistage tärnides punktide arv valikuga Sides.
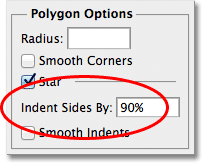
Tähekujulise kuju saame luua, suurendades punktide taanet, kasutades suvandit Taane küljed . Vaikeväärtus on 50%. Suurendan seda 90% -ni:
 Tähe taande väärtuse suurendamine 90% -ni.
Tähe taande väärtuse suurendamine 90% -ni.
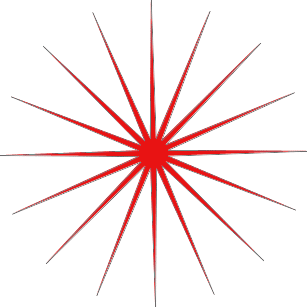
Siin on minu tähekuju, mille taane on seatud 90% -le. Olen suurendanud ka külgede arvu 16-ni:
 Tähtkuju loomiseks suurendage väärtusi Küljed ja Taane.
Tähtkuju loomiseks suurendage väärtusi Küljed ja Taane.
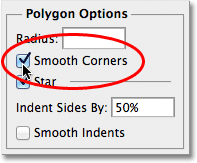
Vaikimisi on tähtede punktide otstes teravad nurgad, kuid me saame need ümardada, valides sujuvate nurkade valiku:

Sujuvate nurkade valiku valimine.
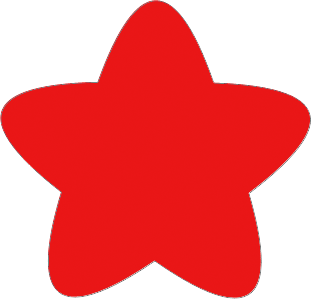
Siin on tavaline 5-suuline täht, kus sujuvate nurkade võimalus on sisse lülitatud:
 Sujuvate nurkade võimalus annab tähtedele sõbraliku pilgu.
Sujuvate nurkade võimalus annab tähtedele sõbraliku pilgu.
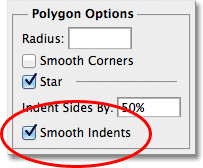
Samuti saame taandeid siluda ja ümardada, valides sujuva taande valiku:

Suvandi Sujuvate taanete valimine.
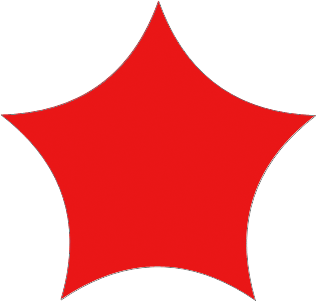
Ja jälle saame oma tähekuju teistsuguse ilme:
 Tähekuju, mille sujuvad taanded on lubatud.
Tähekuju, mille sujuvad taanded on lubatud.
Ridariist
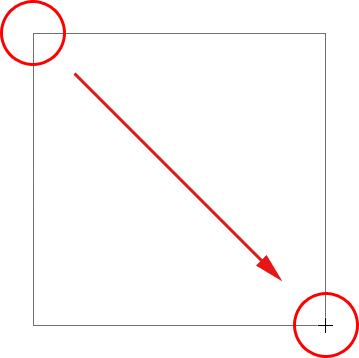
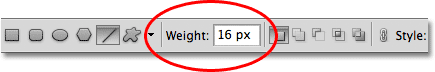
Lõpuks võimaldab joonriist, mis on Photoshopi geomeetriliste kujude viimane tööriist, joonistada lihtsaid sirgeid jooni, kuid seda saab kasutada ka noolte joonistamiseks. Seadistage rea paksus, sisestades väärtuse pikslites suvandi Kaal suvandiribale. Ma määran oma väärtuseks 16 pikslit:
 Kasutage joone paksuse määramiseks suvandit Kaal.
Kasutage joone paksuse määramiseks suvandit Kaal.
Seejärel klõpsake lihtsalt dokumendil ja tõmmake oma joone kuju välja. Pärast lohistamise alustamist hoidke Shift- klahvi all, et piirata joont, kuhu joon tõmmata, mis teeb horisontaal- või vertikaaljoonte joonistamise lihtsaks:
 Horisontaalsete või vertikaalsete joonte joonistamiseks hoidke all Shift.
Horisontaalsete või vertikaalsete joonte joonistamiseks hoidke all Shift.
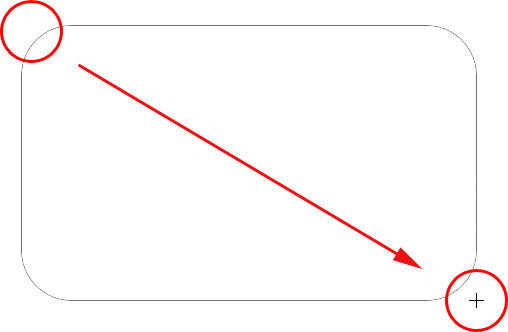
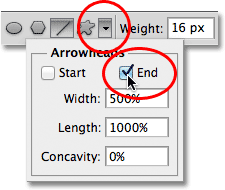
Noolpeade lisamiseks ridadele klõpsake noolpeade suvandite kuvamiseks suvandiribal väikest noolt. Photoshop võimaldab meil lisada noolepäid rea algusesse või lõppu või mõlemasse. Kui soovite, et noolepea ilmuks suunas, kuhu joonestate, nagu tavaliselt, siis valige suvand Lõpeta . Enne joone joonistamist vali see suvand kindlasti, kuna Photoshop ei lase meil tagasi minna ja lisa noolepäid pärast joone joonistamist:
 Valige noolepeade suvandites End, et lisada noolepea joonise suunas.
Valige noolepeade suvandites End, et lisada noolepea joonise suunas.
Siin on eelmisega sarnane joone kuju, seekord nooleotsaga otsas:
 Joonriista abil on noolte joonistamine lihtne.
Joonriista abil on noolte joonistamine lihtne.
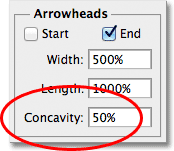
Kui nooleotsa vaikesuurus teile ei sobi, saate seda reguleerida, kasutades valikuid Laius ja Pikkus . Samuti saame nooleotsa muuta nõgusaks, kasutades valikut Concavity . Vaikeväärtus on 0%. Suurendan seda 50% -ni:
 Nooleotsa kuju muutmiseks suurendage valikut Concavity.
Nooleotsa kuju muutmiseks suurendage valikut Concavity.
See muudab noolepea kuju. Jällegi veenduge, et olete enne joone joonistamist määranud nõgususe, vastasel juhul peate kuju kustutama ja uuesti joonistama:
 Noolepea, mille nõgususväärtuseks on seatud 50%.
Noolepea, mille nõgususväärtuseks on seatud 50%.
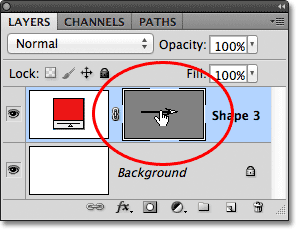
Kontuuri peitmine kuju ümber
Kui vaatate oma kuju pärast selle joonistamist tähelepanelikult (sõltumata sellest, millist tööriista Shape kasutasite), näete selle ümber sageli õhukest kontuuri, mis võib teile tüütuna tunduda. Kontuur ilmub kuju ümber iga kord, kui valitakse kuju vektormask. See on alati vaikimisi valitud pärast uue kuju joonistamist.
Kui vaatate kihi paneelil kuju kihti, näete, et vektormaski pisipildil on valge esiletõstetud äär, mis ütleb meile, et mask on tegelikult valitud. Kuju ümber saab peita kontuuri, tühistades selle vektormaski. Selleks klõpsake lihtsalt vektormaski pisipildil. Pisipildi ümber olev esiletõstetud serv kaob ja dokumendi kuju ümber olevad piirjooned kaovad:
 Klõpsake vektormaski pisipildil, et see tühistada ja peita kuju ümbritsev kontuur.
Klõpsake vektormaski pisipildil, et see tühistada ja peita kuju ümbritsev kontuur.